В предыдущей части мы создали простой блог с использованием WordPress в качестве бэкенда. Теперь мы перенесем этот блог в интернет, но перед этим немного исправим дизайн получившегося сайта.
Предыдущая статья: Блог на базе WordPress и SvelteKit. Часть 1: Запуск на локальной машине
Стилизация
Мы не будем придумывать дизайн и выбирать какую-то айдентику для тестового блога. Мы поменяем расположение элементов и слегка дифференцируем элементы, чтобы вместо текста на белом фоне появилось какое-то подобие дизайна.
План таков:
-
Сделаем сетку вместо списка.
-
Сократим количество отображаемых символов в превью статей.
-
Сделаем обрамление и фон для списка статей.
-
Выделим заглавный материал на фоне остальных.
Чтобы сделать адекватную сетку, нам надо сначала обернуть отрисовываемый на странице контент в еще один div-элемент. Проще говоря, надо поставить теги <div> и </div> внутри each и вокруг <a>, <p> и других элементов интерфейса. Затем тому div, что окружает наш список статей, выдаем имя класса posts.
В CSS мы этому posts выдаем спецзначения, превращающие его из блочного элемента в сетку, и этой сетке мы задаем параметры размера. В частности, говорим о том, что должно быть две колонки размеров в одну фракцию:
.posts { display: grid; grid-template-columns: repeat(2, 1fr); }
Одну из колонок я хочу сделать крупнее. Сделать что-то в духе «важной» статьи, которая будет висеть в оглавлении. Роль «важной» статьи в нашем случае будет играть последний добавленный в WordPress пост. Для этого создадим небольшое условное выражение в разметке Svelte, которое будет вычленять первый элемент в списке статей и давать ему иной класс, отличающийся от того, что будет применяться ко всем остальным материалам на сайте. Чтобы выявить, какой из объектов является первым, надо добавить атрибут i в список аргументов цикла each.

У нас будет один и тот же блок данных в двух местах, но у них будут разные классы, поэтому они будут выглядеть совершенно иначе. Тут же мы применим функцию substring к блоку post.content, чтобы сократить количество отображаемых в превью знаков, и список статей не растягивался на всю страницу.
Чтобы главный пост был больше размером, в его CSS-свойствах мы пропишем настройки для одной колонки, увеличивающие размер занимающего пространства в рамках сетки:
.main-post { grid-column: 1 / span 2 }
Получится вот так:

