Создаем собственную программу для iOS и Android на базе React Native. Используем веб-технологии, чтобы быстро писать полноценный кроссплатформенный код. Краткое руководство по основным аспектам языка и созданию готового приложения для iPhone, которое можно легко конвертировать в ПО для Андроид-смартфона и без особых усилий перенести в браузер.
Что будем делать и как?
В рамках небольшого гайда сделать что-то комплексное не получится. Будем делать максимально простенькое приложение, но постараемся задействовать системные компоненты смартфона, разберемся в том, как работает React Native, а также поговорим про сторонние API и сложности, связанные с созданием мобильных программ.
Поэтому неплохим решением мне показалось начать разработку программы, которая показывает погоду в реальном времени и позволяет посмотреть прогноз на ближайшие несколько дней. Этого хватит, чтобы получить представление о том, как создавать что-то при помощи React Native.
Почему React Native?
Это универсальная платформа, для изучения которой нужно меньше всего ресурсов, если речь идет о переход с веба в мобильную среду. У React Native куча недостатков, и зачастую разработчики рекомендуют использовать нативный код или фреймворки по типу Flutter, но надо иметь в виду, что во многом качество итогового результата зависит больше от навыков разработчика, чем от выбранных технологий.
При помощи React Native было создано немало удобных, производительных и визуально привлекательных приложений. Взгляните на тот же Discord – его вообще трудно отличить от нативной программы, ведь весь интерфейс ощущается плавно, поддерживается Drag & Drop и нигде не выдается использование веб-технологий.
Так что React Native вполне можно считать хорошим выбором для разработки программ как под iOS, так и под Android. Но придется потратить немало времени на оптимизацию и поиск наиболее удачных решений для каждого компонента и каждой функции.
Инструкция по настройке для iOS
Для создания примитивных приложений на базе React Native можно использовать утилиту Expo cli – это отдельное приложение для iOS и Android, содержащее в себе все React-компоненты, встроенные во фреймворк по умолчанию. Проблема в том, что если вы захотите добавить в свой проект какой-то специфичный код или разработать свои компоненты для конкретного приложения, то Expo их поддерживать не сможет. Поэтому мы будем идти более хардкорным путем и настраивать полноценное окружение для создания программы на React Native.
Второй сложный момент, связанный с настройкой под iOS – необходимость в компьютере Apple или хотя бы в Хакинтоше и приложении Xcode. И хотя разработку можно вести хоть в VS Code, хоть в обычном блокноте, для запуска эмулятора и сборки итогового проекта нам все равно будет нужен Xcode, иначе наша программа никогда не увидит свет и мы даже не поймем, работает ли она должным образом.
Загружаем и настраиваем Xcode
Xcode лежит в основе процесса разработки для мобильных платформ Apple. И каким бы он ни был отвратным, придется его скачать. Весит эта туша около 15 Гбайт, так что запаситесь терпением. Найти его можно только в App Store, там же можно почитать негативные отзывы.
После загрузки и установки нужно зайти в раздел с параметрами Xcode и выбрать там вкладку Locations. В ней нужно будет найти выпадающее меню, в котором необходимо указать последнюю доступную версию утилиты Command Line Tools.

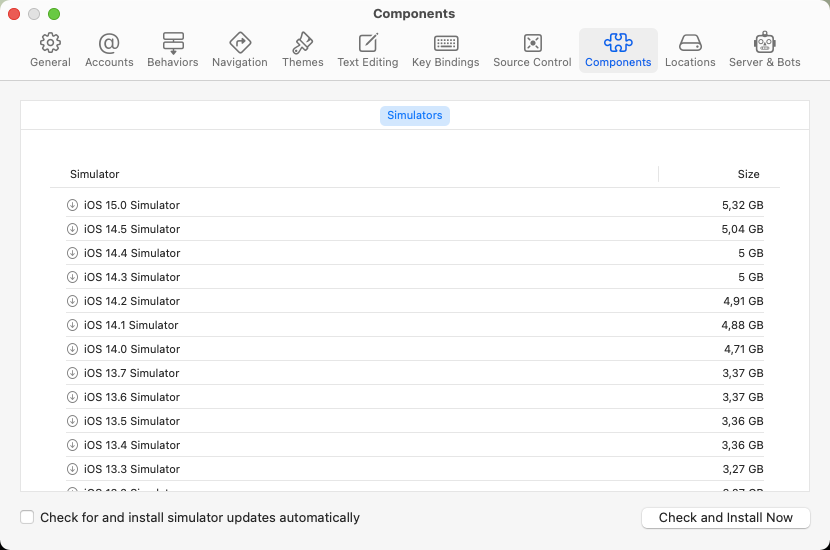
Также надо зайти в раздел Components и загрузить из него симулятор с подходящей версией iOS (я выбрал последнюю).
