В статье я покажу, как сделать лендинг на базе Divi. Это шаблон от компании Elegantthemes, который по статистике сайта Builtwith является самым продаваемым Wordpress-шаблоном в мире (около 1,5 млн сайтов) и пятым по популярности в России.
Преимущества шаблона
- Есть библиотека готовых шаблонов для разных тематик (бизнес, электронная коммерция, event-индустрия, красота, здоровье и многое другое).
- Можно подключить плагин Divi Plugin к любому другому шаблону для WordPress.
- Свой визуальный конструктор страниц.
- Можно использовать на неограниченном числе сайтов.
- Шаблон переведен на 32 языка, включая русский.
Лицензия на шаблон также включает:
- Шаблон Extra Magazine (для блогов, журналов и так далее).
- Плагины Bloom (для рассылок) и Monarch (обеспечивает возможность установить кнопку «Поделиться в соцсетях»).
Создание лендинга
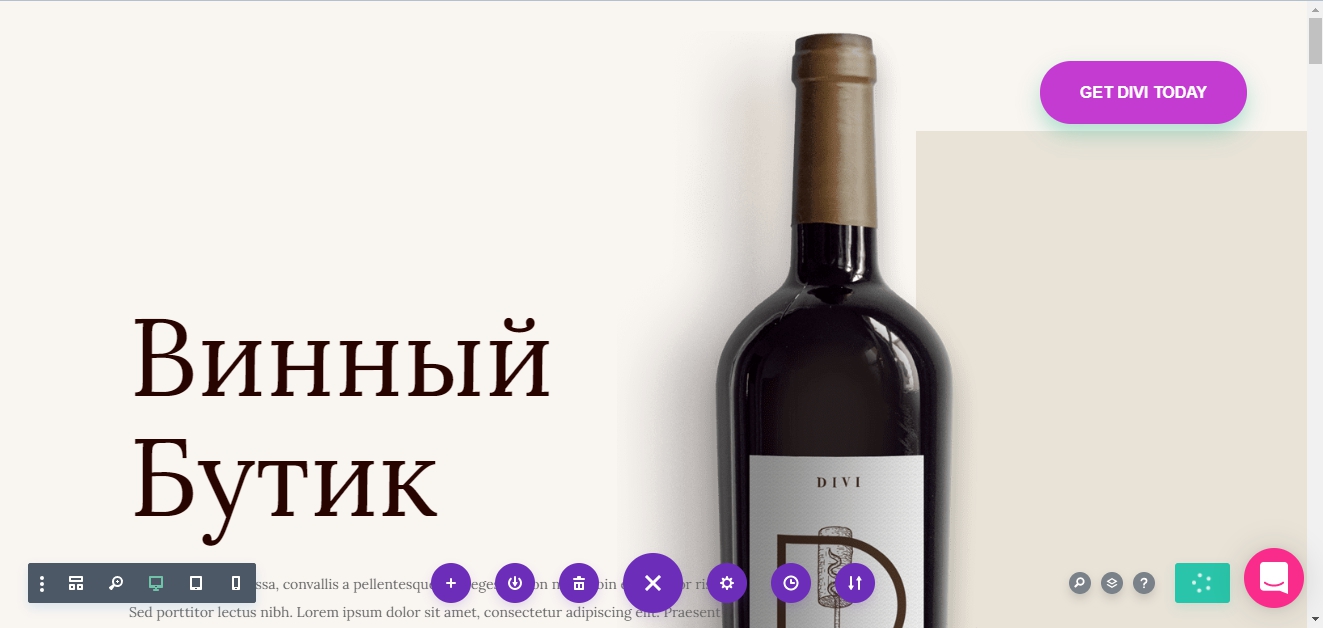
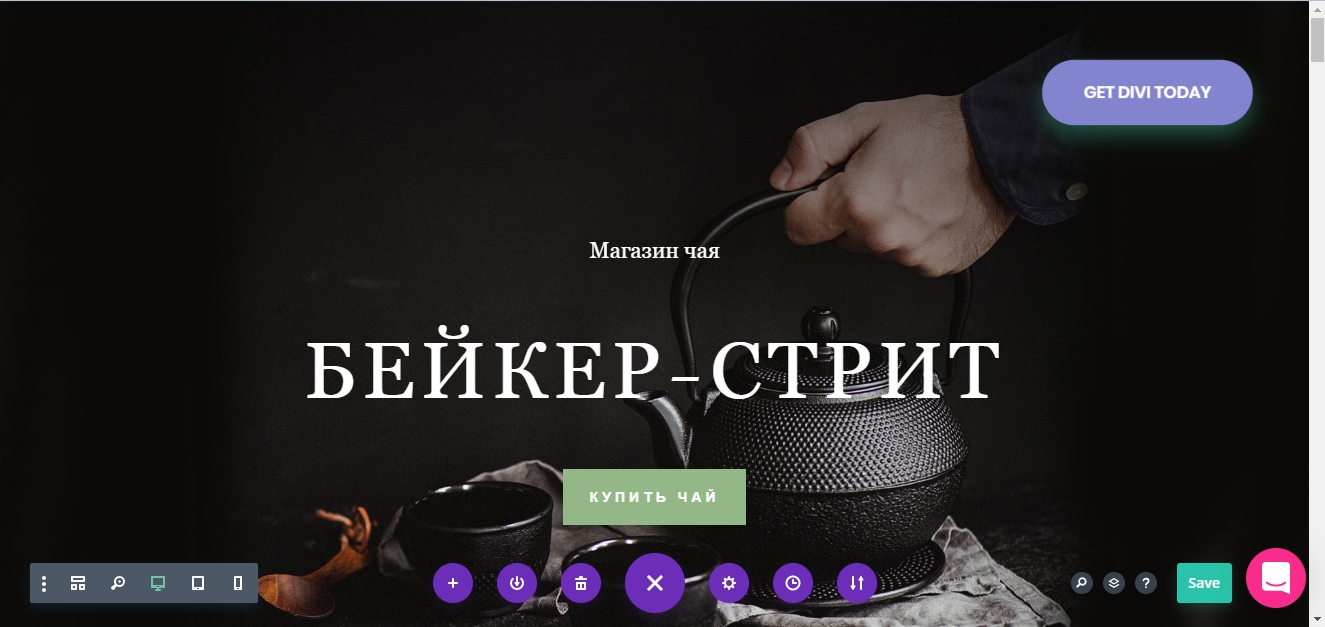
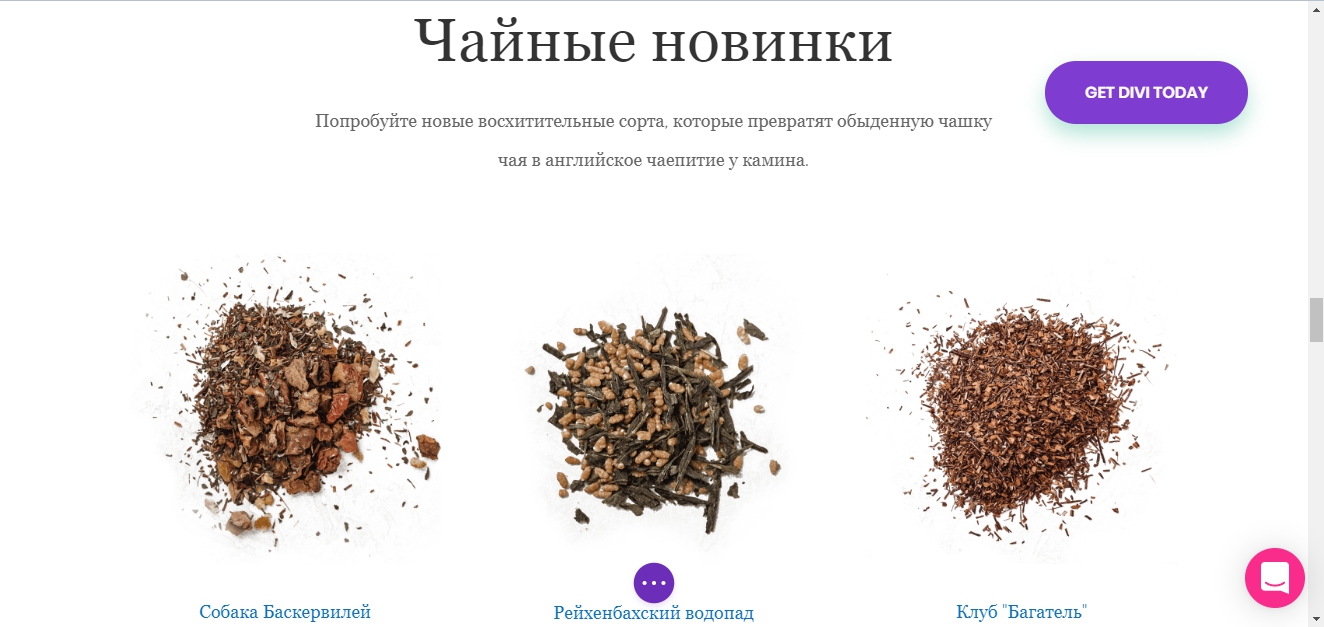
Продемонстрирую, как пользоваться шаблоном, на примере создания лендингов для винного бутика и магазина чая.

