Переходим к заключительному этапу разработки приложения на базе React. Размещаем готовую программу в интернете. Подробно рассмотрим инструкцию по деплою на сервере Timeweb Cloud и на платформе Netlify.
Предыдущий материал: Калькулятор-конвертер на базе React. Часть 9: Подключаем Redux и Router
Деплой в Timeweb
Этот метод сложнее, чем деплой в специальных сервисах по типу Firebase или Netlify, но зато он дает полный контроль над приложением, ведь размещать вы его будете на собственном сервере, доступ к которому есть только у вас. Это наиболее гибкий метод настройки и он идеально подходит для размещения собственных React-приложений.
Мы подробно разберем каждый шаг размещения программы на сервере Timeweb, так, что даже новичок сможет справиться с этой задачей, разрабатывая свой первый проект на базе фреймворка React.
Арендуем сервер
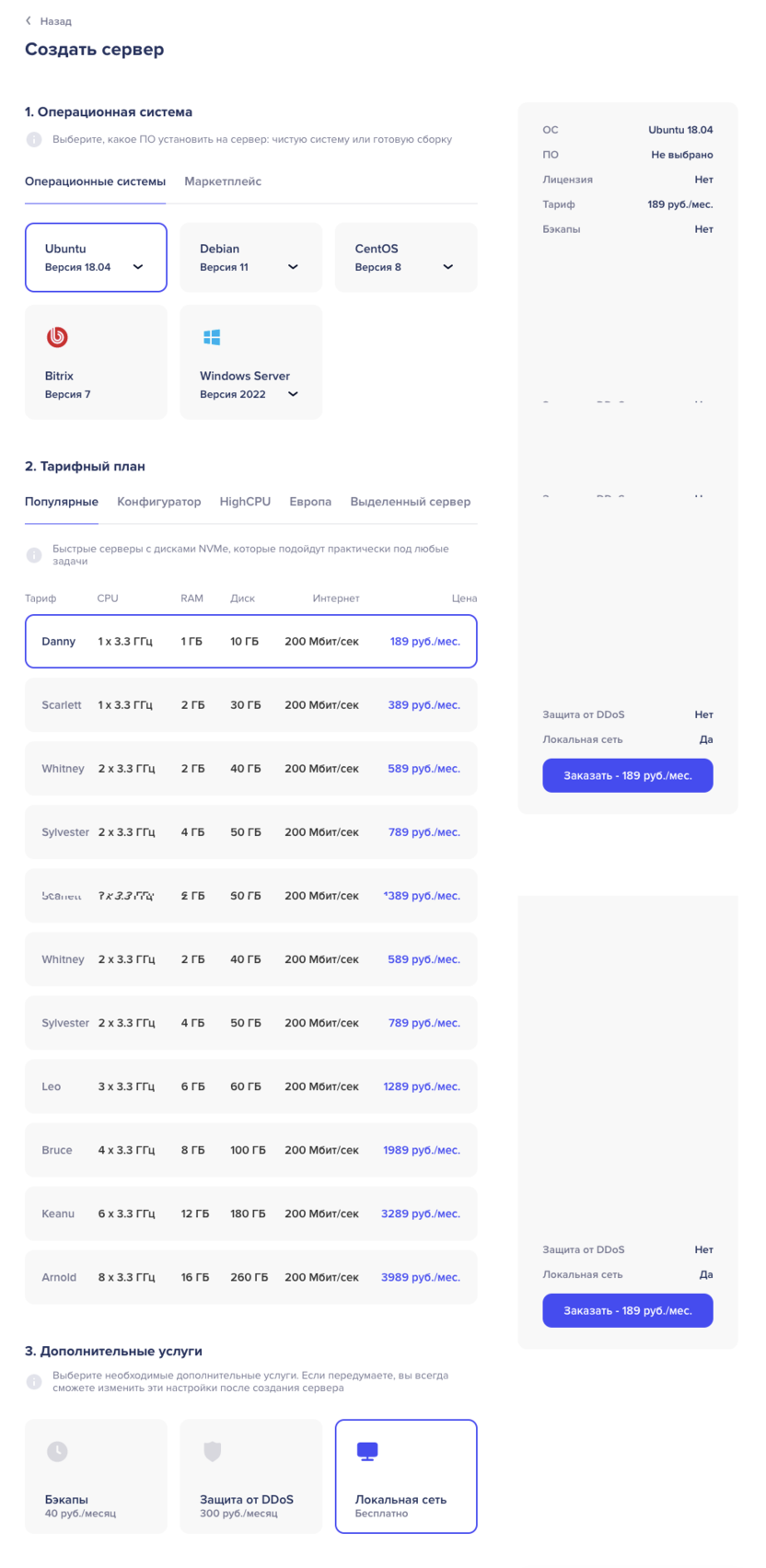
Этот шаг нужен тем, у кого еще нет собственного сервера. Сервер можно быстро арендовать на сайте Timeweb Cloud:
-
Открываем панель управления серверами.
-
Регистрируемся или входим при помощи учетной записи в GitHub.
-
Здесь же выбираем тип сервера, который хотим арендовать. Предлагаю сервер Danny с Ubuntu. Он самый недорогой (его, кстати, можно арендовать за таймкоины, зарабатываемые в Комьюнити за лайки и статьи).

