Начинаем серию материалов про разработку на Svelte. На протяжении нескольких статей мы будем создавать с нуля собственный сайт-блог. На нем будет практически все, что есть на «взрослых» сайтах: можно будет регистрироваться, создавать посты, удалять их. Все это будет храниться в базе данных и выглядеть тоже будет симпатично, потому что мы и дизайн настроим в соответствии с базовыми представлениями об эстетике (моими).
В первой статье мы не будем делать блог, да и вообще особо не будем писать код. Начнем с ознакомления с базовыми понятиями, а также с настройки окружения. То есть создадим рабочее пространство, установив все необходимые приложения и подготовив базовый набор компонентов для начала работы.
Что будем использовать и почему?
У нас будет следующий набор программных инструментов:
-
Svelte – это прогрессивный фреймворк для JavaScript, с помощью которого можно создавать красивые реактивные интерфейсы. Он довольно простой в освоении, будет хорошо знаком тем, кто работал со Vue, а для новичков (тех, кто базово знаком с JavaScript) будет достаточно логичным и удобным в использовании.
-
SvelteKit – это почти то же, что и Next.js или Nuxt. Набор инструментов, объединенных в один пакет, который позволяет вести всю разработку веб-приложения, используя синтаксис Svelte. Не надо искать альтернативу для бэкенд-составляющей своего проекта.
-
TailwindCSS – дополнительный CSS-фреймворк, с помощью которого мы прямо в HTML-блок сможем добавлять стили, не тратя время на оптимизацию, адаптацию и прочие технические аспекты, только замедляющие процесс разработки. Я о нем уже рассказывал раньше, почитайте. Отличная вещь.
-
SQLite – самая простая реляционная база данных. При желании можно использовать что-то еще более упрощенные в духе JSON-сервера, но мы все же возьмем более приближенный к реальности продукт, который при этом не особо сложный в настройке и работе. Управлять БД будем через небольшое Node.js-приложение.
Это весь стек. В нашем случае этого набора более чем достаточно (но по мере совершенствования сервиса будем добавлять дополнительные технологии).
Устанавливаем нужные компоненты
Начнем с установки основных компонентов, требующихся для разработки. Если вы занимаетесь разработкой, то некоторые вещи у вас уже есть. Например, Node.js и менеджер пакетов npm. Если нет, то надо загрузить официальный дистрибутив Node.js с официального сайта.
Также у вас должен быть редактор кода. Можно выбрать что угодно на свой вкус, но новичкам лучше начинать с VS Code или Atom. В них хорошая поддержка сторонних плагинов и, в частности, тех библиотек, что мы планируем использовать.
Перед тем как начать установку, нужно открыть терминал (в Linux и macOS) или командную строку (в Windows)
Устанавливаем SvelteKit
-
Сначала устанавливаем SvelteKit. Это основа программы, и загружается в систему она простой командой:
npm init svelte@next название приложения

-
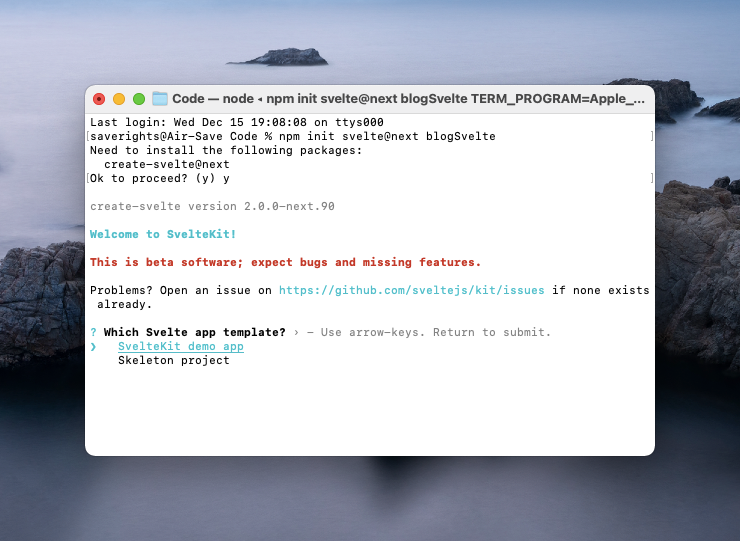
Инструктор предложит выбрать тип установки. Мы выбираем тип Skeleton App, так как нам нужен голый проект, а не тестовое приложение.

