Продолжаем разработку собственного блога на базе Svelte. Мы довольно быстро переходим к этапу деплоя (загрузки сайта на сервер).
Этот материал будет поделен на два блока. Первый посвящен классической настройке SvelteKit-приложения для запуска на любом хостинге – мы будем перемещать наш блог на VDS от Timeweb. Второй блок посвящен миграции на базу данных Supabase и размещению приложения в сервисе Netlify.
Предыдущий материал: Создаем собственный блог на Svelte. Часть 3: Добавляем новые посты
Деплой в Timeweb
Этот метод сложнее, чем перенос проекта в любой уже адаптированный под быструю настройку приложений сервис. Netlify позволяют тратить куда меньше времени на настройку бэкенд-части. Зато со своим VDS у вас будет полный контроль над приложением, а также возможность использовать любые виды баз данных, включая SQLite, которая не работает на большинстве серверов.
Пошагово разберем размещение SvelteKit-приложения на базе виртуального сервера Timeweb – от покупки сервера до запуска программы.
Арендуем сервер
Если у вас еще нет своего виртуального выделенного сервера Timeweb, то надо его купить. Для этого:
-
Заходим на Timeweb Cloud.
-
Регистрируемся (можно войти при помощи GitHub).
-
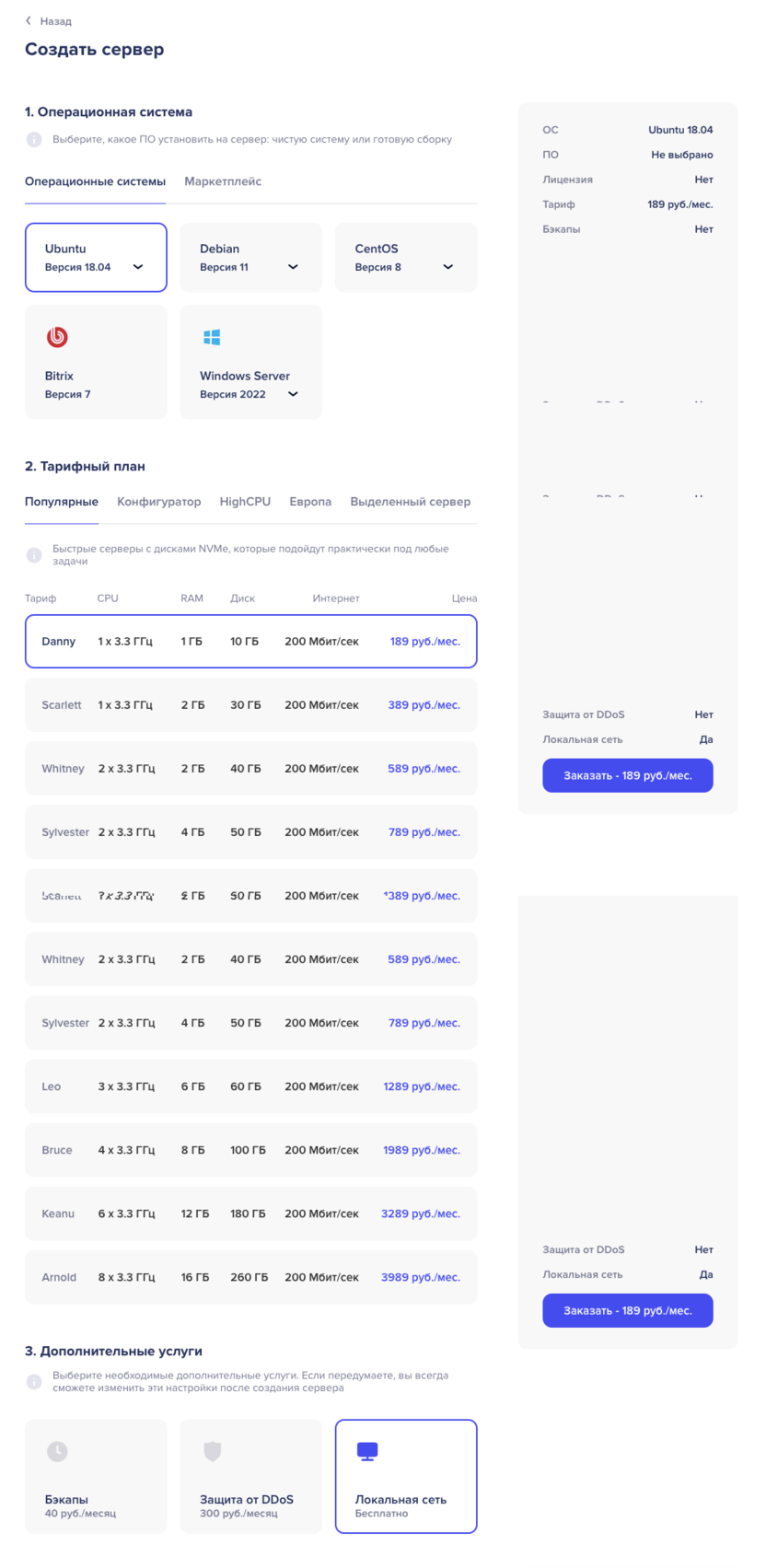
Кастомизируем конфигурацию сервера. Я создал более дешевый вариант, так как наше приложение не требует много ресурсов и большого пространства на диске.

