Для более быстрого просмотра расписания лекций я использую простого чат-бота ВК, которым, помимо меня, пользуется вся учебная группа. Зачем каждый раз заходить на сайт университета, когда можно проверить расписание в беседе группы, просто написав в сообщении нужный день?
Когда мы разобрались с тем, зачем нам нужен такой чат-бот, давайте приступим к его созданию.
Настройка сообщества ВКонтакте для чат-бота
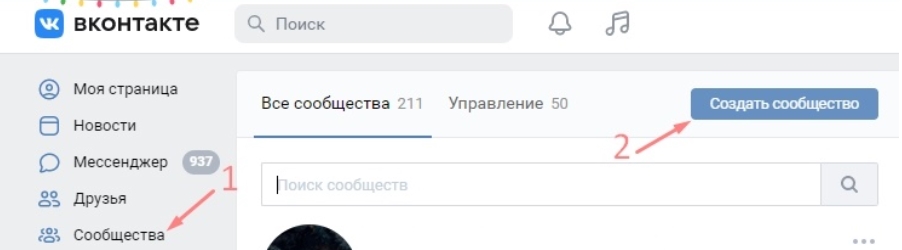
Для начала нам нужно создать сообщество. Для этого на сайте ВК заходим во вкладку «Сообщества», далее нажимаем кнопку «Создать сообщество».

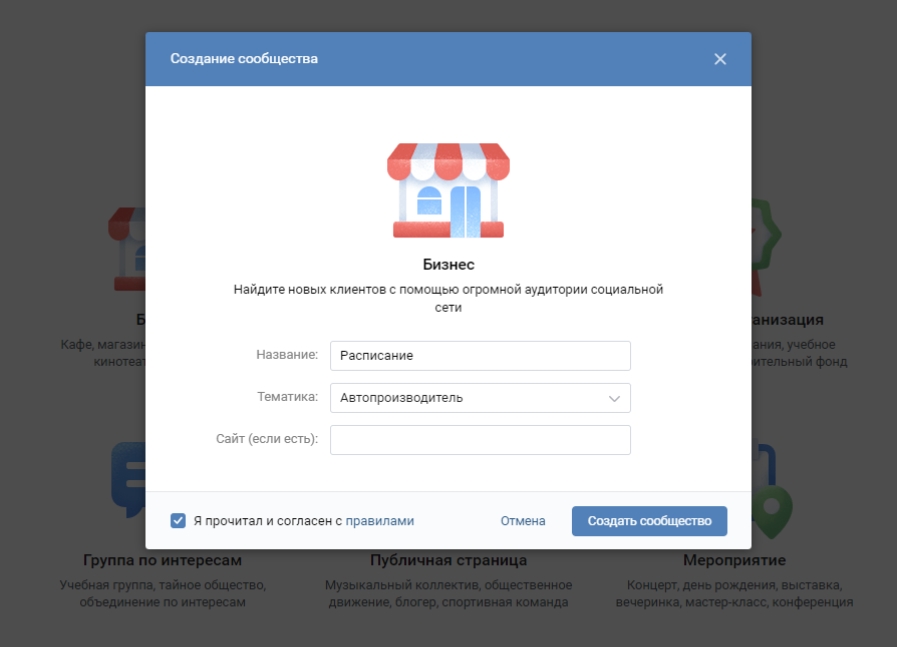
Выбираем любую тематику и вводим название.

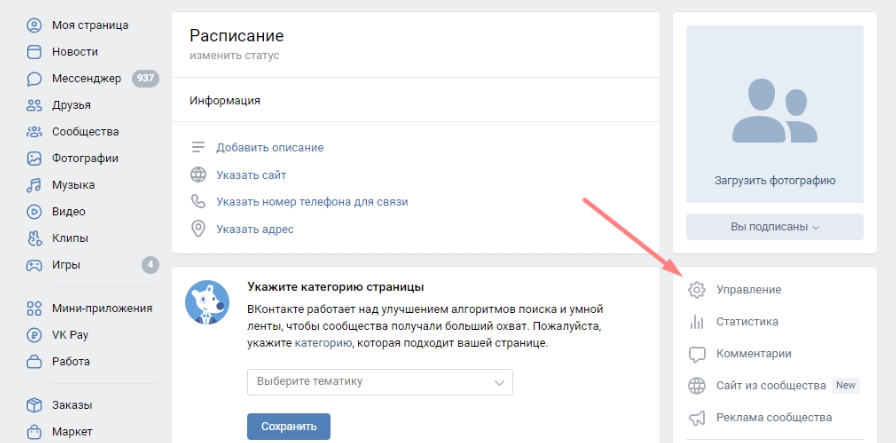
Теперь нам нужно настроить сообщество. Заходим во вкладку «Управление» на странице группы.

