Обзор фреймворка TailwindCSS: чем он хорош и кому будет полезен
Оглавление
Поговорим об одном перспективном, но очень противоречивом CSS-фреймворке.
Что такое TailwindCSS?
TailwindCSS – это постепенно набирающий популярность CSS-фреймворк, позволяющий вносить изменения в оформление сайтов и приложений, не покидая HTML-разметку (причем как в соответствующих файлах, так и в компонентах типа React или Svelte) и не используя тег <style>.
Идея заключается в том, чтобы прописывать стили напрямую в директиву class, а не под селекторами в CSS-файле. Это выглядит так:
<div class="flex justify-center font-bold text-red-400">Header</div>
Технически это похоже на применение inline-классов, когда вы описываете дизайн элемента внутри его тега. Например, так:
<div style="display: flex; justify-content: center; font-weight: 700; color: rgba(248, 113, 113, var(--tw-text-opacity));>Header</div>
Но, как видите, в случае с inline-стилями кода становится намного больше, его тяжелее читать и трудно конфигурировать. Tailwind решает эту и множество других проблем, упрощая стилизацию контента в ваших приложениях.
Как работает TailwindCSS?
Немного остановимся на том, как Tailwind устроен с технической точки зрения. Сразу отмечу, что в этом фреймворке нет какой-то магии. Он не вносит критических изменений на низком уровне и не занимается преобразованием специфичного для себя синтаксиса в стандартную CSS-разметку (вернее, делает не совсем это).
В основе Tailwind лежат все те же классы и селекторы, только в больших масштабах и с заранее подготовленными правилами взаимодействия. Да, любое свойство в Tailwind – это класс. Вот как это выглядит при конвертации в CSS.
Сначала Tailwind-код:
<div class="flex justify-center flex-col border text-blue-200>Timeweb</div>
Потом CSS:
.flex \{ display: flex; }
.justify-center \{ justify-content: center; }
.flex-col \{ flex-direction: column; }
.border \{ border: 1px black solid; }
.text-blue-200 \{ --tw-text-opacity: 1; rgba(191, 219, 254, var(--tw-text-opacity)); }
Никакой черной магии. Всего лишь небольшая хитрость. Каждый класс Tailwind – отдельный CSS-селектор.
Зачем нужен TailwindCSS и почему именно он?
На эту тему создатель Tailwind еще в 2017 году написал огромную статью. И это не просто графомания в целях маркетинга, а серьезный разбор того, почему текущая система семантических классов усложняет поддержку CSS-кода.
Сейчас стилизация сайтов и приложений выглядит примерно так:
-
Вы создаете HTML-документ или условный React-компонент.
-
Описываете в созданном файле структуру чего-либо, добавляя для каждого элемента определенный класс, через который его можно найти.
-
Затем подключаете CSS-файл и внутри него прописываете стили, опираясь на селекторы (ранее указанные классы) и задействуя классический CSS-синтаксис.
С Tailwind не надо создавать новый файл, писать в нем что-то параллельно и придумывать классы. Можно вместо семантического класса напрямую прописать название стилей.
