Сайт – это не просто лицо компании. Это площадка, которая является помощником бизнеса в решении различных задач. Сайт позволяет увеличить эффективность продаж, улучшить внутренние и внешние коммуникации, повысить узнаваемость бренда, а также запустить ряд новых рекламных кампаний. Вместе с этим работающий сайт, конечно же, улучшает репутацию организации и привлекает новых клиентов.
Чтобы сделать его эффективным и продающим, следует придерживаться некоторых правил. Что это за правила и как создать сайт для своей компании – поговорим в сегодняшней статье.
Шаг 1: Подбираем референсы
Разработка сайта чаще всего начинается с подбора различных референсов. Благодаря им можно определиться с примерной цветовой схемой, структурой и самим типом сайта.
Референсы – это вспомогательные изображения, в нашем случае макеты сайта, к которым регулярно обращаются дизайнеры во время работы. Примером этому могут быть как готовые веб-ресурсы, так и простые картинки из интернета.
Прежде чем приступать к анализу референсов, определимся, откуда мы будем брать источники для вдохновения. Рекомендую обратить внимание на следующие сервисы:
- Behance;
- Pinterest;
- Google Картинки;
- Yandex Картинки;
- MadeOnTilda.
Возьмем для примера Behance – это профессиональная международная площадка, куда миллионы пользователей ежедневно выгружают свои дизайнерские работы. Там можно найти не только макеты сайтов, но и интерьеры квартир, рукописные картины и многое другое.
Смотрим референсы:
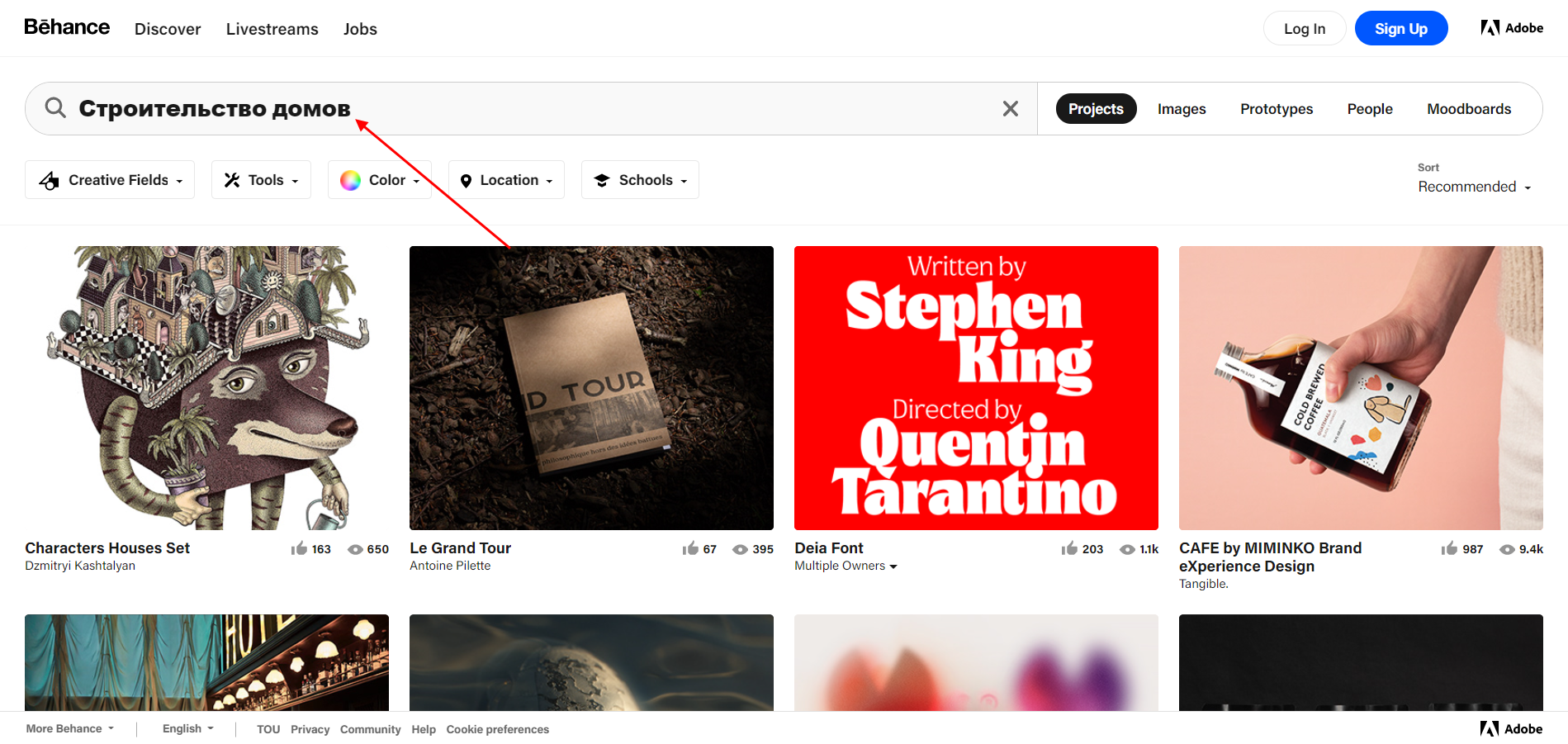
- Открываем официальную страницу площадки и вводим в поиске интересующее название. Предположим, что наша компания занимается строительством домов. Референсами этому станут сайты строительной тематики, которые можно найти через запрос «Строительство домов».

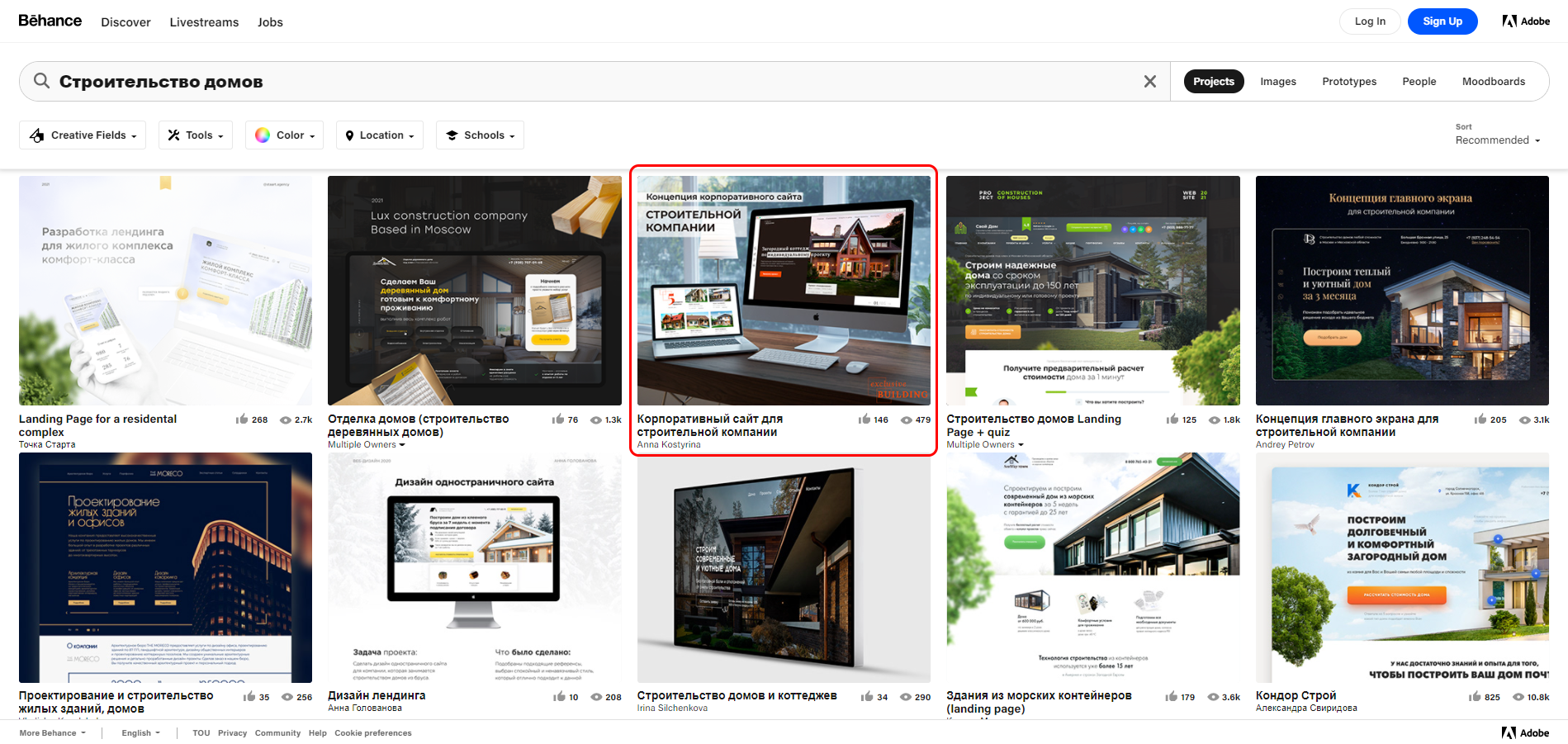
- В итоге перед нами отображается список различных макетов выбранной категории. Посмотрим, что под ними скрывается – откроем для примера вариант с корпоративным сайтом.

