Vue.js или просто Vue – это прогрессивный JavaScript-фреймворк, который используется для создания пользовательских интерфейсов.
Что такое фреймворк
Фреймворк (framework) можно рассматривать как некий каркас для создания приложений на определенном языке программирования. Он включает в себя набор библиотек, которые позволяют значительно упростить и убыстрить разработку приложений. Также цель фреймворка – это предоставление такой среды разработки, которая позволит дорабатывать и расширять функционал проекта.
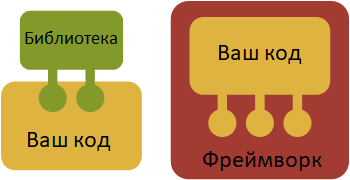
Наглядно отличие фреймворка от библиотеки можно объяснить вот так:
Фреймворк использует определенную архитектуру приложения для того, чтобы проект был разделен на логические части, модули. Например, схема разделения Model-View-Controller (MVC) подразумевает разделение на три сегмента: модель, представление и контроллер, каждый из которых можно изменять независимо от других.
Если говорить более упрощенно, то существует множество типовых задач, которые приходится решать разработчикам – и поэтому часто используются библиотеки. Использование фреймворка позволяет избежать отдельного «складирования» полезного материала где-нибудь в отдельной папке либо постоянного написания однотипного кода: фреймворк позволяет использовать встроенные классы для валидации, логирования и многих других процессов, а также имеет структуру, которую в итоге получает проект.
Фреймворки имеют массу преимуществ, именно поэтому они используются практически повсеместно. Это:
- удобная и быстрая разработка приложения;
- чистый код, который (чаще всего) не требует рефакторинга.
Но у использования фреймворка есть и недостатки (и забывать о них не стоит):
- слабая защищенность из-за открытого исходного кода;
- нужно потратить определенное время и усилия на изучение фреймворка;
- каждый фреймворк нужно изучать отдельно (нельзя разобраться в одном фреймворке и начать понимать, как работать со всеми).
История создания Vue.js
Работа над фреймворком Vue.js началась в 2013 году сотрудником Google Эваном Ю (Evan You). Используя AngularJS в работе над несколькими проектами, Эван решил, что можно взять часть этого фреймворка и создать что-то более легкое и простое в использовании.
Релиз Vue состоялся в феврале 2014 года. Версия 1.0 была выпущена в октябре 2015 года, а версия 2.0 - в сентябре 2016.
На данный момент актуальной версией является 2.5.13, которая вышла 19 декабря 2017 года.
Что такое Vue.js
Vue.js - это прогрессивный фреймворк, подходящий для создания пользовательских интерфейсов.
Название фреймворка созвучно с view, то есть с представлением (если говорить о модели MVC).
Vue.js - это фреймворк, который используется для решения задач именно уровня представления, его просто интегрировать с другими библиотеками и проектами. Иными словами, Vue.js - это инструмент, который можно внедрять постепенно. Возможность внедрения связана с тем, что Vue.js стремится к прогрессивности: поддержку Vue можно добавить в уже существующий проект, благодаря чему его функциональность будет значительно расширена. И это отличает его от других фреймворков.
Вообще простота интеграции - это одно из основных преимуществ данного фреймворка, особенно в сочетании с возможностью интеграции с бэкенд фреймворками.
Другие сильные стороны Vue.js - это простота в освоении и хорошая документация, а также высокая производительность.
Также Vue.js можно использовать для создания одностраничных приложений.