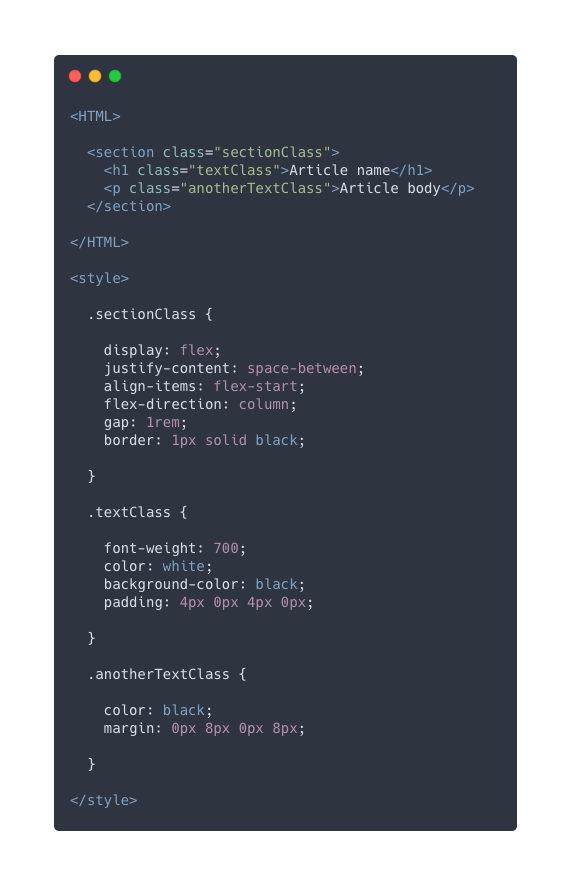
Вместо такого:

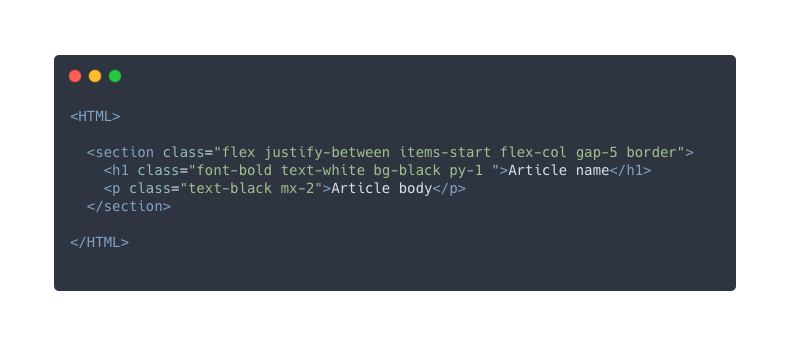
Будет такое:

TailwindCSS меняет подход к тому, как вы работаете со стилями, реализуете адаптивную верстку, оформляете код и создаете собственные дизайн-системы. Это не панацея, но тысячи разработчиков уже оценили возможности Tailwind в своих проектах и получили заметный буст к производительности вкупе с заметно упавшим количеством нервных срывов на почве анализа CSS-разметки.
Как установить и настроить TailwindCSS?
В зависимости от того, какой стек вы используете, установка Tailwind может выглядеть по-разному. Например, для внедрения CSS-фреймворка в Svelte нужно ввести всего одну команду:
npx svelte-add tailwindcss
А вот в случае с Реактом или голым JavaScript придется ввести чуть больше команд. Сначала надо установить зависимости – среди них PostCSS и Autoprefixer. Tailwind будет работать как плагин для PostCSS:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
Затем нужно изменить содержимое конфигурационного файла postcss.config.js:
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
После этого создаем конфигурационный файл для Tailwind (базовый):
npx tailwindcss init
В уже существующий CSS-файл прописываем:
/* ./your-css-folder/styles.css */ @tailwind base; @tailwind components; @tailwind utilities;
Этого достаточно, чтобы начать работать с CSS в JavaScript. В случае с фреймворками типа Реакта или Vue придется установить дополнительные утилиты для конфигурации, но ничего критичного. Об этом подробно и доходчиво рассказано на официальном сайте Tailwind.
Основные фишки TailwindCSS
Охватить все классы, доступные в TailwindCSS, в рамках одной статьи не получится, да и зачем, если есть полноценная документация. Пробежимся по основам и в форме некоего мини-гайда рассмотрим основные возможности фреймворка. Думаю, этого будет достаточно для первого знакомства.
Итак, представим, чтобы вы настроили окружение для разработки и открыли файл разметки (JavaScript-компонент или HTML-файл). Начинаем стилизовать наш код.
Базовые классы для оформления страниц
В Tailwind есть базовый конфигурационный файл, и в него по умолчанию включена большая коллекция классов, необходимых для стилизации приложения.
Есть классы flex, grid, block для быстрого изменения свойства display. Есть сопутствующие им классы наподобие justify-center и items-center. Также можно настроить внутренние и внешние отступы: m-10 вместо margin: 40px или p-5 вместо padding: 20px. Есть варианты для минусовых отступов: -m-2 или -p-2. Также можно выбрать конкретное направление для отступа mb-5 вместо margin-bottom: 20px или py-10 вместо padding: 40px 0px.
