Веб-анимация — довольно мощный инструмент, способный повысить эффективность сайта. На некоторых сайтах продажи увеличивались в 2-3 раза при той же посещаемости.
Однако анимация, как и другие инструменты, при неправильном использовании вызывает обратный эффект. Например, сейчас модно делать лендинги, где при прокручивании текстовые блоки съезжаются и разъезжаются. По-моему, излишняя подвижность текста затрудняет чтение и вызывает раздражение. Также аналитика показывает, что подобная анимация не даёт положительного эффекта для конверсии. И это только один пример неудачного применения инструмента. Анимация должна выполнять конкретные цели, а не просто быть, чтобы что-то двигалось и дёргалось.
В этой статье вы узнаете, как и для чего целесообразно применять анимацию на сайте, а также какие технологии лучше выбирать для создания. Чтобы не лить воду, буду объяснять на примере анализа своего сайта svetozor.com Это позволит вам по мере прочтения статьи увидеть всё вживую и попробовать на практике.
Интерактивная заставка

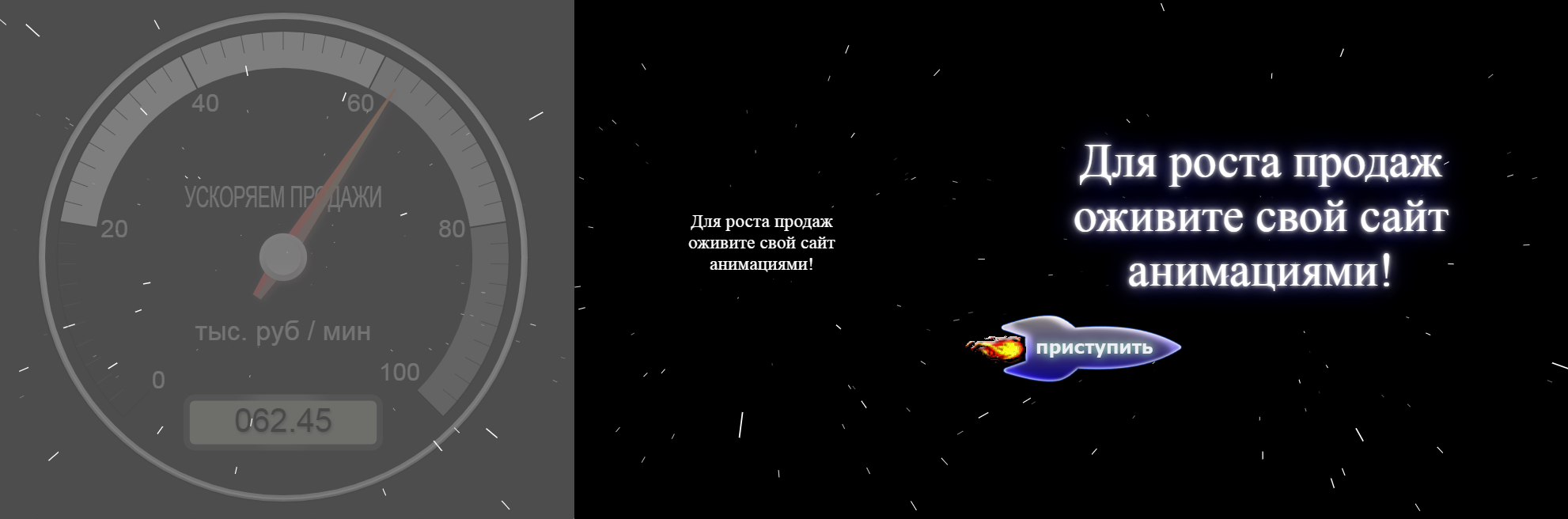
Первое, что видит посетитель сайта, — небольшой вводный интерактив. Задача: зацепить посетителя и вовлечь во взаимодействие с сайтом.
