A/B тесты – что это такое и как их проводить
Оглавление
- Что такое A/B-тестирование?
- Зачем нужно подобное тестирование?
- Что нужно тестировать?
- Алгоритм проведения A/B-тестирования
- Какие инструменты для A/B-тестирования стоит использовать?
- Как провести A/B-тестирование с помощью сервиса Google Optimize?
- Как долго нужно проводить тестирование?
- Есть ли альтернатива A/B-тестированию?
- Вместо заключения
Выясняем, как и зачем тестировать разные варианты страниц и почему это критически важно для повышения конверсии и прибыльности сайта.
Что такое A/B-тестирование?
По названию можно предположить, что идет тестирование каких-то двух объектов. В нашем случае речь будет идти про веб-сайты, но описываемую методику можно применить к интерфейсам приложений, почтовым рассылкам, лендингам и т.п.

Это не просто тестирование, а сравнение эффективности двух вариантов страницы. Но не принципиально разных вариантов, а одной и той же страницы с небольшими изменениями, которые, по мнению вебмастера или дизайнера, могут увеличить доходность ресурса.
Допустим, у нас есть лендинг А с определенным дизайном кнопок. Владелец сайта считает, что кнопки другого цвета могут сделать ресурс более привлекательным для клиентов. Тогда он создает лендинг Б с другими кнопками и разделяет трафик между вариантами А и Б. Таким образом, удается проверить появившуюся теорию и выяснить, действительно ли кнопки другого цвета могут повысить продажи.
В общем, A/B-тестирование – это эффективный способ проверить полезность вносимых на сайте или в приложении изменений до их окончательного внедрения в финальный продукт.
Отличия между A/B-тестированием и сплит-тестированием
Некоторые пользователи путают эти понятия или считают, что они взаимозаменяемы. Это не совсем так. A/B-тестирование подразумевает движение от одной точке ко второй, то есть прогрессирующее развитие страницы или интерфейса, шаг за шагом ведущее к идеальному варианту, приносящему ожидаемую прибыль.
Сплит-тестирование в своем изначальном виде предполагает некое сравнение двух совсем разных страниц. То есть не лендинга с красной кнопкой и идентичного лендинга с зеленой кнопкой, а два кардинально отличающихся друг от друга лендинга.
Зачем нужно подобное тестирование?
Ответ прост: чтобы повысить доходность сайта. Ведь мало просто разработать ресурс и определенный дизайн, важно сделать и то, и другое эффективным, приносящим деньги. Желательно максимально возможное количество денег.
A/B-тестирование помогает выяснить, какое из принятых решений приносит больше денег. Причем позволяет делать это не вслепую, а ориентируясь на конкретные результаты. В итоге удается по крупицам выжать из первоначального дизайна максимальный доход (естественно, по ходу дела всячески меняя его и дополняя).
Если еще задаетесь вопросом, нужно ли вам A/B-тестирование, то спросите себя, должен ли ваш сайт приносить больше прибыли. Если ответ положительный, то и ответ на этот вопрос будет положительным.
Что нужно тестировать?
A/B-тестирование помогает оценить пользу буквально от любой части сайта – от цвета кнопок и наличия отдельных фраз до огромных кусков медиаконтента или количества материалов на сайте в целом.
Обычно в список тестируемых элементов входят:
- заголовки и подзаголовки,
- кнопки и формы для заполнения,
- картинки, видео и аудио,
- объем текста,
- наличие скидок и пробных периодов использования,
- отзывы, цитаты, ссылки.
Далее разберем каждый пункт более подробно.
Заголовки и тело статьи
Заголовок статьи – первое, что видит пользователь, решивший посетить ваш сайт. Если заголовок изначально не привлекает внимание приходящей аудитории и не способен заставить человека прочитать статью, то вы уже потеряли часть прибыли.
Старайтесь делать заголовки в меру цепляющими. До желтой прессы и совсем уж очевидного кликбейта скатываться, конечно, не стоит, но небольшая интрига, недосказанность или метафора не помешает. Экспериментируйте с разными заголовками.
