Браузерные расширения – это экономия времени при разработке, а также польза для тех, кто хочет изучить понравившийся ему сайт. Например, можно взять пипеткой любой цвет на странице либо быстро проанализировать SEO-информацию.
В этой статье мы рассмотрим популярные расширения, которые помогут разработчикам, дизайнерам и SEO-специалистам при работе с сайтами.
Разработчикам и дизайнерам
Большинство расширений, о которых мы поговорим в этой статье, будут касаться именно этой категории. Это те инструменты, которые помогают эффективно взаимодействовать с кодом и дизайном сайта.
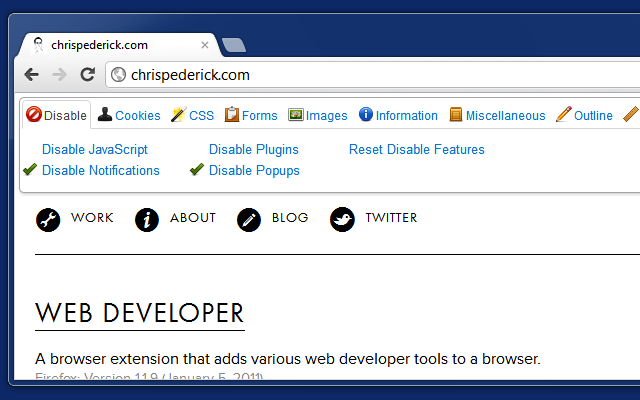
Web Developer

Расширение Web Developer позволяет оснастить браузер панелью, содержащей множество различных инструментов. С их помощью можно отключить JavaScript, управлять расположением страницы и работать с изображениями.
Ссылка на скачивание: Google Chrome, Firefox
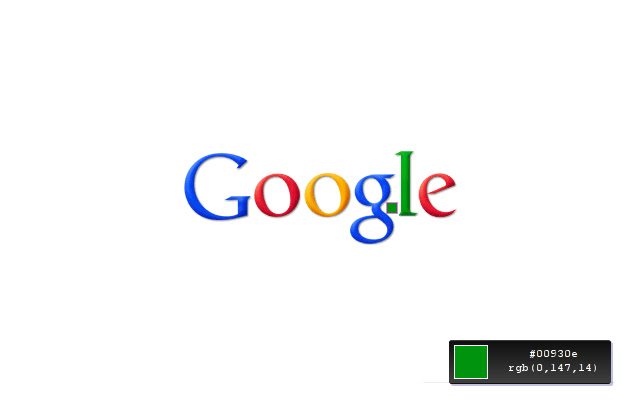
Eye Dropper

Eye Dropper позволяет быстро узнать нужный цвет на сайте без перехода в консоль разработчика. Особенность плагина в том, что цвет можно определить не только у конкретных элементов, но и у фотографий. Например, если на сайте есть фотография с живописным видом, то оттуда можно взять цвет неба, моря и так далее.
Расширение отлично подходит дизайнерам, которые хотят взять понравившуюся палитру. Для разработчиков Eye Dropper подойдет в меньшей мере, но также будет полезен для быстрого определения цвета.
Ссылка на скачивание: Google Chrome, Opera, FireFox
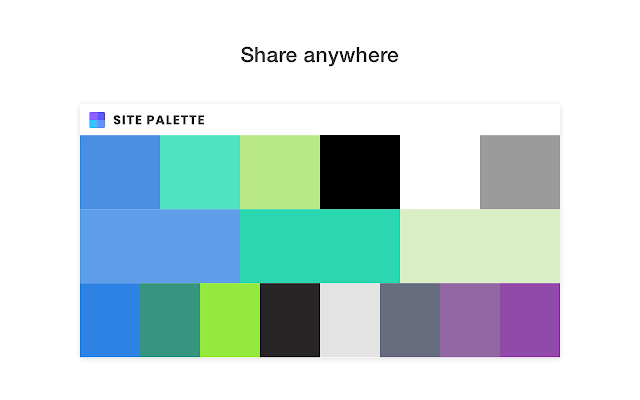
Site Palette

