Рассказываю о малоизвестных, но крутых редакторах кода, которые определенно заслуживают вашего внимания.
Зачем мне что-то кроме VSCode и Submlime Text?
Оба редактора толковые, но не идеальные. Они могут не соответствовать вашим предпочтениям, и если вы не знаете об альтернативных решениях, то будете страдать в неведении. А среди малоизвестных редакторов, возможно, найдется приложение вашей мечты.
К тому же программистам иногда бывает скучно и очень уж хочется попробовать новые технологии или инструменты. Это желание можно купировать установкой парочки новых IDE или редакторов кода.
OniVim 2
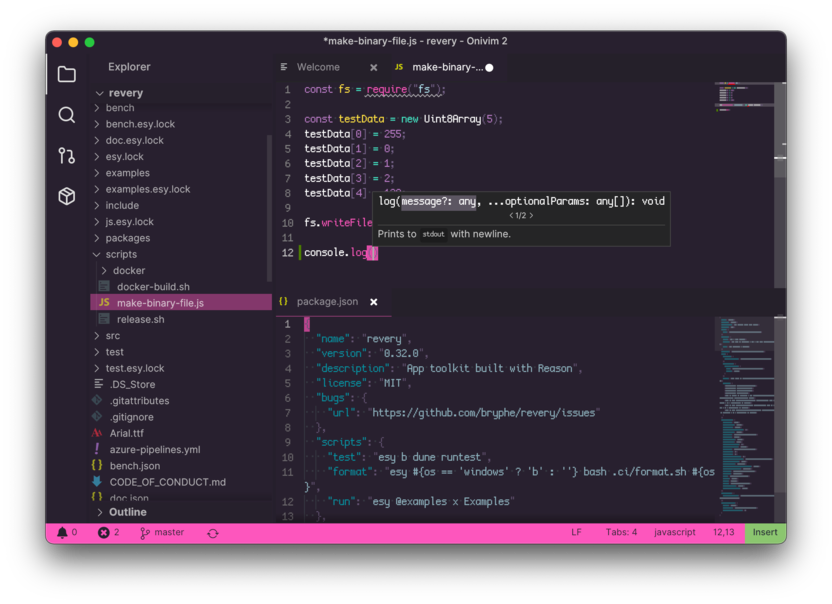
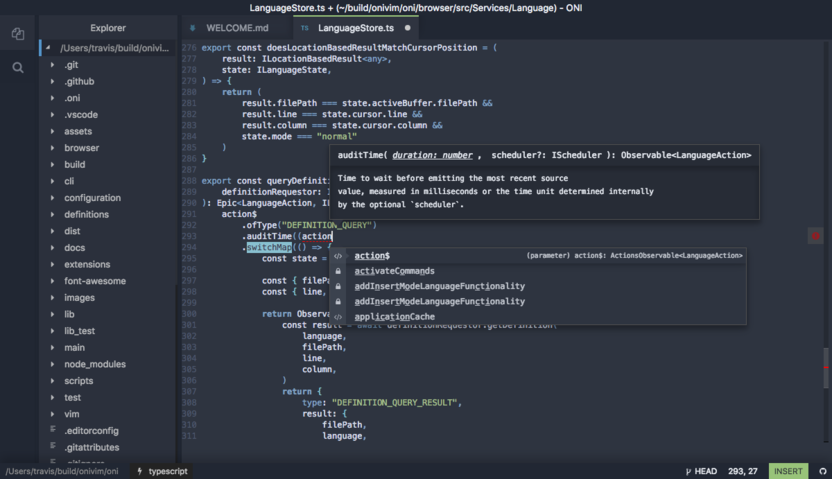
Один из перспективнейших редакторов, который все еще находится в стадии альфа-разработки и доступен только патронам проекта OniVim. Добыть его тяжело, но он точно заслуживает внимания, потому что объединяет в себе лучшие черты трех знаменитых редакторов кода: Sublime Text, Vim и VSCode.

