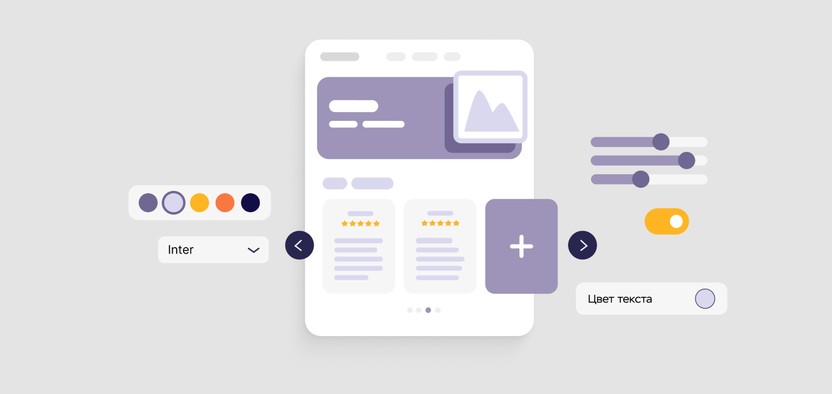
Команда MyReviews подготовила масштабное обновление дизайн-редактора виджета отзывов. Мы собрали большой пул запросов в поддержку, предложений пользователей в разделе «Есть идея» и воплотили их в жизнь. Рассказываем про новые возможности кастомизации и показываем, как стилизовать виджет под ваш бизнес.
Типы виджетов MyReviews
Виджеты транслируют отзывы о компании с геосрвисов и отзовиков. Сейчас мы собираем отзывы с 10 площадок и в августе добавим еще две. В Личном кабинете можно настроить отображение отзывов только с конкретных площадок или с определенными оценками.
У нас есть четыре типа виджетов:
1. Карусель
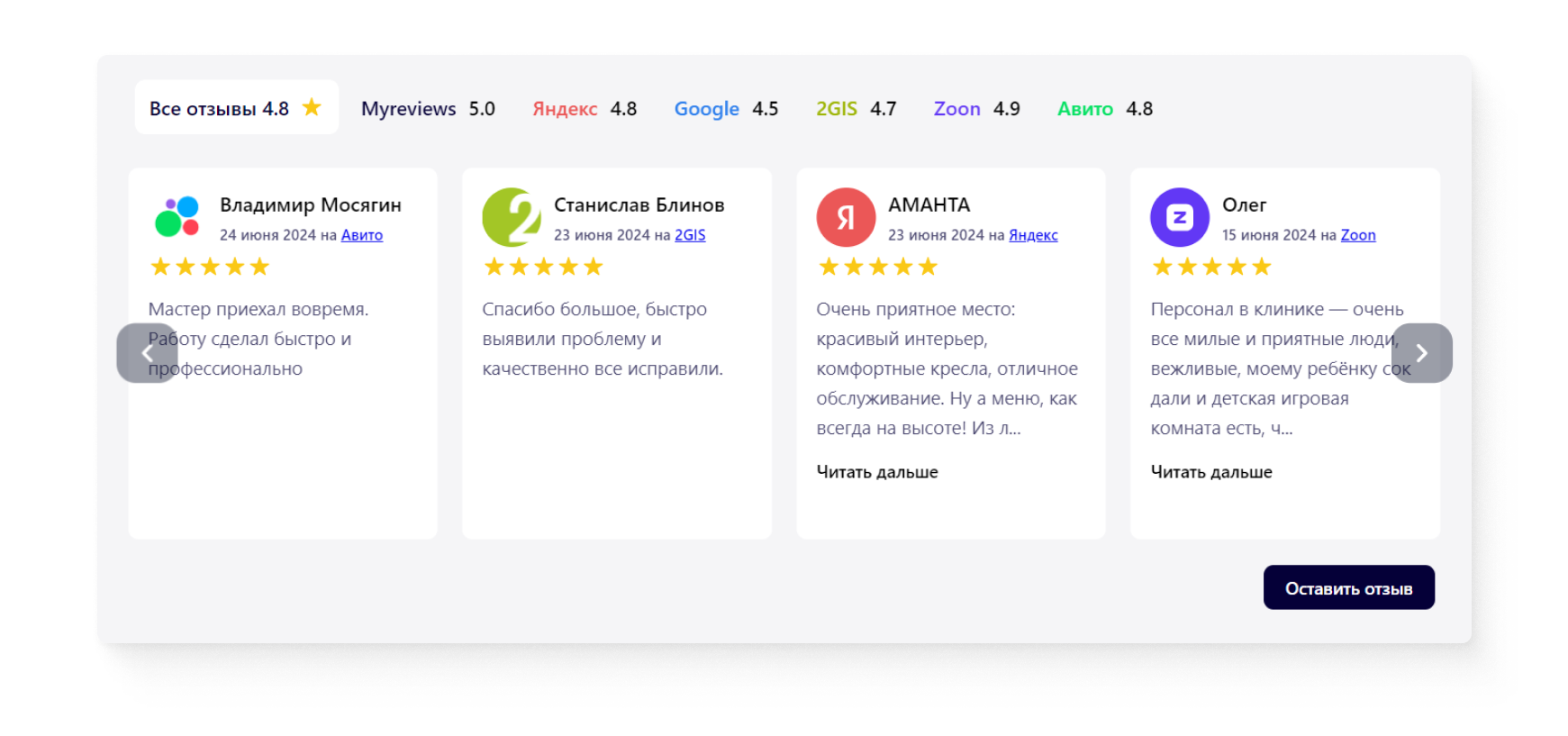
Виджет Карусель отображает отзывы поочередно в один ряд. Пользователь может перелистывать карточки отзывов с помощью стрелок «назад-вперед» или пагинации. Карусель – компактный фиксированный по высоте виджет, поэтому его удобно встроить блоком на главную страницу сайта.
Куда добавить: на главную страницу сайта после блока с сотрудниками или ценами. Интернет-магазины часто добавляют Карусель под карточку товара.