-
После создания сервера Timeweb пришлет вам логин и пароль для удаленного доступа к арендованному компьютеру. Они понадобятся для установки необходимого ПО, а также для переноса файлов приложения с локальной машины на сервер.
Устанавливаем необходимые компоненты
Для начала нужно организовать доступ к нашему серверу. Если вы выбрали такую же платформу, то у вас будет предустановлена операционная система Ubuntu. Мы будем подключаться к ней по протоколу SSH.
В этой статье будет инструкция по подключению для UNIX-систем (Linux и macOS). В случае с Windows вам понадобится программа PuTTY. Инструкцию по работе с ней вам направит администрация Timeweb сразу после создания первого сервера. Либо вы можете воспользоваться консолью в панели управления сервера.
Чтобы подключиться к серверу по SSH:
-
Открываем командную строку (приложение под названием «Терминал»).
-
Вводим команду ssh имя пользователя@IP-адрес сервера.
-
Персональные данные пришлет администрация Timeweb. Реальная команда будет похожа на эту – ssh spcpolice@190.0.0.200
-
После ее ввода сервер запросит указать пароль (да, и он тоже есть в том самом письме от Timeweb). Будьте внимательны – пока вы вводите пароль на экране, символы не будут отображаться. Даже точки или звездочки.
-
Мы окажемся на удаленном ПК. Чтобы это проверить, введем команду ls (должен отобразиться единственный файл с названием resized).
-
Начнем с установки более свежей версии Python. По умолчанию используется версия 2.7. Нам нужна 3.7 или новее, поэтому вводим в терминал команду sudo apt install python3.7.
-
Устанавливаем утилиту curl командой sudo apt install curl.
-
Также нам нужен установленный Node.js. Это довольно проблемный компонент, потому что генерирует кучу ошибок, понять смысл которых не всегда удается. Устанавливаем версию 14.18, чтобы свести количество потенциальных ошибок к минимуму. Вводим команду curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
-
Добавив в систему нужный репозиторий, пропишем sudo apt -y install nodejs, чтобы произвести установку Node.js.
-
Следующий шаг – установка инструментов разработчика, связанных с Node.js. Они нужны для сборки проектов на базе JavaScript. Без них мы получим ворох ошибок вместо адекватного приложения. Вводим команду sudo apt -y install gcc g++ make.
Настраиваем и запускаем сервер
Часть подготовительных мер закончена. У нас есть почти все необходимые компоненты для сборки и запуска приложения, но у нас нет сервера, на котором все это «крутилось» бы. Программный сервер возьмет ваше Node-приложение и переадресует его на доступный домен. Впрочем, обо всем по порядку.
Признаться честно, не вникал в то, есть ли по умолчанию в Ubuntu какой-то веб-сервер или нет, поэтому просто выбрал nginx. Если разбираетесь в Apache, то можете использовать его, но здесь я его упоминать не буду.
-
Устанавливаем непосредственно nginx. Для этого вводим команду sudo apt-get -y install nginx.
-
Затем редактируем конфигурационный файл, прописав в терминале sudo nano /etc/nginx/sites-available/default.
-
В открытом файле довольно много контента. Нам нужно весь его закомментировать, а в конце указать следующий код:
server {
listen 80;
server_name domain;
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $host;
}
}
Только вместо domain вам нужно прописать ваш домен. По умолчанию у вас будет одно бесплатное доменное имя, выданное хостингом. Чтобы его найти:
-
Открываем панель управления Timeweb.
-
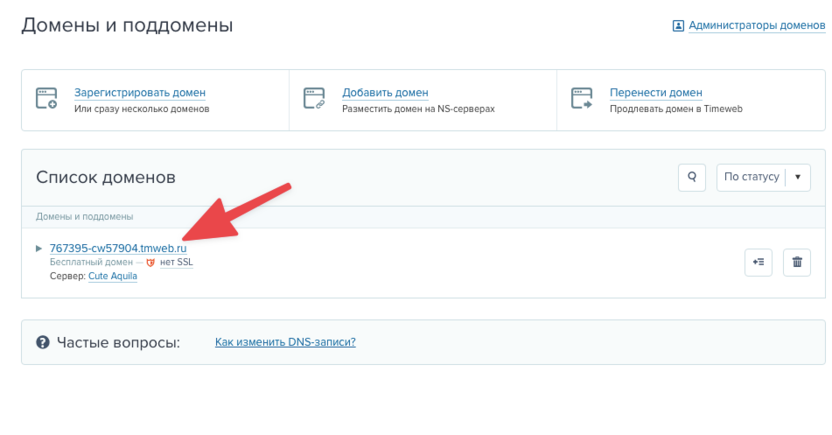
В боковом меню находим пункт «Домены» и переходим в него.
-
Находим бесплатный домен и копируем его название в конфигурационный файл nginx.

