Многие классные руководители, наверное, не раз задумывались над тем, чтобы создать свой сайт для класса. Ведь такой интернет-ресурс может решить множество задач и значительно упростить жизнь как учителю и родителям учеников, так и самим ученикам.
На сайте можно размещать домашние задания, информировать о родительских собраниях и других важных вещах. Однако, сколько бы пользы он не приносил, мало кто о нем задумывается, так как никто сайт бесплатно делать не будет, а выделять на это средства нерационально. Но что, если я вам скажу, что сегодня необязательно иметь команду разработчиков, и все можно сделать самому с помощью конструктора?
Как создать сайт для класса школы – расскажу в сегодняшней статье.
Шаг 1: Регистрируемся на платформе Craftum
В качестве платформы мы возьмем популярный конструктор сайтов Craftum, на котором можно создавать различные интернет-ресурсы без вложений. Сам сервис платный, но для новых пользователей предоставляется 10-дневный бесплатный период. Этого вполне хватит, чтобы создать сайт и начать его использовать в своих целях. Когда пробный период закончится, необходимо будет оплатить тарифный план за 197 рублей в месяц.
Стоит сказать, что Craftum – это не простой конструктор с шаблонными решениями, а целая платформа для креатива. Например, с помощью специальных блоков можно создавать уникальные дизайнерские решения, которые смогут удивить пользователей. В случае со школой можно сделать сайт более интересным и для учеников, и для их родителей. В результате ваши ученики будут более заинтересованы в учебе, а родители будут получать информацию о предстоящих мероприятиях удобным способом.
А если вам не нужен креативный сайт, то можно пойти более легким путем – сделать его на простых блоках. Даже в таком случае вы получите красивый ресурс, просто он получится менее насыщенным.
Я покажу, как создать сайт и с помощью специальных дизайн-блоков, и с помощью шаблонных. Подробнее об этом мы поговорим в следующем разделе, а пока давайте зарегистрируем учетную запись:
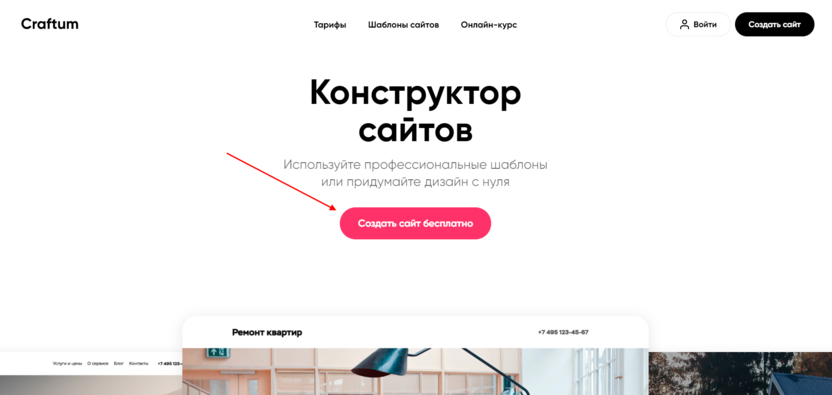
- Открываем официальную страницу Craftum и нажимаем на «Создать сайт бесплатно».

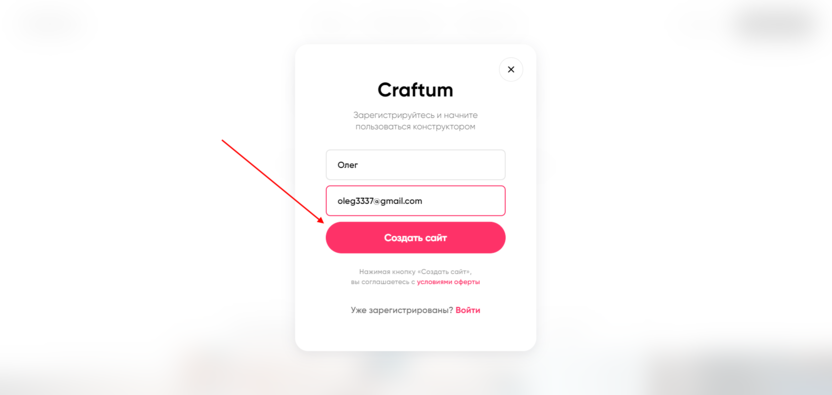
- Вводим свое имя и адрес почты, на который придут данные для авторизации. Затем нажимаем на кнопку «Создать сайт».