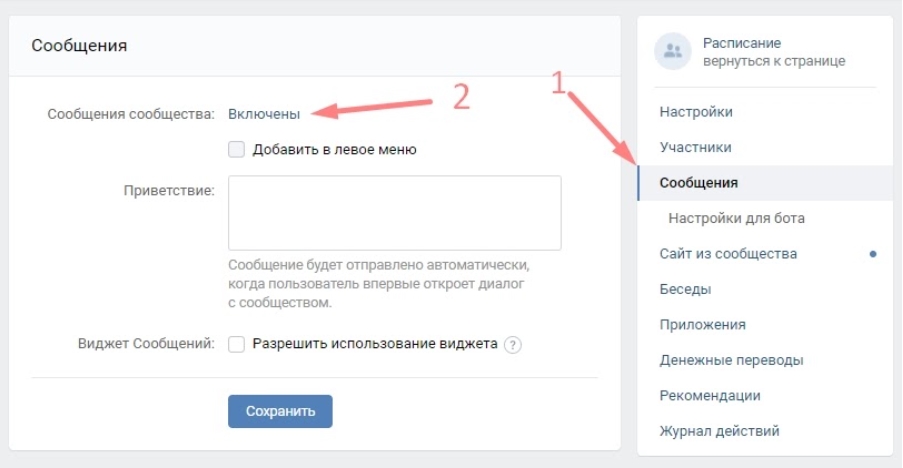
Далее переходим во вкладку «Сообщения», включаем возможность отправлять в группу сообщения и сохраняем настройку.

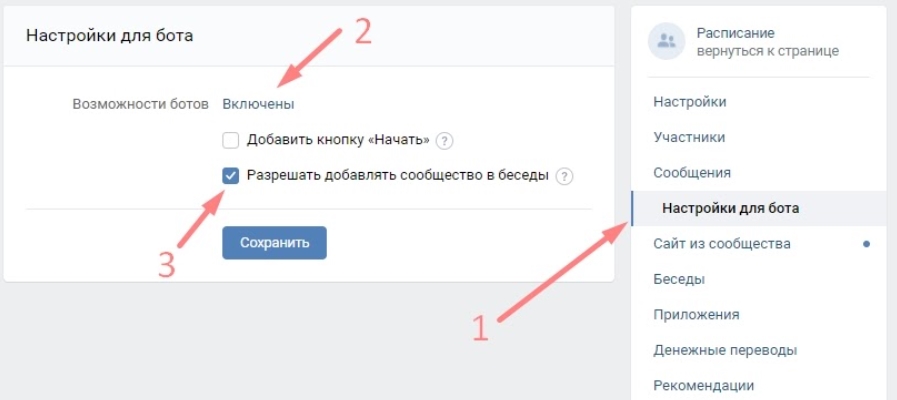
Теперь нам нужно подключить бота в наше сообщество. Переходим во вкладку «Настройки для бота», включаем «Возможности ботов» и ставим галочку напротив «Разрешать добавлять сообщество в беседы». Сохраняем настройку.

