Вкратце рассказываем о DataLife Engine, а также пошагово разбираем процесс установки движка на сервер от и до (на примере технологий, доступных для клиентов Timeweb).
Что такое DataLife Engine
Это CMS, система управления сайтами. Наподобие WordPress или Joomla (о них, я думаю, вы должны были слышать, если читаете эту статью).

DLE разрабатывалась для управления новостными порталами и ресурсами, близкими к ним по характеристикам и аудитории. Тем не менее со временем эта CMS обросла десятками новых функций, что сделало ее пригодной для использования на разного рода развлекательных порталах. На ее базе замечены торрент-трекеры, сайты, посвященные видеоиграм, и даже ресурсы, на которых можно посмотреть потоковое видео (т.е. стриминговые платформы).
По итогу имеем универсальную CMS, которая по своим возможностям не уступает конкурентам.
Плюсы и минусы DLE
Из преимуществ DLE стоит выделить:
- Большое количество инструментов для оценки и комментирования контента. Это ускоряет развертывание информационных ресурсов любого масштаба.
- Высокая производительность. DataLife Engine потребляет меньше ресурсов, чем WP или Joomla. На ней проще развернуть ресурсоемкий сайт, даже имея на борту сервера скромное «железо».
- Эта система управления контентом по умолчанию оптимизирована под продуктивное взаимодействие с поисковыми ботами. Не нужны дополнительные SEO-плагины.
Картину портят два недостатка, пугающие многих потенциальных пользователей:
- Туча уязвимостей, которые разработчики без конца правят, сыпя патчами изо дня в день и пытаясь привести свое детище хоть во что-то мало-мальски безопасное.
- Сложная система обновления. Структура некоторых компонентов настолько запутанная и не автоматизированная, что приходится лезть в код и править его вручную.
Если минусы DataLife Engine вас не пугают, то перейдем непосредственно к теме статьи.
Устанавливаем DataLife Engine на хостинг
Поговорим об установке DLE на виртуальный хостинг Timeweb.
Скачиваем CMS
Дистрибутив с установочными файлами Datalife Engine лежит на официальном сайте разработчиков.
- Заходим в репозиторий dle-news.ru/release.
- Покупаем установочный скрипт CMS и загружаем все необходимые файлы на жесткий диск (это будет архив с названием в духе dle_engine.zip).
- Распаковываем архив в любую директорию, чтобы его содержимое было на виду.
Загружаем установочные файлы на хостинг
Теперь надо отправить дистрибутив DLE в нашу папку на хостинге. Это можно сделать двумя способами.
Через панель управления (на примере Timeweb)
В некоторых хостингах есть встроенный файловый менеджер. Можно загрузить дистрибутив DLE через него. В случае с Timeweb это делается следующим образом:
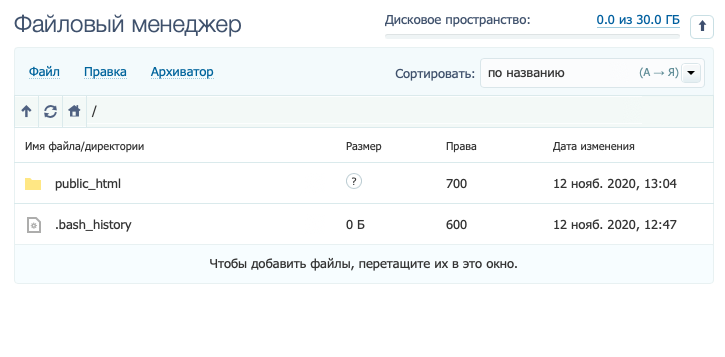
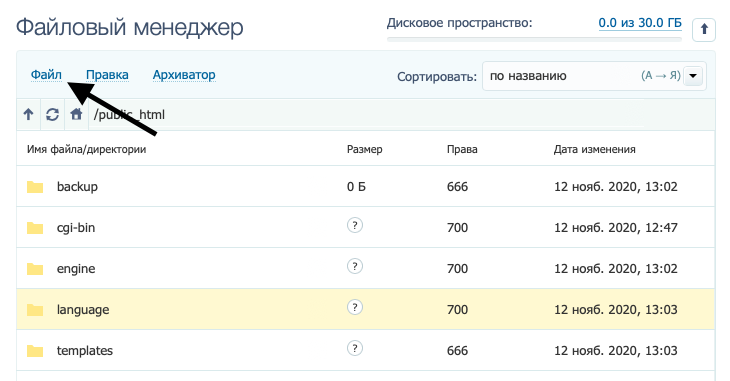
- Открываем панель управления и заходим в файловый менеджер.