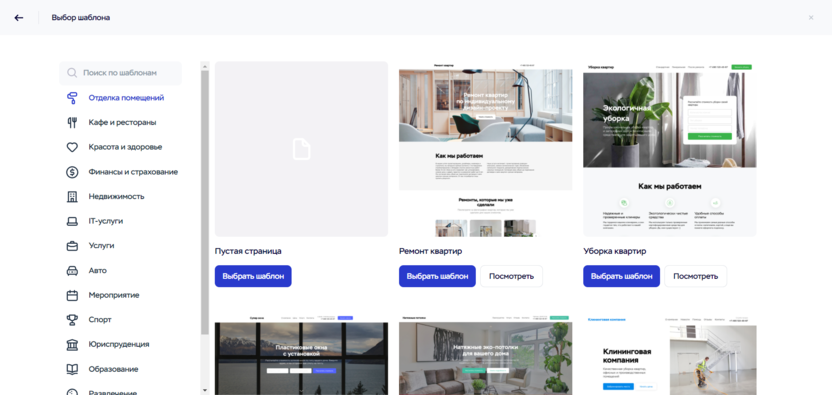
- Таким образом, мы попадаем в библиотеку шаблонов – отсюда и начнется наш путь.

Шаг 2: Создаем сайт для класса или школы
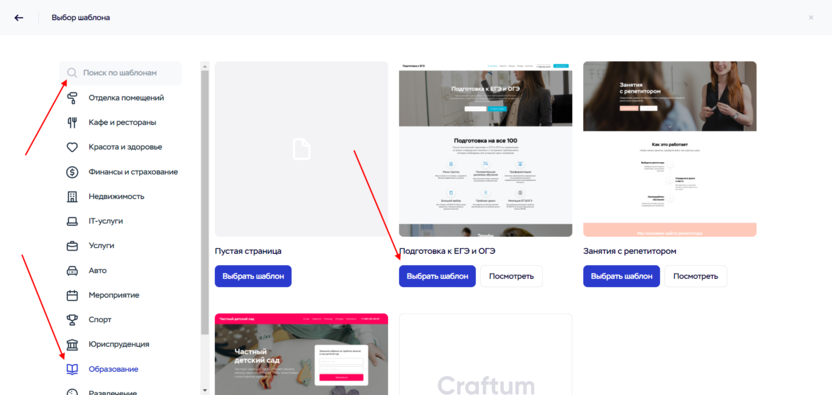
На Craftum есть шаблоны, связанные с образованием. Для примера возьмем «Подготовка к ЕГЭ и ОГЭ» и перестроим его под свои задачи.
Давайте начнем:
- Первым делом выбираем нужный нам шаблон из библиотеки. Найти его можно через поиск либо во вкладке «Образование».

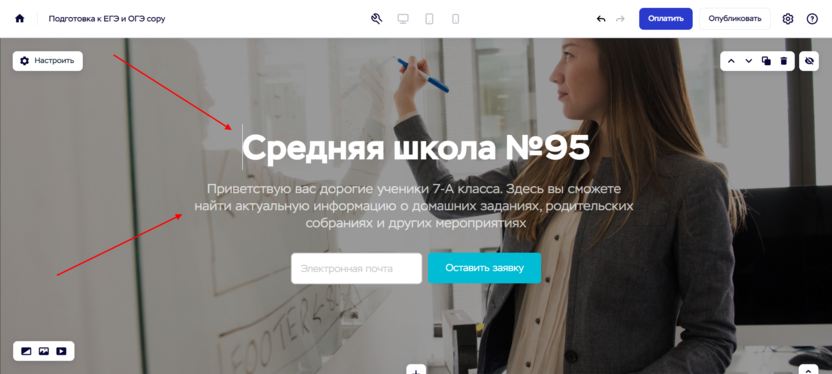
- Начнем с редактирования первого экрана – расскажем в нем, что это за сайт и зачем он нужен. В этом нам помогут заголовок и подзаголовок. Укажем в них, например, следующую информацию: «Средняя школа №95», «Приветствую вас дорогие ученики 7-А класса. Здесь вы сможете найти актуальную информацию о домашних заданиях, родительских собраниях и других мероприятиях». Для того чтобы добавить эту информацию, достаточно кликнуть по тексту в блоке и заменить его.

