Создание интернет-магазина кажется долгосрочным и дорогостоящим процессом, но все зависит от выбранного способа создания. Можно обратиться в агентство, привлечь разработчика для создания интернет-магазина на CMS или рнеализовать проект самостоятельно, используя готовые шаблоны и другие возможности конструктора сайтов. Рассказываем, как создать интернет-магазин самостоятельно – от выбора платформы до продвижения и привлечения клиентов.
Как и где создать интернет-магазин: основные способы
Веб-агентство
Веб-агентства объединяют команду специалистов – это разработчики, веб-дизайнеры, аналитики, маркетологи и другие эксперты. Осуществляют сборку и запуск проектов под ключ, также можно дополнительно заказать SEO-оптимизацию, рекламные кампании, интеграции, подключение онлайн-оплаты и другие дополнительные услуги. Дизайн может быть шаблонным или индивидуальным, от чего зависит финишная цена интернет-магазина: от 300 000 и от 650 000 рублей соответственно.

Плюсы веб-агентства
- Работа под ключ.
- Полное ведение проекта с маркетинговыми и другими исследованиями.
- Заказчик может не вовлекаться в процесс, осуществляя поверхностный контроль.
- Есть гарантии по договору.
Минусы
- Длительный срок разработки, составляющий от 30 дней.
- Высокая стоимость.
- Потребность в привлечении команды агентства для последующего ведения, обслуживания, улучшения магазина.
- Нет готовых решений для интеграций со сторонними сервисами, плагинов и модулей, поэтому может понадобиться их создание и внедрение.
Покупка готового сайта
Приобретение готового проекта – выбор тех, кто хочет иметь уже налаженный бизнес. Вместе с сайтом предприниматель получает базу клиентов и поставщиков, что обеспечивает функционирование и прибыль с первых дней после заключения сделки. До покупки нужно проверить:
- кто является целевой аудиторией;
- к какой нише относится бизнес;
- кто конкуренты и поставщики;
- сколько денег уходит на обслуживание сайта в течение месяца/полугода;
- текущую посещаемость и откуда поступает трафик: внутренняя и внешняя SEO-оптимизация, реклама (достаточно запросить отчеты из Яндекс Метрики и Директа, а также сервисов Google);
- наличие фильтров и других санкций со стороны поисковых систем;
- существование дополнительных каналов, например, групп в социальных сетях или Телеграм;
- возраст и другие параметры домена.
Готовый интернет-магазин рассматривается как полноценный бизнес, поэтому стоимость здесь может быть выше, чем при самостоятельной разработке. Так, на Авито и других платформах есть объявления о продаже по цене от 400000 рублей.
Плюсы
- Предприниматель получает готовый бизнес.
- Не нужно тратить время на создание, настройку и продвижение.
- Бонусом предоставляются базы поставщиков, партнеров и клиентов.
- Прибыль начинает поступать сразу после заключения сделки.
Минусы
- Сайт может не соответствовать требованиям бизнеса, что касается функционала и возможностей для масштабирования.
- Не получится резко изменить тематику, например, вместо обуви продавать товары для животных – это ухудшит позиции в поисковиках и оттолкнет имеющуюся аудиторию.
- Высокие риски – от накрученной посещаемости до наличия санкций поисковиков.
CMS
CMS – система управления контентом (движок), позволяющая собрать сайт интернет-магазина самостоятельно. Пользователь может установить готовый шаблон (доступны платные и бесплатные), а потом выполнить настройку – от управления шрифтами и цветами до загрузки своего контента. Альтернатива – сборка страниц вручную во внутреннем конструкторе, для развития базовой функциональности предусмотрены плагины, модули и расширения.
Плюсы CMS
- Можно создать онлайн-магазин самостоятельно.
- Разработка и запуск дешевле, чем при обращении в агентство.
- Возможность распределять уровни доступа для пользователей, управлять содержимым.
- В зависимости от движка, могут предоставляться хостинг и SSL-сертификат, а также бесплатные тарифы (с рекламой и лимитами по дисковому пространству).
Минусы
- Требуется постоянное обновление плагинов, модулей и расширений. При несовпадении версий с движком наблюдаются сбои.
- При наличии разнообразия расширений производительность сайта снижается.
- Невысокий уровень безопасности.
- Наличие сторонней рекламы в бесплатных тарифах.
- Чаще всего требуется привлечение программиста (его услуги стоят от 50000 рублей).
Конструктор сайтов
Конструкторы – платформы no-code, что означает взаимодействие без знания программирования. В основе платформ лежат наборы готовых шаблонов, блоков и секций, которые можно изменять в несколько кликов во внутреннем визуальном редакторе. Управление интуитивное, что обеспечивает низкий порог входа: собрать сайт сможет даже новичок. Помимо этого, конструкторы предлагают:
- облачный хостинг, SSL-сертификат, защиту от DDoS-атак;
- готовые интеграции, позволяющие настроить доставку, подключить к сайту онлайн-оплату, CRM-систему, сервисы аналитики, отзывов, рассылок и другой инструментарий для расширения функциональности;
- загрузку файлов на сайт;
- возможности блога для добавления статей, новостей и других материалов, необходимых для продвижения по информационным запросам;
- объединение всех каналов продаж на одной платформе;
- зеро- и дизайн-блоки, предназначенные для реализации индивидуальных решений и переноса готовых макетов;
- адаптивный дизайн по умолчанию;
- SEO-настройки – от метатегов до загрузки фавикона и настройки отображения в соцсетях.
Дополнительно – регистрация домена из личного кабинета, прием заявок в мессенджеры, доступ к API и многое другое. Пользователю не придется отслеживать совместимость версий или выполнять обновления, все технические вопросы лежат на плечах команды платформы.
Конструкторы бывают универсальными и узкопрофильными. На первых можно создавать любые сайты, вторые предназначены для определенного вида проектов, например, посадочных страниц или онлайн-магазинов. Работают в формате подписки: пользователь выбирает и оплачивает тариф, получая пакет возможностей сроком на 1 месяц. Стоимость зависит преимущественно от выделяемых ресурсов, платформы нередко лимитируют дисковое пространство, пропускную способность, количество страниц на один проект или же сайтов в тарифе.
Плюсы
- Готовые шаблоны и другие инструменты для самостоятельной сборки сайта.
- Развитая инфраструктура для старта в e-commerce.
- Время от идеи до готового онлайн-магазина – от 1 дня, но все зависит от сложности.
- Невысокая стоимость тарифов, предоставляются бонусы (бесплатный домен, скидки при оплате за срок от 3-6 месяцев, иное).
- Ориентированность как на новичков, так и на профессионалов.
- Наличие инструментов на основе искусственного интеллекта, способных генерировать сайты с нуля, выполнять наполнение, управлять визуальным содержимым.
Минусы
- Некоторые конструкторы устанавливают лимиты на выделяемые ресурсы.
- Платформы не подходят для сложных проектов. Так, собрать маркетплейс или доску бесплатных объявлений не получится, но интернет-магазин или лендинг – легко.
ТОП-20 лучших конструкторов для создания интернет-магазина в 2024 году
1. Craftum

Конструктор интернет-магазина Craftum – является универсальным и предоставляет весь необходимый инструментарий для самостоятельной сборки интернет-магазина и любого сайта. В Crafrum есть:
- более 170 вариантов готовых шаблонов и дизайн-блоков;
- каталоги товаров с большим количеством категорий;
- настраивайте варианты и опции товаров;
- массовая загрузка товаров с помощью CSV;
- настройка дизайна карточки товара;
- генератор сайтов с помощью нейросети Craftum AI;
- функционал блога;
- бесплатный хостинг, SSL-сертификат;
- гибкие SEO-настройки, необходимые для эффективного продвижения в поисковиках;
- высокая скорость загрузки страниц по Google PageSpeed;
- 100+ готовых интеграций для подключения отзывов, сервисов рассылок, онлайн-оплаты и других возможностей для e-commerce;
- поддержка сервисов аналитики и статистики;
- доступ к API;
- быстрая регистрация доменного имени из личного кабинета и перенос уже существующего.
Конструктор располагает большой базой знаний, есть бесплатный онлайн-курс по сборке лендинга и быстрая техническая поддержка.
Тарифы и условия. Стоимость тарифа для онлайн-магазина – от 1049 рублей в месяц. Пропускная способность, диск, количество страниц или товаров на проект – без ограничений. Первые 10 дней после регистрации платформа открыта для бесплатного тестирования.
2. InSales
InSales – платформа для управления онлайн-бизнесом и объединения всех каналов продаж (онлайн-магазин, маркетплейсы, социальные сети). Здесь есть:
- интуитивный конструктор и более 100 вариантов готового дизайна;
- хостинг, домен и SSL;
- CMS-система и CRM-функционал;
- настраиваемое SEO;
- управление товарами и торговым каталогом: структура, скрытые группы и категории, массовые операции, сортировка, маркировка;
- продвинутые товарные карточки и корзина;
- готовые интеграции, в том числе оплата и доставка;
- коммуникация с клиентами в режиме одного окна – от шаблонов сообщений до виджета для сайта;
- маркетинговый инструментарий и аналитика продаж.
Предусмотрен набор возможностей для расширения базового функционала (магазин приложений, открытый API), а также оперативная техническая поддержка.
Тарифы и условия. Стоимость создания и запуска магазина до 5000 товаров – 2700 рублей в месяц (при оплате за год -15%). Первые семь дней – бесплатно.
3. Nethouse

Nethouse располагает готовыми вариантами дизайна, дружелюбным визуальным редактором и инфраструктурой, необходимой для онлайн-магазинов. Что получают пользователи:
- уведомления о заказах в мессенджеры;
- аналитику и статистику;
- полный контроль над SEO;
- инструменты для электронной коммерции: корзина, карточки товаров, личный кабинет потребителя, настраиваемый каталог, маркетинговые фишки.
Дополнительно – интеграции с внешними сервисами и торговыми платформами, бесплатные домен, SSL и хостинг. Обеспечены обучающие материалы и высокая скорость ответа техподдержки.
Тарифы и условия. Тариф для онлайн-магазина – 1050 рублей в месяц, при оплате за шесть и более месяцев рассчитывается скидка. Действуют ограничения на количество товаров, есть бесплатный тариф для тестирования.
4. Moguta.Cloud
Moguta.Cloud подходит для самостоятельной сборки интернет-магазинов, ориентирован преимущественно на e-commerce-проекты. Предлагает:
- готовые и оптимизированные шаблоны, совместимые со всеми нишами;
- интеграции со сторонними сервисами – от платежных систем до служб доставки;
- автоматическое SEO;
- простую регистрацию/подключение собственного домена;
- IP-телефонию и CRM-систему;
- инструментарий для интернет-продаж – это корзина, каталог, товарные карточки, личный кабинет потребителя и многое другое.
Предоставляется хостинг, сайты являются адаптивными, обеспечена техническая поддержка на всех этапах.
Тарифы и условия. Минимальная цена тарифа – от 1850 рублей в месяц, если расчет осуществляется за год – действует скидка 25%. Срок пробного периода – две недели, в некоторых тарифах есть ограничения для товаров, диска и памяти.
5. Базиум

