Свадебный сайт – это удобный способ разослать приглашения, сообщить гостям точную информацию о месте и времени проведения торжества, дресс-коде и прочих моментах. После свадьбы на сайт можно выложить удачные фотографии и видеозаписи, доступ к которым будет открыт навсегда.
Другой вопрос – как все это сделать качественно и вложить минимум средств. Для таких целей есть специальные сервисы, в которых можно создавать сайты самостоятельно без привлечения программиста и дизайнера.
Как ими воспользоваться и что входит в разработку сайта для приглашения на свадьбу – расскажу в сегодняшней статье.
Этап 1: Подбираем референсы
Референсы – это вспомогательные макеты уже готовых интернет-страниц или отдельные дизайнерские элементы, на которые можно опираться при построении макета сайта. Любой веб-дизайнер начинает работу именно с них. Правильно подобранные референсы помогут избежать ошибок со стилем, цветовой схемой и даже маркетинговой составляющей. Они также могут помочь определиться с типом сайта, его структурой, типографикой. Обычно достаточно 3-5 референсов: больше брать нет никакого смысла, так вы только сильнее себя запутаете.
Найти референсы можно на специальных площадках. Вот наиболее популярные из них:
Чтобы подобрать подходящий референс, достаточно посетить один из вышеперечисленных сайтов и ввести соответствующий запрос. Например, на Behance это выглядит так:
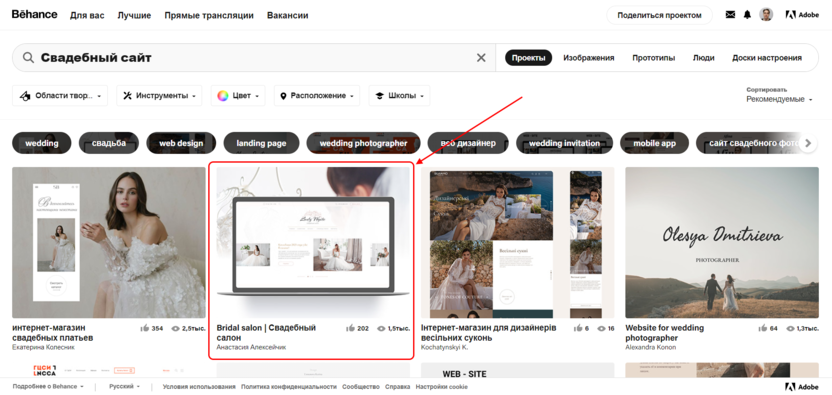
- Открываем главную страницу сервиса и вводим нужный нам запрос. В нашем случае нас интересуют сайты свадебной тематики, поэтому так и введем – «Свадебный сайт». В результате перед нами отобразится список выложенных другими пользователями работ. Давайте откроем одну из них и посмотрим, что в ней находится.

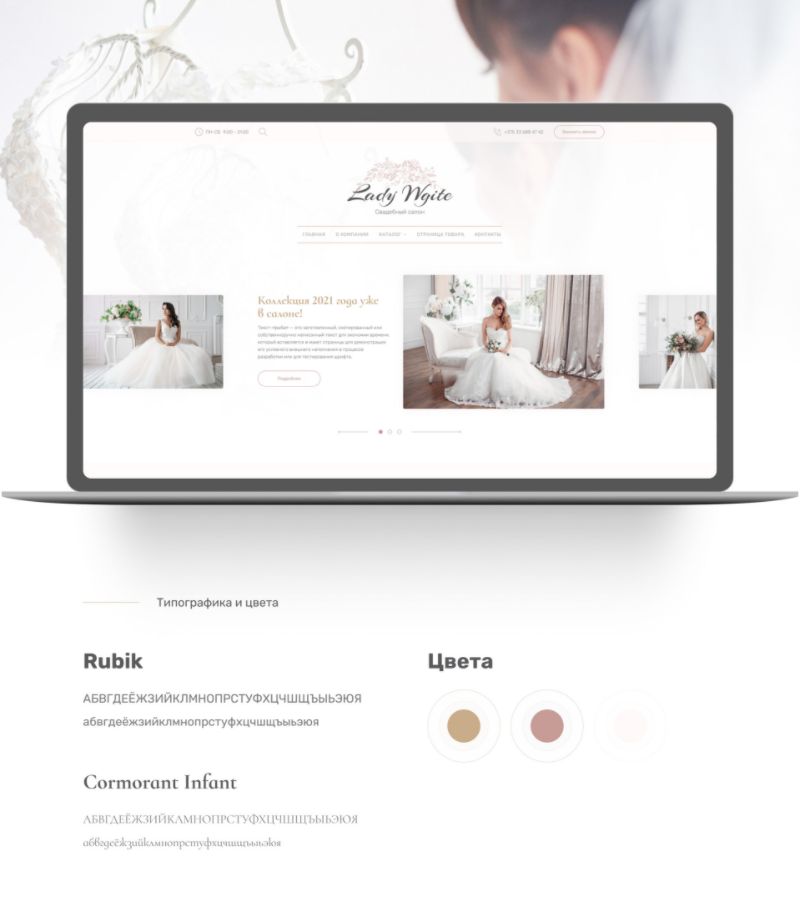
- Мы открыли кейс для свадебного салона. Тематика и стиль сайта подходят отлично – отсюда мы можем, например, взять шрифты и цвета. Изучить, как построен макет и использовать такие же переходы между блоками, кнопки и так далее.

Рекомендую посмотреть несколько работ и порядка 5 сохранить в одном месте. В последующем можно обращаться к ним и смотреть решения оформления того или иного элемента. Вы можете и вовсе смотреть другие тематики, но тут важно, чтобы они были похожи на этот стиль. Можно также посмотреть примеры в стиле минимализма на Pinterest – там бесчисленное количество крутых идей.
Когда референсы будут подобраны, а стиль сайта определен, можно переходить к разработке самого сайта. Как это сделать – покажу и расскажу в следующем разделе.
Этап 2: Создаем свадебный сайт
Как же разработать хороший сайт, подобный тем макетам, что есть на Behance и других площадках, спросите вы. Для этого мы воспользуемся конструктором сайтов Craftum, который позволяет создавать уникальные веб-страницы, способные завлечь пользователей своей красотой и неповторимостью.
Вы можете сказать, что конструкторы – это шаблонные сайты, и будете совершенно правы, но только если говорить о низкоуровневых платформах. Сегодня современные сервисы предлагают крутые возможности – теперь можно создать практически любой сайт, который раньше требовал бы команду специалистов.
Например, Craftum позволяет использовать специальные дизайн-блоки, в которых открыта полная свобода творчеству – разрешено перемещать элементы так, как душе угодно. Но и на этом не все: если нужно создать сайт максимально быстро, то можно воспользоваться библиотекой шаблонов. С ее помощью можно подобрать сайт под свою тематику и изменить его под себя. Также в эти шаблоны можно добавлять различные блоки из библиотеки, в том числе и дизайн-блок.
Мы пойдем и первым, и вторым путем – создадим сайт на основе шаблона с использованием дизайн-блока. Давайте начнем:
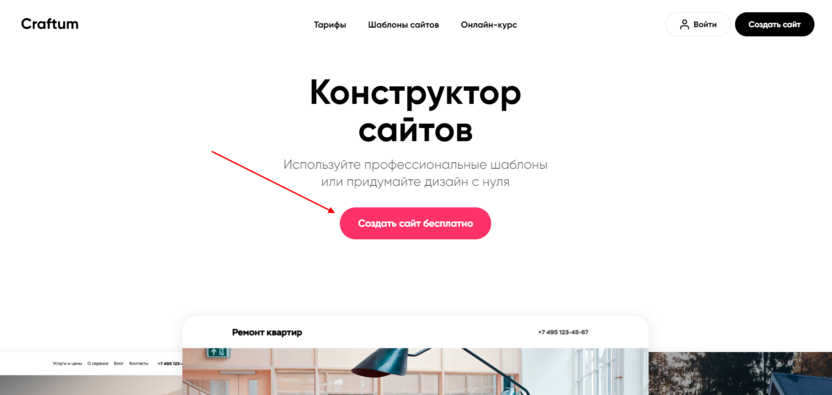
- Для начала пройдем простую регистрацию – для этого открываем официальную сайт конструктора и кликаем по кнопке «Создать сайт бесплатно».