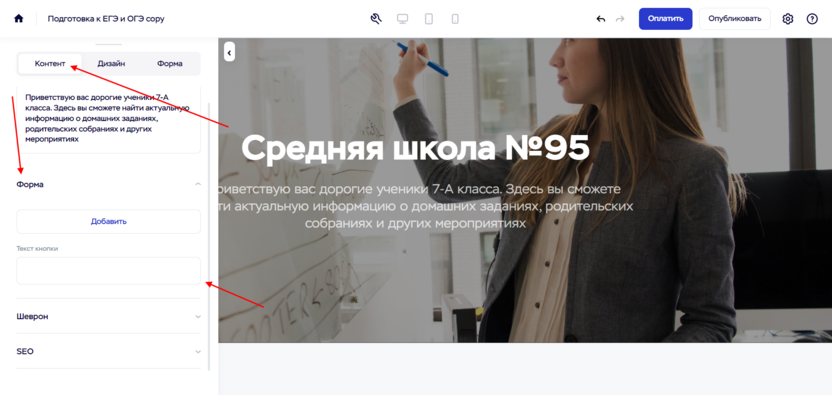
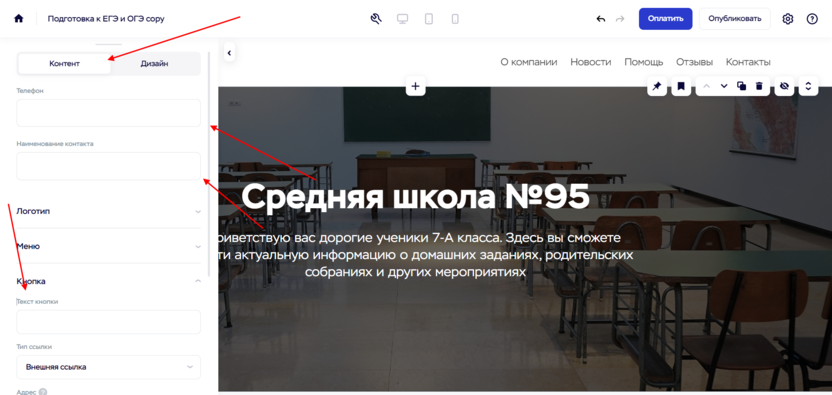
- Теперь давайте уберем форму с кнопкой – в нашем случае она не понадобится, так как сайт информационный. Сделать это можно в настройках блока, которые открываются через кнопку, расположенную в верхнем левом углу. Открыв настройки, перейдем в раздел «Контент» и в блоке «Форма» удалим все данные, после чего кнопка и поле ввода автоматически исчезнут.

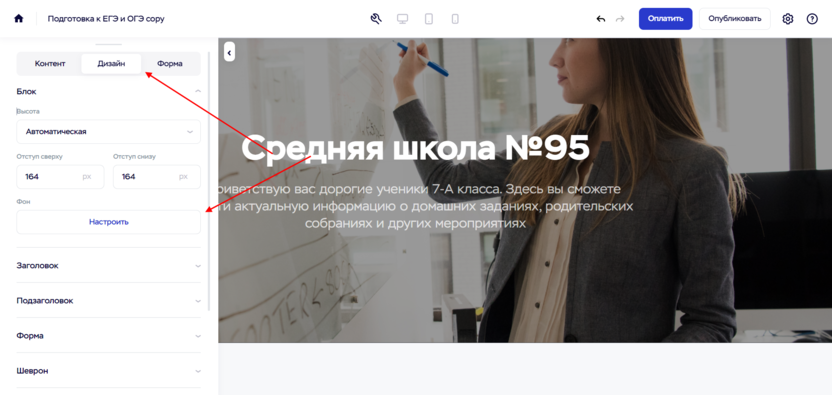
- Также давайте поменяем фоновое изображение – лучше всего на его место поставить фотографию класса или школы. Если нет ни того, ни другого, то можете взять любую картинку с бесплатного сервиса Unsplash либо из галереи Craftum. Сделать все изменения можно в настройках блока -> «Дизайн» -> «Блок» -> «Настроить».