Скачиваем зависимые пакеты
Нам нужно не так уж много зависимостей.
Скачаем менеджер пакетов Brew при помощи команды /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Естественно, необходима node.js. Без нее не получится вести разработку на JavaScript. Устанавливаем ее командой brew install node
А затем по своему желанию добавляем пакет Watchmen. Это инструмент для отслеживания изменений в файловой системе, разработанный Facebook. Корпорация обещает, что Watchmen может заметно ускорить производительность всего проекта на базе React-Native. Если верите им, то можете установить его с помощью brew install watchmen
Следом скачаем CocoaPods. Это менеджер библиотек для Xcode, без которого он нормально не функционирует. Смело вводим команду sudo gem install cocoapods и ждем. Процесс может затянуться, не пугайтесь и не прекращайте его раньше времени.
Создаем React Native проект и запускаем его
После установки зависимостей Facebook рекомендует использовать встроенную утилиту для управления React-Native-приложениями через командную строку. Поэтому для создания нового шаблонного проекта на базе RN введем команду npx react-native init reactNativeWeather. Вы можете выбрать другое название для своего приложения, это не так принципиально. Переходим в директорию со вновь созданным проектом командой cd reactNativeWeather, запускаем его командой npx react-native run-ios
Начнется длительный процесс включения симулятора, сборки приложения и активации бандлера Metro, отвечающего за упаковку проекта в «реальное» iOS-приложение. Все это может занять достаточно много времени, в частности под угрозой пользователи старых моделей компьютеров (как я).
После того как программа запустится в симуляторе, мы можем приступать к разработке.
Исправление ошибок
По ходу базовой настройки я наткнулся на две проблемы. Во-первых, первичная сборка завершилась ошибкой. Почему это произошло, я сказать не могу, но вылечилась проблема за счет повторной сборки проекта, то есть очередного запуска npx react-native run-ios
Со второй ошибкой сложнее, она возникает из-за несовместимости утилиты Create React App и Node.js последней версии. Поэтому, если у вас установлена Node.js версией 16.4 или старше, придется делать откат.
Для этого:
-
Открываем терминал.
-
Вводим команду npm install -g n
-
Затем вводим команду n 16.3.0
Готово. Теперь у вас установлена и используется Node.js более ранней версии.
После этого необходимо заново собрать свой проект и попытаться запустить симулятор. С большой долей вероятности на этот раз ошибка не возникнет.
Инструкция для Android
В случае с Android разработку можно вести на любом устройстве. Независимо от выбранной операционной системы вам понадобятся практически те же пакеты, что и в macOS, логика построения кода тоже мало чем будет отличаться от версии для iOS. Изменится только приложение, в котором будет запущен эмулятор мобильного устройства. Но об этом поговорим позже.
Скачиваем зависимые пакеты
В этом блоке мы будем рассматривать настройку окружения для Windows. Для Linux она почти не отличается. К тому же если вы пользуетесь Linux, то вы, скорее всего, прекрасно знаете, как своими руками установить нужные для разработки компоненты.
Сначала скачиваем менеджер пакетов Chocolatey. Это аналог Brew для Windows. Для этого:
-
Открываем утилиту PowerShell с правами администратора.
-
Вводим команду Set-ExecutionPolicy AllSigned или Set-ExecutionPolicy Bypass -Scope Process
-
После этого вводим команду:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
Последняя команда запустит процесс автоматической загрузки и установки Chocolatey.
