Нередко бывает так, что в вашу группу во «Вконтакте» в один момент написали много пользователей с различными вопросами, а времени отвечать всем у вас не хватает. В этой ситуации пригодится бот для автоматических ответов с использованием inline-клавиатуры. В этой статье я расскажу и покажу, как написать его, на примере нескольких команд.
В отличие от конструкторов ботов, в такой скрипт можно интегрировать любой другой код и inline-клавиатуру и гибко настраивать ответы — без всяких ограничений. Также мы будем уверены в надежности и работоспособности бота, так как запустим скрипт у себя на сервере.
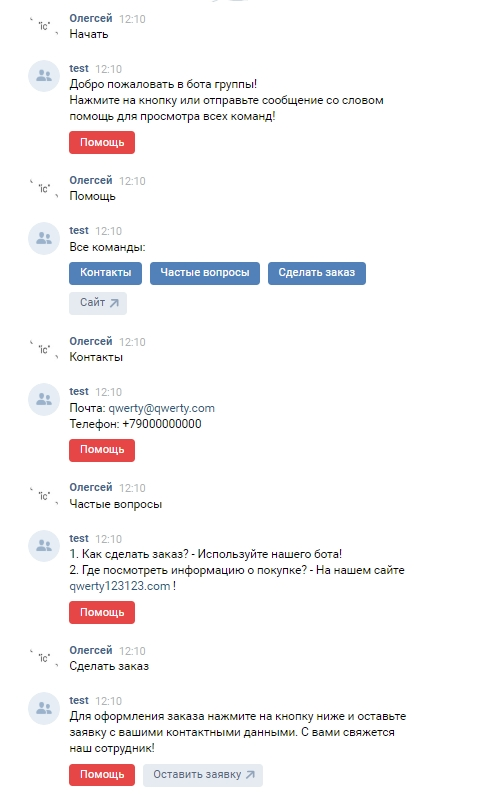
Пример того, что должно получиться:
Подготовка
Мы будем использовать:
- язык программирования Node.js;
- модуль vk-io;
- редактор исходного кода Visual Studio Code;
- виртуальный сервер (рекомендую брать в Timeweb, так как на их серверах самый низкий пинг к серверам «Вконтакте»).
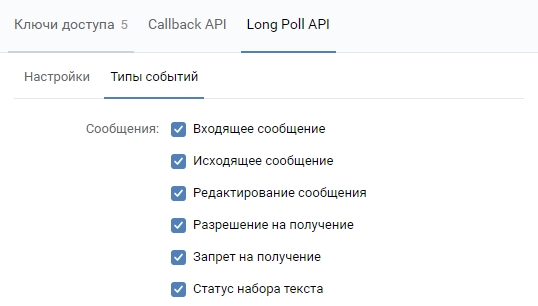
Приступаем к настройке работы с API. Нам нужны только события сообщений, поэтому заходим в управление группой, далее в раздел «Работа с API» и выставляем разрешения во вкладке «Long Poll API» таким образом:
И получаем ключ доступа в первой вкладке.
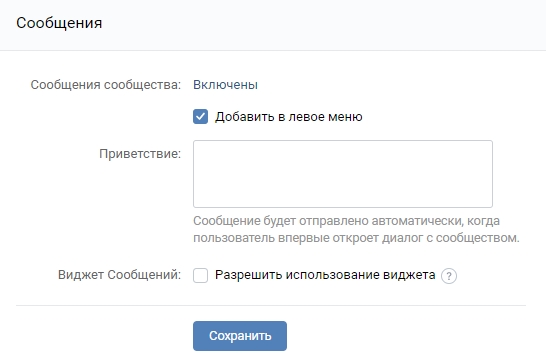
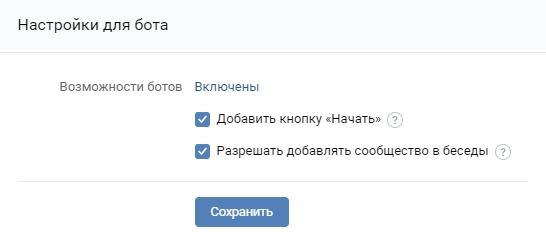
Не забываем включить сообщения группы, возможности ботов и кнопку «Начать»:

Написание кода
1. В программе Visual Studio Code с помощью сочетания клавиш Ctrl+N создаем файл «index.js», открываем его и указываем вышеупомянутый модуль и ключ доступа группы:
const { VK, Keyboard } = require('vk-io');
const vk = new VK({
token: "" // В кавычки вставляем ключ доступа группы
});
2. Вводим переменные с командами для бота, для примера я возьму эти команды:
var nachalo = 'начать', help = 'помощь', contacts = 'контакты', faq = 'частые вопросы' zakaz = 'сделать заказ';
3. Включаем функцию получения сообщений:
vk.updates.start();
vk.updates.on('message', (context, next) => {
// Далее мы будем работать внутри этой функции!