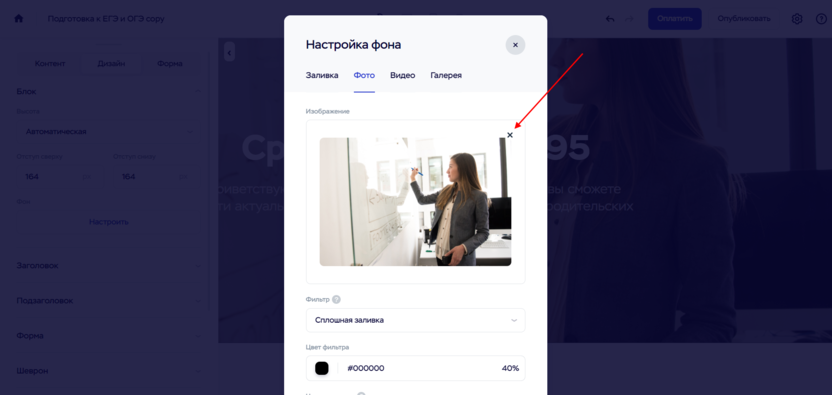
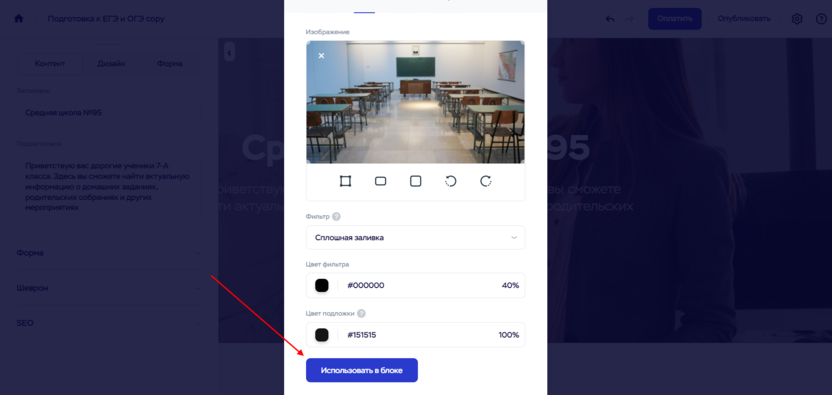
- В результате мы попадаем в окно редактирования фонового изображения. Перед тем загрузить свое, необходимо перейти во вкладку «Фото» и удалить старое изображение.

- Теперь можно вставить свое фоновое изображение – достаточно переместить его в поле «Изображение». Чтобы применить фото к фону, нажимаем на кнопку «Использовать в блоке». Обратите внимание, что в этом окне также есть фильтры, с помощью которых можно настроить затемнение фона. Я оставлю их такими же, но вы можете с ними поиграться, чтобы добиться другого результата.

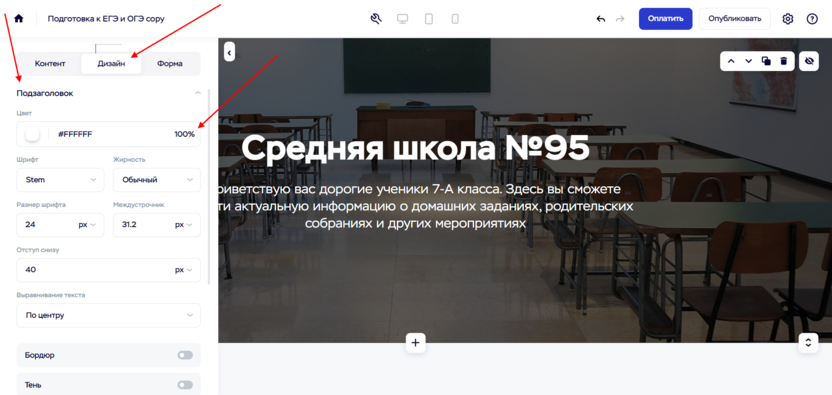
- Первый экран почти готов, осталось немного отредактировать текст. Делать это необязательно, но я хочу, чтобы подзаголовок не был таким прозрачным и читался лучше. Для этого во вкладке «Дизайн» -> «Подзаголовок» в настройках блока необходимо сделать 100% непрозрачность. Здесь же вы можете поменять цвет шрифта, сам шрифт, его размер и другие параметры. Аналогичным образом можно отредактировать и заголовок.

- Давайте также изменим шапку сайта, в которой находится логотип, меню, номер телефона и кнопка. В качестве логотипа мы можем просто написать «7-А класс», а телефон и кнопку убрать. Для этого в настройках блока достаточно стереть все ненужные нам поля. В случае с логотипом все точно так же, как мы делали с заголовком и подзаголовком на первом экране – кликаем по элементу и меняем название.