В заключение надо перезагрузить сервер командой sudo service nginx restart.
«Собираем» наш проект
Теперь нам надо перенести свое приложение на сервер. Это можно сделать через командную строку, но мне больше нравятся файловые менеджеры с поддержкой протокола SFTP. Подключение к удаленному ПК в них происходит так же, как подключение по SSH в терминале или в приложении PuTTY. Подобных менеджеров полно. Из популярных можно выделить Filezilla. Он кроссплатформенный и точно будет работать на вашей ОС.
-
Устанавливаем файловый менеджер, подключаемся к серверу по SFTP (вводя свои данные) и перекидываем содержимое папки (за исключением node_modules) с нашим приложением в директорию root на сервере.
-
Открываем конфигурационный файл svelte.config.js и заменяем в нем строку с импортом адаптера на import adapter from '@sveltejs/adapter-node'$.
-
Затем устанавливаем адаптер с помощью команды npm i @sveltejs/adapter-node.
-
Вводим в консоль npm install, чтобы подтянуть все зависимости и систему управления базами данных better-sqlite3 на сервер.
-
После этого создаем сборку приложения для работы на сервере. Для этого вводим команду npm run build.
К сожалению, у нашей сборки есть несколько проблем, не дающих запустить программу, и все они связаны с базой данных. Дело в том, что файлы для работы с Node.js ничего не знают о размещении файла database.db. Да и сам файл находится в библиотеке проекта, а не в готовой программе. Это нормальное поведение, так как обычно база вообще находится на отдельном сервере, а доступ к ней обеспечивается извне. В нашем же случае придется добавить парочку костылей.
-
Во-первых, надо скопировать базу данных database.db из lib в папку build, появившуюся после запуска npm run build.
-
Во-вторых, надо открыть файл build/server/chunks/database.../ и внутри заменить путь до базы данных на ./database.db.
Включаем приложение
Теперь осталось только включить нашу программу. Можно запустить ее в preview-режиме, введя команду npm run preview, чтобы посмотреть, как она вообще выглядит. А можно сразу включить ее с помощью Node.js. Для этого:
-
Вводим команду cd build, чтобы зайти в директорию со сборкой нашего блока.
-
Затем вводим команду node index.js. Через секунду должно появиться сообщение в духе Listening on 0.0.0.0:3000.
Готово. Переходим по нашему домену (тот самый, что указан в панели управления Timeweb, его же мы прописывали в настройках сервера nginx) и видим наше приложение.
Деплой в Netlify
Netlify – это популярная площадка для размещения статических и динамических сайтов. У Netlify масса преимуществ – сервис сам собирает код из GitHub и публикует его, собирает статистику, позволяет добавлять многофункциональные формы в приложения и в целом избавляет разработчиков от большого количества головной боли.
Но без минусов тут тоже никуда. Для нас критичен один из них – Netlify не подходит для размещения баз данных. Абсолютно не подходит для работы со SQLite. Более того, SQLite не подходит и для размещения на платформе Heroku (популярный сервис для деплоя бэкенд-приложений). Для запуска нашей программы на каком-нибудь популярном сервисе, будь то Netlify или Heroku, придется сначала мигрировать в другую базу данных. Подойдет MySQL или PostgreSQL. Оба варианта хороши, так как почти не придется менять уже настроенные точки доступа.
Звучит страшно, но на деле все просто. У нас пока нет большого количества материалов в блоге, так что можно вручную перенести ключевые данные в новую базу.
Кочевать будем в сервис Supabase. Он не только упростит работу с БД, но и даст несколько дополнительных преимуществ, недоступных при использовании SQLite.
Настраиваем Supabase
Supabase – это аналог базы данных Firebase с открытым исходным кодом. С помощью Supabase можно создавать онлайн-БД со структурой и функциональностью классической PostgreSQL. Главное преимущество Supabase – возможность использовать эту базу с любыми приложениями без необходимости тратить кучу времени на настройки, создание собственных API, изучение всех нюансов SQL и т.п. У вас будет полноценная БД, способная без остановки предоставлять необходимые данные любому из ваших приложений.
Чтобы настроить Supabase:
-
Открываем официальный сайт сервиса и регистрируем учетную запись (можно войти с помощью GitHub).
-
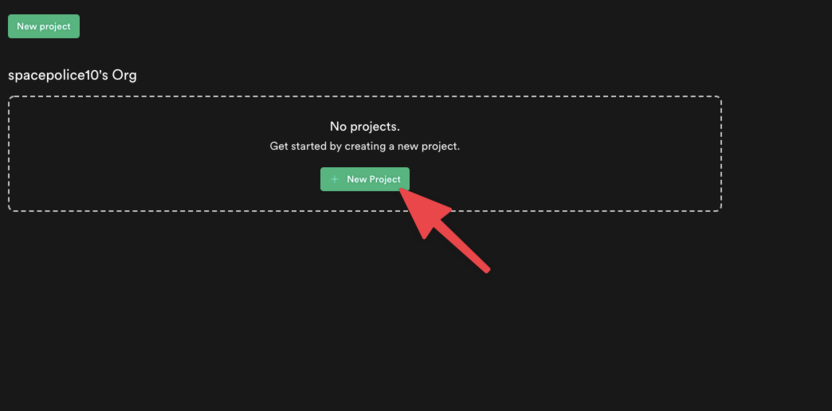
Нажимаем на кнопку New Project.