Базиум – интуитивная платформа для сборки интернет-магазинов. Здесь доступен блочный конструктор (200+ вариантов дизайна), гибкий блок для творчества и специальный для построения каталогов. Пользователи получают:
- полный контроль над SEO-настройками;
- видео-виджет для презентации услуг;
- встроенные возможности от Яндекс для продвижения;
- хостинг и SSL-сертификат;
- интеграции с сервисами для приема оплаты, Яндекс Маркетом, ChatGPT и другими платформами.
Для интернет-магазинов предусмотрены:
- настраиваемые товарные карточки;
- автоматическое и ручное формирование списков товаров;
- добавление рекомендуемых товаров;
- многоуровневое меню;
- промокоды, акции и купоны;
- 50+ способов приема оплаты;
- продажа цифровых товаров.
Есть расширенная адаптация для мобильных устройств, уведомления о заказах в Телеграм, удобный экспорт/импорт и управление остатками, быстрая техподдержка.
Тарифы и условия. Стоимость тарифа для онлайн-магазина до 500 товаров – 1360 рублей в месяц, до 10000 товаров – 2780 рублей. Если оплата вносится за год – рассчитывается скидка в размере около 50%. Бесплатно – первые 2 недели.
6. LPmotor
LPmotor – платформа, на которой запускают универсальные сайты, квизы и онлайн-магазины. Дополнительно – чат-боты и автоворонки, доступны следующие возможности:
- 470+ вариантов дизайна (шаблоны, секции) и зеро-блок (свободная секция);
- понятный визуальный редактор;
- интеграции для наращивания функционала;
- гибкое SEO;
- импорт макетов из Фигма;
- безлимитные трафик и хостинг;
- CRM-система;
- управление мультимедийным контентом;
- товарные карточки, корзина, промокоды, каталог, фильтры, прием оплаты – все для e-commerce;
- А/В-тесты, модули, виджеты.
Выделяемый функционал зависит от выбранного тарифа, пользователям предоставляются базы знаний, инструкции.
Тарифы и условия. Для онлайн-магазина подойдет тариф по цене 1250 рублей в месяц (10 сайтов и 10 тысяч страниц), если оплата вносится за год – рассчитывается дисконт 52% + домен в подарок. Длительность пробного периода составляет 3 дня.
7. Битрикс24

Битрикс24 располагает большим набором инструментов для ведения бизнеса, в том числе и конструктором для сборки интернет-магазинов. Предусмотрены:
- готовые шаблоны для актуальных ниш и суперблок для контроля над дизайном;
- CRM-система, бесплатный онлайн-чат и виртуальный WhatsApp;
- микролендинги для социальных сетей;
- простое подключение сервисов аналитики и статистики;
- ИИ-помощник и SEO-настройки;
- распределение прав доступа;
- адаптивность проектов и настройка мобильной версии.
Хостинг выделяется, можно подключить уже существующее доменное имя. Для расширения функциональности – 3000+ готовых интеграций, скорость ответа техподдержки высокая. Есть облачная и коробочная версии, последнюю можно установить на собственный сервер и дорабатывать под проект.
Тарифы и условия. В бесплатном тарифе доступны 5 гигабайт диска, стоимость платных – от 2490 рублей при помесячной оплате (во всех установлены лимиты на диск).
8. uKIT
uKIT – конструктор сайтов для бизнеса, здесь легко собрать интернет-магазин самостоятельно на базе готового шаблона (350+ дизайнов). Что доступно:
- адаптивность каждого проекта;
- красивая типографика;
- широкий выбор палитр и применение корпоративных цветов;
- единая сетка для повышения целостности оформления;
- без лимитов для диска и трафика;
- настраиваемые формы, прием оплаты и доставка, корзина, товарные карточки и многое другое для электронной коммерции;
- бесплатный SSL-сертификат, регистрация нового или прикрепление существующего домена;
- инструменты статистики и аналитики, интеграции;
- SEO-настройки + встроенный функционал для проверки качества оптимизации.
Хостинг предоставляется, есть онлайн-чат с сотрудником технической поддержки.
Тарифы и условия. Тариф для магазина – от 13 долларов (около 1300 рублей) в месяц. Действует дисконт при оплате за 3 и более месяца, длительность тест-периода – 2 недели.
9. AdvantShop

AdvantShop располагает шаблонами с разными вариантами дизайна, предназначенными для создания онлайн-магазинов. К услугам пользователей:
- регистрация доменного имени в панели платформы;
- товарные карточки, акции, корзины и другие компоненты для онлайн-магазинов;
- подключение оплаты и доставки;
- оптимизация под SEO по умолчанию, можно изменить базовые настройки вручную;
- встроенная CRM;
- аналитика и техническая поддержка;
- интуитивный визуальный редактор.
Дополнительно – инструментарий для селлеров на маркетплейсах, мобильное приложение для бизнеса, помощь в регистрации SSL.
Тарифы и условия. Тариф для интернет-магазина – 3490 рублей в месяц, при оплате за год действует дисконт в размере 15%. Пробный период – 2 недели.
10. Umi
Umi позволяет создать сайт для любого бизнеса, основное направление – интернет-магазины. Реализованы следующие функции и набор возможностей:
- простое SEO-продвижение за счет внутренних настроек;
- прием онлайн-платежей, конструктор скидок, многоуровневая структура, выгрузка в Яндекс Маркет, товарные карточки, корзина и прочее для e-commerce;
- готовые интеграции для подключения внешних сервисов;
- без ограничений по объему сайта (товары, страницы, контент);
- встроенная CRM-система;
- бесплатный SSL-сертификат;
- регистрация и продление доменных имен;
- статистика и карты Яндекс/Google.
Есть много обучающих материалов, а также оперативная техническая поддержка.
Тарифы и условия. Тариф для интернет-магазина – 1100 рублей в месяц, при оплате за 3+ месяца рассчитывается дисконт. Первые 15 дней – бесплатно.
11. Diafan

Diafan – экосистема для электронной коммерции, отличающаяся нагрузоустойчивостью. Здесь есть:
- маркетплейс бизнес-предложений;
- каталог готовых виджетов;
- конструкторы интерфейсов и форм;
- 200+ красивых шаблонов с адаптивным дизайном;
- инструменты для управления проектами;
- гибкая аналитика;
- скидки, акции и промокоды для маркетинга;
- разнообразие интеграций.
В тарифы включен хостинг и бесплатный домен, выпуск SSL – за дополнительную плату.
Тарифы и условия. Есть бесплатный тариф со 100 товарами и 200 мегабайтами диска. Цена платных – от 1710 рублей в месяц, но во всех лимиты для товаров и дискового пространства.
12. NNOVO
NNOVO – платформа с готовыми модулями и дизайном, а также инфраструктурой для запуска онлайн-магазинов. Реализованы:
- настраиваемые товарные карточки и личные кабинеты покупателей;
- бесплатный SSL;
- подключение собственного домена;
- импорт/экспорт товаров из Excel, CSV, Яндекс.Маркет, выгрузка в ВКонтакте;
- всплывающие окна и слайдеры;
- SEO-оптимизация;
- промокоды для маркетинга;
- подключение онлайн-оплаты и других возможностей.
Используя модули, можно добавить на сайт интернет-магазина отзывы, фотогалерею, статьи, голосования, специальные предложения – инструментарий широкий.
Тарифы и условия. Стоимость онлайн-магазина до 1000 товаров – 550 рублей при помесячной оплате. Новым пользователям – домен в подарок, есть 14-дневный тест-период.
13. ExpertPlus

ExpertPlus – модульная платформа, которую можно использовать как конструктор для сборки интернет-магазина. Функционал предусматривает:
- большую коллекцию адаптивных шаблонов;
- SEO-возможности и оптимизированный HTML-код;
- интеграции с маркетплейсами и сервисами;
- личный кабинет пользователя, каталог, акционные товары, карточки и многое другое;
- инструментарий для роста продаж и ведения клиентов, работы с заказами;
- статистику и взаимодействие с бухгалтерскими документами.
Хостинг, SSL и 10 гигабайт дискового пространства включены в тарифы, трафик – без ограничений, доступны обучающие материалы и все необходимое для создания индивидуального дизайна.
Тарифы и условия. В бесплатном тарифе до 10 товаров/услуг, цена платных – от 400 рублей в месяц (в них тоже есть лимиты по количеству товаров). Первые 15 дней – тестовый период.
14. Тильда
Тильда – платформа для сборки небольших и средних онлайн-магазинов, также подходит для посадочных страниц, визиток и других проектов. Здесь предусмотрены:
- 550+ адаптивных блоков от профессиональных дизайнеров + зеро-блок для творчества;
- красивая типографика;
- корзина, товарные карточки, каталог, прием оплаты и другой инструментарий для электронной коммерции;
- CRM-система и формы сбора данных, всплывающие окна;
- SEO-возможности для продвижения в поисковиках;
- встроенная статистика и подключение внешних систем;
- потоки, новости и конструктор писем.
Визуальный редактор – интуитивный, есть коллекция бесплатных иконок и сервисы для поиска картинок, управление медиаконтентом и ИИ-помощник для работы с текстами.
Тарифы и условия. В бесплатном тарифе – 50 мегабайт диска и 50 страниц для сайта. Стоимость платных – от 750 рублей в месяц, во всех количество страниц (до 1 тысячи) и диск (1 гигабайт) лимитированы.
15. Т-Банк (Тинькофф)

Т-Банк запустил на своей платформе конструктор, с помощью которого легко собрать интернет-магазин. Предоставляются следующие возможности:
- интуитивный интерфейс;
- онлайн-чат на сайте;
- бесплатный домен третьего уровня или подключение нового;
- личный кабинет для обработки заказов и уведомления о заявках в Телеграм/на почту;
- простой прием оплаты за счет интернет-эквайринга и формирование чеков без онлайн-кассы;
- перенос товаров как из социальных сетей, так и из маркетплейсов.
Доставка уже подключена к сервису, а данные покупателей вносятся автоматически. Есть инструменты для автозапуска рекламных кампаний, SEO, оценки эффективности, аналитики.
Тарифы и условия. Конструктор бесплатный, на выделяемом домене можно разместить до 10 сайтов. Прием оплаты от клиентов требует открытия счета в Т-Банке.
16. Mozello
Mozello позволяет быстро собрать интернет-магазин самостоятельно, предлагает пользователям:
- полную совместимость проектов с мобильными устройствами;
- SEO-настройки;
- поддержку многоязычности;
- бесплатный домен в некоторых тарифах;
- интеграции, статистику и аналитику;
- SSL-сертификат;
- функционал онлайн-магазина: корзина, опции и варианты продуктов, скидки, формы и многое другое;
- популярные способы приема оплаты.
Реализованы разнообразные вариации дизайна, есть техническая поддержка.
Тарифы и условия. Бесплатный тариф включает до 5 товаров и 500 мегабайт диска. Цена платных – от 10 долларов (около 950 рублей) в месяц при поквартальной оплате. Есть лимиты по функционалу, диску и количеству товаров, что зависит от тарифа.
17. Shop2YOU