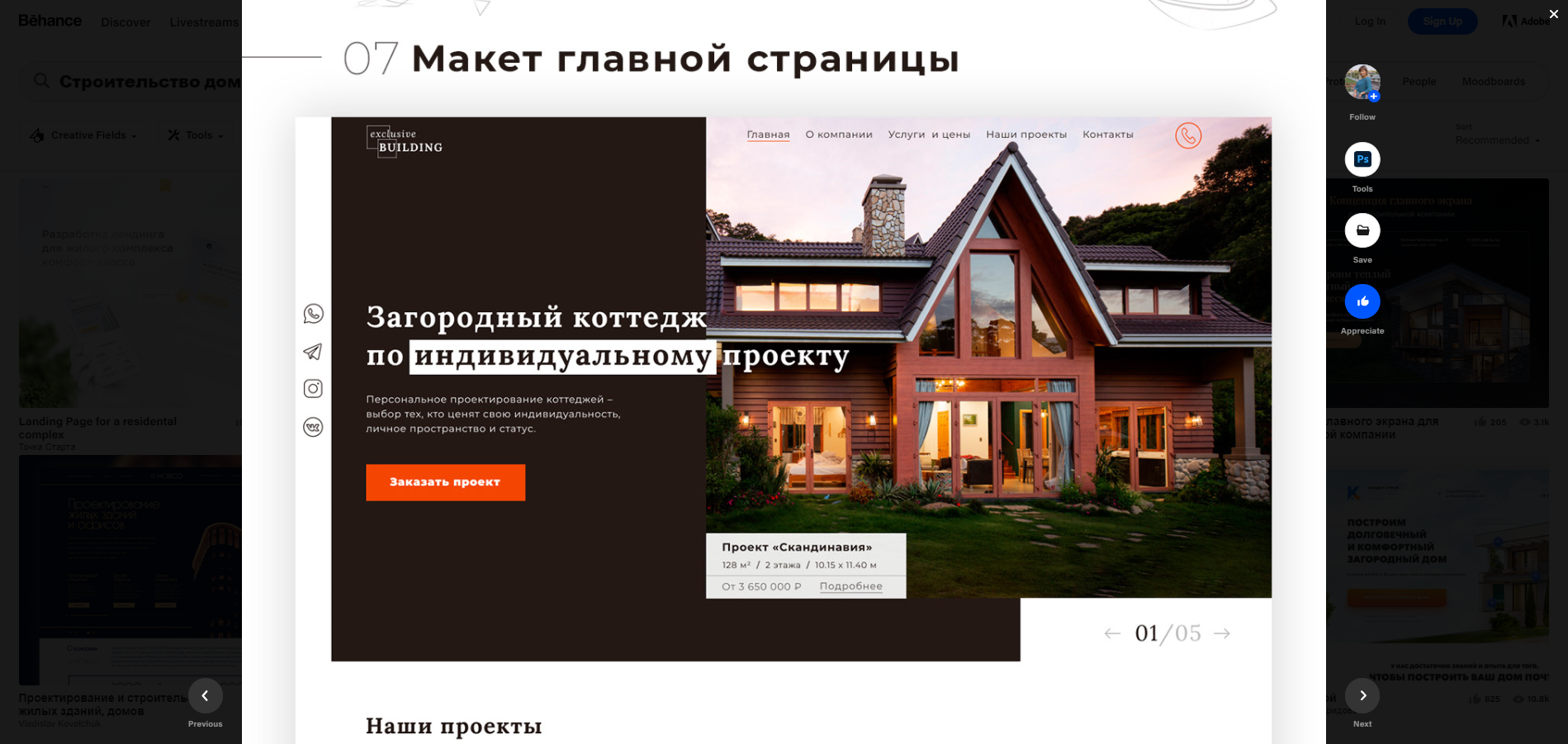
- После открытия проекта мы видим готовый макет сайта с различными пояснениями, где дизайнер рассказывает о задаче, решении, типографике, цветовой гамме и многих других аспектах, которые были учтены во время разработки сайта.

Особое внимание обратите на цвет сайта, его типографику, количество блоков, их наполненность и расположение. Проанализированные данные лучше всего записать в блокнот либо таблицу – рекомендую описать 3-5 референсов. Такого количества примеров вполне хватит, чтобы определиться с прототипом будущего сайта.
Важно понимать, что референсы – это не готовый шаблон, по которому можно делать сайт. Это лишь пример, показывающий, как можно сделать сайт. Берите во внимание различные дизайнерские решения и пробуйте их в собственном макете, но не копируйте весь макет – такой подход ни к чему не приведет.
Шаг 2: Анализируем конкурентов
Референсы это, конечно, хорошо, но на них одних далеко не уедешь, так как стоит учитывать еще и конкурентов. Предположим, что мы нашли «идеальный» пример макета, на базе которого мы хотим разработать собственный сайт. В этом макете 10 различных блоков, фирменные цвета, все стильно, красиво, но есть одно но: все это уже используется у конкурента. Если сделать такой же сайт, хоть и с другим контентом, о его высокой эффективности мечтать не стоит. Клиент предпочтет конкурента, который уже давно вышел на рынок, нежели вас, только что появившегося в интернете.
Анализ конкурентов поможет избежать копирования блоков, цветовой схемы и прочих элементов. Если у вас уже есть фирменный цвет, то обязательно используйте его, несмотря на то что он есть у конкурентов. Просто добавляйте свои «фишки», дополнительные блоки и больше интерактивности, экспертности.
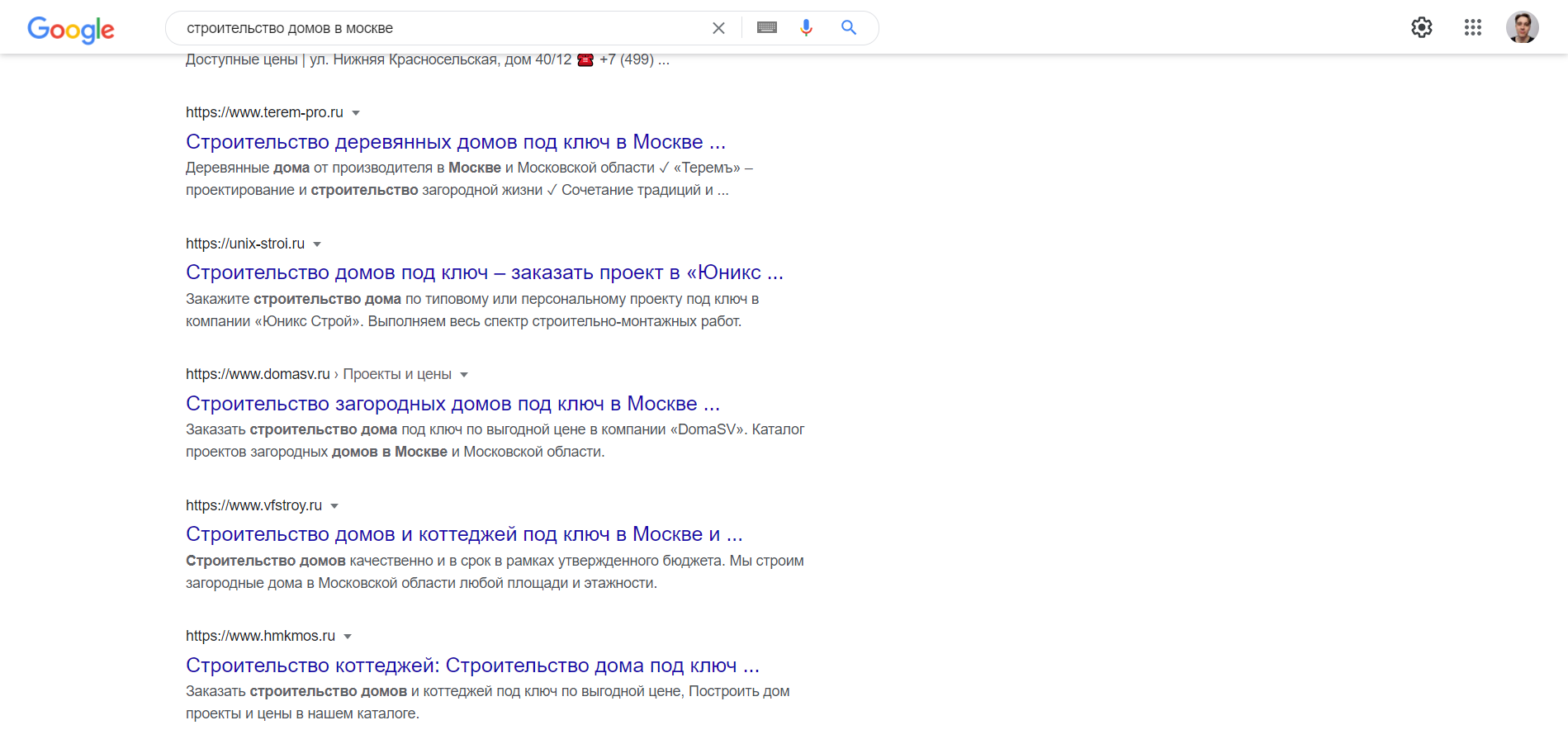
Найти конкурентов можно через любой поисковик. Например, введем в гугле «Строительство домов в Москве» и увидим кучу различных сайтов компаний:

Тут все точно так же, как и с референсами, – смотрим, анализируем и выписываем все то, на что обратили внимание. Вместе с этим учитываем рассмотренные ранее референсы и подводим итоги. Также можно сделать таблицу с сайтами, которые понравились и не понравились, чтобы к ним можно было легко вернуться при необходимости.
Шаг 3: Создаем сайт для компании
Подобрав референсы и проанализировав конкурентов, можно переходить к разработке сайта. Вы спросите: «А что, сайт можно сделать самому?». Да, это возможно. Ранее создание сайта занимало много времени, требовались программисты, дизайнеры, маркетологи, копирайтеры... Такой подход до сих пор практикуется и очень хорошо себя показывает, но только для тех, у кого есть на это средства. Если же вы ограничены бюджетом, то можно хорошо сэкономить, заплатив лишь за тарифный план онлайн-конструктора.
Конструктор сайтов – это инструмент, позволяющий без знания программирования проектировать и создавать различные сайты: интернет-магазины, лендинги, многостраничники и визитки.
В качестве конструктора возьмем популярный сервис Craftum, позволяющий разрабатывать сайты как на основе шаблонов, так и с помощью особого инструмента «Дизайн-блок». В последний можно добавлять свои элементы сайта и располагать их в любом порядке. В данном руководстве мы будем «собирать» сайт на основе шаблона, но после этого вы всегда сможете изучить дополнительные фишки конструктора самостоятельно.
Воспользуемся инструкцией для создания сайта:
- Переходим на официальную страницу конструктора и жмем на «Создать сайт бесплатно».

- Вводим контактные данные и жмем на «Создать сайт».
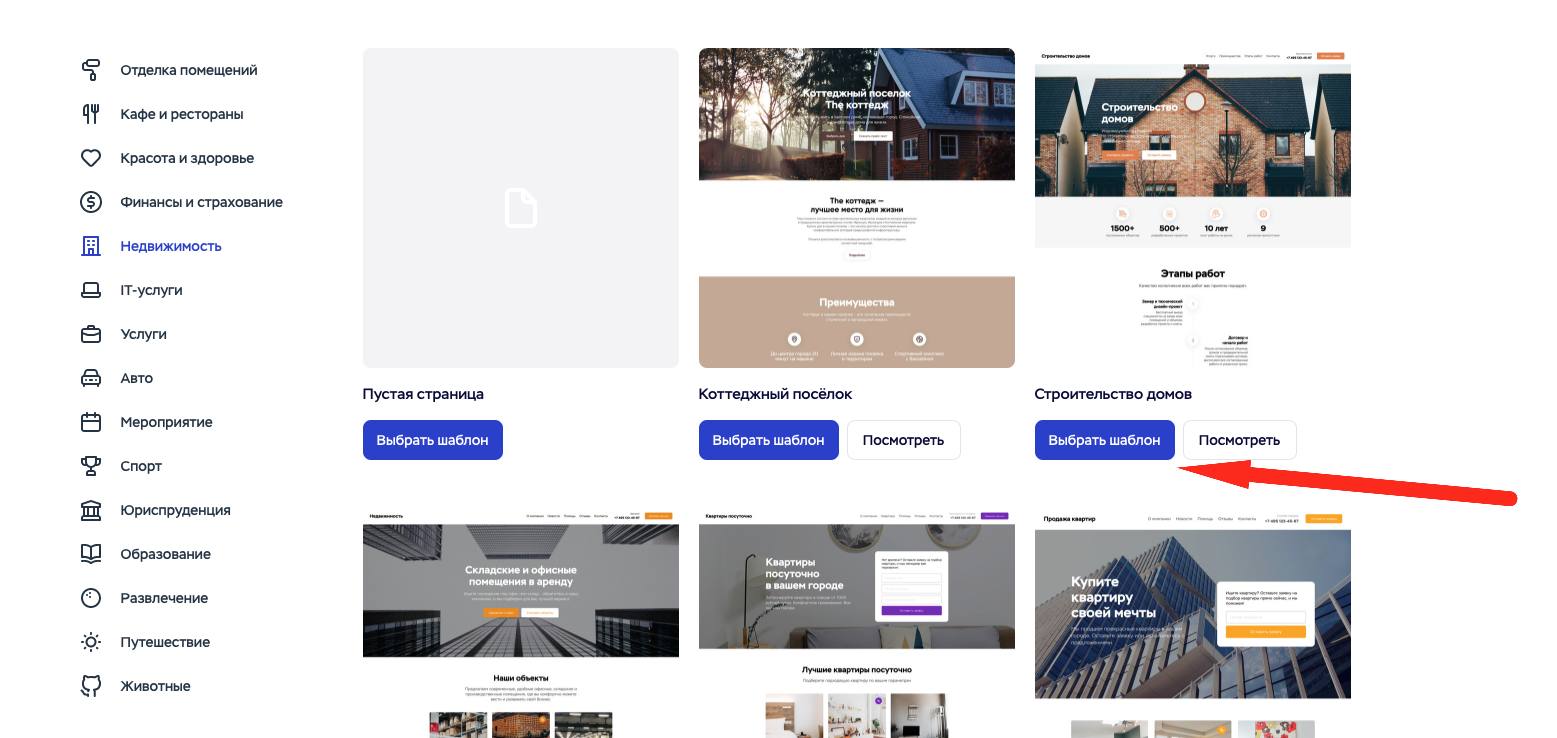
- Таким образом, мы попадаем на главную страницу конструктора, откуда и начнем путь разработки. Первым делом давайте определимся с шаблоном, на основе которого будем конструировать собственный сайт. Ранее мы говорили о строительстве домов, поэтому давайте продолжим раскрывать эту тему и возьмем связанный с этим шаблон. Переходим в раздел «Недвижимость» и выбираем «Строительство домов».

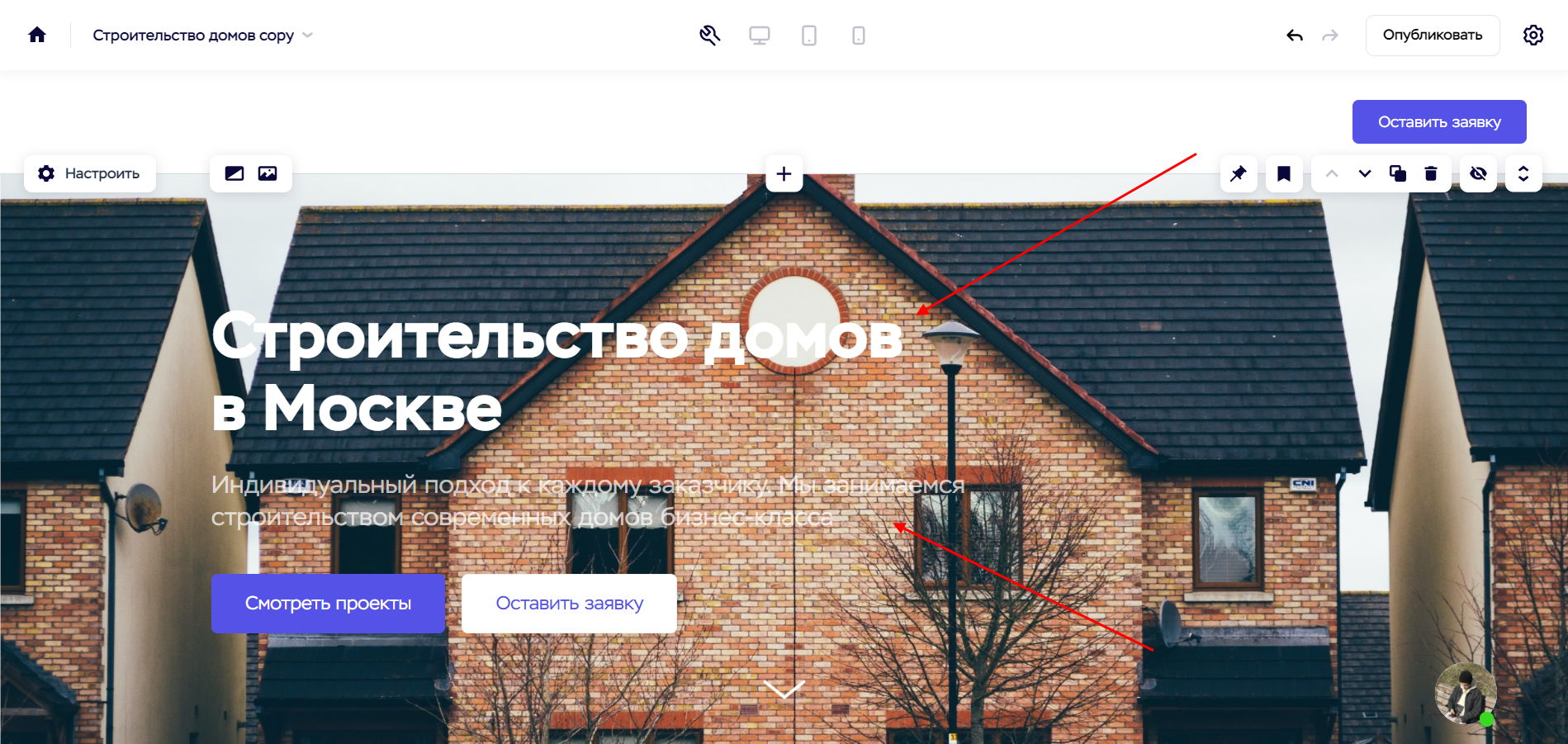
- Выбранный шаблон уже хорошо проработан, и нам, по сути, нужно поменять лишь текстовую часть, контактные данные, картинки, а также настроить форму отправки заявок. Давайте это и сделаем – первым делом поменяем заголовок и описание на главном экране. Такая конструкция называется «оффером (предложением)» – это одна из главных конструкций, на которую пользователь обращает внимание в первую очередь. Она позволяет зацепить клиента и рассказать ему, что здесь вообще происходит. Заголовок рассказывает, что на этом сайте можно найти, какую проблему решить, а подзаголовок раскрывает особенности компании, ее преимущества. Например, мы можем сделать так: «Строительство домов в Москве», «Индивидуальный подход к каждому заказчику. Мы занимаемся строительством современных домов бизнес-класса».

