 Что такое юзабилити
Что такое юзабилити
Юзабилити (от английского “usability” – удобство использования) – это показатель, отражающий то, насколько пользователям удобно и понятно пользоваться сайтом, а также в целом достигает ли пользователь свои цели, когда заходит на сайт.
Кому в первую очередь должно быть интересно юзабилити? Естественно, тем, у кого есть свой интернет-магазин или другой доходный ресурс. Хорошее юзабилити – это хорошая конверсия и высокие продажи. Плохое юзабилити – это быстрый уход пользователей с сайта и падение продаж.
А вообще влияние юзабилити не заканчивается на настроениях пользователей; оно не меньше влияет на SEO, где учитываются поведенческие факторы ранжирования. Чем дольше пользователи проводят время на сайте, чем активнее себя ведут, тем выше сайт сможет подняться в поисковых системах.
Эта статья разделена на два раздела – в первом будет рассказано об общих принципах, на которых должна базироваться разработка сайта; во втором будут даны конкретные советы о том, что можно сделать.
Общие принципы юзабилити
Правило 3-х секунд
Время загрузки сайта напрямую влияет на настроение пользователя – согласитесь, долгие загрузки раздражают. Чем быстрее загружается страница, тем лучше; оптимальным можно назвать время около 1-2 секунд.
Компания Radware провела исследование и выяснила, что если загрузка длится дольше 3 секунд, 57% пользователей закроют страницу. Те сайты, которые загружаются 3-5 секунд, имеют показатель просмотров и конверсию ниже на 20-30% (по сравнению с сайтами, которые грузятся за секунду).
Так что для хорошего юзабилити сайт должен загружаться не дольше, чем за 3 секунды.
Правило 3 кликов
Это правило говорит о том, что с момента попадания на сайт и до выполнения желаемого действия пользователь должен выполнить не более 3 кликов.
Именно поэтому в интернет-магазинах начали массово появляться кнопки «Купить в 1 клик» - это значительно повышает юзабилити и конверсию.
Конечно, число 3 условно – не все действия можно выполнить четко за три клика. Но это правило еще раз напоминает, что сайт нужно максимально оптимизировать под пользователя и сокращать дистанцию до конечного действия пользователя. А также делать в целом понятный интерфейс.
Закон Парето
Закон гласит, что 20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата. Если перекладывать этот закон на юзабилити, то получится, что 20% пользователей сайта – это те самые люди, которые выполняют 80% целевых действий. И поэтому следует выделить эту группу пользователей и в первую очередь ориентироваться именно на них: на их интересы, их удобство.
Закономерность Миллера
Джордж Миллер выяснил, что кратковременная человеческая память не может запомнить и повторить более 7 ± 2 элементов. В случае с сайтом это значит, что количество пунктов в меню должно быть около 7 (от 5 до 9). Не делайте длинное меню; если нет возможности его сократить, разбивайте на подразделы.
Принцип перевернутой пирамиды
Нетерпение пользователя может проявиться не только тогда, когда страница загружается дольше 3 секунд, но и когда на странице нет нужной ему информации. Возможно, она есть дальше (ниже) – но кто будет ее специально искать? Легче найти сайт, где все будет написано сразу сверху.
Поэтому одним из важных элементов современного юзабилити является предоставление информации сразу, вверху страницы, в начале статьи:
Для чего это нужно? Для того, чтобы заинтересовать пользователя и удержать его на своей странице. И даже неважно, зашел он прочитать только первые два предложения сверху или он будет читать всю статью целиком. Главное – что страница может с самого первого взгляда заинтересовать его (и расположить к себе).
Правило однотипности
Все страницы сайта должны иметь единый дизайн: шрифты, выделение ссылок, заголовки и т.п. Здесь важно не обмануть ожидание пользователя и не усложнять ему задачу: если на одной странице контакты находятся вверху справа, то и на остальных страницах они тоже должны быть в верхнем углу справа, а не снизу, слева или еще где-нибудь. Отступление от единого формата может смутить пользователей, заставить их гадать, где же находится нужный элемент и т.п. Все это напрямую влияет на юзабилити.
Принцип неопределенности
Психолог Блюма Зейгарник вывела правило, которое говорит о том, что незавершенные действия запоминаются лучше, чем завершенные. Этот эффект сейчас часто используют в фильмах и видеороликах, когда сюжетная линия внезапно обрывается, и конфликт остается неразрешенным. Подобные видео обычно хорошо запоминаются зрителями.
Можно использовать это и в статьях, когда оставшаяся недосказанность вызовет у посетителей вопросы и желание узнать больше. Например, так работают анонсы статей на главной странице, когда посетители читают интригующий текст, а потом щелкают «Подробнее», чтобы узнать о теме более подробно. Наличие каких-то пробелов также может активизировать обсуждение после статьи.
Но тут нужно действовать аккуратно: если посетитель запутается и не поймет, как ему получить больше информации (и вообще где он находится), он может просто уйти на другой сайт.
Эффект утенка
Эффект утенка проявляется в том, что человек, сталкиваясь с какой-либо областью и далее углубляясь в нее, считает первый встреченный им объект из этой области самым лучшим и правильным, а все прочие — тем хуже, чем меньше они похожи на первый объект.