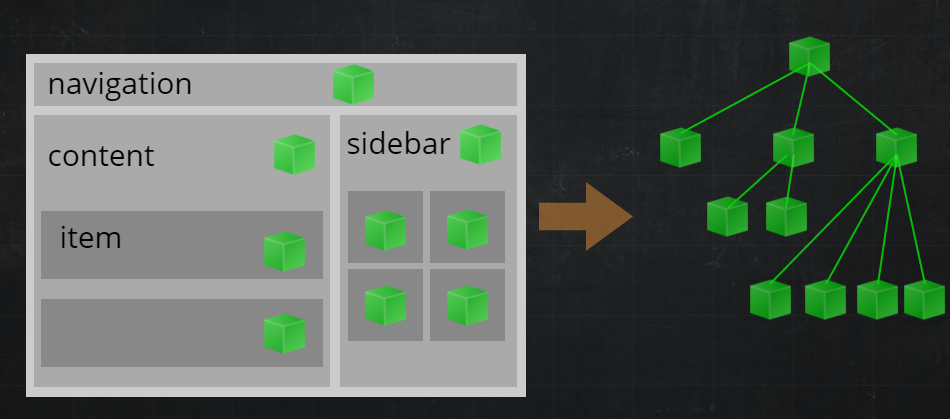
Центральная концепция Vue.js – это концепция компонентов, то есть небольших частей интерфейса пользователя, которые можно использовать повторно. Таким образом, и само приложение состоит из частей-компонентов. Один компонент может включать несколько других компонентов, то есть используется древовидная иерархия: 
Vue.js – это реактивный MVC фреймворк: представление (view) автоматически изменяется при изменении переменной (модели).
Vue.js имеет очень хорошую экосистему, которая включает в себя множество полезных сторонних компонентов и инструментов. На GitHub есть отдельный длинный список полезных вещей под названием Awesome Vue.js.
Сравнение с другими фреймворками
О сравнении Vue.js с другими фреймворками можно прочитать на официальном сайте проекта.
Если кратко, то Vue похож на React, например, в том, что оба фреймворка используют Virtual DOM и фокусируются на корневой библиотеке; это фреймворки с высокой производительностью и они оба предоставляют хорошие решения для масштабирования. Но отличия, естественно, тоже присутствуют: React имеет более обширную, но и более фрагментированную экосистему, в то время как Vue поддерживает все дополнительные библиотеки в актуальном соответствии с ядром библиотеки.
Что касается AngularJS, то он также значительно повлиял на Vue, однако, в отличие от него, Vue значительно более прост в изучении, а также является более гибким и модульным решением, чем Angular, который придерживается жесткой структуры приложения. Если сравнивать производительность этих двух фреймворков, то Vue производительнее и более прост в оптимизации (хотя если сравнивать Vue.js с Angular 2, то оба фреймворка показывают примерно одинаковую производительность, Vue лишь слегка обгоняет Angular 2).
По словам Эвана Ю, React в основном используют те, кто любит функциональный стиль программирования, Angular - те, кто ранее программировал на Java или С#. А Vue нравится тем, кто предпочитает более классическую модель разработки.
Почему стоит выбрать Vue.js
Vue реактивен, производителен и прост в освоении. Фреймворк не зависит от jQuery. Компоненты Vue легко использовать в уже существующем проекте.
Vue имеет хорошую документацию, касающуюся в том числе API.
И, конечно, не стоит забывать про лицензию MIT, которую имеет Vue.js – значит, фреймворк можно использовать где и когда угодно.
Более того, в том, как работать с ним, может быстро разобраться даже тот, кто никогда до этого не имел дела с JS-фреймворками.
Использование Vue.js
Фреймворк используется многими китайскими компаниями, в частности такими известными, как Alibaba, Baidu и Xiaomi. Связано это, скорее всего, с тем, что Эван Ю активно взаимодействует с китайским JavaScript-сообществом.
Vue.js входит в ядро Laravel и PageKit; также на Vue также перешел GitLab.
По словам Эвана Ю, Vue.js стал популярен, во-первых, после того, как его начало использовать сообщество Laravel, а во-вторых, когда разработчики поняли, что могут использовать Vue.js вместо React (у этого фреймворка, разрабатываемого компанией Facebook, в прошлом году возникли проблемы с лицензией).
Примеры сайтов, использующих Vue.js:
Вывод
Фреймворк Vue.js многие разработчики рассматривают как один из самых перспективных на данный момент фреймворков, т.к. он гибок, быстро работает и активно развивается.
Это показывают и опросы: в JS-опросе за 2017 год Vue.js занял первое место в категории “I've HEARD of it, and WOULD like to learn it” («Я слышал об этом фреймворке и хотел бы изучить его»).











Комментарии