Устанавливаем необходимые компоненты
Перед публикацией приложений в сети необходимо загрузить на аппаратный сервер дополнительные утилиты и приложения, которые нужны для сборки программы и запуска программного сервера, поддерживающего приложения и сайты в рабочем состоянии и позволяющего разрешить доступ к вашему проекту по конкретному домену.
Для этого сначала надо подключиться к серверу по протоколу SSH. Можно сделать это прямо из панели управления Timeweb.
-
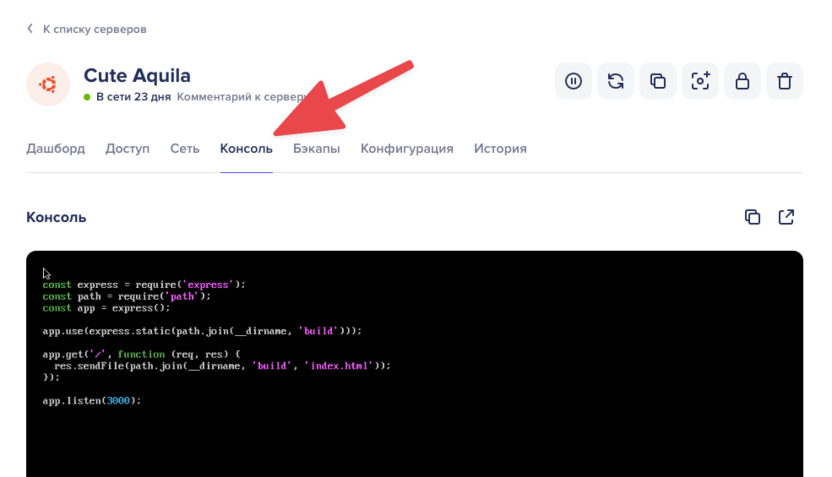
Открываем настройки сервера.
-
Переходим во вкладку «Консоль».
-
Здесь нужно указать свой логин (по умолчанию это root, но вы можете создать и других пользователей в будущем).