2. Сетка
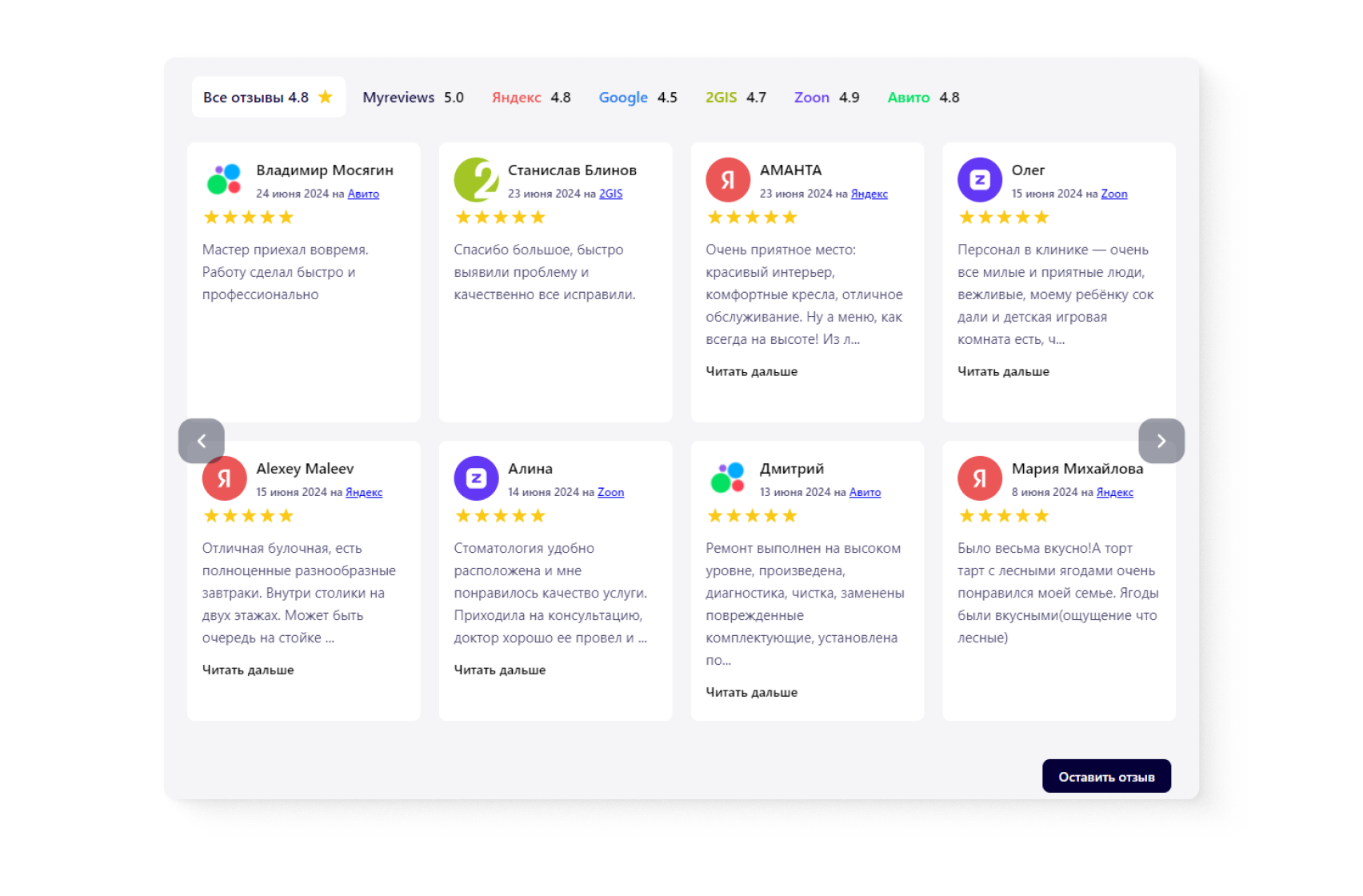
Сетка – это карусель, помноженная на 2 или 3 ряда. Плитка отзывов выглядит внушительно и подходит компаниям с большим количеством рецензий.
Куда добавить: в низ главной страницы или в раздел «О нас».
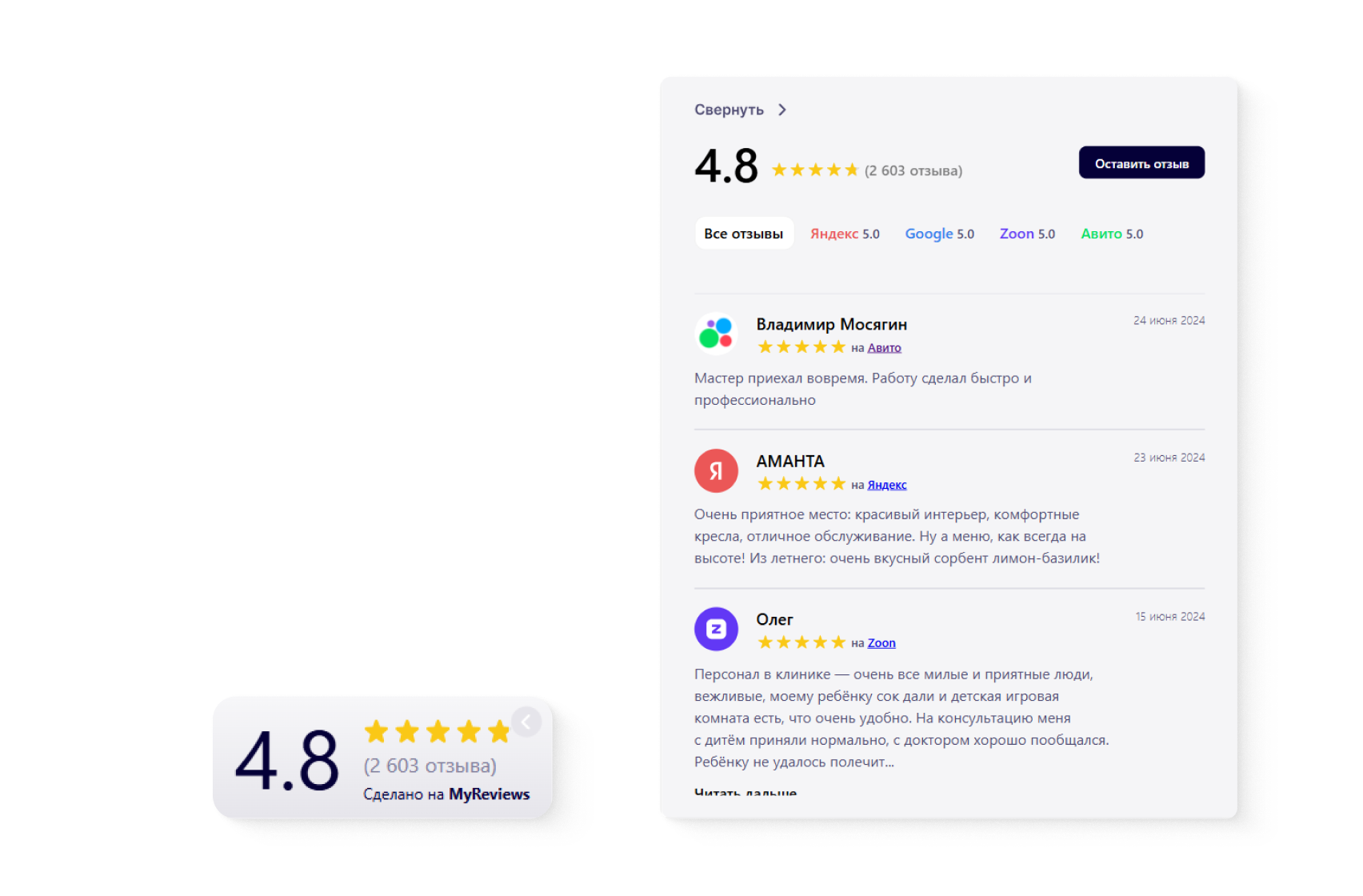
3. Виджет «На всю страницу»
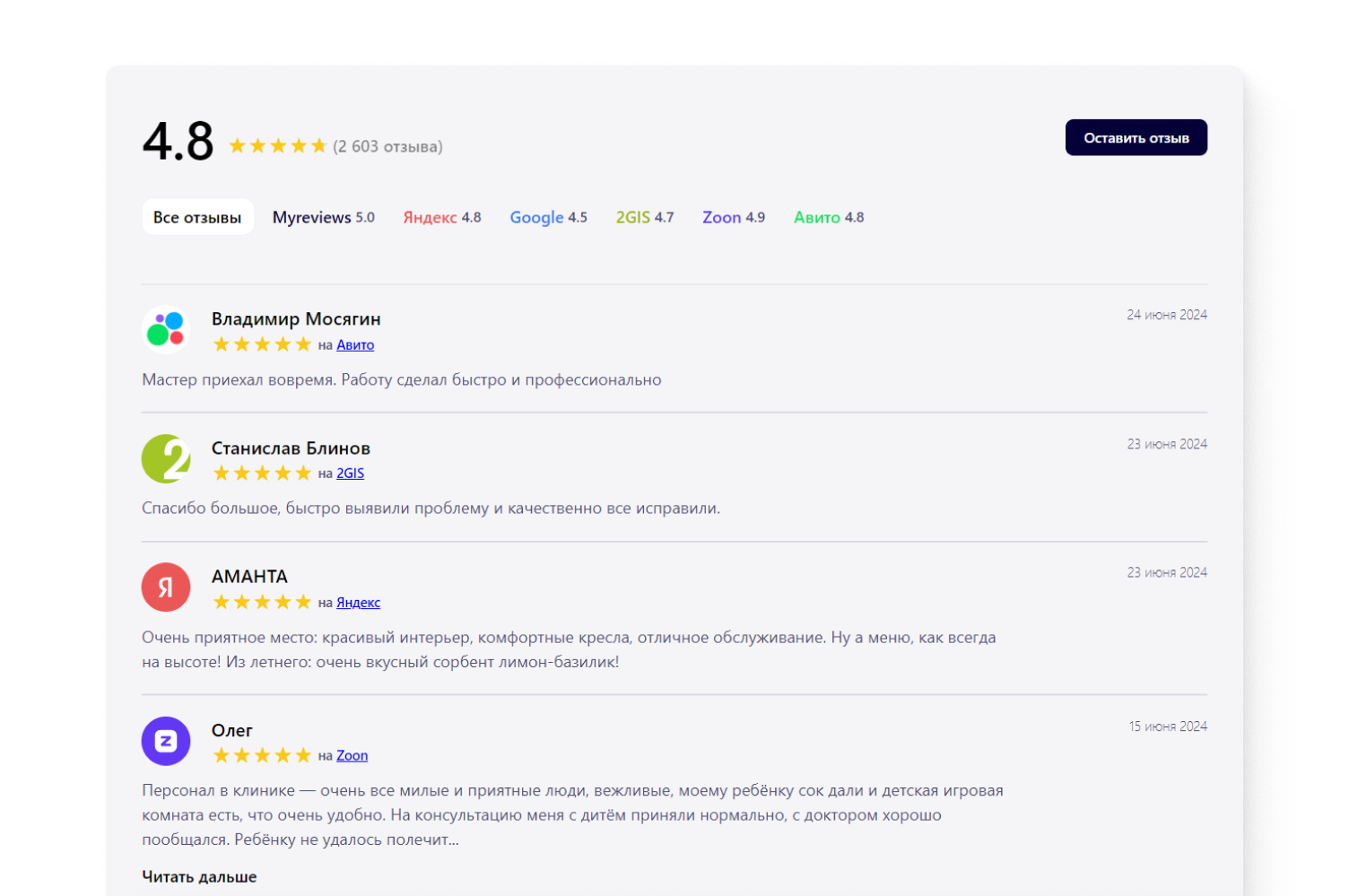
Такой виджет обычно размещают на отдельной странице с обратной связью. У виджета есть «шапка» со средним рейтингом, количеством отзывов, переключателями площадок и лента отзывов.
Куда добавить: на отдельную страницу «Отзывы».
4. Плавающий виджет
Плавающий виджет состоит из видимой части (бейджа) и скрытой части с текстом отзывов (полотно). В бейдже транслируется средний рейтинг и количество оценок, а при клике на бейдж виджет разворачивается в полотно отзывов. Ленту отзывов можно прокручивать, сортировать по площадкам и свернуть, чтобы она не перекрывала важные элементы сайта.