Спидометр сразу показывает, что в итоге получит клиент (выгоду). Затем спидометр плавно исчезает, и прилетает надпись, которая даёт понять, каким образом клиент достигнет результата, указанного в начальной части заставки.
Вся интерактивность этой заставки в том, что в конце посетитель нажимает на кнопку «приступить». Казалось бы, мелочь, но важная. Человек начал взаимодействие с сайтом.
Зачем же здесь нужна анимация? Ведь можно было показать статическую картинку спидометра и ниже надпись с кнопкой и не тратить время и ресурсы на анимирование.
Думаю, если вы посмотрите на эту заставку и представите статичный вариант, многое поймёте сами.
- Эффект захвата внимания статичного варианта значительно ниже.
- Анимация позволяет лучше донести информацию. На статичном спидометре мы смогли бы показать только некую фиксированную цифру. А на «живой» картинке удалось показать ускоряющийся рост денежного потока.
- Анимация позволяет задать нужную нам последовательность восприятия. Посетитель не может пропустить этапы, которые важны для его «подготовки» к принятию решения, которого мы ждём.
- Интересно узнать, что будет делать дальше прилетевшая «кнопка-ракета», если на неё нажать. Это же не какая-то там статичная кнопка, а ракета, которая должна куда-то полететь :)
Недоработки
Как известно, нет предела совершенству, и главной недоработкой этого раздела является спидометр. Он даёт хорошие ассоциации с ускорением, ростом, но мало ассоциаций с деньгами. Часть посетителей может не заметить, что цифры на спидометре — не км/час, а руб/мин.
Решение: разместить рядом с каждой цифрой спидометра изображения монеток. Чем больше цифра, тем больше монеток. Либо изобразить денежные символы.
Сила анимаций
 После анимированной заставки слегка «разогретый» посетитель попадает на основной сайт.
После анимированной заставки слегка «разогретый» посетитель попадает на основной сайт.
В заставке мы объяснили:
- наша цель — помочь клиенту повысить эффективность сайта;
- мы будем повышать эффективность сайта с помощью анимаций.
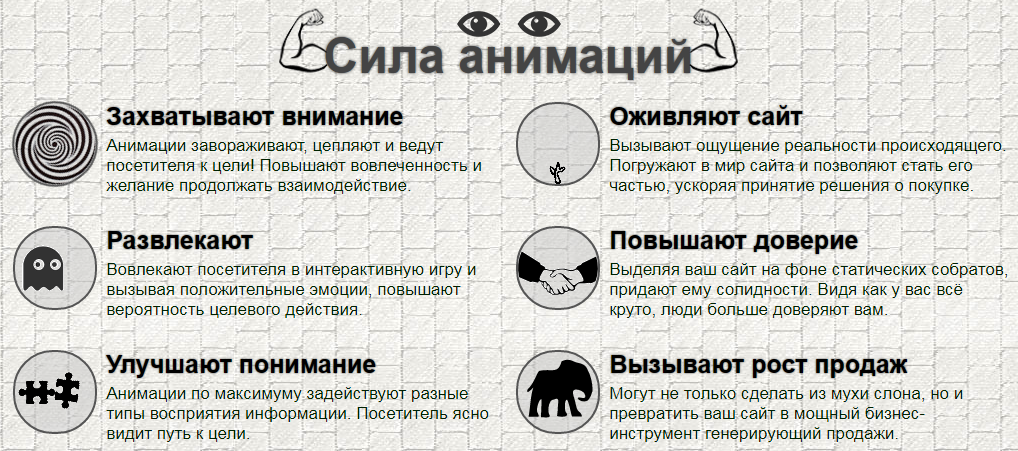
В этом разделе мы показываем, за счёт чего анимации повышают продажи.
Анимированный заголовок отлично раскрывает суть раздела. Почему недостаточно обычной надписи в заголовке?