После этого нам предстоит загрузить Java-среду для разработки приложений и Node.js. Для этого можно воспользоваться командой choco install -y nodejs-lts openjdk11
Загружаем и настраиваем Android Studio
Дальше процесс немного усложняется, поэтому внимательно следуйте инструкциям, чтобы сократить количество потенциальных ошибок и сбоев по ходу настройки к минимуму.
Нам нужна среда для разработки Android Studio. В процессе инсталляции проекта выбираем несколько компонентов:
-
Android SDK
-
Android SDK Platform
-
Android Virtual Device
-
Еще необходимо загрузить и установить модуль Hyper-V для виртуализации.
По умолчанию при установке Android Studio в вашу систему будет загружен набор инструментов Android SDK последней версии. Но для сборки приложений с React Native-кодом необходима именно 10 версия. Поэтому мы:
-
Открываем Android Studio.
-
Переходим в раздел настроек Appearance & Behaviour.
-
Затем открываем пункт System Settings.
-
Кликаем по меню Android SDK.
-
Открываем вкладку SDK Platforms.
-
Находим пункт Show Package Details и кликаем по нему.
-
Следом ищем SDK версии Android 10 (Q) и ставим галочку напротив пунктов: Android SDK Platform 29, Intel x86 Atom64 System Image и Google APIs Intel x86 Atom System Image.
-
Аналогичную процедуру надо проделать, перейдя во вкладку SDK Tools.
-
Затем нажимаем на кнопку Apply, чтобы сохранить внесенные в IDE изменения.
Настраиваем переменную окружения
Для работы с React Native в Windows необходимо создать глобальную переменную окружения. Чтобы ее сделать:
-
Открываем «Панель управления».
-
Переходим в раздел управления пользователями.
-
Находим там пункт, отвечающий за выставление переменных окружения.
-
Создаем новую переменную с названием ANDROID_HOME.
-
Значение по умолчанию нужно заменить на реальное местоположение SDK Android. Его можно посмотреть в настройках Android Studio.
-
После этого открываем командую строку PowerShell.
-
Прописываем команду Get-ChildItem -Path Env:\
-
Затем снова открываем панель управления, заходим в тот же раздел управления пользователями и добавляем еще одну переменную окружения, на этот раз переменную под названием Path. Ее значение по умолчанию – %LOCALAPPDATA%AndroidSdkplatform-tools.
Настраиваем React Native и запускаем приложение в виртуальной среде
Далее процесс настройки вообще не отличается от такового для Айфонов и Айпэдов. Нужно установить консольную утилиту React Native, а затем запустить ее. Каждый шаг установки можно изучить в разделе установки React Native для iOS.
Основное отличие для двух систем – команда запуска. В случае с Android нужно будет вводить npx react-native run-android
Приступаем к разработке
После запуска приложения при помощи команды npx react-native run-ios перед нами появится интерфейс симулятора. В macOS он связан с Xcode, а в Windows, macOS и Linux при разработке под Android – c Android Studio.
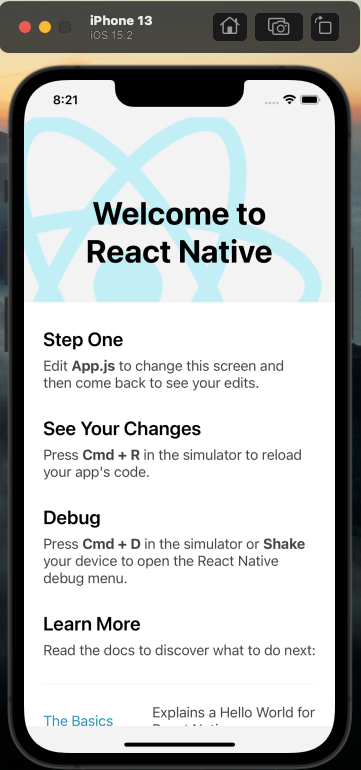
В симуляторе появится ваша программа. Выглядит это все словно так, будто вы загрузили приложение на телефон.
Теперь можно переходить непосредственно к изменению кода.
-
Открываем текстовый редактор на свой выбор (я использую VSCode).
-
Внутри переходим к директорию с проектом reactNativeWeather.
-
Затем открываем файл App.js и редактируем код так, как нам надо.
