Поговорим о том, что представляет собой каркас сайта, какую роль в разработке он играет, стоит ли на него тратить время, а если стоит, то с помощью каких инструментов лучше создавать макеты сайтов и приложений.
Что такое каркас сайта?
Каркас – это базовая платформа. Что-то в духе скелета для вашего проекта, на который впоследствии будут натягиваться другие детали приложения или сайта. Это оболочка, несущая в себе базовую функциональность.
Каркас рассказывает о том, как будет выглядеть или работать ваш сайт, но при этом не бросает в глаза красками и стилевыми решениями. Но это не совсем уж абстрактный набросок, который невозможно будет при необходимости использовать в ходе практической задачи.
Зачем нужен каркас?
Наличие качественного плана действий всегда в значительной степени упрощает работу над проектом. Многие разработчики и предприниматели отказываются от этого этапа, ссылаясь на то, что уйдет слишком много времени и средств на проработку идей, и лучше бы сразу преступить к реализации.
Но создание каркаса – не пустая трата времени, а отдельный и значимый этап разработки продукта. Потратив время и ресурсы на проектирование, вы сэкономите тонны нервов и денег в будущем. Наличие четкого плана дает следующие преимущества:
-
Путь, по которому можно двигаться, точно зная, какую функцию надо реализовать и как это сделать.
-
Возможность быстрее вести разработку, так как можно практически полностью вычеркнуть планирование из рабочей программы программистов.
-
Отсутствие примитивных ошибок и тупиков, возникающих из-за того, что команда сама не знает, как должен выглядеть итоговый продукт.
Каркас сайта дает ориентир программистам и те могут быстро решить все поставленные задачи.
Разные виды каркасов
Одна из вещей, которую нужно понимать при работе с каркасами – разнообразие людей, понимающих смысл слова «каркас» по-разному. Грубо говоря, один разработчик может видеть в этом совсем уж примитивный набросок страницы, а другой будет смотреть в сторону полноценного макета, уже размещенного на Figma, имеющего целостную логику и готовые принципы взаимодействия элементов. Поэтому всегда уточняйте этот аспект.
Виды каркасов:
-
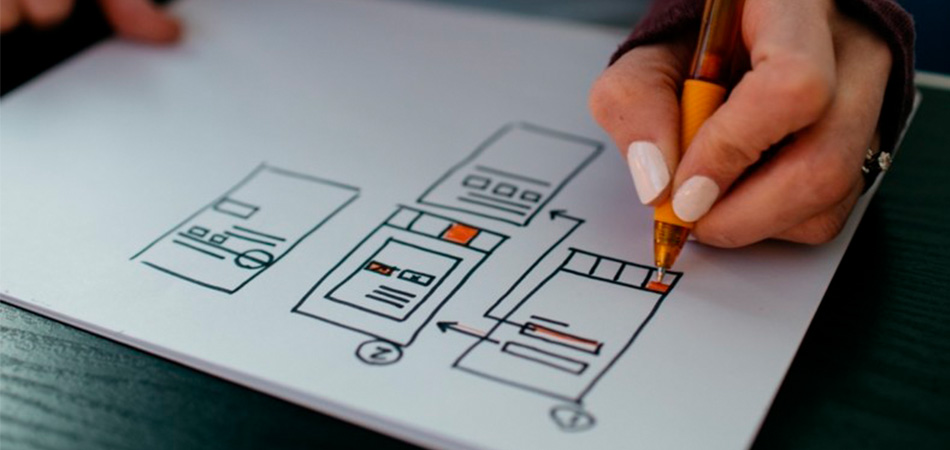
Набросок с минимальным представлением о странице. Сильно ограниченный в плане детализации и никак не описывающий особенности функциональной составляющей.
-
Каркас, изображенный инженером или дизайнером вручную. Это уже более продвинутый план, но все еще не включающий в себя значимых деталей и, естественно, непригодный для использования при разработке.