Все люди разные. Кто-то лучше всего воспринимает текстовую информацию, кто-то — картинки, кто-то — видео, а некоторые — на слух. Если задействовать сразу несколько типов передачи, это улучшает понимание человеком того, что мы хотим до него донести. А анимации позволяют охватить сразу несколько каналов восприятия.
Плюс такой заголовок создаёт иллюзию общения с чем-то живым.
Каждый пункт раздела состоит из текста и анимированной картинки. «Живые» картинки выполняют ту же роль, что и анимация заголовка — улучшают понимание сути каждого пункта.
Технологии
Анимация заголовка выполнена с помощью CSS 3. Его сейчас поддерживают практически все браузеры, и можно смело применять на своих сайтах. Этот способ удобен тем, что не требует особых навыков программирования. Лучше всего подходит для случаев, когда нужно плавно менять 1-2 свойства объекта. Например, в заголовке циклично меняется угол картинок рук и кадры моргания глаз.
Для картинок пунктов используется GIF. Выбор обусловлен тем, что область картинки имеет фиксированные пропорции, а сама анимация — лёгкие и простые кадры. Сами GIF-картинки созданы с помощью векторного редактора и фотошопа.
Исключение составляет последний пункт раздела. Вместо GIF используется SVG, чтобы получить хорошую плавность анимации, не создавая GIF-файл большого размера. В код прописываются данные векторного контура мухи и слона, и специальный скрипт выполняет морфинг одного контура в другой. Можно было даже не программировать, а использовать стандартные механизмы SVG-анимации. Но встроенные средства дают не очень хорошее качество морфинга, и поэтому был использован специальный скрипт.
Недоработки
Главный недостаток раздела — фон. Если в целом движение идёт с космоса на землю, то этот раздел выбивается из такой последовательности. Логичнее было бы сделать фоном плавный переход со звёздного неба в земную атмосферу.
Почему это не было сделано: этот продажник создавался в режиме импровизации, а не продуманной концепции, и часть идей возникла уже в процессе. Я оставил реализацию части идей на следующий этап — после накопления анализа работы текущего варианта.
Читайте также
Почему мы
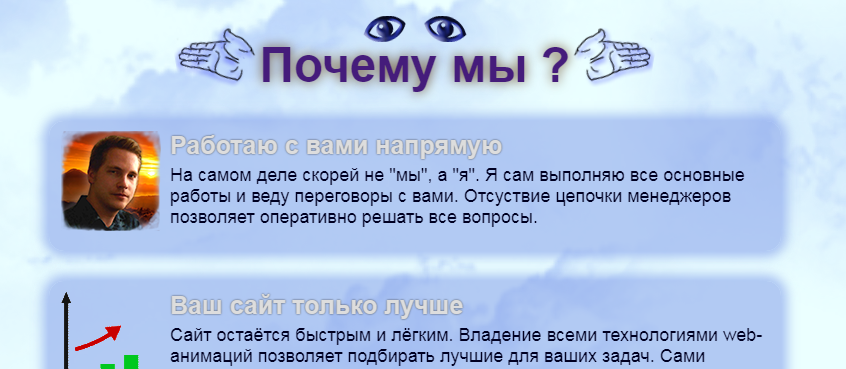
 Этот раздел доносит до потенциального клиента выгоду работы со мной и по реализации аналогичен предыдущему разделу.
Этот раздел доносит до потенциального клиента выгоду работы со мной и по реализации аналогичен предыдущему разделу.
От первого раздела его отличает анимированный фон, если не считать стилевого оформления. Имитируется полёт сквозь облака. Цель этой анимации: вызвать положительный эмоциональный отклик и сделать восприятие образа исполнителя позитивнее.
Здесь я пошёл на некоторый риск. Дело в том, что эта анимация реализована с помощью рисования изображений на элементе canvas, и при этом используются ресурсоёмкие операции наложения изображений. Это может привести к подтормаживаниям на слабых устройствах. На такой риск пошёл, исходя из гипотезы, что у большинства потенциальных клиентов производительные компьютеры. В общем-то, она довольно хорошо показывает себя даже на многих мобильных устройствах.