})
4. Чтобы группа не отвечала на свои же сообщения, вписываем:
if(context.isGroup == true) return
5. Так как при первом входе в диалог с группой пользователь будет видеть только кнопку «Начать», нам нужно сразу сделать на нее ответ с кнопкой на inline-клавиатуре:
if (context.text.toLowerCase().includes(nachalo)) {
context.send({
message: ('Добро пожаловать в бота группы!\nНажмите на кнопку или отправьте сообщение со словом помощь для просмотра всех команд!'),
keyboard: Keyboard.builder() .textButton({
label: 'Помощь',
payload: {
command: 'Помощь'
},
color: 'negative'
})
.inline()
});
}
6. Создаем ответ на вышеуказанную кнопку. Для примера я сделал следующие команды:
else if (context.text.toLowerCase().includes(help)) {
context.send({
message: ('Все команды:'),
keyboard: Keyboard.builder().textButton({
label: 'Контакты',
payload: {
command: 'Контакты'
},
color: 'primary'
}).inline().textButton({
label: 'Частые вопросы',
payload: {
command: 'Частые вопросы'
},
color: 'primary'
}).inline().textButton({
label: 'Сделать заказ',
payload: {
command: 'Сделать заказ'
},
color: 'primary'
}).inline().urlButton({
label: 'Сайт',
url: 'https://timeweb.com/ru/'
}).inline()
});
}
7. И расписываем все вышеперечисленные команды:
else if (context.text.toLowerCase().includes(contacts)) { // Команда ‘Контакты’
context.send({
message: ('Почта: qwerty@qwerty.com\nТелефон: +79000000000'),
keyboard: Keyboard.builder().textButton({
label: 'Помощь',
payload: {
command: 'Помощь'
},
color: 'negative'
}).inline()
});
}
else if (context.text.toLowerCase().includes(zakaz)) { // Команда ‘Сделать заказ’
context.send({
message: ('Для оформления заказа нажмите на кнопку ниже и оставьте заявку с вашими контактными данными. С вами свяжется наш сотрудник!'),
keyboard: Keyboard.builder().textButton({
label: 'Помощь',
payload: {
command: 'Помощь'
},
color: 'negative'
}).inline().urlButton({
label: 'Оставить заявку',
url: 'https://timeweb.com/ru/'
}).inline()
});
}
else if (context.text.toLowerCase().includes(faq)) { // Команда ‘Частые вопросы
context.send({
message: ('1. Как сделать заказ? - Используйте нашего бота!\n2. Где посмотреть информацию о покупке? - На нашем сайте qwerty123123.com !'),
keyboard: Keyboard.builder().textButton({
label: 'Помощь',
payload: {
command: 'Помощь'
},
color: 'negative'
}).inline()
});
}
8. Нажимаем кнопку «Сохранить».
9. Используя данные, которые мы получили при создании сервера, подключаемся к нему по протоколу SSH и устанавливаем Node.js. Если вы заказали VDS в Timeweb и указали в дополнительном софте Node.js, то устанавливать еще раз не нужно (этот шаг пропускаем).
10. Подключаемся к серверу по протоколу SFTP, создаем папку с именем «bot» и копируем в нее наш скрипт.
11. Подключаемся по SSH и прописываем в консоли:
cd bot npm i vk-io
12. Чтобы скрипт работал в режиме 24/7, используем PM2 — диспетчер процессов для приложений и скриптов. Для этого прописываем в консоли:
npm install pm2 –g pm2 start index.js
Наш бот работает и готов к ответам на сообщения.
Для добавления новых простых ответов для бота можно взять за основу код из пунктов 5-7, просто поменяв в нем текст ответа и кнопки. Удачи в ваших проектах!













Комментарии