Как оптимизировать CLS: измеряем и улучшаем этот показатель
Оглавление
Поговорим о том, что такое CLS, как этот параметр влияет на ваш сайт и как можно его оптимизировать, чтобы не терять позиции в поисковой выдаче Google.
Что такое CLS?
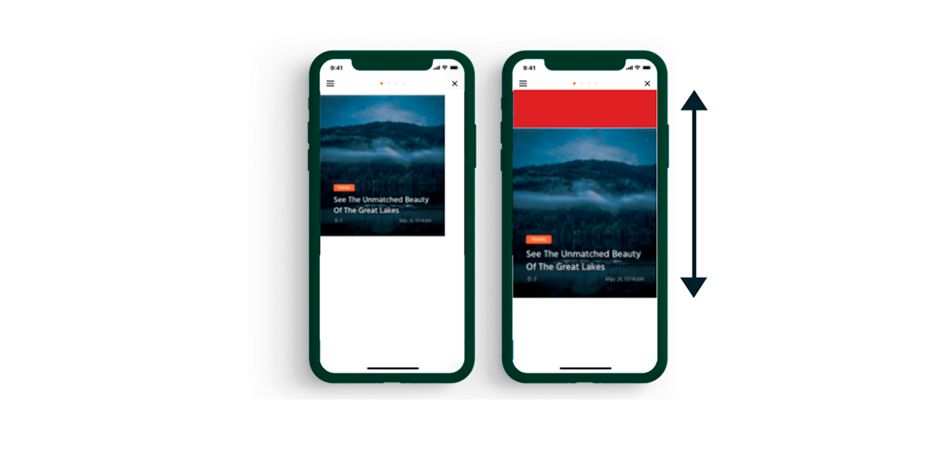
CLS расшифровывается как Cumulative Layout Shift. Это степень смещения (сдвига) элементов на странице веб-сайта с момента его загрузки. Это то самое изменение размера какого-либо объекта, кнопки или ссылки через долю секунды после того, как пользователь открывает сайт.
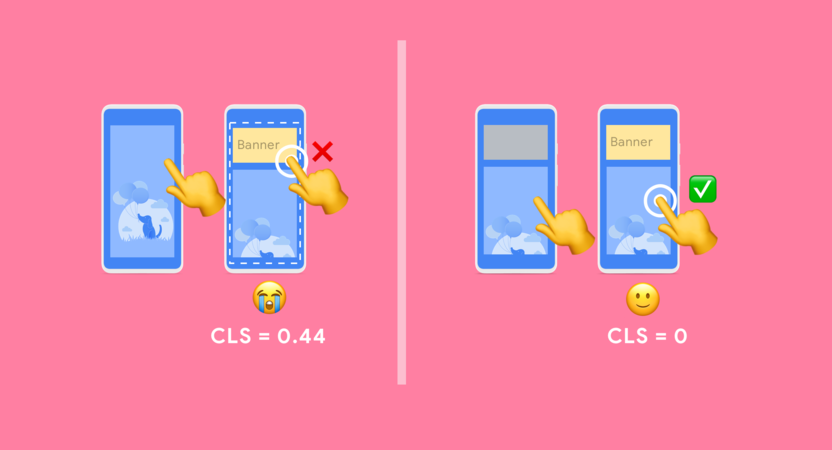
Но под CLS попадают не только смещающиеся объекты, но и неожиданно появляющиеся, например рекламные посты, выскакивающие на половину экрана в случайные моменты времени работы с сайтом.
Оба явления считаются негативными и сильно вредят позициям сайта в поисковой выдаче. Сейчас CLS является одним из ключевых критериев для оценки производительности сайта, входящих в состав Google Core Web Vitals.

Стоит ли переживать из-за высокого уровня CLS?
Да. Плохие показатели CLS влияют сразу на два важных аспекта:
-
Посетители сайта однозначно будут недовольны. Представьте себе, что вы заходите на сайт и хотите нажать на кнопку, но эта кнопка прямо за мгновение до нажатия куда-то сдвигается и вы жмете мимо, случайно открыв ненужную ссылку или рекламный блок.
-
Google не любит продвигать сайты низкого качества. Поэтому сайты с чересчур высокими показателями CLS начнут терять позиции в поисковой выдаче. Грубо говоря, показатели SEO теперь тесно связаны с Core Web Vitals, и одно без другого не будет достаточно эффективно сказываться на положении ресурса среди конкурентов.
Какой должен быть балл?
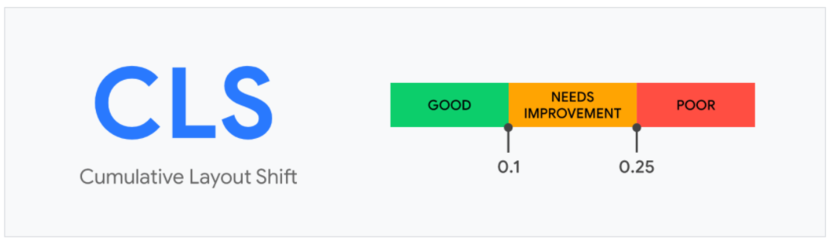
Балл может варьироваться в зависимости от того, насколько «подвижен» ваш сайт. Идеальный балл – 0. Он говорит о полной статичности. Но такое случается редко, поэтому балл все равно будет выше. Чем ниже показатель CLS, тем лучше.
Сама Google считает хорошим показателям значение от 0.1 и ниже. Значение от 0.1 до 0.25 уже требует улучшений, но терпимо как для пользователей, так и для поисковиков. Значение выше 0.25 считается плохим и требует немедленных действий. В противном случае сайт будет крайне негативно оцениваться системой оценки Google и, естественно, посетителями вашего сайта.
Как рассчитывается балл CLS?
Балл CLS зависит от двух параметров:
-
Какую зону охватывает сдвиг элементов. Google анализирует, какое количество элементов подвергается сдвигу. Затем это количество делится на зону видимости элементов (тот набор кнопок и блоков, что пользователь видит на дисплее в текущий момент).
-
На какое расстояние уплывают элементы. Google проверяет, как далеко сдвигается блок с элементами страницы. Берется максимальное расстояние сдвига и делится на высоту видимой зоны страницы.