- Открываем папку public_html.

- Переносим в папку будущего сайта содержимое каталога upload.
Через FTP-клиент
Можно использовать протокол FTP, если так проще.
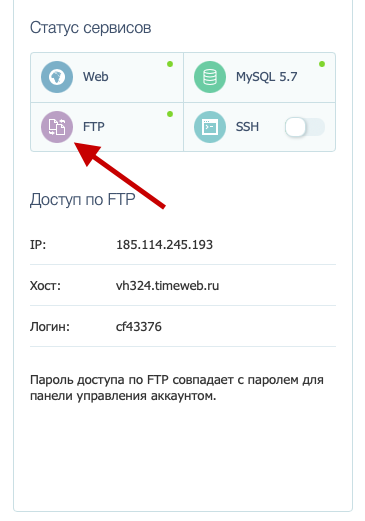
- Проверяем, работает ли FTP на стороне хостинга.

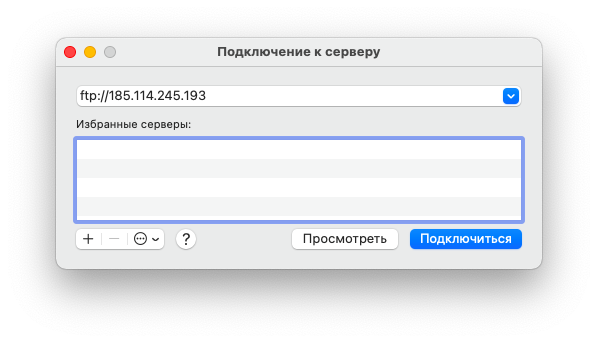
- Запускаем FTP-клиент.

- Вводим данные для подключения по протоколу FTP. Обычно они указываются в панели управления хостингом.
- Затем переносим содержимое папки upload (из дистрибутива) в корневую директорию на сервере.
Файлы почти готовы.
Выдаем себе права на изменение файлов дистрибутива
Для продолжения установки нужно скорректировать права доступа на чтение и запись установочных файлов.
С помощью файлового менеджера Timeweb
- Открываем папку public_html.

- Выделяем директорию templates (кликнув по ней мышью).
- Затем нажимаем на кнопку «Файл» в верхней части интерфейса.
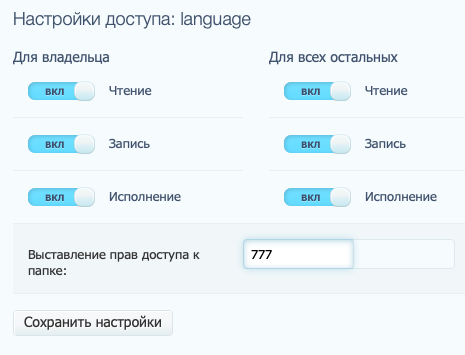
- В выпавшем меню выбираем пункт «Права доступа».
- Устанавливаем права с помощью числового значения 777.

- Повторяем те же действия для директорий backup и uploads.
С помощью Filezilla
- Открываем папку public_html.
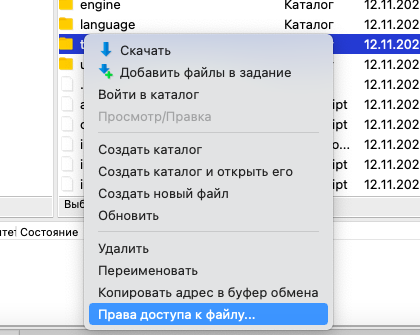
- Кликаем правой кнопкой мыши по папке templates.