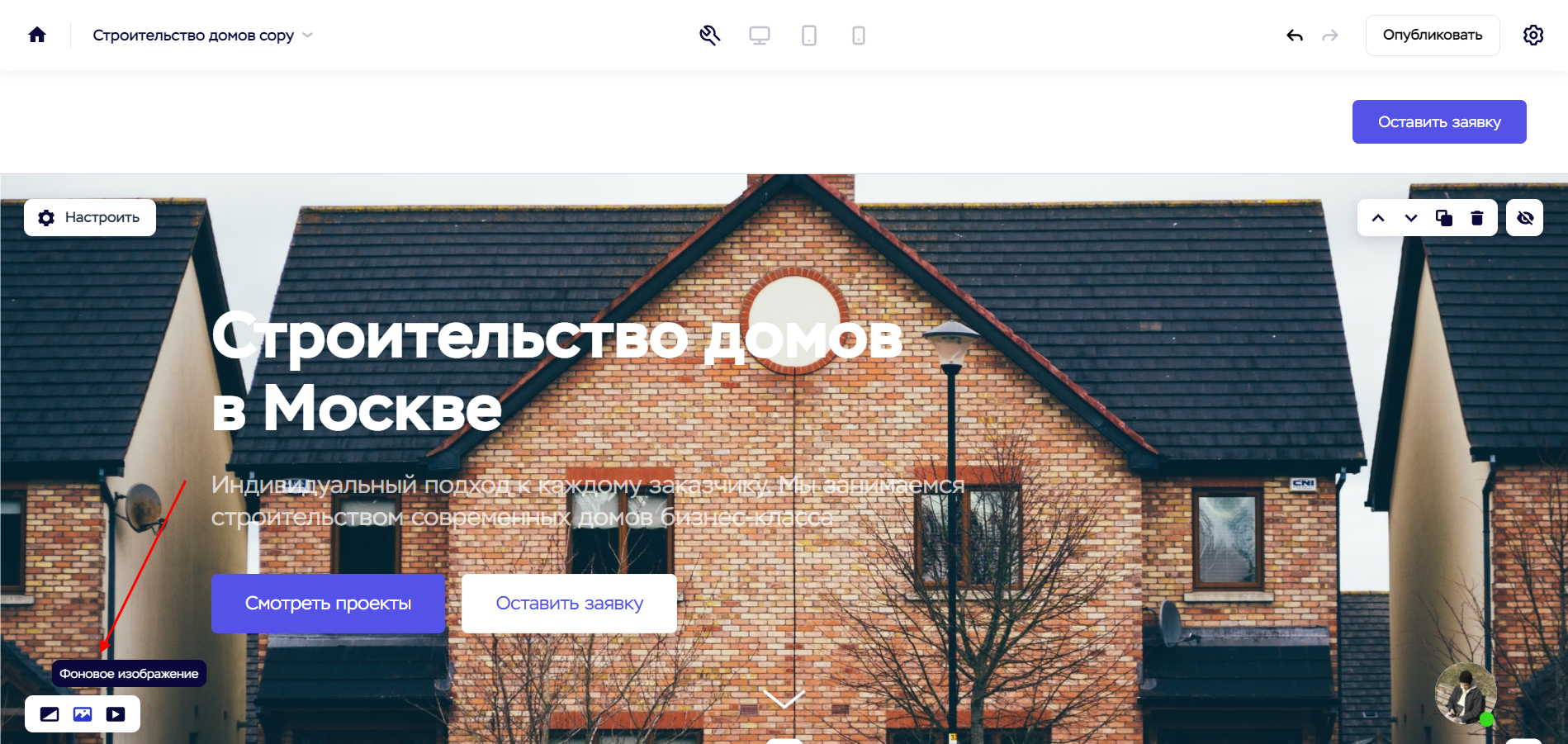
- Теперь давайте поменяем фоновое изображение – здесь мы можем загрузить свое либо выбрать фото из галереи сервиса. Рекомендую размещать собственные картинки, так как это добавляет экспертности. Если же фотографий нет, то можно воспользоваться бесплатными стоковыми ресурсами, например Unsplash. Так и поступим – найдем там подходящую под нашу тематику фотографию и скачаем ее на ПК. Чтобы добавить фото на первый экран, для начала откроем окно «Фоновое изображение».

- Загружаем свое изображение и жмем на «Использовать в блоке».

- Как видим, изображение было изменено, теперь давайте отредактируем кнопки таким образом, чтобы они приводили в нужное нас место. Для этого откроем настройки блока:

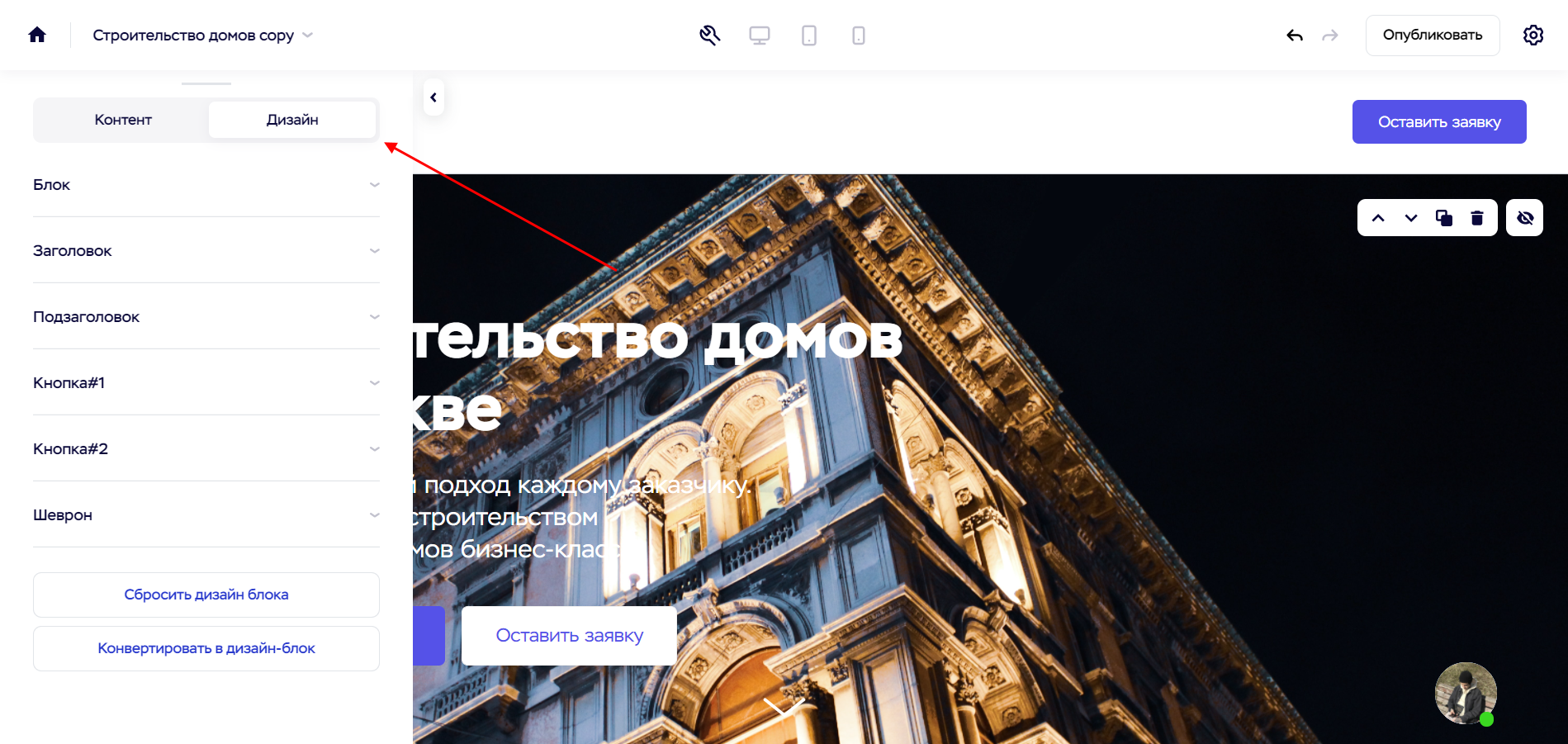
- Первую кнопку сделаем якорной, чтобы она приводила нас к блоку с проектами. Сделать это можно через раздел «Контент» – находим там кнопку №1 и раскрываем ее настройки. В разделе «Тип ссылки» указываем «Якорная ссылка», а в «Блок» выбираем «Блок goods07».