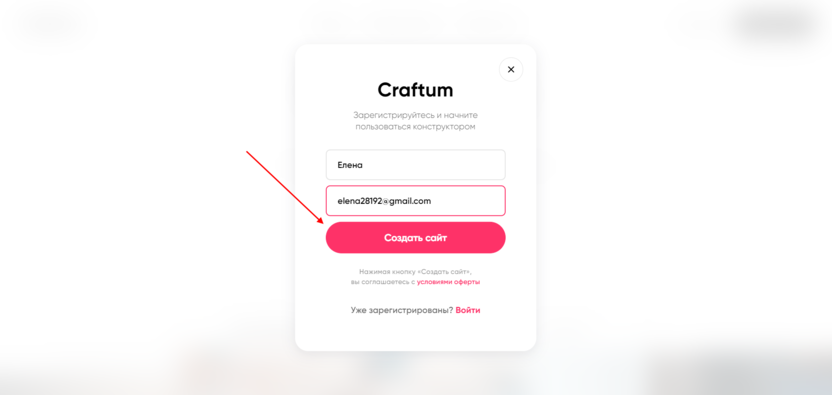
- В отобразившемся окне вводим имя и адрес электронной почты, затем нажимаем на «Создать сайт».

- На этом регистрация завершена. Данные для входа в учетную запись будут отправлены на электронную почту, но пока что они не нужны, так как после регистрации происходит автоматический вход в аккаунт. Обратите внимание также на то, что доступ ко всем функциям предоставляется бесплатно, но только на 10 дней. После этого потребуется оплатить тариф, стоимость которого составляет 197 рублей в месяц.
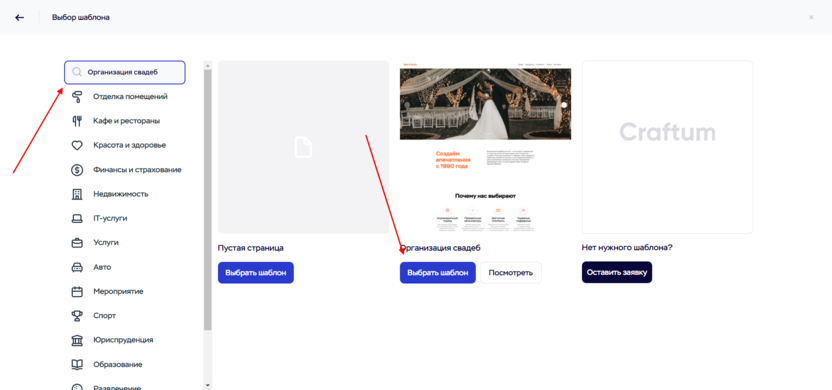
- Перейдем непосредственно к разработке сайта – для этого выберем подходящий шаблон. В Craftum есть шаблон «Организация свадеб», который отлично подходит к нашей тематике. Так как этот шаблон не предназначен именно для приглашений на свадьбу, мы переделаем его под себя. Найти его можно в библиотеке шаблонов, которая открывается сразу же после регистрации.

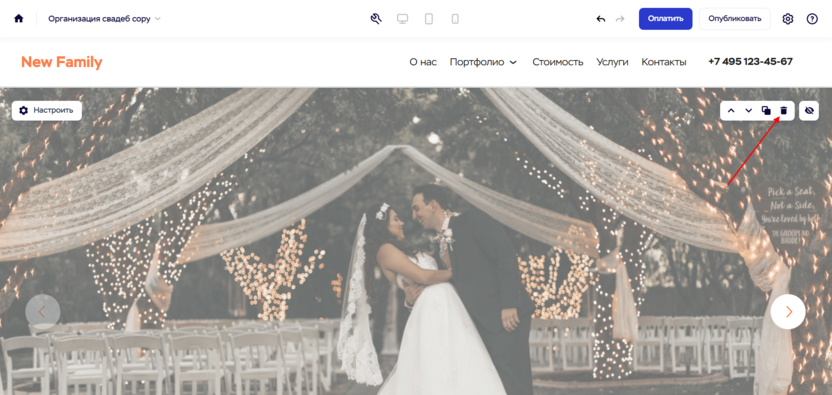
- В результате мы попадаем в редактор сайта – здесь мы и будем проводить все последующие манипуляции. Первым делом давайте возьмемся за первый экран – он должен сразу показывать всю суть сайта и рассказывать о главном. В нашем случае следует рассказать, что это сайт для приглашения на свадьбу, которая проходит в таком-то месте в такое-то время. Шаблон нам предлагает первый экран, но это простой слайдер. В него нельзя добавить текст, поэтому давайте удалим его и добавим другой блок. Для начала наводим курсор мыши на первый экран и в правом верхнем углу нажимаем на корзину.

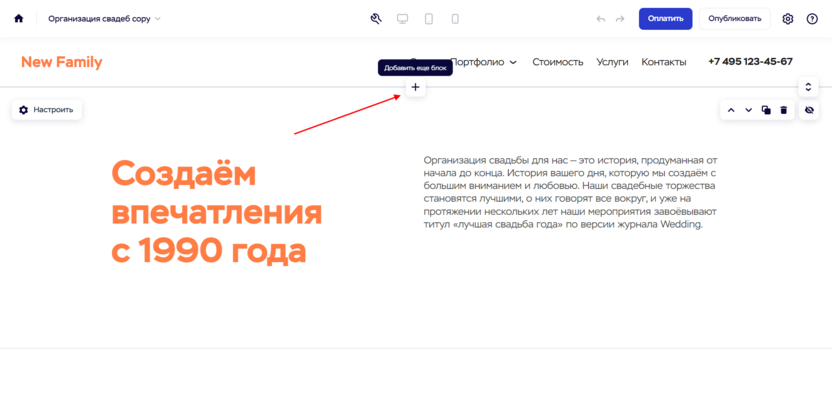
- Теперь добавим подходящий для нас блок – нажмем для этого на плюсик, который появляется при наведении мыши между блоками.