-
OniVim написан на Reason – языке, конвертирующим JavaScript- и oCaml-компоненты в нативный код. Поэтому он производительный. Запускается быстрее, чем монстры в духе VSCode или WebStorm. Быстрее откликается на действия пользователя, ощущается так же плавно и шустро, как Sublime Text.
-
Управление в OniVim устроено идентично таковому в Vim. В нем используется модальный тип контроля, подразумевающий управление с помощью одного набора клавиш и переключение между режимами для ввода текста и перемещения по нему. Многие считают эту концепцию более удобной, чем привычные методы управления.
-
Также разработчики хотят использовать свободные API Microsoft, чтобы добавить в свой редактор все плагины и темы, которые доступны для VSCode.
В итоге получается комбинация лучших решений в области разработки в одному продукте. Очень амбициозно и интересно, но до стабильного релиза пока далеко.
Neovim
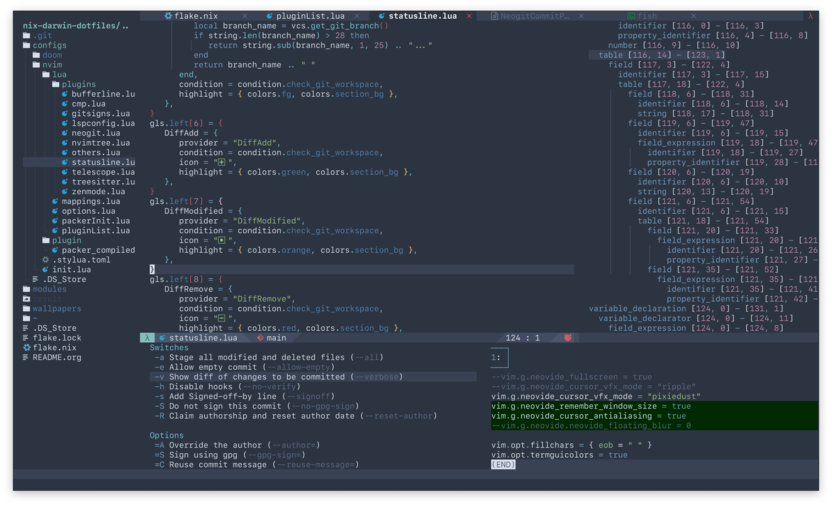
Neovim – это попытка вернуть к жизни Vim. Да, он, конечно, живее всех живых, но Neovim делает его сильно современнее, устраняя по пути внушительный кусок недостатков, преследующих архаичный старый добрый редактор.
Главное преимущество Neovim – расширяемость. Разработчики создали API для добавления в редактор плагинов и тем. Таким образом, удалось сделать из Neovim полноценную альтернативу современным редакторам.

Благодаря поддержке LSP в Neovim можно добавить подсветку синтаксиса и автодополнение для любого языка. Причем даже для таких относительно непопулярных, как Svelte или Alpine. Также в интерфейс Neovim можно добавить поддержку TypeScript, линтеров любого вида, расширения Prettier и других внешних утилит, привычных для графических редакторов.
Все надстройки работают на базе скриптового языка LUA, что делает Vim очень отзывчивым и быстрым. Его можно нагрузить ворохом возможностей, а он все равно будет запускаться в разы быстрее VSCode и его аналогов.
Еще у Neovim отличная документация, благодаря которой даже далекий от Vi программист сможет освоиться в устаревшем интерфейсе и пожинать блага этого противоречивого, но удобного приложения.
Neovide
Это простая (с точки зрения технической реализации) альтернативная оболочка для Neovim, написаная на языке Rust. Идея программы заключалась в визуальной модификации базового клиента редактора, который по умолчанию выглядит не очень лицеприятно.
Neovide предлагает тот же набор функций, но преподносит в более симпатичном облике. Например, анимация смещения курсора из обычного исчезновения и появления на новом месте превращается в полет курсора между строками. Выглядит это как минимум занятно.