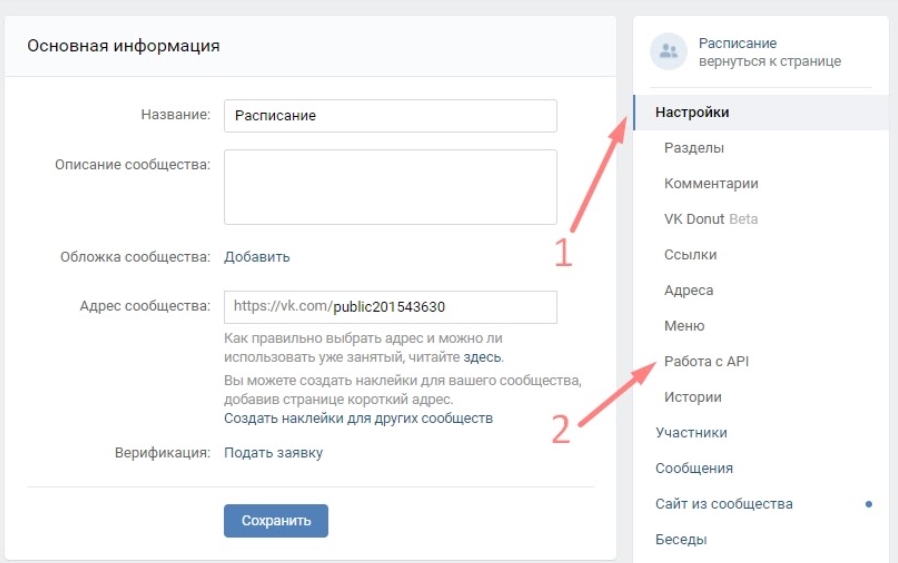
После этого заходим во вкладку «Настройки», далее во вкладку «Работа с API».

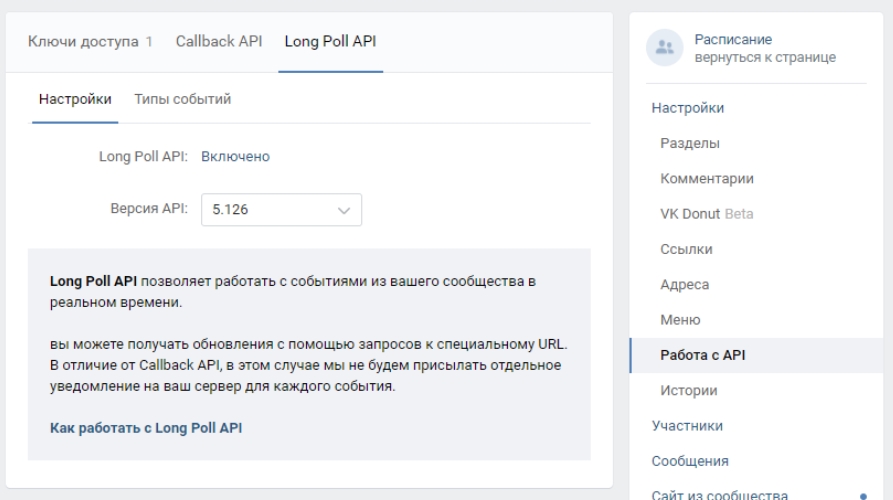
Переходим во вкладку «Long Poll API», включаем Long Poll API, выбираем последнюю версию API и переходим в «Типы событий».

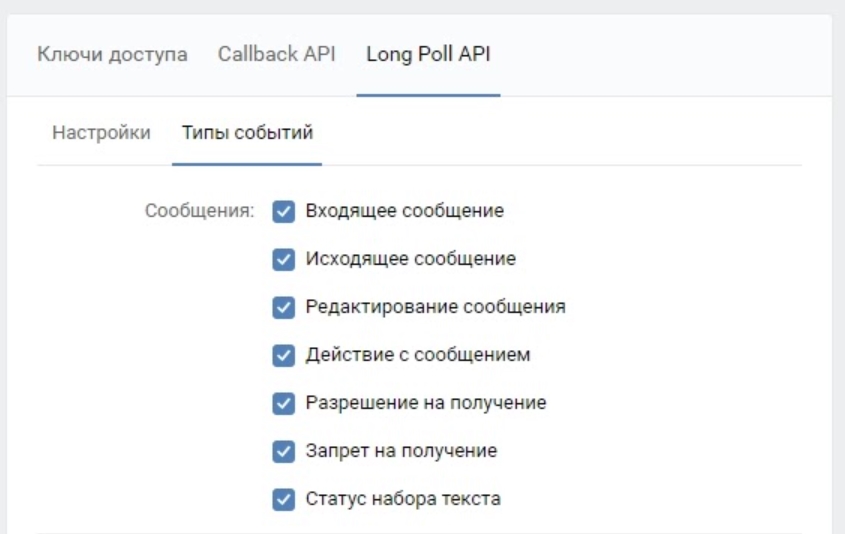
Тут мы выбираем все типы событий, которые связаны с сообщениями.