Можно сделать заглавное изображение первой статьи шириной во весь экран, а текст превью наложить сверху. Не самое удачное стилевое решение с точки зрения удобства, но такое практикуется и, видимо, визуально привлекает. Для этого надо на 100% растянуть размер изображения и указать ему фиксированную высоту. А затем надо поднять текст наверх и заменить его цвет на белый. Для этого подойдут свойства margin с минусовым значением и базовое свойство color.
Добавим кнопку «Читать дальше», чтобы намекнуть пользователю на то, что статью можно открыть. Для этого надо рядом с блоком post.content добавить отдельный span-элемент.
<span> Читать дальше </span>
Пойдем на еще большее извращение и добавим к главной статье буквицу (первая буква будет больше размером, чем остальные). Для этого надо подобраться к блоку контент в CSS с псевдоклассом first-letter и изменить дизайн на свое усмотрение. Например, я ее увеличу и верну шрифт с засечками (для остальных элементов я использую более современный шрифт).
.main-post p::first-letter { font-family: 'Times New Roman', Times, serif; font-size: 70px }
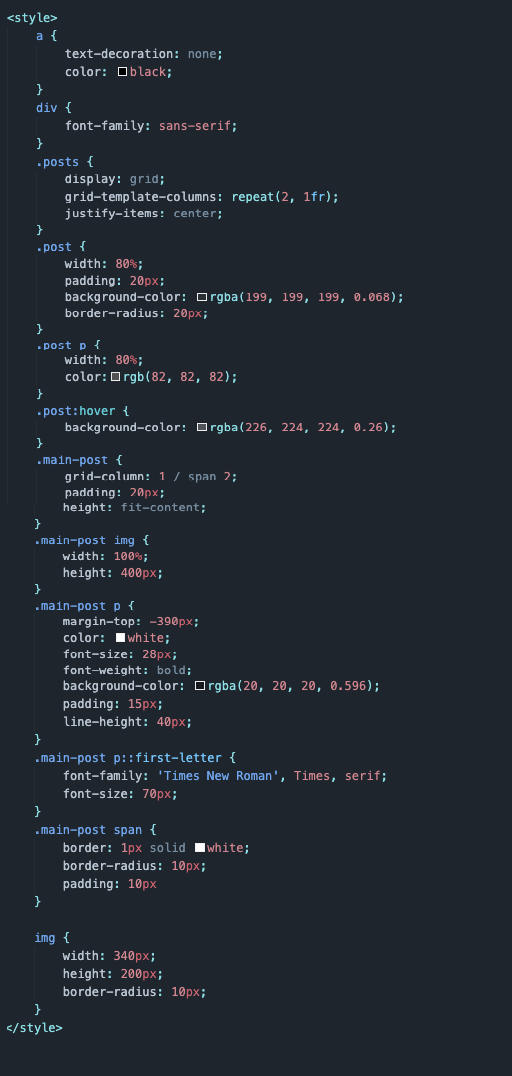
Также я уберу стилизацию с ссылок, чтобы они не были подчеркнутыми и не горели синим/фиолетовым цветом. Для этого надо переназначить стандартные значения CSS для тега a.
a { text-decoration: none; color: black }
Получится стандартный черный шрифт.
Промежуточный вариант дизайна выглядит так. Остается лишь слегка выделить другие статьи на фоне белого цвета, чтобы было понятно, что они являются отдельными объектами и с ними можно как-то взаимодействовать.

Во-первых, обернем весь блок со статьей в тег <a> (внимательные уже увидели это изменение на скриншоте выше). То есть убираем его из заголовка и добавляем за блоком post.content. Так мы сделаем кликабельной целую карточку со статьей, а не только ее заголовок, как сейчас.
Во-вторых, сделаем границы для «карточек со статьями». Для этого можно воспользоваться свойством border или box-shadow. Границы закруглим, указав свойство border-radius. Поменяем цвет на светло-серый, чтобы отделить карточку от фона. И изображение тоже закруглим, чтобы оно не смотрелось слишком резко на фоне остальных элементов.
.post { border: 1px solid grey; border-radius: 20px; background-color: rgba(199, 199, 199, 0.068); }
Также лучше добавить padding и уменьшить ширину, чтобы элемент стал компактнее и объекты внутри отошли от границ.
.post { padding: 20px; width: 80%; }
В-третьих, нам нужно решить проблему с центрированием объектов. Сейчас блоки со статьями немного сползают влево. На общем фоне это выглядит некрасиво. Если разместить их по центру (по отношению ко всей странице), то визуально это будет выглядеть куда опрятнее. Для этого нужно добавить свойство justify-items к основному div-элементу и указать для него значение center.
div { justify-item: center; }
Вот что получится по итогу. Все еще выглядит достаточно уродливо, чтобы не любить этот сайт, но это уже больше похоже на адекватную верстку. Она к тому же еще и адаптивная.

Чтобы устранить неприглядности, я бы рекомендовал использовать какую-нибудь визуальную библиотеку, но так как для Svelte их пока маловато, лучше установить фреймворк в духе Tailwind CSS. Она позволит использовать уже готовые классы с хорошо подобранными цветами, тенями, границами и сотнями других элементов для быстрого редизайна сайта. О том, как настроить Tailwind CSS и использовать при верстке SvelteKit-приложений, я рассказывал в предыдущем цикле о разработке Svelte-блога с нуля.
Вот итоговый код. В большинстве случаев мы обращаемся к компонентам через двойные и тройные запросы к тегам и классам, но если хотите и знаете как, то можете заменить такой подход на более классический и все элементы на странице обозвать уникальными классами или id.