- Перейдем к следующей кнопке – «Оставить заявку». Она должна открывать всплывающее окно с формой, в которой пользователь сможет оставить заявку для получения консультации. Чтобы так сделать, раскрываем параметры Кнопки №2 и указываем «Тип ссылки» -> «Всплывающее окно». В подразделе «Блок» выбираем «Добавить новый блок».

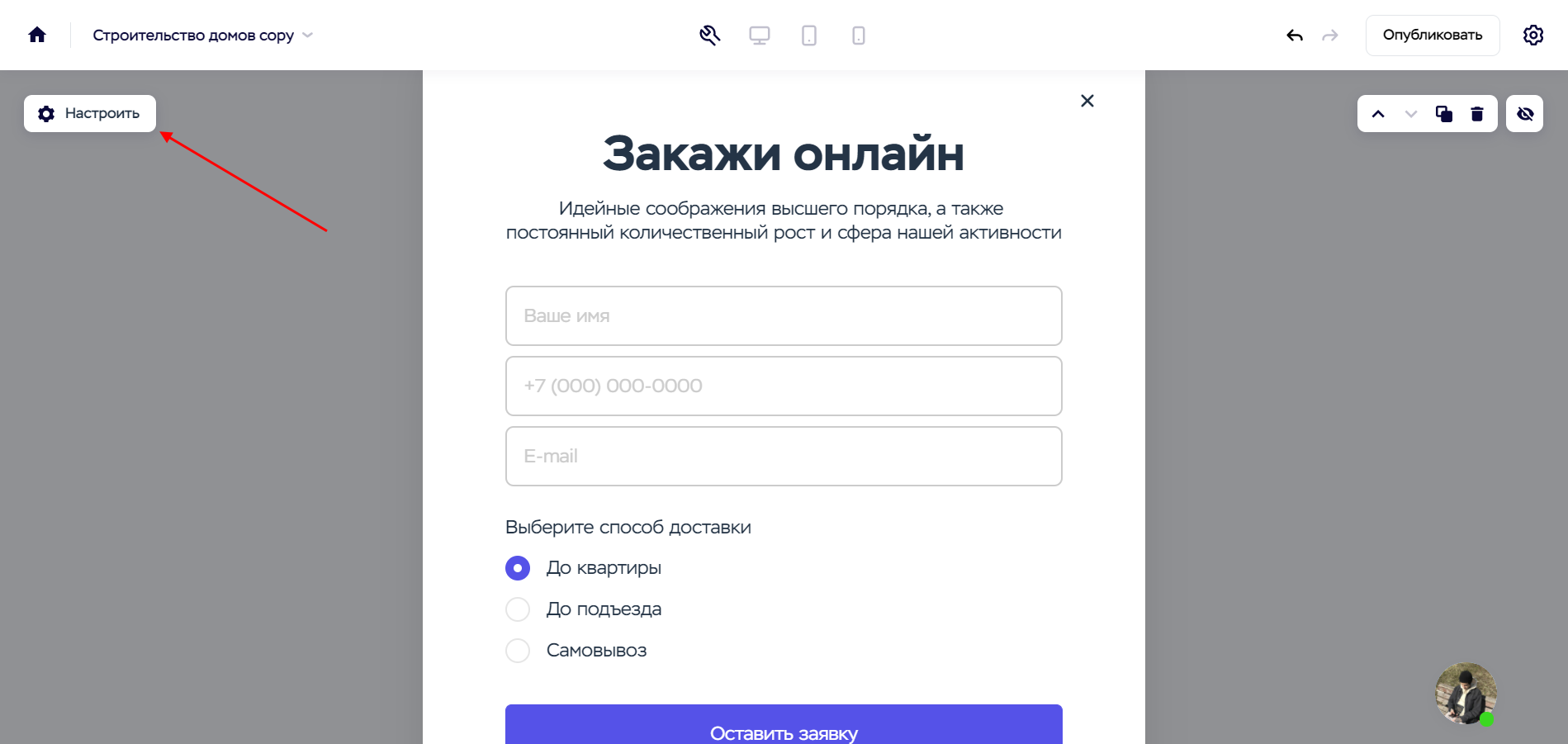
- Таким образом будет добавлен новый блок с формой. Давайте отредактируем ее под себя через кнопку «Настроить».

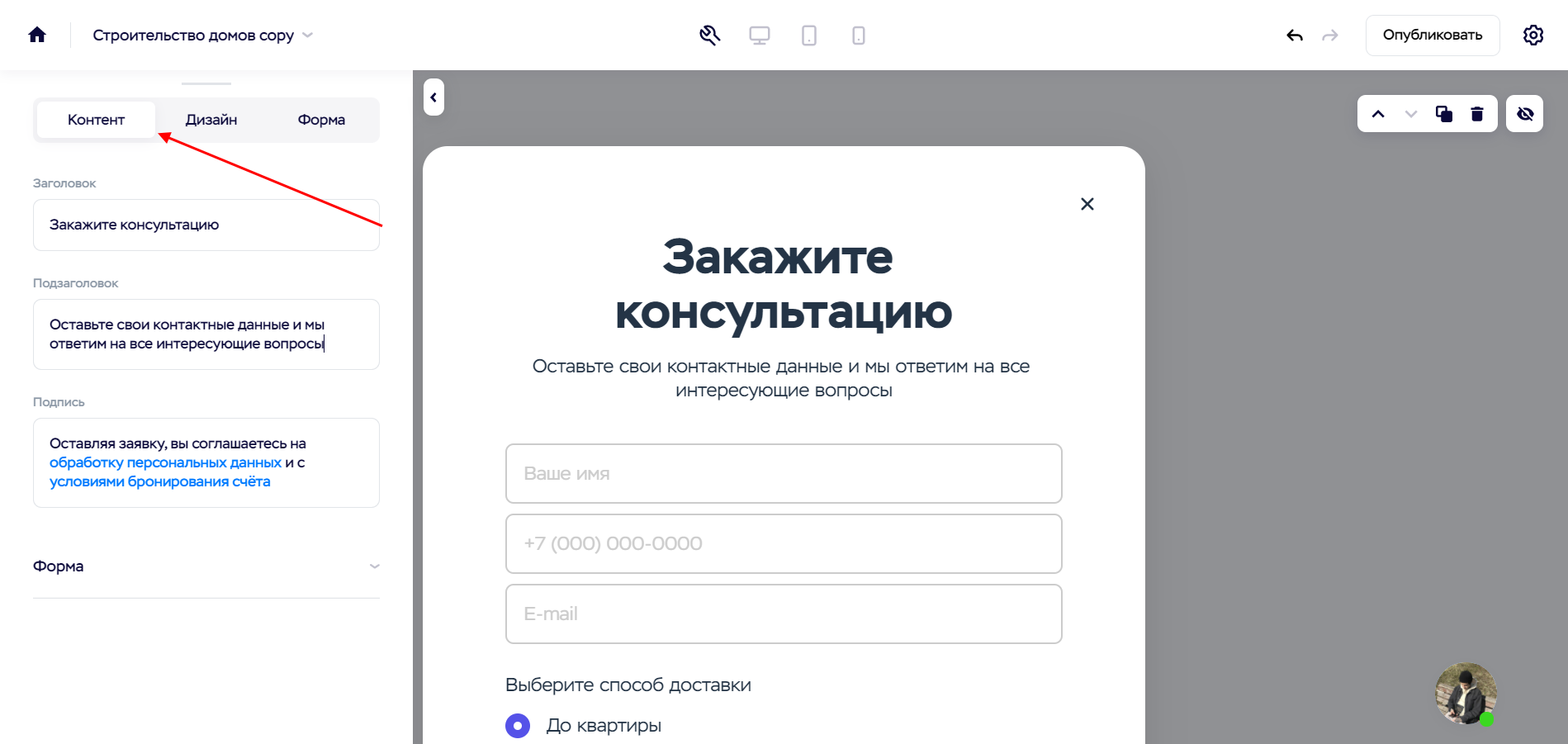
- В разделе «Контент» пропишем заголовок «Закажите консультацию» и подзаголовок «Оставьте свои контактные данные, и мы ответим на все интересующие вопросы».