Shop2YOU предлагает готовые варианты дизайна, а также создание и ведение интернет-магазинов силами команды платформы. Предусмотрены гибкие интеграции для расширения функционала, настраиваемые шаблоны, CRM-система и инструменты для маркетинга, SEO, управления остатками. Дополнительно – удобные способы для ручного заполнения каталога и автоматизации процесса, настройка под ключ, техническое сопровождение.
Тарифы и условия. Стоимость – от 790 рублей в месяц, скидка начинает рассчитываться при внесении оплаты за полгода. Первые 14 дней – тестовый период.
18. Tobiz
Tobiz является универсальной платформой, подходит и для интернет-магазинов. Функционал предусматривает:
- 1800+ готовых шаблонов;
- встроенную мобильную версию;
- хостинг, SSL-сертификат;
- А/В-тесты и мультилендинги;
- интеграции, CRM-систему;
- прием платежей на сайте;
- корзины, калькуляторы, товарные карточки, попапы.
Есть SEO-настройки, уведомления о заказах на электронную почту, анимации для проектов, конструктор курсов. Техническая поддержка отличается высокой скоростью ответа, к услугам пользователей – большая база знаний.
Тарифы и условия. Для онлайн-магазина подойдет тариф по цене от 1290 рублей в месяц (действует скидка при оплате за год). Во всех тарифах установлены лимиты на количество сайтов и страниц, первые 2 недели – бесплатно.
19. Flexbe

Flexbe – конструктор для сборки интернет-магазинов. Шаблоны отсутствуют, но есть секции – гибкие базовые и свободная, обеспечивающая отсутствие ограничений в вопросах дизайна. Из основных функций стоит выделить:
- все необходимое для электронной коммерции: товарные карточки, каталог, скидки и промокоды, управление остатками, письма о заказах, прием оплаты;
- готовые интеграции;
- TLS-сертификат;
- регистрацию домена внутри платформы;
- высокую скорость загрузки сайта за счет встроенных инструментов оптимизации;
- SEO-настройки;
- ИИ-копирайтера и А/В-тесты.
Дополнительно – мульти- и геосекции, квизы, кастомный HTML, оптимизация изображений.
Тарифы и условия. Тариф для интернет-магазина – от 950 рублей в месяц, есть лимиты по количеству страниц (до 1 тысячи) и диску (до 10 гигабайт) на проект. Тест-период – 2 недели.
20. Creatium
На Creatium собирают онлайн-магазины с адаптивным дизайном, что реализуется на базе готовых шаблонов, секций или зеро-блока. Есть следующий набор функций:
- платежные системы, карточки товаров, корзина для электронной коммерции;
- интеграции и CRM;
- мультилендинг, А/В-тесты и совместный доступ;
- конструктор квиз-форм и калькуляторов;
- аналитика и уведомления;
- SSL и хостинг.
Предусмотрены массовое редактирование, ускоренная загрузка сайтов, функционал сторис и техподдержка.
Тарифы и условия. Первый сайт обойдется в 600 рублей, но в тариф не включено большинство возможностей. Если пользователь хочет использовать интеграции или корзину, создать 20+ страниц – за каждую дополнительную функцию придется заплатить в среднем 100 рублей. Тестирование на протяжении двух недель бесплатно.
Пошаговая инструкция по созданию интернет-магазина
Создание интернет-магазина на конструкторе не занимает много времени, рассмотрим весь процесс на примере платформы для интернет-магазинов Craftum.
Шаг 1. Регистрация на платформе
Для регистрации требуется минимум данных – это адрес электронной почты и номер телефона. После прохождения процедуры на почту придет письмо с инструкциями, также активируется 10-дневный бесплатный период.
Авторизуемся, в новом окне из предложенных вариантов выбираем «Интернет-магазин», здесь доступны 5 готовых типовых страниц: каталог, доставка и оплата, контакты, обмен и возврат, шаблоны страниц товара. Если компоненты интернет-магазина добавляются на существующий сайт, то блок «Каталог» не появится. В этом случае нужно вручную добавить его из группы «Товары».
Шаг 2. Выбор способа создания: шаблоны, блоки или дизайн-блок
Конструктор предлагает несколько инструментов для самостоятельной сборки интернет-магазина:
-
шаблоны. Полностью готовые варианты дизайна, они наполнены контентом, имеют продуманную до мелочей структуру и необходимые элементы (формы, кнопки, карты и другое). Шаблоны можно изменять с помощью кликов, перетаскивания и общего меню настроек;
-
блоки. Представлены отдельными элементами для сборки страниц с нуля или расширения готовых шаблонов. В каталоге есть блоки с таймерами обратного отсчета, обложками, формами, всплывающими окнами, этапами работы, подвалами, меню и другими компонентами;
-
дизайн-блок. Обеспечивает полную свободу творчества – это белый лист, применяемый для переноса макетов и реализации индивидуального дизайна. Предусмотрена сетка для выравнивания, также есть готовые элементы (таймеры, слайдеры, кнопки и прочие объекты) и горячие клавиши, упрощающие работу.
Для новичков подходят блоки и шаблоны, профессионалы чаще выбирают дизайн-блок. Однако все инструменты интуитивные, что обеспечивает низкий порог входа.

Шаг 3. Работа с контентом и блоками
Рассмотрим базовые элементы управления:
- для добавления нового блока достаточно кликнуть на «+», после чего выполняется переход в каталог, из которого можно отправить в редактор нужный компонент;
- при наведении курсора на блок – появляется меню настроек, позволяющее удалять, перемещать, скрывать, дублировать блоки в редакторе;
- блоки «Меню» и «Подвал» можно закрепить на всех страницах. Нужно навести курсор на элемент, который должен быть сквозным, а потом кликнуть на «Показывать на всех страницах сайта» (меню отображаться справа);
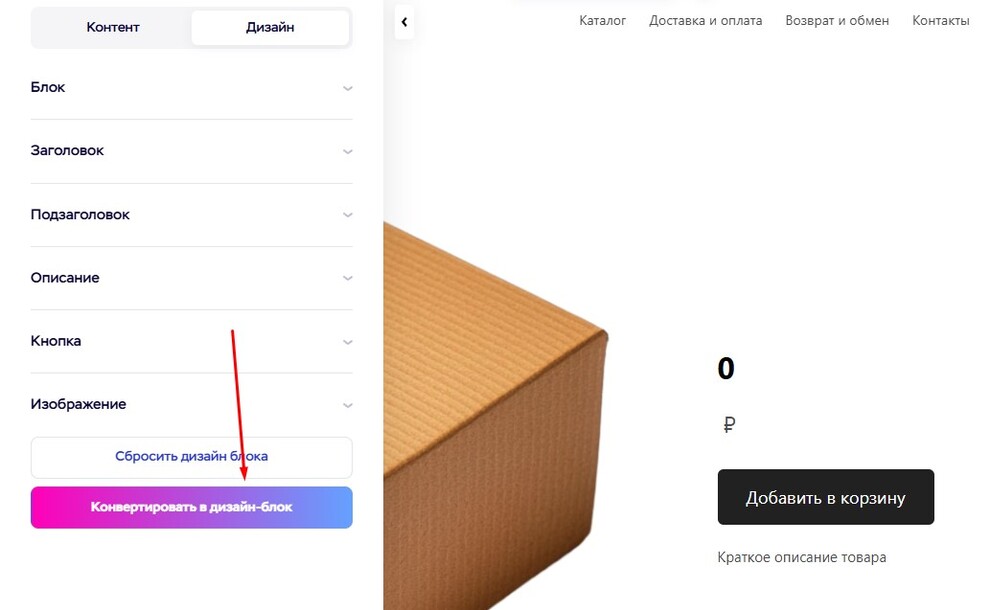
- редактирование стандартных блоков (текст, цветовые решения, форма компонентов) выполняется в разделе «Настроить» (отображается при наведении курсора на блок);
- для изменения расположения элементов внутри блока следует выполнить конвертацию в дизайн блок: «Настройки» → «Дизайн» → «Конвертировать в дизайн-блок».

В конструкторе предусмотрены разные виды ссылок:
- внешние – ведут на другие сайты, например, на визитку компании или страницу в социальной сети;
- внутренние – на страницы создаваемого сайта;
- якорные – на конкретный блок интернет-магазина;
- всплывающие окна – открывают попапы, которые предварительно были загружены в виде блока.
Также предусмотрены ссылки на статьи и добавление в корзину, номер телефона и email, файлы. Прикрепление и настройка выполняются так:
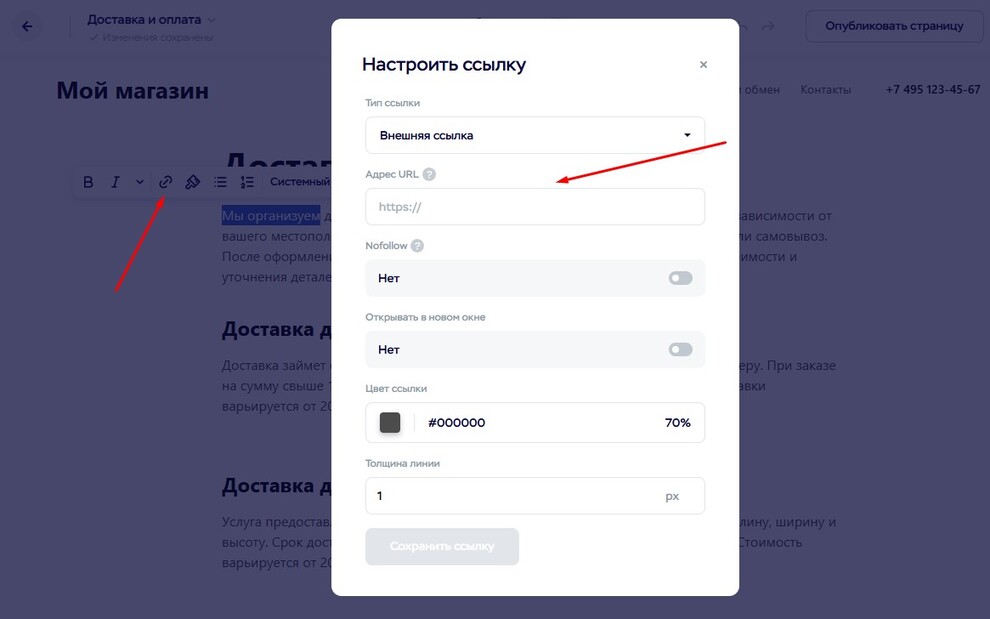
- необходимо выделить нужный фрагмент текста;
- во всплывающем меню выбирается тип ссылки;
- в поле «Адрес URL» указывается ссылка, можно выполнить настройку (открытие в новом окне, цвет, иное).

