Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
Каждая таблица в HTML-файле должна состоять из строк и столбцов, а ее создание заключается в одном простом теге – <table>.
Откройте HTML-документ и пропишите туда следующее:
<table></table>
Таким образом будет создана пустая таблица, в которой нет ни строк, ни столбцов – никакой информации. Тег <table> при этом является контейнером для элементов таблицы, и все они должны находиться внутри него.
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
<table>Моя первая таблица</table>
А вот как этот фрагмент отображается в браузере:

Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге <body>. Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег <style></style> и добавить в него следующее:
<style>
table {
border: 1px solid grey;
}
</style>
У нас появится маленькая точка внизу:

Это и есть наша таблица, которая сейчас размером с крошку, и в ней до сих пор почему-то нет текста. Для решения этой проблемы нам помогут теги <tr>, <th> и <td> – подробнее о них поговорим далее.
Как создать строки таблицы
С помощью тега <tr> мы можем создать строку, в которой будут содержаться столбцы таблицы. Давайте добавим этот тег и посмотрим, что произойдет. Прописываем следующее:
<table>
<tr>
Моя первая таблица
</tr>
</table>
В результате видим все ту же картину с маленькой точкой:

Так происходит, потому что каждая ячейка в такой строке устанавливается с помощью тега <td>. Если добавить его внутрь, то мы получим тот результат, к которому шли изначально – таблицу. Да, она еще не похожа на полноценную таблицу, но уже появляется рамка и есть первая строка с первым столбцом.
Пропишите следующий код:
<table>
<tr>
<td>
Моя первая таблица
</td>
</tr>
</table>
Получаем следующее:

Аналогичным образом давайте добавим еще несколько строк и столбцов. Для этого в теге <table> создадим 3 закрывающих тега <tr></tr> и внутрь добавим по 2 тега <td></td>:
<table>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>
Получаем следующее:

Как видите, мы потихоньку идем к образованию полноценной таблицы, но не хватает внутренних границ. Для этого нам нужно добавить обводку к тегу <td>, чтобы были видны границы строк и столбцов.
Просто прописываем в теге <style> пару строчек кода:
td {
border: 1px solid grey;
}
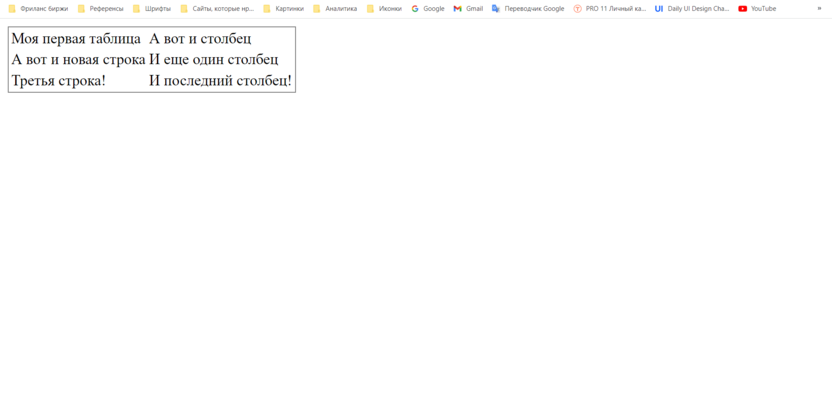
Получаем результат:

Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег <style> для table:
table {
border-collapse: collapse;
}
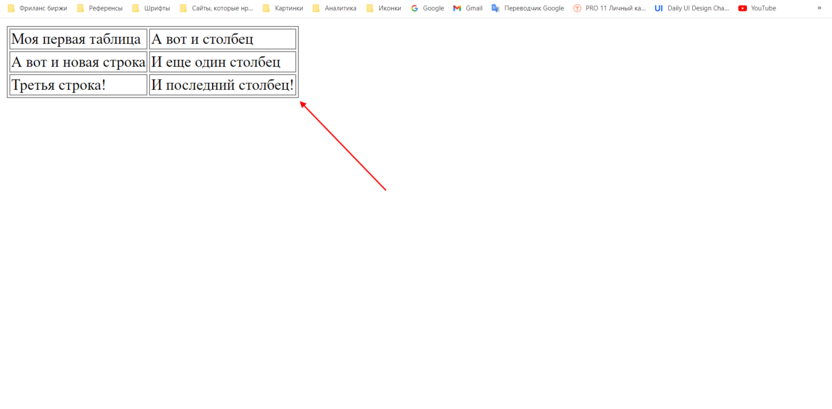
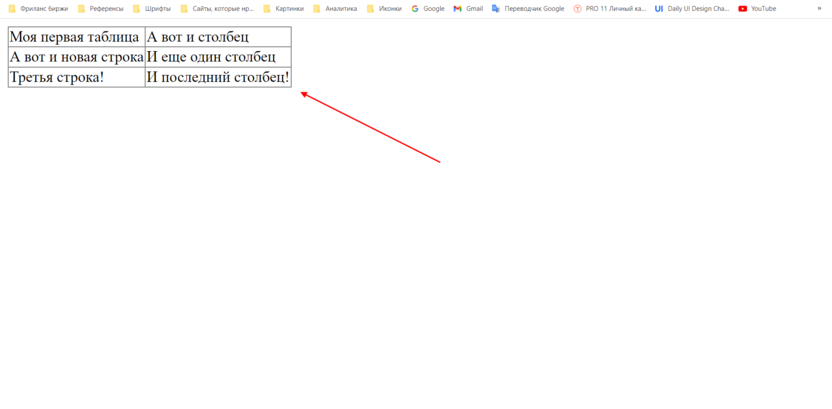
И, вуаля, перед нами отображается полноценная таблица с привычными границами:

Для визуального удовлетворения давайте также растянем таблицу на всю ширину экрана – для этого необходимо задать width для тега <table>:
table {
width: 100%;
}
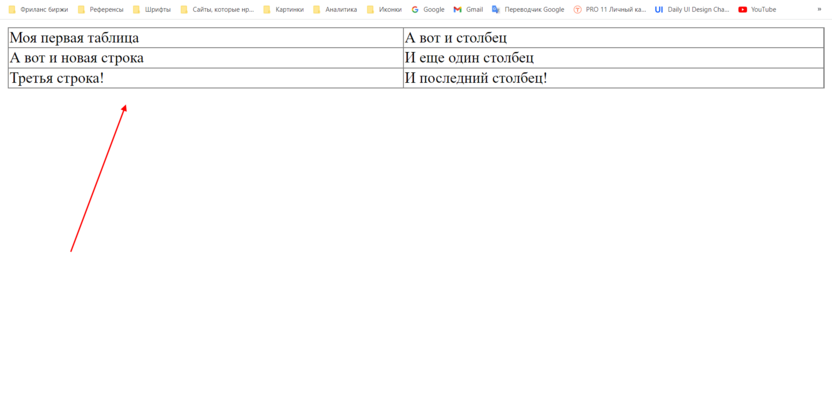
Теперь наша таблица растянута:

Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Заголовок столбцов и строк, объединение ячеек
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег <th>. В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
Давайте для примера добавим тег <th> с надписью «Заголовок» в еще одну строку таблицы:
<table>
<tr>
<th>Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>
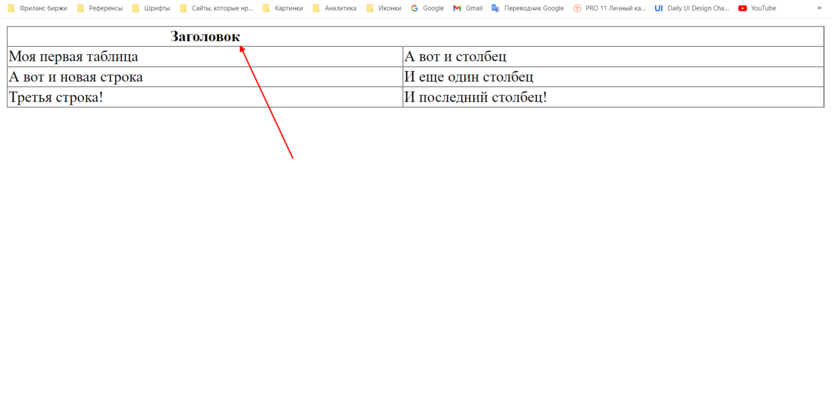
В итоге получаем следующее:

Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
<tr> <th colspan="2">Заголовок</th> </tr>
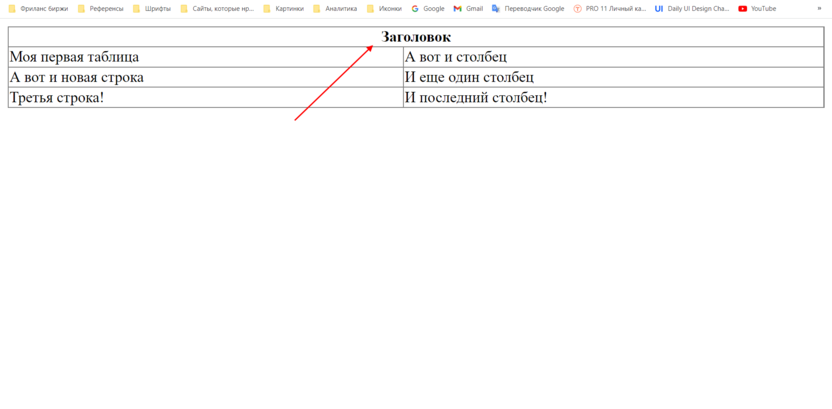
Вот как это выглядит на экране:

Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:
<table>
<tr>
<th colspan="2">Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr >
<td >
А вот и новая строка
</td>
<td rowspan="2">
И еще один столбец
</td>
</tr>
<tr>
<td rowspan="2">
Третья строка!
</td>
</tr>
</table>
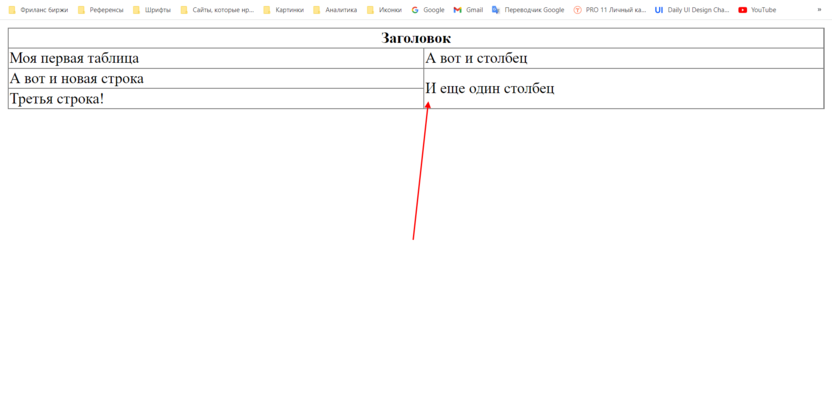
Получаем следующее:

Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки. Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Заголовок таблицы
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега <caption>, а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
Заголовок может потребоваться в следующих случаях:
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
Давайте добавим <caption> в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
<caption>Таблица обо всем</caption>
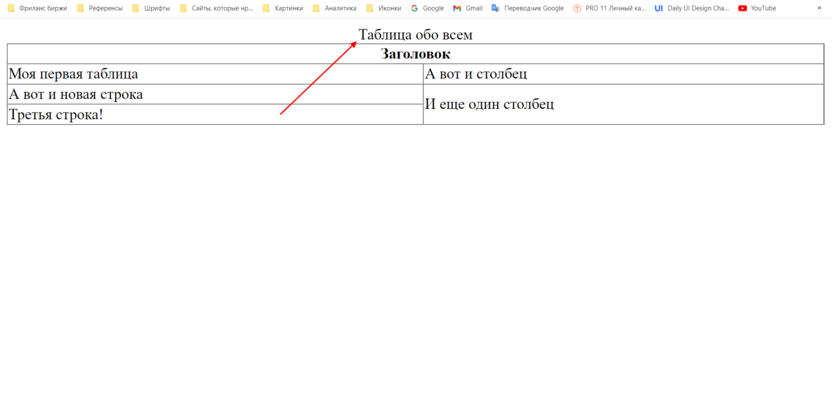
Получаем:

С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Группирование строк и столбцов таблицы
Тег <colgroup> создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – <col>. Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента <colgroup>.
Давайте добавим к уже существующей таблице данные теги:
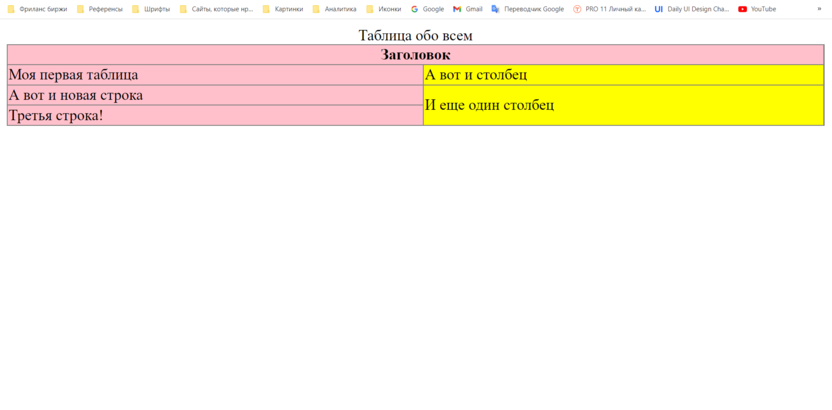
<colgroup> <col span="1" style="background:pink"> <col style="background-color:yellow"><!-- Задаем цвет фона для следующего столбца таблицы--> </colgroup>
Получаем следующее:

Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег <tbody> содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Шапка и подвал таблицы
Тегом <thead> мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег <th>. Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Тег <tfoot> используется для группировки содержимого нижней части таблицы – его принято обозначать нижним колонтитулом таблицы. Выводится он после тега <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней – все зависит от браузера. Для ячеек в секции <tfoot> следует использовать тег <td>.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
- <table> – тег, позволяющий создать контейнер таблицы;
- <tr> – тег для создания строки (ряда) таблицы, используемый совместно с <td> или <th>;
- <td> – тег обычной ячейки таблицы;
- <th> – тег ячейки-заголовка таблицы;
- <col> – тег, позволяющий создать колонки для таблицы;
- <colgroup> – тег, который группирует колонки;
- <thead> – тег для верхнего колонтитула таблицы;
- <tbody> – тег основной части таблицы;
- <tfoot> – тег для нижнего колонтитула таблицы;
- <caption> – используйте этот тег, чтобы задать общий заголовок для таблицы;
- colspan – показывает количество ячеек в строке для объединения по горизонтали;
- rowspan – показывает количество ячеек в столбце для объединения по вертикали;
- span – количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1;
- border – ширина границ таблицы в пикселях, по умолчанию: 0 – в таком случае обводка таблицы не видна;
- cellpadding – отступ от границ ячеек до их содержимого;
- cellspacing – отступ между границами ячеек.
Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.











![Лучшие нейросети для удаления фона с фото и картинок: ТОП-9 вариантов [Подборка]](/ru/community/article/00/00a645948b6d51996c3eed8ddc680762_thumb.jpg)
Комментарии