-
Далее на все вопросы отвечаем No, нам пока можно обойтись без вспомогательных инструментов типа TypeScript и ESLint.
-
Затем переходим в директорию с новым проектом при помощи команды cd название приложения. В моем случае это будет:
cd blogSvelte
-
Потом вводим команду, чтобы загрузить все зависимости (пакеты, нужные для запуска нашего приложения):
npm install
Устанавливаем TailwindCSS
Следом устанавливаем CSS-фреймворк. Можно делать это вручную через PostCSS-плагин, но лучше воспользоваться готовой командой, которая устанавливает все необходимые компоненты. Просто вводим в терминал команду:
npx svelte-add tailwindcss
После этого еще раз вводим:
npm install
Ждем, пока загрузятся нужные приложения.
Создаем и настраиваем базу данных
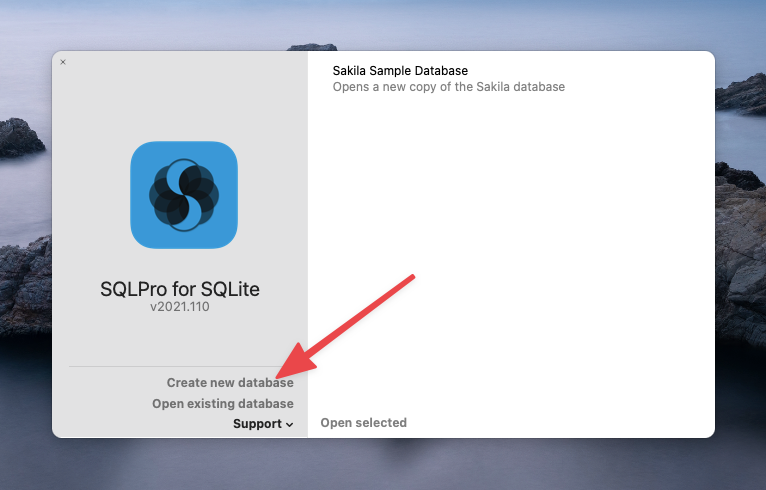
Исключительно из соображений наглядности и удобства на первых порах тестирования программы я бы советовал загрузить клиент для работы с SQL-базами. Какой-нибудь TablePlus или SQLPro Lite, чтобы создать образец базы в формате db.
Создаем базу данных в приложении для управления БД (в моем случае это SQLPro Lite) и сохраняем ее в директорию lib. 
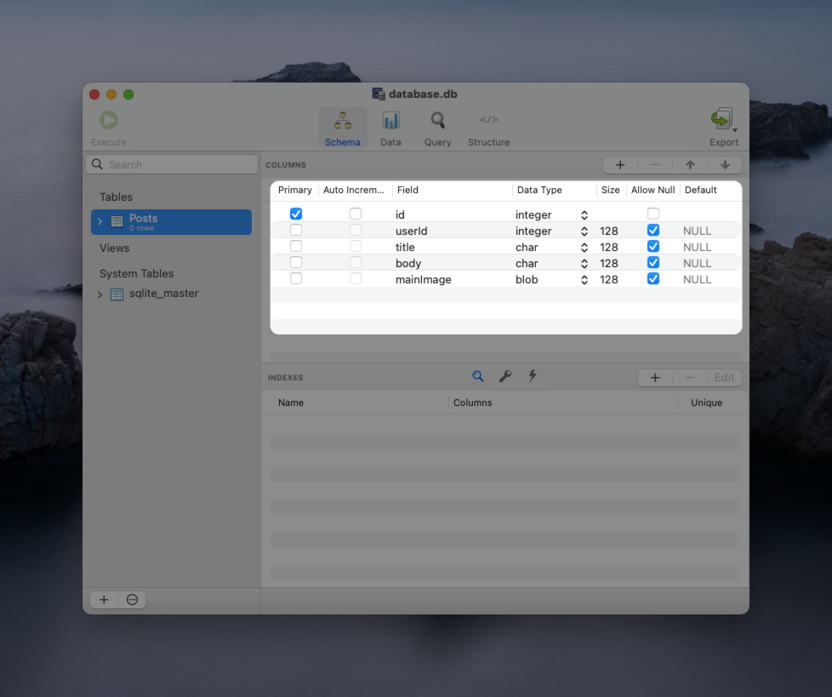
Добавляем в базу данных одну таблицу с названием Posts. В первую и пока единственную таблицу Posts добавляем следующие строки:
-
id – это будет уникальный номер поста, по которому к нему всегда можно будет обратиться (независимо от содержимого самого поста и его названия).
-
userId – это уникальный код пользователя, который в будущем понадобится для ассоциации постов с их авторами. Такой id нужен, потому что в реляционных БД иначе связать данные не получается.
-
title – это название поста, текст.
-
body – это тело поста. Какой-то текст, по возможности в формате markdown/HTML.
-
mainImage – это будет заглавное изображение, не встроенное в текст (так обычно не делают, но мы будем учиться обрабатывать файлы без сторонних библиотек).

