Правильная подача сайта в поисковой выдаче — половина успеха. Красивая и информативная карточка привлекает аудиторию и повышает шансы на результативное посещение со стороны потенциальных клиентов. Поэтому надо познакомиться со сниппетами и научиться их правильно настраивать.
Что такое сниппет в Яндексе?
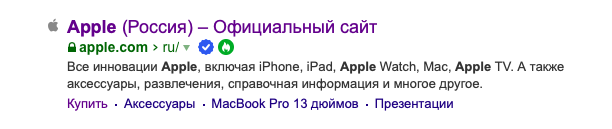
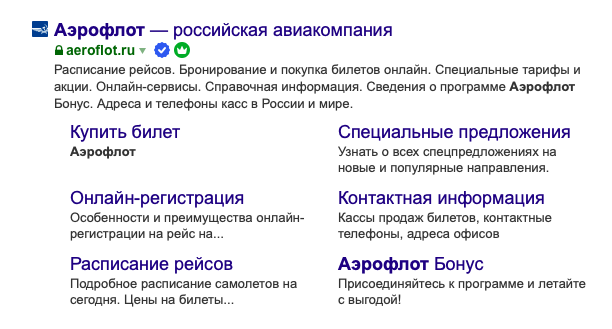
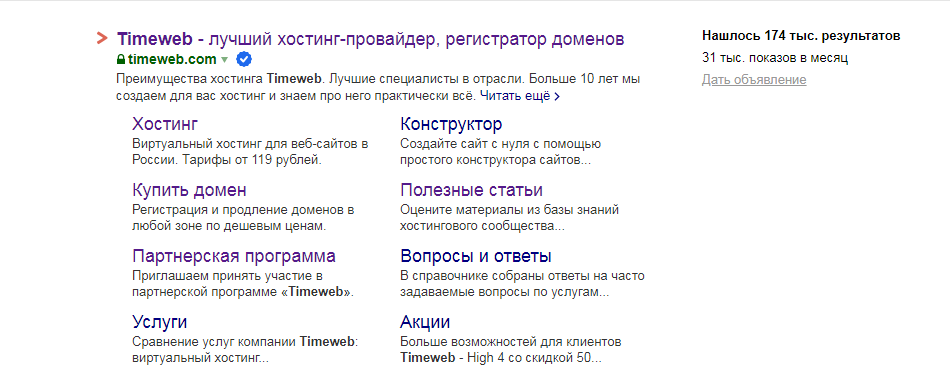
Это элемент поисковой выдачи, который отличается от обычных ссылок наличием дополнительной информации. Это может быть стоимость товара, его изображение, более подробное описание, адреса, время работы организаций, списки и иерархия ссылок.

Сниппеты помогают побольше узнать о сайте и предлагаемых им услугах еще до посещения. Поисковик становится более полезным посредником между клиентом и ресурсом, экономя время незаинтересованного посетителя и привлекая больше потенциальных покупателей.
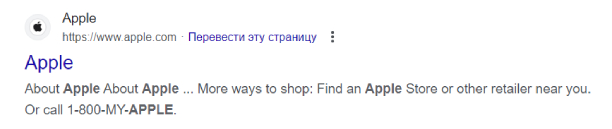
Сниппет в поисковой выдаче Google
Сниппет в поисковой выдаче Google служит той же цели и отличается лишь некоторыми визуальными элементами, которые отображаются в анонсе сайта помимо его описания. Например, цепочку навигации эта поисковая система выводит над заголовком, а не под ним, как в Яндексе. Также описание сайта в Google состоит из двух строк (до 165 символов), тогда как в Яндексе объем текста может быть больше – до 500 знаков.