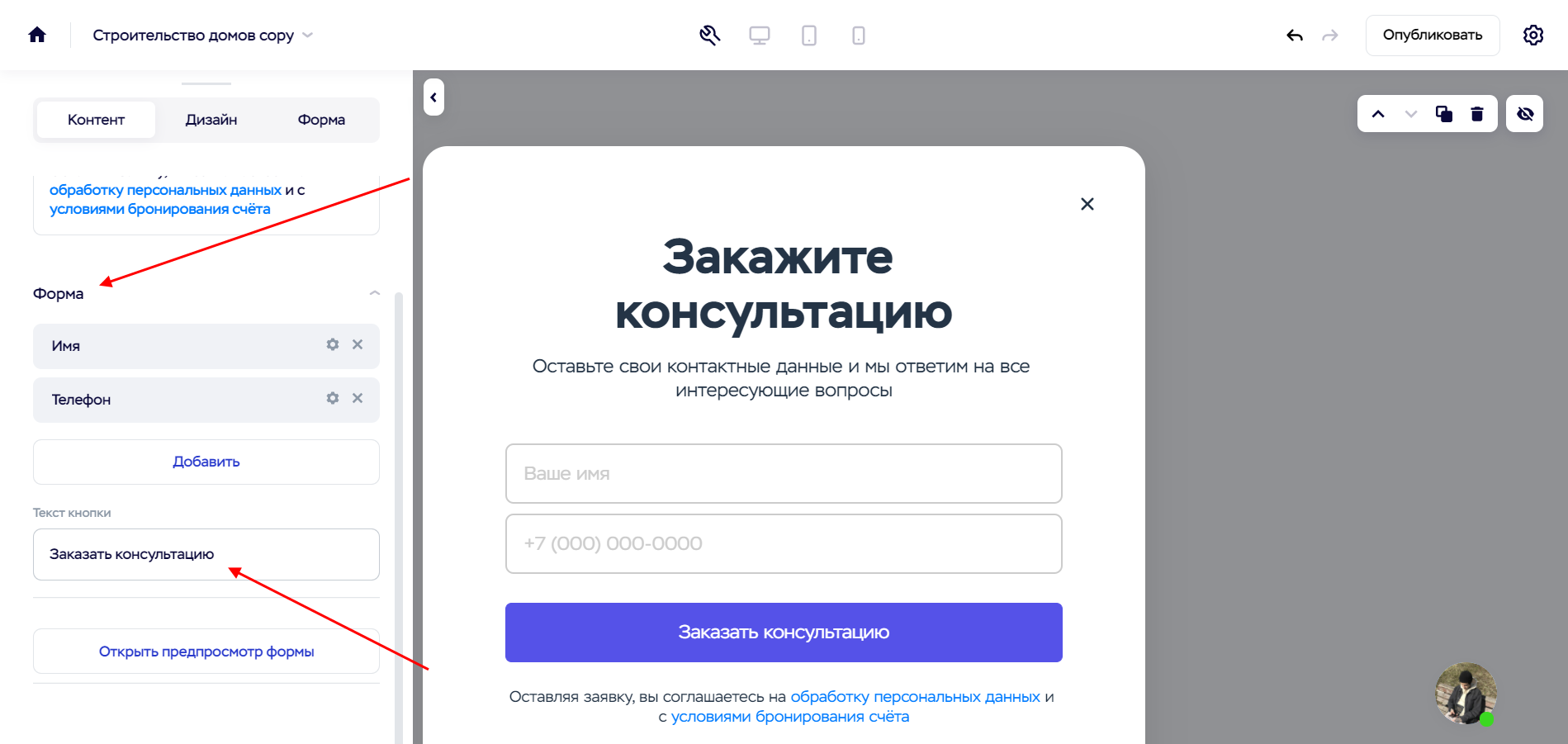
- Также давайте удалим лишние параметры формы – оставим только ввод имени и телефона. Текст кнопки поменяем на «Заказать консультацию» – такое название больше подходит, так как в заголовке формы мы уже призываем пользователя заказать консультацию.

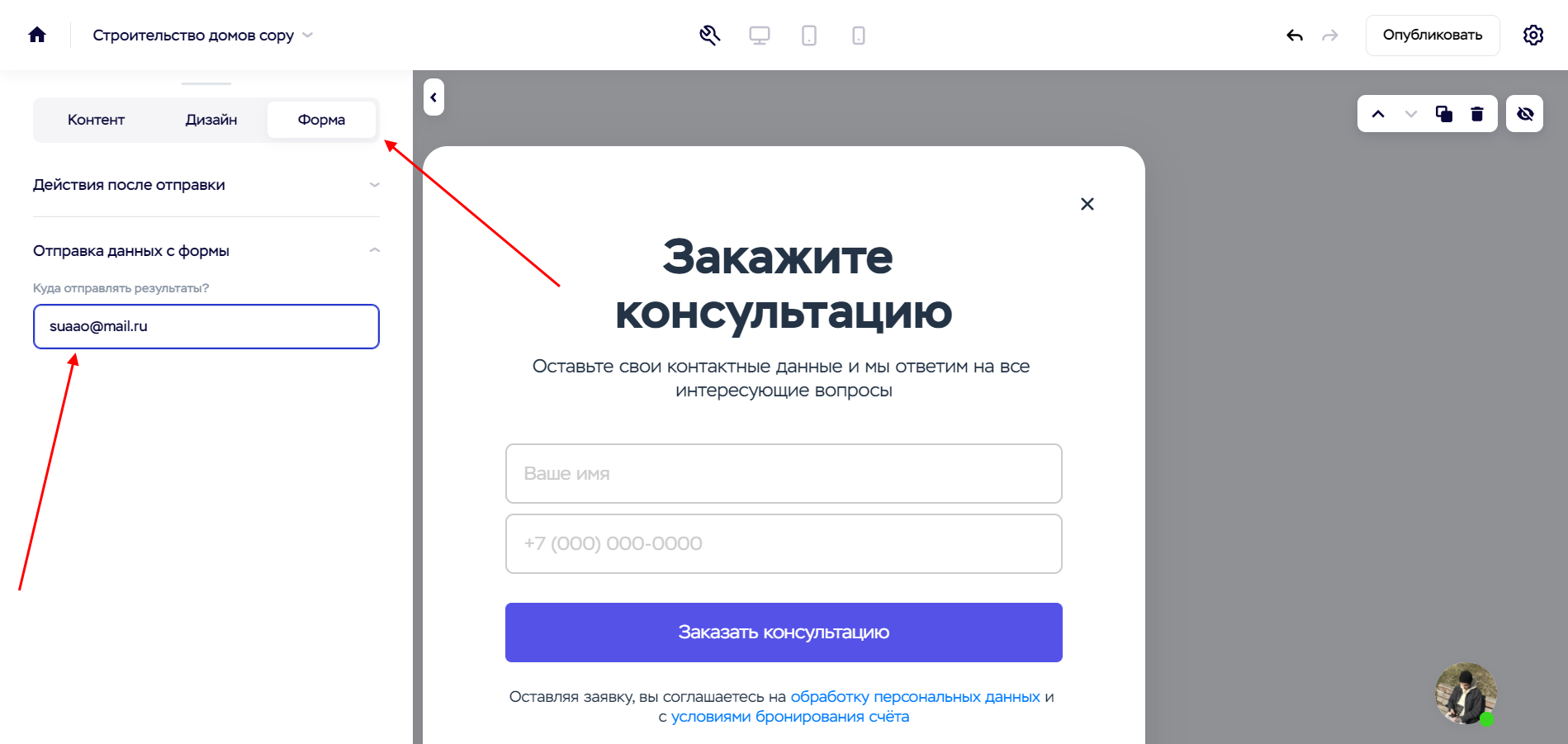
- Последнее, что нам нужно, – указать, куда будут отправляться данные с формы. Сделать это можно через раздел «Форма» -> «Отправка данных с формы» -> «Куда отправлять результаты?».