Куда добавить: на главную страницу сайта.
CSS-стили для виджетов и старый редактор
До лета 2024 года была доступна только кастомизация бейджа и CSS-стили для виджета Карусель. CSS – универсальный и гибкий формат кастомизации виджета. Однако многие клиенты MyReviews далеки от тонкостей веб-дизайна, поэтому мы оставили CSS как дополнительный инструмент стилизации и сделали упор на редактор.
Наш простой и актуальный гайд по CSS здесь, а готовые CSS-стили есть в нашем Pinterest.
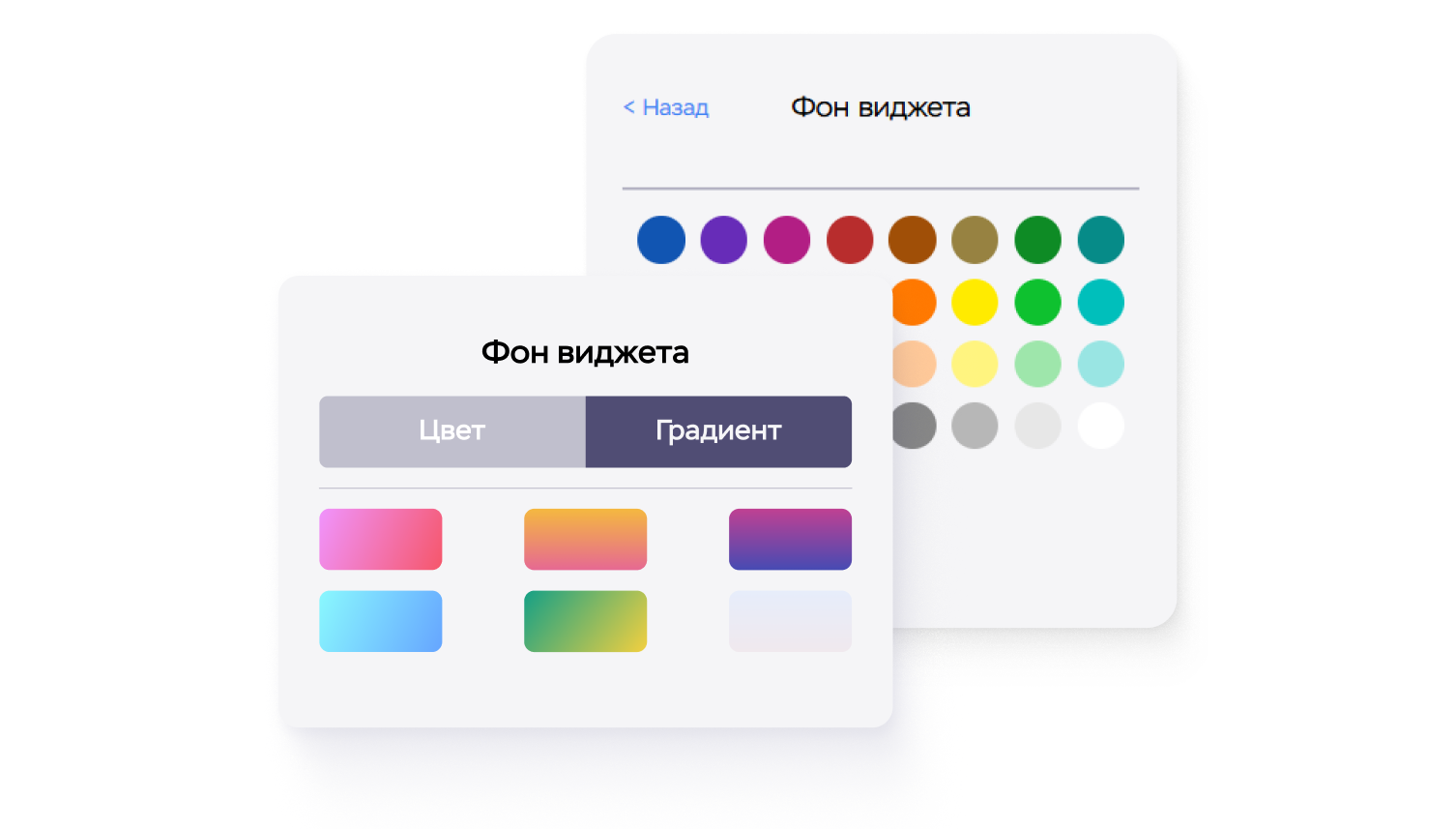
Настройки фона виджета
95% пользователей, кастомизирующих виджет, меняют фон виджета. Фон бесшовно вписывает виджет в канву сайта, поэтому настройки фона были запросом №1 среди наших пользователей.
Реализовано: выбор цвета фона, в том числе с использованием пипетки. Для виджета Карусель доступны градиенты фона.