Это напрямую влияет на юзабилити: человек, который привык к определенному дизайну и функционалу сайта, любое изменение будет воспринимать негативно. Поэтому если вы задумываете внести на сайт что-то новое (или убрать что-то старое), будьте готовы к волне негодования со стороны пользователей.
Естественно, это не значит, что нужно продолжать сохранять сайт 10-летней давности, но нужно находить баланс между внедрением изменений и сохранением лояльности публики.
Основные психологические моменты мы проговорили, теперь перейдем к практическим действиям, которые могут улучшить юзабилити.
Общие советы
Советы будут напрямую связаны с тем, что было написано выше. Итак, нужно:
1. Увеличить скорость работы сайта.
Достичь этого можно самыми разными способами: оптимизацией кода сайта, базы данных, кэшированием, сжатием изображений и так далее.
А для тестирования скорости использовать Google PageSpeed Insights.
2. Сделать понятной и удобной навигацию.
У пользователя не должно возникать вопросов «где я нахожусь?», «как попасть на страницу Х?», «где найти информацию об Y?».
Чтобы пользователь чувствовал себя на сайте уверенно, активно прорабатывайте и используйте меню, навигационные цепочки (так называемые «хлебные крошки») и карту сайта. Используя их, пользователь должен без труда находить то, что ему нужно.
При этом рекомендуется отказаться от многоуровневого меню, которое раскладывается на подуровни при наведении. В идеале нужно ограничиться 2-3 уровнями.
3. Упростить регистрацию.
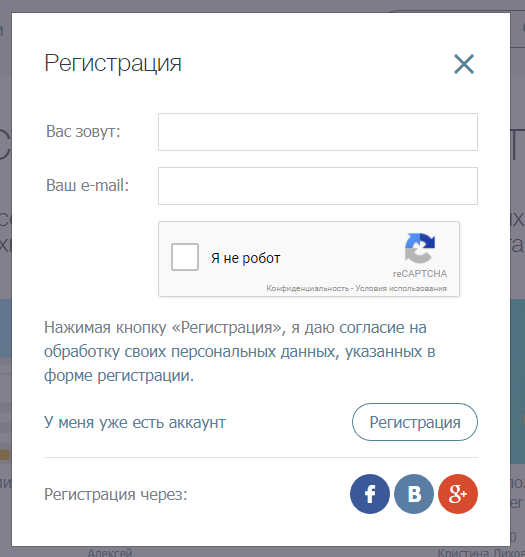
На обычном сайте (блоге, новостном сайте и т.п.) регистрация должна быть максимально простой, с минимальным количеством полей – в идеале с логином (электронной почтой) и паролем. Также набирает обороты авторизация через соцсети – это быстро, удобно и не требует введения лишней информации. Например, удачно сделано здесь в Community:
Хотя количество соцсетей можно расширить и включить Одноклассники, Мой Мир от Mail.ru и другие. Но все зависит от аудитории.
4. Сделать заметными контактные данные.
Особенно важно это правило для интернет-магазинов: номера телефонов, skype, электронный адрес, онлайн-чат должны быть всегда на виду. То же можно сказать и о форме обратной связи. Обычно сюда также добавляют ссылки на группу Вконтакте, Instagram и т.п. Правило одно – все контакты должны быть заметны посетителям.
5. Добавить поиск.
Если навигация не смогла помочь посетителю найти нужный элемент (статью, товар…), то выручить может поисковая строка – и не простая, а с подсказками при наборе текста (как сделано в поисковых системах). Поиск должен быть на каждой странице сайта (а не только на главной).
6. Разгрузить интерфейс.
Ненужные элементы – цифровой мусор. Пользователи и так устали от мигающих рекламных баннеров, пестрых дизайнов и другой мишуры. Поэтому логичнее оставить на сайте только те элементы, которые несут в себе практический смысл, а не «красоты ради». Не уверены, нужен ли элемент? Устройте голосование, узнайте у самих пользователей, нужна ли им этот «важный и полезный» баннер или функция.
7. Сделать наполнение сайта красивым и удобным.
Это касается текстов: разбивайте их на абзацы, добавляйте картинки, делайте подзаголовки, списки, таблицы, схемы. Используйте красивое оформление для надписей, удобный шрифт и межстрочный интервал, выделения не только жирным или курсивом, но и цветными блоками.
Не забывайте делать и внутреннюю перелинковку, ссылайтесь на свои другие статьи по теме.
Используйте свои изображения либо купленные, но редкие. Не нужно использовать те, которые первыми выводятся по соответствующему запросу в Гугле – они уже не цепляют, пользователям они не интересны.
8. Регулярно проверять функционирование сайта.
Следите за битыми ссылками, правильными переходами, работой сайта в целом. Все, что работает неправильно, ведет к понижению юзабилити и конверсии соответственно.
9. Вынести важную информацию на главную страницу.
Если это блог – пусть на главной странице будут самые популярные/новые статьи. Если интернет-магазин – новинки либо самые популярные товары.
На главной странице нужно публиковать новости, любые изменения и анонсы грядущих изменений. Удобно, когда акции видны сразу при заходе на сайт.
Полезные статьи
Статьи, где вы найдете информацию полезную информацию о юзабилити и оптимизации сайта:











Комментарии