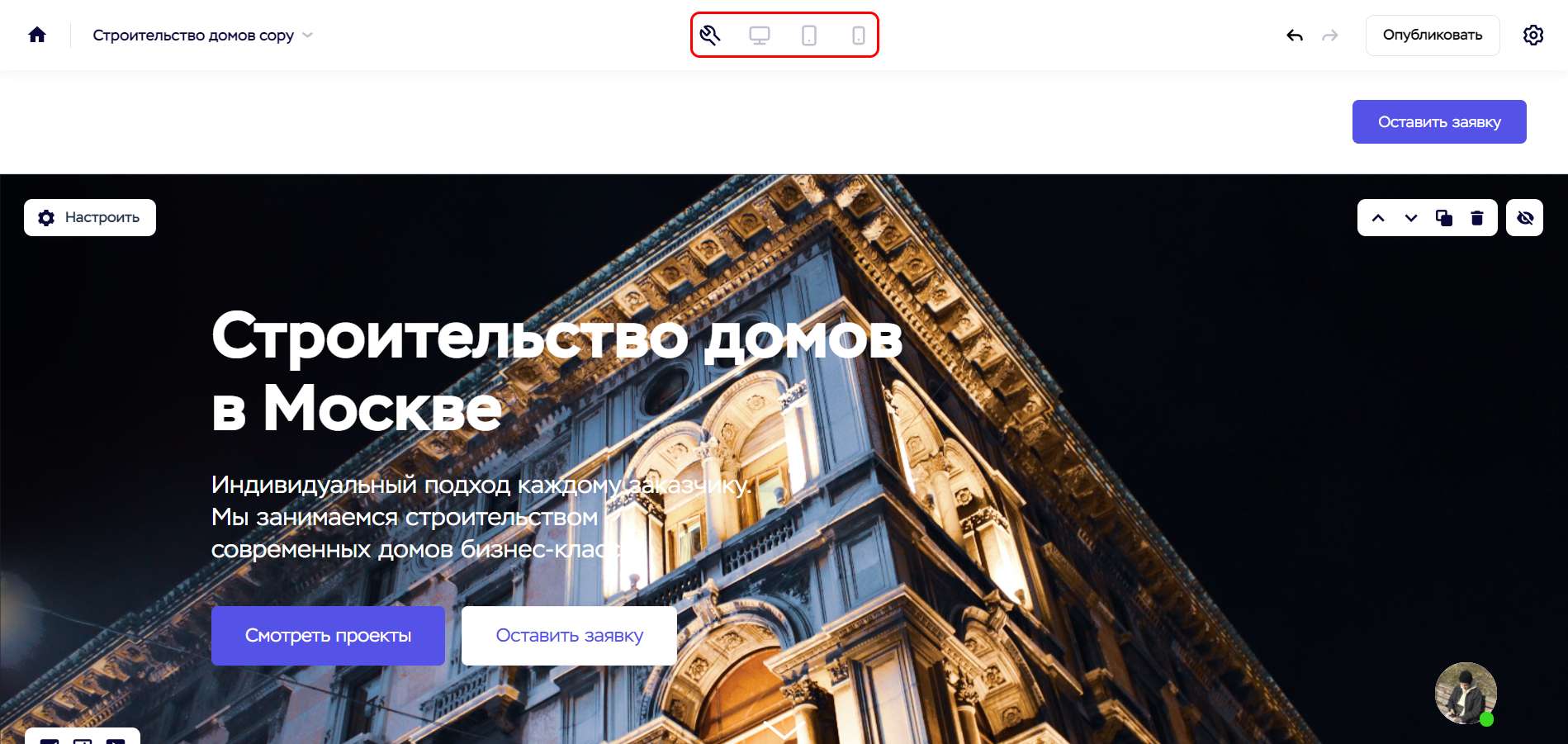
- На этом редактирование первого экрана завершено. Можно посмотреть, как он будет выглядеть в мобильной версии – для этого предназначены специальные кнопки проверки адаптации, расположенные в верхней части экрана.

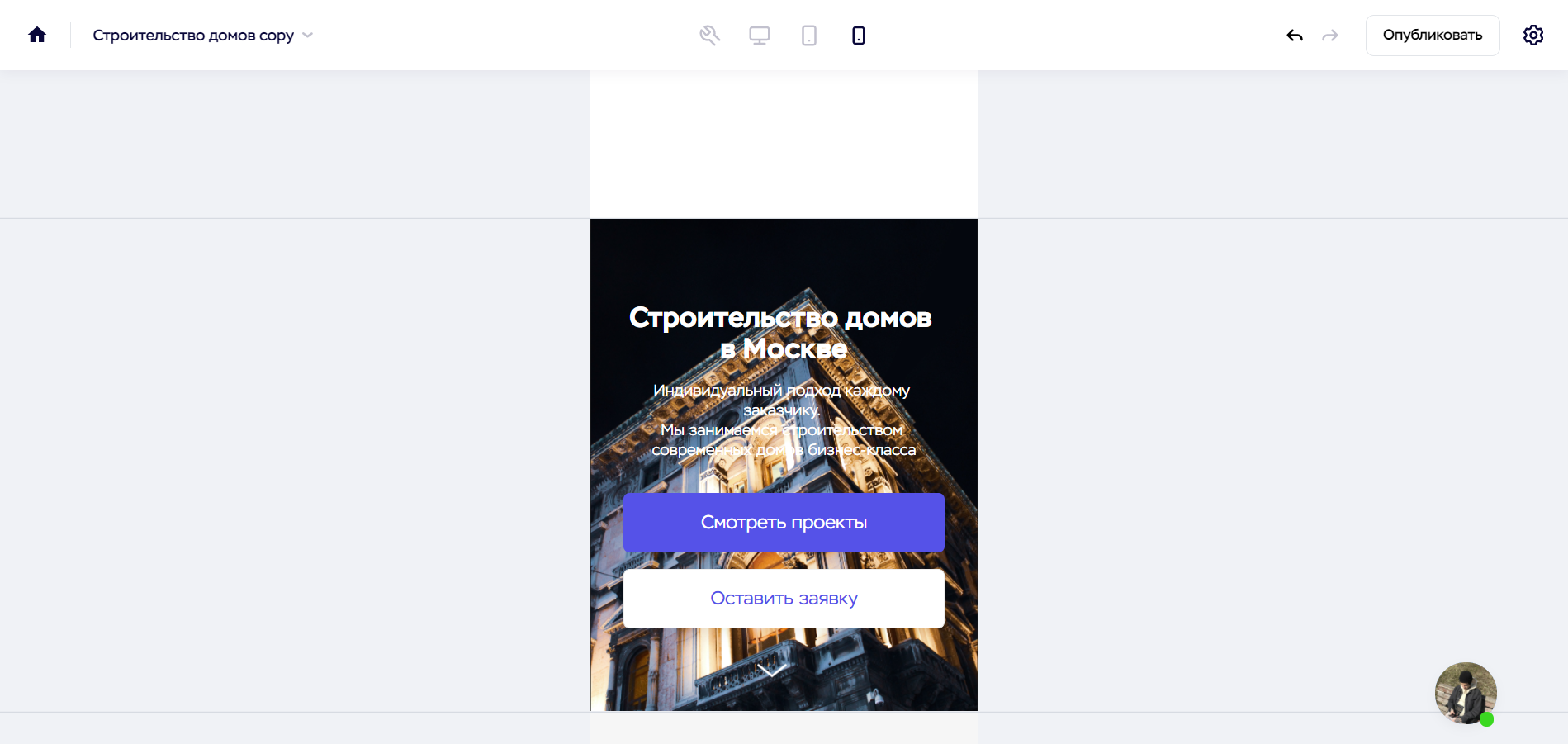
- Кликнув по крайней правой кнопке, экран сразу сузится, а весь сайт станет отображаться так, будто мы зашли на него с телефона.

- Как видите, в мобильной версии кнопки довольно крупные. Отредактировать их размер и прочие дизайнерские элементы мы можем в соответствующем разделе настроек блока.

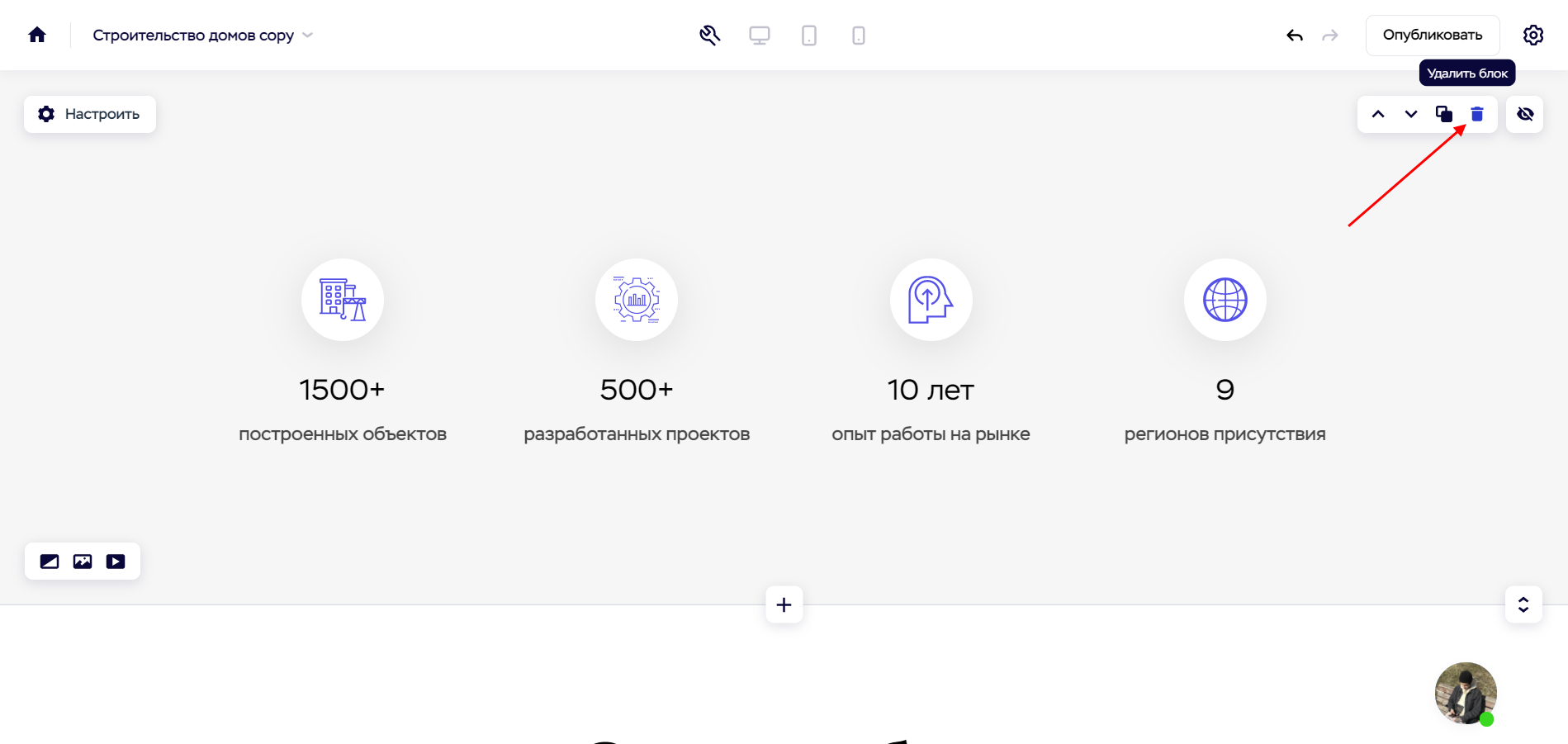
- Аналогичным образом потребуется изменить каждый блок сайта. Если нужно удалить блок, то сделать это можно с помощью специальной кнопки.