Еще одно расширение для работы с цветом. Его можно назвать аналогом Eye Dropper, но работает Site Palette несколько иначе. Оно позволяет извлечь с сайта используемые цвета и оформить их в виде цветовой палитры. Дополнительно ко всему плагин поддерживает несколько способов генерирования палитр, позволяет ими делиться, поддерживает возможность печати палитр и умеет конвертировать их в PDF.
Ссылка на скачивание: Google Chrome
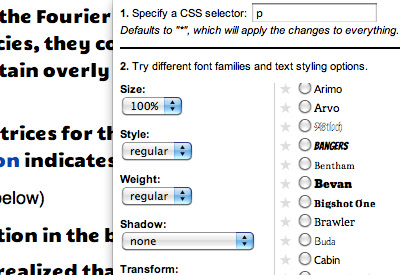
Google Font Previewer for Chrome

Расширение для тех, кто любит «поиграть со шрифтами» – позволяет экспериментировать со всем спектром шрифтов из библиотеки Google Fonts, не внося изменений в код страницы. Можно менять не только сам шрифт, но и его размер, стиль написания и так далее. Пригодится для того, чтобы проверить, как выглядит шрифт, перед тем, как вносить изменения в код страницы.
Ссылка на скачивание: Google Chrome
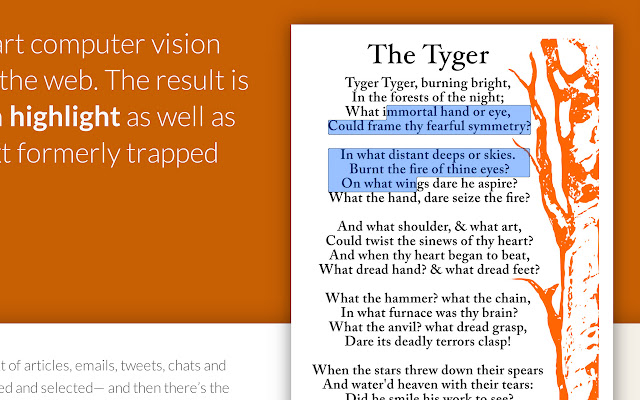
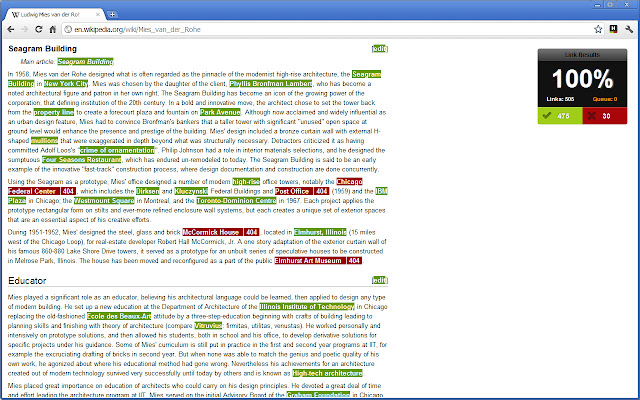
Project Naptha

Расширение для Google Chrome, которое позволяет выделять и копировать текст даже с картинок – будет полезным всем, кому хоть раз в своей работе приходилось иметь дело со встроенным текстом.
Ссылка на скачивание: Google Chrome
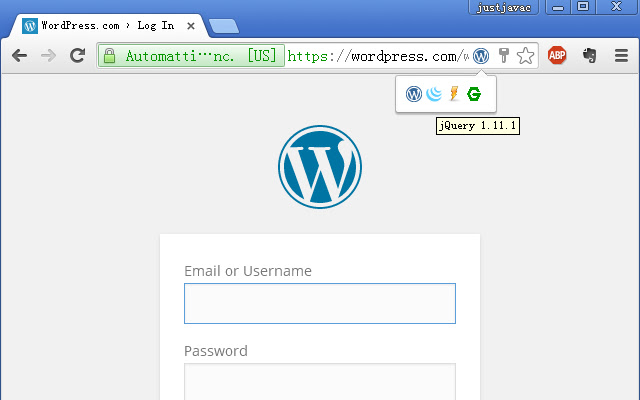
Library Sniffer