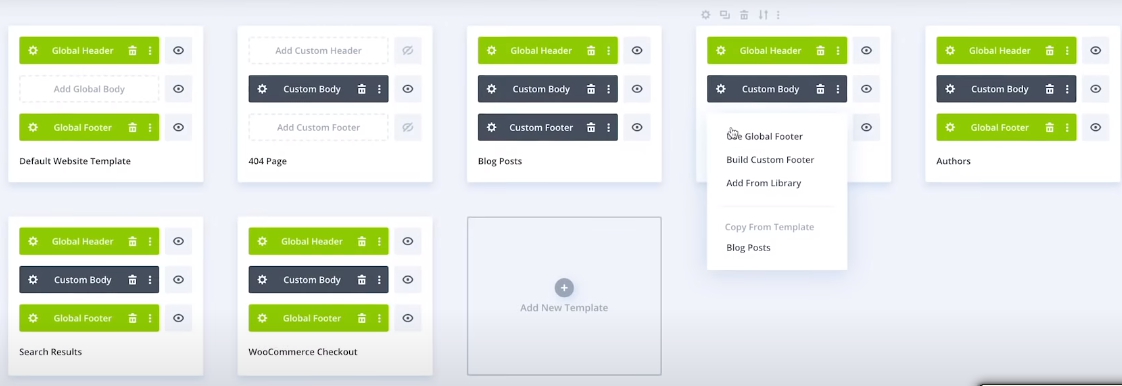
Стоит сразу отметить, что можно создавать индивидуальную структуру для каждой страницы, собирая сайт «на лету» как конструктор-матрешку. При желании можно установить разные верхнюю часть, рабочую область, подвал (футер) для каждой страницы. Это выглядит так:

То есть, можно наполнять структуру теми или иными элементами.

Секции
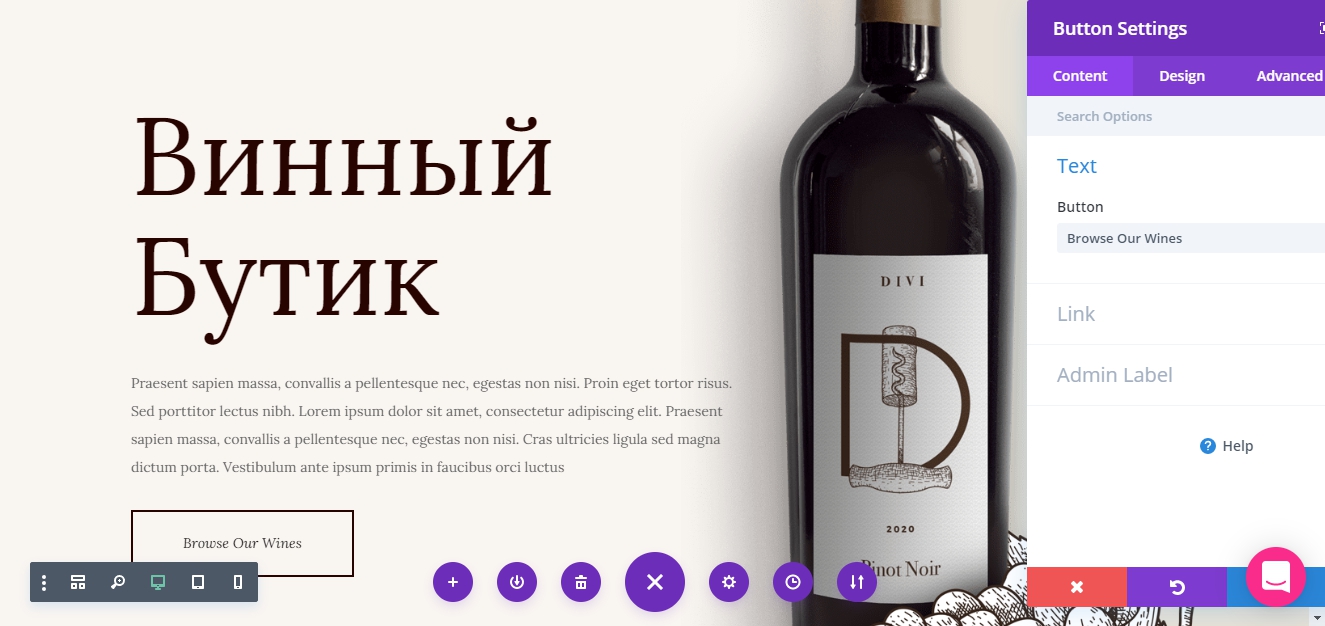
Визуальное конструирование осуществляется простым перетаскиванием элементов (drag-and-drop). Сайт состоит из секций, которые содержат различные элементы (модули, которых насчитывается несколько десятков). Можно