Как формируются сниппеты в поисковых системах?
Ни в одной поисковой системе нет возможности с точностью проконтролировать, каким будет сниппет. Каждый поисковик строит описание по заданным его разработчиками алгоритмам, которые ими не раскрываются в полной мере. При этом анонсы одной веб-страницы могут различаться в зависимости от запроса пользователя.
Оптимизатор может попытаться лишь косвенно повлиять на формирование сниппета, корректно заполнив seo-значимые теги и внедрив микроразметку. О правильной настройке сниппета мы подробно поговорим ниже.
Каким сайтам разрешено использовать сниппеты?
У Яндекса есть ряд требований к страницам, которые хотят размещать в поисковой выдаче сниппеты:
- Ресурс со сниппетом обязан представлять собой интернет-магазин или другую e-commerce-платформу, дающую доступ к платным услугам. Бизнес должен быть легальным и действующим.
- Доменное имя не может быть на русском языке. Зона .рф не подойдет из-за технических ограничений.
- На сайте надо разместить каталог товаров или услуг и отделить его от основной части ресурса.
- В «подвале» сайта надо разместить юридическую информацию, а также официальные контактные данные.
- Условия приобретения товаров на сайте со сниппетами должны быть равны для всех клиентов.
Подходите под вышеизложенные требования? Тогда ознакомьтесь с условиями сотрудничества и приступайте к настройке.
Неполный список подходящих ресурсов
Сюда входят:
- АЗС
- Аптеки
- Фитнес-центры
- Прачечные
- Гостиницы
- Детские сады
- Рестораны
- Школы
- Химчистки
- Такси
- Бары
- Бани
- Гипермаркеты
- Ночные клубы
- Кондитерские
- Кинотеатры
- Музеи
- Театры
- Автовокзалы
Все, что зарабатывает деньги, грубо говоря. Узнать, подходит ли ваш сайт под требования Яндекса, можно на сайте поисковика.
Данные, которые можно передать в сниппет
Сам поисковик говорит о том, что в сниппет можно занести:
- Адреса организации и время ее работы.
- Видеоролики.
- Вопросы и ответы из соответствующего сервиса компании.
- Изображения.
- Пошаговые рецепты приготовления еды.
- Приложения и видеоигры.
- Фильмы, трейлеры.
- Учебные материалы.
- Регион, в котором работает ресурс.
Как настроить сниппет?
Это действие делится на два этапа: формирование через код страницы и настройка в соответствии с негласными правилами создания красивого и эффективного сниппета.
Инструкция по подключению
Часть данных Яндекс берет прямо из HTML-разметки страницы. В первую очередь туда попадают элементы title и description. Поисковик использует их в поисковой выдаче по умолчанию.

То есть настраивать что-то дополнительно даже не нужно. Все происходит без участия администратора.
Отдельно учитывается текст на странице. Причем как данные, отмеченные стандартными атрибутами, так и элементы микроразметки из словаря schema.org.

Также Яндекс собирает информацию для сниппетов из дополнительных источников. В их числе Яндекс.Маркет и Яндекс.Каталог, где уже проставлены нужные теги и откуда поисковику проще выудить актуальную и релевантную для пользователей информацию.
Настройки микроразметки
С помощью микроразметки можно вручную вносить в сниппет нужный формат данных. Делается это с помощью внедрения в код страницы дополнительных блоков в формате:
<div>
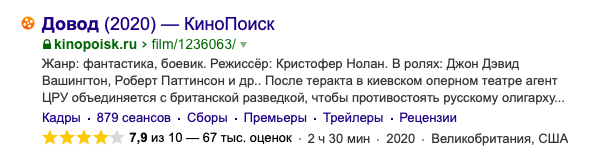
<h1>Довод</h1>
<span>Режиссер: Кристофер Нолан (род. 30 июля 1970 г.)</span>
<span>Фантастика</span>
<a href="../movies/trailer.html">Трейлер</a>
</div>
Так выглядел бы условный сниппет с описанием фильма «Довод» и его трейлером.
Чтобы лучше адаптировать получившийся блок под поисковик, можно указать и другие атрибуты:
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Довод</h1>
<span>Режиссер: Кристофер Нолан (род. 30 июля 1970 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="../movies/tenet-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Режиссер: Кристофер Нолан (род. 30 июля 1970 г.) Фантастика Трейлер
- itemscope говорит поисковому боту, что у нас есть блок с информацией для сниппета.
- itemtype=«http://schema.org/Movie» говорит о том, что это за блок, ссылаясь на статью в словаре schema.org.

