Core Web Vitals: факторы ранжирования Google в 2021
Оглавление
В мае 2020 года компания Google рассказала о будущих нововведениях, касаемых поисковой системы. Речь шла о новых факторах ранжирования Page Experience – анализе удобства страницы, который включает в себя показатели Core Web Vitals, а также факторы E-A-T и многое другое. Ранее это были лишь разговоры, но сейчас уже названа дата выхода обновления – она назначена на май текущего года.
Если вы до сих пор не знаете, про что идет речь и на что в 2021 году Google будут обращать внимание при ранжировании сайта, читайте далее.
Что за новые факторы ранжирования и почему для Google это так важно?
Улучшение качества поисковой системы – главная цель компании Google. Для ее реализации она начинает применять новые факторы ранжирования. Сам термин «ранжирование» означает сортировку сайтов в поисковой системе. Находится сайт на первом месте или на десятом – за все это отвечают факторы ранжирования.
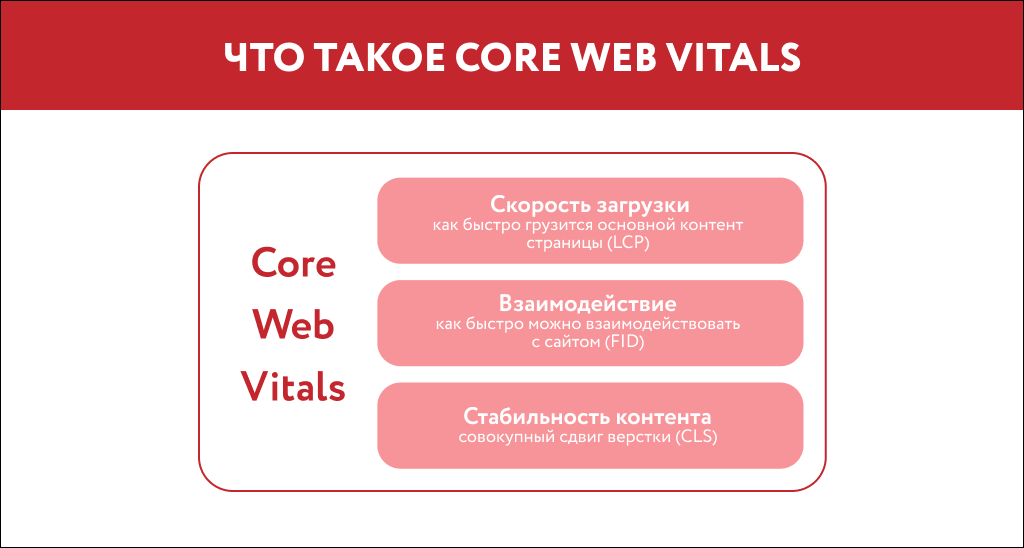
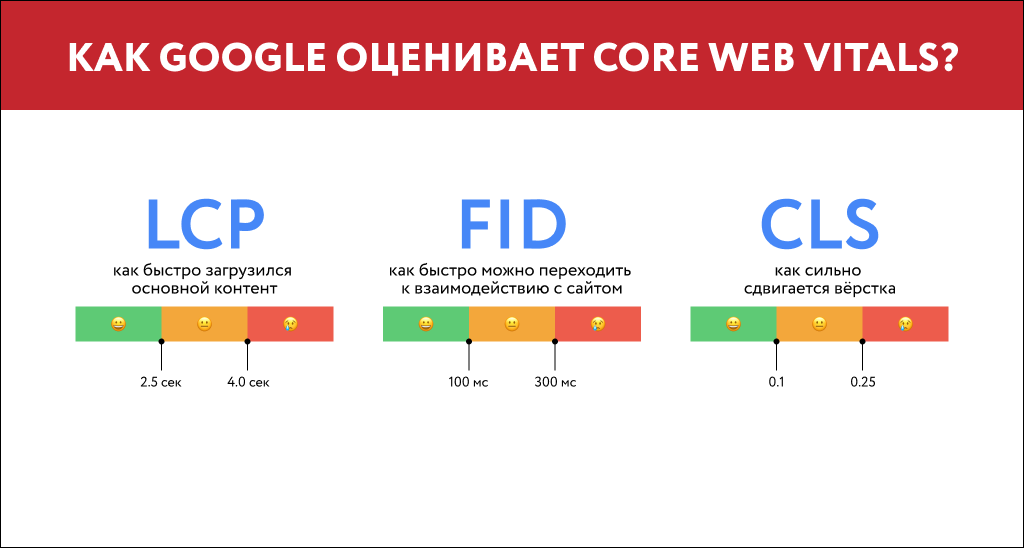
Для улучшения качества отображения поисковых запросов Google заявила о выпуске новых факторов ранжирования, именуемых как Core Web Vitals. Они состоят из десятка различных параметров, но сейчас важно обратить внимание лишь на 3 основных – это LCP (Largest Contentful Paint), FID (First Input Delay) и CLS (Cumulative Layout Shift).