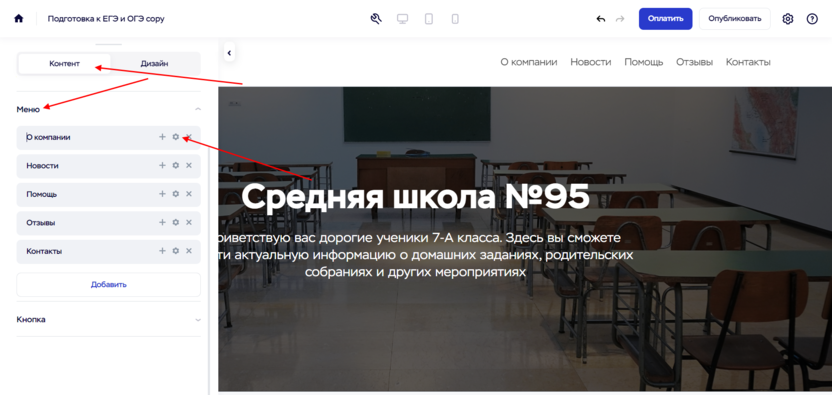
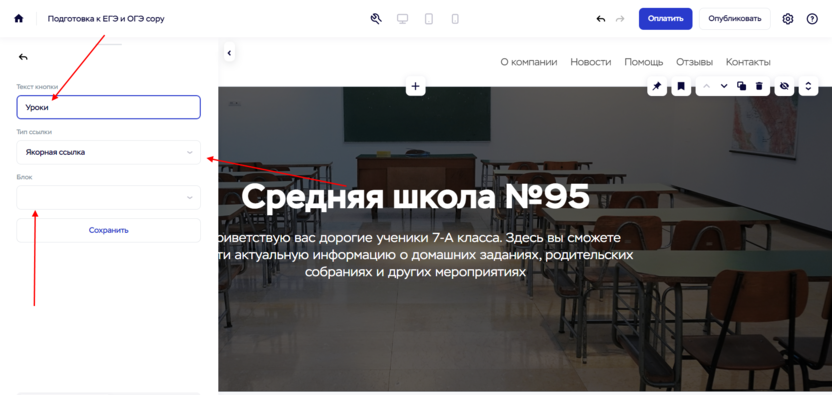
- Меню я пока трогать не буду, так как еще нет всей структуры сайта. Но если вы уже определились, что хотите разместить на своем сайте, то можете изменить кнопки меню. Они нужны, чтобы пользователи могли быстро перемещаться внутри сайта. Например, если на странице есть раздел «Уроки», то для него создается кнопка в шапке сайта, кликом по которой пользователь сразу же переместится в этот раздел. Настроить такой функционал можно во вкладке «Контент» -> «Меню».

- В настройках пунктов меню мы можем изменить название, а также указать тип ссылки, где «Якорная ссылка» – это ссылка, которая позволяет перемещаться в другой раздел. Достаточно выбрать необходимый блок, и кнопка станет направлять пользователя в нужное место.

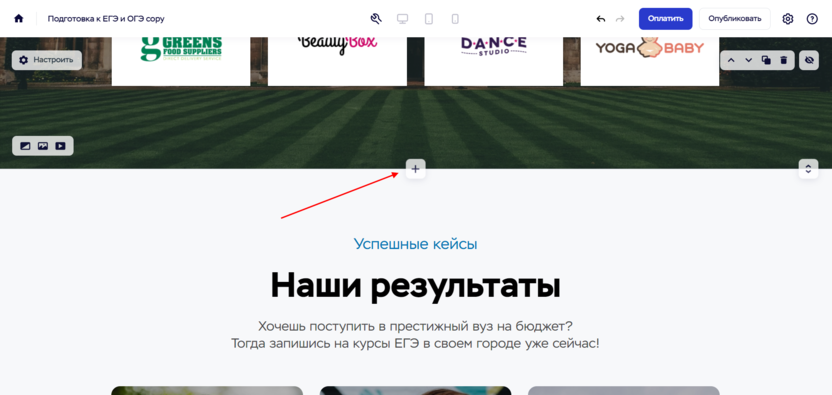
- Давайте теперь создадим уникальный блок, в котором расскажем о лучших учениках класса. Назовем его «Гордость класса» и добавим фотографии учеников. Для начала добавим нужный нам блок – для этого наводим курсор мыши между блоками и нажимаем «Добавить еще блок».

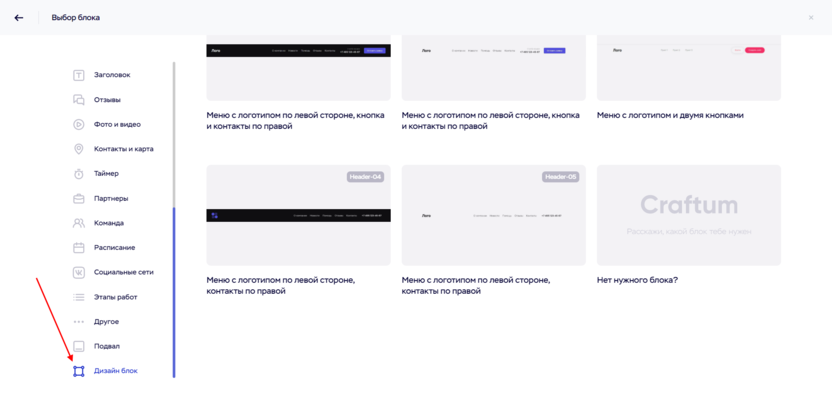
- В отобразившемся окне выбираем «Дизайн блок».