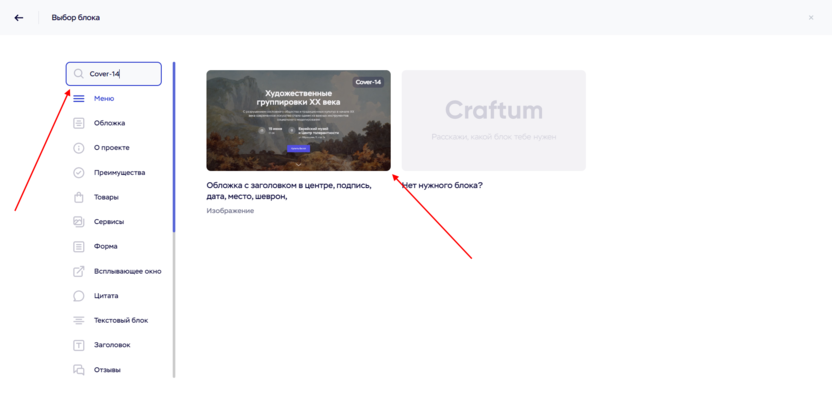
- Нам отлично подойдет блок Cover-14, в котором есть заголовок, подзаголовок, время и место проведения мероприятия, а также кнопка. Вводим в верхнем левом углу запрос и кликаем по отобразившемуся блоку. Также вы можете найти этот блок в разделе «Обложка», он находится в самом низу раздела.

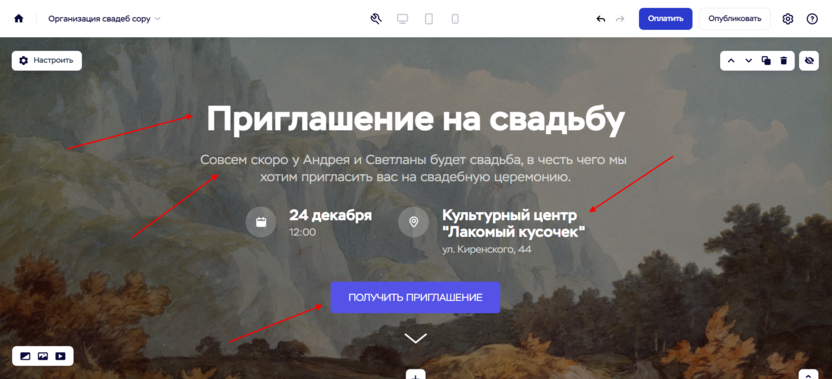
- В результате блок применяется к нашему макету. Сейчас он совсем не похож на то, что нам нужно, поэтому давайте его преобразуем. Для начала введем свои данные – для этого достаточно кликнуть по тексту и ввести новую информацию. Аналогичным образом изменяется и название кнопки.

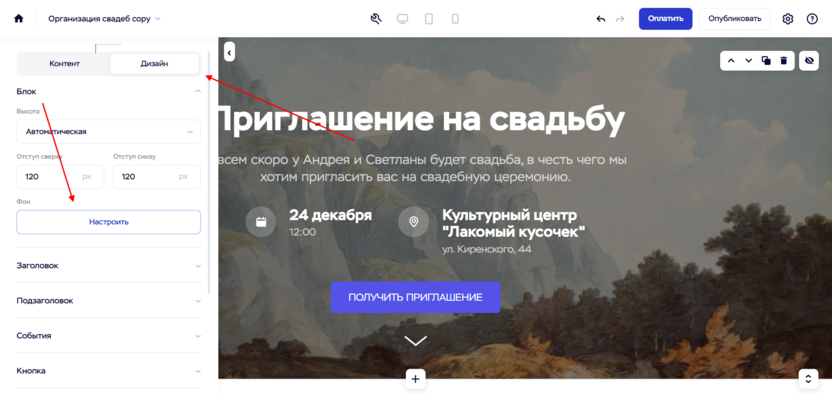
- Следующим шагом давайте изменим фоновое изображение, чтобы оно соответствовало нашей тематике. Для этого нажимаем в верхнем левом углу на кнопку «Настроить» и во вкладке «Дизайн» раскрываем пункт «Блок», затем кликаем по «Настроить».

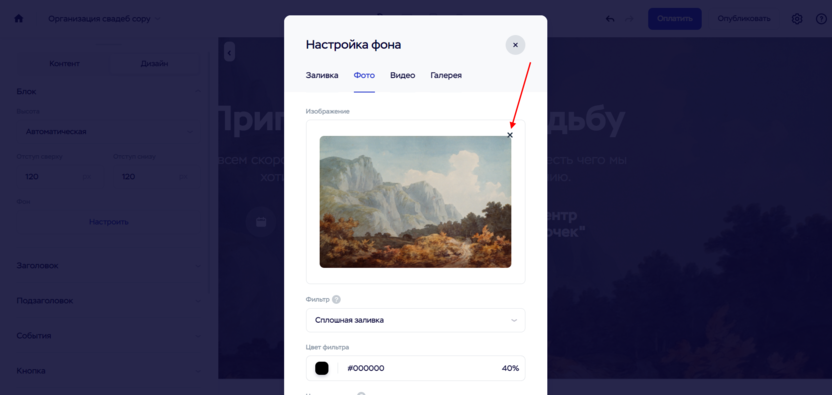
- Здесь мы можем как выбрать фотографию из галереи конструктора Craftum, так и загрузить ее с компьютера. Давайте пойдем вторым путем и встроим свою картинку. Если у вас нет подходящего фото, то можете скачать его с бесплатного сервиса Unsplash. Но для начала нам потребуется удалить старый фон – для этого переходим во вкладку «Фото» и нажимаем там на крестик.

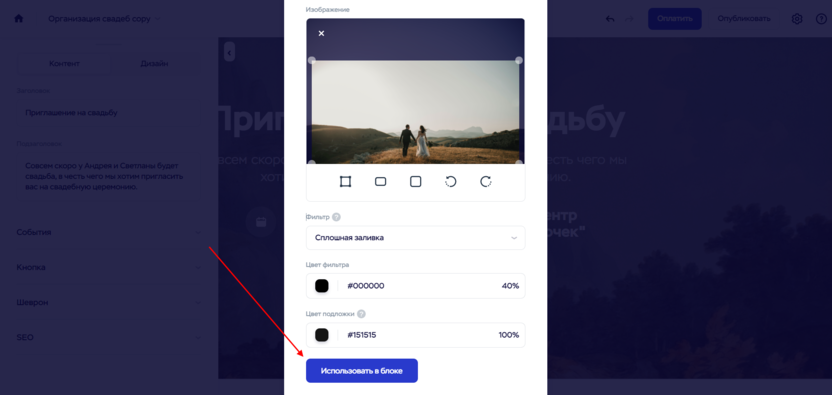
- Теперь можем добавить свою картинку – достаточно переместить ее в поле. Затем останется только нажать на кнопку «Использовать в блоке». Обратите внимание, что мы также можем наложить фильтры на фотографию либо вовсе их отключить.