- В выпавшем меню выбираем пункт «Права доступа к файлу».
- Меняем числовое значение на 777.
- Затем повторяем ту же процедуру, установив значение 666 и поставив галочку напротив «Перенаправить во вложенные каталоги».
Устанавливаем DLE
После загрузки необходимых файлов на сервер и переноса их в нужную директорию, переходим к инсталляции CMS. Для этого:
- Открываем веб-браузер.
- Вводим в адресную строку путь до установочного скрипта DLE на своем сайте. Например: http://testoviy-sait.com/install.php (домен, хотя бы тестовый, должен быть привязан к директории).
- На экране отобразится интерфейс DataLife Engine, на котором нужно нажать кнопку «Начать установку».
- Соглашаемся с условиями использования CMS, поставив галочку напротив пункта «Я принимаю данное соглашение».

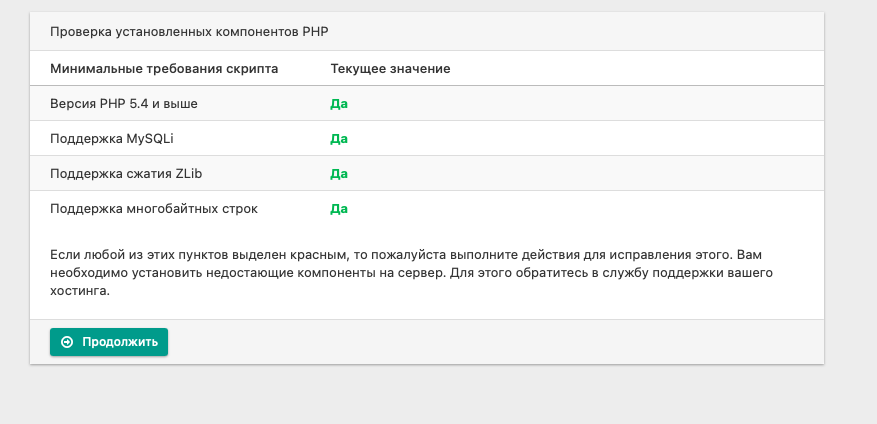
- Проверяем, чтобы наш сервер соответствовал минимальным требованиям DLE, и нажимаем на кнопку «Продолжить».
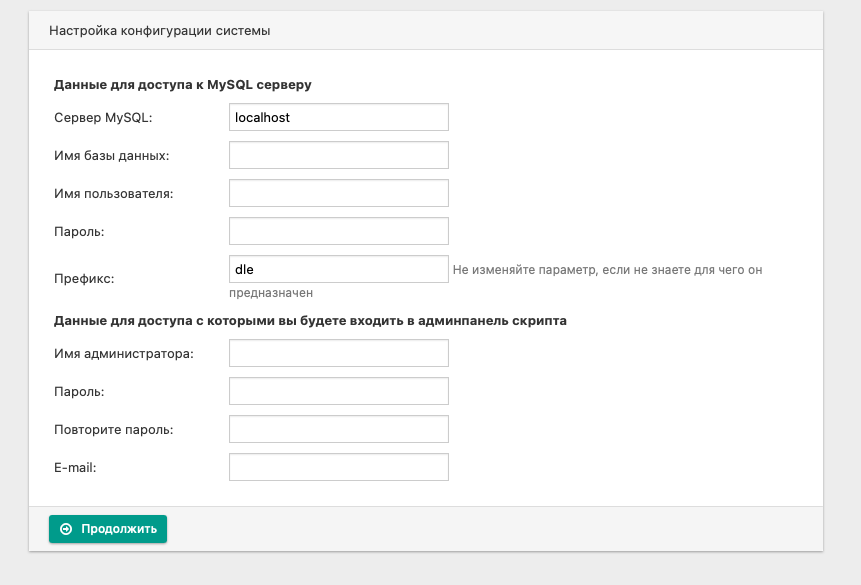
- На следующем экране указываем информацию о своей базе данных: сервер MySQL, название базы данных, имя пользователя, которого мы создали для новой базы, и пароль.
- Указываем информацию для создания нового пользователя уже в СMS: логин и пароль.