На этом все не заканчивается. Из словаря можно вытащить и дополнительную информацию. Приведем в пример музыкальную группу.
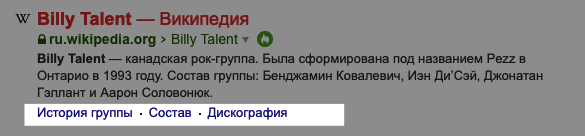
<div itemscope itemtype="https://schema.org/MusicGroup">
<h1>Billy Talent</h1>
<h2 itemprop="genre">Pop-Punk</h2>
<span>Ben Kowalewicz, John Gallant, Aaron Solovonyuk, Ian D’Sa</span>
</div>
Атрибут itemprop указывает на конкретный тип информации. В нашем случае речь идет о музыкальном жанре описываемой группы.
Критерии хорошего сниппета
Как я уже писал выше, в сниппете надо размещать актуальную и полезную информацию. Лучше не пускать на самотек и предусмотреть ряд моментов при оформлении сниппета.
Подходящий заголовок
Это первое, что увидит потенциальный посетитель сайта. Надо вставить сюда что-то понятное и простое. А еще это понятное и простое должно влезать в предел между 60–70 знаками с учетом пробелов. Иначе может обрезаться часть полезного текста. Это будет некрасиво и неудобно для пользователей поисковика.
Вписывается заголовок в атрибут title. Ничего дополнительно настраивать и вводить не нужно.
Многие рекомендуют делать заголовок каким-то красивым и привлекающим внимание, но это все вкусовщина. Лучше сделать его понятным, чтобы удовлетворить потребности клиента, а не SEOшников с их вечно меняющимися стандартами.
Грамотное описание
Робот Яндекса сам решит, что пойдет в описание под заголовком. Это будет либо кусок текста со страницы, либо текст, который вы занесли в атрибут description. И тот, и другой варианты — ок. Просто надо будет подправить информацию в нужном месте.
Сюда неплохо было бы вставить релевантные ключи. И бот сработает лучше, и для показателей SEO в целом будет полезно.
Текстом в описании можно управлять вручную. Для этого надо разместить тег !–noindex в участке, который нужно выкинуть из сниппета. Он запретит роботу анализировать и использовать «скрытый» контент.
Вписывающаяся фавиконка
Favicon — это мини-иконка рядом с названием сайта, которая обычно олицетворяет логотип компании. Обычно это картинка в формате .svg или .ico. Такие можно сделать на специальных сайтах или нарисовать в Фотошопе. А потом подключить к сайту.

Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
|
Атрибут |
Значение |
|
rel |
icon указывает на тип используемого ресурса |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
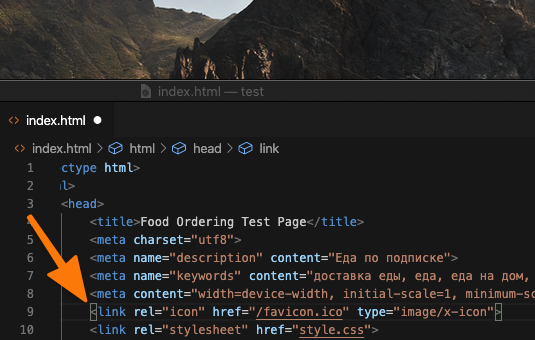
Вот как выглядит самый простой пример добавления .ico к сайту:
-
Добавляем значок в корневую директорию ресурса (туда же, где вы оставили index.html).
-
Потом открываем index.html и вписываем в head строчку.