После этого Google берет одно значение и умножает на второе. Эта процедура повторяется для каждого обновления страницы (фрейма анимации). Получившиеся значения складываются.
Что еще стоит знать о CLS?
-
Google игнорирует те сдвиги, что возникают в течение 500 миллисекунд с момента взаимодействия человека с дисплеем устройства или органами управления компьютеров. Система оценивает их как сдвиги, спровоцированные самим пользователем.
-
Свойство CSS-transform не влияет на показатели CLS, как и некоторые другие источники анимации.
-
Даже если страница полностью прогрузилась и сдвиг контента произошел после этого, балл CLS все равно может быть повышен, так как такое поведение сайта тоже негативно сказывается на пользовательском опыте.
-
Если сдвиги контента происходят за пределами видимой области сайта (то есть посетители их не замечают), то показатели CLS не испортятся.
Как оптимизировать CLS?
Google предлагает несколько способов оптимизации контента, чтобы избежать завышенных показателей CLS. Они довольно эффективны как по отдельности, так и вкупе друг с другом. Главное – корректно их реализовать.
Добавляем ширину и длину картинкам
Часто сложности, касающиеся сдвигов контента, возникают из-за длительной загрузки контента, в частности изображений. Пользователь открывает сайт и видит блоки с кнопками и текстовым контентом, но через секунду на странице отобразятся еще и картинки. И если родительские блоки, в которые помещены изображения, не имеют фиксированных значений длины и ширины, то произойдет перемещение соседних элементов.
Поэтому опытные разработчики рекомендуют заранее устанавливать свойства width и height для блоков с изображениями. Картинки от этого грузиться быстрее не начнут, зато их появление никак не повлияет на расположение соседних элементов. Мы просто создаем пустой блок, который займет место изображения на тот период, пока у нас не появится нужный контент.
«Фиксируем» блоки с рекламой на странице
Проблема рекламных блоков во многом похожа на идентичную проблему с изображениями или видеороликами. Реклама нередко занимает место на экране поверх другого контента. Важно, чтобы пользователю это было понятно заранее.
Например, можно еще на этапе разметки подготовить блоки для рекламы. То есть сделать что-то вроде заглушек. Section-блоки с текстом «реклама» внутри вполне могут сработать и вызовут куда меньшее раздражение, нежели рекламные объявления, появляющиеся на сайте динамически и меняющие положение других элементов страницы.
Устраняем непредсказуемое появление нового контента
Еще одна проблема, ведущая к повышению показателей CLS – неожиданно появляющийся контент. Огромный баннер, высветившийся посреди страницы через несколько секунд после загрузки или как только пользователь прикоснулся к экрану, считается дурным тоном и строго карается поисковыми машинами.
Так что вебмастерам и разработчикам запрещено использовать непредсказуемо появляющийся контент на своих сайтах. Любые подобные блоки должны появляться только как реакция на действие пользователя. Все остальное «вне закона».
Устраняем задержку перед загрузкой шрифтов
Недогруженные шрифты тоже могут стать причиной сдвига контента. Иногда это связано с тем, что шрифты резко меняют свой внешний вид после загрузки страницы и дезориентируют пользователя, а иногда шрифты с внешних серверов оказывают непосредственное влияние на местоположение других элементов на странице. При их «прогрузке» происходит резкое смещение.

Это и визуально выглядит плохо, и на опыт взаимодействия с сайтом негативно влияет. Как вариант можно использовать атрибут <link rel=preload> на самых важных шрифтах, чтобы они загружались как можно скорее и были готовы к работе до того, как посетитель сайта начнет с ним взаимодействовать.
Сокращаем количество анимаций, влияющих на положение элементов страницы
Некоторые JavaScript-анимации и сторонние библиотеки, призванные добавить динамики на страницу, могут провоцировать смещение элементов с большой задержкой (пока загрузятся скрипты из библиотеки, пока сработает нужная функция). В случае с такими анимациями нужно либо проводить рефакторинг, ускоряя срабатывание каждой из них, либо отказываться от сторонних библиотек.
Используем Lighthouse для поиска проблем в CLS
Lighthouse – это инструмент, встроенный в Google Chrome и позволяющий проанализировать состояние сайта. Можно открыть любую страницу в браузере и провести тест на ключевые параметры Core Web Vitals.
Чтобы им воспользоваться:
-
Открываем Google Chrome или другой браузер на базе Chromium.
-
Включаем инструменты разработчика, нажав на клавишу F12.
-
Затем открываем весь список доступных инструментов и среди них выбираем Lighthouse.
-
Нажимаем на кнопку «Создать отчет» и ждем, пока Lighthouse не отобразит нужные данные.
Вместо заключения
На этом все. Следите за показателями CLS и тестируйте сайт через Lighthouse после внесения каких-либо изменений. Так вы сможете на постоянной основе поддерживать высокую производительность сайта и не терять позиции в поисковой выдаче Google. Помните, что даже самая небольшая задержка загрузки может сильно повлиять на поток аудитории. Старайтесь максимально снизить количество таких проблем.