Как мы видим, в основе CWV лежит опыт взаимодействия пользователя с веб-ресурсом. Google станет учитывать, насколько быстро происходит скорость загрузки страницы (показатель LCP), как быстро происходит взаимодействие с сайтом (показатель FID), корректно ли работают в совокупности все элементы (CLS).
Резюмируя вышесказанное и цитируя разработчиков, Google хочет, чтобы поисковая система уменьшила количество сайтов с некачественным контентом и увеличила количество тех, что оправдывают ожидания пользователей. Для владельцев сайтов – это улучшение качества, а для пользователей – быстрое решение проблемы.

Еще не поздно начать работать над улучшением сайта. Хоть осталось и не так много времени, подготовить свой ресурс к глобальному обновлению вы успеете.
Как улучшить Core Web Vitals
Как я уже сказал ранее, новые показатели окажут сильное влияние на ранжирование сайта в поиске. Для их улучшения Google рекомендует использовать следующие инструменты:
- Google Search Console. С помощью сервиса можно увидеть недостатки сайта и детализировать их.
- Page Speed Insights и Lighthouse. Данные сервисы помогут устранить любые проблемы, которые были обнаружены на сайте.
- Web.dev/Vitals-tools. Эти инструменты помогут получить всю необходимую информацию о функциональности ресурса.
- AMP. Технология поможет ускорить работу с веб-страницами.
На конференции Optimization-2020, которая прошла для маркетологов, оптимизаторов и других специалистов, Андрей Липатцев, партнер Google, рассказал о своем отношении к CWV:
«Не нужно вносить точечные улучшения. Если в компании внедрить философию пользовательского опыта <...>, то организационные и временные усилия упрощаются. Вам не придется выделять пять сотрудников на Full-time, чтобы бегать и «чинить» метрики. Каждый сотрудник компании, от людей, занимающихся рекламой, до разработчиков сайта и аналитиков, будет думать о влиянии изменений на пользовательский опыт. В этом случае будет дешевле и проще поддерживать метрики Core Web Vitals».
Как работать с Core Web Vitals
Поговорим об инструментах, которые помогут в работе с CWV. Их можно использовать уже сейчас – это отличный способ внести изменения до выхода апгрейда. Список выглядит следующим образом:
- Lighthouse – благодаря ему можно проверить интерактивность, доступность и скорость загрузки страниц в «жестких условиях». Работа осуществляется через командную строку, интерфейс Page Speed Insights либо с помощью инструментов для разработчиков в Chrome. Рекомендуется применять его тогда, когда на сайте происходят улучшения или какие-либо изменения.
- CrUx – база данных того, что видят пользователи. В ней находится информация о производительности 8 миллионов различных страниц. Здесь же можно отслеживать конкурентов из похожей отрасли.
- PageSpeed Insights – позволяет совместить данные из Lighthouse и CrUX и отобразить их в отдельном документе.
- Google Search Console – включает в себя данные по CWV, которые доступны для каждой страницы сайта.
- Chrome Dev Tools – помогает в трассировке трех основных показателей.
- Web Vitals Chrome Extension – расширение для браузера, позволяющее в режиме реального времени узнать об изменениях на странице.
- Web-vitals.js – библиотека для анализа пользователей и отслеживания эффективности улучшений.
Всех этих инструментов хватит для настройки сайта, который будет уверенно себя чувствовать с новыми факторами ранжирования.
Важность факторов E-A-T
Кроме Core Web Vitals, речь идет и о таких факторах, как Expertise, Authoritativeness и Trustworthiness (экспертность, авторитет и достоверность). Эти критерии тоже будут учитываться при ранжировании. Для поисковика это значит, что:
- опыт автора контента играет важную роль;
- авторитетность издания также важна;
- контент должен соответствовать определенным требованиям.
Высокий уровень E-A-T может быть у сайтов любой тематики, даже у онлайн-журналов с женскими сплетнями, новостных сайтов и подобных ресурсов.
Если сайты про хобби могут еще как-то быть «помилованы», то с сайтами, связанными со здоровьем и финансами, – все строго. E-A-T для них играет важную роль, так как от распространяемой информации могут зависеть жизни людей. Подобный контент должен быть написан профессиональными специалистами и опубликован в авторитетных источниках – только в этом случае сайт поднимется в топ поисковой выдачи.
Если же на сайте находится информация о различных заболеваниях, то об этом должны писать люди, имеющие медицинское образование. Статьи о здоровье требуется повторно проверять и обновлять. Если это новостной сайт, то все статьи пишутся исключительно профессиональными журналистами: контент должен быть написан так, чтобы пользователи смогли лучше понять произошедшие события.
Как E-A-T влияют на ранжирование
Такие критерии, как экспертность, авторитет и достоверность, сложно оценить – это довольно абстрактные понятия. Официальный представитель компании Google заявил, что факторы E-A-T не влияют на ранжирование в том плане, что их нельзя «потрогать», то есть алгоритмы не могут измерить такие критерии и получить какое-то число, как это происходит, например, со скоростью загрузки. Однако в то же время поисковая система использует определенные сигналы, чтобы понять, соответствует ли контент установленным критериям.
