Введение
Bootstrap - один из самых популярных инструментов, который используется при создании сайтов и веб-приложений.
Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Релиз состоялся в 2011 году, затем в 2012 вышла вторая версия, в 2013 - третья и, наконец, в 2018 - четвертая. Каждая из версий имеет существенные изменения.
Изначально Bootstrap носил название Twitter Blueprint, так как создавался компанией Twitter. Это отличный пример того, как разрабатываемый для внутреннего использования инструмент становится в итоге востребованным по всему миру.
Основатели Bootstrap - сотрудники компании Twitter Марк Отто (Mark Otto) и Якоб Торнтон (Jacob Thornton) - по мере разработки поняли, что проект может стать чем-то бОльшим, чем просто одним из внутренних инструментов компании:
Through that process, we saw ourselves build something much more substantial than another internal tool. Months later, we ended up with an early version of Bootstrap as a way to document and share common design patterns and assets within the company.
После того, как проект был выложен в открытый доступ, его стали использовать многие разработчики.
Официальный сайт: https://getbootstrap.com/
Преимущества Bootstrap
Уменьшение количества времени, затрачиваемого на разработку
Использование фреймворков и библиотек значительно облегчает работу разработчикам и позволяет разрабатывать проекты быстрее. Bootstrap дает готовые решения: их использование позволяет сократить время, затрачиваемое на создание макета сайта.
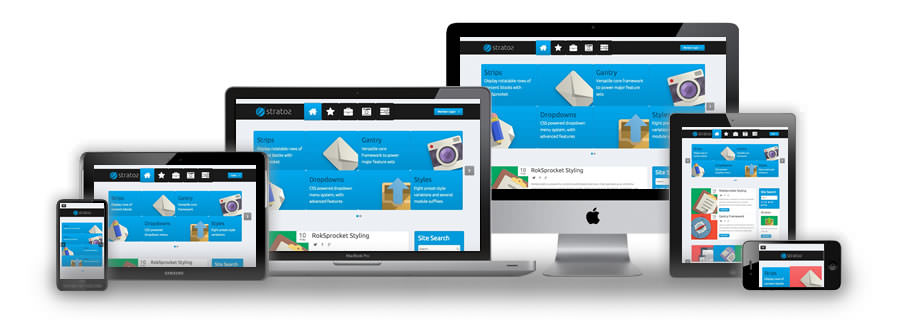
 Адаптивность
Адаптивность
Bootstrap позволяет создавать адаптивные сайты. Дизайн сайта будет корректно отображаться на экранах устройств разных размеров вне зависимости от их диагонали.
Кросс-браузерность
Сайты, сделанные с использованием Bootstrap, будут одинаково отображаться во всех современных браузерах.
Легкость в использовании и быстрота в освоении
Bootstrap легко использовать в разработке, в нем легко разобраться.
А те, кто еще не знаком с Bootstrap, смогут быстро научиться работать с этим инструментом. И дело не только в его простоте, но и в большом количестве уроков и инструкций, которые можно найти на просторах сети.
Понятный код
Bootstrap позволяет писать качественный и понятный код, который легко поймет другой разработчик. Это значительно упрощает разработку в команде.
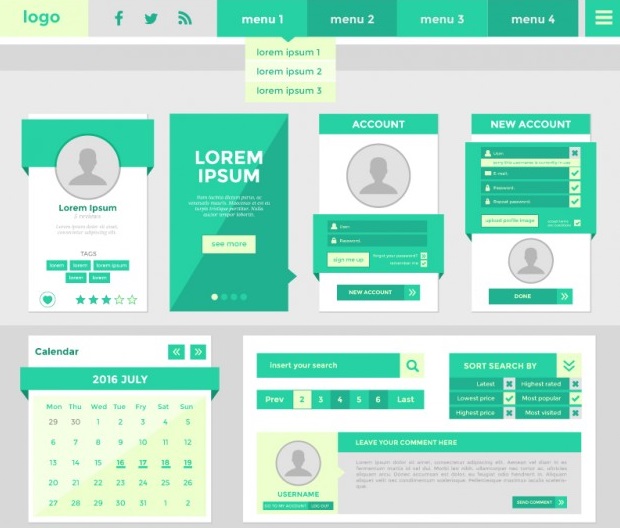
 Единство стилей
Единство стилей
Элементы Bootstrap смотрятся гармонично между собой и позволяют создавать страницы и сайты в едином стиле.
Недостатки Bootstrap
Шаблонность
Сайты, разработанные при помощи Bootstrap, похожи друг на друга: одинаковая структура, навигация, кнопки. Каждый новый сайт похож на множество уже созданных - и это не очень хорошо. Решить проблему можно - надо отказаться от использования готовых решений и максимально изменять шаблон в зависимости от пожеланий заказчика и идей дизайнеров. По этой причине важно разобраться во всех инструментах, предлагаемых Bootstrap, для того, чтобы максимально использовать их при разработке.
Отсутствие гибкости
Несмотря на все преимущества, Bootstrap - инструмент, имеющий свои ограничения (возвращаемся к предыдущему пункту о том, что все сайты на нем похожи друг на друга). Поэтому Bootstrap может не подойти для реализации каких-то проектов.
Старые браузеры
Так как Bootstrap старается идти в ногу с временем и постоянно обновляется, в старых браузерах сайты на Bootstrap могут отображаться некорректно.
Вывод
Bootstrap - инструмент, позволяющий быстро создать сайт из стандартных блоков. В этом заключается и его преимущество, и его недостаток - можно быстро получить качественный сайт, при этом потеряв в оригинальности. Впрочем, если разработчик хорошо знает CSS и Bootstrap, то он сможет модифицировать стандартные блоки и сделать дизайн отличающимся от других сайтов.
Bootstrap отлично подходит для маленьких проектов, где нужно быстро собрать верстку, но в целом он используется на сайтах разного масштаба: на сентябрь 2018 года Bootstrap используют 17,8% сайтов в сети (и их количество постоянно растет).












Комментарии