Разработка приложения закончена, наш калькулятор уже на серверах Timeweb. Осталось обсудить пару мелочей.
Предыдущий материал: Калькулятор-конвертер на базе React. Часть 10: Деплой
Делите программу на мелкие части
Мы уже обсуждали декомпозицию приложений ранее, но все равно недостаточно грамотно поделили программу на отдельные куски.
Важно как можно заметнее сокращать количество кода в одном файле. Чем меньше строк в одном JSX-документе, тем проще его читать, понимать и редактировать. Гораздо меньше шансов допустить ошибку и придется гораздо реже пользоваться поиском по документу, чтобы понять, где вообще находится та часть приложения, которую сейчас нужно поменять.
Гораздо лучше нарастить количество импортов в родительских компонентах, чем в разы увеличить количество логики в этих компонентах и заставить других программистов, взаимодействующих с вашим кодом, бесконечно скроллить полотно из логики даже простеньких элементов интерфейса.
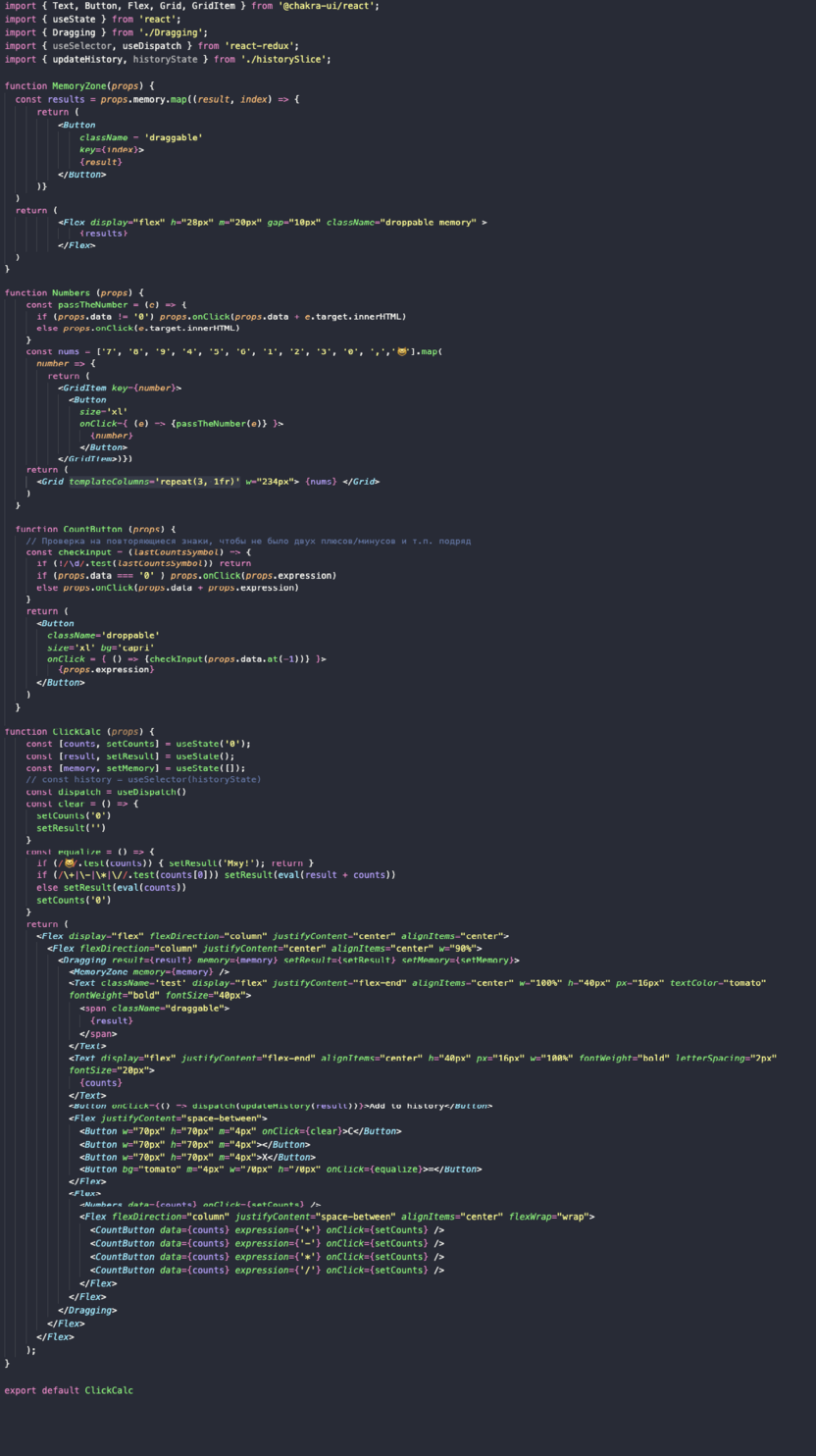
Разберем на примере нашего калькулятора-конвертера. Компонент ClickCalc уже сейчас огромен, так как отвечает за всю логику визуального калькулятора. И его можно спокойно делить на отдельные компоненты, только приобретая в удобстве.