Кроме того, в Neovide гораздо плавнее работает скроллинг. Прокрутка больших документов больше не выглядит «рвано». Также в Neovide есть возможность более скрупулезно настраивать внешний вид шрифтов и добавлять в текст emoji.
В общем, Neovide – это тот же Neovim, но с измененным антуражем. Если вам хотелось попробовать vim-подобный редактор, но эстетические чувства не позволяли этого сделать, то теперь проблема решена.
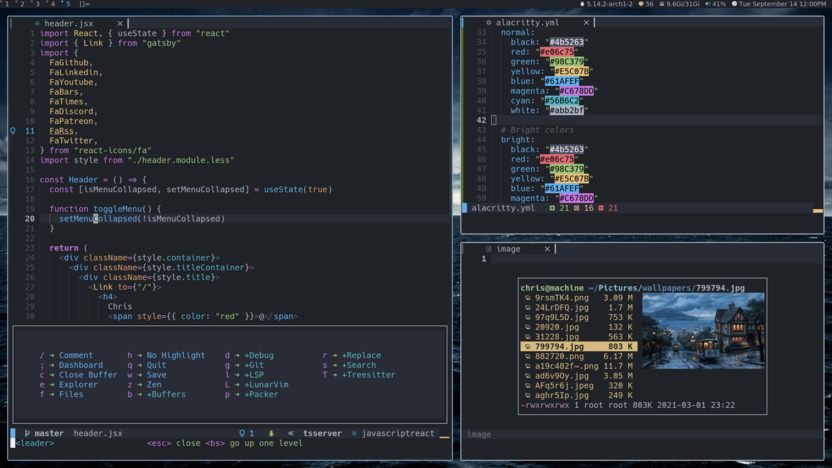
LunarVim
Еще одно расширение для Neovim, но на этот раз более масштабное. Идея Lunar заключается в преобразовании базового редактора Vi в полноценную IDE. Происходит это за счет использования последней версии Neovim, которая поддерживает LSP (обеспечивает подсветку синтаксиса и автодополнение для всех существующих языков) и внедрение дополнительных плагинов.
Получается аналог VSCode, но с более производительной и минималистично базой. Без обвеса в виде Electron и других технологий, пожирающих ОЗУ. И со знаменитой системой управления и модальностью Vim.
Фактически, это догматичная версия редактора со своим набором опций и расширений, поэтому Lunar можно воспринимать как чью-то готовую сборку Neovim. При этом конфигурационные файлы и сами расширения отделены от редактора. Так что можно редактировать его на свой вкус, меняя любой из компонентов по своему усмотрению.

Высокая производительность при этом сохраняется за счет «ленивой» загрузки плагинов. Редактор запускается раньше, чем активируются дополнения, поэтому документы через LunarVim открываются моментально.
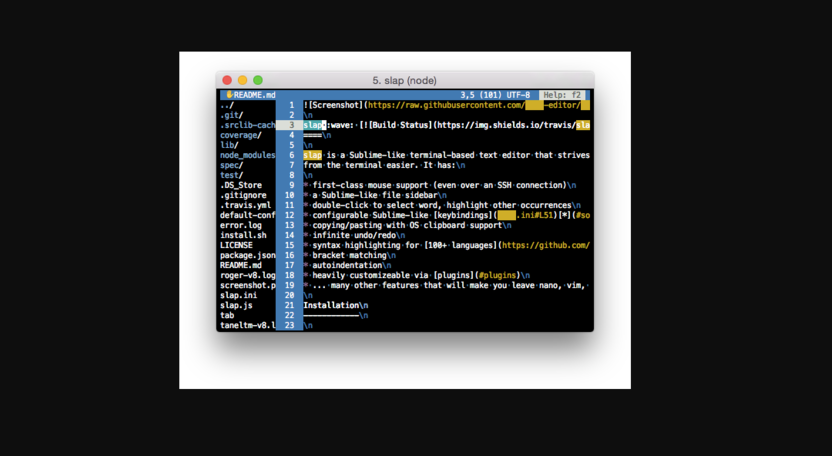
slap
slap ловко балансирует между Vim и nano, двумя популярными текстовыми редакторами для командной строки. Он похож на Sublime Text, запускается в консоли и подходит для работы с удаленными ПК через SSH.