Library Sniffer – это отличный инструмент для тех, кто хочет быстро узнать с помощью каких средств, библиотек или фреймворков созданы просматриваемые им страницы. Можно посмотреть, на чем собран сайт – WordPress, Drupal, React, Vue.js, AngularJS или чем-то другом.
Ссылка на скачивание: Google Chrome
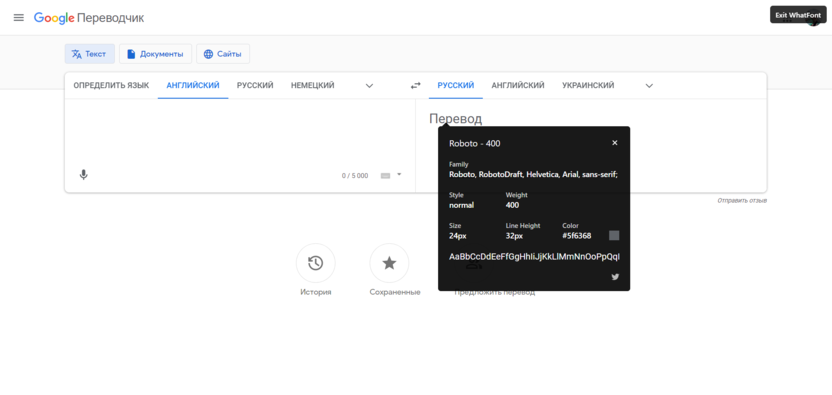
What Font

Это то расширение, которое нужно каждому дизайнеру. Достаточно его запустить и навести курсор мыши на любое слово – в результате будет показан шрифт. А если кликнуть по любому слову на странице, то будет выведена дополнительная информация: размер шрифта, его цвет, высота и прочее.
Ссылка на скачивание: Google Chrome, FireFox
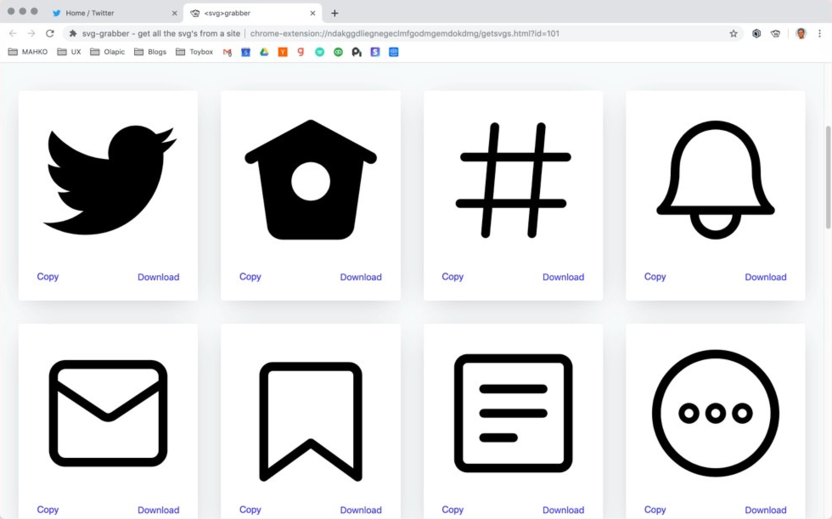
SVG Grabber

Этот инструмент подойдет для тех, кому нужно быстро скачать все SVG-элементы со страницы сайта. Достаточно запустить плагин, и он сгенерирует страницу со всеми векторными изображениями, которые можно скачать в несколько кликов.
Ссылка на скачивание: Google Chrome, FireFox
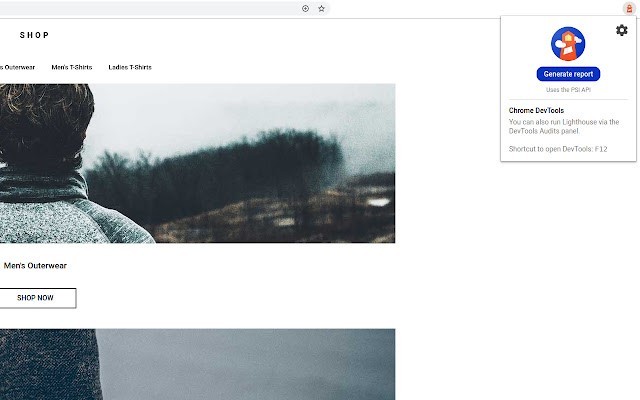
Lighthouse

