Современные технологии позволяют создать сайт самому, даже если вы не разбираетесь в верстке и программировании. По большей части вам потребуются лишь знания в дизайне либо просто хороший вкус и совсем немного усилий. Создание сайта сегодня возможно благодаря CMS и конструкторам. Они позволяют сделать не просто шаблонную страницу, а полноценный ресурс, способный привлекать клиентов и даже делать продажи товаров или услуг.
Как создать дизайн сайта и превратить его в работающий ресурс своими руками – разберемся в сегодняшней статье.
Определитесь, зачем вам нужен сайт
Первичная постановка нескольких вопросов поможет в последующей разработке сайта:
- Для каких целей создается сайт?
- Какую проблему он будет решать?
- Чему будет посвящен сайт?
- Как он должен выглядеть?
- Какие сайты мне нравятся?
Попробуйте выписать эти и другие вопросы, а затем ответить на них. На первый взгляд кажется, что это банальные вопросы, но это совсем не так. Ответы на вопросы помогут вам определиться с главной целью, которой вы будете придерживаться. Например: «Я пришел к тому, что мне нужно сделать сайт с товарами, который будет похож вот на такой сайт, с такой цветовой гаммой и так далее». Чем развернутее будут ответы на вопросы, тем проще вам будет разрабатывать сайт.
Определитесь с типом сайта
Следующим этапом следует понять, каким именно будет сайт – это может быть лендинг, многостраничный сайт либо интернет-магазин. Давайте рассмотрим подробнее, что представляет собой каждый вид.
Лендинг

Лендинг – это одностраничный сайт, позволяющий привлечь клиентов. С его помощью можно продавать услуги, привлекать пользователей для записи на вебинар либо запускать на него простую почтовую рассылку. Также есть такое понятие, как мультилендинг – это когда на лендинге есть другие лендинги, но они продают другие услуги.
Лендинг можно представить как небольшой интернет-магазин, который будет продавать небольшое количество товаров. Если вы собираетесь что-либо продавать, то ответьте на вопрос: «А сколько?». Это 3-5 товаров разных видов? Тогда вам подойдет лендинг, в противном случае лучше создавать полноценный интернет-магазин.
Многостраничный сайт

Многостраничный сайт – это уже больше про крупный бизнес, включающий в себя несколько различных услуг, товаров и так далее. Как правило, такие сайты включают в себя 5-10 и более различных страниц, у каждой из которых своя структура и цель. Это всегда главная страница, где размещена основная информация о компании, услуги, контакты, дополнительная информация и так далее.
Интернет-магазин

По сути, это тот же многостраничный сайт, но с возможностью продавать, выстраивать логистику и делать все, чтобы клиенту было удобно заказывать и получать товары. Помимо вышеперечисленных страниц, на таких сайтах также добавляют информацию о доставке и оплате, часто задаваемые вопросы. Каждый из товаров включает в себя описание, стоимость, цвет и другие характеристики, присущие данному типу товаров.
Это были основные типы сайтов, но далеко не все. Например, многостраничный сайт может быть также информационным ресурсом либо блогом. Для начала просто определитесь с типом сайта, а потом уже подумайте, как его можно модернизировать.
Начните изучать конкурентов и целевую аудиторию
Разработка сайта не обходится без анализа конкурентов. Это поможет вашему сайту вырваться вперед и стать конкурентоспособным. Например, у компании из вашего города нет возможности оплатить на сайте товары онлайн. Вы берете и делаете такой функционал, в результате у вас появляются преимущества перед конкурентом.
Кроме того, сайты конкурентов помогут определиться со структурой вашего сайта и расположением различных элементов. Здесь важен анализ, а не простое копирование. Если вы украдете слишком много идей, то ваш сайт будет похож на чужой ресурс, а это уже повлияет на успех.
Другая важная особенность в разработке сайтов – анализ целевой аудитории. Он может помочь в выборе цветовой схемы, подаче материала и так далее. Например, если ваша целевая аудитория – люди в возрасте 18-25 лет, то сайт, скорее всего, должен быть современным и модным. Для людей старше 40 лет все будет иначе – более простые элементы, простой дизайн.
Подберите референсы