В планах: обсуждаем с командой внедрение настроек градиентов, прозрачности фона или новомодного «эффекта матового стекла».

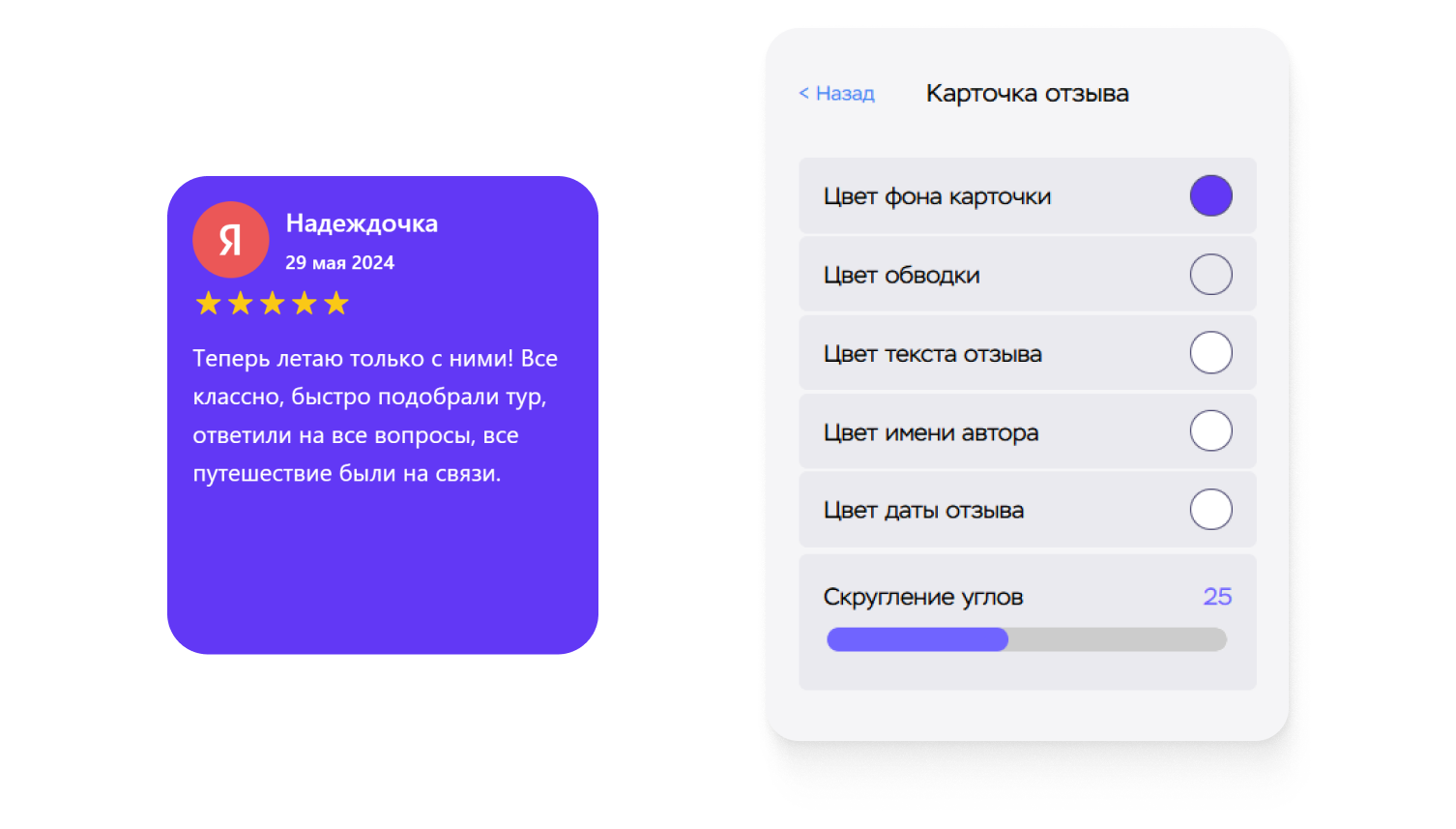
Настройки карточки отзыва
Карточка отзыва обладает наибольшим количеством элементов, поэтому спектр ее настроек самый широкий.
Реализовано: изменение фона, обводки и скругления углов карточки, изменение цвета текста, имени автора и даты.
В планах: добавить настройки кнопки развертывания отзыва «Читать дальше» и толщину обводки. Также хотим отрисовать монотонные логотипы для клиентов, которые избегают пестрых и ярких цветов, но по этому вопросу есть споры в команде. Как думаете, стоит реализовать?

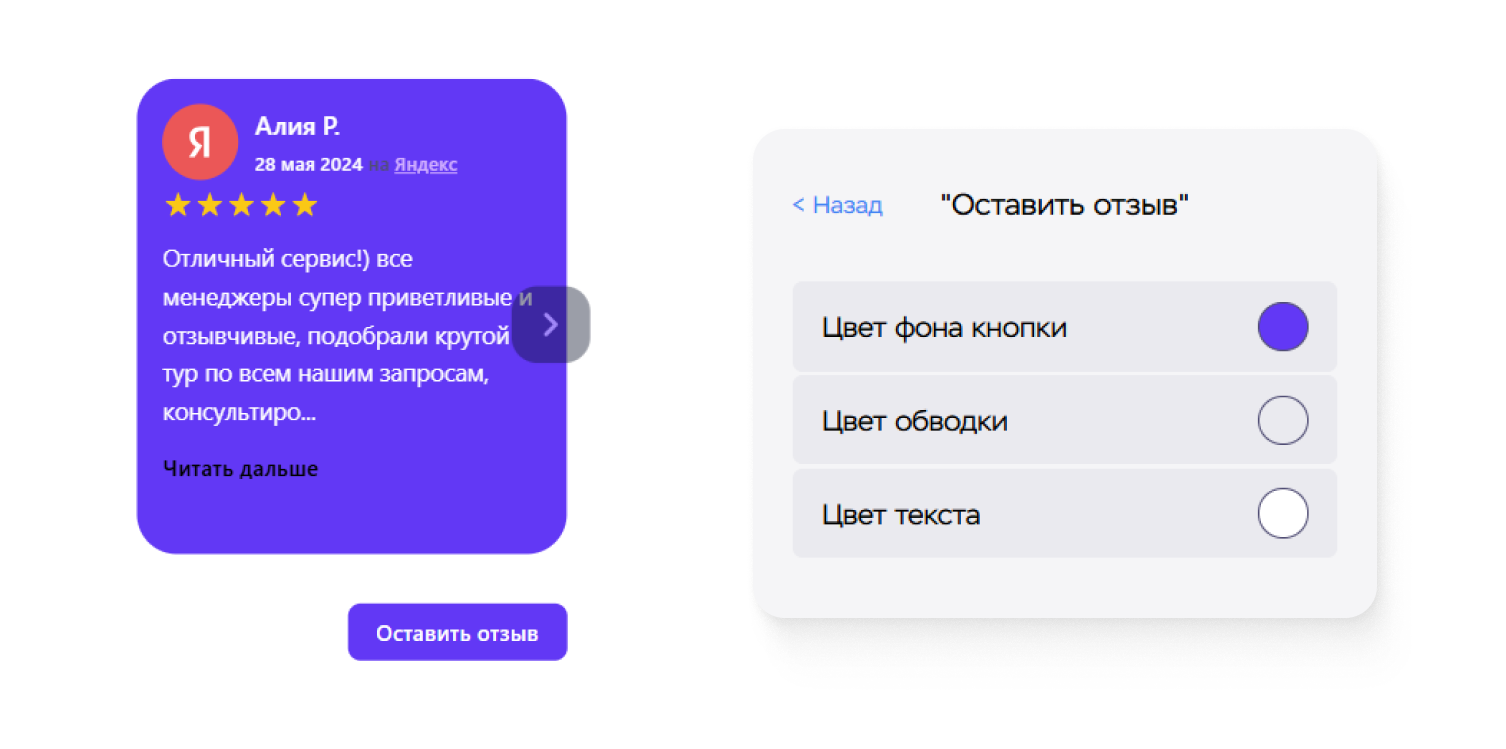
Настройки кнопки «Оставить отзыв»
Кнопка «Оставить отзыв» очень востребована среди наших пользователей: по ней клиент может оставить отзыв на сайте. Также она, как и qr, перехватывает негатив и предлагает несколько отзовиков на выбор.