Из преимуществ slap над его прямыми конкурентами стоит выделить:
-
Наличие полноценной поддержки мыши даже при управления сервером через Secure Shell.
-
Удобная система управления файлами (боковая панель, как в современных редакторах).
-
Двойной клик по куску коду, чтобы подсветить все его повторения в документе.
-
Функция создания собственных комбинаций клавиш для запуска различных функций редактора или изменения текста.
-
Бесконечная история редактирования. Можно вернуться к любому изменению в коде, хоть к самому первому.
-
Автоматические отступы и автодополнение разметки (скобок).
-
Продвинутая система плагинов.
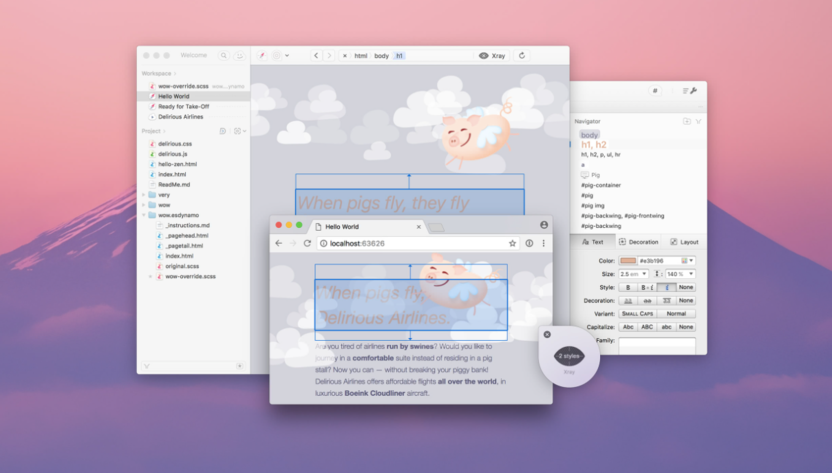
Espresso
Приложение для создания сайтов под стать macOS. Разработчики Espresso создали очень органичный и эстетически приятный инструмент для редактирования HTML и CSS.
В Espresso есть удобный режим предпросмотра страниц. Все изменения в коде можно отслеживать в отдельном окне. Каждая крупица кода отображается в окне Preview моментально. Также здесь есть отдельный инструмент для быстрого поиска нужных элементов и редактирования их стилей.

Espresso по умолчанию поддерживает сниппеты для быстрого создания шаблонов страниц и предлагает добавить в программу свои. С помощью них можно по-быстрому собрать каркас страницы, не тратя время на применение базовых стилей.
Несмотря на свою замкнутость и отсутствие продвинутой системы создания плагинов, редактор поддерживает работу с динамическими компонентами и современный синтаксис JavaScript, так что для создания более сложных приложений он тоже подойдет.
И вишенкой на торте является наличие в Espresso функции быстрой публикации готового сайта на своем сервере или при помощи сервиса Clodette (это облачная платформа для размещения статических веб-ресурсов).
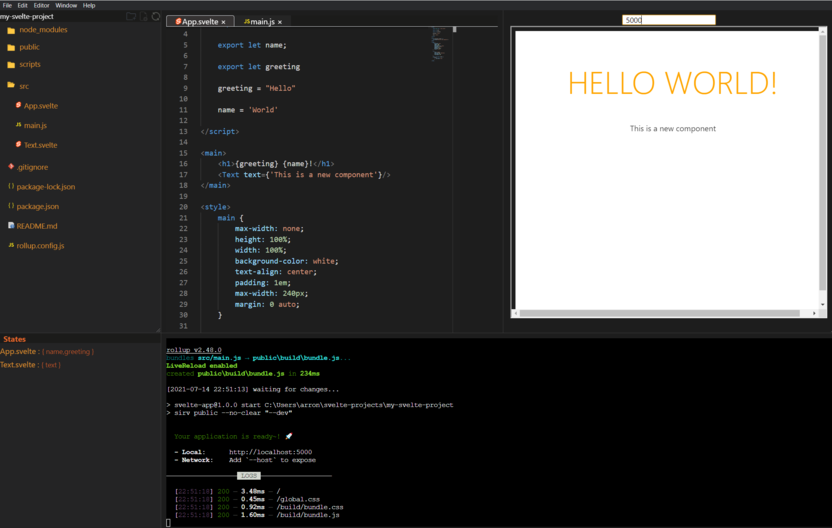
Svelte Storm
Это приложение с открытым исходным кодом, которое призвано стать идеальным инструментом для программистов, создающих ПО на Svelte. В нем есть встроенный State Manager, в реальном времени отображающий состояние приложения, подсветка синтаксиса, автодополнение кода, встроенный терминал и другие необходимые компоненты.