в два счета добавить их на страницу. Каждая секция может иметь свою ссылку (link), фон (background) и название для админа (admin label).
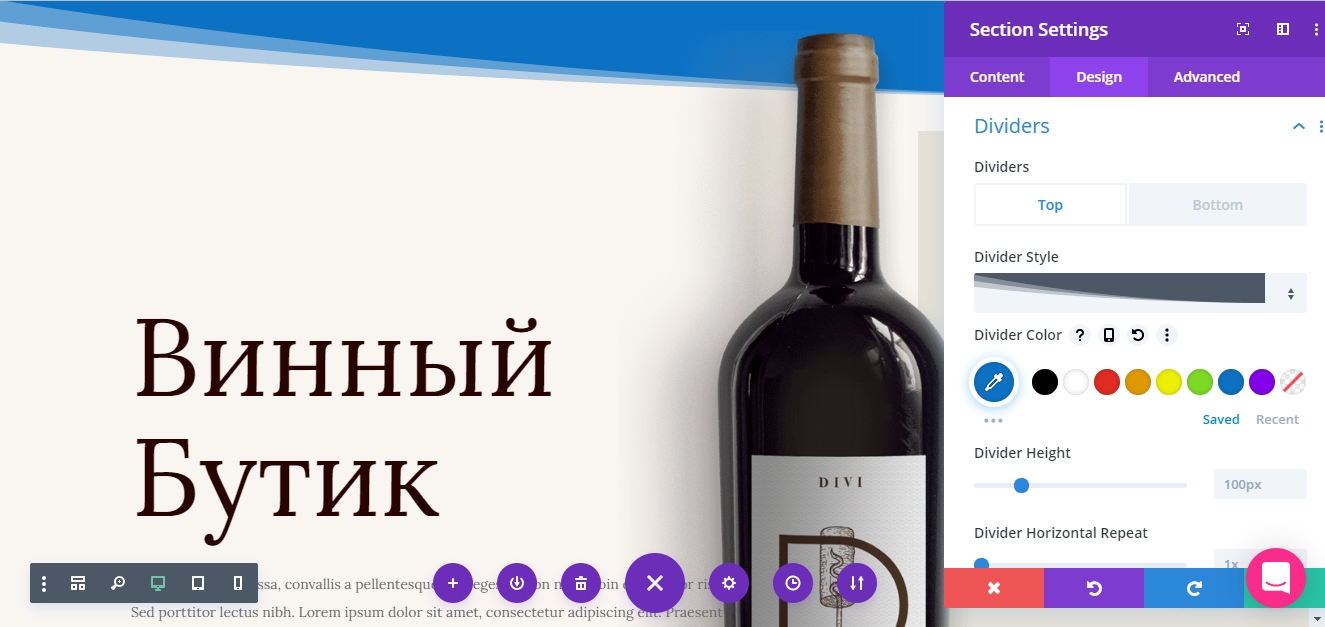
Вкладка Design
Вкладка Design имеет различные поля. Поле Layout имеет флажок Inner shadow, отметив который можно включить тень секции. Поле Dividers позволяет создавать эффектные разделители, например, такой как темно-голубой закругленный островок сверху. Естественно, можно менять цвет (даже пипеткой, как в Photoshop), форму (полно разнообразных форм — от треугольников до облаков), размеры, положение (под или над контентом секции).