- Снова открываем файловый менеджер. Удаляем скрипт install.php с жесткого диска сервера.
На этом все. DLE должна работать.
Устанавливаем DataLife Engine на VDS
Есть три подхода к установке CMS на выделенные серверы.
- Через панель управления хостинга, если он поддерживает выбранную систему управления сайтами.
- Вручную с помощью командной строки. На тот случай, если провайдер не поддерживает автоматизированную установку DLE.
- Вручную с помощью сторонней панели управления. Например, ISPmanager или Plesk. То же самое, что и предыдущий метод, но в графическом интерфейсе.
Так как VDS Timeweb по умолчанию не поддерживает DataLife Engine (а это справедливо для многих провайдеров), будем рассматривать только два последних способа. Также отдельно отметим, что перед началом работ по инсталляции DLE надо создать на своем сервере рабочий домен, к которому будут привязаны файлы сайта.
Через панель управления ISPmanager
Берем в пример ISPmanager как относительно популярную и востребованную панель управления. Она идеально подходит для решения поставленной задачи.
На сайте Timeweb ISPmanager можно арендовать вместе с сервером прямо во время оформления заказа.
Создаем базу данных
Без нее ни одна CMS работать не будет. К ней будет обращаться DLE.
- Переходим к боковой панели ISPmanager.
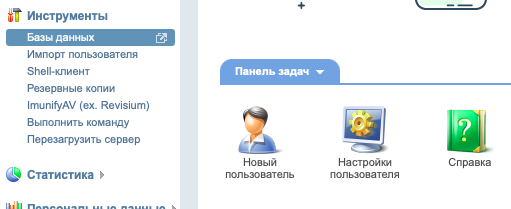
- Кликаем по меню «Инструменты».
- Выбираем подменю «Базы данных».

- Нажимаем на кнопку «Создать».
- Указываем параметры новой базы данных: название (любое), тип сервера MySQL, стандартную кодировку UTF-8. Создаем нового пользователя, выдаем ему любое имя и придумываем пароль (он должен содержать символы в разных регистрах, чтобы было сложнее взломать базу данных).
- Кликаем по кнопке OK, чтобы сохранить внесенные в БД изменения.
Загружаем CMS
Дистрибутив скачиваем так же, как в случае с виртуальным хостингом. А после этого слегка меняем алгоритм действий:
- Открываем ISPmanager.
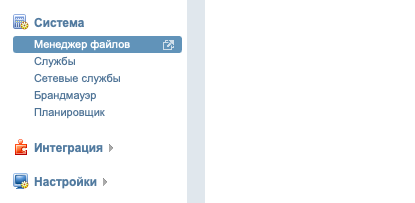
- Переходим в меню «Система».
- Затем открываем подменю «Менеджер файлов».

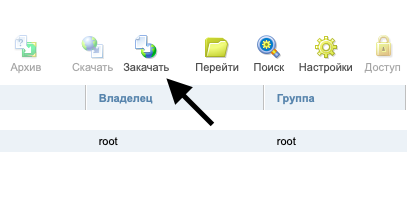
- Ищем вверху кнопку «Закачать» и кликаем по ней.

- Выбираем файл с жесткого диска и нажимаем на кнопку OK, чтобы загрузить дистрибутив CMS на сервер.
Переносим установочные файлы в корневой каталог
В чистом виде дистрибутив использовать не получится. Найденные в нем компоненты надо перенести из архива в основную директорию своего ресурса.
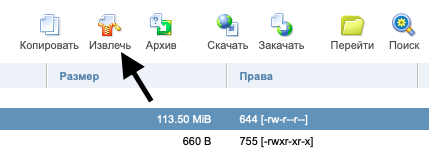
- Выбираем (выделяем, кликнув по нему левой кнопкой мыши) архив в каталоге ISPmanager и жмем по кнопке «Извлечь» в панели инструментов.