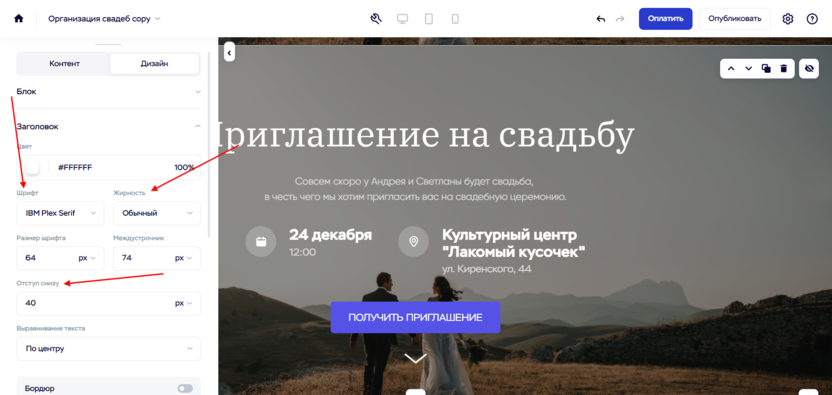
- Теперь давайте перейдем к дизайн-части – немного отредактируем текст и поменяем цвет и шрифт кнопки. Для этого в настройках блока перейдем во вкладку «Дизайн». Начнем с заголовка – установим для него шрифт IBM Plex Serif с обычной жирностью и нижним отступом в 40px.

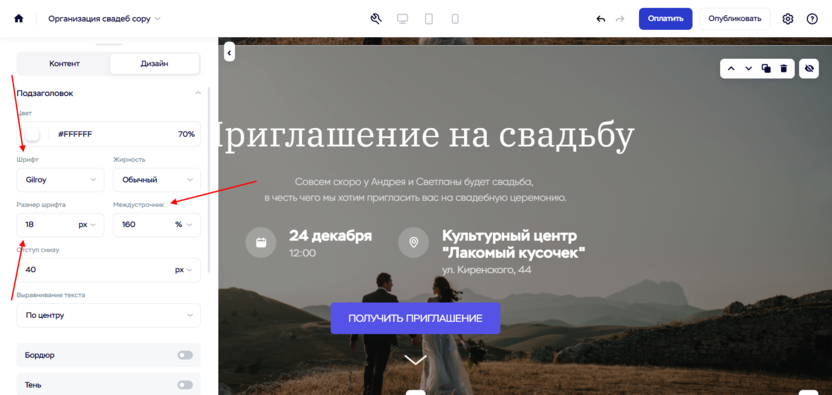
- Для подзаголовка установим шрифт Gilroy, размер – 18px, межстрочный интервал – 160%.

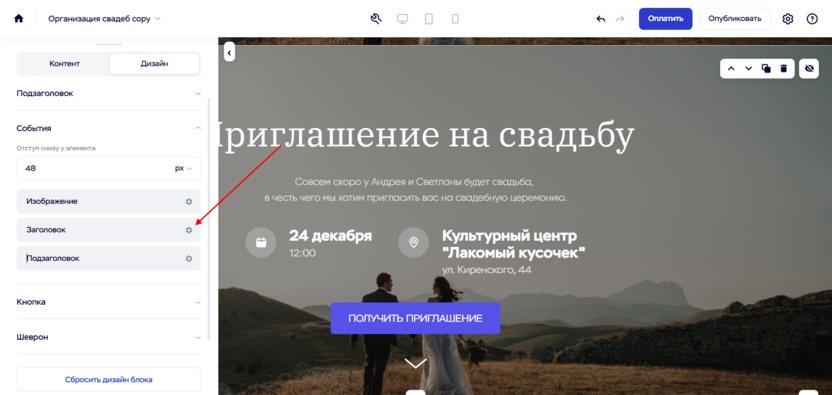
- Чтобы отредактировать время и дату, перейдем в «События» и напротив заголовка нажмем на шестеренку.

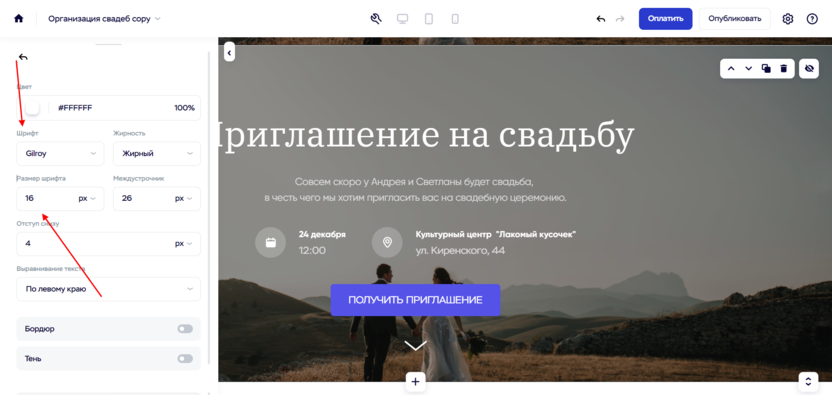
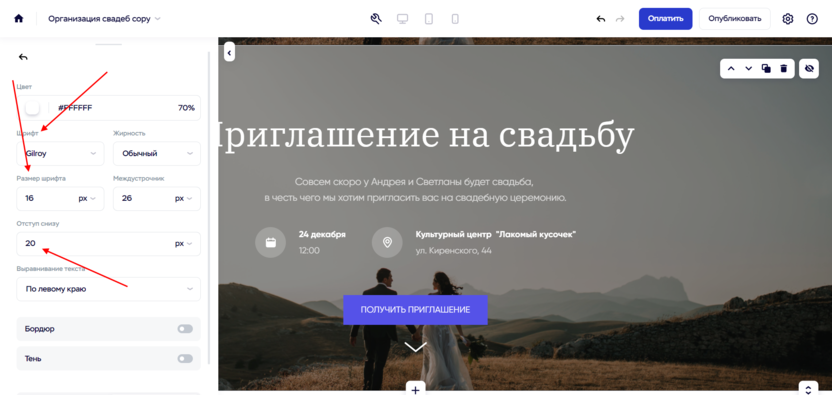
- Установим шрифт Gilroy с размером 16px. Обратите внимание, что шрифт я использую тот же, что и в подзаголовке – этого следует придерживаться, чтобы сайт оставался в едином стиле. Так же следует поступать и с заголовками.