Почему бы не сделать гифку или фоновое видео? Учитывая цикличность анимации, это может показаться хорошим решением. Главное препятствие в том, что видео и GIF имеют фиксированные пропорции, а сайт открывают на разных устройствах, и пропорции раздела каждый раз будут отличаться. Поэтому пришлось делать скрипт, способный сделать визуализацию под любые соотношения сторон. Ну и конечно, загрузка большой гифки и видео повысит расход трафика.
Недоработки
Главная недоработка — наличие ресурсоёмкой анимации.
Решение: использовать вместо стандартного вывода на canvas технологию webgl. Это позволит задействовать аппаратное ускорение графического процессора и значительно повысить производительность. Если раньше поддержка webgl браузерами была слабой, то сейчас с этим практически нет проблем.
Первый шаг
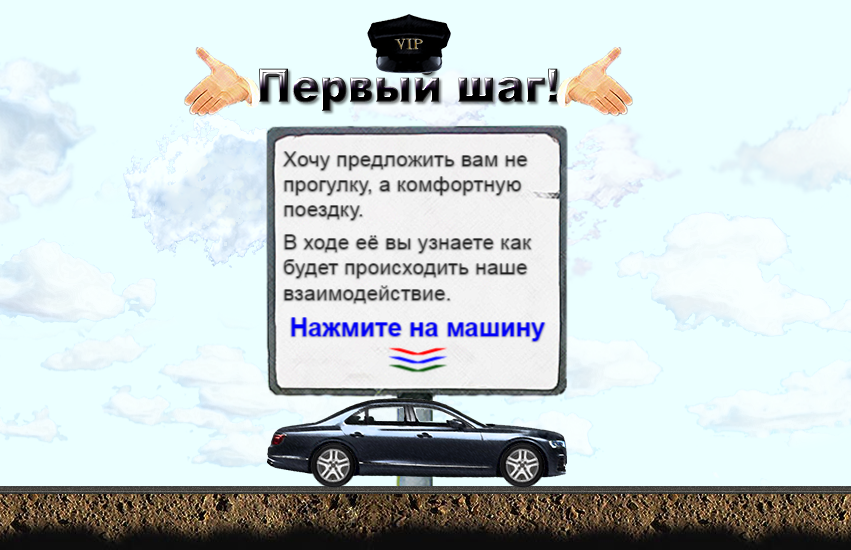
 Задача последнего раздела — объяснить детали дальнейших действий. Чтобы не выдавать скучный список текстовой информации, это оформлено в видео поездки на машине бизнес-класса. Итогом поездки будет форма обратной связи.
Задача последнего раздела — объяснить детали дальнейших действий. Чтобы не выдавать скучный список текстовой информации, это оформлено в видео поездки на машине бизнес-класса. Итогом поездки будет форма обратной связи.
Чтобы движение машины было реалистичнее, для облаков использован эффект параллакса. Технически это реализовано с помощью CSS 3 и JavaScript.
Недоработки
Проблема этого раздела — недостаточно продуманное снятие последних возражений клиента, но это уже выходит за рамки темы статьи.
Выводы
Прежде чем добавить на сайт анимацию, подумайте, зачем она нужна и какие задачи будет решать. Добавлять анимацию по принципу «чтобы было» — плохая практика, так как она увеличивает вес страницы и потребление ресурсов браузера.
Анимация — это средство достижения целей. В первую очередь определитесь с целями, а уже потом выбирайте инструмент решения.
Определившись, какие части сайта будете оживлять, выберите технологию реализации. Современные браузеры предоставляют сразу несколько на выбор, также есть много готовых библиотек. Делая выбор, в первую очередь определитесь, какие технологии способны решить поставленную задачу, а затем — какая из них даст наилучшую производительность.














Комментарии