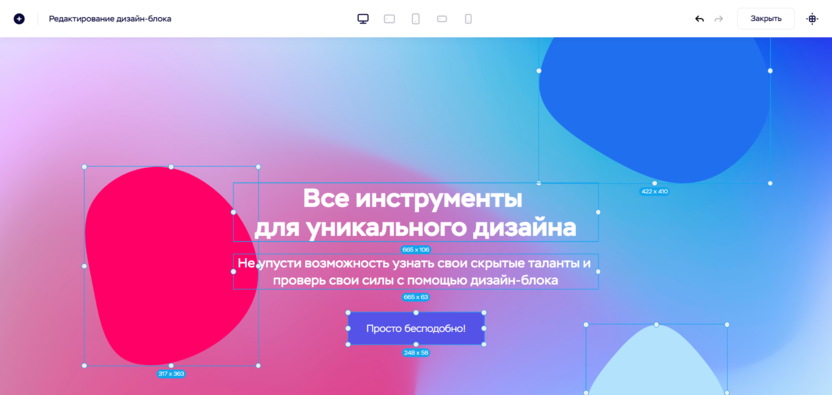
- В результате перед нами открывается новый блок, где для нас открыта полная творческая свобода: здесь мы можем перемещать элементы так, как нам угодно. Для начала давайте полностью очистим блок. Сделать это довольно просто: выделяем все элементы с зажатой клавишей «Shift» и нажимаем на кнопку «Delete».

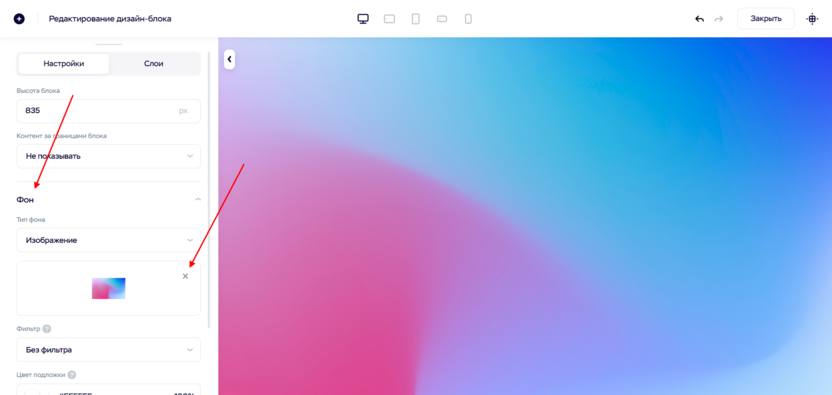
- Также давайте очистим фон – для этого перейдем в настройки блока и в разделе «Фон» нажмем на крестик.

- Мы получаем белый холст. Перед тем как начать размещать контент, давайте включим сетку, которая нужна для удобного размещения контента. Чтобы ее активировать, достаточно кликнуть по кнопке в верхнем правом углу.

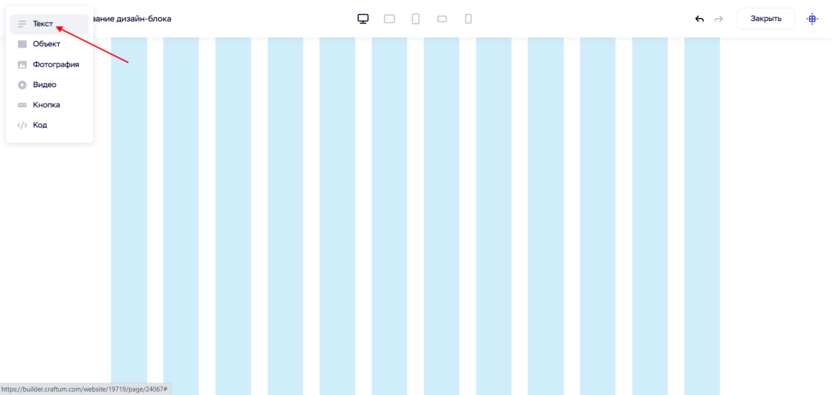
- Начнем с заголовка, который можно добавить через кнопку в виде плюсика, расположенную в верхнем левом углу. После клика отобразится меню со списком различных элементов, нас интересует «Текст».