-
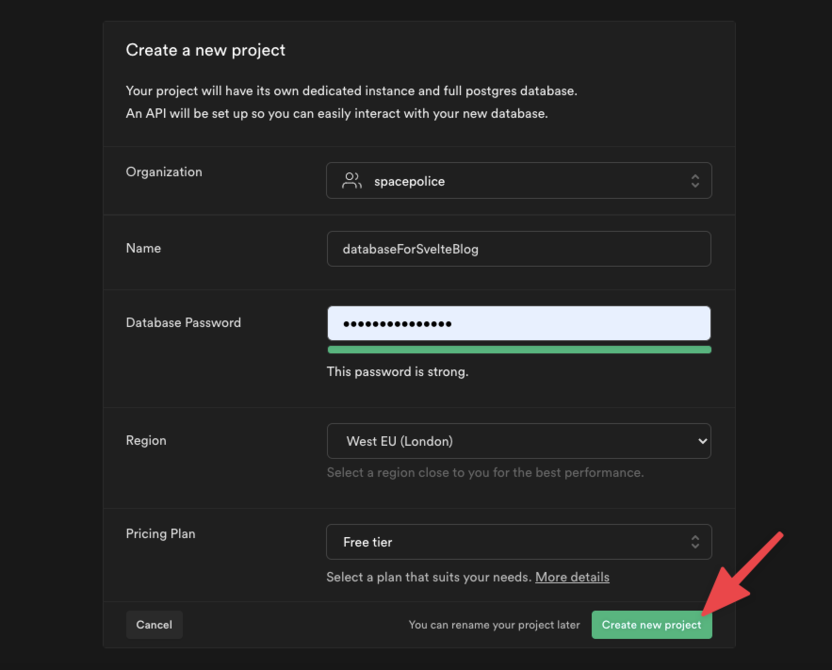
Создаем новую организацию (можете просто написать свое имя, необязательно быть ИП или владеть корпорацией).
-
Вписываем данные для своей БД – логин, пароль. А в Price Plan выбираем Free Tier, так как пока нам хватит и бесплатного варианта.

-
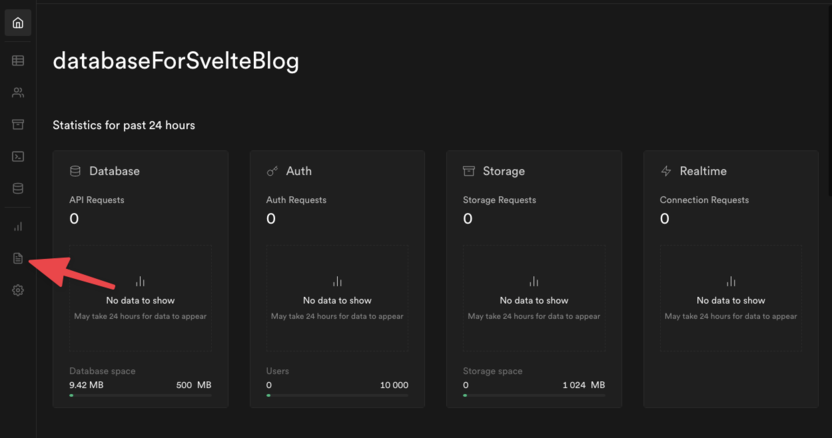
Оказавшись в интерфейсе нового проекта в Supabase, нажимаем на кнопку Create new table.
-
В новую таблицу переписываем структуру из SQLite.
Подключаем Supabase к SvelteKit-приложению
База готова и в своем примитивном обличии уже активна. Теперь надо подключить ее к нашей программе. Да, придется заново повторять все то, что мы делали для SQLite, но перед этим произведем установку дополнительных компонентов и подключим саму БД.
-
Открываем терминал в директории с проектом и вводим команду npx apply supabase-community/svelte-supabase. Если возникнет ошибка, то в конец команды нужно добавить строку --no-ssh.
-
Вводим команду npm install, чтобы загрузить недостающие зависимости для компонентов Supabase.
-
После этого заходим в настройки Supabase, находим там пункт API и переходим в него.
-
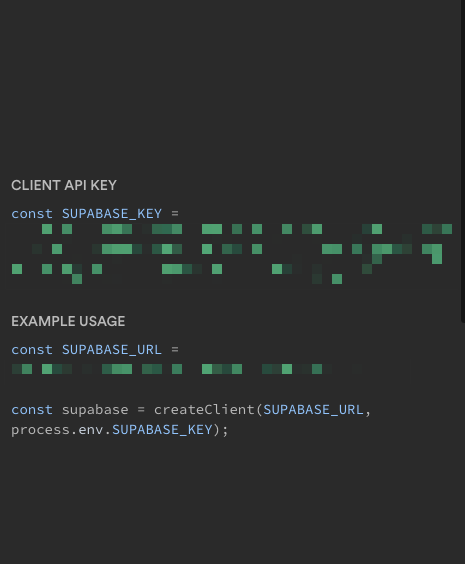
Внутри находим раздел Authentication.

-
Здесь будет ключ для авторизации и ссылка. Их нужно вставить в скрытый файл под названием .env, который появился в директории с нашим проектом после запуска команды для установки Supabase. Надо заменить блоки VITE_SUPABASE_URL и VITE_SUPABASE_ANON_KEY, добавив к ним соответствующие значения из настроек базы данных (собственно, ссылку и ключ).

Далее мы будем добавлять в приложение функцию для отображения записей из БД на странице. Тут важно отметить, что подход будет немного отличаться, потому что мы не будем использовать script-модуль и точки доступа, так как Supabase предоставляет инструменты для подключения напрямую (это не касается классических БД, для работы с ними все еще нужны точки доступа или соответствующие API).
-
Открываем файл index.svelte (корень нашей программы).
-
Комментируем или удаляем script-модуль:

-
Добавляем новые импорты. В частности:
-
import supabase from '$lib/db'– чтобы подключиться к новой базе данных (соответствующий файл в библиотеке будет создан автоматически).
-
import { onMount } from 'svelte – чтобы заполучить доступ к функции onMount. Она входит в стандартную комплектацию Svelte, но неактивна по умолчанию.
-
Также export let data превращаем в let posts = [], чтобы у нас был пустой массив, отображающийся на странице, пока не подгрузились посты из БД.
-
Теперь пишем непосредственно функцию для загрузки данных из базы в приложение:

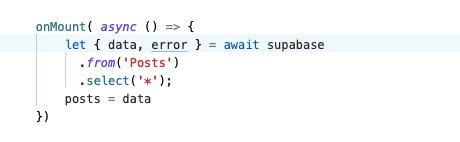
Прописываем onMount, чтобы функция активировалась каждый раз при рендеринге списка статей. В тело onMount прописываем асинхронную функцию, которая будет запрашивать данные из Supabase:
async () => { let { data, error } = await supabase.from('Posts').select('*'}
Найти эту и другие функции можно на официальном сайте Supabase в разделе API. Там указаны все варианты подключения, поиска, фильтрации и добавления записей в БД. Также в onMount прописываем переназначение переменной posts с пустого массива на data, которая берется из запроса в Supabase.
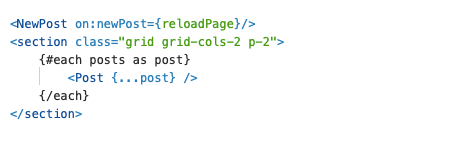
Осталось лишь немного скорректировать отрисовку интерфейса, убрав лишнее ключевое слово data:

На этом все. Отображение данных будет работать, как и прежде.
Теперь нужно вернуть возможность добавлять новые статьи в Supabase. Для этого:
-
Открываем компонент NewPost.svelte.
-
В блоке script добавляем базу данных, прописав в начале import supabase from '$lib/db'
-
Затем редактируем функцию отправки данных в БД:

-
Комментируем или удаляем старый код (функцию dataToAdd).
-
Вписываем строку:
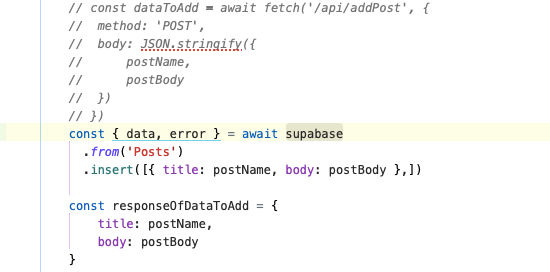
const { data, error } = await supabase.from('Posts').insert([{title: postName, body: postBody}, ])
-
Здесь мы просто пишем команду открытия доступа к базе, затем делаем SQL-запрос к конкретной таблице и вводим команду insert, чтобы добавить новую информацию. В блоке title указывается переменная postName (напоминаю, в ней у нас реактивно генерируется значение поля «Название»). В блоке body указывается переменная postBody (напоминаю, в ней у нас реактивно генерируется значение поля «Текст статьи:»). Как видите, принцип не изменился, слегка поменялся синтаксис.
-
Также нужно слегка скорректировать константу responseOfDataToAdd. У нас больше нет ответа от сервера, который можно превратить в JSON-документ, поэтому нужно создать объект самостоятельно. Просто записываем внутрь переменные postName и postBody так же, как в случае с insert.
Как видите, изменить программу под Supabase несложно. Зато теперь у вас будет куча возможностей.
А еще на этом этапе важно сделать коммит и сразу запушить код в репозиторий GitHub.
Настраиваем Netlify
Итак, у нас есть база, «живущая» в интернете, и приложение, способное с этой БД взаимодействовать. Но само приложение живет на компьютере и пока недоступно в сети. И у нас есть два пути:
-
Можно отправить обновленную программу на сервер Timeweb (об этом подробно рассказывается в первой части статьи).
-
А можно быстро задеплоить наш SvelteKit-проект в Netlify.
Первый вариант уже рассмотрен, осталось попробовать второй. Для начала надо подготовить нашу программу для деплоя в Netlify:
-
Открываем командную строку и переходим в директорию с нашим проектом.
-
Скачиваем адаптер для размещения SvelteKit-проекта в Netlify с помощью команды npm install @sveltejs/adapter-netlify.
-
Затем открываем конфигурационный файл svelte.config.js и меняем adapter на import adapter from '@sveltejs/adapter-netlify'.
-
В файле gitignore удаляем все строчки, в которых упоминается файл env, чтобы они тоже загрузились в репозиторий.
-
Также в корневой директории проекта создаем файл netlify.toml и меняем содержимое на:
[build] command = "npm run build" publish = "build/" functions = "functions/"
Внеся изменения в настройки приложения, делаем коммит и пушим изменения в GitHub.
Теперь переходим к работе непосредственно с Netlify:
-
Заходим на официальный сайт Netlify и регистрируемся (желательно через аккаунт в GitHub).
-
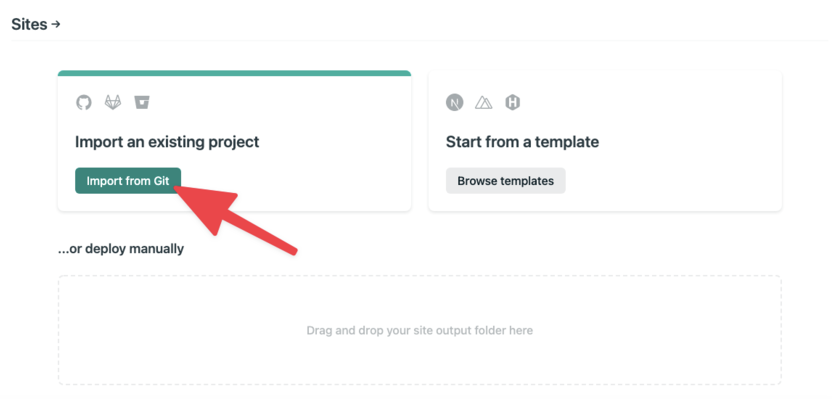
Затем нажимаем на кнопку Import from Git в блоке Import an existing project.