Поле Sizing отвечает за размер секции. Поле Spacing позволяет выставлять границы и отступы (margin и padding). Поле Box Shadow дает возможность выбора различных теней, отбрасываемых секцией. Поле Filters содержит фильтры-ползунки оттенка, насыщения, яркости, контрастности — как в графических редакторах. Также присутствуют ползунки инверсии, сепии, прозрачности, резкости и blend mode (смешанный режим) — почти лендинг-фотошоп. Любители Photoshop сразу поймут, о чем речь.
Поле Transform позволяет осуществлять различные трансформации секции: вращать, менять масштаб и так далее.
Поле Animation дает возможность показывать секцию с анимацией — при загрузке страницы она будет появляться с каким-либо анимационным эффектом.
Вкладка Advanced
Далее переключаемся на вкладку Advanced, которая содержит расширенные настройки секции. Там можно добавлять кастомный (индивидуальный) CSS-код, управлять положением секции, добавлять скролл-эффекты (при прокрутке), а также отключать/включать секцию в зависимости от того, на каком устройстве (ПК или мобильном) смотрит ее пользователь.
Любую секцию можно сохранять в библиотеку, копировать, отключать, закрывать доступ, сбрасывать стили, работать со слоями и даже устраивать сплит-тесты (тесты, определяющие эффективность веб-страниц). Это все настраивается с помощью кнопки в виде трех вертикальных точек.
Модули шаблона
Перейдем к модулям. Их насчитывается более 40. Сюда относятся кнопки, формы, меню, аудио, слайдеры, галереи, карты, текст и многое другое — в общем, все то, из чего обычно состоят страницы: аккаунты в соцсетях, аудио, блог, галерея и так далее.
Настройки модулей меняются при помощи кнопки в виде шестеренки.
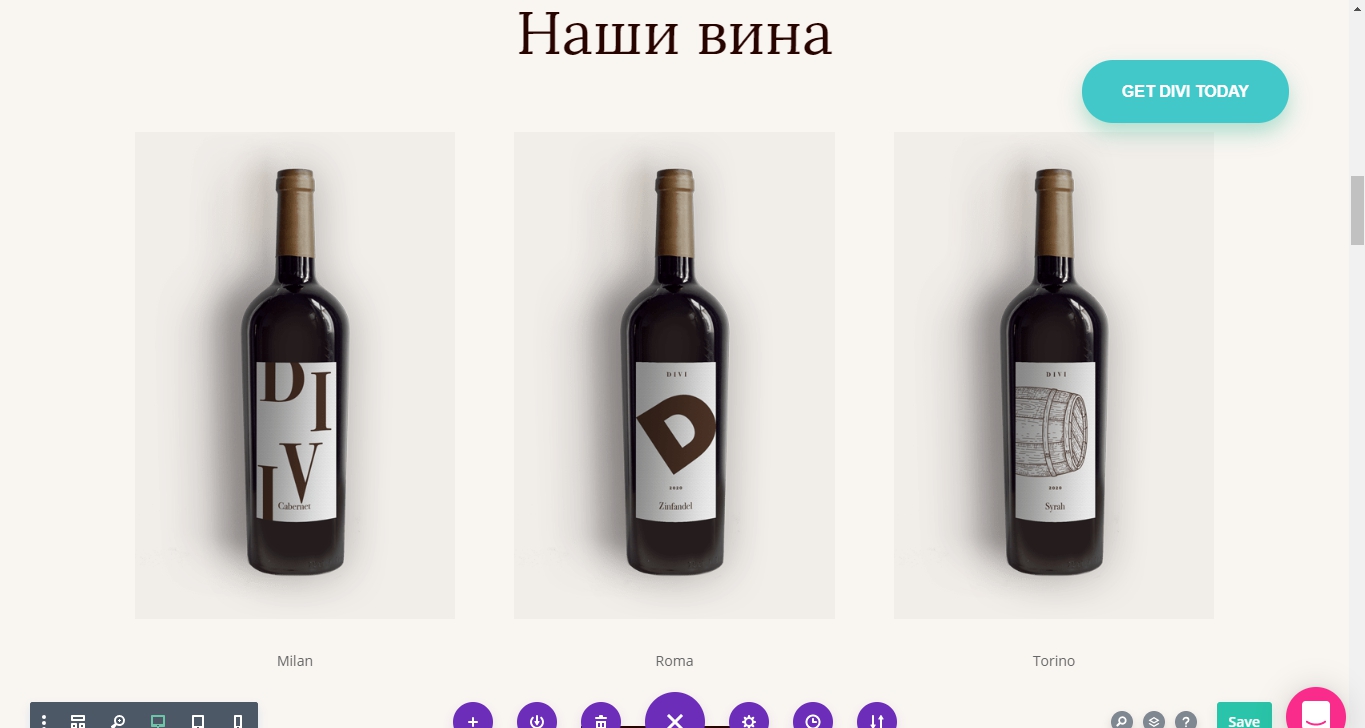
Допустим, нам нужно добавить на страницу список позиций вин. Для этого можно создать секцию, содержащую текст заголовка, три модуля «Изображение» и текст под ними. Конкретные картинки меняются в разделе «Изображение», куда можно загрузить сами картинки с диска или из медиа-библиотеки.