Есть и другие аспекты текста, способные повлиять на количество посещений страницы. Как правило, это касается SEO-аспектов. Пробуйте разное количество вхождений ключевых слов и проверяйте, какая из стратегий написаний текстов работает лучше.
Конверсионные элементы
Это к вопросу о тех же кнопках и формах. Под конверсионными элементами (CTA) имеются в виду все части сайта, действия над которыми приводят к какого-либо рода выгоде. Это может быть форма регистрации, в которой посетитель указывает адрес электронной почты или номер телефона, или же кнопка оформления заявки на оказание услуги.
На эффективность конверсионных элементов влияет все – от их расположения до цветового оформления. В ходе тестирования можно попробовать сократить количество личных данных, которые нужно вводить для покупки услуги/товара, или сделать сам элемент более заметным при первом заходе на сайт (можно закрепить его на виду с помощью свойства sticky).
Медиаконтент
Невозможно затронуть каждый сегмент своей целевой аудитории, используя исключительно SEO-тексты. Важно использовать дополнительные форматы. Это может быть подкаст, видеоролик, какая-то наглядная инфографика и т.п.
При наличии подобных материалов есть два пути для тестирования.
- Можно создать страницу А, в которой информация подается в текстовом виде, и страницу Б, где та же информация подается в каком-то ином формате. Например, в форме видеоролика с тем же текстом или инфографики с укороченной версией данных.
- Таким же способом можно тестировать несколько вариантов медиаконтента. То есть и на странице А, и на странице Б могут быть ролики, но они будут отличаться друг от друга по длине, описанию, превью-картинке и прочим вводным.
Темы писем (в email-маркетинге)
При наличии отдельного сегмента целевой аудитории, с которым вы взаимодействуете через почтовую рассылку, стоит особое внимание уделить темам (subject) письма. Это важный аспект, который зачастую является решающим в вопросе, откроют ли ваше письмо.

Тут ситуация почти такая же, как в случае с заголовками для статей. Это первое, что видит потенциальный клиент, когда открывает свой почтовый ящик. Уже в теме должно быть четко изложена суть сообщения. Краткость и емкость – залог клика.
Поделите список доступных email-адресов на два и создайте несколько вариантов тем для одной и той же рассылки. Более удачный вариант можно выделить в отдельную группу, а потом тестировать какие-либо дополнения на более эффективной рассылке.
Степень погружения в тему статьи
Некоторые пользователи предпочитают краткость и легкое изложения материалов, а другие, наоборот, любят лонгриды с дотошным разбором каждого элемента темы до основания. Вы знаете, к какой категории относится ваша целевая аудитория?
A/B-тестирование поможет выяснить этот факт и протестировать разные степени глубины погружения в обсуждаемую тему.
Принцип тот же:
- Создаем два варианта одной и той же статьи. В первой расписываем вкратце основную суть. Делаем легкопоглощаемый материал без лишних претензий на экспертность, разбавляем картинками и выпускаем в тираж. Во второй – раскрываем тот же вопрос, но уже с точки зрения профессионала. Так, чтобы у читателя не осталось вопросов после прочтения статьи.
- Размещаем эти варианты и оцениваем количество конверсий с каждого.
Описание продукта/статьи
В отличие от самого материала, его описание должно быть по-настоящему кратким и информативным. При его составлении нужно руководствоваться теми же принципами, что движут копирайтером при написании заголовка. Пишем как можно более емко при наименьшем количестве знаков.
Сыграть важную роль в повышении конверсии за счет описания может не только контент, но и его оформление. Возьмем в качестве примера стандартное описание товара на Aliexpress. Зачастую оно исковеркано и идет полотном текста. А на условной Ламоде описание товаров оформлено в виде списка с использованием двух разных стилей (для характеристики и ее описания).
Такая, казалось бы, мелочь может заставить клиента задержаться и поближе ознакомиться с продуктом (поэтому даже на пресловутом Aliexpress многие продавцы стараются оформлять описание более лаконично и структурированно).