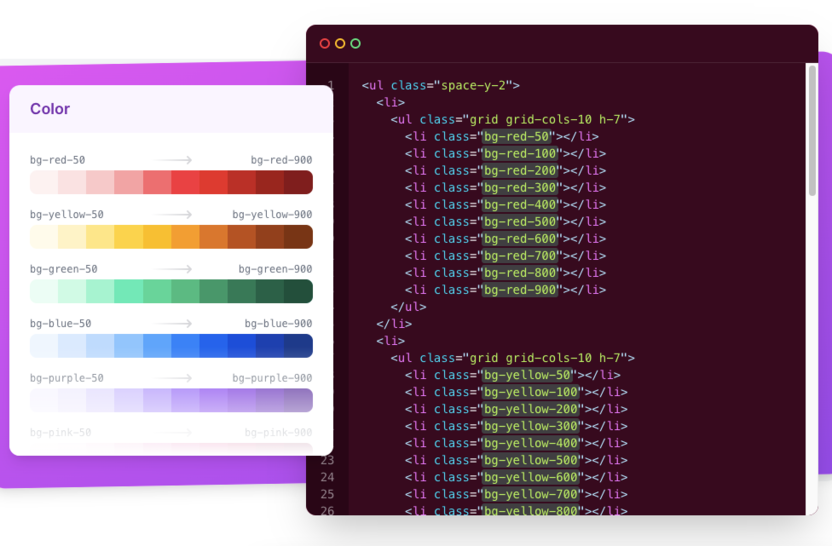
Во фреймворк встроена большая цветовая палитра. Цвета здесь имеют привычные названия и постфикс с насыщенностью в цифровом обозначении. Например, есть блекло-розовый red-50 и насыщенный, почти бордовый red-900.

А еще вы увидите здесь много сокращений в духе sm, md, xl и т.п. Они чаще относится к высоте и ширине объектов, но иногда применяются и к теням. Например, самая слабозаметная тень в TailwindCSS – это shadow-sm. В любом случае придется добавлять свои цвета как переменные через конфигурационный файл.
Проверить значения базовых классов можно на сайте Tailwind Play. Но не факт, что он вам понадобится, потому что современные IDE типа VSCode и JetBrains поддерживают TailwindCSS по умолчанию. Tailwind Play понадобится пользователям Sublime Text и других менее распространенных редакторов текста.
Продвинутые CSS-свойства
На базе все не заканчивается. Tailwind поддерживает более редкие и продвинутые свойства: анимации, радиус закругления рамок, свойства transform, letter-spacing и им подобные.
Правда, все это доступно в ограниченном виде. Например, анимаций по умолчанию всего 4:
-
animate-spin – заставляющая объект крутиться вокруг своей оси.
-
animate-pulse – заставляющая объект пульсировать.
-
animate-ping – заставляющая объект «выпрыгивать» на пользователя.
-
animate-bounce – заставляющая элемент прыгать.
Это 4 наиболее часто встречающихся варианта анимаций. Но вам никто не мешает добавить сколько угодно своих.
Адаптивная верстка, состояния и псевдо-селекторы
В Tailwind «из коробки» поддерживаются медиа-запросы и псевдо-селекторы (правда, не все). По умолчанию есть все популярные разрешения экранов, и они спрятаны за сочетаниями букв sm, md, lg и т.д.
sm, к примеру, превращается в медиа-запрос:
@media (min-width: 640px)
Есть базовые селекторы :hover, :active, :before и :after. Сокращений для них нет, они так и прописываются в классы. Выглядит это следующим образом:
<div class="text-red-200 w-20 hover:text-red-300 lg:w-44">Hello</div>
Этот объект меняет свой цвет при наведении на него курсора, а также увеличивается в размерах на больших экранах (в нашем случае с разрешением больше 1024px).
Еще один пример:
<div class="before:content-['Timeweb']">Hosting</div>
Более редкие явления в духе first-letter тоже поддерживаются. Можно стилизовать первый символ отдельно от других элементов текста:
<p class="first-letter:text-2xl">Kakoy-to text</p>
Переменные
Помимо классов, в TailwindCSS есть и переменные в духе тех, что используется в CSS-препроцессорах. С помощью них можно уложить несколько классов в один и использовать его как классический семантический селектор. Делается это с помощью директивы @apply.