По аналогичному принципу можно сделать номер телефона или email кликабельными:
- выделяем номер или email курсором;
- во всплывающем меню выбираем «Внешняя»;
- в поле «Адрес URL» указываем ссылку: для телефона – tel:80000000000 (ваш номер), для электронной почты – mailto:site@site.com (ваш email).
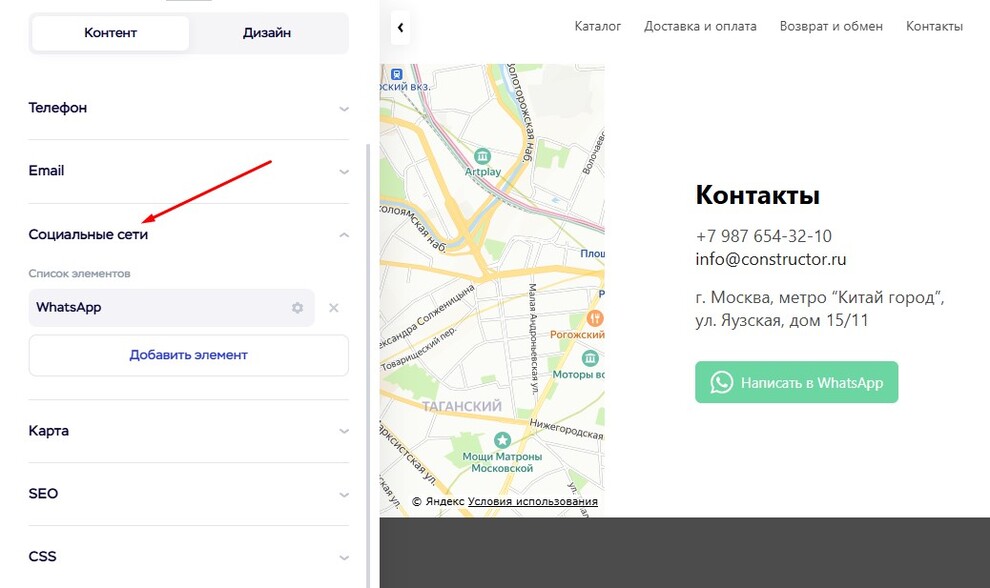
Остается кликнуть на «Сохранить ссылку». Если нужно добавить ссылку на социальную сеть – это можно сделать путем выделения текста или же в блоке, в котором размещена иконка:
- наводим курсор на нужный блок, кликаем на «Настроить» (слева);
- ищем раздел «Социальные сети», кликаем на него и на колесико-шестеренку возле названия нужной платформы, например, Vkontakte;
- название соцсети можно изменить (раздел «Тип»), иконка обновится автоматически. Здесь прописывается текст для кнопки, указывается URL-адрес, разрешается/запрещается открытие в новом окне и передача веса страницы.

Изменения сохраняются автоматически. К интернет-магазину можно прикрепить блог, для этого нужно открыть настройки сайта и кликнуть на «Создать блог»: указываем название, адрес (URL) и теги, дополнительно доступно добавление примеров статей и генерация RSS.
Добавление и настройка товарных карточек
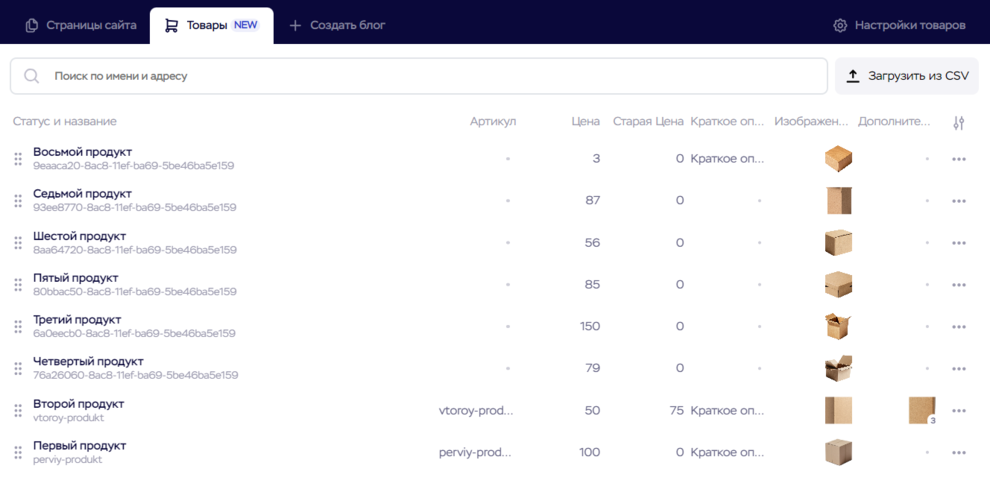
В шаблоне уже есть базовый набор товаров (8 позиций) – их можно изменять, удалять и добавлять, учитывая масштабы бизнеса. Управление осуществляется в личном кабинете (раздел «Товары»). Для массового импорта предусмотрен инструмент «Загрузить из CSV».

Кликнув на карточку, переходим в раздел для управления основными параметрами (можно отдельно настроить каждое поле):
- прописываем название товара;
- формируем уникальный адрес для эффективной оптимизации;
- указываем артикул, а также текущую и старую цену;
- добавляем краткое описание;
- загружаем основное и дополнительные изображения.
В личном кабинете, где находится общий список товаров, есть следующие настройки:
- управление отображением параметров, например, можно скрыть артикул или цену;
- кнопка «Создать товар» предназначена для добавления вручную новых позиций;
- кнопка «Опубликовать товары» позволяет осуществить публикацию добавленных вручную или импортированных позиций;
- кнопка «Шаблон страницы товара» открывает одноименную страницу в визуальном редакторе.
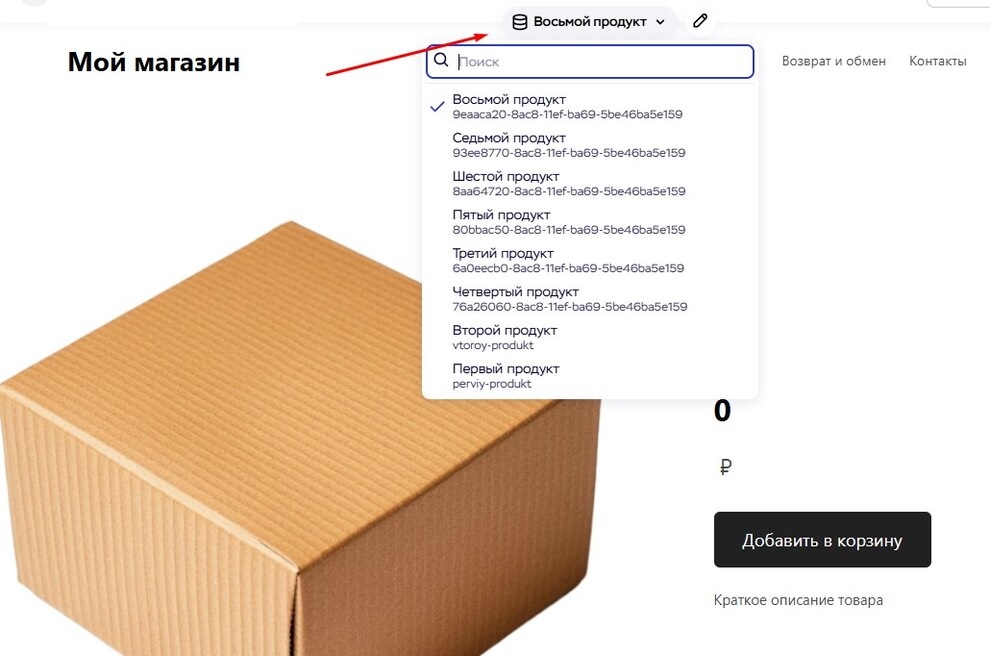
При клике на название товара в редакторе – отображается список для быстрого переключения между карточками. В панели «Настроить» доступны следующие опции:
- контент – это заголовок, подзаголовок и краткое описание, изображение, SEO и аналитика. В разделе «Кнопка» можно указать ссылку, в нашем случае «Добавить в корзину» (устанавливается один раз, после чего все позиции блока будут иметь такую привязку);
- дизайн – это шрифты, оттенки и все связанное с визуалом.

Из общих настроек – количество товаров, отображающихся в блоке (до 100 в каждом), и пагинация для переключения между страницами с карточками, управление сортировкой, фильтрами.
Шаг 4. Добавление корзины, калькуляторов и форм
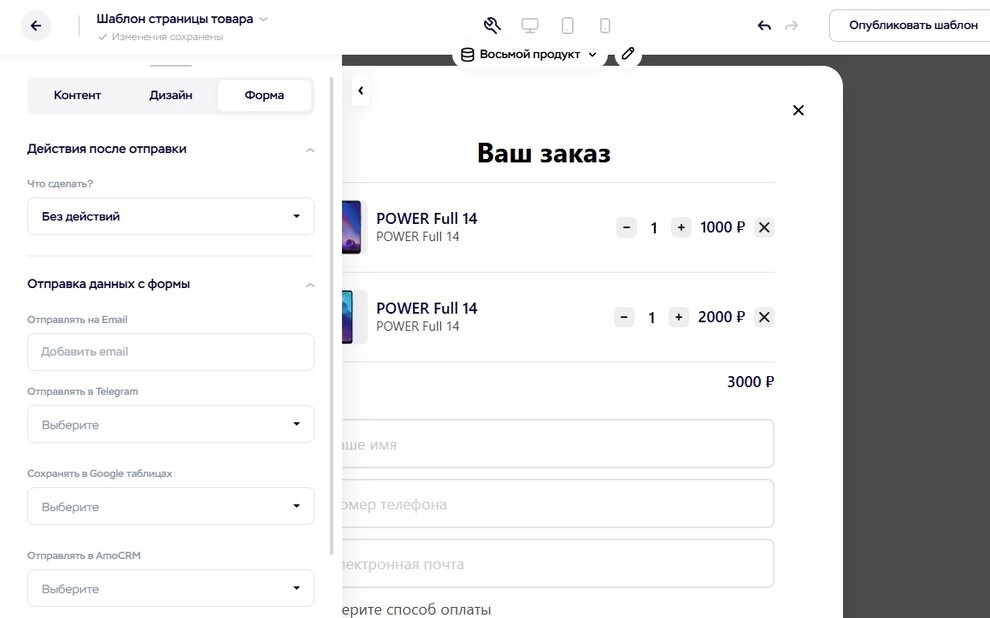
Корзина по умолчанию встраивается на все страницы сайта, здесь стандартные настройки – управление контентом и дизайном, а также формой. В последней можно задать следующие параметры:
- действия после отправки формы, например, клиент увидит всплывающее окно (предварительно нужно загрузить блок с попапом в шаблон) или будет перенаправлен на другую страницу/сайт;
- отправку данных – то, куда информация будет передаваться: Телеграм, email, Google Таблицы, CRM (для некоторых способов требуется предварительное подключение интеграции);
- аналитику, здесь тоже необходимо подключение метрик Яндекс и Google.
До интеграции системы приема платежей в корзине будет доступен только один способ оплаты – наличными курьеру.

