В одной из предыдущих статей уже рассказывалось про всплывающие окна, в этой статье я хочу продолжить эту тему и рассказать о плюсах и минусах pop-up окон, а также о том, как сделать их эффективными.
Определение
Pop-up, или всплывающее окно, - сообщение в отдельном окошке, которое высвечивается пользователю при определенном триггере: переходе на сайт, нахождении на сайте в течение какого-то времени и т.д. Часто pop-up высвечивается тогда, когда пользователь наводит курсор на крест, чтобы закрыть вкладку с сайтом, - и всплывающее окно используется для удержания пользователя: ему предлагается скидка, подарок или просто просят подписаться на почтовую рассылку.
Как это работает
На сайте настраивается одно или несколько всплывающих окон, каждое из которых показывается при определенном условии (триггере). Чаще всего такие сообщения направлены на удержание пользователя и повышение конверсии - поэтому и встречаются чаще всего на коммерческих сайтах с товарами или услугами.
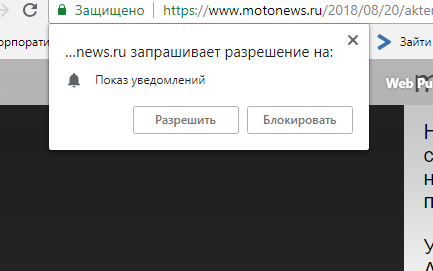
Всплывающие окна не стоит путать с push-уведомлениями, которые выглядят обычно так (браузер Chrome):
Это два разных инструмента, и они используются для разных задач. Всплывающие окна более универсальны, их можно использовать для множества вещей.
Плюсы и минусы
Перед тем, как добавить всплывающее окно на сайт, нужно взвесить все «за» и «против».
Преимущества всплывающих окон
- Привлекают внимание пользователей, более эффективно доносят информацию
- Повышают конверсию; например, приветственное сообщение может на 70% увеличить число покупателей
- Просты в настройке, на популярные CMS можно добавить при помощи плагинов
Недостатки
- Могут восприниматься как спам: некоторые пользователи устали от обилия всплывающих окон на сайтах и от необходимости их закрывать
- Могут быть заблокированы в браузере у некоторых пользователей
Если же говорить в целом, то многое зависит от дизайна и уместности всплывающего окна - оно может как увеличить конверсию, так и вызвать раздражение (и снизить посещаемость).
Виды всплывающих окон
Базово их можно разделить на две группы:
- Hello-Board
- Page-Stop
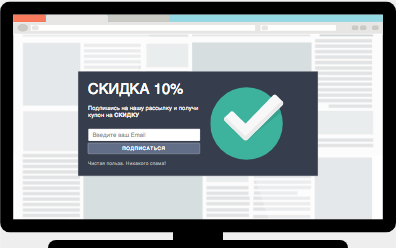
Page-Stop - это всплывающее окно, которое появляется посередине экрана и блокирует все остальные действия, кроме тех, которые можно выполнить в самом окне. Плюс в том, что такой вид pop-up окна вызывает наибольший отклик; минус в том, что он может вызывать и негативные эмоции, если пользователь решит, что его заставляют взаимодействовать с чем-то, с чем он взаимодействовать не хочет.
Hello-Board - более лояльный вариант, когда окно закрывает небольшую часть экрана, а функционал сайта блокируется лишь частично.
А теперь к самим советам.
1. Больше конкретики
Доносить информацию до пользователей нужно максимально понятно и кратко - так, чтобы для улавливания смысла нужно было прочитать буквально несколько слов. Всплывающие окна не рассчитаны на длинный текст. Пользователь должен сразу понять, что вы от него хотите и какую выгоду он в итоге получит. Если вы хотите дать скидку 10% за подписку, то так и пишите «Вы получите скидку 10%», а не «Вы получите дополнительную скидку», «Потом вы получите письмо с некоторой скидкой» и т.д.
2. Меньше панибратства
Уважение - залог хорошей конверсии. Не надо «тыкать», не надо писать «Вы обязаны», не надо придумывать странные кнопки вроде «Нет, я не хочу получить бесплатный подарок». Думаете, это выделит вас из толпы и привлечет внимание? Возможно - но, скорее всего, в негативном ключе, когда пользователь закроет всплывающее окно и никогда больше не вернется на сайт.
3. Крестику - быть!
Новая тенденция - прятать крест закрытия сообщения и показывать его через несколько секунд после появления сообщения. Думаете, так у пользователей не будет вариантов, и они прочитают все, что вы написали в pop-up? Скорее, они просто закроют вкладку с вашим сайтом. Поэтому у пользователя всегда должна быть возможность закрыть всплывающее окно сразу после его появления.