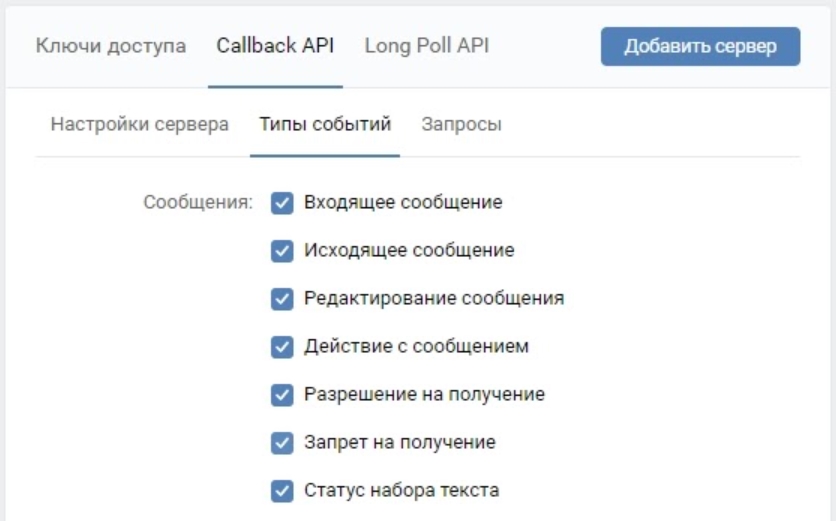
Во вкладке «Callback API» также выбираем последнюю версию API. В типах событий тоже выбираем все, что связано с сообщениями.

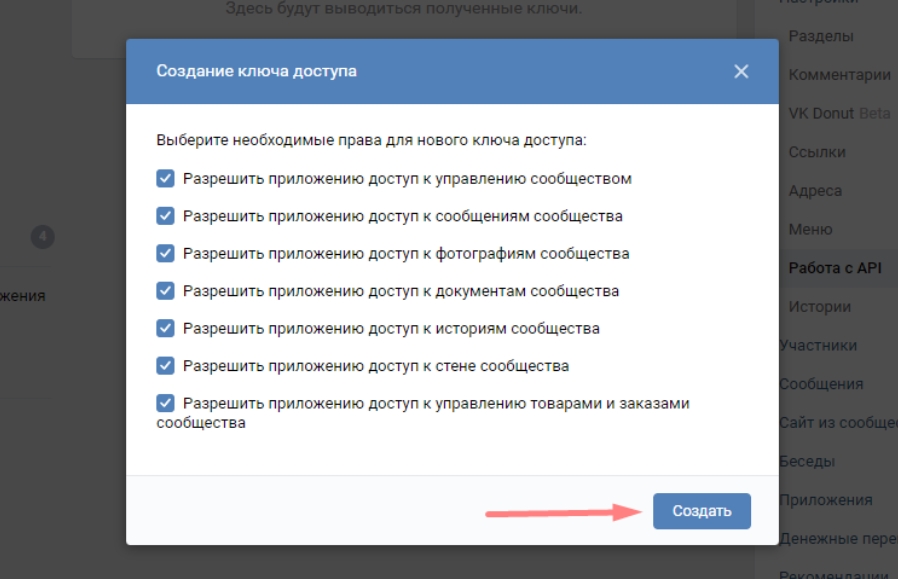
Теперь заходим во вкладку «Ключи доступа», нажимаем «Создать ключ», ставим все галочки и нажимаем «Создать». Копируем ключ и сохраняем его в текстовом файле, так как он понадобится нам в следующих шагах.