Принцип добавления калькуляторов и форм схож. Рассмотрим основные этапы на примере калькулятора:
- в списке интеграций (доступен в общих настройках сайта в личном кабинете) выбираем сервис, например, Calcus;
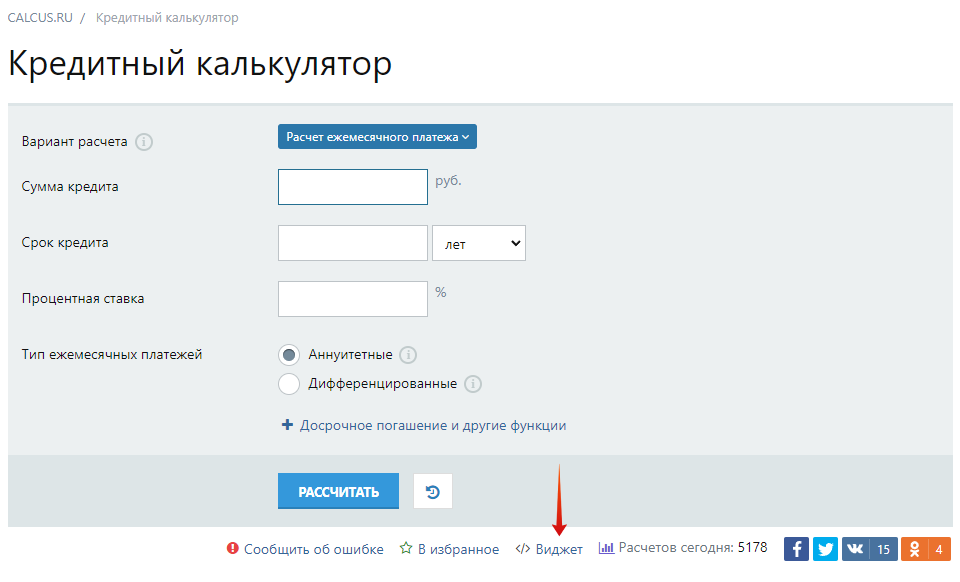
- регистрируемся на платформе Calcus и ищем подходящий калькулятор, например, кредитный. Кликаем на кнопку «Виджет», чтобы отобразился код;
- настраиваем шаблон под цели и задачи проекта, особое внимание – на дизайн и функционал;

- доходим до раздела «3. Код виджета», копируем из поля скрипт;
- возвращаемся на «Крафтум», открываем в редакторе сайт, на который нужно установить калькулятор. Нажимаем «+» под блоком, где должен появиться новый элемент;
- в открывшемся каталоге выбираем дизайн-блок, оформляем;
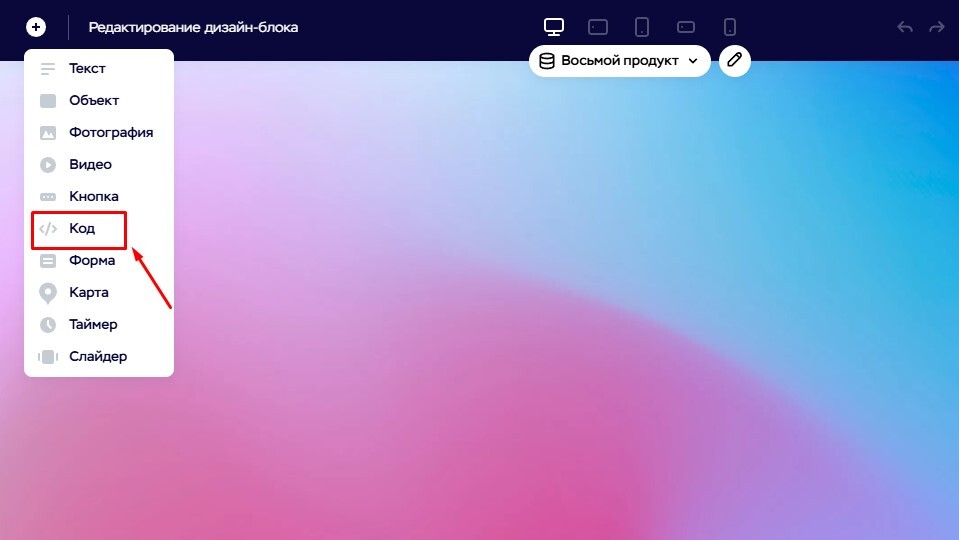
- в левом верхнем углу редактора находится знак «+» – нажимаем на него, кликаем на «Код»;

- настраиваем размеры окна с кодом под параметры выбранного виджета;
- в поле «Код» вставляем ранее скопированный скрипт, переопубликовываем страницы. Калькулятор должен отображаться.
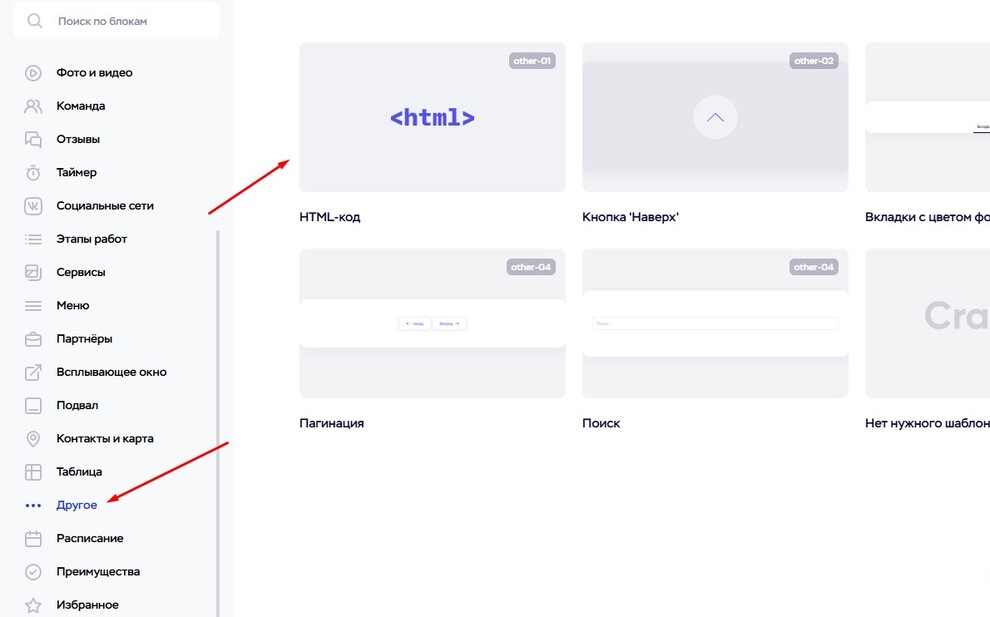
Калькуляторы и формы можно добавлять и вторым способом: нажимаем «+» между блоками в редакторе, в каталоге выбираем раздел «Другое» и «HTML». Остается навести курсор на блок и нажать на «Настроить», а потом вставить код в поле «HTML-код» с последующей публикацией страницы. Добавление таким способом подходит для форм, например, amoCRM, но не для калькулятора, ведь изменить расположение виджета будет невозможно, поэтому произойдет автоматическое выравнивание по левому краю.

Шаг 5. Внедрение виджета обратного звонка
Для добавления сервиса обратного звонка нужна регистрация на конструкторе, а также в профильном сервисе, для примера – CallbackHunter:
- авторизуемся в личном кабинете сервиса;
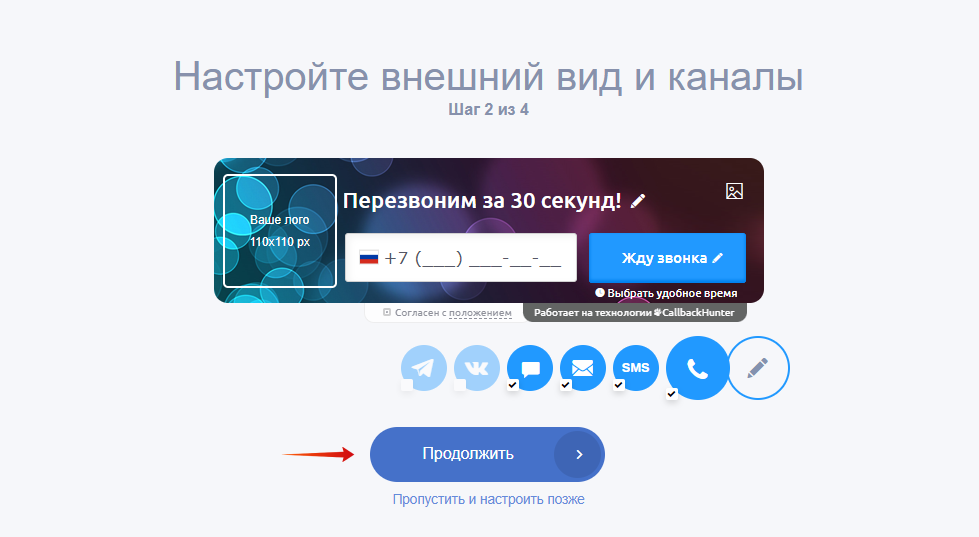
- настраиваем вид формы под требования проекта, нажимаем «Продолжить»;

- следуя инструкция сервиса, доходим до блока с фразой «Скопировать код» – выполняем копирование;
- возвращаемся в конструктор, открываем раздел «Сайты» и кликаем на нужный проект;
- в правой части экрана появится кнопка «Настройки сайта» – нажимаем на нее;
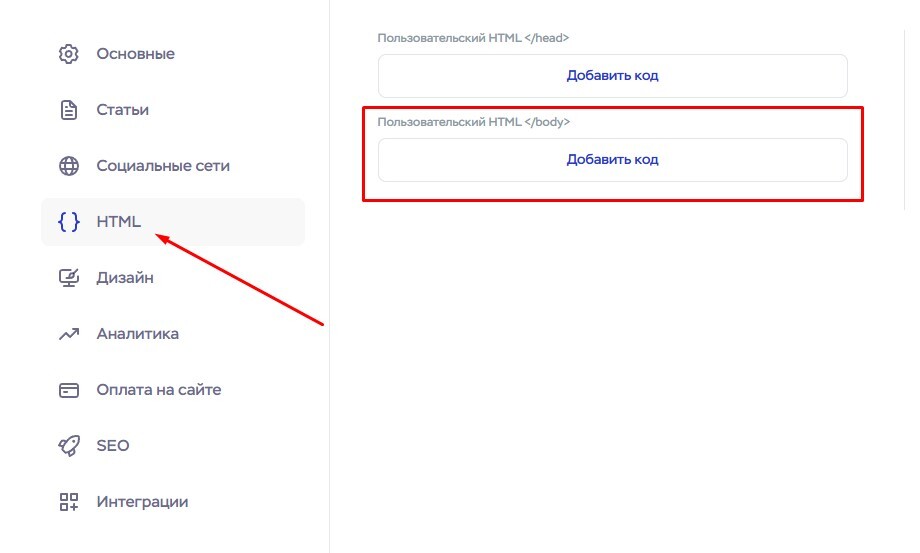
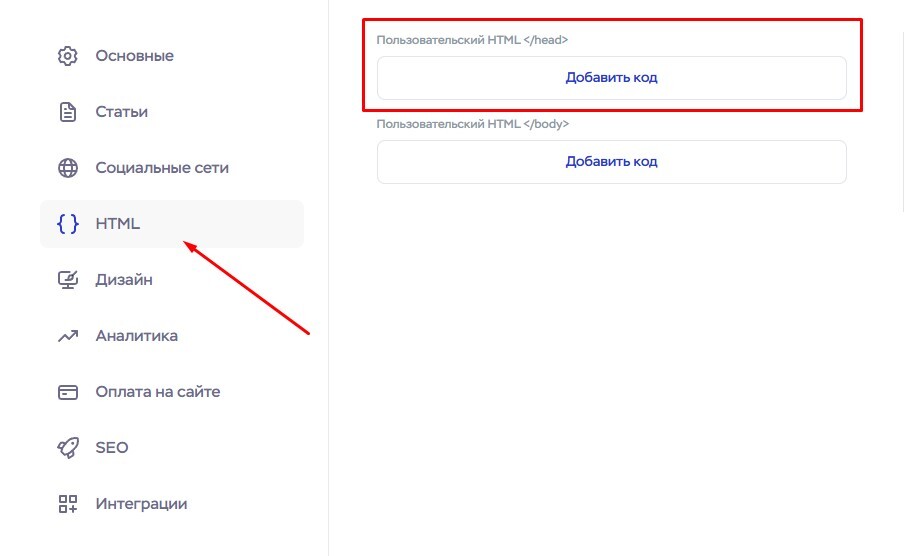
- открываем вкладку «HTML», в поле «Пользовательский HTML </body>» добавляем ранее скопированный код;