Наличие отзывов
Некоторые пользователи, посещая сайт, ориентируются на мнение других людей. Никто не верит в красивые слова от производителя товара или владельца сайта. Существует ненулевая вероятность, что именно ваша целевая аудитория содержит безмерное количество скептиков, которые верят лишь народу, а капиталистов-обманщиков на дух не переносят.

Для таких как раз и нужен блок с отзывами на сайте. Желательно от настоящих людей. Это создает контакт между существующими клиентами, уже оценившими качество оказываемых услуг, и потенциальными клиентами, еще раздумывающими по поводу приобретения товара. Повышается уровень доверия, а вместе с тем и шанс на конверсию.
Добавьте на главную страницу сайта небольшую карусель с отзывами настоящих покупателей и проверьте, как ее появление повлияет на количество посетителей, превратившихся в реальный доход.
Авторитетное мнение
Это изменение на странице похоже на предыдущее, но вместо реальных покупателей используются медиаканалы и медийные личности. Выше мы обсуждали людей, которые не верят бизнесу, а верят только людям. Есть еще категория людей, которая доверяет только известным личностям или брендам. Только они могут завоевать их внимание.
Поэтому хостинг-провайдеры сообщают на своих сайтах о крупных партнерах, а разработчики приложений хвалятся тем, что их продукт используют в условной Apple или в другой популярной корпорации.
Упоминание может пойти на пользу и увеличить конверсию ресурса. Так что если вашим продуктом пользуется кто-то с громким именем или вас похвалило крупное издание, то не забудьте рассказать об этом потенциальным клиентам.
Выгодные условия и «триалы»
Если аудитория не растет, а замена кнопок не помогает, то стоит задуматься об изменении условий пользования. Один из трюков, которые применяют маркетологи, – триал, то есть пробный период. Они дают пользователям возможность подольше протестировать продукт. Это заметно повышает конверсию, особенно если речь идет о ПО.
Алгоритм проведения A/B-тестирования
Несмотря на прямолинейное и понятное описание в начале статьи, A/B-тестирование – это все же сложный процесс, состоящий из множества повторяющихся этапов, но перед их реализацией необходимо разработать стратегию тестирования.

Для начала нужно придумать гипотезу. Она может звучать так: «Думаю, если заменить цвет кнопки на зеленый, то больше людей ее заметит и захочет кликнуть. В связи с этим вырастет количество зарегистрировавшихся клиентов».
То есть надо решить, какое изменение будет тестироваться и по какой причине. А для этого сначала надо собрать статистику о текущем состоянии страницы, от чего отталкиваться и к чему стремиться. Ведь при создания страницы Б нужно решить, какого именно результата мы хотим достичь. Это не абстрактные хотелки, а реальные задачи, требующие анализа.
Выбираем страницу и элемент для тестирования
Начать стоит с выбора элемента, который надо протестировать. Выбрать не трудно. Смотрим, какую выгоду должен принести сайт. Анализируем все компоненты сайта, влияющие на получение этой выгоды.
Это может быть какая-то кнопка или форма для регистрации, картинка в статье, видеоролик в боковой панели, который идет фоном, или же вовсе количество символов в статье. Решите, с чего нужно начать, чтобы не распыляться и не проводить тестирование на большом количестве элементов. Внесете слишком много коррективов и незаметно для себя начнете сравнивать две принципиально разные страницы. В итоге так и не поймете, какое изменение позитивно (или негативно) повлияло на трафик и конверсию.
Ставим задачу
Определились с элементом? Теперь ставим себе четкую цель. Ключевое слово тут – «четкую». Никаких абстрактных «увеличить продажи» или «остановить падение количества регистраций». Смотрите на показатели страницы и думаете, в какую сторону их нужно менять.
Например, «увеличить количество переходов по ссылке на 6%». Понятно, к чему нужно стремиться, и не приходится отвлекаться на другие показатели.