- Подзаголовок сделаем шрифтом Gilroy, размер – 16px, также добавим отступ от кнопки в 40px, чтобы блок не выглядел зажатым.

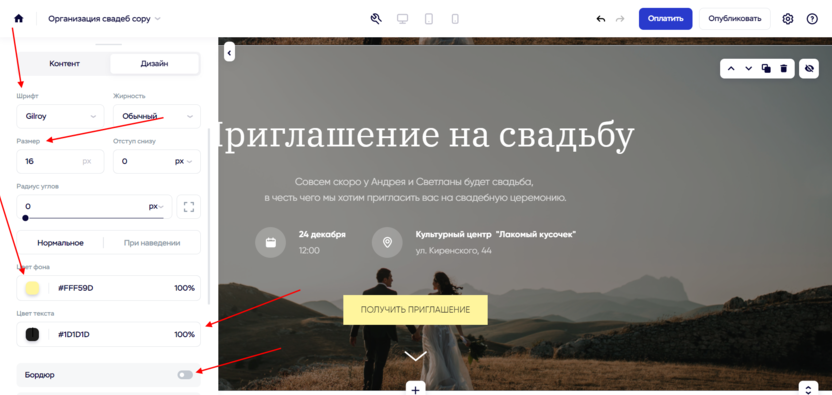
- Теперь давайте поменяем кнопку – изменим ее цвет и установим шрифт, который используется в текстовом контенте. Для этого раскрываем пункт «Кнопка» и изменяем размер шрифта на 16px, Gilroy, уберем скругление углов и добавим цвет фона, похожий на жемчужный, также цвет текста сделаем черным. Такого цвета нет в палитре, но мы можем использовать HEX-код – просто пропишите #1D1D1D в поле ввода.

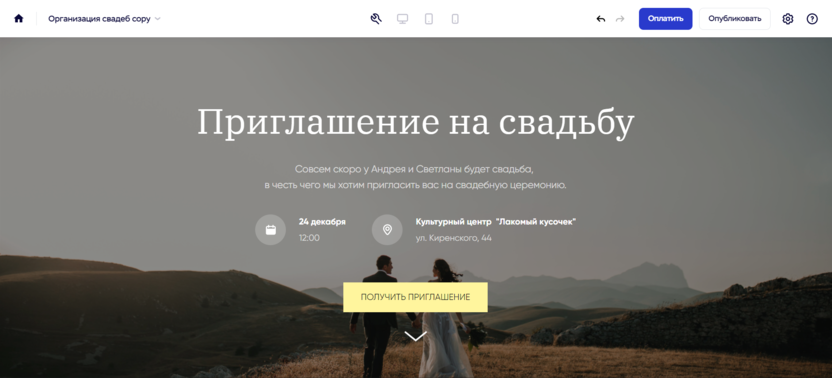
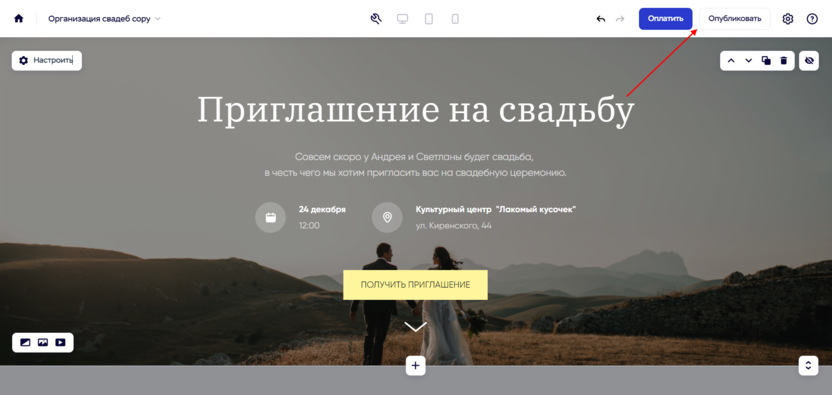
- В результате у нас получился вот такой первый экран:

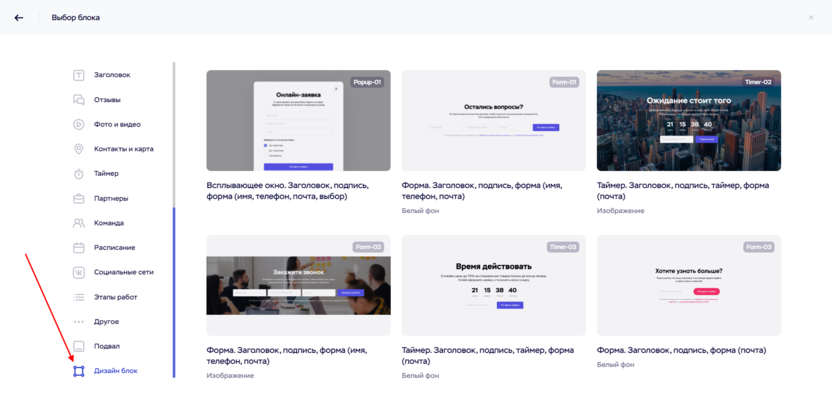
- В блоке пока что неактивная кнопка. Мы настроим ее в самом конце, а пока давайте я покажу, как создать уникальный блок. В этом, как я уже говорил выше, нам поможет дизайн-блок. Добавить его можно из библиотеки блоков, в которую мы заходили при создании первого экрана.

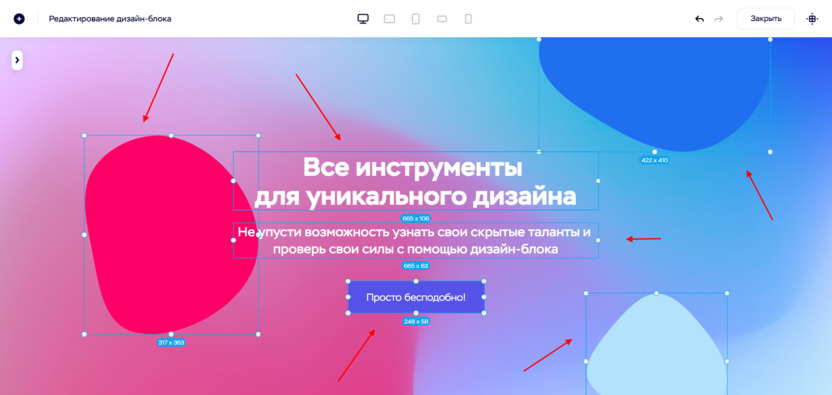
- Мы попадаем в редактирование блока. Давайте расскажем в нем, что ждет посетителей на свадьбе. Для начала удалим все из блока – для этого выделяем все элементы и жмем клавишу «Delete».

