Завершающий этап разработки – публикация программы в магазинах приложений и на просторах интернета. Рассказываю, как использовать возможности React Native для быстрого перехода от версии для разработчиков и тестирования в симуляторе к распространению программы через самые масштабные магазины приложений. Ну и про быструю конвертацию React-Native в веб-сайт не забудем.
Предыдущий материал: Мобильное приложение на React Native. Часть 3: Интерфейс и запрос данных
Публикуем приложение в App Store
Так как мы разрабатывали под iOS, то и начнем с публикации программы в магазине приложений Apple. Надо сразу сказать, что создавать программы на React Native и после публиковать их в App Store сложнее, чем когда весь проект создается на SwiftUI, но задача выполнимая. Самой сложной ее частью для новичков станет необходимость заплатить 100 долларов за создание профиля разработчика.
Отключаем HTTP-запросы
Apple с 2015 года использует механизм обеспечения безопасности, который по умолчанию блокирует незащищенные подключения, что может помешать работе приложения на этапе разработки. Эта система в React Native выключена в связи с тем, что разработка ведется в localhost, который по умолчанию передает данные по незащищенному протоколу.
Чтобы это исправить, необходимо удалить localhost из списка ресурсов-исключений, на которые не действуют правила App Transport Security.
Для этого:
-
Открываем папку iOS в нашем проекте.
-
Затем переходим в директорию с названием приложения.
-
Внутри находим файл info.plist и открываем его.
-
Находим блок NSExceptionDomains, а внутри него запись localhost, заключенную в тег key. Надо удалить эту запись.
-
Затем нужно заменить запись True под NSAllowArbitraryLoads на False.
Готово. Теперь проблем с точки зрения безопасности публикации в App Store точно не возникнет и ваше приложение пройдет первоначальную проверку.
Настраиваем схему запуска
Чтобы разместить приложение в App Store и запустить его на устройстве, необходимо создать так называемый релиз программы. Это специальный пакет данных, хранящий в себе всю информацию, необходимую для запуска приложения на мобильном устройстве под управлением iOS.
В этом пакете содержится и нативный код и код JavaScript. Также в релизе запрещен доступ к инструментам разработчика, чтобы у пользователя не было возможности случайно открыть какие-то параметры, доступные исключительно для создателей ПО.
Создавать релейную схему запуска будем через Xcode:
-
Открываем Xcode.
-
Выбираем пункт Open existing project...
-
Указываем папку ios в корневой директории нашего проекта.
-
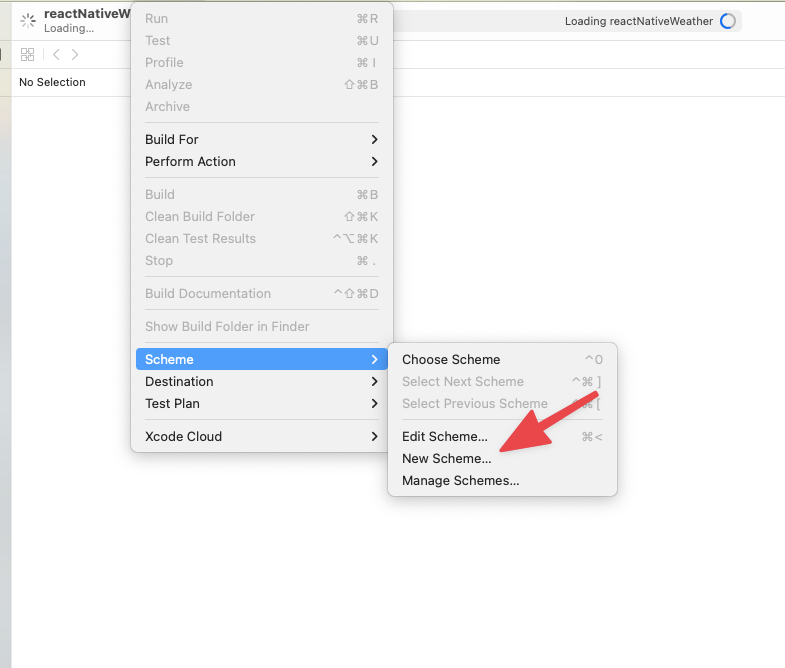
Нажимаем на пункт меню Product.
-
В появившемся списке выбираем Scheme.

-
Затем нажимаем на New scheme...
-
Даем ей название, меняем Build Configuration на Release и сохраняем.
Теперь можно перейти непосредственно к сборке запускаемого файла с нашим приложением.
Создаем сборку для публичного релиза приложения
Следующий этап – сборка. Он практически полностью автоматизирован. Нужно лишь нажать клавиши Cmd + B и ждать, пока Xcode не создаст готовую программу, которую можно отправить на проверку в Apple.