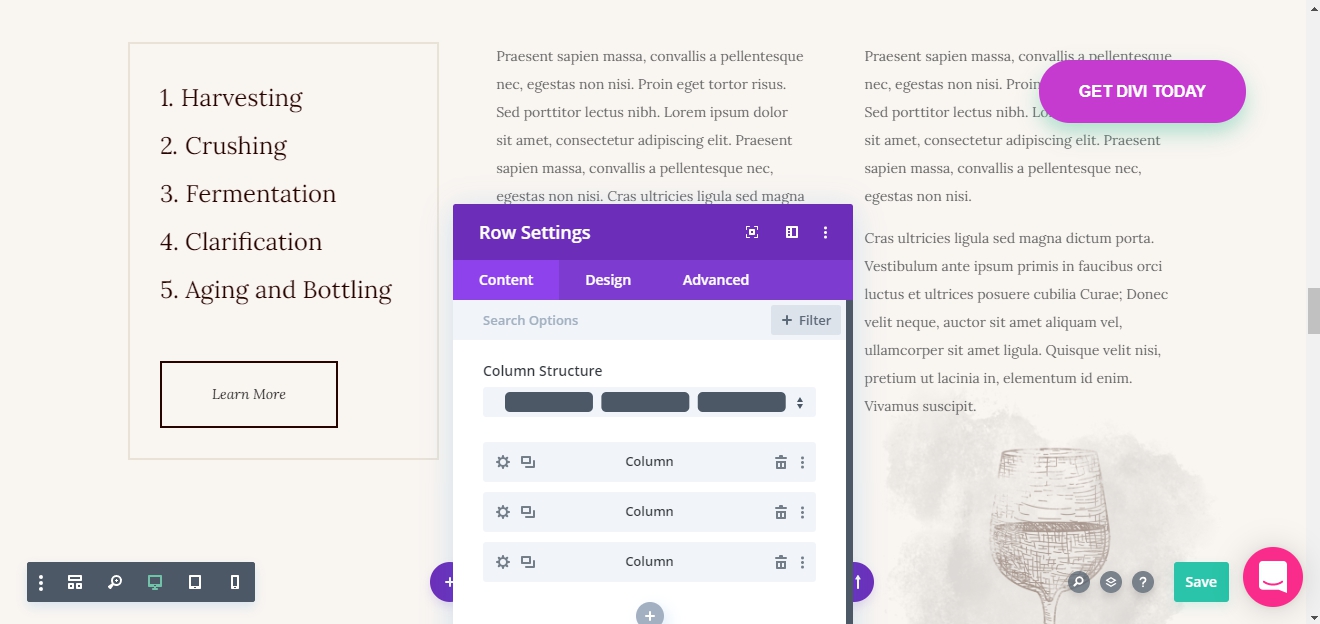
Далее можем разместить строку Row с тремя колонками для красивого оформления текста. Выбираем для этого в настройках структуру колонок (Column Structure) и отмечаем 3 горизонтальные колонки. Дальше каждую из них заполняем текстом, можем поставить также кнопку в левую колонку.