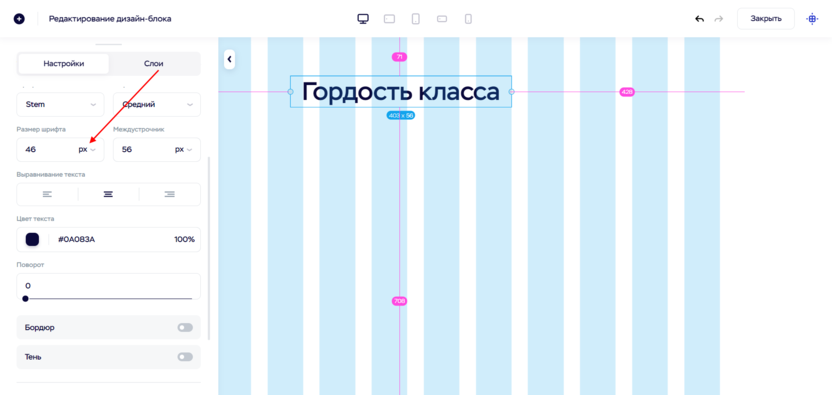
- Изменяем заголовок – назовем его «Гордость класса», а через меню слева зададим ему размер в 46px. По желанию вы можете изменить шрифт, цвет, выравнивание и другие параметры.

- Теперь давайте добавим фотографии учеников. Для этого через выпадающее меню выберем «Фотография».

- В результате перед нами отобразится новый элемент, в который нужно будет добавить фотографию. Давайте продублируем блок дважды, чтобы добавить фотографии трех учеников. Для этого выделяем блок и нажимаем «CTRL+C», а затем жмем «CTRL+V». Также сделаем так, чтобы одна фотография занимала 4 колонки по сетке.

- Осталось в каждый элемент добавить фотографию – для этого достаточно кликнуть по блоку и вставить нужное фото.

- Вставив в каждый элемент картинку, я получаю следующее:

- Также давайте к каждой фотографии сделаем приписку – укажем имя ученика. Для этого создадим 3 новых текстовых блока и пропишем имена.

- На этом работу в дизайн-блоке можно закончить. Если вы хотите добавить что-нибудь еще, то можете смело это сделать. Напомню, что дизайн-блок позволяет создавать что угодно. Помимо текстов и фотографий вы также можете добавлять различные элементы, видеофайлы, кнопки, а также HTML-код, который позволяет дополнять возможности блока.
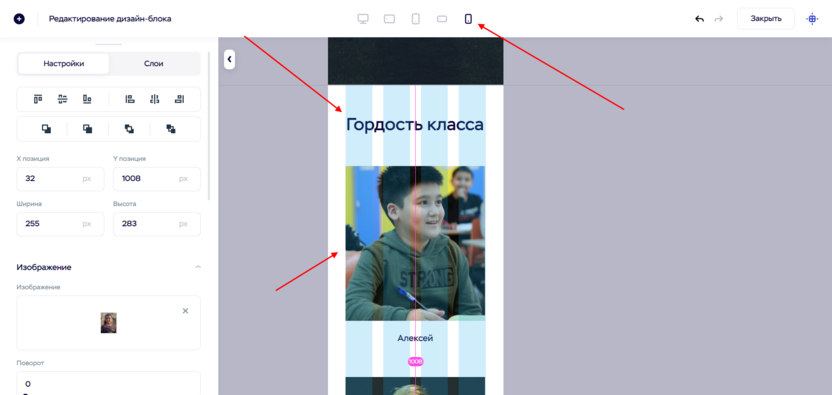
- Обратите внимание также на то, что дизайн-блок по умолчанию не адаптирован под мобильные устройства. Если в простом блоке все автоматизировано, то в дизайн-блоке нужно самостоятельно адаптировать блок так, чтобы он хорошо отображался на всех устройствах. К счастью, в Craftum это сделать крайне просто. Достаточно в верхней части изменить разрешение и подстроить все элементы так, чтобы они корректно отображались на других устройствах. В нашем случае нужно просто уменьшить картинки и текст – все это можно сделать через меню слева.