-
Затем надо указать пароль. Его Timeweb Cloud прислал вам на почту. При вводе пароля символы в консоли не отображаются.
-
После подключения у вас будет полный доступ к серверу через терминал. Теперь можно устанавливать сторонние компоненты, и первым станет обновленная версия Python. Для этого введем команду sudo apt install python 3.7
-
Скачиваем утилиту curl – sudo apt install curl
-
Для загрузки, сборки и запуска приложения необходимо, чтобы на сервере была установлена относительно свежая версия Node.js. Подойдет 14, так как она вызывает меньше всего ошибок, совместима с новым JS-синтаксисом и стабильно работает на выбранной ОС. Чтобы ее установить, введем команду curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
-
Затем вводим команду sudo apt -y install nodejs для загрузки в систему подходящего дистрибутива Node.js.
-
Также нам могут понадобиться инструменты для сборки проектов на базе Node. Их можно загрузить в систему одной командой: sudo apt -y install gcc g++ make
Настраиваем nginx
Для размещения приложения в сети и его запуска нужен программный сервер. Это специальная утилита, работающая в фоновом режиме и позволяющая подключить локальный адрес какого-либо сайта/приложения к домену, чтобы к нему можно было подключиться через браузер извне (как обычно это и происходит).
Мы будем использовать сервер nginx, так как его легче настроить.
-
Загружаем nginx в систему – sudo apt-get -y install nginx
-
Открываем конфигурационный файл сервера, чтобы изменить параметры переадресации – sudo nano /etc/nginx/sites-available/default
-
Внутрь прописываем новые директивы для переадресации с домена на локальное приложение:
server listen 80; server_name domain; location / proxy_pass http://127.0.0.1:3000; proxy_set_header Host $host; } }
-
Перезапускаем nginx, чтобы внесенные изменения вступили в силу – sudo service nginx restart
Делаем сборку проекта
У нас есть готовый программный и аппаратный сервер. Теперь можно переходить к созданию специальной сборки приложения, которая может работать в сети на платформе VDS/VPS.
Сборку и загрузку зависимостей необходимо выполнять на сервере, так как в противном случае может возникнуть несовместимость компонентов. Это происходит из-за разных версий ПО на локальной машине, где вы вели разработку, и на сервере. Так что скидывать на сервер проект целиком мы не будем.
-
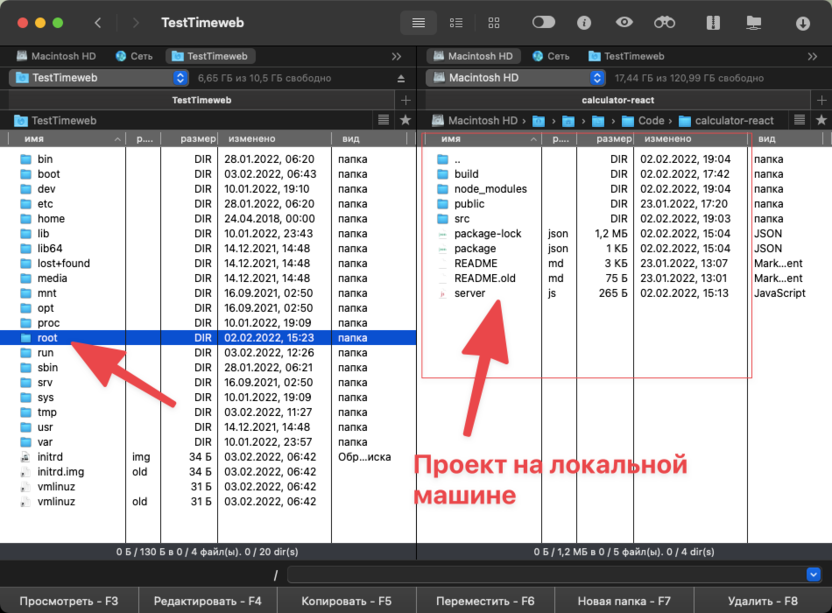
Сначала загрузим на компьютер программу в духе Filezilla или Commander One. В обеих поддерживается подключение к серверу по протоколу SFTP. Он позволяет передавать файлы через зашифрованный канал.
-
Подключаемся к нашему серверу, введя в Filezilla или Commander One логин и пароль от нашего сервера.

-
Заходим там в директорию root (на сервере).
-
В параллельном окне открываем директорию с нашим проектом на локальной машине.
-
Выделяем все директории, кроме node_modules, и копируем их на сервер в папку root (обычно копирование выполняется по нажатию на F5).
Когда процесс передачи файлов завершится нам снова необходимо будет вернуться в консоль, запущенную в личном кабинете Timeweb Cloud.
-
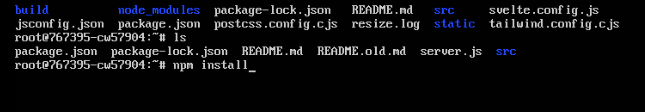
Открываем в ней папку с проектом. Можно ввести для этого команду cd и указать адрес, по которому размещено приложение. Но если вы копировали файлы напрямую в root, то никуда переходить не нужно.
-
Вводим команду npm install. Она загрузит в проект все зависимые элементы, необходимые для его сборки и полноценного запуска.