Настройка группы завершена!
Пишем скрипт чат-бота ВК
Для написания скрипта можно использовать множество языков программирования, но я покажу все на примере node.js.
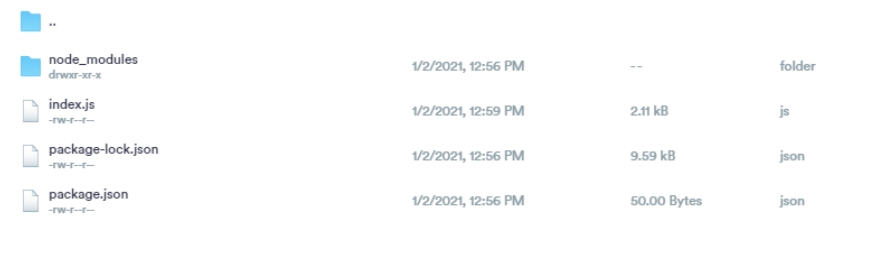
Создаем файл index.js на компьютере и открываем его редактором кода или IDE (я использую VS Code).
Теперь нам нужно импортировать библиотеку, которую мы установим на сервер позже, и вставить токен (ключ доступа), который мы получили в прошлых шагах:
const { VK, Keyboard } = require('vk-io'); const vk = new VK({ token: "сюда вставляем токен" }); const { api } = vk;
Чтобы чат-бот отправлял раcписание, ему нужно его знать. Давайте создадим объект с днями и занятиями:
days = { "понедельник": "1)Информатика/Англ.яз.\n2)Родная литература\n3)История\n4)Литература\n5)Русск.яз.\n6)Информатика и ИКТ\n7)Англ.яз./Нет урока", "вторник": "1)Информатика и ИКТ\n2)Литература\n3)Практ. по матем.\n4)Алгебра и нач.ан.\n5)Геометрия\n6)Труд/Русск.яз.\n7)Физкультура", "среда": "1)Физкультура\n2)Химия\n3)География\n4)Обществознание\n5)Обществознание\n6)Англ.яз.\n7)Физика", "четверг": "1)Англ.яз./Информатика\n2)Алгебра и нач.ан.\n3)История\n4)Литература\n5)Физкультура\n6)Биология\n7)Нет урока/Англ.яз.", "пятница": "1)Общество и чел.\n2)Физика\n3)Экономика\n4)Астрономия\n5)ОБЖ\n6)Геометрия" }
Заполните этот объект вашими данными по вышеуказанному примеру.
Теперь нам нужно, чтобы скрипт получал все сообщения, которые отправляются боту:
vk.updates.start(); vk.updates.on('message', (context, next) => { //Далее весь код будем писать тут (внутри скобок) }
Проверяем, содержит ли сообщение текст и отправляется ли от имени пользователя:
if (context.text == null || context.isGroup == true || context.text == 'undefined') return
Теперь напишем условие на то, что сообщение содержит название дня недели. Также не забываем отправить сообщение с помощью «context.send» вместе с расписанием. Кроме того, добавляем инлайн-кнопку для просмотра расписания на всю неделю, условие которой мы напишем в следующем шаге:
if (Object.keys(days).indexOf(context.text.toLowerCase()) >= 0) { context.send({ message: days[context.text], keyboard: Keyboard.builder() .textButton({ label: 'Вся неделя', payload: { command: 'Вся неделя' } }) .inline() }) }
Теперь можно написать условие для просмотра расписания на всю неделю:
if (context.text.toLowerCase().includes('вся неделя')){ context.send(`Расписание на всю неделю:\n \nПонедельник:\n${days["понедельник"]}\n \nВторник:\n${days["вторник"]}\n \nСреда:\n${days["среда"]}\n \nЧетверг:\n${days["четверг"]}\n \nПятница:\n${days["пятница"]}`) }
Сохраняем файл и приступаем к его установке на сервер.
Установка и запуск чат-бота
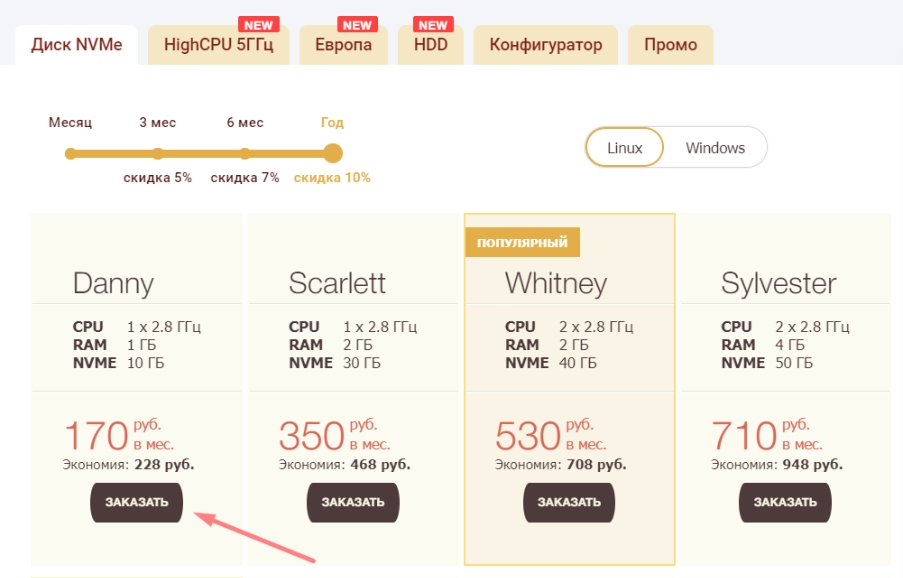
Если у вас еще нет VDS, но вы хотите его приобрести для размещения подобных чат-ботов, я могу порекомендовать вам тариф «Danny» от Timeweb. Для покупки переходим по ссылке и нажимаем на кнопку «Заказать» под нужной конфигурацией.

