Моя лента
Новое
Популярное
58
[ТОП-10] курсов по SMM с трудоустройством, дистанционное обучение на SMM-менеджера
![[ТОП-10] курсов по SMM с трудоустройством, дистанционное обучение на SMM-менеджера](/ru/community/article/c1/c1e727a05f3ed908a367475c913aae25.png)
В подборке – программы для новичков и тех, кто уже знаком с SMM, но хочет вырасти в доходе и ответственности. Этот обзор поможет сравнить условия, формат обучения и перспективы трудоустройства, чтобы выбрать курсы по SMM осознанно и без лишних сомнений.
142
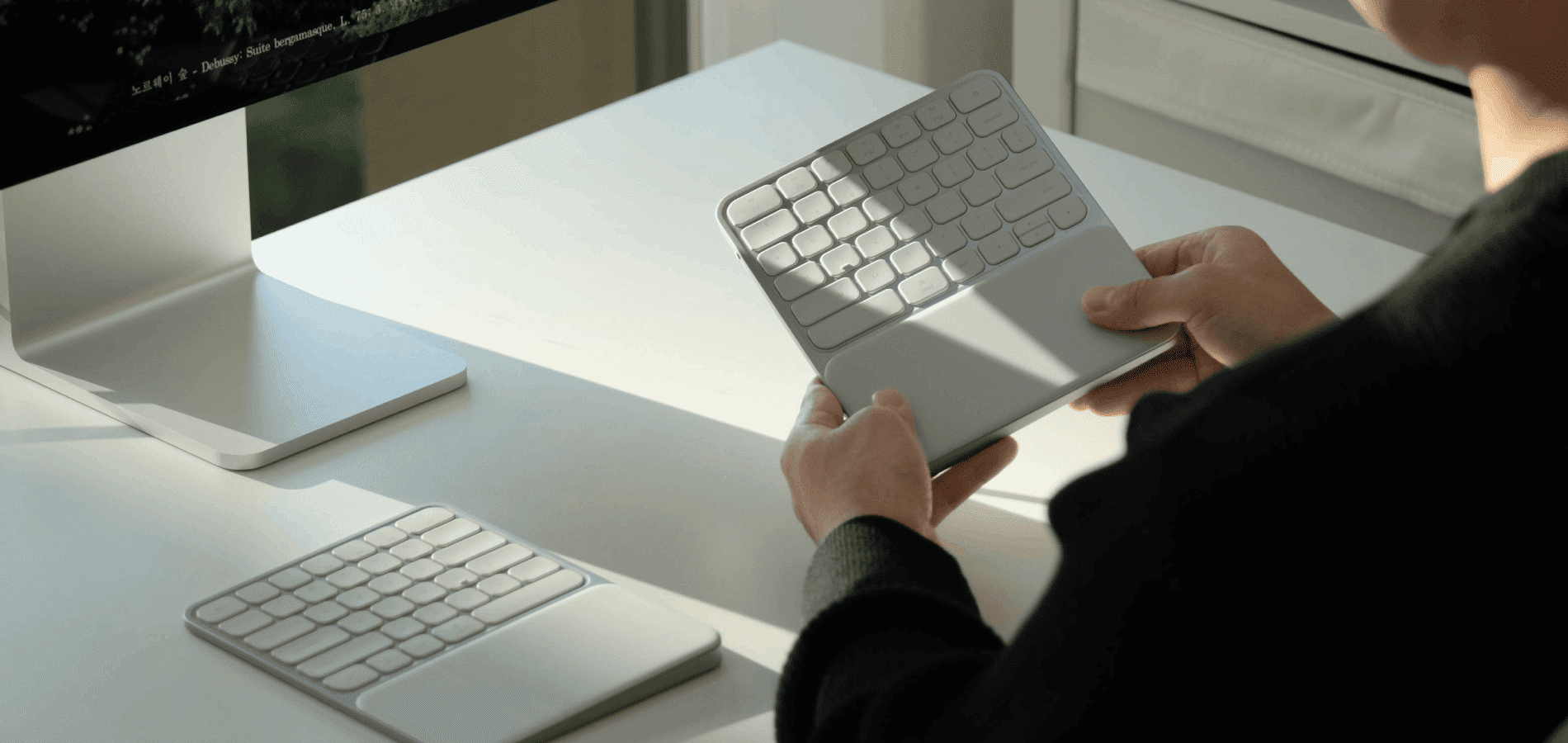
Представлена эргономичная сплит-клавиатура Compose

Райан Петерман вместе с командой разработчиков представили прототип Compose – это эргономичная сплит-клавиатура в минималистичном дизайне. Кампанию по финансированию производства скоро запустят на Kickstarter.
160
Codex получил десктопное приложение для macOS

OpenAI выпустила настольное приложение Codex – пилотная версия доступна на macOS, а протестировать ее смогут даже пользователи без платной подписки ChatGPT. Для платных планов Plus, Pro, Business, Enterprise и Edu компания увеличила лимиты работы с Codex в два раза. Срок действия этих условий пока не раскрывается.
75
Как удалить тишину и паузы в Audacity

Audacity предлагает несколько инструментов для работы с тишиной, от полностью автоматического усечения до точечного ручного редактирования. Выбор конкретного метода зависит от характера материала и требуемой точности обработки.
70
Почему SEO-специалистам платят мало: как доказать реальную ценность поискового продвижения через аналитику и бизнес-метрики

Эта статья – практическое руководство по тому, как перестать быть «техническим специалистом из подвала» и стать бизнес-партнёром, которому платят соответственно.
Вакансии в Timeweb
PHP Developer (middle)
🏰 Санкт-Петербург 💷 Зарплата: от 150 000 руб. на руки 💪 Опыт: 3-6 лет 💼 Полная занятость, можно удаленно
Python Developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость, гибридный формат работы
Product Owner / Менеджер продукта MyReviews
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 1-3 года 💼 Полная занятость, гибридный формат работы
Lead / Senior JavaScript developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость