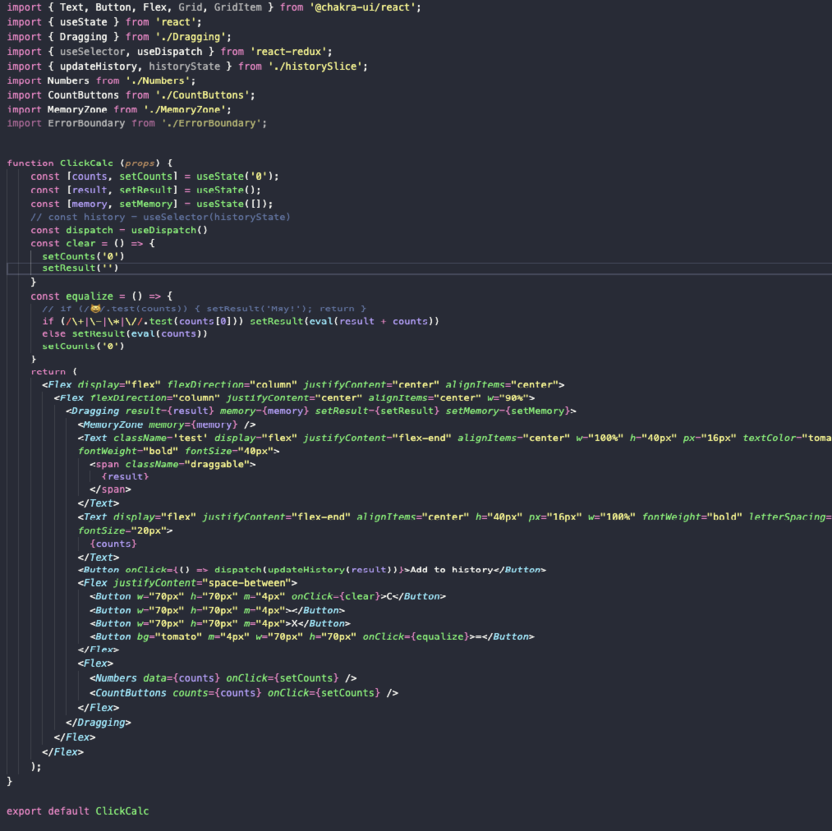
Можно вырезать всю функцию Numbers и поместить ее код в отдельный файл Numbers.jsx, а затем этот файл импортировать в ClickCalc. Мы уменьшим количество кода в ClickCalc, и нам даже не придется редактировать другие составляющие ClickCalc.
Также можно убрать лишние строчки из метода return. Для этого можно создать отдельный компонент CountButtons.jsx, и уже там разместить логику CountButton вместе с возвратом в return. Главное – не забыть пробросить callback с обновлением состояния counts. Можно сделать это при помощи Redux.

Используя такую агрессивную тактику деления кода на части, важно помнить о понятном и удобном нейминге компонентов, чтобы можно было легко понимать назначение каждой строчки кода, не заглядывая в родительский компонент.
Используйте автоматическое применение ключей
В Реакте есть довольно специфичные поведенческие особенности, значительно отличающие его от других фреймворков (того же Svelte, к примеру). Одна из таких особенностей – необходимость в применении атрибута key к спискам.
Это необходимо, чтобы фреймворк мог точечно выбирать элементы в интерфейсе, которые нужно ререндерить.
Если вы часто забываете прописывать key или не знаете, как сделать его уникальным, то можно применить автоматическое назначение ключей при помощи встроенной в синтаксис Реакта директивы React.Children.toArray.