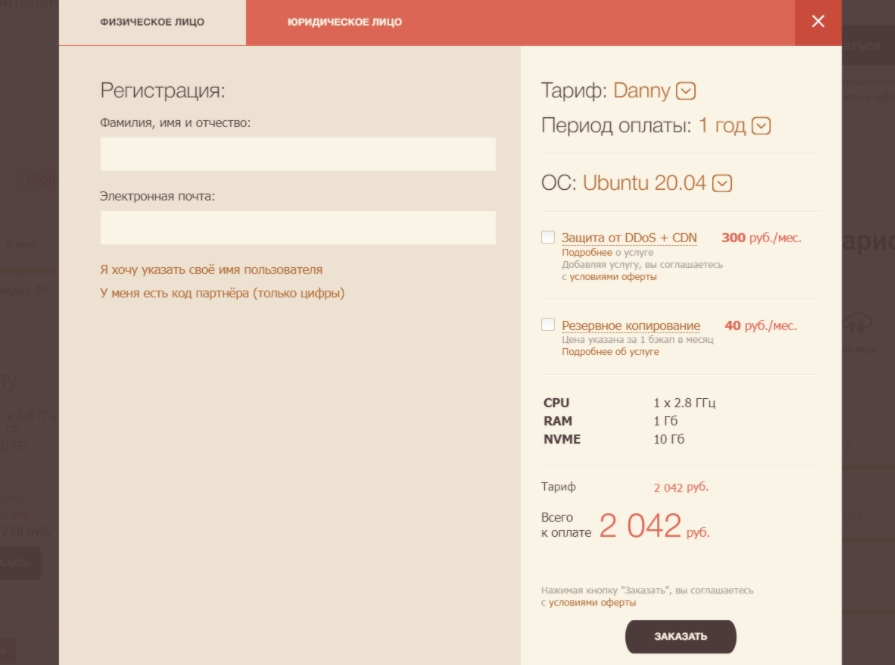
Заполняем контактные данные, затем выбираем, на какой период мы хотим арендовать сервер (чем больше срок, тем меньше цена). Также я рекомендую вам использовать Ubuntu 20.04, так как эта система лучше всего подходит для такого рода задач.