Реализовано: выбор цвета фона, обводки и текста кнопки.
В планах: добавить настройки скругления углов и толщину обводки.

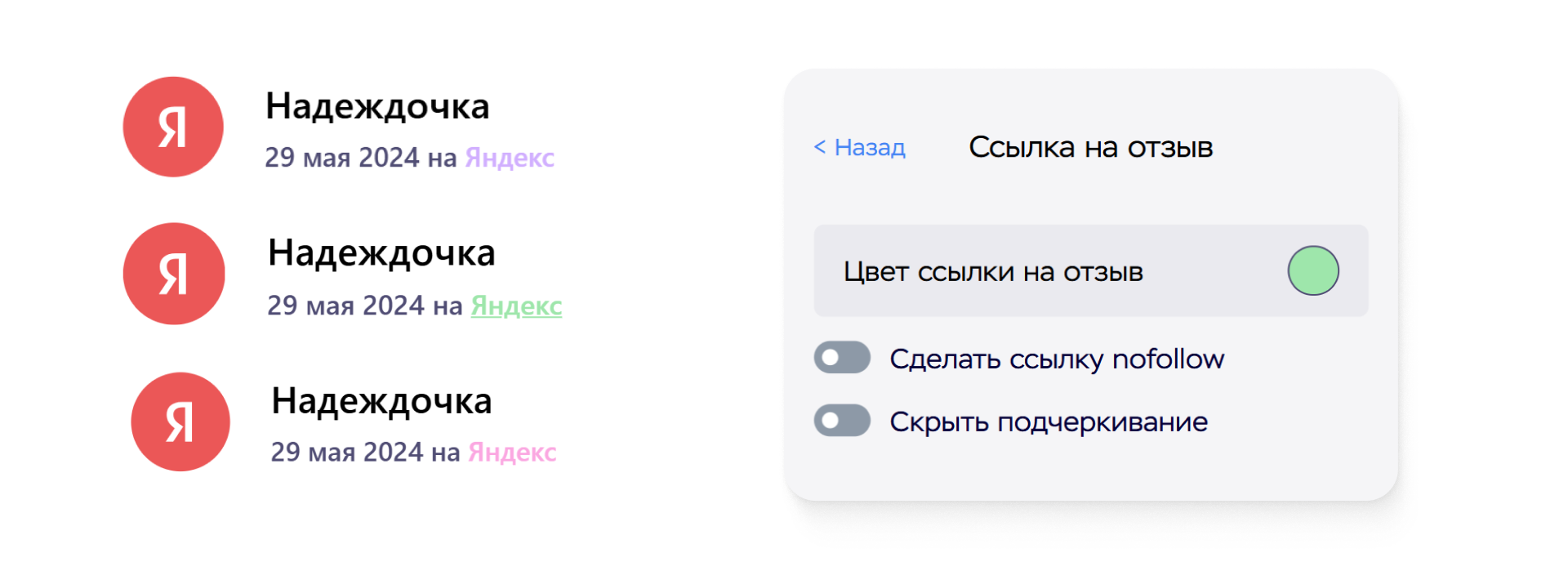
Настройки ссылки
Ссылка на отзыв кажется незначительным элементом виджета, не нуждающимся в особых настройках. Но мы неоднократно получали запросы на изменение цвета ссылки или подчеркивания.
Реализовано: у ссылки меняется цвет, убирается подчеркивание, а также ссылку на отзыв можно сделать nofollow или скрыть и карточки.
В планах: пока новых идей нет, так как мы удовлетворили все запросы клиентов, касавшиеся дизайна ссылки.

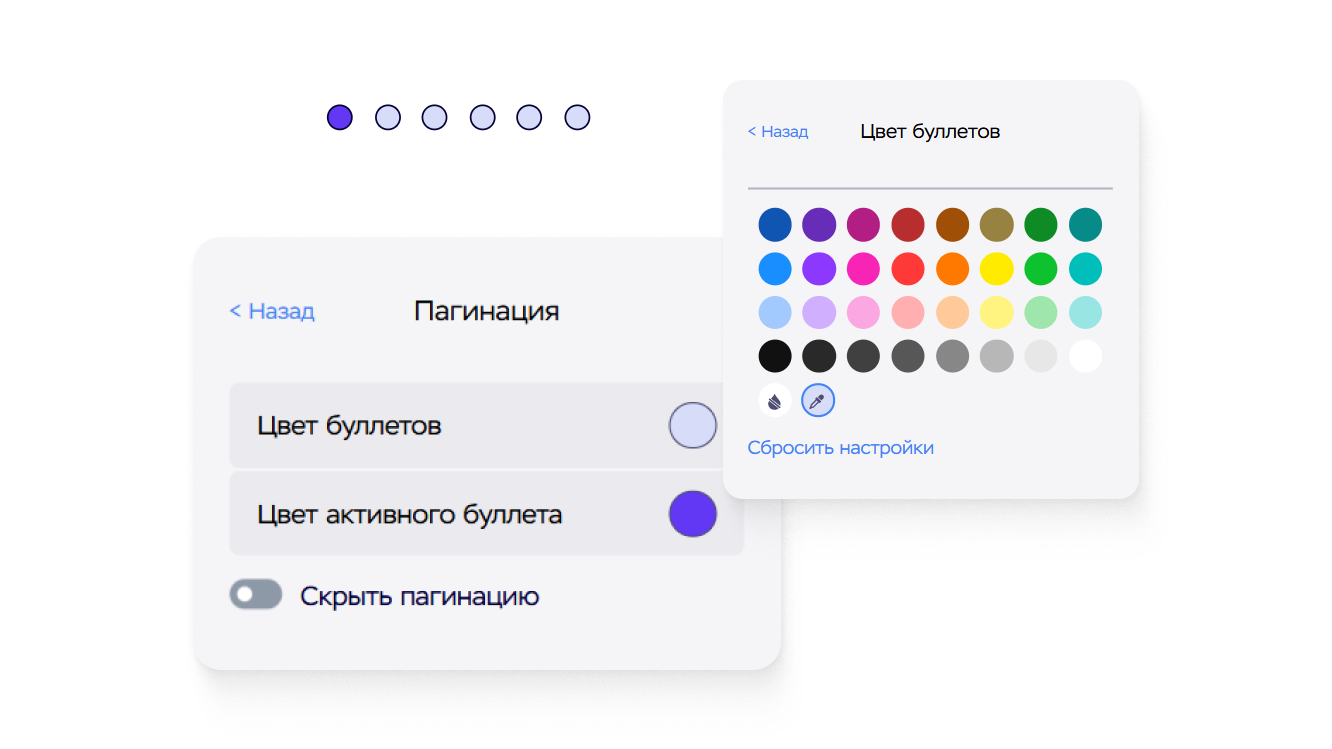
Настройки пагинации
Реализовано: добавили выбор цвета как для всех буллитов, так и для активного буллита. Также пагинацию теперь можно скрыть.
В планах: однозначно добавим изменение обводки буллитов. Сейчас обводка в нашем корпоративном темно-синем цвете, что подходит не для каждого сайта.