Ознакамливаемся с правилами App Store
У Apple довольно внушительный список правил, нарушение каждого из которых может привести к блокировке разработчика и отказу в публикации его работы. Поэтому так важно перед публикацией изучить сразу несколько постулатов корпорации:
-
Основной гайд по разработке и оптимизации приложения для iOS-устройств.
-
Юридические правила публикации программ в App Store.
-
Правила оформления продуктовой странички в App Store.
-
Правила соблюдения конфиденциальности пользователей.
Большая часть правил изложена тут. Обязательное чтиво для всех, кто решил, что хочет опубликовать свое детище в App Store. Без этого этапа, скорее всего, не удастся пройти даже базовый ревью. К тому же здесь много полезного, что только упростит процесс дальнейшей разработки новых приложений или обновления тех, что вы публикуете сейчас.
Отправляем свое приложение на проверку в Apple при помощи App Store Connect
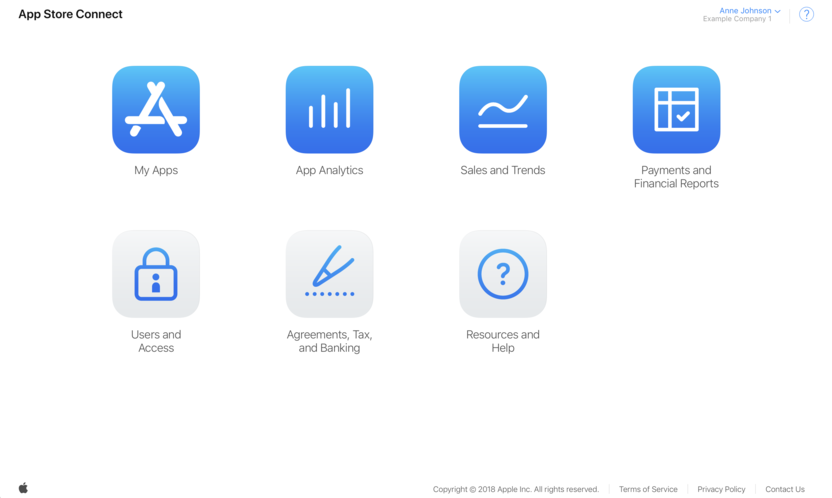
Для отправки своего приложения на проверку в App Store c его дальнейшей потенциальной публикацией в магазине необходимо использовать программу App Store Connect. Это что-то в духе центра для разработчиков, объединяющего в себе все необходимые инструменты, которые позволяют отслеживать состояние приложений, а также публиковать их в магазине. В общем, без него не обойтись.
Работа с App Store Connect состоит из 5 этапов:
-
Необходимо зарегистрироваться как разработчик и, соответственно, создать платную учетную запись. Указать данные своей банковской карты, чтобы можно было и получать деньги и при этом платить Apple за возможность публиковать свои разработки в их магазине.
-
Создаем пользователей, которые могут пользоваться выбранной учетной записью App Store Connect, добавлять новые приложения, отправлять их на проверку и т.п.
-
Здесь же есть специальный раздел для создания отдельных страниц под новые приложения. В секции My Apps можно добавить новый блок данных, туда нужно записать название программы, ключевые слова. На этой же странице можно выбрать опцию по загрузке готовой сборки программы в App Store. Можно загрузить сразу несколько сборок, если это необходимо.

-
В App Store Connect у разработчиков есть доступ к утилите TestFlight. Это специальная программа, позволяющая проводить бета-тестирование программы среди потенциальных пользователей. Тут-то и могут понадобиться отдельные сборки программы, созданные именно для тестирования.
-
Ну и не стоит забывать, что App Store Connect подходит для отслеживания статистики по приложению (количество загрузок, рейтинг и т.п.).
На этом все. Вам нужно сделать сборку и загрузить ее через программу App Store Connect. Если Apple устроит ваше приложение, то больше ничего делать не понадобится. Останется лишь дождаться публикации.
Публикуем приложение в Google Play
Несмотря на то, что на учетную запись разработчика в случае c Android тратиться не нужно, сам процесс сборки не шибко проще. Нужно создать специальный ключ для подписи приложения перед его отправкой в Google Play, настроить утилиту Gradle, внести ряд изменений в конфигурации проекта и создать специальный пакет для выгрузки приложения в магазин приложений.
Далее разберем каждый из шагов подготовки к публикации – от создания запускаемого файла до создания профиля в Android Console.
Генерируем ключ для подписи приложения
Без этого ключа вас не пустят в Google Play. Корпорация их проверяет и вынуждает каждого разработчика создавать специальную запись и закреплять ее за своим проектом даже при условии, что он планирует отправлять свое приложение не в магазин Google, а в какой-нибудь другой.