После оплаты мы получаем данные для подключения к серверу. Подключиться можно через разные программы, но я рекомендую использовать Termius. Покажу на ее примере, как подключиться к серверу и скопировать на него наш скрипт.
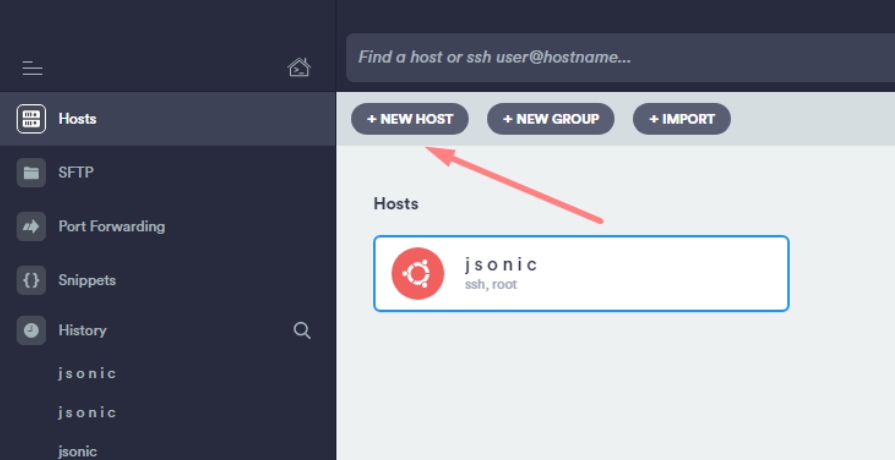
Скачиваем Termius, устанавливаем программу, далее нажимаем кнопку «+ NEW HOST».

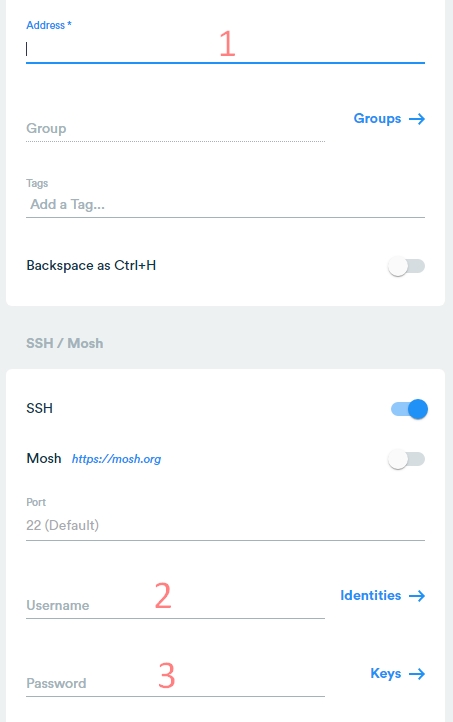
В поле «Adress» вставляем IP сервера, который мы получили в письме после оплаты тарифа. Не забываем заполнить «Username» и «Password».

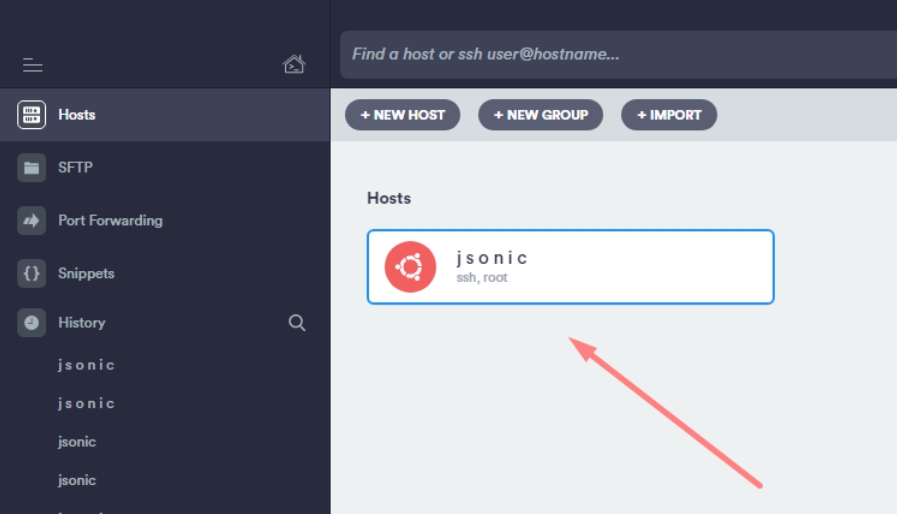
Сохраняем данные и нажимаем на созданное подключение.