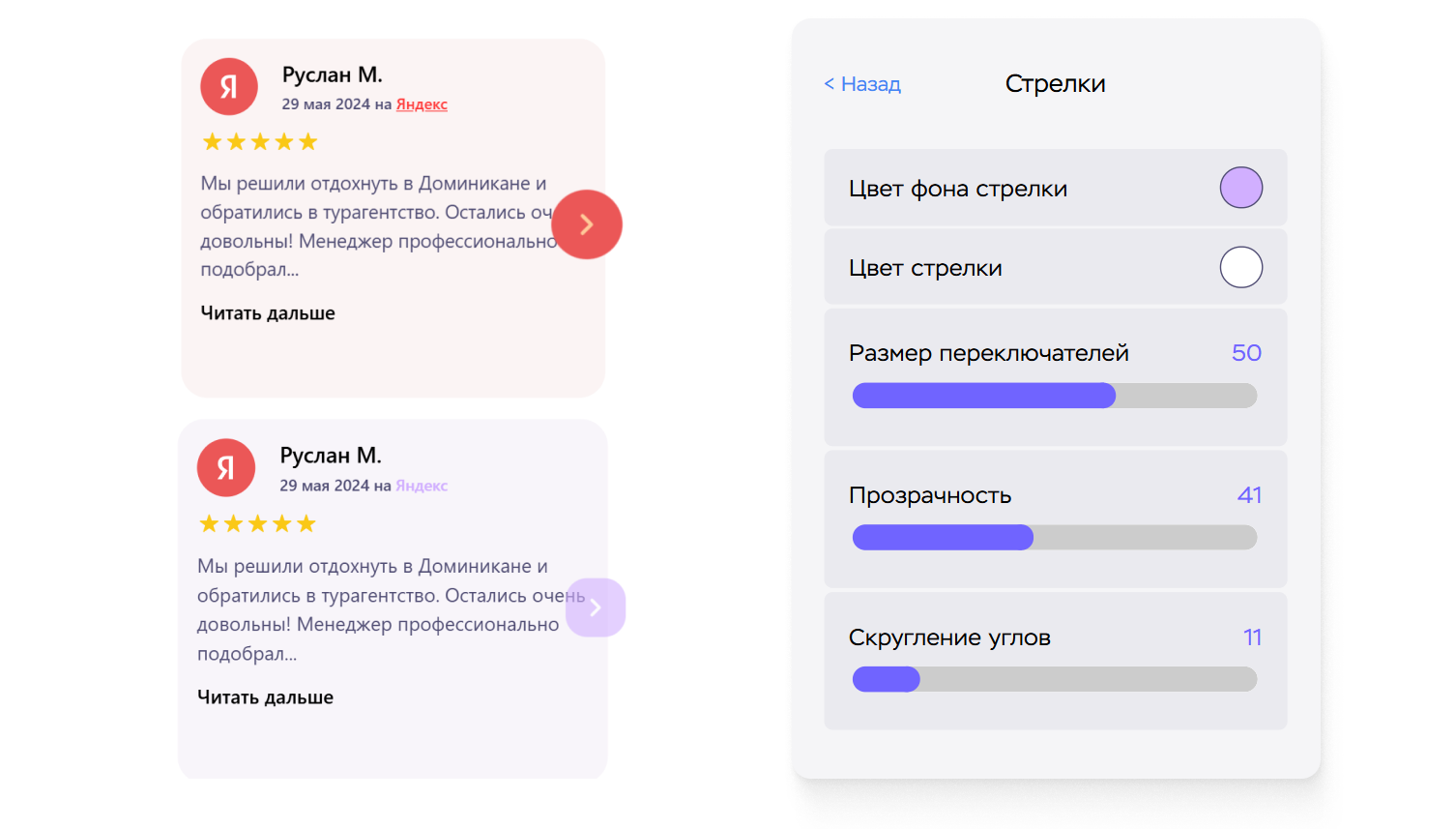
Настройки стрелок-переключателей
Реализовано: цвет фона стрелки и самой иконки стрелочки, настройка прозрачности фона, скругление углов и размеров переключателей.
В планах: мы часто сталкиваемся с запросом перенести стрелки в другое место «как у конкурентов». Пока не придумали, как это можно реализовать в редакторе виджетов. Возможно, альтернативное расположение элементов осуществим в «дизайнерских виджетах». Об этом писали здесь.

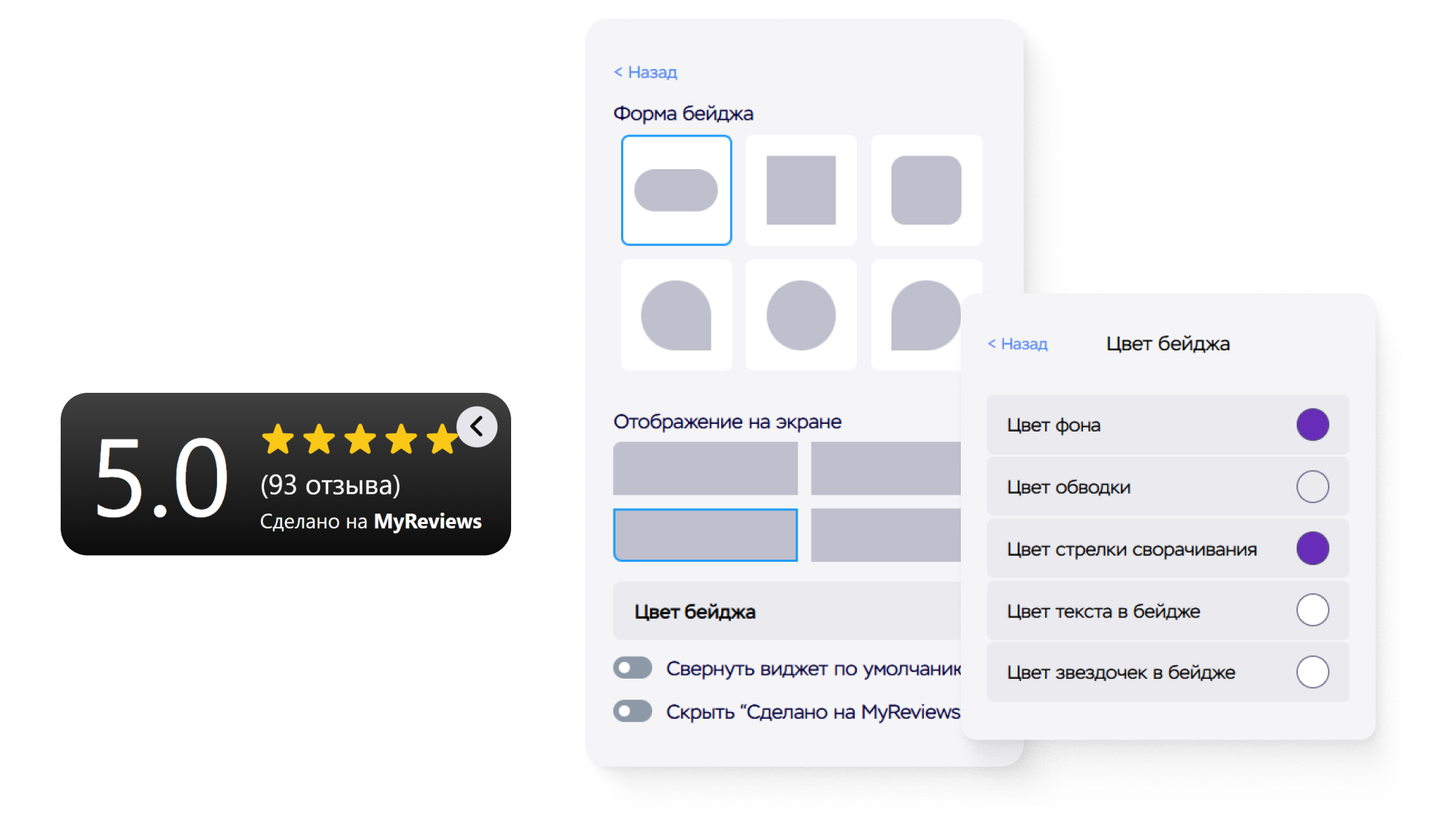
Настройки бейджа
Плавающий виджет состоит из двух частей: бейджа с оценкой и полотна отзывов. Нам было важно разделить настройки блоков. Редактор полотна отзывов идентичен редактору виджета «На всю страницу». Редактор бейджа был у нас давно, он включал в себя кастомизацию обводки, формы и расположения.