-
сохраняем и переопубликовываем страницы, после чего виджет должен отобразиться.
Шаг 6. Настройка мобильной версии сайта
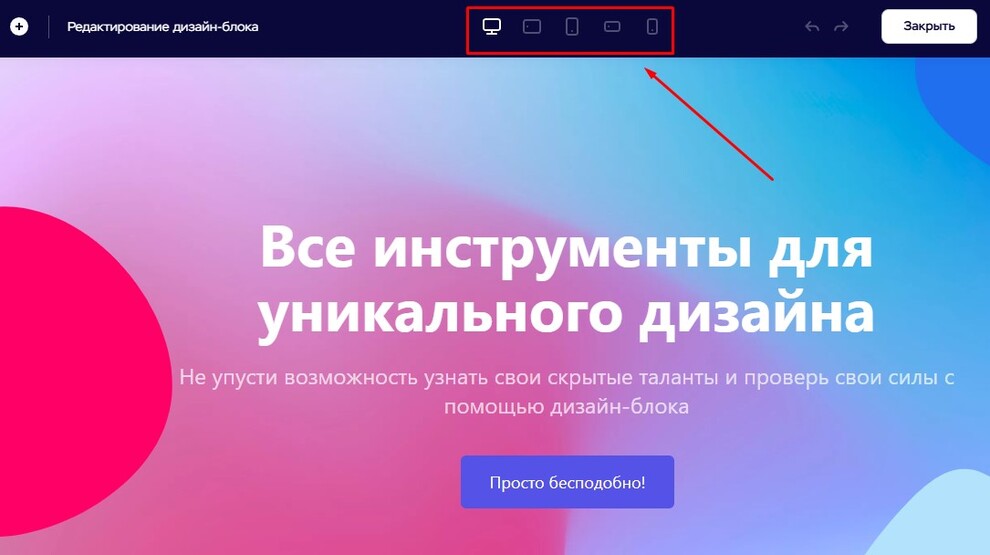
В готовых шаблонах и блоках мобильная версия реализована по умолчанию, она сохраняется после всех внесенных правок, поэтому компоненты подстраиваются под любые экраны. При создании интернет-магазина в дизайн-блоке мобильная версия требует ручной настройки, для чего в редакторе предусмотрены переключатели, чтобы обеспечить видение экранов разного размера.

В случае потребности в редактировании мобильной версии для стандартного блока – требуется конвертация в дизайн-блок. Выполняется эта так: открываем редактор, переходим в настройки блока, во вкладке «Дизайн» кликаем на «Конвертировать в дизайн-блок», после чего настройки станут доступны.
Шаг 7. SEO-оптимизация страниц и всего сайта
SEO-настройки страниц можно задавать как в визуальном редакторе, так и через панель в личном кабинете. Что доступно:
-
добавление сайта в Яндекс.Вебмастер и Google Search Console. Схему подключения рассмотрим на примере Вебмастера: входим в учетную запись на платформе и кликаем на «Добавить сайт», вводим запрос, по которому ресурс доступен, нажимаем на «Добавить». Способов подтверждения прав на домен несколько, удобен «Метатег»: следует скопировать код в Вебмастер, вернуться в конструктор и перейти в общие настройки сайта, открыть «HTML» и добавить код Яндекс в поле «Пользовательский HTML </head>». Дальше – сохранение изменений, обновление занимает пару минут, провести проверку можно в панели Вебмастера;
-
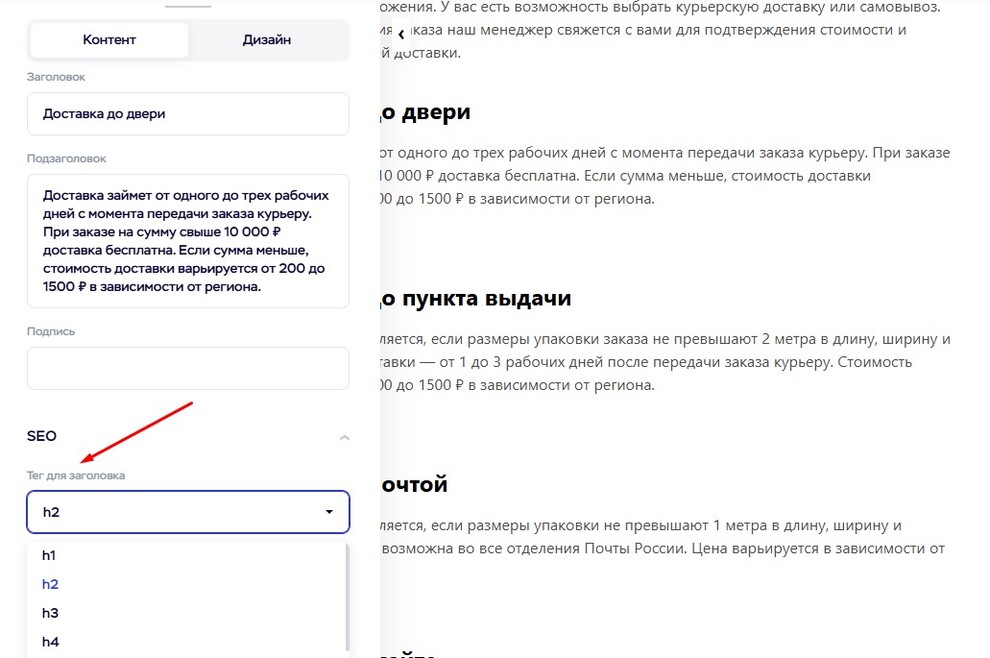
добавление тегов Н1-Н6. Они задают структуре страницы иерархичность, оказывают влияние на оптимизацию. Для управления нужно открыть страницу сайта в редакторе, развернуть блок SEO и выбрать нужный тег. Изменения сохраняются автоматически;

-
формирование человекопонятных URL-адресов. Указываются отдельно для каждой страницы в ее настройках. Необходимо открыть раздел «Сайты», кликнуть на нужный проект и выбрать страницу. Остается нажать на 3 точки справа от названия страницы, в открывшемся окне в разделе «Главное» – указать URL (поле «Адрес страницы»);
-
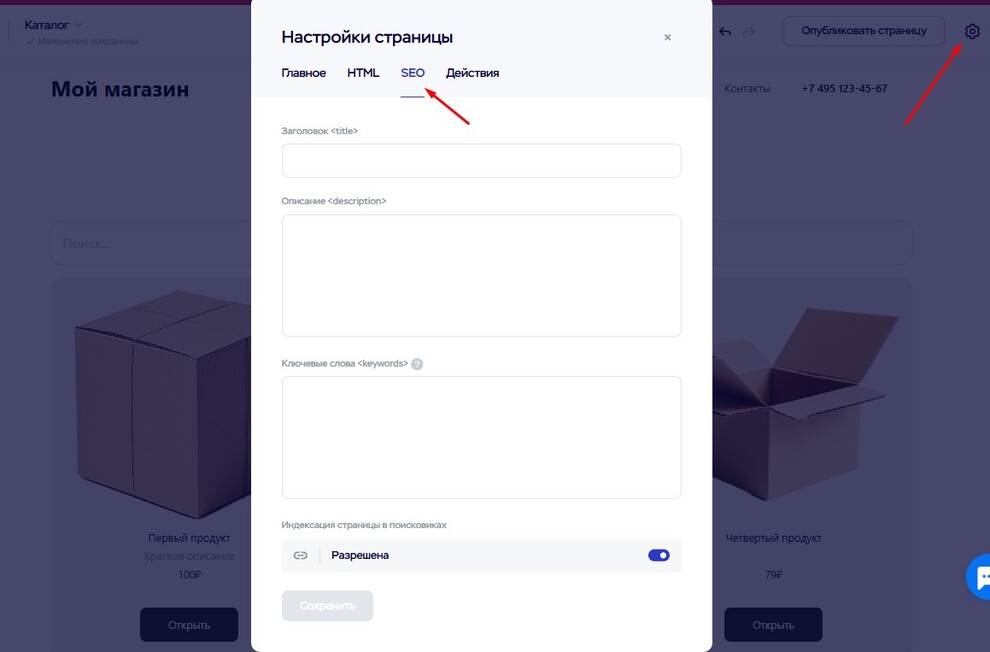
title (поисковое название, до 75 знаков), description (поисковое описание, до 180 знаков) и keywords (запросы, вводятся через запятую). Метатеги оказывают влияние на оптимизацию и продвижение, позволяют поисковым ботам лучше понять содержимое страниц. Настраиваются по той же схеме, что и URL, но во вкладке SEO. Можно выполнить в визуальном редакторе или в личном кабинете.

Поддерживается настройка 301-редиректа, помогающего перенаправлять посетителей с одной страницы на другую, предупреждать дубли, сообщать ботам о том, что страница находится по другому адресу, и сохранять ссылочную массу. Управление редиректом осуществляется в общих настройках сайта (раздел SEO).
Шаг 8. Подключение систем аналитики
На сайт легко добавить Яндекс Метрику, Google Analytics и другие инструменты статистики. Рассмотрим подключение на примере Метрики:
- регистрируемся или входим в существующий аккаунт Яндекс Метрики;
- в левом верхнем углу находим вкладку «Счетчики», кликаем на «Добавить счетчик»;
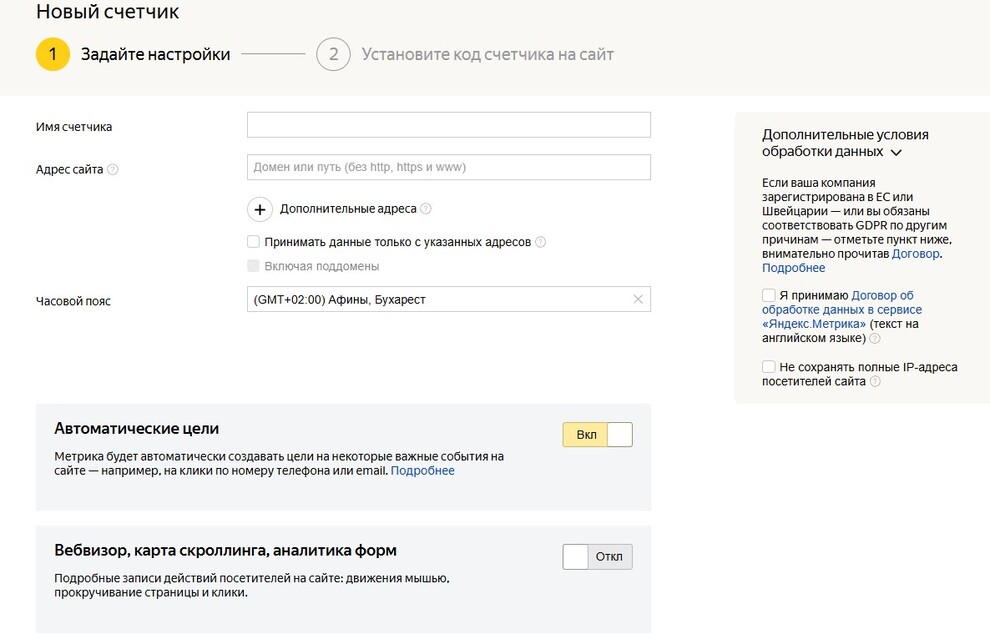
- вносим данные нового сайта, созданного на конструкторе, – это ссылка и имя, другие параметры;
- кликаем на «Создать счетчик», копируем код;

- возвращаемся в конструктор, в разделе сайты выбираем нужный проект, переходим в настройки;
- во вкладке «HTML» в поле «Пользовательский HTML </head>» добавляем код, полученный в Метрике.