Lighthouse – это инструмент для повышения производительности, качества и корректности страниц сайта. Lighthouse запускает множество тестов на странице, а затем создает отчет о том, насколько хорошо она работает. Благодаря этому можно выявить серьезные ошибки, определить скорость загрузки страницы и понять, как ее улучшить.
Ссылка на скачивание: Google Chrome, Firefox
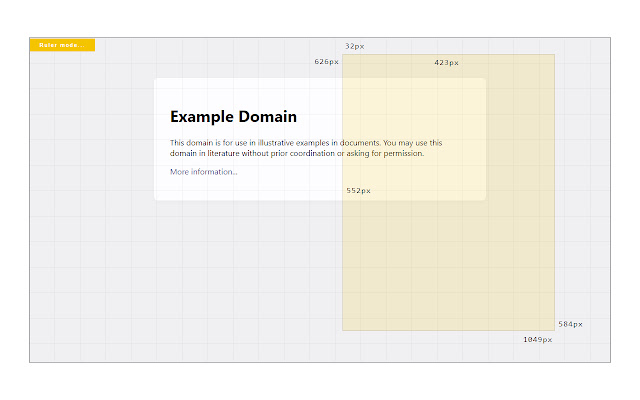
Page Ruler

Простой инструмент, который помогает определить высоту, ширину и положение любого элемента на странице.
Ссылка на скачивание: Google Chrome, FireFox
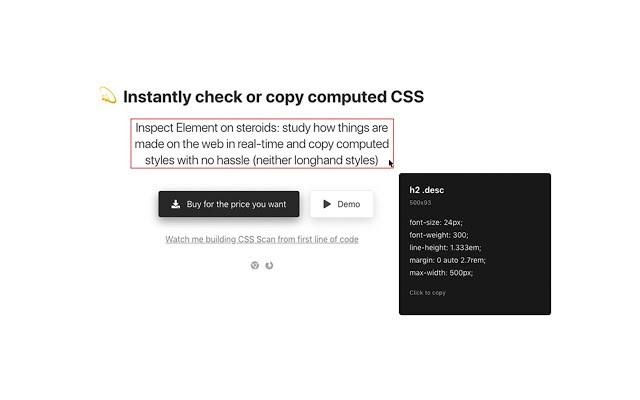
CSS Scan 2.0

CSS Scan 2.0 – полезное расширение, которое позволяет разработчику исследовать и копировать CSS, просто наведя указатель мыши на элементы страниц. Однако есть один существенный недостаток – стоимость. Воспользоваться им бесплатно, к сожалению, не получится – необходимо оплатить подписку.
Ссылка на скачивание: Google Chrome
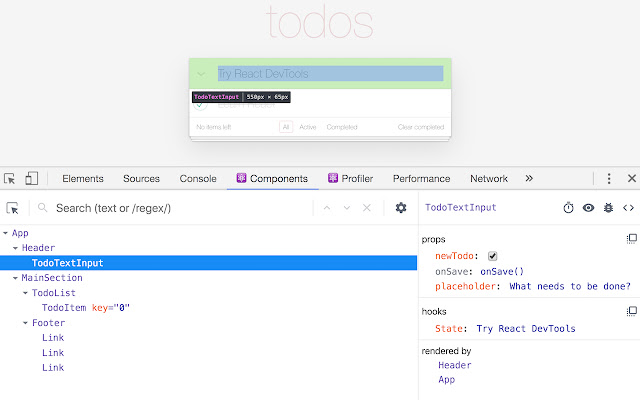
React Developer Tools

Расширение React Developer Tools расширяет возможности инструментов разработчика. С его помощью можно исследовать компоненты React, свойства, передаваемые компонентам, и состояние компонентов.
Ссылка на скачивание: Google Chrome
JSONVue

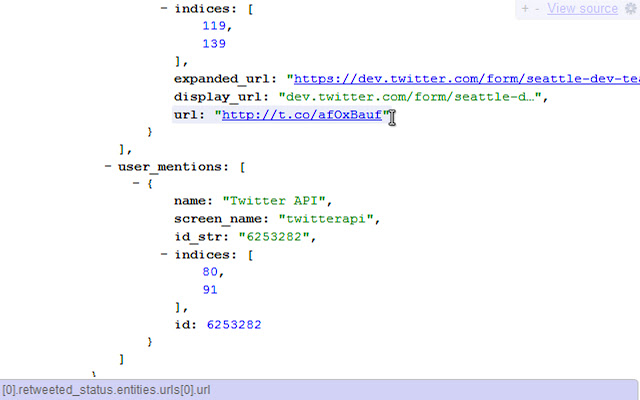
Простое расширение JSONVue, которое быстро и аккуратно форматирует JSON-данные.
Ссылка на скачивание: JSONVue
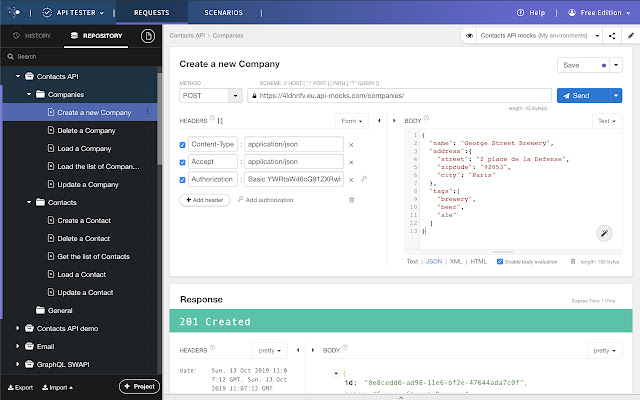
Talend API Tester