Svelte Storm – универсальная IDE. Она работает на Windows, macOS и Linux, потому что построена на базе Electron. В качестве код-базы тут выступает непосредственно язык Svelte, что сразу же намекает на возможности фреймворка.
Технически IDE напоминает модификацию VSCode с предустановленными плагинами. При желании инструмент от Microsoft можно превратить во что-то похожее.
Из преимуществ Svelte Storm над другими IDE можно выделить сфокусированность на конкретном языке, из-за этого она работает намного быстрее и не потребляет такое больше количество ресурсов, как тот же VSCode или Atom.
Из значимых минусов стоит выделить разве что отсутствие пакета для установки. Придется собирать программу через npm и через него же каждый раз запускать, что для Electron-приложения странно и лениво со стороны разработчиков.
Страница Svelte Storm в GitHub
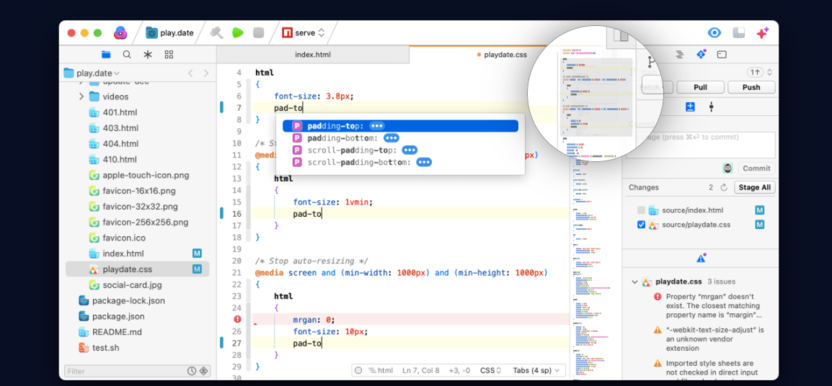
Nova
Nova по своей концепции куда ближе к привычным редакторам. Создатели редактора не пытались создать что-то новое и вычурное, а сделали многофункциональную среду для разработки специально под macOS.

Это нативный клиент, использующий API Apple и прочие технологии, разработанные специально для компьютеров Mac. В связи с этим редактор получился симпатичным и очень быстрым, в духе приложений для macOS старой школы.
Создатели Nova пытались вместить в него все необходимое и сделать внятную систему расширений (получилось у них неплохо). В отличие от большинства кроссплатформенных редакторов, здесь нет проблем с производительностью и утечками памяти. Есть удобный git-клиент, быстрый поиск по проекту, качественные подсказки к коду и поддержка всех современных технологий.
А еще тут есть шикарная неоновая тема внутри редактора кода, создающая атмосферу фильма Drive.
Для пользователей компьютеров Apple – это отличная альтернатива известным программам. Правда, стоит она аж 99 долларов, что довольно много на фоне большинства конкурентов. Благо обошлось без подписки и заплатить нужно один раз.
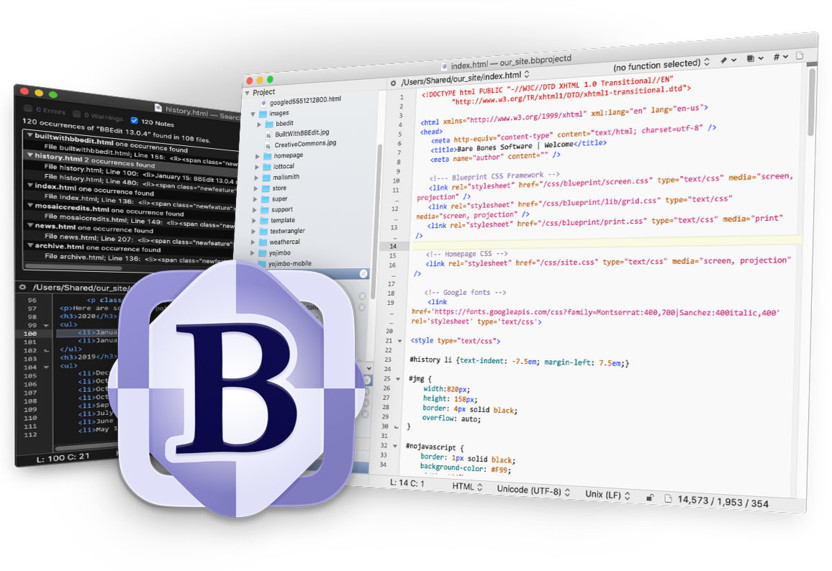
BBEdit
BBEdit – довольно старый редактор, но широко известен он только в кругах ортодоксальных пользователей техники Apple. Сейчас подобные монстры особо никому не нужны, но раньше его обласкивали и разработчики, и писатели.
Студия Bare Bones пыталась сделать редактор, подходящий для решения любых задач, чтобы все – от веб-разработчика до блогера – могли использовать их детище и получать от него максимум пользы.
Поэтому в него встроено увесистое количество функций по обработке текста «из коробки». По умолчанию BBEdit понимает разметку HTML и умеет автоматически дополнять код по ходу его написания. Здесь также есть поддержка Git и других необходимых инструментов.