- Указываем каталог, в который его нужно распаковать. Можно прямо туда, куда он был загружен.
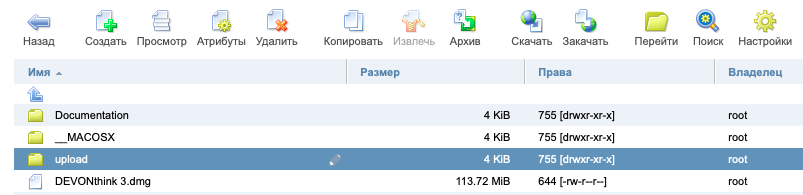
- В директории, куда был распакован дистрибутив, ищем папку upload и открываем ее.

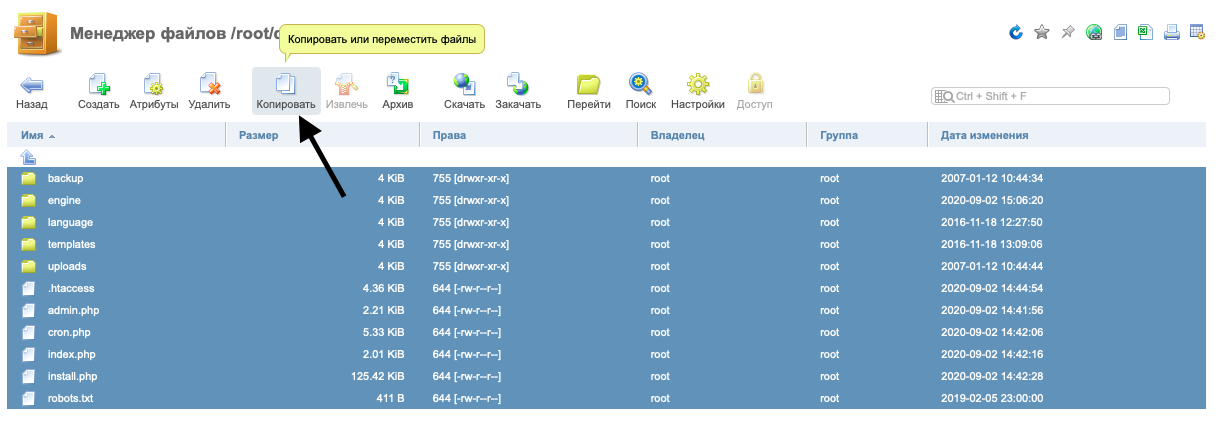
- Выделяем все компоненты DLE и выбираем «Копировать» в панели инструментов.

- Указываем корневой каталог сервера.
Убедитесь, что у вас есть права на редактирование выбранных файлов и папок. Должны быть 755 и 644 соответственно.
Процесс установки DLE такой же, как и в случае с виртуальным хостингом. Т.е. открываем http://testoviy-sait.com/install.php (домен уже должен быть подключен) и следуем подсказкам инсталлятора.
Через командную строку
Если у вас нет графического интерфейса для управления сервером (не хочется тратить на него деньги или просто не хочется лишнее ПО ставить), но установить стороннюю CMS надо, то можно все сделать через командную строку. Это не особо сложно. Главное, обладать базовыми навыками работы с терминалом.
Перед началом не забудьте прописать доменные имена в файле hosts и корректно указать корневую директорию, где будут храниться основные файлы ресурса.
Подключаемся к серверу
Если у вас Linux или macOS, то включите терминал и введите команду для подключения к серверу по протоколу SSH. Например, в моем случае она выглядит так:
ssh root@89.223.127.80