Talend API Tester – расширение, позволяющее работать из браузера с различными API. Например, это могут быть API, основанные на технологиях REST, SOAP и HTTP. Бесплатная версия расширения поддерживает выполнение всех видов HTTP-запросов, безопасный обмен данными и аутентификацию.
Ссылка на скачивание: Google Chrome
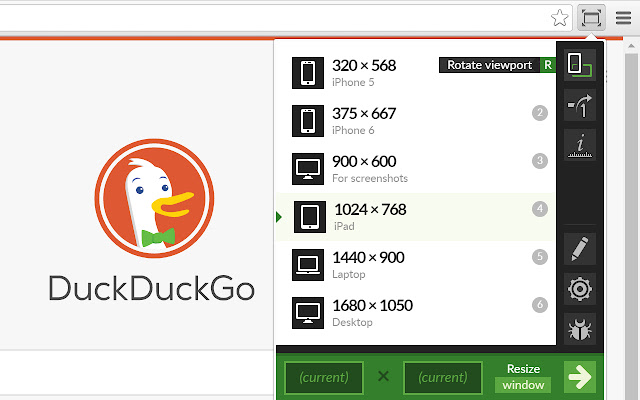
Window Resizer

Window Resizer – расширение, разработанное специально для разработчиков и дизайнеров. Его основная суть – показать, как выглядит сайт на разных экранах. В отличие от встроенного эмулятора, это расширение просто сужает границы браузера до нужных размеров. Например, если выбрать мобильную версию, то ваш браузер уменьшится до нужных размеров, показывая таким образом, как будет отображаться сайт в данной версии.
Ссылка на скачивание: Window Resizer
Daltonize

Расширение, которое помогает адаптировать веб-сервисы для тех пользователей, которые страдают дальтонизмом.
Ссылка на скачивание: Daltonize
SEO-плагины
В этом разделе мы поговорим о лучших разрешениях для SEO-аудита. Они помогут вам быстро проанализировать статистику сайта, найти ошибки и понять, на чем стоит сделать упор.
Seo Meta in 1 Click

Анализирует SEO-информацию:
- метатеги: Title, Description, Canonical, Robots Tag и другое;
- h1-h6 заголовки, изображения, значения их alt и title, ссылки;
- разметку Open Graph;
- имеет горячие ссылки на sitemap.xml и robots.txt;
- проверяет установленные счетчики аналитики.
Интерфейс с удобной структурой вкладок, в одной из которых имеются ссылки для быстрой проверки страницы в других инструментах Google. К ним относятся: Mobile Friendly, Google PageSpeed, проверка микроразметки и другие. С помощью этого плагина можно быстро просмотреть важные SEO-параметры.
Ссылка на скачивание: Google Chrome, FireFox
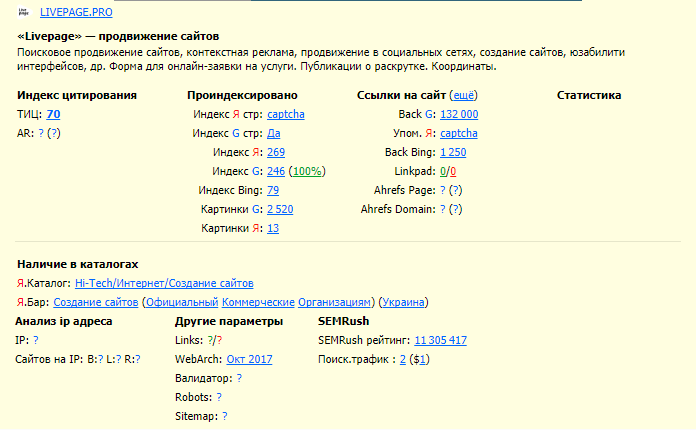
RDS bar