-
Вводим команду npm run build. Она запустит процесс сборки приложений в полноценную React-программу, которую можно запустить на сервере.
Получившаяся директория в итоге ляжет в основу нашего приложения.
Настраиваем ExpressJS
Для полноценного запуска приложения в сети нам понадобится еще один компонент – Express. Это утилита для запуска серверов в формате, подходящем для различных вариаций Node.js-приложений, включая те, что написаны с применением React.
-
Открываем директорию с нашим проектом в терминале (можно сделать это еще до загрузки файлов на сервер, а можно после).
-
Вводим команду npm install express
-
По окончании загрузки Express создаем в корневой папке проекта файл под названием server.js. В нем будет храниться ключевая конфигурация Express.
-
Открываем этот файл при помощи команды nano server.js или любого текстового редактора на ваш вкус.
-
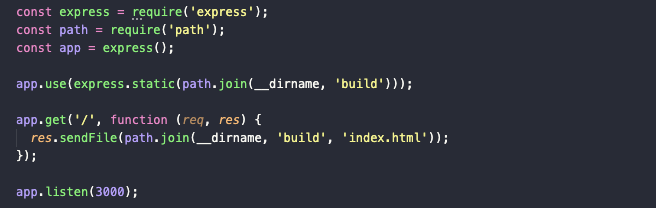
Добавляем в конфигурацию следующий код:

-
Импортируем в проект утилиту Express.
const express = require('express') -
Запрашиваем компонент path.
const path = require('path') -
Создаем образец приложения с помощью команды:
const app = express()
-
Определяем порт для подключения (у нас это 3000, так как аналогичный порт мы указали в параметрах nginx).
const port = 3000
-
Запускаем приложения и выбираем директорию, которая будет использоваться в качестве приложения для запуска на сервере.
app.use(express.static(path.join(__dirname, 'build')))
-
Затем делаем запрос к базовому адресу и говорим, куда нужно переадресовывать клиента, чтобы нормально функционировал роутер.
app.get('/', function (req, res) {res.sendFile(path.join(__dirname, 'build', 'index.html'))}) -
А потом включаем приложение:
app.listen(port)
Включаем программу на сервере
Осталось сделать лишь завершающий шаг – включить Express. А для этого достаточно зайти в корневую директорию проекта и ввести команду node server.js. Через мгновение на сервере запустится ваше приложение, и оно будет доступно по бесплатному домену, выданному администрацией Timeweb.
Вы вправе заменить домен в дальнейшем, а также подключить сертификат безопасности, если он необходим. И то, и другое доступно в панели управления Timeweb Cloud.
Рекомендуем ознакомиться с утилитой forever. Это специальная программа для поддержания node-программ в фоновом режиме.
-
Введите команду npm install -g forever.
-
Находясь в корневой директории программы, введите forever start server.js
Теперь ваш проект будет активен даже в том случае, если вы отключитесь от сервера.
Деплой в Netlify
Netlify – один из лучших сервисов для размещения в сети сайтов и приложений. Прелесть платформы в том, что она позволяет буквально в пару нажатий отправить программу любого вида в сеть и заставить ее там работать без какой-либо дополнительной настройки. Далее мы на практике разберем, как запустить наш калькулятор в Netlify, и вы убедитесь в том, насколько это легко.
Настраиваем Netlify
Особой настройки Netlify не требует. Вам лишь нужно завести там учетную запись.
-
Заходим на официальный сайт проекта.
-
Логинимся через профиль в GitHub.
Готово. У нас есть аккаунт в Netlify. И пока что официальный сайт этого проекта нам больше не понадобится.
Подключаем утилиту Netlify CLI
Главное преимущество Netlify над публикацией на собственном сервере – быстрая настройка. Сам процесс легко дается за счет специализированной утилиты под названием Netlify CLI. Она позволяет произвести деплой прямо из VS Code буквально за 30 секунд. И никакие знания в настройке серверов для этого не потребуются.
-
Открываем терминал в корневой директории проекта (если открыт VS Code, то достаточно нажать клавиши Ctrl + `).
-
Вводим команду npm install netlify-cli -g (Возможно, ваша система будет ругаться на недостаточное количество привилегий и запретит глобальную установку утилиты на компьютер. Для обхода этого ограничения нужно перед командой ввести ключевое слово sudo, а затем ввести пароль от учетной записи в ОС).
-
Затем вводим команду netlify deploy. Вероятно, для нее тоже понадобятся права суперпользователя. Если так, то снова введите команду с ключевым словом sudo и укажите пароль.
-
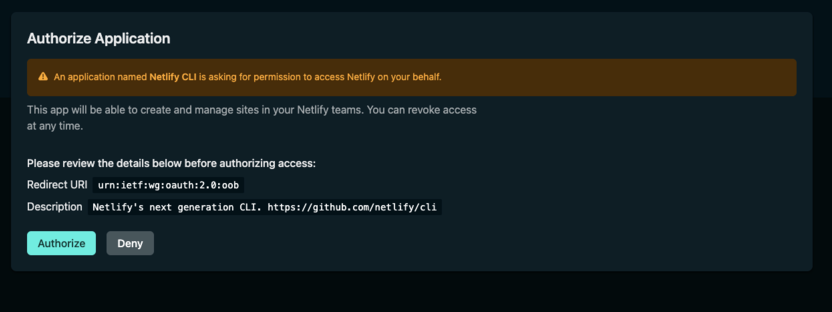
Через несколько секунд VS Code попросит открыть браузер, чтобы авторизоваться на сайте Netlify. Размешаем и авторизуемся, подтвердив, что разрешаете консольной утилите управлять данными в вашем Netlify-профиле.