Этот код
{ numbers.map(number => <Button key={number}>{number}</Button> }
можно заменить на:
{ React.Children.toArray(numbers.map(number => <Button>{number}</Button> }
Эти выражения равнозначны, но код по итогу становится более читаемым и удобным для дальнейшего редактирования. Не забывайте о таких мелочах и задействуйте их в своих приложениях.
Изучайте и используйте укороченный синтаксис
Часто можно обойтись меньшим количеством кода за счет применения более простых конструкций и выражений. Это хорошо заметно даже на примерах, где используется функция map. Ведь это тоже своего рода сокращения.
Вы могли бы использовать стандартный цикл for и тогда сами бы задавали переменную индекса, отсчитывали бы ее от длины перебираемого массива и выполняли определенные действия в теле цикла.
for (let i = 0; i < numbers.length; i++) {
return <Button key={i}>{numbers[i]}</Button>
}
Метод map помогает сократить такую запись, а условие цикла for вместить в одно ключевое слово.
Такие мелочи доступны и в других возможностях языка. Например, JSX-синтаксис позволяет укорачивать условные выражения. Причем делать их даже короче, чем тернарные запросы. В Реакте почти не используется if и else, но давайте рассмотрим и такой пример.
if (number == '+') {
app = <ApplicationComponent />
} else {
app = null
}
Конструкция уже получилась громоздкой. Ее легко можно уместить в одну строчку:
return number == + ? <ApplicationComponent /> : null
А если вы хорошо знакомы с JSX, то можно сделать запись еще проще:
{ return number == + && <ApplicationComponent />
Это более логичный и простой вариант донести ту же логику. Используйте подобные условные выражения как можно чаще, но только не в ущерб читаемости.
Также в Реакте есть масса способов сократить теги. Один из таких – применение </> вместо </React.Fragment>. Использование сокращений помогает уменьшить количество кода и количество нажатий по клавишам, что тоже немаловажно.
Используйте хэндлеры
Как и деление программы на компоненты, применение хэндлеров помогает повысить читаемость и сделать код менее уродливым.
Под хэндлером подразумевается функция, выведенная в тело компонента, чтобы не занимать пространство в методе return.
Вот как это работает. Допустим, у вас есть кнопка в JSX-компоненте, отправляющая сообщение пользователю и очищающая поле для ввода текста. Чтобы эта кнопка работала, надо прикрепить нужную функцию к атрибуту onClick:
<Button onClick={() => {sendMessage(input.value); input = ''}}>Send</Button>
Получается довольно массивно. Код будет занимать несколько строк, отнимая драгоценное пространство в верстке компонента. В таких ситуациях рекомендуется логику функции выделять в отдельную функцию в теле компонента (до метода return):
function sendMessage() { sendMessage(input.value); input = '' }
А вызов оставить в верстке в сокращенном виде:
<Button onKey={sendMessage}>Send</Button>
Верстка станет в разы компактнее, а функции будут проще для редактирования.
Изучайте современный синтаксис
Синтаксис JavaScript постоянно развивается. Новые команды и методы появляются на регулярной основе. Если хорошо в них разбираться, то можно упростить процесс разработки, а вместе с ним и процесс чтения кода.
Это проявляется даже в мелочах. Например, метод at позволяет обращаться к массивам с обратной стороны и вместо:
array[array.length - 1]
Можно использовать упрощенный синтаксис:
array.at(-1)
Такая запись и короче, и выглядит симпатичнее.
Иногда современный синтаксис помогает значительно сократить количество головной боли. В этом идеально помогает оператор spread, появившийся в стандарте ES2015.
Благодаря ему можно передавать сразу пачку пропсов в компонент, не указывая каждый из них вручную.
Вместо:
<Component
data={data}
action={sendMessage}
content={pictures}
/>
можно использовать:
const props = { data, sendMessage, pictures }
<Component {...props} />
Этот оператор особенно хорошо подходит, когда необходимо передать элементы из массива объектов в качестве пропсов. Если вы читали цикл статей по разработке блога на базе Svelte, то знаете, о чем идет речь.
Изучайте хуки, но не забывайте о классах
Первоначально в Реакте вместо функций использовались классы. Такой подход позволял разработчикам использовать множество функций Реакта, недоступных для функциональных компонентов. Это касалось состояний и методов типа componenDidMount.
Благодаря хукам, состояния и реакция на рендеринг компонентов стали доступны внутри функциональных компонентов. И это действительно удобно. Код становится проще, появляется больше возможностей при работе с упрощенным синтаксисом.