Создадим еще секцию с подпиской на почтовую рассылку. Для этого в Divi имеется специальный модуль. Выбираем его и настраиваем. Можно указать текст, который будет на кнопке (обычно «Подписаться»), дополнительные поля («Имя» и другие), можно устроить интеграцию с сервисами рассылок (наподобие Mailchimp) — это находится в поле Email Account. Для этого вам нужно иметь аккаунт в какой-либо системе рассылок.
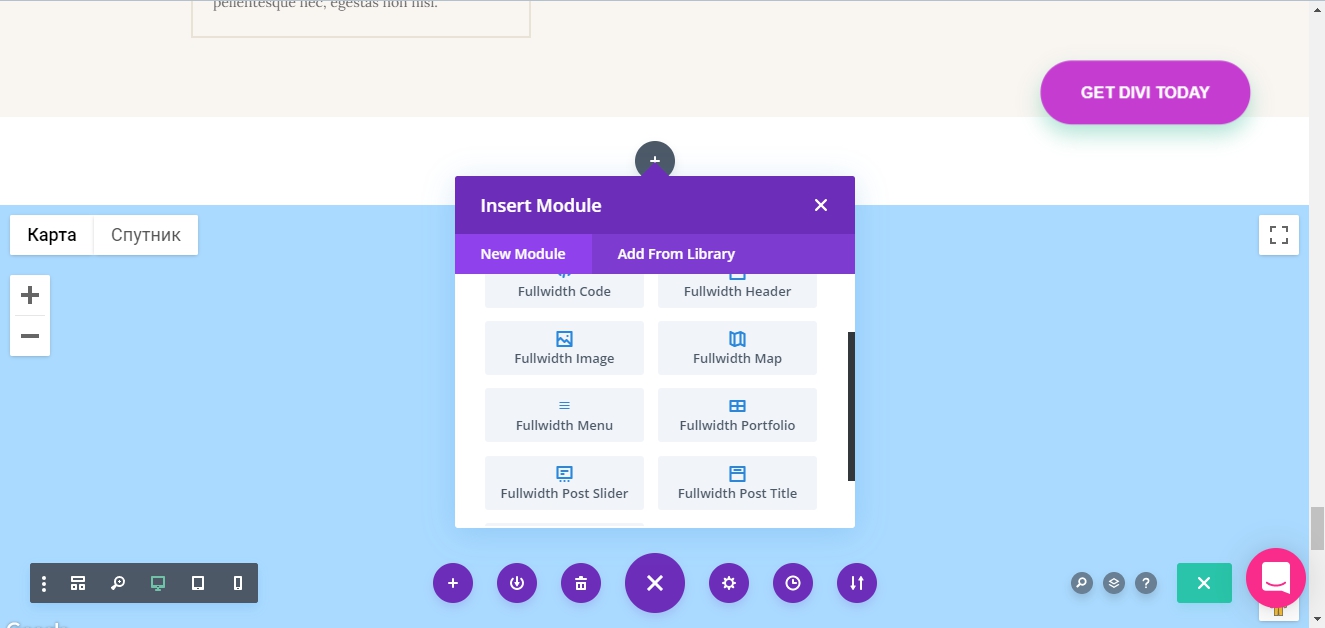
Чтобы добавить карту проезда, например, на всю ширину сайта, выбираем «Добавить секцию» -> Fullwidth (полноразмерная секция) и модуль Fullwidth Map (полноразмерная карта). В результате у нас будет красивая карта Google шириной 100%. Не забудьте, что для работы в настройках карты обычно нужно указать ключ API Google.Maps.