-
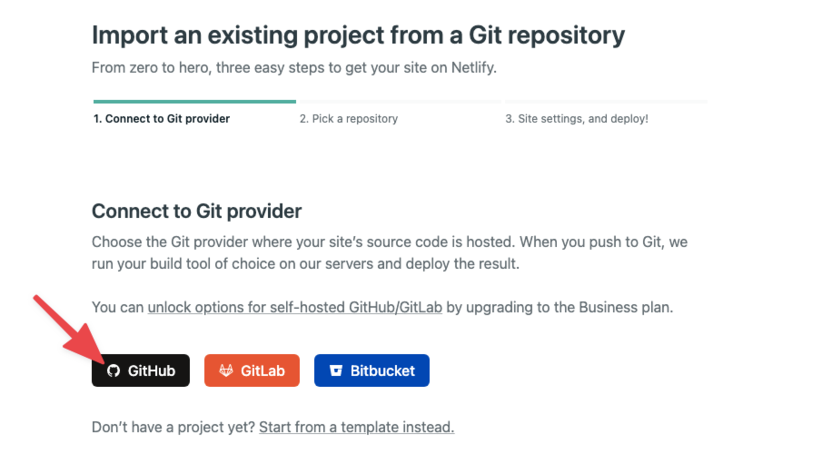
Выбираем в списке доступных площадок GitHub и вводим свои данные, если потребуется.

-
Перед вами откроется список репозиториев. Выбираем blogSvelte.
-
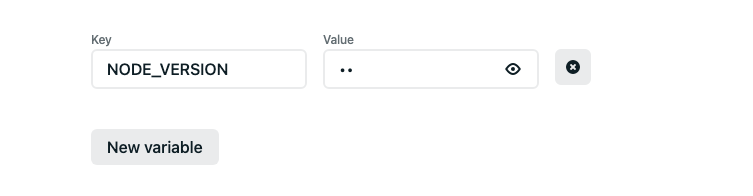
В настройках деплоя нужно задать переменную с нужной версией Node.js. Для этого надо открыть расширенные настройки, найти пункт Add Variable и указать в первом поле NODE_VERSION, а во втором 17. Я указывал версию 17, так как использовал ее же для сборки проекта на своей системе. Если у вас она не заработала, то выберите ту версию Node.js, что использовалась для сборки приложения на локальной машине.

-
Затем нажимаем на кнопку Deploy.
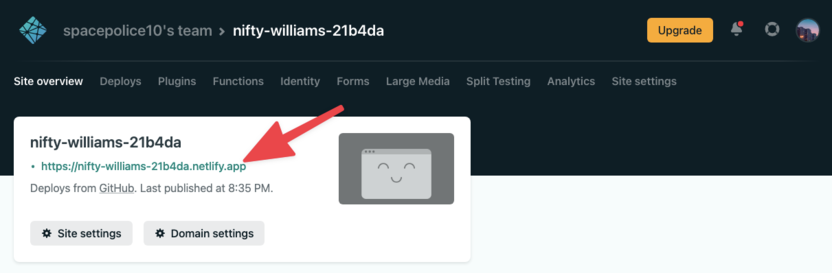
Netlify в автоматическом режиме опубликует ваш SvelteKit-проект и создаст для него домен со случайным набором символом. Кликнув по нему, вы окажетесь на своем сайте. Фактически у вас будет полностью рабочий проект, хоть пока и не законченный с точки зрения дизайна и функциональности.

В следующей статье мы разберем несколько критически важных для нашего блога функций. В их числе авторизация, а также возможность удалять и редактировать посты. А затем займемся добавлением плюшек в духе тегов, картинок, новой верстки, панели навигации, добавим поддержку markdown в наш редактор и т.п.
Если появятся ошибки по ходу настройки или возникнут какие-то вопросы, то пишите в комментариях, постараюсь помочь. Если захотите написать, что я плохой программист и все делаю неправильно, то пишите туда же.
Продолжение: Блог на Svelte. Часть 5: Многостраничный сайт, авторизация, редактирование статей











Комментарии