Создаем B-вариант
Определившись с задачей и элементом, над которым будет проводиться эксперимент, переходим к разработке этого элемента.
- Меняйте цвет кнопок.
- Увеличивайте количество текста.
- Вставляйте новые изображения в статью.
- Создайте более выгодные условия для клиентов.
Предпринимайте любые меры, которые могут оказаться эффективными при повышении количества переходов на 6%.
Настраиваем утилиту для тестирования и запускаем ее
Никто вручную тестированием страниц не занимается. Для этого есть специальное программное обеспечение. Оно хорошо тем, что изначально заточено именно под сравнение эффективности отдельных элементов страницы.
С помощью популярного сервиса Google Optimize можно запустить параллельное тестирование таких частей сайта, как заголовки статей, шрифты, конверсионные кнопки и регистрационные формы, отдельные изображения и т.п.
Ваша задача указать эти страницы в одной из программ для A/B-тестирования, выбрать элемент сайта и запустить проверку. Утилита все остальное сделает за вас: сама поделит трафик и соберет необходимую статистику.
Какие инструменты для A/B-тестирования стоит использовать?
Есть 4 популярных программы, которые чаще остальных используют для проведения подобных тестов.
- Optimizely – удобное приложение, пользующееся большим спросом на западе. Многие владельцы сайтов используют именно его. Возможно, причиной тому служит возможность проводить тесты, используя визуальный интерфейс. Стоимость на сайте не указана, о ней сообщают непосредственно при оформлении покупки в отделе продаж.
- Visual Website Optimizer – приложение, объединяющее в себе систему для тестирования страниц и панель сбора статистических данных. В отличие от Optimizely, этот инструмент требует знаний HTML-разметки. Стоимость варьируется – от 99 до 999 долларов. Все зависит от поставленных задач, частоты использования и сравниваемых элементов.
- Unbounce – аналогичное приложение, ориентированное на сравнение и оптимизацию одностраничных лендингов. Unbounce популярен, потому что включает в себя множество утилит, помогающих создавать лендинг с нуля. Можно собрать его, опубликовать, протестировать и оптимизировать в одном интерфейсе. Стоимость от 399 долларов в месяц.
- Google Optimize – бесплатный веб-сервис, помогающий тысячам разработчиков оптимизировать страницы и быстро достигать поставленных целей. Здесь есть все необходимое и за это необходимое не приходится платить.
Как провести A/B-тестирование с помощью сервиса Google Optimize?
Это наиболее популярное приложение для проведения подобных тестов, поэтому разберем процесс именно на его примере. Взглянем на интерфейс утилиты, настроим A/B-тестирование и подключим к Google Optimize какой-нибудь сайт.
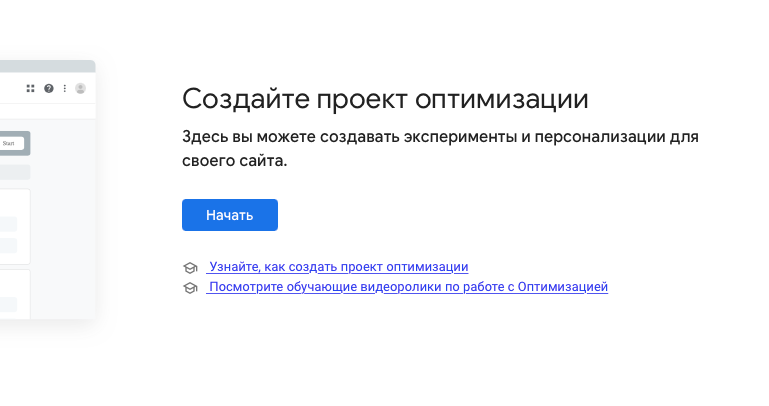
- Открываем сайте Google Optimize и входим под своей учетной записью Google.