Ключ создается при помощи утилиты JDK. Для этого нужно сначала открыть директорию, в которой хранится установленная копия JDK. В случае с Windows это C:Program FilesJavajdkbin, а в случае с macOS директорию хранения JDK можно узнать при помощи команды /usr/libexec/java_home
Открыв папку с JDK, вводим следующую команду. для Windows:
keytool -genkeypair -v -storetype PKCS12 -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
Для macOS:
sudo keytool -genkey -v -keystore my-upload-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
Обе команды создают файл в формате keystroke. Этот ключ нужно держать в тайне.
Настраиваем переменны Gradle
Следующий шаг – настройка утилиты Gradle. Она встроена в Android Studio и позволяет внести некоторые изменения в конфигурацию приложения для его последующей публикации в магазине приложений Google Play.
-
Сначала необходимо взять ключ, который мы создали в предыдущей главе статьи (тот самый, что нужно держать в секрете) и загрузить его в директорию app в папке android нашего проекта.
-
Следом необходимо открыть конфигурационный файл gradle.properties (все в той же директории android). На месте звездочек в директиве MYAPP_UPLOAD_STORE_PASSWORD=***** надо указать пароль для файла, где хранится наш секретный ключ. Аналогично с полем KEY_PASSWORD.
А вот содержимое файла целиком.
MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore MYAPP_UPLOAD_KEY_ALIAS=my-key-alias MYAPP_UPLOAD_STORE_PASSWORD=***** MYAPP_UPLOAD_KEY_PASSWORD=*****
В macOS для хранения паролей можно использовать приложение iCloud Keychain. Тогда в конфигурационный файл необязательно добавлять пароли, что указаны выше.
Меняем конфигурацию Gradle
Нам нужна релизная сборка, которую можно опубликовать в Google Play. Для этого надо отредактировать конфигурационный файле build.gradle. Он хранится в папке app (что лежит в директории android внутри нашего проекта).
Вот как выглядит базовая конфигурация, предложенная инженерами Facebook:
...
android
...
defaultConfig ...
signingConfigs
release
if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE'))
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}
}
}
buildTypes
release
...
signingConfig signingConfigs.release
}}}
...
Менять в ней что-либо не нужно.
Создаем приложения в формате Android App Bundle
Теперь необходимо запустить процесс сборки файла в формате AAB. Это специальное расширение, ставшее с недавних пор стандартным при публикации программы в Google Play. Другие форматы Google больше не принимает.
-
Не меняем базовую структуру приложения в нашем React-приложении (если меняем, то все изменения необходимо отразить в конфигурационной файле build.gradle).
-
Открываем файле gradle.properties и ищем там директиву org.gradle.configureondemand=true. Если таковая есть, то удаляем ее и сохраняем изменения.
-
Запускаем команду ./gradlew bundleRelease
Через некоторое время в папке app появится обновленная директория build, содержащая в себе файл app-release.aab. Вот его можно брать и спокойно загружать в магазин приложений Google.
Создаем профиль в Play Console и настраиваем публикацию приложения
У Google есть свой аналог App Store Connect, и он работает по схожему принципу. Разве что не просит столько денег для публикации программ.
-
Открываем сайт Play Console.
-
Регистрируем свою учетную запись, указав все необходимые данные для создания аккаунта разработчика.
-
Создав аккаунт, переходим во вкладку All apps.
-
Внутри находим кнопку Create app.
-
Указываем язык по умолчанию и название приложения.
-
Выбираем категорию приложения (это должна быть либо игра, либо программа общего назначения).
-
Уточняем, платное наше приложение или нет.
-
Указываем контактные данные, которые пользователи смогут использовать, чтобы связаться с разработчиком (то есть с нами).
-
Принимаем все соглашения.
-
Нажимаем на кнопку Create app.
Создаем релиз и отправляем его в магазин
После выполнения описанных выше инструкций перед вами появится дашборд, который подробно объяснит, какие данные надо передать в Google и как загрузить свою программу в магазин для проверки модераторами. Он довольно наглядный, точно не запутаетесь. Затем дело остается за модераторами Google.
Можно указать, где будет доступно приложение, на каких условиях и т.п. В общем, вас за руку проведут по всем необходимым стадиям. Здесь же вы будете загружать готовую сборку приложения в магазин.
Отправляем приложение в веб
Раньше разработчики делали по-другому. Сначала создавали веб-сайт или десктопное приложение, а уже потом переходили к мобильным устройствам. Сейчас же в большинстве случаев все начинают с программы для смартфона. Мы тоже делали мобильное приложение, но ничего не мешает быстро превратить его в сайт. Причем в случае с React Native сделать это довольно легко. У вас останется одна логика на всю код-базу (несмотря на то, что фактически код-базы будут разными).