Теперь поисковик найдет значок и вставит его в сниппет.
Навигационная цепочка
Это так называемые «хлебные крошки». Набор вложенных ссылок, показывающих на каком участке каталога находится искомая страница. Настраиваются они по-разному в зависимости от используемых инструментов.
Есть плагины типа YoastSEO для WordPress, где есть отдельный раздел настроек для вложенных ссылок. А есть словарная статья на сайте schema.org, описывающая свойства breadcrumbs для ручной настройки.
Тут уж на ваш выбор. Зависит от личной технической оснащенности.
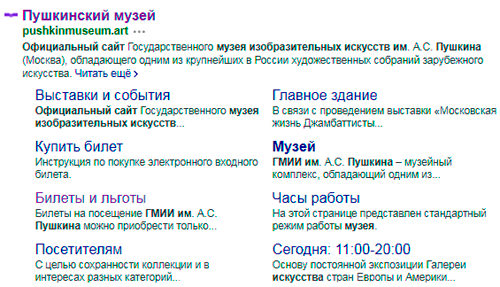
Корректные быстрые ссылки
Быстрые ссылки — набор страниц, которые робот Яндекса считает наиболее релевантными для запроса пользователя. С помощью них человек может перескочить через все ненужные блоки сайта и перейти сразу к искомому.

Вставить туда ссылки на свой вкус нельзя. Все решает поисковик. Можно лишь исключить некоторые страницы через интерфейс Яндекс.Вебмастера в подменю «Быстрые ссылки».
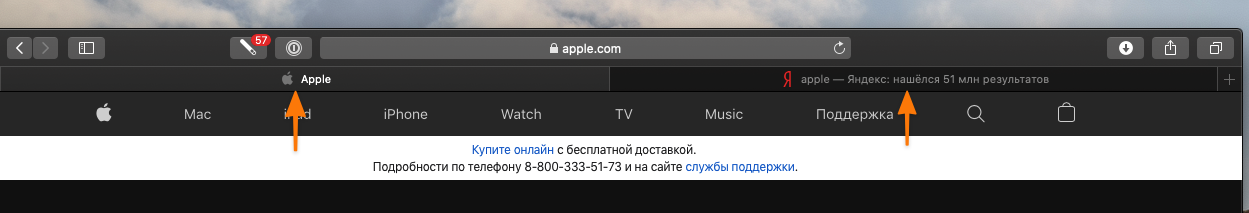
Вывод адреса
Адрес обычно вписывается в раздел «Контакты». А он прописывается в «шапке» или «подвале». Лучше всего прописывать его через микроразметку schema.org.
Например так:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Apple.inc</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress"> One Apple Park Way </span> <span itemprop="postalCode">CA 95014</span> <span itemprop="addressLocality">Cupertino</span>, </div> Телефон:<span itemprop="telephone">+1 (408) 996–10–10</span>, Электронная почта: <span itemprop="email">support@apple.com</span> </div>
Думаю, без дополнительных пояснений понятно, какое из свойств за какой тип информации отвечает.
Удобное размещение цен
Яндекс умеет выводить стоимость товаров по своему желанию, если информация о них есть в условном Яндекс.Маркете или прописана в параметрах Яндекс.Вебмастера. Главное, вовремя ее обновлять.
Чат
В Яндекс.Диалогах можно завести себе чат-платформу для сайта. Через нее можно контактировать с посетителями сайта. Причем кнопка для начала диалога появится прямо в поисковой выдаче.
Поисковик поддерживает и другие чаты, используемые в вебе.
Значки Яндекса
Поисковик выставляет их автоматически, если ресурс соответствует одному или нескольким соответствующимм критериям:
- Яндекс выдаст ресурсы значок «Защищенное соединение», если на нем используется протокол HTTPS. Правда, есть нюанс – надо, чтобы большая часть трафика шла именно через защищенное подключение.
- Значок «Популярный сайт» получат страницы с большой аудиторией и лояльными пользователями, часто заходящими на ресурс.
- «Выбор пользователей» выдают ресурсам, которые нравятся людям. Да, как и предыдущий, но тут уже Яндекс решает, что такое «нравится».
- Те, кто настроил турбо-режим, получат соответствующий значок с аналогичном названием.
- Официальные сайты и дилеры авто отмечаются галочкой, чтобы пользователи случайно не попали к мошенникам. Его выдают множеству ресурсов на основе информации из Яндекс.Справочника. Критериев много, и туда подходят магазины, авиакомпании, государственные органы и прочее в таком духе.