Реализовано: внедрили изолированную настройку цветов бейджа: цвет звездочек, текста и обводки. Также для бейджа доступен свернутый вариант.

В планах: добавление логотипа в бейдж и настройка тени бейджа. Тени в виджетах очень популярны, их используют почти все аналогичные сервисы виджетов. Так что тени 100% есть в нашем роадмапе.
Примеры стилизации виджетов
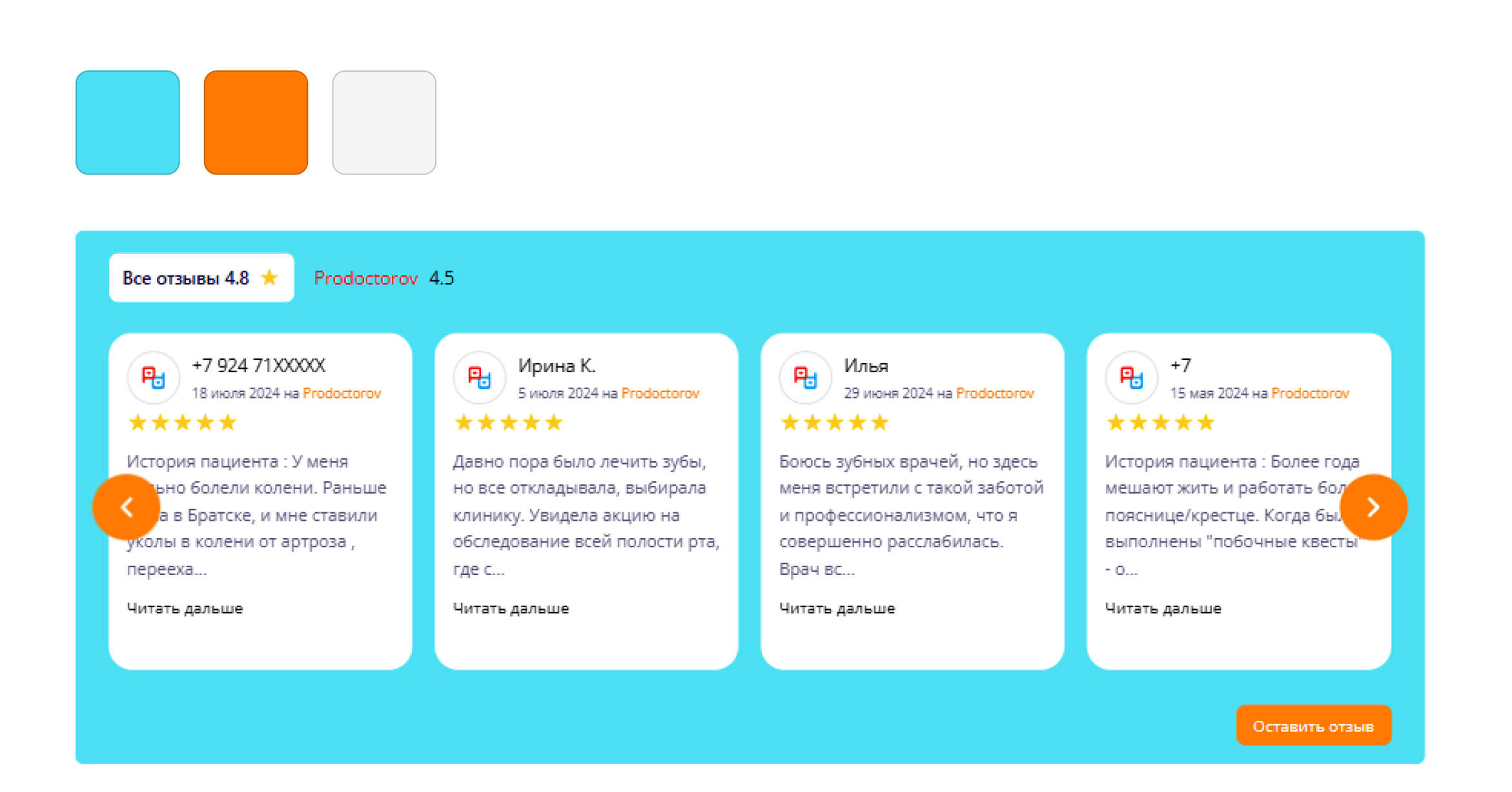
Виджет для стоматологии
В сфере здравоохранения доверие – это ключевой фактор. По данным исследований, более 70% людей ищут отзывы при выборе нового врача. Размещение на сайте виджета с отзывами укрепляет репутацию клиники и повышает лояльность пациентов. Люди больше доверяют обзорам, опубликованным на открытых площадках и прошедших модерацию, поэтому виджет MyReviews собирает отзывы о клинике с Яндекс Карт, 2ГИС, ПроДокторов, Zoon и других ресурсов. Кстати, скоро добавим НаПоправку и СберЗдоровье.
Мы пофантазировали, как может выглядеть виджет для современной стоматологии. Фон виджета сделали голубого цвета, медицинские клиники часто используют в дизайне оттенки синего и зеленого. Важные детали (ссылку, переключатели и кнопку «Оставить отзыв») сделали акцентным оранжевым цветом, это мотивирует пациента исследовать виджет. Скруглим углы карточек и переключателей, чтобы виджет выглядел менее формально.