Базовые концепции React Native
Несмотря на то, что React Native и React являются близкими родственниками и у них действительно много где совпадает код, нам все равно придется адаптироваться. То есть нельзя просто скопировать тот код, что используется в вебе и в неизменном виде отправить его на мобильные устройства.
Отличий между языками хватает, и одно из ключевых – синтаксис. Как ни странно, он здесь тоже другой.
Мы не будем разбирать всю документацию и каждое отличие между веб-фреймворком и его собратом, заточенным под iOS и Android. Я лишь покажу отличия в базовой верстке и примитивных конструкциях.
Меняем стили
К примеру, вот перед нами шаблонное приложение, логика которого почти полностью описана в одном файле. Попробуем изменить внешний вид кнопок путем редактирования соответствующих стилей.

В случае с React Native стили добавляются к элементам несколько иначе.
-
Если нужно добавить стиль inline, то мы пишем ключевое слово style в списке атрибутов компонента, затем открываем фигурные скобки, в них открываем еще одни, чтобы создать объект и затем уже прописываем CSS-свойства на базе синтаксиса JavaScript. Для изменения внешних отступов, к примеру, используется свойство margin, но его значение указывается не в пикселях, а во встроенных в React Native значениях.
-
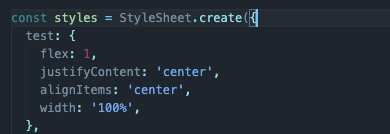
А чтобы добавить стиль в отдельном файле или блоке, то сначала нужно создать переменную, в которой будет храниться результат работы функции StyleSheet.create(). Уже внутри нее мы прописываем названия классов и к ним добавляем CSS-свойства. Названия классов, кстати, тоже добавляются по-другому. Необходимо внутри атрибута style у компонента создать массив и уже в него добавить название класса.

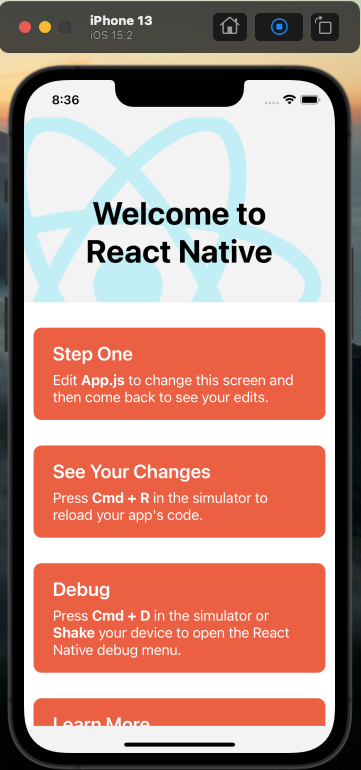
Попробуем у существующих компонентов заменить цвет фона на оранжевый, а цвет текста – на белый. Для этого найдем класс, отвечающий за дизайн компонентов с подсказками, а затем изменим его свойства в блоке функции StyleSheet.create().
Единственная сложность, которая у нас возникает по ходу изменения стиля блоков – проверка темы оформления. Но мы можем временно отключить эту проверку и заставить программу всегда выбирать конкретный стиль оформления текста. Для этого уберем булево значение (проверку if с тернарным оператором) и выставим конкретный цвет текста.

Также слегка изменим внешние и внутренние отступы. Как видите, в этом нет чего-то сложного, но логика все же отличается, и это нужно иметь в виду, переходя с React на React Native.
Добавляем логику, компоненты и состояния
Вы уже могли заметить, что в React Native нет привычных HTML-тегов, используемых в веб-приложениях. На их место пришло что-то иное. Это иное – компоненты, превращающие веб-код в код, считываемый мобильными операционными системами. Чтобы наша программа понимала, что это за элементы, мы пытаемся отобразить, в какой плоскости и для чего необходимо использовать теги, задуманные разработчиками React Native, а не те, что мы принесли с собой из веба.
Например, для отображения абстрактного div-элемента придется создавать компонент View и уже внутрь него помещать другие компоненты верстки. А для скроллящегося списка есть вообще отдельный компонент – ScrollView. И контент можно прокручивать только в нем.