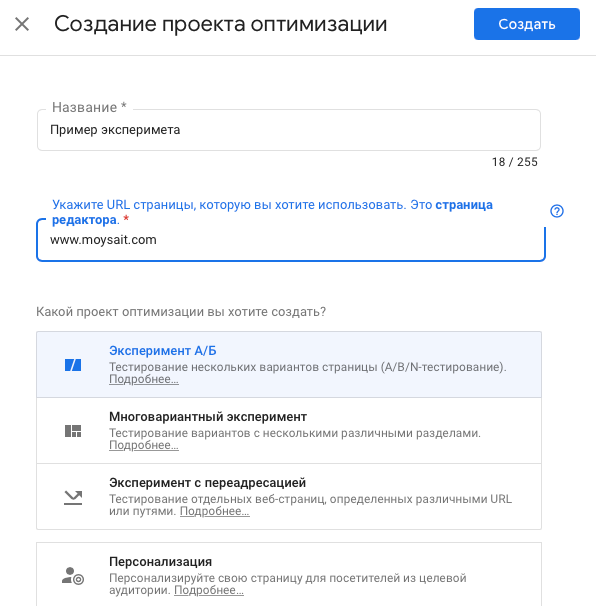
- Создаем проект оптимизации, даем ему имя, прописываем адрес страницы для сравнения и указываем тип «Эксперимент А/Б».

- Указываем настройки таргетинга, подключаем аналитику (это нужно для настройки целей).
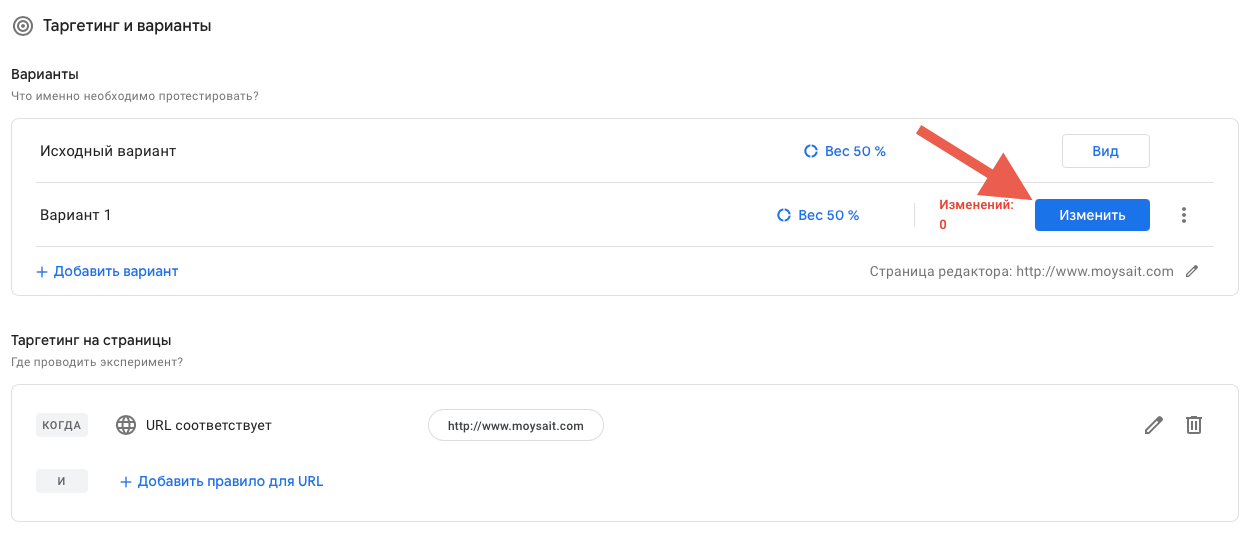
- Создаем дополнительные варианты страниц и устанавливаем цели, которых нужно достичь. Чтобы вносить изменения прямо в интерфейсе оптимизации, надо скачать Google Chrome и соответствующее расширение для него. Либо можно добавить вторую страницу, нажав на кнопку «Добавить страницу».

- Указываем адреса страниц, на которых пользователи увидят изменения.
- Указываем целевую аудиторию, которая увидит внесенные в страницу изменения.