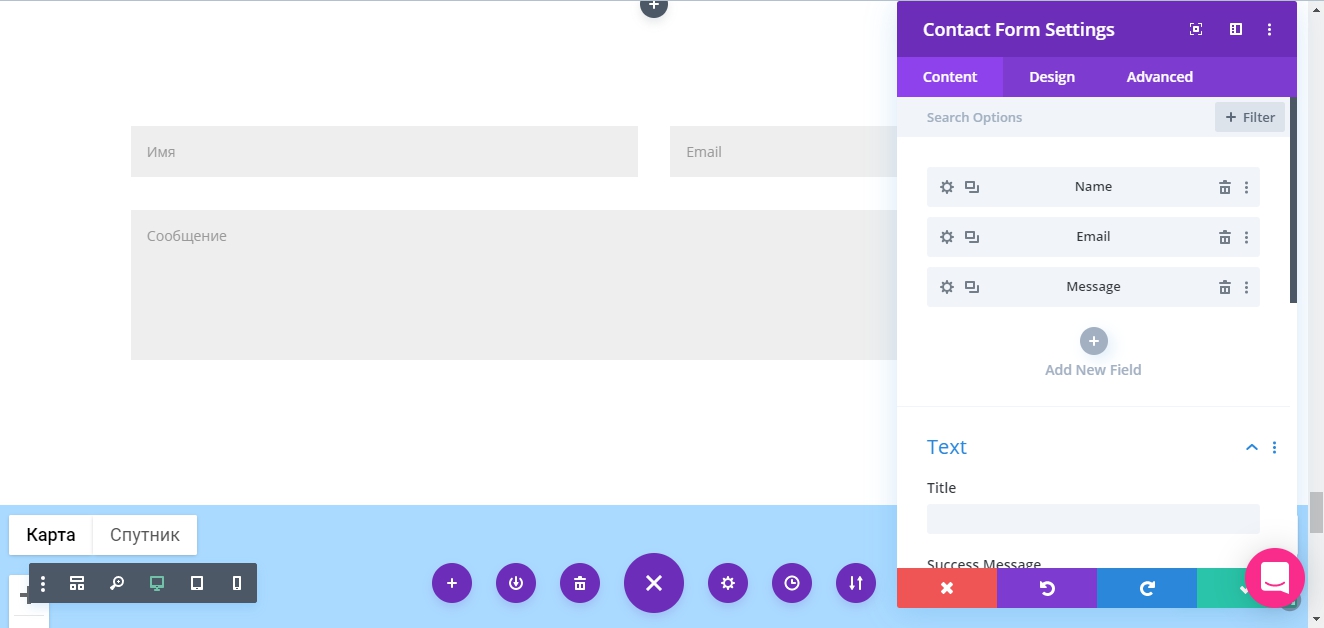
Добавим теперь контактную форму. Для этого можно создать отдельную секцию и добавить туда модуль «Контактная форма». По умолчанию в ней присутствуют поля «Имя», Email и «Сообщение». У каждого из них настройки регулируются кнопкой шестеренки. Так, можно сделать эти поля обязательными для заполнения — по умолчанию это уже отмечено ползунком. При необходимости можно добавить дополнительные поля с помощью плюса и надписи «Добавить поле» (Add new field). Дизайн формы также можно менять в соответствующей вкладке.

Во время редактирования всегда можно переключать режим ПК/планшет/смартфон, чтобы посмотреть как будет выглядеть страница на том или ином устройстве. Это делается с помощью соответствующих значков (на этом скриншоте они слева внизу).

Общие настройки страницы меняются при нажатии на фиолетовую шестеренку. Можно задать заголовок страницы (Title), описание, ее фон. Также можно настроить цветовую палитру, интервал между колонками, CSS и некоторые другие параметры.
Переключаться между слоями можно с помощью кнопки с серым ромбом.
Модули для разработки интернет-магазина
Шаблон Divi поддерживает плагин WooCommerce для разработки интернет-магазинов. Среди 40 разных модулей (кнопки, карты, формы и так далее) имеются отдельные модули для WooCommerce — для тех, кто хочет сделать не просто сайт, а именно с функцией магазина. Добавлять товары с массой настроек можно прямо в режиме визуального редактора, что есть далеко не в любом шаблоне.
Собирая сайт, вы можете пользоваться бесплатным набором картинок, который входит в шаблон.

Выводы
Итак, основными преимуществами шаблона является богатый визуальный редактор с возможностью редактировать страницы прямо «на лету» и неограниченная по числу сайтов лицензия на использование, что для премиум-шаблонов не всегда характерно.
Если у вас много личных проектов, сайты для них можно делать на одной лицензии. Шаблон хорошо подойдет тем, кто хочет научиться делать лендинги на WordPress самостоятельно. По сути, вы получаете полнофункциональный конструктор лендингов и сайтов, которым можно пользоваться постоянно. А даже если вы пользуетесь другим шаблоном, плагин Divi можно подключить к нему для более удобной визуальной разработки сайта.














Комментарии