При желании можно и вовсе написать скрипт, который будет автоматически менять содержимое файлов проекта, чтобы те идеально подходили для запуска в браузерах.
Вся процедура превращения мобильной программы в браузерную умещается в 4 простых шага:
-
Корректировка синтаксиса в соответствии с общепринятыми стандартами HTML и CSS.
-
Замена API с тех, что используются в React Native, на браузерные.
-
Создаем проект с помощью сборщика для веб-приложений и копируем в него код.
-
Деплоим готовый проект на любой хостинг по своему желанию.
Меняем HTML-теги
Начнем с корректировки синтаксиса. Как вы уже знаете, в React Native вместо привычных всем <div> или <p> используются <View> и <Text>. Очевидно, что для возвращения в родную веб-гавань понадобится все это снова преобразовать в привычные блоки. То есть <View> опять превратится в <div>, а <Text> в <p>. Это нужно сделать со всеми используемыми тегами.
Могут возникнуть сложности с блоком в духе FlatList, так как он по умолчанию настроен под работу со списком файлов. Необходимо превратить его в <ul>, который к тому же поддерживает свойство скроллинга внутри себя. То есть как-то так: <ul style="overflow: scroll; box-sizing: border-box">
Изображения меняем с <Image source={}> на <img src="">. А все кнопки можно смело превращать в <button>, потому что CSS позволяет полностью изменить дизайн такого типа элементов независимо от настроек браузера. Дополнительный уровень абстракции не нужен.
В CSS синтаксис меняется еще сильнее, так как надо возвращаться к названию свойств для браузеров. Они отличаются в основном типом начертания, используется kebab вместо camel. Например, border-width вместо borderWidth. Также в браузере не нужны двойные фигурные скобки для записи инлайн-стилей.
Меняем системные API на браузерные
В нашем приложении мы используем сразу два сторонних модуля. Один обращается к системе за информацией о геопозиции, а второй работает с локальным хранилищем данных.
Здесь зачастую даже и пары букв менять не нужно. API для запроса к геолокации пользователя так и называется – Geolocation. Команда с запросом текущего расположения устройства – тоже.
Единственное, что придется переписать, – непосредственно запрос на разрешение на отслеживание геоданных пользователя. Но это буквально одна строка. Об этом подробно рассказано в документации MDN. Нужно использовать navigator.geolocation и затем передавать команды в духе getCurrentLocation, если необходимо объединить оба запроса в один. Функция возвращает такой же объект с информацией в духе широты, долготы и т.п.
А что касается AsyncStorage, то в браузере по умолчанию есть аналог под названием localStorage. Для работы с ним также не нужно устанавливать сторонние компоненты и модули. Немного отличаются используемые команды: setItem вместо setData и getItem вместо getData. Остальное аналогично. Первым аргументом передаем ключ, а вторым данные. Главное – не забывать в начале ставить ключевое слово localStorage.
Не забудьте убрать из кода импорты внешних модулей Geolocation и AsyncStorage.
Копируем код в веб-проект
После редактирования весь код можно скопировать в новый проект. Нам понадобится файл App.js и все компоненты, от которых он зависит. Также нам нужны использованные в приложении ассеты (картинки и другой медиаконтент).
Можно воспользоваться любым сборщиком, используемым в веб-разработке. Также можно создать новый проект через Create React App либо загрузить готовый шаблон Vite с React и другими компонентами (их можно найти в блоке GitHub Vite Awesome).
Создаем новый проект по инструкции, запускаем команду npm install, чтобы скачать все зависимости, и меняем содержимое директории src на те файлы, что мы использовали при разработке мобильной версии приложения.
После этого при запуске команды npm run dev у нас должно запуститься окружение для разработки приложения в браузере. Здесь можно его протестировать и доработать, если не все элементы интерфейса «встали» ровно.
Деплоим проект на любом хостинге
Так как мы планируем отправлять приложение в веб, то нужно найти для него хостинг. То есть сервер, где будет запущена программа. Мы уже обсуждали то, как можно создать сборку приложения и задеплоить ее на серверах Timeweb.
Будет интересно: Блог на Svelte. Часть 4: Деплой
Вместо заключения
На этом все! Мы закончили разработку простенького погодного приложения на базе React Native и опубликовали его сразу на трех разных площадках. Мы разрабатывали его в одиночку, но смогли охватить большее количество платформ, нежели при использовании нативных языков. В этом и есть прелесть React Native. Многие программы можно создавать гораздо быстрее, а также в разы упростить обновление и добавление новых функций, потому что вам придется делать это единожды.
Если возникнут дополнительные вопросы, обязательно оставляйте их в комментариях. Все возникшие проблемы постараюсь решить как можно скорее!











Комментарии