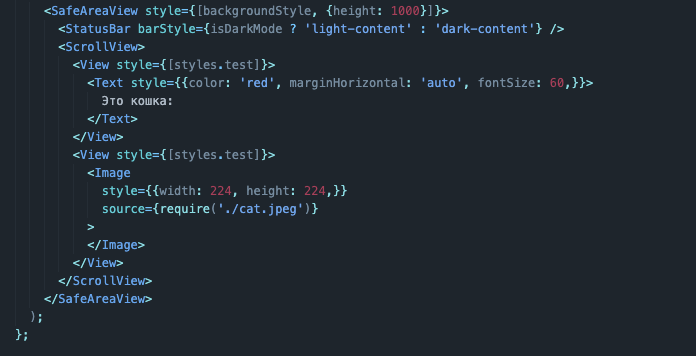
Мы попробуем убрать уже существующий код и добавим в наше приложение свой текст и небольшую картинку.
Итак:

-
Удаляем существующий код, оставив лишь компоненты SafeAreaView и ScrollView. Первый не позволит нам отправить контент за «челку» устройства, а второй позволит пролистывать контент внутрь (пригодится на будущее).
-
Добавляем новый view-тег:
<View> </View>
-
Затем внутрь добавляем text-тег. Он необходим, так как просто добавить текстовое содержимое в код для мобильных приложений нельзя. Необходимо создать соответствующее поле.
<Text> </Text>
-
Аналогично поступаем и с картинкой. Чтобы добавить в React-Native отдельное изображение, надо создавать соответствующий компонент. Но он в нашем коде отсутствует. Сначала надо импортировать компонент Image в нашу программу.
import { Image } from 'react-native' -
А после можно добавить компонент Image в наш View рядом с текстом:
<Image />
-
Чтобы указать источник изображения, нужно добавить к тегу Image соответствующий атрибут. В React Native это атрибут source, и он используется вкупе с ключевым словом require.
<Image source={require('./cat.jpef'} /> -
Затем вернемся к нашему View и зададим для него свойство Flex, чтобы центрировать добавленные в приложение элементы верстки. Также мы используем свойство alignItems вместо justifyContent, потому что направление элементов в мобильных ОС по умолчанию сверху вниз, а не слева направо.
<View style={flex: 1, alignItems: center} > </View> (вернуть сюда две скобки)
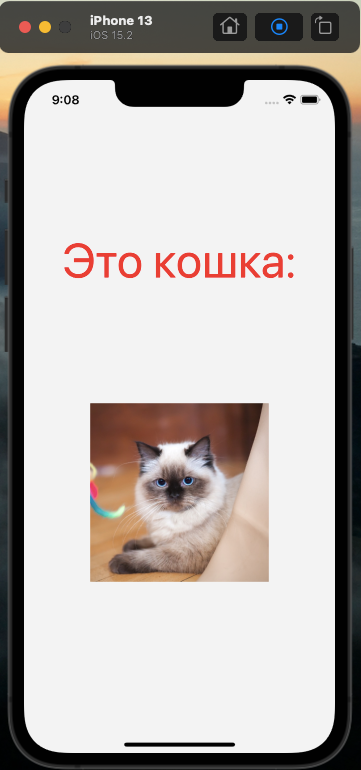
Готово. Мы добавили в компонент собственный контент и заставили его отобразиться в полноценном мобильном приложении. Да, пока что это примитивный Hello World, но это первый шаг на пути к полноценному погодному приложению.

Вместо заключения
Процесс настройки и базового знакомства с React Native немного затянулся, но без этого перейти к созданию мобильного приложения просто невозможно. Нам нужен какой-то каркас и полноценная рабочая среда, чтобы реализовать свои идеи на настоящем телефоне/планшете.
Дальше мы поговорим о том, как получить геолокационные данные, как создавать собственные компоненты, кнопки, также будем общаться сразу с двумя видами API. А пока достаточно каркаса с котиком и одной строки текста.
Если по ходу настройки или разработки возникнут какие-то сложности, сообщайте о них в комментариях, постараюсь разобраться в проблеме. Советы и замечания тоже приветствуются.
Продолжение: Мобильное приложение на React Native. Часть 2: Системные запросы и API












Комментарии