-
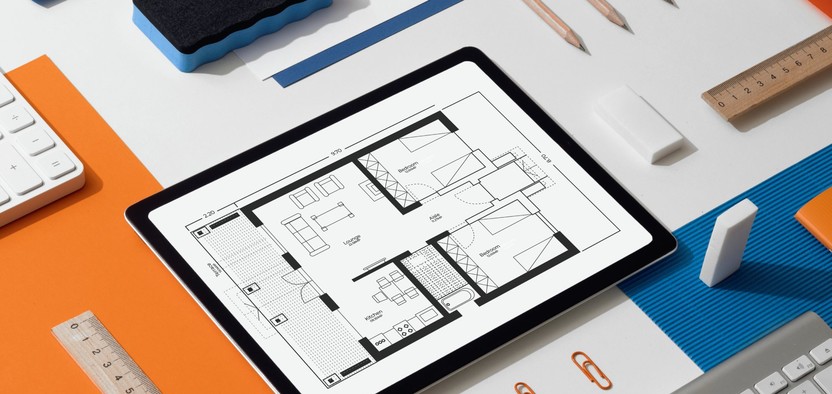
Базовый макет. Это уже больше похоже на удобоваримый контент, задействуемый не только в питчинге или базовом анализе грядущего продукта, но и в разработке. Такой макет может включать и мобильную, и десктопную версию сайта. Он обычно выполняется в графических редакторах, а значит, на него можно ориентироваться при создании продукта.
-
Высокоточный каркасный макет. Здесь речь идет о стандартном макете, изображающем не только обобщенную идею, но и более мелкие детали – размеры значков, цвета кнопок, тени, переходы. Такой каркас может легко лечь в основу всего процесса разработки. Из него можно «приготовить» полноценный веб-сайт, соответствующий требованиям заказчиков.
-
Интерактивный каркасный макет. Некоторые приложения позволяют изобразить элементы страницы не только в статичном виде, но и в динамике, при взаимодействии с ними. Такой каркас может потребоваться в случае внедрения специфичных переходов и элементов, с которыми можно взаимодействовать.
Основные концепции создания каркаса
Создание каркаса сайта делится на несколько этапов. Каждый – важный этап работы. Опытные дизайнеры и инженеры начинают процесс создания каркасов с поиска вдохновения. То есть сначала идет процесс изучения чужих идей, а не генерации собственных. Такой подход полезен, потому что даже при наличии уникальных концепций чужой опыт может помочь дополнить их и сильно улучшить.

К тому же изучение чужих работ позволит лучше понять, зачем вообще нужен каркас, какую задачу он решает и почему планирование такого рода позволяет без труда разместить любые элементы на странице.
Когда идея сформирована и уже обросла дополнениями со стороны, можно переходить к следующему этапу – выбору инструментов. В следующей главе мы еще поговорим о том, какое программное обеспечение используется для создания каркасов.
Определившись с программной составляющей, надо разметить страницу. Самый популярный способ – использовать классическую сетку из вертикальных полос одинакового размера. Под них можно без особых сложностей подогнать практически любую структуру сайта. При этом не возникает проблем с выбором размера кнопок или других элементов (длину каждого можно указать в количестве используемых вертикальных полос). Еще такой метод помогает делать адаптивные веб-ресурсы.
Закончив с разметкой, надо перейти к размещению контента, чтобы внести ясность в то, как будет выглядеть итоговый результат. Надо на уровне каркаса изобразить иерархию информации на странице.
Инструменты для создания каркаса сайта
Существует масса приложений для создания каркасов. С точки зрения функциональности они все похожи, но имеют свои особенности, а иногда и заточены под работу с конкретной аппаратной платформой. Поговорим о наиболее популярных инструментах.