Если в CSS-файле написать это...
.test {@apply text-blue-200 mx-2 my-4 rounded-full}
...мы получим новый селектор .test, который можно прикрепить как класс к любому HTML-элементу, и этот элемент унаследует все свойства, прописанные за директивой @apply.
Такие переменные можно использовать как миксины и встраивать в другие селекторы:
.test {
color: red;
}
.anotherTest {
@apply test;
}
anotherTest унаследует свойства test.
Добавление собственных классов
Tailwind можно настроить на свой вкус (или на вкус дизайнера, создавшего макет разрабатываемого сайта). Для этого нужно прописать новые свойства в конфигурационный файл фреймворка.
Например, чтобы добавить новые значения к свойствам margin, padding и другим, отвечающим за промежутки между HTML-элементами, нужно вписать объект spacing с нужными показателями:
module.exports = {
theme: {
extend: {
spacing: {
'2/20': '10%',
'4/20': '20%',
},
},
},
}
После этого можно добавлять в список классов
m-2/20
или
py-4/20
То же касается цветов и других свойств. Полный список доступен в официальной документации.
TailwindUI
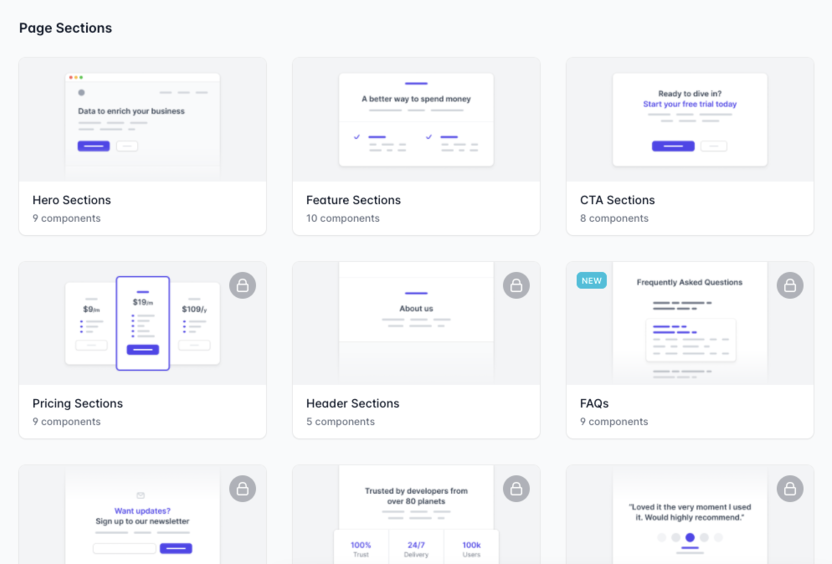
Помимо самого фреймворка, разработчики создали коллекцию уже готовых элементов на основе Tailwind, которые можно добавить на свой сайт и использовать в качестве шаблона для дальнейшей разработки сайта или приложения.

У TailwindUI есть форки HeadlessUI и DaisyUI. Принцип тот же. За небольшую плату вы получаете доступ к готовым компонентам и можете собрать из них полноценный сайт или программу с адаптивным дизайном.
Это примерно как пользоваться WordPress, но без груды лишнего кода и с собственной программной логикой.
Альтернативные фреймворки с похожей идеей
У Tailwind есть несколько конкурентов с похожими принципами.
-
Tachyons.io – исповедует ту же логику, но предлагает более узкий набор заранее подготовленных классов. Ставка делается на исключительно короткие названия классов, поэтому Tachyons изобилует аббревиатурами.
-
Basscss – упрощенный вариант Tailwind, помогающий быстро разместить элементы на странице, не прибегая к использованию стандартных CSS-свойств.
-
Beard – самый скромный аналог Tailwind, но с возможностью добавлять свойства через заранее предусмотренные функции.
Вместо заключения
TailwindCSS – это популярный фреймворк, он часто мелькает в вакансиях для фронтенд-разработчиков и очень легок в освоении. Даже если вы не испытываете проблем со стилизацией ваших приложений, то добавить в свое портфолио новую технологии все равно стоит.
Надеюсь, этот материал вам поможет на раннем этапе и вдохновит на работу с Tailwind.