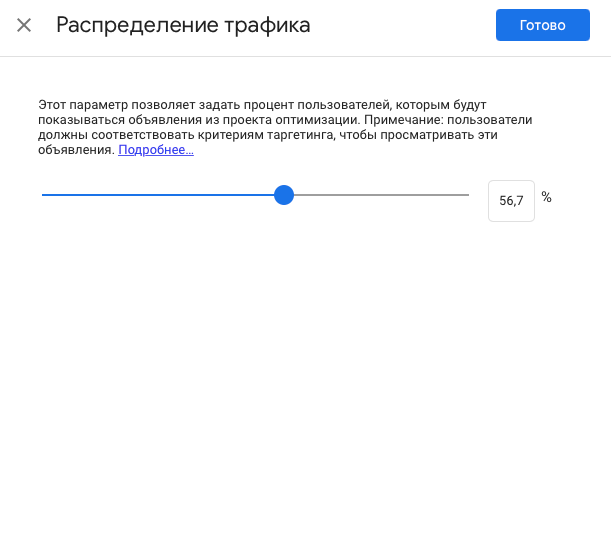
- В настройках сайта указываем процент аудитории, который будет участвовать в эксперименте.

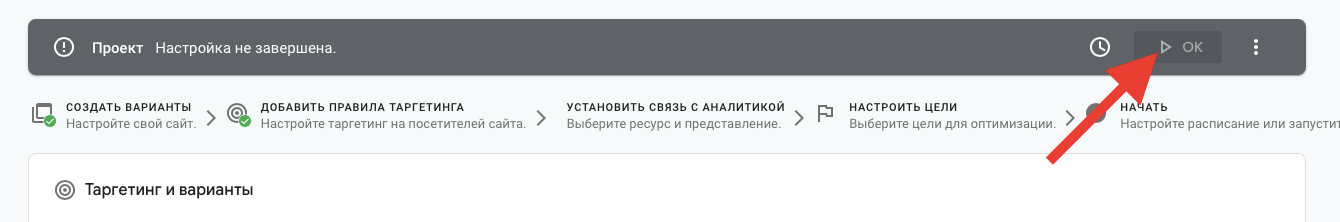
- Затем создаем код эксперимента и вставляем его в HTML-файл своего сайта.
После этого на сайте Google Optimize появится кнопка ОК, запускающая эксперимент. Уже через несколько суток там появится статистика. Она поможет сделать первые выводы о вносимых изменениях и их эффективности.

Как долго нужно проводить тестирование?
Сроки зависят от того, как идет тестирование. Если вы уже полгода экспериментируете с двумя кнопками, а на сайт зашли 5 с половиной человек, то говорить о какой-то репрезентативности бессмысленно. А если из результатов тестирования не удается сделать выводы, то оно автоматически становится бесполезным. Продолжать смысла, очевидно, нет.

Вообще, остановить эксперимент можно в тот момент, когда становится понятно, что в результатах тестирования не наблюдается конвергенции. Наличие конвергенции тоже может стать причиной закончить эксперимент. В случае с первым вариантом нужно запускать новую итерацию теста и добиваться еще более высоких результатов, в другом случае нужно завершать тест и пробовать иной вариант страницы Б.
Есть ли альтернатива A/B-тестированию?
Некоторые пользователи создают лендинг с помощью сервисов наподобие Unbounce. В такие сервисы часто встраивают функцию под названием Smart Traffic («Умный трафик»).
Это тоже своего рода тестирование, но более масштабное и продвинутое. Вы можете создать несколько вариантов страницы (больше двух). Искусственный интеллект автоматически подберет аудиторию под каждый тип страницы, причем он будет делать это на постоянной основе.
Вместо заключения
Как видите, A/B-тестирование – необходимый элемент для развития веб-сайтов и приложений. Без постоянных экспериментов и проверок ваш сайт перестанет расти, а в стагнации невозможно наращивать и прибыль. Так что не забывайте регулярно проверять предположительно эффективные гипотезы и модифицировать ресурс, используя A/B-тестирование.