4. Больше тактичности
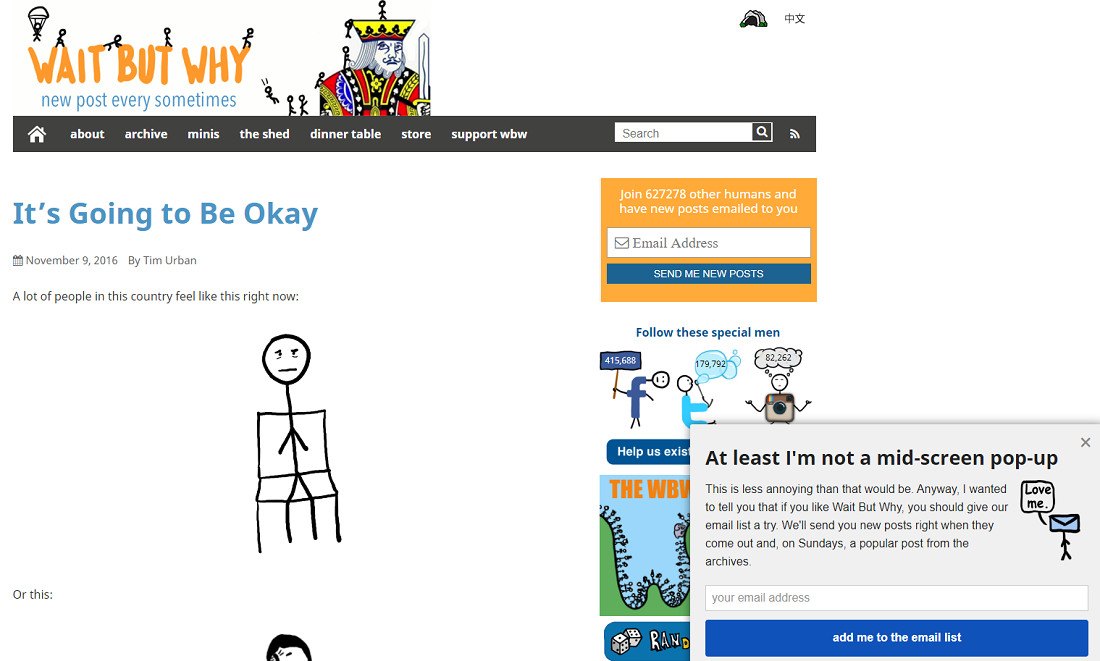
Чтобы привлечь внимание, необязательно показывать крупное сообщение посередине экрана - можно ограничиться небольшими вариантами, которые можно поставить в нижнем правом или левом углу. По этому пути пошли создатели портала Wait but why, которые поставили сообщение в нижний правый угол и шутят, что «По крайней мере это не всплывающее окно посередине экрана»:
5. Больше сдержанности в дизайне
Дизайн всплывающего окна должен подчеркивать или дополнять основной посыл, а не отвлекать от него. Лучше использовать простые формы, чистые цвета и понятное расположение элементов (кнопка - внизу, крест - справа в углу).
При этом pop-up окно должно быть заметным и выделяться на общем фоне сайта.
6. Качество важнее количества
На первых порах лучше сосредоточиться на одном всплывающем окне и при помощи тестов определить его самый эффективный вариант. Делать 10 всплывающих окон с разными триггерами на каждой странице сайта не надо, ожидаемого положительного эффекта это не даст.
Заключение
Всплывающие окна - полезный инструмент, но его нужно использовать с умом. После внедрения pop-up на своем сайте обязательно поэкспериментируйте и сделайте сплит-тестирования.











Комментарии
- Всплывающие окна более агрессивно привлекают внимание человека для сбора информации или предложения акций. Например Генератор клиентов Энвибокс - попап с акцией и таймером, который появляется на сайте по определенным сценариям: при открытии определенной страницы, при закрытии сайта, при нахождении на сайте определенного кол-ва секунд.
- Виджеты изначально присутствуют на сайте для постоянного взаимодействия с клиентами. Пример: Онлайн-чат, Обратный звонок, Квиз и другие виджеты. Они улучшают пользовательский опыт, чем мотивируют к совершению целевого действия.
Выбор между этими инструментами зависит от целей бизнеса и от того, как вы хотите взаимодействовать с аудиторией. Рекомендует протестировать работы виджетов и попапов на своем сайте, тем более у Энвибокс есть 9 разных сервисов и 8 дней доступа без ограничений и без оплаты.