Референсы – это вспомогательные изображения, в нашем случае макеты, которые помогают в создании дизайна сайта. Даже если вы профессионал, то все равно будете прибегать к референсам. Помимо структуры, подачи контента и цветовой схемы, референсы могут вас вдохновить и направить в нужное русло.
Стоит также понимать, что подбор референсов не даст вам 100% результата. В идеале стоит 1-2 недели поизучать различные макеты и понять, что сейчас в моде, как прорисовываются те или иные элементы сайта. У профессионального дизайнера уже есть понимание трендов, и подбор референсов позволяет ему определиться со стилем.
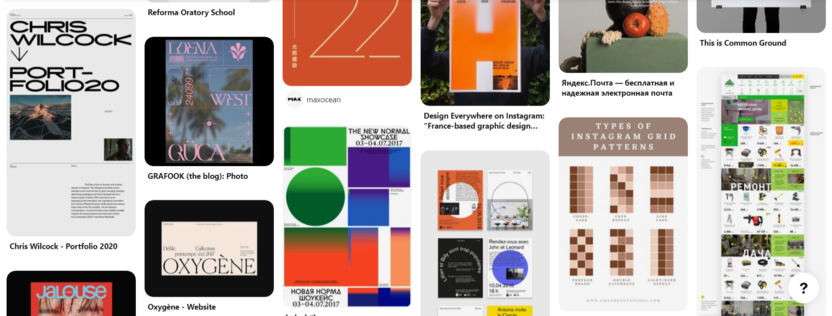
Выглядит подбор референсов примерно так:
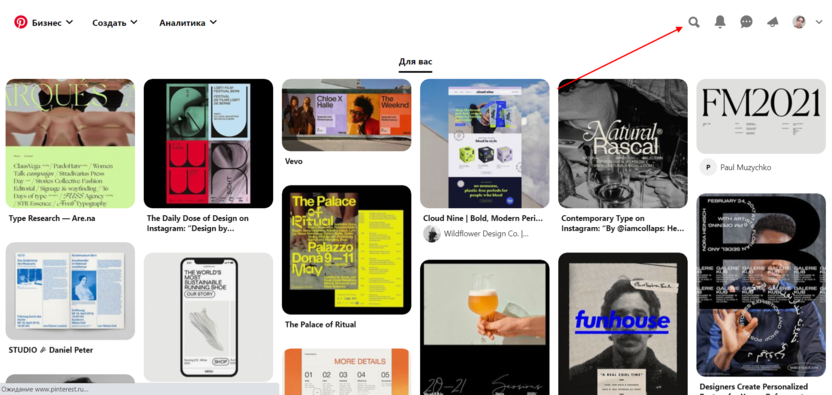
- Открываем сервис для поиска референсов, например Pinterest. На главной странице открываем поиск.

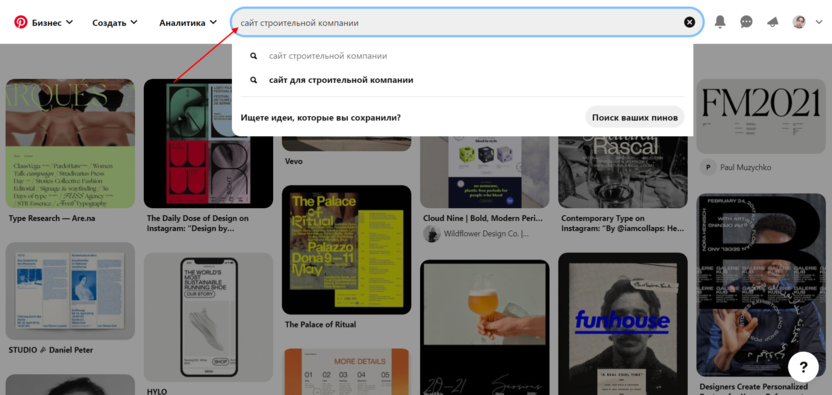
- Вводим запрос.

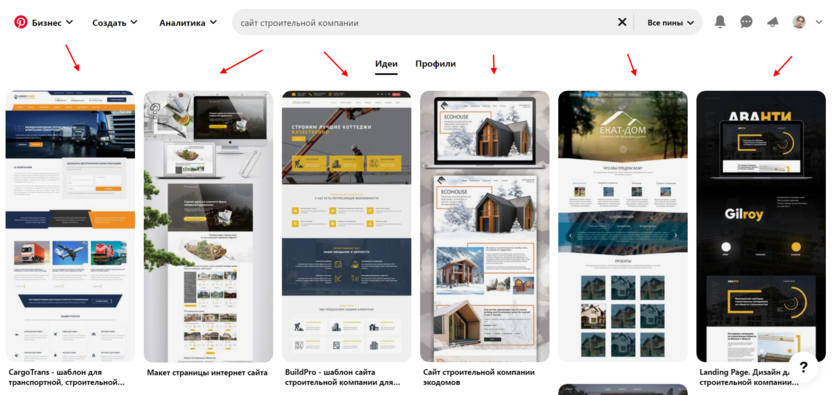
- Перед нами отобразится множество макетов в данной тематике.