Настройки обновятся в течение нескольких минут, остается переопубликовать страницы.
Шаг 9. Подключение интеграций и онлайн-оплаты
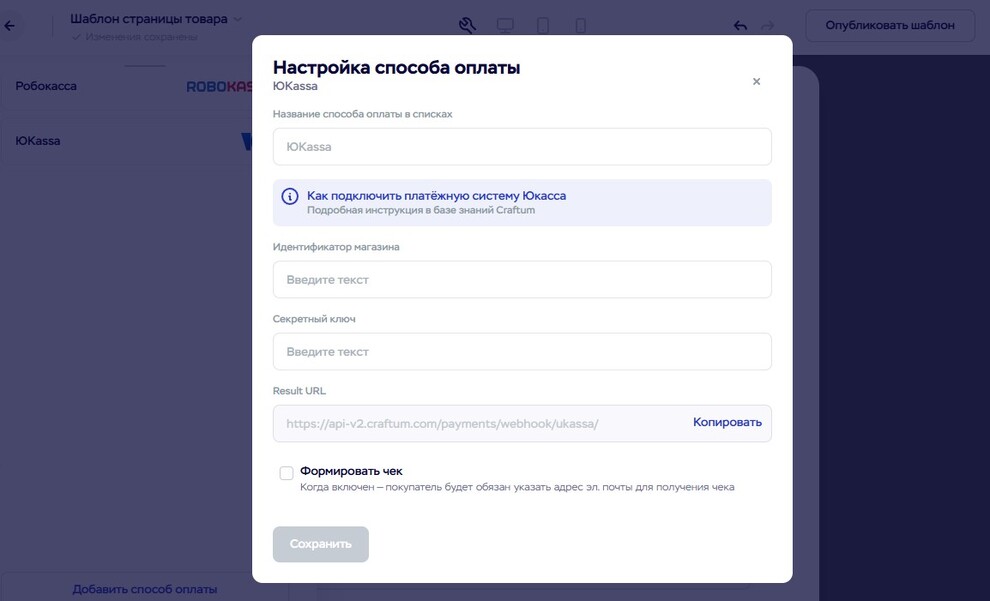
В общих настройках сайта есть раздел «Интеграции» – здесь сосредоточены сервисы и системы, которые можно добавить на сайт (для каждого предусмотрена пошаговая инструкция). Второй раздел – «Оплата на сайте», без подключения профильной системы принимать онлайн-платежи не получится. Представлены Robokassa, ЮKassa, bePaid и другие сервисы, а также добавление их платежных форм. Например, нам нужна ЮKassa, действуем так:
- регистрируемся в платежном сервисе и привязываем интернет-магазин;
- после прохождения всех процедур на стороне ЮKassa – подключаем к конструктору, что можно сделать в общих настройках онлайн-магазина («Оплата на сайте») или блоке «Корзина»;
- после выбора сервиса появится окно «Настройка способа оплаты»;

- заполняем форму, указывая, как оплата будет называться в корзине, а также какая информация зафиксируется в чеке (предмет и способ расчета, ставка НДС, система налогообложения). Идентификатор магазина и секретный ключ присваиваются на стороне ЮKassa;
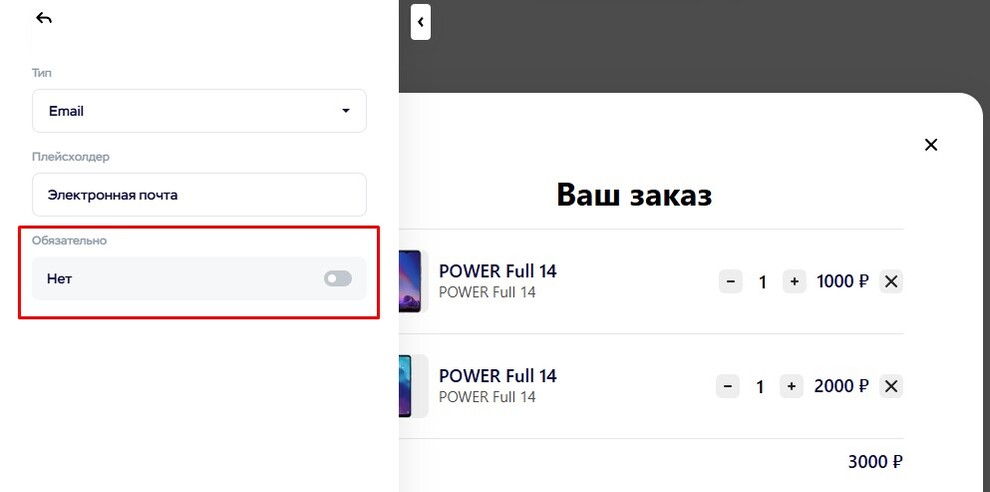
- делаем поле для сбора email обязательным, если нужно формировать чек. Можно настроить в блоке «Корзина» («Контент» → «Форма» → «Почта»).

На финише настраиваем почту и публикуем страницу, магазин готов к приему онлайн-оплаты.
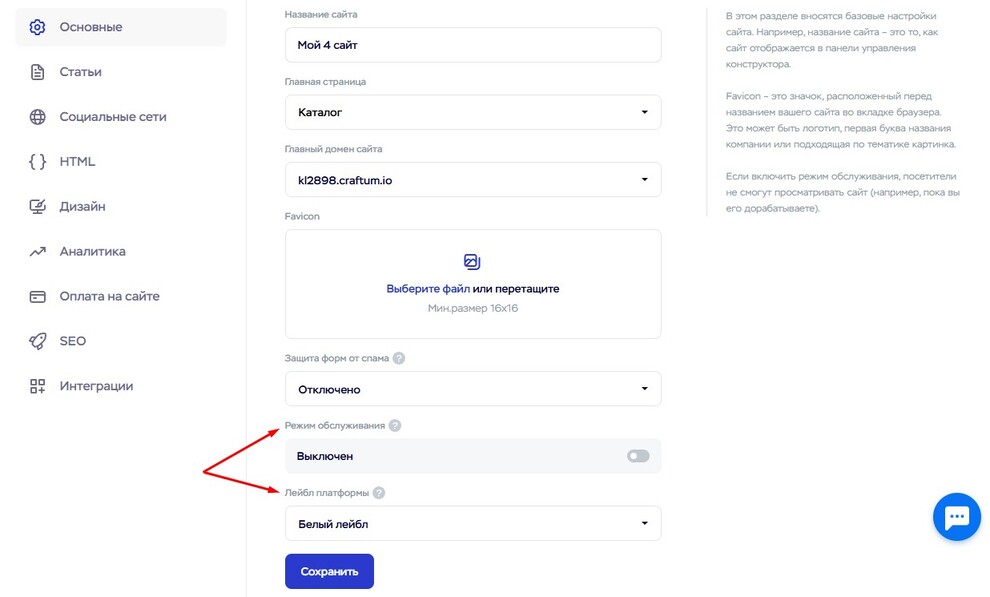
Шаг 10. Управление фавиконом, социальными сетями и лейблом платформы
Эти параметра задаются через общие настройки сайта:
- «Основные» – здесь можно загрузить фавикон, являющийся маленьким изображением, которое отображается в поисковой выдаче рядом с названием сайта. В этом разделе проводится отключение лейбла платформы (значка конструктора), но только после внесения оплаты за тариф;
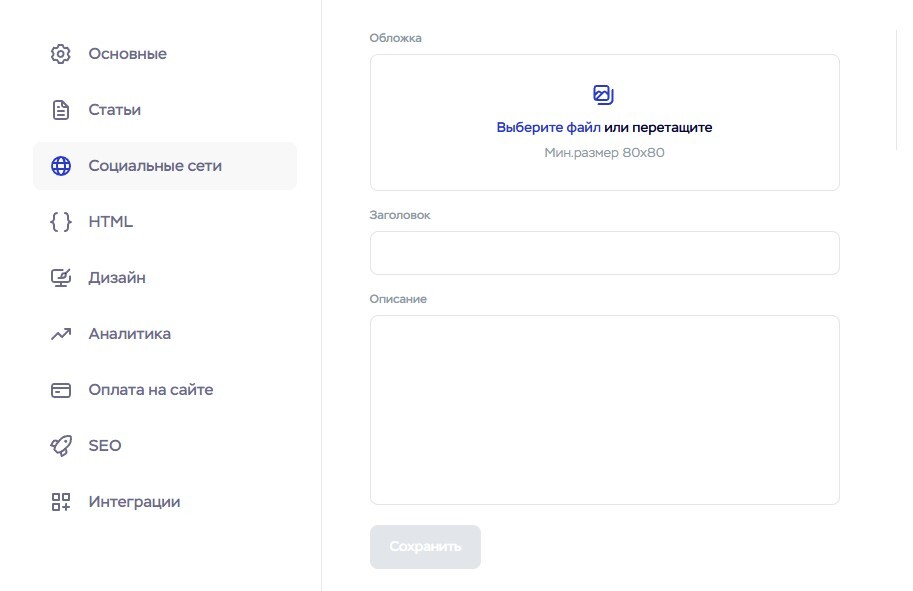
- «Социальные сети» – оформляется отображение ссылки на сайт в соцсетях, можно задать заголовок, описание и визуальный контент.