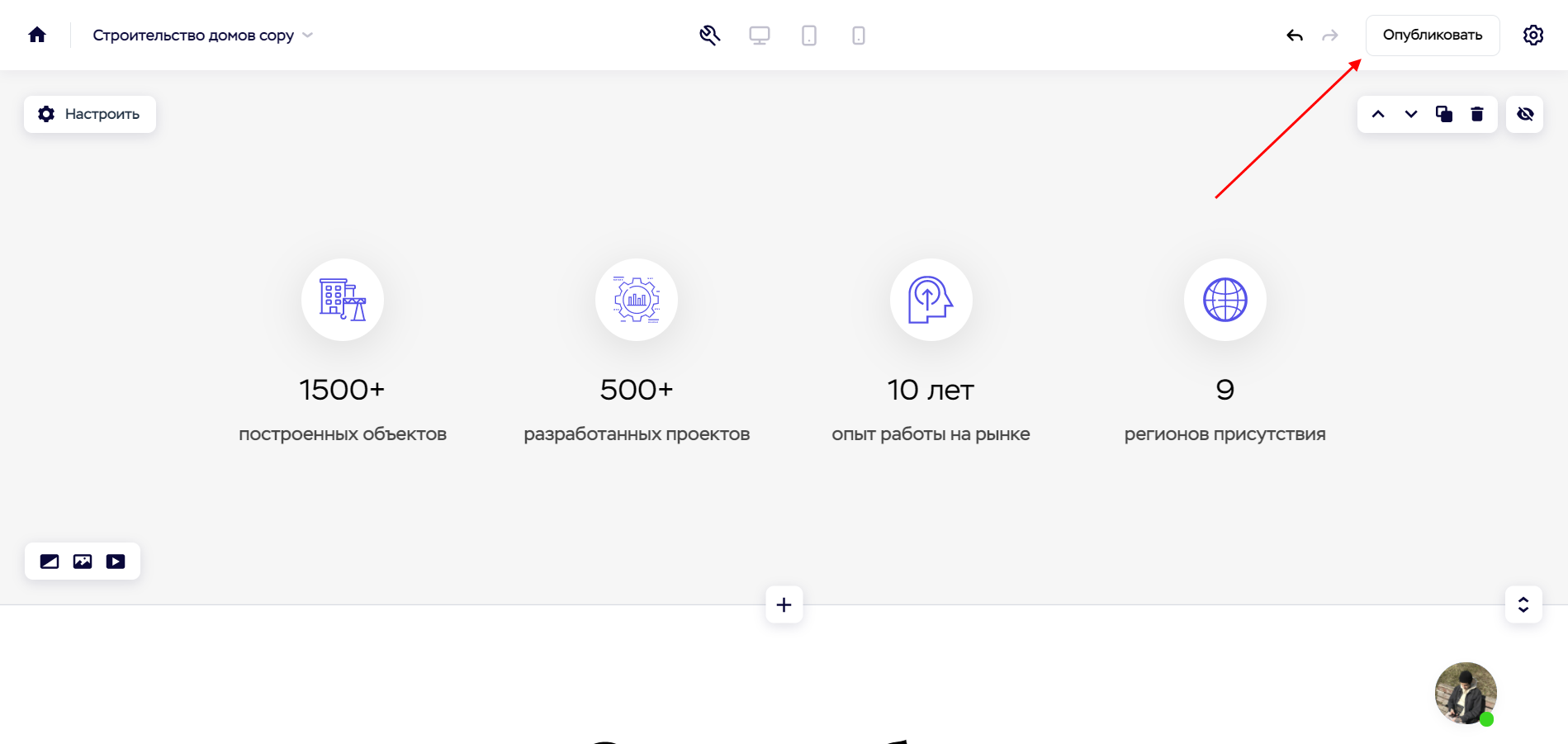
- После того как все блоки будут проработаны, потребуется опубликовать сайт, то есть выпустить его в интернет. Для этого предназначена специальная кнопка «Опубликовать».

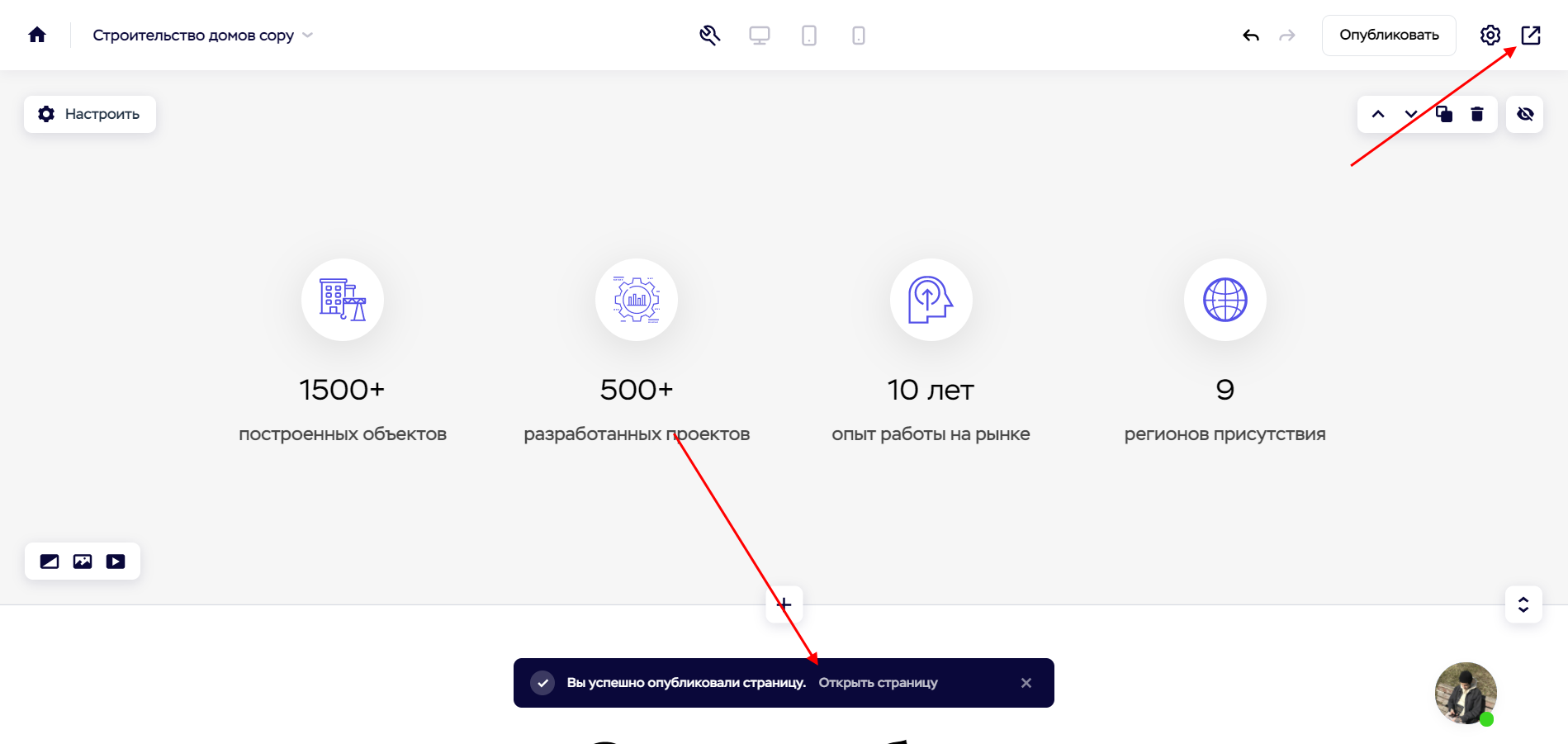
- Открыть сайт можно сразу после публикации с помощью кнопки «Открыть страницу» либо через кнопку в верхнем правом углу.

Обратите внимание на то, что после публикации сайту назначается тестовое доменное имя. Если вы не планируете развивать свой веб-ресурс, а решили сделать его ради интереса, то такой домен подойдет. Если же для вас сайт – это решение проблем бизнеса, то без хорошего домена вас будет не только сложно найти, но и сама репутация сайта будет страдать.
Оплатив ежегодный тарифный план в конструкторе Craftum, можно получить бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun.
Конструктор Craftum в Telegram и VK
- Получайте полезные материалы и подборки по созданию сайтов от экспертов
- Обсуждайте тренды дизайна и актуальные вопросы
- Узнавайте первыми об акциях и скидках на конструктор
Подписаться в Telegram:
Канал о дизайне и создании сайтов
Подписаться в VK:












Комментарии