Рекомендую зарегистрироваться на Пинтересте, чтобы собрать свою доску референсов. Это очень удобно, а главное – практично. Не нужно хранить макеты где-то на компьютере, все будет в вашем личном кабинете. В результате вы сможете к ним обращаться во время отрисовки макета. Подобных референсов вы можете собрать сколько угодно, но при разработке сайта лучше всего обращаться к 3-5 вариантам.
Другие сервисы для поиска референсов:
Начните создание макета будущего сайта
Прежде чем переходить к разработке сайта в браузере, следует создать его макет или хотя бы накидать наброски, чтобы представлять, что вы хотите получить в результате.
Соберите референсы, которые вы подготовили, и начинайте создавать макет. Для создания макета сайтов, как правило, используют программу Figma. Это бесплатный инструмент, разработанный специально для дизайнеров.

Для работы в Фигме вам потребуются некоторые навыки. Можете посмотреть интенсив за 45 минут – этого хватит, чтобы осилить базовый функционал и уже начать работу над макетом. Также при разработке макета учитывайте то, что сайт будет отображаться не только на мониторах, но и на смартфонах.
В общем и целом, мобильная версия сайта сегодня в приоритете – она должна быть максимально проработана, так как большинство пользователей сидят в интернете именно с телефона.
Выберите подходящий инструмент для создания сайта
Как я уже говорил в начале, разработка сайта может быть выполнена с помощью CMS либо специального конструктора.
Конструктор
Конструктор – это специальный сервис для создания сайтов. С его помощью можно делать как простые лендинги, так и полноценные многостраничные сайты или даже интернет-магазины. Вам не нужны навыки в программировании и верстке. Все, что нужно – это время и усидчивость. Сайты можно делать как с помощью шаблонов, готовых решений, так и полностью с нуля.

Шаблоны в библиотеке конструктора Craftum
Подобных сервисов в интернете вы можете найти довольно много, однако многие конструкторы обладают крайне слабым функционалом. Ознакомиться с популярными ресурсами вы можете в моей подборке.
Для работы с любым конструктором вам потребуется личный профиль и оплата тарифа. Да, большинство сервисов платные, но их стоимость, как правило, не превышает 1000 рублей в месяц. Это совсем немного, учитывая то, что разработка профессионального сайта может начинаться от 30 000 рублей.
Сегодня конструкторы позволяют выполнить практически любую задачу, связанную с разработкой сайтов. Однако есть, конечно, и минусы – например, нельзя добавить какой-то сложный функционал, «залезть» в код и так далее. Но в то же время вы можете сделать мощный сайт своими руками, который будет приносить клиентов и выполнять поставленные задачи.
CMS
CMS – это система управления контентом сайта. На профессиональном сленге ее еще называют «движок сайта». По данным W3Techs, на CMS работает больше половины сайтов в интернете. Самый популярный движок – WordPress, за ним идет Joomla, Drupal и другие.