Что нам понадобится обязательно, так это better-sqlite3 и все ее зависимости. better-sqlite3 – это синхронная библиотека, передающая данные из SQLite-базы в приложение и обратно. Она подключается к Node.js-приложению и позволяет с помощью эндпоинтов манипулировать информацией в БД и при необходимости вытаскивать ее оттуда.
Чтобы установить better-sqlite3, нам понадобится Python версии не старше 3.6.0 и библиотека node-gyp, установленная глобально:
-
Обновляем Python.
-
Устанавливаем node-gyp:
npm install node-gyp -g
-
А потом устанавливаем библиотеку better-sqlite3:
npm install better-sqlite3
-
После этого снова вводим npm install, чтобы догрузить недостающие компоненты.
Возможно, ваша ОС потребует установки дополнительных компонентов. Так, по крайней мере, происходит в случае с macOS (так как даже в последней версии системы по умолчанию не установлен Python свежей версии и другие вспомогательные инструменты разработчика).
Если ошибки не появились, то все хорошо. Теперь можно коммуницировать с базой данных через наше приложение.

Теперь нужно создать Node.js-приложение для управления базой данных:
-
Открываем папку с нашим проектом и переходим в директорию src.
-
Создаем внутри директорию lib.
-
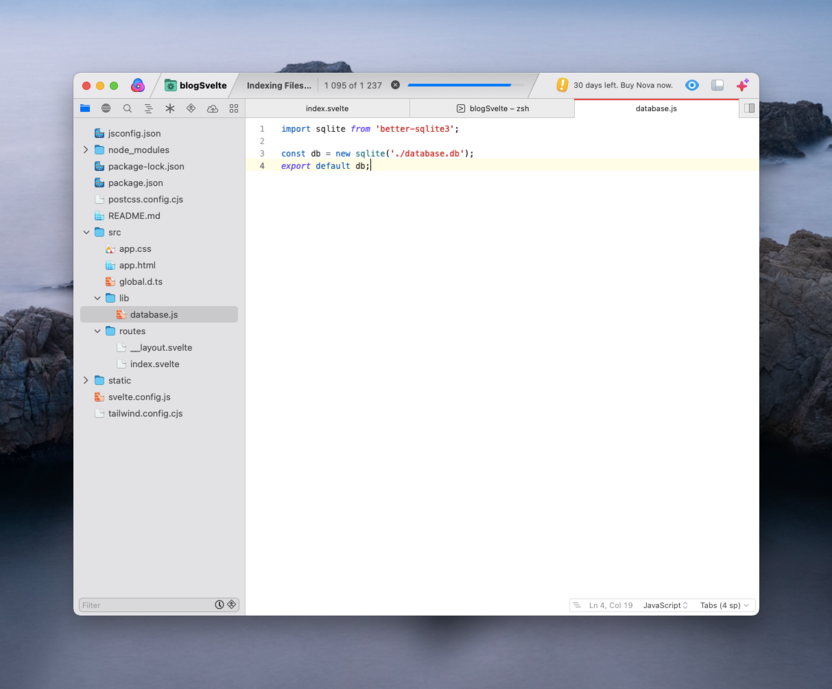
В ней создаем js-файл с названием database (можно и другое, но я выбрал классический вариант).
-
Внутри файла импортируем библиотеку better-sqlite3, прописав:
import sqlite from 'better-sqlite3'
Это синтаксис ES6.
-
Создаем переменную для обращения к базе данных, например переменную db, и присваиваем ей значения нового объекта, создающего базу данных в формате, который могут прочитать сторонние компоненты Node.js. Нужно ввести:
new sqlite(путь до файла с базой данных в подходящем формате)
-
Экспортируем БД для обеспечения доступа от сторонних компонентов.
Получится подобный код:
import sqlite from 'better-sqlite3';
const db = new sqlite('./database.db');
export default db;
Включаем режим разработки
Мы немного зашли вперед и создали базу данных. Совсем скоро она нам пригодится, так как мы не планируем работать с фальшивыми данными, а сразу будем создавать собственные посты. А пока что вы можете взглянуть на тот самый Skeleton Project, то есть базовое приложение SvelteKit.
Для этого нужно открыть терминал и ввести команду:
npm run dev
После этого открываем браузер и вводим в адресную строку localhost:3000. Это и есть интерфейс нашего будущего сайта.
На этом пока остановимся. В следующем материале мы создадим простенький редактор – в него можно будет вводить текст и загружать фото, а затем получившиеся посты отправим в базу данных. Ну и интерфейс для просмотра постов добавим тоже. В общем, начнем заниматься непосредственно разработкой программы.
Вместо заключения
Местами мы будем рассматривать концепции довольно скучные, но важные. Обычно в таких уроках преобладает быстрая сборка интерфейса, а внимание работе с данными не уделяется (потому что обычно учат все-таки фронтендеров). Но мы возьмем на себя ответственность за все аспекты приложения, чтобы можно было без чужой помощи с нуля собрать собственный проект, который точно будет работать.
Продолжение: Делаем собственный блог на Svelte. Часть 2: Git, загрузка существующих постов












Комментарии