Мы попали в консоль. Теперь нам нужно установить node.js и npm на наш сервер, для этого поочередно пишем в консоль:
sudo apt update sudo apt install nodejs
Создадим папку, в которую поместим наш скрипт и зайдем в нее:
mkdir rasp_bot cd rasp_bot
Теперь установим библиотеку для работы с VK API:
npm i vk-io
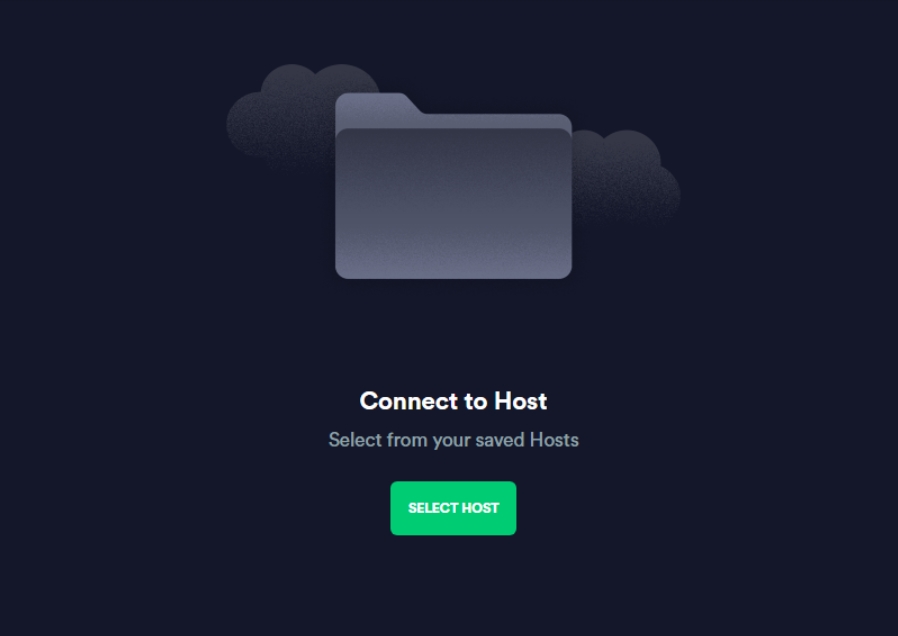
Переходим во вкладку SFTP в Termius и нажимаем «SELECT HOST».

Выбираем наше подключение и попадаем в папку root на сервере, в которой мы уже создали папку для нашего скрипта. Заходим в нее и путем перетаскивания (Drag'n'Drop) файла перекидываем скрипт с нашего ПК на сервер.

Возвращаемся в консоль и пишем:
node index.js
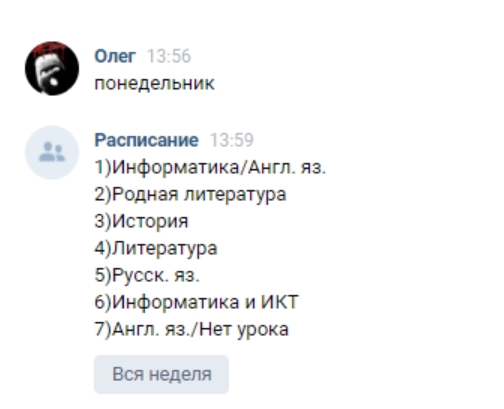
Проверяем нашего бота в ВК.

Теперь нам нужно, чтобы скрипт работал даже после закрытия консоли. Для этого я рекомендую использовать PM2 (моя статья об этом софте).
Возвращаемся в консоль сервера и пишем:
npm install pm2 -g
Далее запускаем скрипт:
pm2 start index.js
Готово! Теперь наш скрипт будет работать в режиме 24/7. Мы можем смотреть расписание прямо из диалога ВК!












Комментарии
??? Мы попали в консоль. Теперь нам нужно установить node.js и npm на наш сервер, для этого поочередно пишем в консоль:
Откуда брать эти файлы??? Вы можете более детально объяснить что к чему? Ибо когда я их в консоль вставляю выдает ошибку(