В отличие от конструкторов, на CMS работать будет немного труднее. В них нельзя создать сайт в несколько действий, придется потратить немало усилий. Связано это с тем, что разработка сайта, как правило, сводится к подключению шаблона и его редактированию. Другой способ – это только нанять специалиста.
С помощью CMS можно создать практически любой сайт, но вот самостоятельно это сделать не получится. Однако не зря были придуманы шаблоны. Например, у WordPress есть огромная библиотека шаблонов, которая позволяет сделать сайт любой тематики. В ней вы можете найти как простой лендинг, так и полноценный интернет-магазин.
Как правило, хорошие шаблоны всегда стоят денег. В вышеуказанной библиотеке вы можете найти бесплатные шаблоны. Если вам нужны платные, то можете воспользоваться этим сервисом. Там есть шаблоны не только для WordPress, но и для других CMS.
При выборе инструмента для создания сайта учитывайте свои цели. Если сайт нужно сделать быстро, то используйте конструктор. Если же вам нужен сайт, который в последующем будет модернизироваться и улучшаться профессиональными специалистами, то можете воспользоваться CMS. Даже на конструкторе вам могут потребоваться специалисты для более изысканного решения вашей задачи. Поизучайте и первый, и второй вариант: посмотрите плюсы и минусы той или иной площадки, а затем подумайте, что именно нужно для вашего ресурса.
Выбор имени компании и домена сайта
Если вы только начинаете свое дело, то самое время придумать для него имя. Придумав название компании, не забудьте и о домене. Домен – это и есть имя вашего сайта, которое указывается в адресной строке. Оно должно быть простым, запоминающимся, легко писаться.
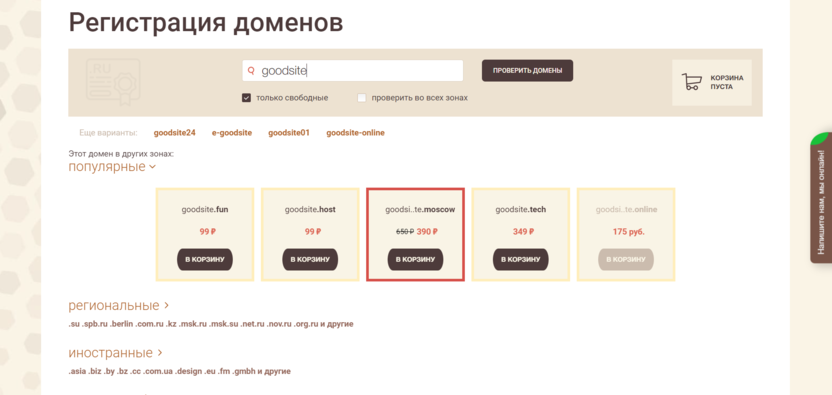
Уделите внимание выбору доменной зоны. Она влияет на регион продвижения сайта. Арендуйте домен из основных зон (ru, net, com, org, ua и т.д.), так как они лучше ранжируются поисковиками. После того как вы выбрали и определились с доменным именем и зоной, обязательно проверьте его на занятость.
Например, у Timeweb сделать это можно всего в пару кликов:

Как только доменное имя будет подобрано, следует определиться с хостингом. Это место, где будет храниться ваш сайт. Подробнее об этом поговорим далее.
Выбор хостинг-провайдера
В большинстве случаев хостинг вам потребуется только в том случае, если вы создаете сайт на CMS. В конструкторах хостинг уже вшит в функционал.
В случае с CMS все обстоит немного иначе. Дело в том, что CMS это не какой-то сервис, а просто инструмент для создания сайтов, который может быть расположен где угодно, хоть у вас на компьютере. По сути, вы можете сделать сайт на CMS у себя на рабочем столе, а затем загрузить его на хостинг. Там он будет находиться и функционировать в сети.
Часто на самих хостингах предоставляется возможность установить CMS и работать в ней через хостинг. Например, на Timeweb есть полноценный каталог с различными движками, которыми может воспользоваться любой пользователь. Это очень удобно – достаточно зарегистрироваться, перейти в каталог и установить нужную CMS.
При выборе хостинга также обращайте внимание на такие качества, как:
- время работы техподдержки;
- производительность хостинга;
- дополнительные функции, например автоматическое резервное копирование;
- надежная база знаний, чтобы вы могли самостоятельно решать проблемы;
- поддержка любой платформы, которую вы хотите использовать для создания сайта.
После того как хостинг будет выбран, можно переходить к созданию первого сайта.
Заключение
Создать сайт, даже если вы совсем не разбирается в современных технологиях, вполне возможно. Для этого существуют специальные конструкторы, позволяющие буквально в несколько кликов создавать различные веб-ресурсы. Альтернативой им может стать CMS, которая дает возможность модернизировать шаблоны под свои задачи.
Сегодня мы подробно рассмотрели, в чем состоит процесс создания сайта. Первым делом следует определиться с тем, что именно вы хотите разрабатывать. Затем следует изучить конкурентов и понять, кто ваша аудитория. Когда будет полное понимание ниши, можно переходить к созданию макета, опираясь на подобранные референсы. В последующем дизайн сайта переносится в конструктор или прорабатывается в шаблоне CMS.












Комментарии