Расширение RDS bar анализирует входящие ссылки, количество ссылок на сайт, наличие и позицию в поисковых системах.
Особенности:
- удобный интерфейс, наглядность – выдача Title, Description и заголовка страницы в фоновом блоке;
- большое количество статистических данных: индексация страницы в крупных поисковиках – Яндекс, Google, Yahoo, Bing, а также в Твиттере, количество упоминаний домена поисковыми роботами, имя хоста, провайдера и многое другое.
Ссылка на скачивание: Google Chrome, FireFox
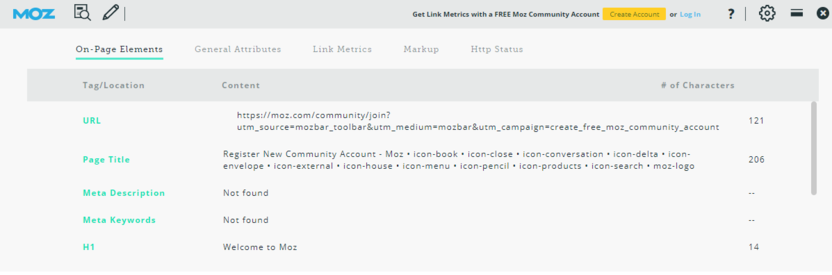
MozBar

MozBar – еще одно расширение из категории SEO. Оно отображает ключевые слова, по которым страница появляется в результатах Google, отслеживает Page Authority, Domain Authority, Link Profile. Также проводит подробный анализ результатов поисковой выдачи.
Из особенностей стоит отметить широкий спектр дополнительных фишек в виде анализа скорости сайта, заголовков любых сайтов и alt-текстов. Любое ключевое слово, которое вы ищите на странице, можно подсветить плагином – это поможет в анализе переспама страницы.
Ссылка на скачивание: Google Chrome
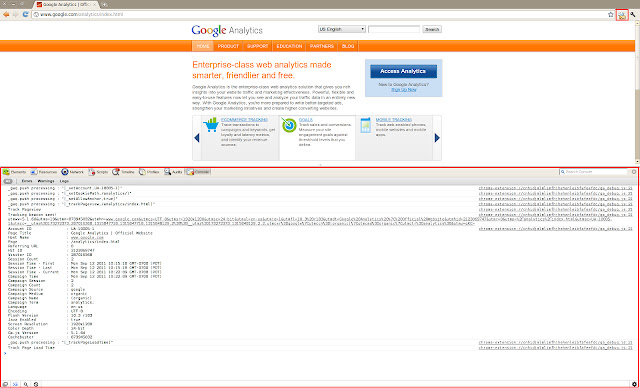
Google Analytics Debugger

Расширение от Google извлекает данные из кода, передаваемого в счетчик Google Analytics. Оно поможет получить сведения об успешно выполненных командах. С его помощью также можно получить подробную информацию о каждом обращении, отправленном в Google Analytics. Это позволит проверить, какие именно данные отслеживаются и правильно ли настроен инструмент Google Analytics.
Ссылка на скачивание: Google Chrome, FireFox
Яндекс.Метрика

Расширение позволяет быстро перейти в Яндекс.Метрику текущего сайта, загрузить посещаемость интернет-ресурса, карту ссылок или кликов, а также получить аналитику форм.
Данное расширение отлично подойдет для тех, у кого много сайтов – доступ к метрике можно получить всего в несколько кликов.
Ссылка на скачивание: Google Chrome, FireFox
Check My Links

Расширение проверяет ссылки 200 и 404. Оно сканирует страницу и отслеживает битые ссылки. В конце сканирования утилита представляет подробный отчет по URL таких ссылок и коды ошибок. Из преимуществ стоит отметить простоту использования – настроек всего две: опция исключения из проверки ссылок, которые принадлежат конкретным доменам, и тип запроса.
Ссылка на скачивание: Google Chrome
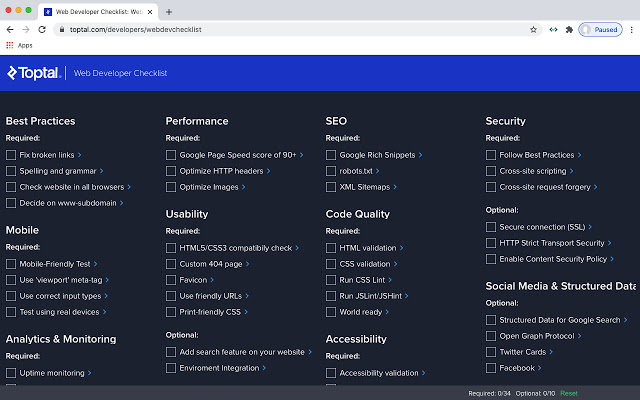
Web Developer checklist