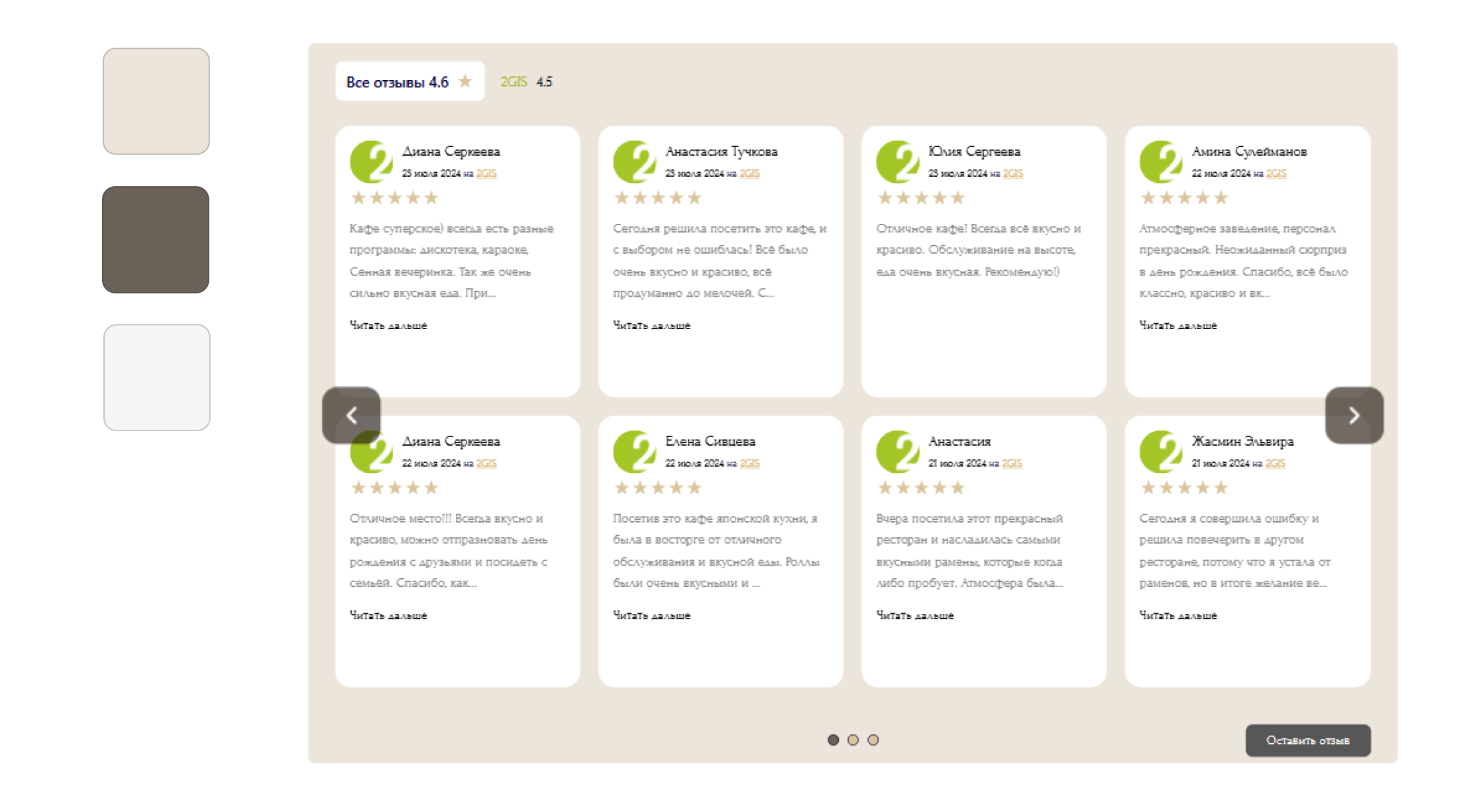
Виджет для ресторана
В ресторанном бизнесе сильная конкуренция. Большое количество рецензий создают впечатление «очереди» в ресторан: если так много людей пишут отзывы, хвалят и советуют заведение, значит, место хорошее.
Кафе и рестораны предпочитают минималистичные, однотонные сайты, чтобы фокус посетителя был на фотографиях блюд, напитков и интерьера. Виджет должен соответствовать айдентике сайта, поэтому мы выбрали приглушенные теплые оттенки и отказались от ярких деталей. Переключатели и кнопки выделили контрастными цветами. И, конечно, отдали предпочтение Сетке, чтобы продемонстрировать внушительное количество положительных обзоров.

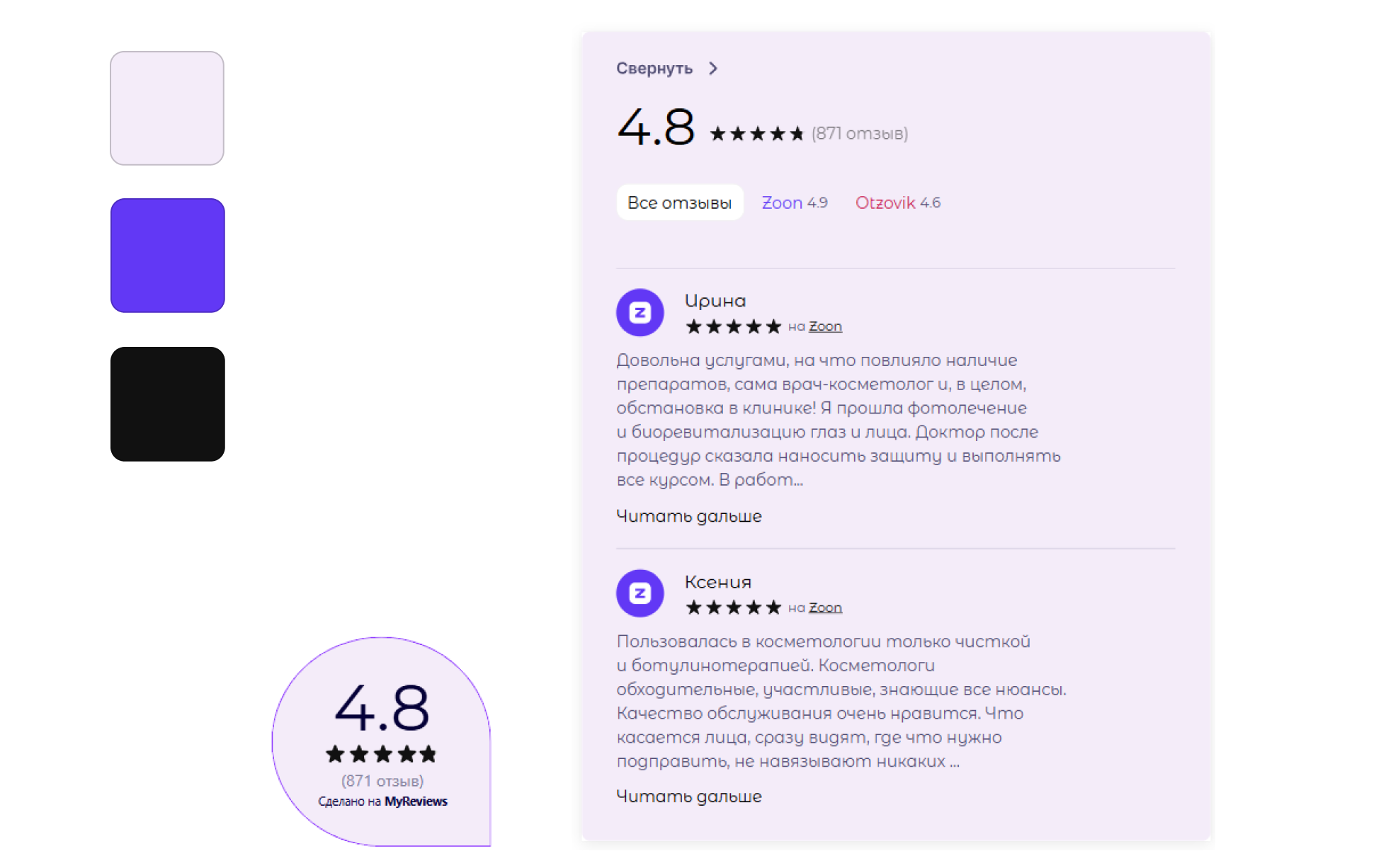
Виджет для салона красоты
Для бьюти-студии положительные отзывы – это лучшая реклама! В отзывах клиенты делятся впечатлениями от процедуры, своим «до/после» и проблемами, с которыми обратились в салон: секущиеся волосы, акне, неудачное окрашивание и так далее. Зачастую отзывы на сайте информативнее и полезнее для потенциальных клиентов, чем другие разделы.
Чтобы отзывы всегда были на видном месте, мы рекомендуем установить плавающий виджет. Для стилизации мы выбрали округлый шрифт Montserrat Alternates и холодную контрастную цветовую гамму. Бейджу добавили яркую обводку.

Вместо тысячи слов
У нас есть бесплатный период, чтобы вы могли протестировать редактор и установить виджет на сайт. На тестовом периоде также доступны qr-коды, аналитика и уведомления об отзывах. Мы не просим привязать карту, поэтому автопродления и списаний не будет.
Кстати, если вы уже брали пробный период, напишите нам в поддержку, что хотите протестировать редактор. Менеджер откроет доступ к аккаунту еще на 7 дней.
Активировать тестовый период можно здесь.
Новости сервиса мы публикуем в нашем Telegram-чате.












Комментарии