-
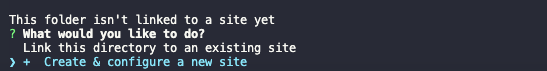
Возвращаемся в терминал и видим предложение добавить код к существующему приложению или создать новое. Создаем новое.
-
Вводим команду npm run build, чтобы сделать готовую к запуску сборку приложения. Это займет буквально несколько секунд, если проект небольшой.

-
Потом утилита попросит вас указать директорию, из которой нужно взять сборку приложения. В нашем случае это папка build, созданная предыдущей командой. Вводим ./build
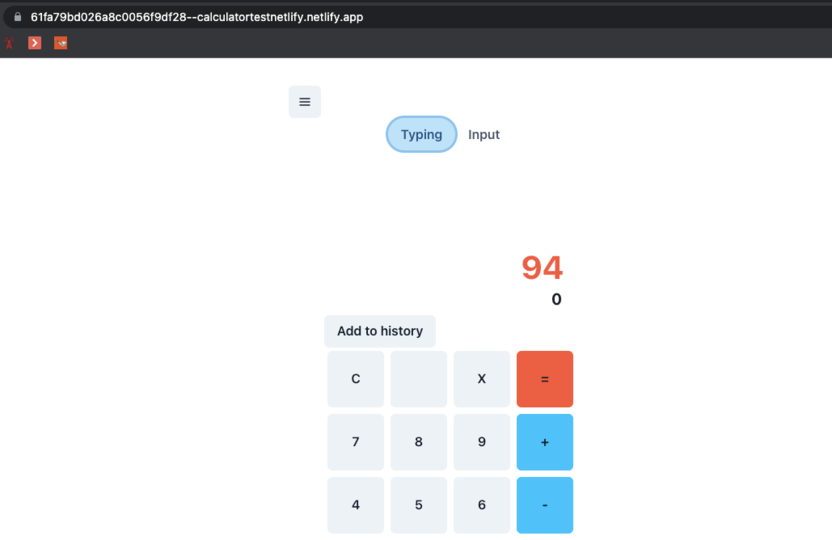
Готово. Еще мгновение, и у вас будет свой домен на Netlify с запущенным React-приложением. Чтобы в этом убедиться, достаточно скопировать адрес, который выдала netlify-cli, и вставить его в адресную строку браузера. Увидите, что ваш калькулятор там отлично себя чувствует.

Переадресация
В некоторых случаях у вас могут возникнуть сложности при работе с приложением в Netlify. Это связано с React Router и корректным выбором адреса для отображения программы. Если приложение не заработает, можно попытаться исправить это за счет настройки редиректов.
Чтобы это сделать:
-
Создаем конфигурационный файл netlify.toml в корневой директории приложения.
-
Создаем там директиву [redirects].
-
Прописываем внутри параметр from = "/*". Так мы дадим приложению понять, что нужно отправлять человека с любого адреса на нужный нам путь.
-
Указываем параметр to = "/index.html". Так даем понять, куда именно нужно переадресовывать клиента.
-
И указываем статус – status = 200
Это поможет наладить работу программы с установленным React Router.
Деплой в других сервисах
Вы можете использовать десятки других платформ и серверов, чтобы разместить свое приложение в сети. Подробнее о них можно почитать в официальной документации к утилите Create React App.
Вместо заключения
На этом все. Теперь у нас не только есть полностью рабочее приложение на базе React с полезными библиотеками в духе Redux и React Router, оно еще и размещено в интернете, то есть доступно миллионам потенциальных пользователей.
Если по ходу настройки возникнут проблемы, обязательно пишите о них в комментариях, попытаемся вместе все решить.
Продолжение: Советы для начинающих React-разработчиков










Комментарии