Все это сложно анализировать, так как алгоритмы понимают только код. Поэтому у Гугла нет надежного способа преобразовать сигнал в рейтинг, кроме как поручать задачу асессорам – специалистам поисковой системы, которые проводят оценку результатов поисковой выдачи. И здесь есть две вопроса:
- Кто именно будет определять сигналы и как их вообще измерять?
- Не будут ли новые сайты проигрывать гигантам, так как не успеют завоевать доверие?
Важность AMP
AMP (от англ. Accelerated Mobile Pages) – это технология ускорения мобильных страниц, созданная Google в 2015 году. Скорость достигается предварительным рендерингом и кэшированием контента на серверах поисковой системы. Также подобные страницы могут быть отображены в блоке «Top Stories» или «Главные новости».
Многие относятся к AMP не совсем положительно. Связано это с тем, что такие страницы зачастую имеют упрощенный дизайн, на них сложно разместить рекламу, а также они имеют проблемы с конфиденциальностью.
Как AMP влияет на ранжирование
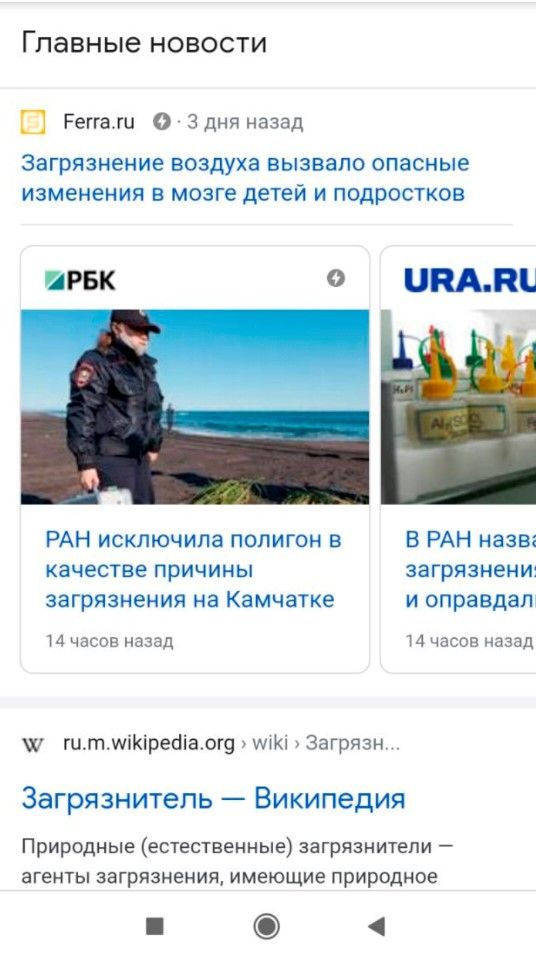
Как заявил представитель Google Джон Мюллер в своем Твиттере, AMP не является фактором ранжирования. Несмотря на это, многие предпочитают использовать данную технологию. Все это из-за страницы «Главные новости», которая привлекает много трафика. Наверняка вы не раз на нее натыкались. Выглядит она так:

Как же это связано с предстоящим обновлением? На недавней конференции представители Google сообщили, что блок «Главные новости» может включать в себя сайты, которые не используют AMP. Так что AMP на данный момент – открытый вопрос. Совсем скоро даже обычные страницы смогут попадать в популярный блок, поэтому велика вероятность того, что через некоторое время технология перестанет использоваться.
Рекомендации по подготовке к нововведениям
Следующие советы помогут вам оптимизировать сайт для продвижения в Google в 2021 году:
- Пользуйтесь данными Chrome User Experience, которые помогут вам выделить пользователей с негативным опытом взаимодействия.
- Используйте Google Search Console – инструмент поможет проверить работу сайта на всех устройствах.
- Найдите на сайте страницы, которые конфликтуют с Core Web Vitals.
- Оптимизируйте изображения. Рекомендуется использовать CDN для всех изображений на сайте.
- Обратите внимание на FID. На этот критерий зачастую влияет JS, что приводит к задержке загрузки страницы. Оптимизация кода поможет решить проблему.
Важно понимать, что не в интересах поисковой системы раскрывать все факторы ранжирования.
Заключение
Новые факторы ранжирования Google – это шаг в будущее, который должен помочь поисковой системе стать еще лучше. Трудно сказать, как это все скажется на поисковой выдаче, но, по официальным заявлениям корпорации, пользователям станет проще искать нужный контент. Владельцам сайтов станет труднее продвинуть ресурс в топ, но так оно и должно быть. Лучший поисковик – это не тот, где в первых запросах сидят бесполезные сайты, а тот, где в топе можно найти сайты профессионалов, которые точно знают, о чем пишут.