Вам нужно будет сменить адрес на адрес своего сервера. Обычно он указывается в панели управления VDS.
Если у вас Windows, то скачайте программу PuTTY. Введите в ней IP-адрес своего ресурса и кликните по кнопке ОК в нижней части окна приложения.
Чтобы подключиться, придется ввести пароль. Его провайдер обычно отправляет по почте. При вводе он не будет отображаться в терминале.
Установив соединение с VDS, можно переходить непосредственно к настройке и загрузке DLE.
Создаем базу данных
Так же, как и в случае с ISPmanager, нам для начала придется создать базу данных. Разница лишь в том, что создавать мы ее будем собственноручно, без помощи панели управления и каких-либо плагинов. Голый MySQL и вы.
Для этого:
Устанавливаем утилиту mysql с помощью команды со следующим синтаксисом
*название менеджера пакетов* install mysql
Затем создаем новую базу данных, введя в терминал
mysql > CREATE DATABASE *название базы данных*
Создаем пользователя:
mysql> CREATE USER *имя_на_свой_вкус@localhost* IDENTIFIED BY *пароль_на_свой_вкус*
Выдаем права на базу данных вновь созданному пользователю:
mysql> GRANT ALL PRIVILEGES ON *название_базы_данных* TO *имя_пользователя@localhost*
Вводим команду
mysql> FLUSH PRIVILEGES
Завершаем работу с клиентом MySQL:
mysql> exit
Загружаем CMS
После создания БД переходим к загрузке самого DLE. Мы уже это делали это ранее в ISPmanager. Повторим через терминал (командную строку).
Для примера возьмем демо-версию DLE с ограничениями. Ссылка будет указана на нее. Но вы можете загрузить себе полноценный продукт после покупки. Тогда придется скорректировать ссылку под выбранный продукт.
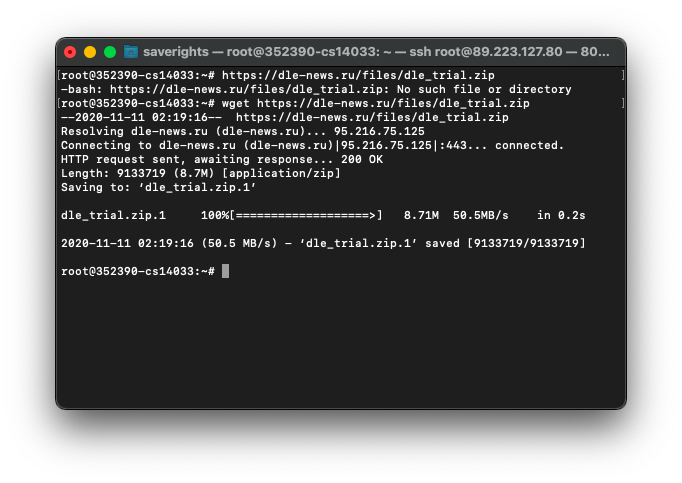
Сначала скачиваем саму систему управления сайтами с официального репозитория с помощью команды
wget https://dle-news.ru/files/dle_trial.zip

Затем распаковываем загруженные архив командой
unzip dle_trial.zip
А потом перемещаем содержимое папки upload в корневую директорию домена, где будет установлен DataLife Engine:
mv ~/upload *путь_до_корневой_папки_сайта*
Убедитесь, что у вас есть права на редактирование выбранных файлов и папок. Должны быть 755 и 644 соответственно. Их можно проверить с помощью команды
ls -a
Почти готово. Осталось лишь пройти несложный путь установки самой DLE.
Итог
На этом все. Процесс инсталляции завершен. Система управления сайтами должна работать и автоматически отображаться при посещении вашего домена. Дальнейшая настройка выполняется уже средствами самой CMS в ее параметрах. То есть визуальную составляющую, права пользователей, функции ресурса и прочие индивидуальные вещи вы будете менять уже в интерфейсе DLE.
Регулярно обновляйте CMS и не используйте шаблоны, нуждающиеся в ручной доработке после установки каждого патча. Так будет проще уберечь себя от взломов и прочих угроз.











Комментарии