Тем не менее вы наверняка не раз столкнетесь с проектами, написанными на базе классов. Многие компании захотят, чтобы их приложение или сайт был создан с применением классовых компонентов.
Поэтому рекомендую внимательно ознакомиться с тем, как работают классовые компоненты. Сама Facebook рассказывает об этом в официальной документации. И попробуйте создать тот же калькулятор, что мы делали с вами ранее, но с устаревшим синтаксисом. Это прокачает ваши навыки как Реакт-разработчика в целом.
А еще это необходимо для использования Error Boundaries, так как хука для них до сих пор не существует.
Используйте Error Boundaries
Дословно Error Boundaries можно перевести как «границы ошибки». Это специальный компонент, в который окружают элемент с целью вывести корректное сообщение об ошибке на экране, если таковая случится.
Например, наш калькулятор может выдать ошибку из-за некорректной работы функции eval. Конечно, мы сделали все, чтобы избежать подобных ошибок, но если найдется ловкий пользователь и словит баг, о котором мы пока не знаем, мы можем подготовить для него сообщение об ошибке, объясняющее, что произошло и как это можно исправить.
Для этого нужно создать классовый компонент ErrorBoundary.jsx, а внутри него поместить следующий код:
import React from 'react';
class ErrorBoundary extends React.Component
constructor(props)
super(props);
this.state = {hasError: false};
}
static getDerivedStateFromError(error)
return {hasError: true};
}
render()
if (this.state.hasError)
return <h1>Кажется, вы использовали некорректное выражение. Попробуйте следовать правилам математики</h1>;
}
return this.props.children;
}
}
export default ErrorBoundary
А после надо обернуть в этот компонент тот код, который может провоцировать ошибки.
Создавайте свои хуки
На первый взгляд это может показаться сложным, но хук – это очень удобный метод извлечения функциональности в отдельный компонент. Суть в том, что хук – это функция почти в чистом виде. В отличие от стандартных компонентов, она не требует рендеринга какого-либо контента. При помощи хука можно перемещать между разными частями приложения только функциональную часть компонента, то есть все, что идет до метода return.
Чтобы сделать свой хук:
-
Создаем новый файл в формате JSX.
-
Создаем в нем функцию, название которой начинается со слова use.
-
Прописываем какую-то логику внутри функции.
-
Делаем возврат результата.
Теперь можно импортировать хук в любой из компонентов приложения, чтобы переиспользовать внешнюю функцию, не занимая пространство внутри компонента и не дублируя каждый раз какую-либо функцию, повторяя код от компонента к компоненту.
Познакомьтесь с Next.js и другими вариациями React
Реакт довольно хорош и сам по себе, но у него есть мощнейшая надстройка, позволяющая в разы ускорить процесс создания веб-проектов. Next.js, конечно, не пригодится для создания калькулятора, но более сложные проекты гораздо лучше себя чувствуют при работе с Next.js, ведь этот фреймворк по умолчанию поддерживает роутинг, оптимизацию изображений и множество других полезных функций, на реализацию которых в «чистом» Реакте могло бы уйти слишком много времени.

Также альтернативной стандартного Реакта можно считать Preact, который совместим с библиотеками, используемыми в React, но при этом занимает гораздо меньше пространства на диске, работает шустрее и предлагает несколько новых функций, недоступных в других вариантах React.
Не стесняйтесь использовать популярные библиотеки
В ходе разработки калькулятора мы использовали Redux и React Router, но полезных сторонних компонентов куда больше. Помимо Axios, Cheerio, Express и других популярных утилит, есть еще Formik, Carbon, Material UI, Tailwind Components, десятки вариантов роутера, сторонние библиотеки для реализации Drag&Drop и т.п.
Советую иногда заглядывать в раздел React Awesome в GitHub, чтобы быть в курсе новинок и не упускать из виду крутые программные решения на базе Реакта.
Вместо заключения. Продолжайте учить React
Цикл по Реакту завершен. Если у вас остались вопросы, то задавайте их в комментариях. Делитесь идеями и заявками на создание других приложений!
Изучайте новые методы работы с фреймворком, и тогда вы сможете улучшать код существующих проектов и станете более востребованным разработчиком. И, главное, постоянно повышайте свою квалификацию.










Комментарии