Приложение запускается и работает быстрее, чем большинство конкурентов, но функционально до них не дотягивает.
У BBEdit нет такой продвинутой системы расширений, как у VSCode или хотя бы у Sublime Text. Так что сюда даже поддержку TypeScript добавить не получится. Не говоря уже о чем-то более современном и сложном.
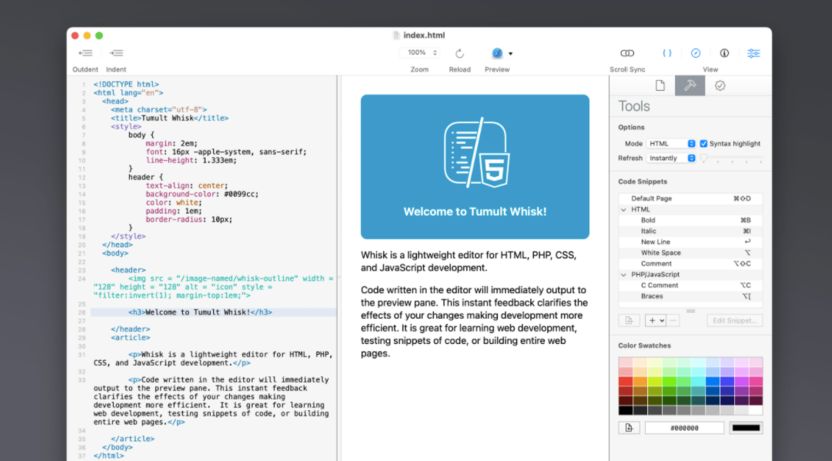
Whisk
Редактор для тех, кто пока только начинает изучать HTML или PHP и хочет видеть все изменения, что он вносит в документ в реальном времени.
Whisk не обременен богатой функциональностью и не подойдет 90% разработчиков. Его проще воспринимать как инструмент для обучения или как утилиту для быстрого редактирования разметки, но в этом его и прелесть. Программа быстрая как в плане производительности, так и в плане освоения. Этим и подкупает.

Интерфейс Whisk делится на две части. В одной отображается сам код с подсветкой синтаксиса, а в другой – результат работы этого кода. При скроллинге автоматически пролистывается и окно предпросмотра, поэтому вы никогда не заблудитесь в документе и всегда будете четко понимать, что и где редактируете.
Также у Whisk есть приложение-компаньон для мобильных устройств. Оно показывает вашу разметку на смартфоне. Это помогает при создании адаптивной верстки.
Вместо заключения
На этом все. Возможно, в этой подборке вы найдете редактор, который станет для вас идеальным инструментом. А может, вы еще сильнее полюбите тот, которым пользуетесь сейчас. Важно продолжать писать хороший код и не так важно, в каком приложении.












Комментарии