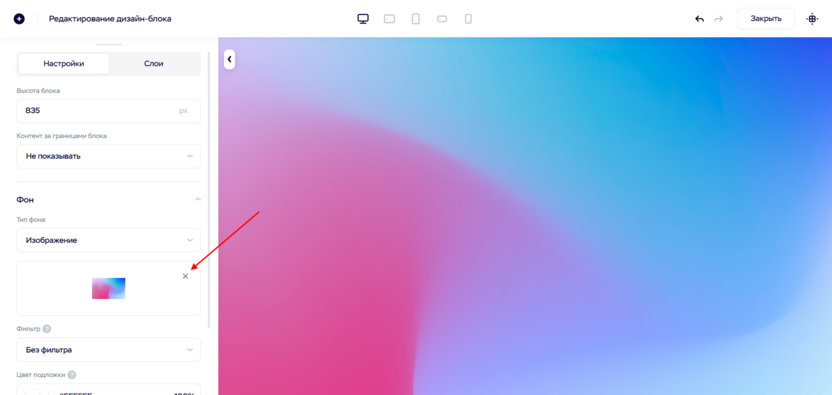
- Откроем слева настройки и удалим фоновое изображение.

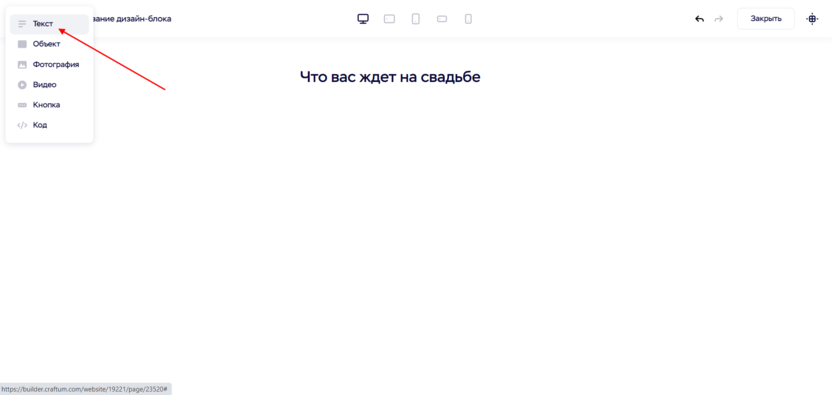
- В результате мы получаем белый лист. Добавим в него сначала заголовок и назовем его «Что вас ждет на свадьбе». Для этого в верхнем левом углу нажимаем на плюсик и выбираем «Текст».

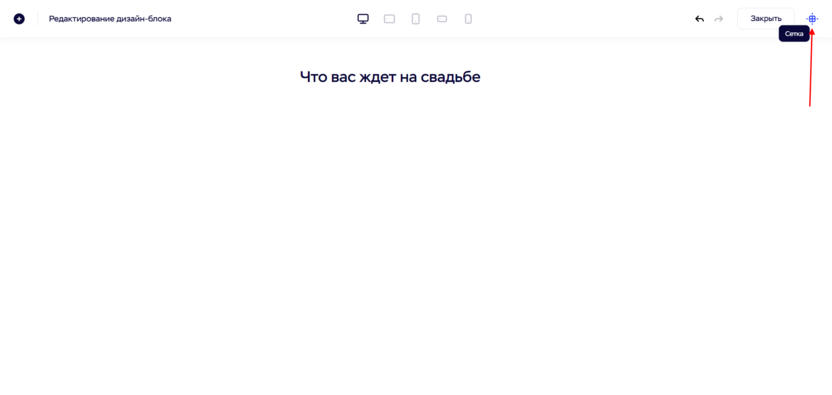
- Перед тем как отредактировать заголовок, давайте включим сетку – она нужна, чтобы весь контент сайта был в центральной части. Таким образом, пользователю будет удобно изучать материал, а его глаза не будут бегать туда-сюда. Сделать этом можно в верхнем правом углу с помощью кнопки «Сетка».

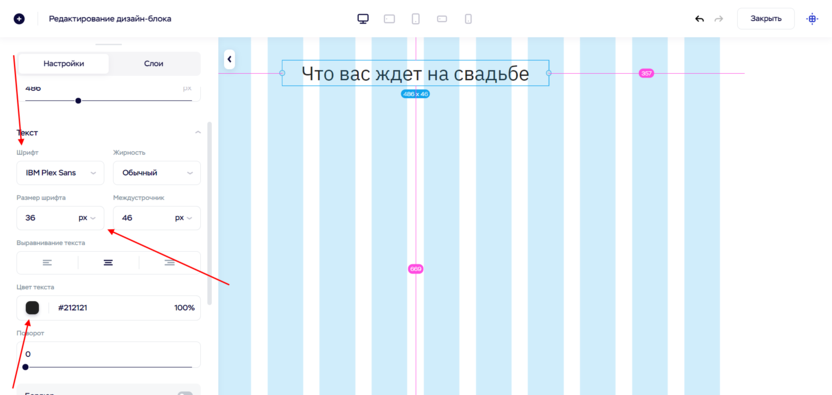
- Теперь перейдем к настройке текста – установим для него шрифт, который мы использовали в заголовке выше, а также поменяем цвет на черный и сделаем его размером в 36px.

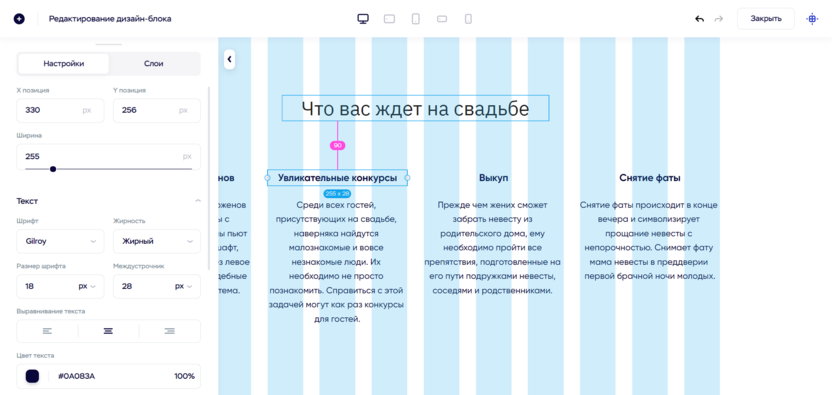
- Аналогичным образом добавим остальной текст – он будет рассказывать уже о том, что ждет посетителей мероприятия. Для него я задам шрифт Gilroy с размером 16px – это будет контент, а для его заголовка я установлю размер 18px с жирностью.