Что касается редизайна страницы с контентом конкретной статьи, то можно задействовать тот же шаблон, что используется для оформления карточки статьи. Он автоматически применится для более масштабной статьи и будет выглядеть вполне уместно, даже если не вносить дополнительных изменений в итоговую верстку компонента.
Деплой сайта
Одно из главных преимуществ WordPress над самописными сайтами – возможность быстро развернуть проект в сети, не тратя кучу времени на настройку баз данных, бэкенда и т.п. Но теряется гибкость, производительность и контроль над сайтом. Со SvelteKit не приходится чем-либо жертвовать, ведь мы можем так же быстро разместить в сети сайт на WordPress, рядом с ним создать отдельный сайт на SvelteKit и получить собственный фронтенд на базе платформы WP.
Этим мы и займемся. В качестве программной платформы будем использовать серверы Timeweb. Благодаря виртуальному хостингу можно буквально в один клик развернуть полноценный WordPress-сайт с тестовым доменом, удобным доступом к файловому хранилищу и автоматической настройкой базы данных MySQL, необходимой для размещения WP-приложения в сети.
Арендуем сервер
В Timeweb можно взять в бесплатное пользование тестовый виртуальный хостинг. Тестовый период длится 10 дней, и за это время можно успеть как разместить сайт на сервере, так и протестировать его.
-
Сначала заходим на официальный сайт хостинга, в раздел «Хостинг для CMS».
-
В списке CMS выбираем WordPress, нажав на кнопку «Регистрация».
-
Указываем имя, фамилию, адрес электронной почты.
Через несколько секунд на указанную почту придет логин и пароль для входа в свою учетную запись. Так же туда придет информация, необходимая для входа в админ-панель WordPress. Вас же перебросит в панель управления Timeweb, и система предложит разместить Wordpress-блог на отдельном тестовом домене. Соглашаемся.
Сам WP и все необходимые для его запуска компоненты скачиваются и устанавливаются. Через пару минут после регистрации сайт будет доступен по домену, указанному в панели управления (тот, что бы создан для WP).
На этом этапе уже можно использовать WordPress. То есть добавлять туда свои статьи, менять систему тегов, создавать страницы, авторов и т.п. Но наш фронтенд к работе еще не готов.
Редактируем переменную окружения
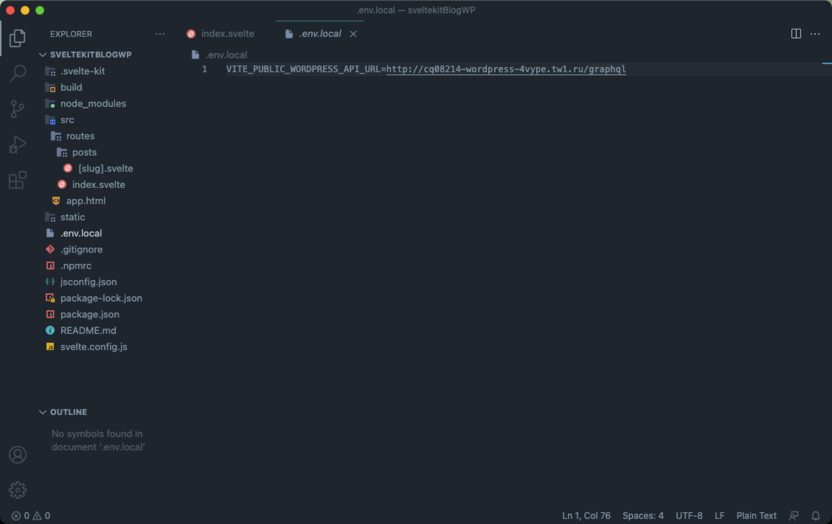
До этого в переменной окружения мы указывали ссылку на локальную версию WordPress-сайта. Перед деплоем нужно заменить ее на адрес, где хранится ваш WordPress-блог в Timeweb. Проще говоря, нужно указать там домен, выбранный на начальном этапе настройки сервера.
Внутри .env.local это будет выглядеть как-то так:

Код приложения после этого менять не нужно.
Создаем build приложения
Наш SvelteKit-проект бесполезен на реальном сайте до тех пор, пока мы не сделаем рабочую сборку проекта, готовую к деплою. Для этого нам нужен адаптер, преобразующий код из Svelte в стандартный набор HTML, CSS и JavaScript-файлов.
Для этого:
-
Открываем корневую директорию проекта в терминале.
-
Вводим команду npm i -D @sveltejs/adapter-static@next
-
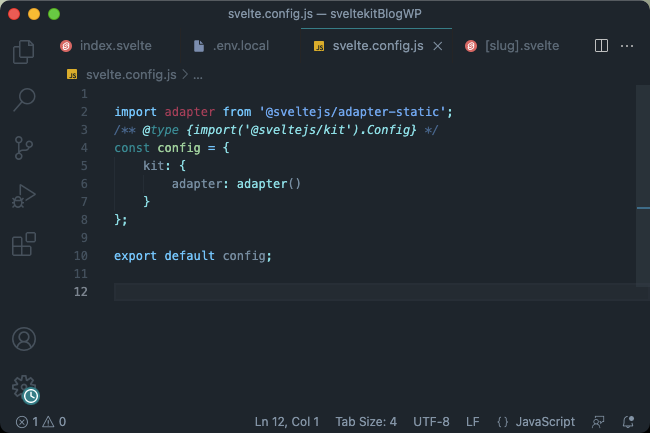
Когда завершится настройка адаптера, открываем конфигурационный файл проекта. Он лежит в корневой директории и называется svelte.config.js.
-
Внутри необходимо переписать логику действующих адаптеров. Просто заменяем стандартный автоматический адаптер на статический: import adapter from '@sveltejs/adapter-static'

-
Затем снова открываем консоль и вводим команду npm run build
Если процесс пройдет без ошибок, то можно выгружать файлы сайта на сервер.
Отправляем файлы на сервер
Статический набор файлов для нашего приложения готов, и его теперь можно заливать на сервер для последующего использования. Заливать его мы будем на основной сайт (в списке доменов он так и называется).
Управлять файлами в Timeweb можно как через встроенный в панель управления файловый менеджер, так и через FTP-клиент. Я предпочитаю второй вариант, чтобы однозначно не потерять по пути какую-то часть сайта.
-
Устанавливаем программу FileZilla или Commander One.
-
Настраиваем подключение к серверу Timeweb. Для этого на главной странице панели управления хостинга надо найти блок «Доступ по FTP» и использовать данные из него в файловом менеджере.
-
В одной панели Filezilla открываем файловую систему сервера, в другой – корневую директорию локальной копии проекта.
-
Копируем содержимое папки build с нашего компьютера в папку public_html на сервере Timeweb.
-
Ждем, пока все файлы загрузятся и сервер о них узнает.
Через несколько минут ваш фронтенд тоже обновится и начнет отображать актуальную информацию, взятую из WordPress-сайта.
Фактически у вас так и останется два разных сайта, но платить за них по отдельности не придется. Достаточно будет купить красивый домен для фронтенд-странички, а для WordPress-блока сохранить тестовый.
При этом люди будут видеть именно те файлы, что вы положили в public_html основного сайта.
Вместо заключения
Мы опубликовали наш WordPress-сайт на сервере Timeweb – теперь данные находятся в сети. Вы можете комбинировать серверы, продолжать локальную разработку, используя данные из онлайн-версии WP, разместить фронтенд на платформе в духе Netlify или VPS от Timeweb, если понадобится превратить блог из статичного сайта в динамический и т.п. Помните, что вы привязаны к WordPress только как к базе данных.











Комментарии