Расширение для автоматической проверки, удовлетворяет ли сайт основным принципам SEO, достаточно ли он производителен и удобен для пользователя. Результаты проверки представляются в виде своеобразного чек-листа – можно посмотреть более подробную информацию и рекомендации по каждому из невыполненных пунктов, а также моментально исправить ошибки.
Ссылка на скачивание: Google Chrome, FireFox, Opera
Расширения общего назначения
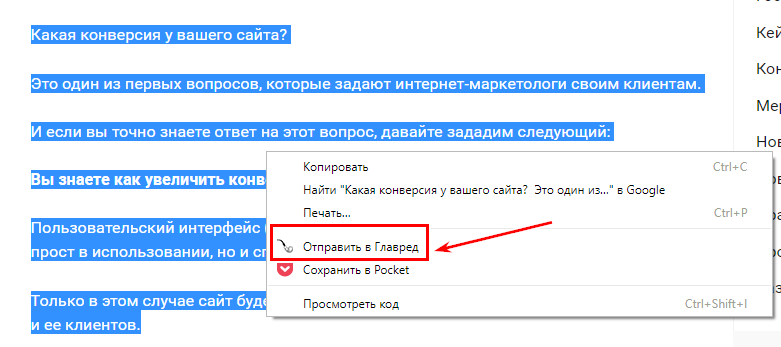
Главред

Онлайн-сервис анализирует текст и определяет его слабые места: стоп-слова, рекламные клише, неуместное употребление слов, канцеляризмы и прочее. Также исследует стилистику текста, помогает сделать его информативным, легким для чтения и убедительным для читателя.
Из особенностей стоит отметить то, что Главред не только подчеркивает словесный мусор, но и дает советы по исправлению ситуации с понятными примерами.
Ссылка на скачивание: Google Chrome
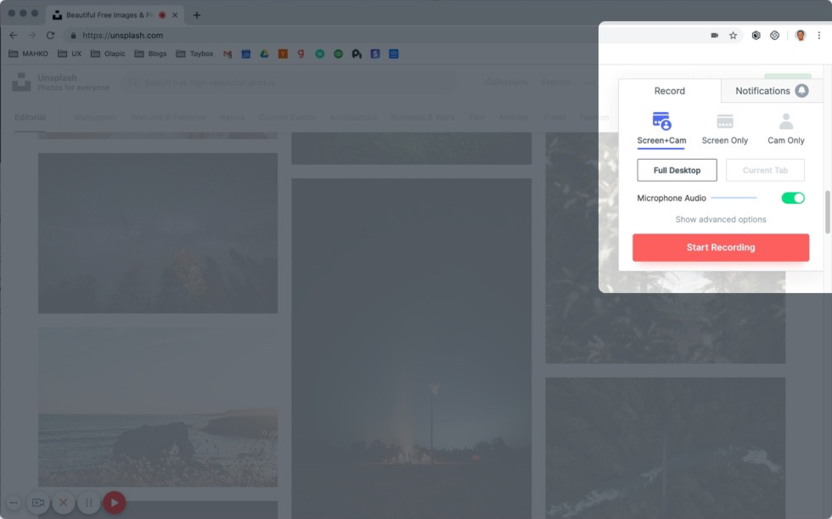
Loom

Расширение отлично подойдет для любой команды разработчиков. С помощью Loom вы сможете записать экран и мгновенно получить ссылку, которой можно поделиться с коллегами. Это самый быстрый и простой способ сделать запись экрана, чтобы показать, как работает сайт или его отдельные элементы.
Ссылка на скачивание: Google Chrome
Вместо заключения
Мы рассмотрели наиболее удачные расширения для работы с сайтами, которые можно найти в магазинах популярных браузеров. Каждый из них сможет упростить вашу работу в разных направлениях.
Если в вашей коллекции есть еще ряд интересных расширений, было бы интересно узнать о них в комментариях. А на этом у меня все, до встречи!












Комментарии