Правильно настроенные картинки
Поисковик сам выбирает, какие картинки будут использованы в сниппетах, но есть ряд технических требований, на которые он точно обратит внимание:
- Размер должен быть не меньше 90 на 90 точек.
- Ссылка на изображение не должна содержать каких-либо намеков на рекламу.
- Соотношение сторон должно быть приближено к квадрату.
- Изображение должно быть занесено в один блок с текстовым контентом страницы.

Но предугадать, что за изображение попадет в выдачу, нереально. Это множество раз подтверждали представители Яндекса.
Дата публикации документа
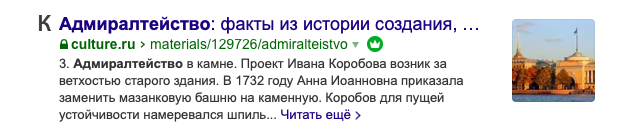
Для новостных сайтов и блогов Яндекс показывает дату публикации материала, что повышает удобство пользователя во время поиска актуальной и свежей информации и помогает быстрее сориентироваться, какой сайт следует предпочесть. Чтобы поисковик отобразил в описании дату публикации, нужен URL-адреса с датой (дата может содержаться в URL страницы в виде шаблона /yyyy/mm/dd/ или /yyyy-mm-dd/), а также наличие данных о дате публикации на веб-странице исключительно в единственном экземпляре.
Отображение быстрых ссылок
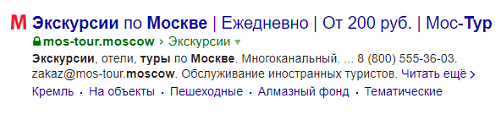
Робот поисковика Яндекс автоматически формирует быстрые ссылки, основываясь на информации о структуре сайта и его посещениях. Он определяет, какие разделы сайта посещались чаще всего, и делает быстрые ссылки в виде строки:

или в виде навигационного ответа:

Для генерации быстрых ссылок необходимо выполнить ряд условий:
- названия веб-страниц должны быть краткими и понятными и должны точно соответствовать их содержанию;
- поисковик формирует быстрые ссылки исключительно из внутренних ссылок веб-сайта;
- разделы, а также подразделы должны быть выделены в меню либо должны являться самыми популярными переходами со страницы.
Кликабельность сниппета
В завершение статьи следует заметить, что сниппет напрямую влияет на CTR (от англ. Click-Through Rate – показатель кликабельности) в результатах поиска. Эта метрика отражает, сколько людей в процентном отношении, увидевших страницу в поисковой выдаче, перешли на нее. Чем более качественно сгенерирован поисковиком сниппет, тем выше будет показатель CTR. Когда поисковая система показывает пользователю понятное и релевантное его запросу описание, вероятность перехода на такой сайт многократно повышается. Хорошее описание сайта помогает привлекать больше трафика без лишних затрат на продвижение.
Для расчета кликабельности сниппета используется формула:
CTR = количество кликов / количество показов х 100%
К факторам, которые оказывают влияние на кликабельность, относятся:
- Наличие заголовка, содержащего точное вхождение ключевой фразы, максимальное соответствие заголовка запросу пользователя.
- Информативное описание, в котором присутствуют ключевые слова (они автоматически выделяются жирным шрифтом).
- Наличие слов-триггеров, а также фраз, соответствующих потребности пользователя.
- Для запросов коммерческого характера значение имеют сведения о компании, такие как адрес, телефон и часы работы.
- Также важны визуальные отличия от сайтов конкурентов, например, фото, видео, наличие яркой фавиконки.
- Кроме того, на кликабельность влияет то, насколько известен и авторитетен данный домен.
На этом все. Это основная база, которая нужна для настройки сниппетов. Дальше остается изучать словарь schema.org и смотреть, как поведет себя поисковой бот Яндекса. Неизвестно, что взбредет ему в голову и какие данные попадут в сниппет.












Комментарии