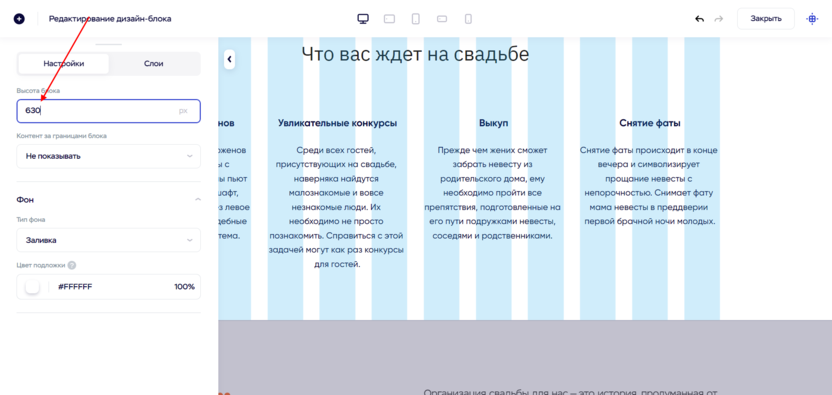
- После этого я также поменяю высоту блока, так как по умолчанию он был большой, а контента у меня мало. Для этого в настройках в строке «Высота блока» я выставлю значение 630px.

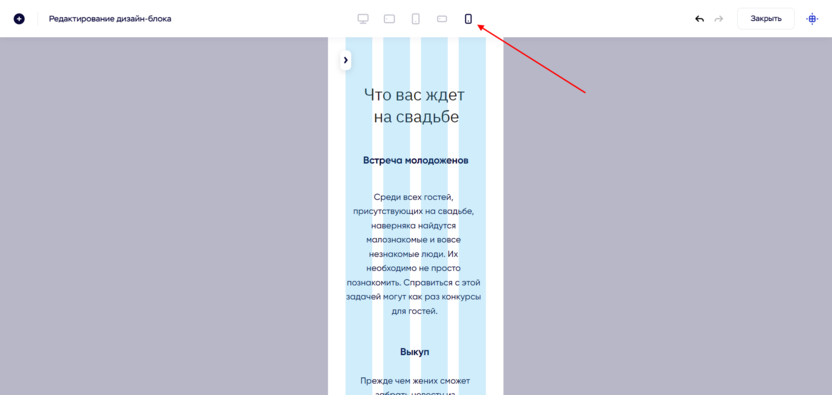
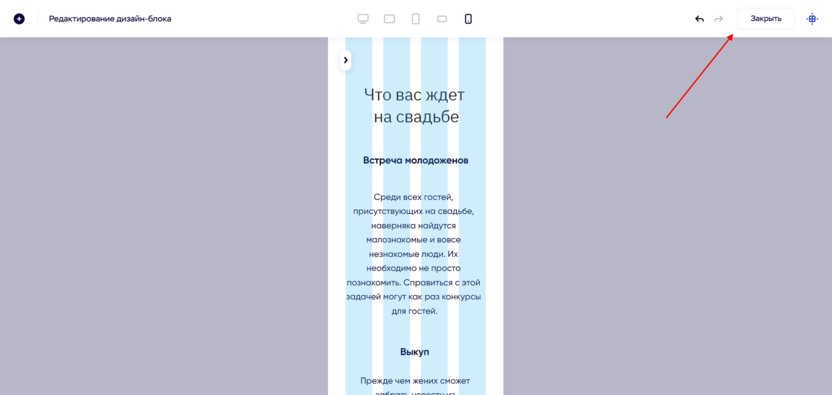
- На этом редактирование блока можно закончить, но его еще нужно адаптировать под мобильные устройства. Если в шаблонных блоках все автоматизировано, то здесь следует немного поиграться с адаптивным дизайном. Для примера давайте настроим экран под телефоны – перейдем через верхнее меню в нужное разрешение и перестроим там весь контент по центру. Из настроек я только изменил размер заголовка, чтобы он входил в блок и не был таким огромным – на телефонах все должно выглядеть в уменьшенном варианте.

- Нужно будет подредактировать все доступные разрешения, чтобы пользователи могли удобно использовать сайт на всех устройствах. Необязательно, чтобы ваш экран выглядел именно так. В дизайн-блоке вы можете сделать все что угодно – опирайтесь на референсы и стройте свои уникальные решения. Это касается как адаптивной версии, так и десктопной. В завершение останется нажать только на кнопку «Закрыть», и вся работа будет сохранена.

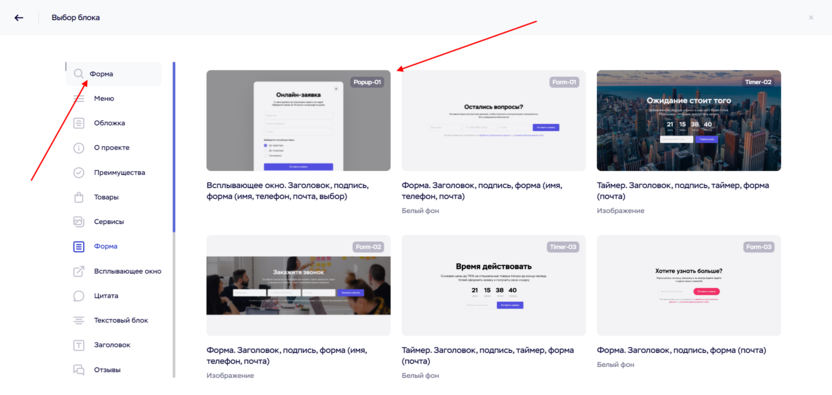
- Теперь давайте настроим кнопку на первом экране так, чтобы при клике на нее открывалась форма, а пользователи могли оставить заявку для получения приглашения. Для этого добавим блок с формой.

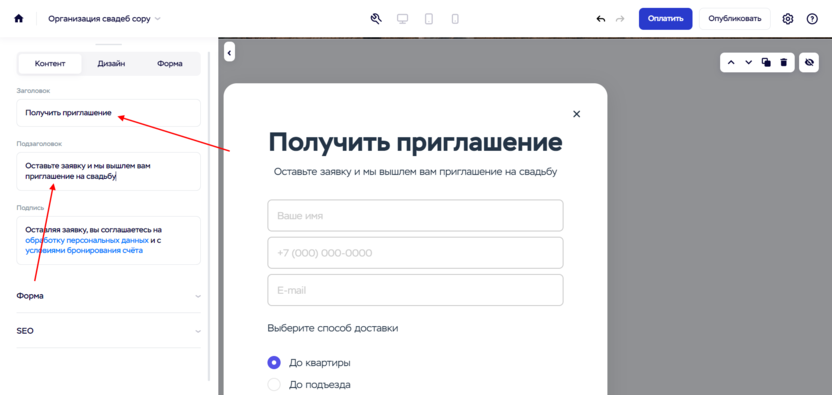
- Настроим ее – для начала поменяем заголовок и подзаголовок во вкладке «Контент».