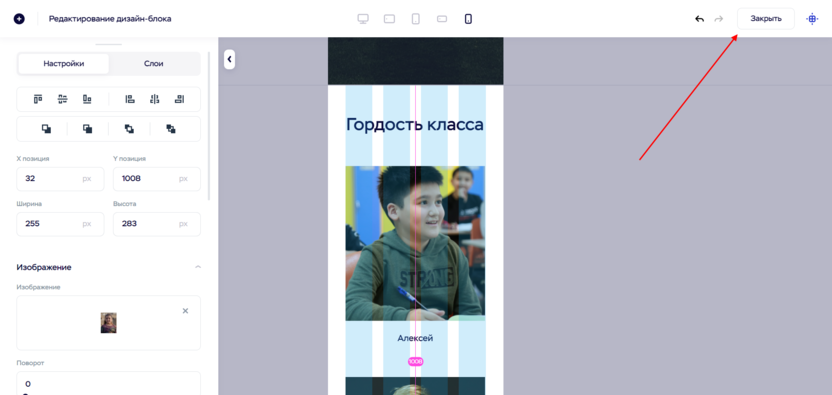
- Как только все разрешения будут проработаны, можно переходить к другим блокам. Чтобы выйти из дизайн-блока, необходимо в верхнем правом углу нажать на кнопку «Закрыть».

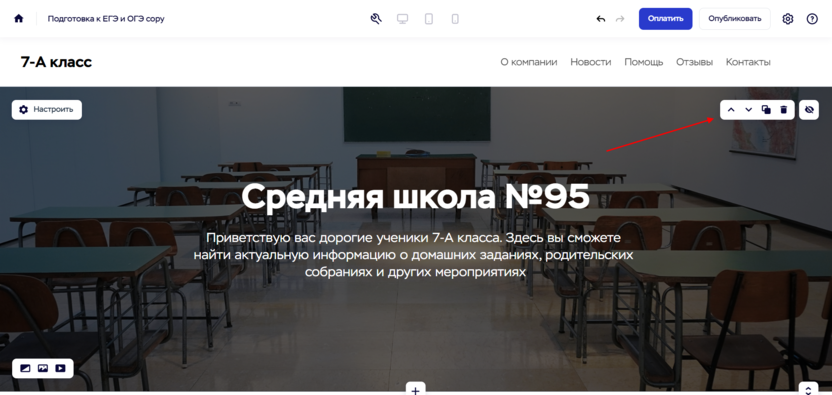
- Вот так, шаг за шагом, создается сайт в конструкторе Craftum. Если вам потребуется удалить какой-то блок, скрыть или продублировать его, для этого есть специальные кнопки, которые появляются при наведении мыши на блок.

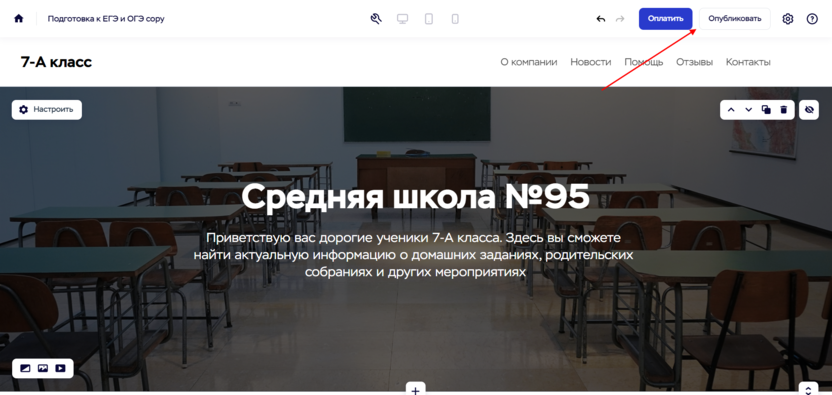
- После того как вся работа над сайтом будет завершена, останется только его опубликовать. Для этого необходимо в верхнем правом углу нажать на соответствующую кнопку.

Поздравляю! Вы создали свой первый сайт и теперь можете делиться им со своими учениками и их родителями. Обратите внимание, что ссылка на сайт создается автоматически, по умолчанию ресурс прикреплен к домену типа cw4476767653.tmweb.ru. Если вы хотите, чтобы ваш сайт назывался, например, 7a-class.ru, то для этого необходимо купить нужный домен и подключить его к сайту. Узнать, как это сделать, вы можете в чате конструктора – там вам быстро ответят и расскажут обо всем.
На этом моя инструкция подходит к концу. Надеюсь, что у вас получился классный сайт, который поможет вам и вашим ученикам. Спасибо за внимание!












Комментарии