Шаг 11. Дополнительные настройки сайта и страниц
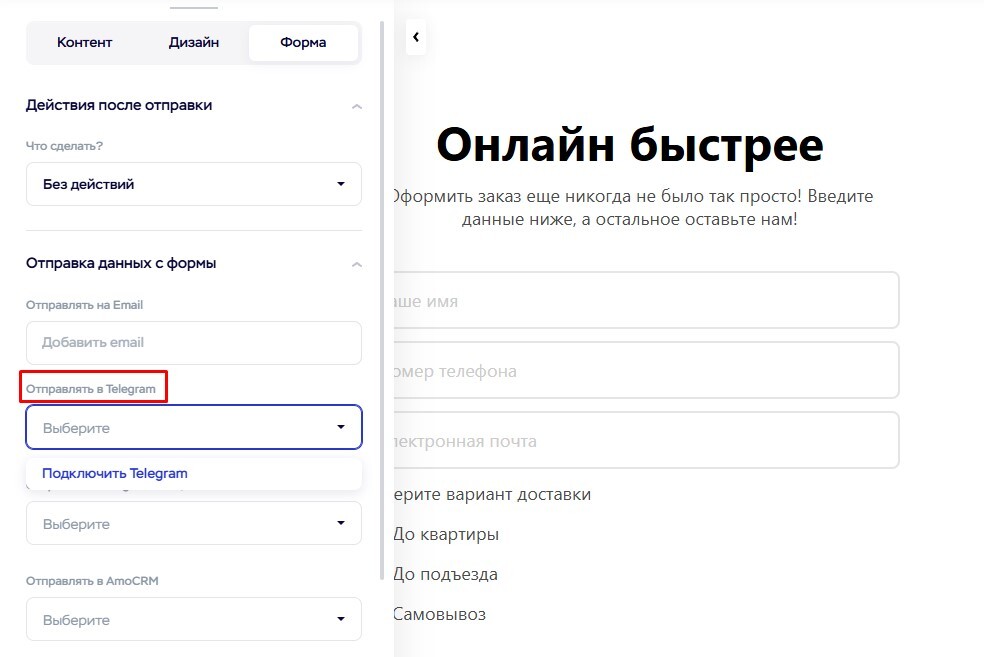
Из важных для интернет-магазина дополнительных настроек стоит выделить подключение приема заявок в Телеграм:
- в визуальном редакторе открываем блок с формой;
- в настройках выбираем «Форма», потом – «Отправка данных с формы» и «Подключить Telegram»;
- переходим в мессенджер для подтверждения действия, в открывшемся диалоговом окне кликаем на «Запустить».
После этого заявки будут поступать в Телеграм, что позволяет не пропустить ни одно обращение.

Шаг 12. Подключение доменного имени, SSL-сертификат
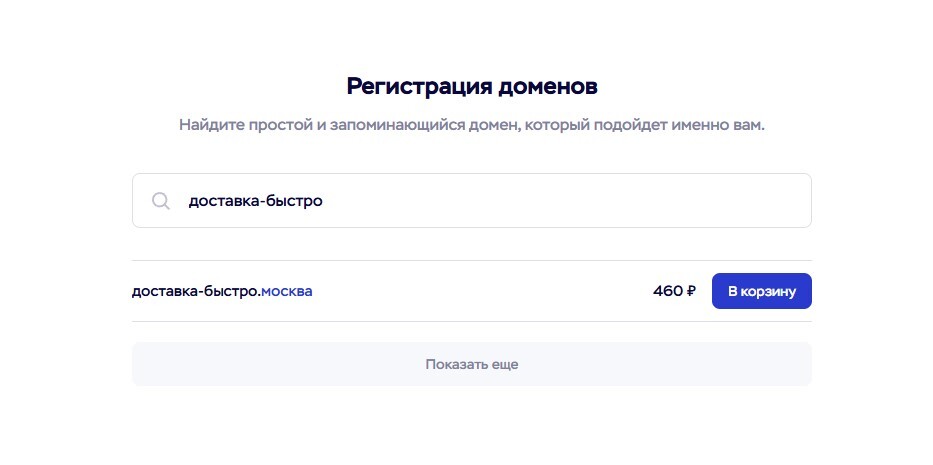
Для подключения домена переходим в личный кабинет, открываем раздел «Домены» и следуем инструкции:
- кликаем на «Купить домен»;
- вводим ключевые слова, близкие к бизнесу;
- выбираем подходящий вариант из предложенных, добавляем его в корзину;
- осуществляем оплату.

Срок от оплаты до регистрации – 3-24 часа, после завершения процедуры остается привязать имя к проекту и обновить А-запись. Спустя еще 1-3 часа автоматически будет подключен SSL-сертификат. В случае оплаты за 12+ месяцев домен предоставляется бесплатно.
Шаг 13. Проверка и публикация сайта
На финише остается провести проверку проекта, основное внимание – на работоспособность всех форм и кнопок, стабильность систем аналитики и статистики, а также каналов отправки и получения данных (CRM, Телеграм, Таблицы, иное). В общих настройках сайта смотрим, не скрыт ли проект от индексации («Настройки» → «Основные» → «Режим обслуживания), иначе ни поисковые боты, ни пользователи его не увидят.

Шаг 14. Оплата тарифа
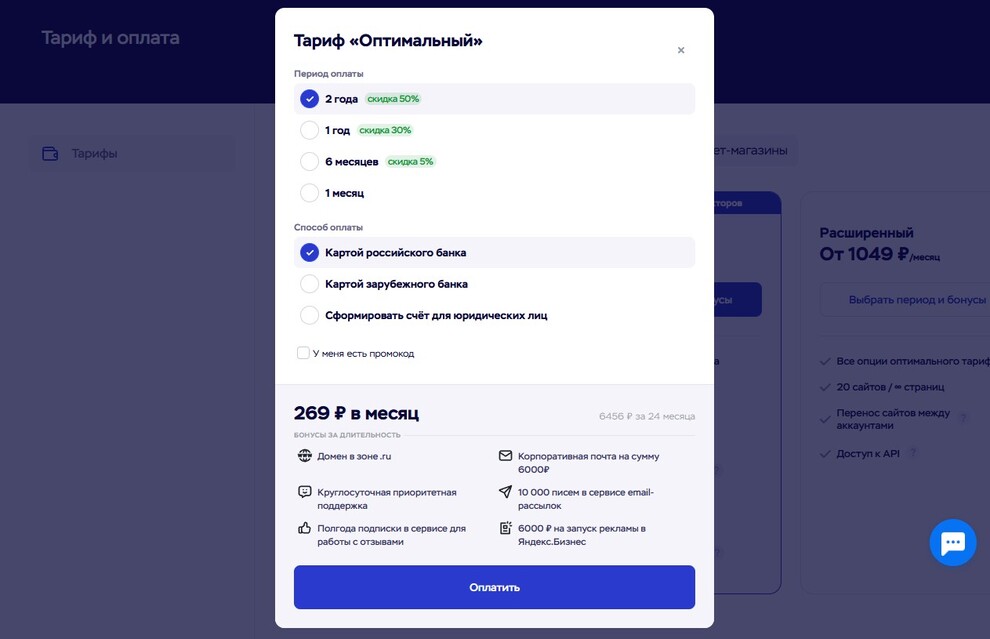
Для выбора и оплаты тарифа заходим в личный кабинет:
- открываем раздел «Тарифы и оплата», изучаем условия;
- кликаем на «Выбрать период и бонусы», доступен срок оплаты от 1 месяца до 2 лет, но чем он больше, тем лучше выгоды;
- указываем способ оплаты (карта российского или иностранного банка, счет для юрлиц);
- кликаем на «Оплатить», следуем инструкции.

В момент внесения оплаты выполняется автоматическая привязка карты, в разделе с тарифами ее можно отвязать в любой момент. Если у пользователя есть промокод – стоит обратиться в техническую поддержку (чат всегда доступен в нижней правой части экрана), специалист поможет активировать бонус.
Шаг 15. Продвижение сайта интернет-магазина: платная и бесплатная реклама
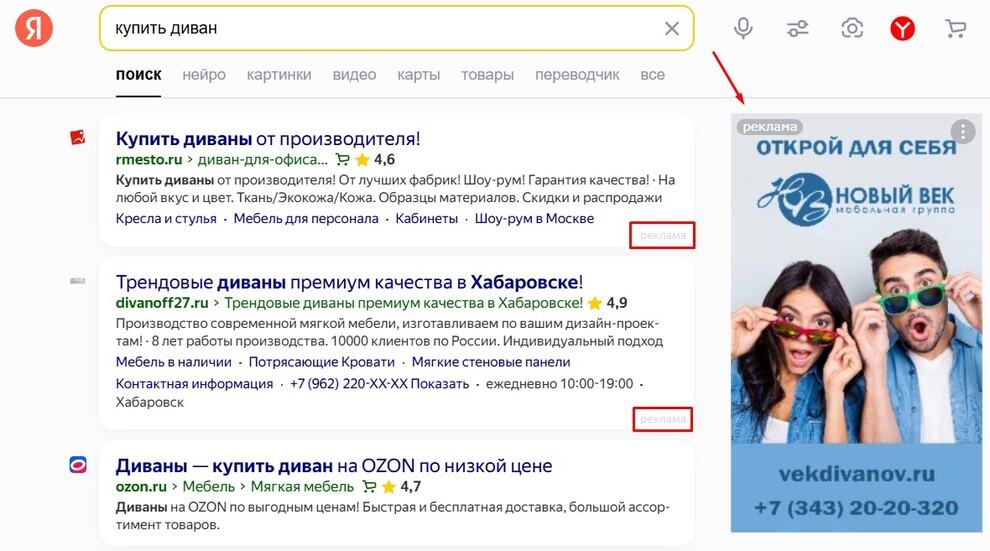
Для продвижения интернет-магазина, помимо SEO, стоит использовать потенциал платных рекламных каналов, ускоряющих процесс привлечения клиентов:
- контекстная реклама, запускаемая в поисковых системах. Начинает работать сразу, отличается гибкостью в настройках;
- таргетированное продвижение в социальных сетях;
- сотрудничество с лидерами мнений;
- запуск реферальных программ;
- размещение гостевых и других постов в мессенджерах;
- медийная реклама, а также вирусный и партнерский маркетинг.

Из бесплатных инструментов стоит выделить доски объявлений, добавление сайта в каталоги, справочники, отзовики и картографические сервисы Яндекс/Google (особо актуально для локального бизнеса). Платные и бесплатные каналы рекомендуется комбинировать, обязательно отслеживая эффективность каждого через Яндекс Метрику или другие сервисы, чтобы предупредить слив бюджета и определить наиболее перспективные направления.
В заключение
Создание интернет-магазина на конструкторе занимает минимальное количество времени, не требует знания кодинга и последующего дорогостоящего обслуживания сайта. Платформы предоставляют готовую инфраструктуру для старта, интуитивные визуальные компоненты, большие базы знаний и курсы, упрощающие процесс сборки для новичков. Главное – выбрать конструктор, полностью соответствующий требованиям проекта, и протестировать его в пробном периоде, чтобы оценить недостатки, преимущества и возможности.












Комментарии
Не рекомендую конструкторы для интернет-магазинов, с ними куча проблем и ограничений. (только если вы это можете создать сами и вам это нужно просто чтобы был сайт с ветриной, чтобы можно было показать клиентам)
Интернет-магазин на конструкторе все равно, что ехать на велосипеде без педалей будет)
P.S.: Это мое мнение, если кто-то не согласен, поспрашивайте у знакомых контакты сеошников, проконсультируйтесь. Поможет сэкономить кучу времени и денег) Если понадобится seo - первым делом вам скажут перенести сайт на нормальный движок, а это х2 по стоимости от разработки на конструкторе
Если я хочу сделать интернет-магазин, чтобы проверить нишу - зачем мне платить 100-300 тысяч рублей разработчику если я могу меньше чем за тысячу рублей сделать на конструкторе и уже сегодня же начать продавать?