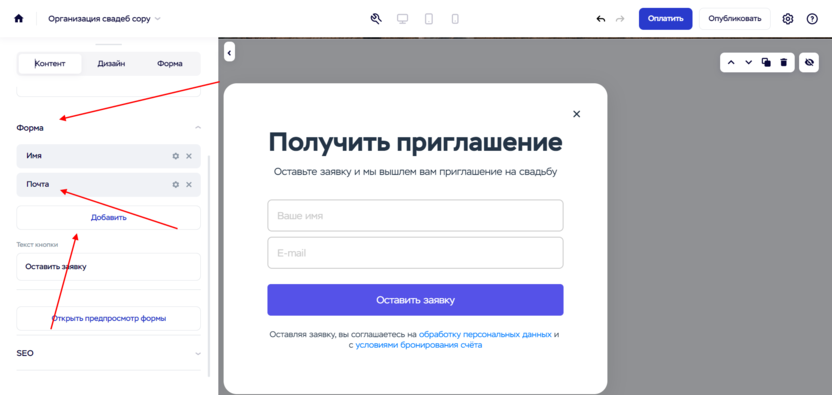
- Также в пункте «Форма» удалим все пункты и добавим email, чтобы посетители могли оставить свою почту для получения приглашения.

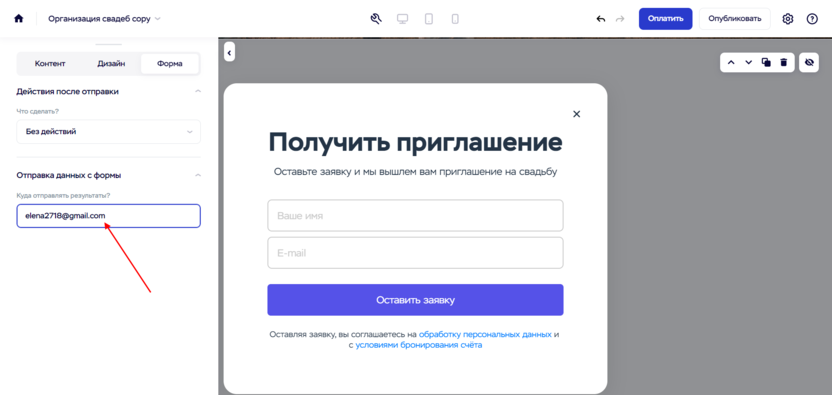
- Во вкладке «Форма» сделаем так, чтобы заявка уходила к нам на почту.

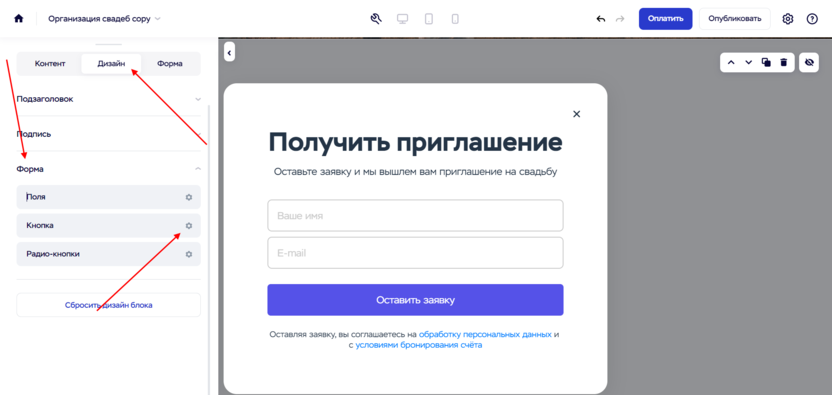
- И последним шагом поработаем с дизайном формы – поменяем цвет кнопки на точно такой же, что используется на первом экране, а также весь текст сделаем шрифтом Gilroy.

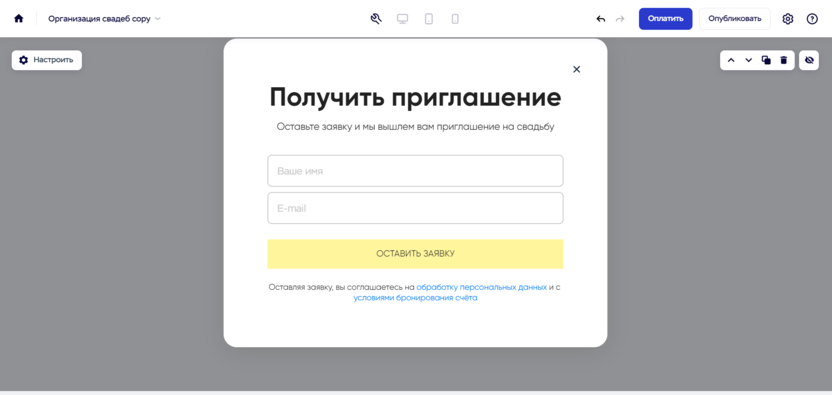
- Таким образом, я получаю следующий результат:

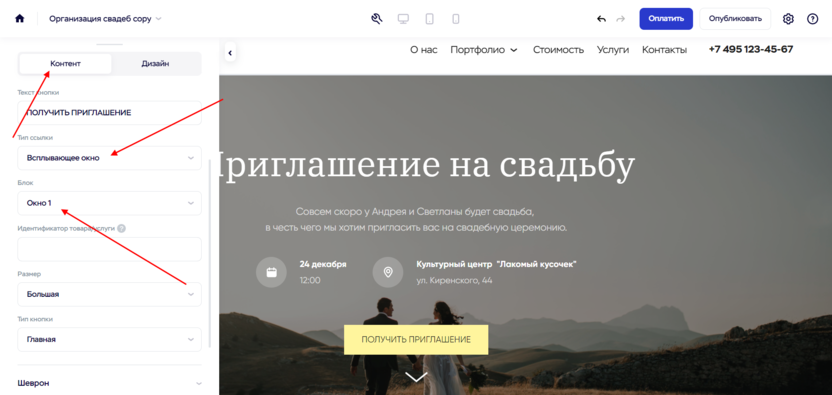
- Осталось сделать так, чтобы эта форма открывалась по клику на кнопку. Для этого перейдем в настройки первого экрана и во вкладке «Контент» -> «Тип ссылки» укажем «Всплывающее окно», а в строке «Блок» выберем «Окно 1».

- Готово! Кнопка настроена, и теперь после клика по ней будет открываться созданная нами форма, заявки с которой будут отправляться нам на почту. На этом я закончу свою инструкцию. Вам же потребуется дальше проработать весь сайт, но ничего сложного в этом нет. Все точно так же – используйте шаблонные блоки, изменяйте их под себя и пробуйте создавать уникальные решения в дизайн-блоках. И, конечно же, не забывайте про общую стилистику сайта – придерживайтесь стиля и опирайтесь на референсы, чтобы сайт был красивым.
- После того как завершите работу, потребуется опубликовать сайт – для этого есть специальная кнопка в верхнем правом углу.

Обратите внимание, что сайт публикуется на тестовом домене, что вполне подойдет для демонстрации сайта друзьям и родственникам, но лучше всего подключить уникальное доменное имя, например ourwedding.ru. Вы можете оплатить тарифный план на 1 год, и тогда вам будет предоставлен бесплатный домен. Это будет актуально, если вы захотите оставить свой сайт и размещать на нем, например, видеозаписи и фотографии с прошедшей свадьбы.
Как подключить свой домен, вы можете узнать в чате конструктора, где вам оперативно помогут с любым вопросом.












Комментарии