Figma
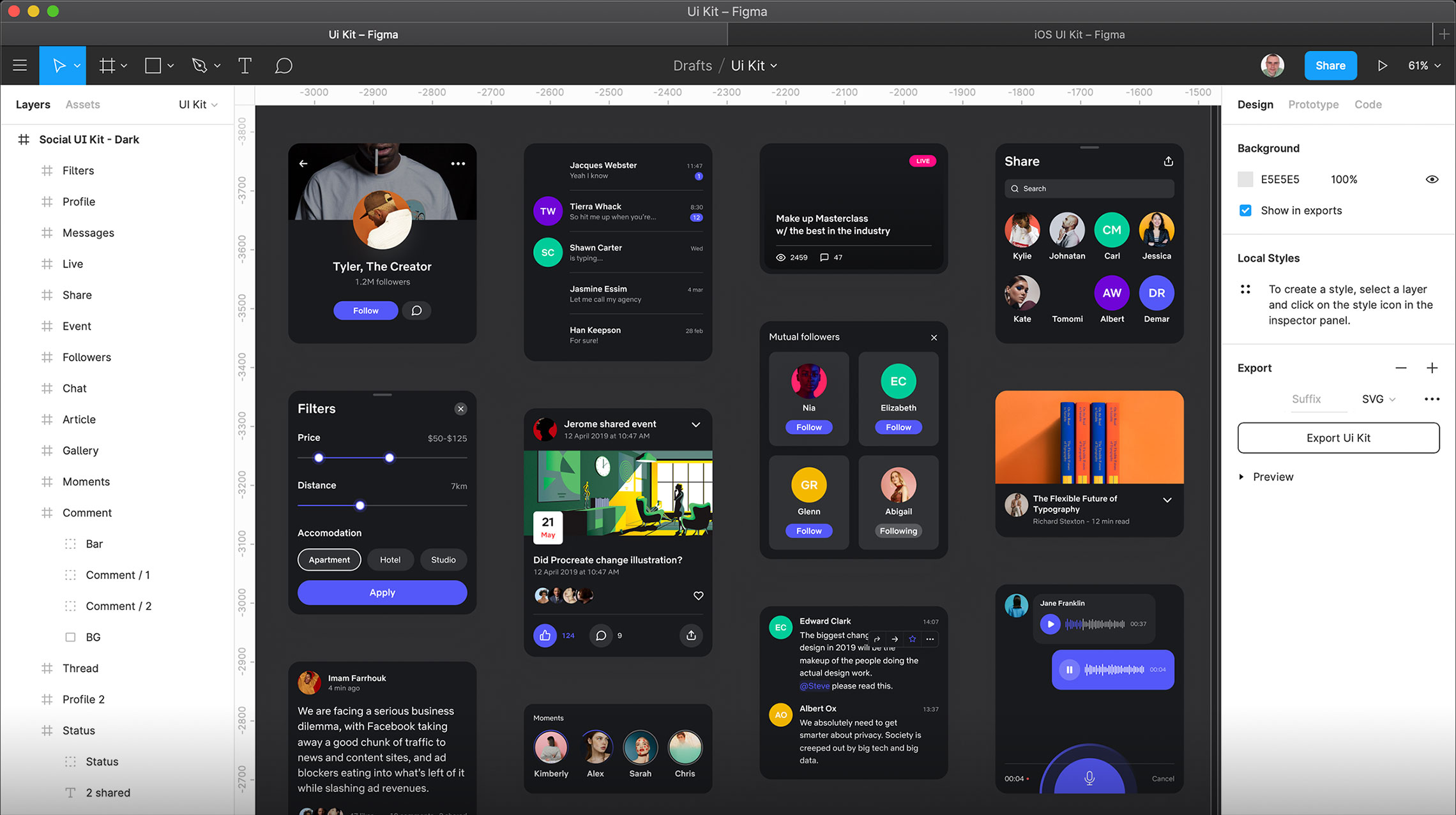
 Популярнейшая онлайн-платформа для разработки макетов. Среди дизайнеров и разработчиков – это один из стандартных рабочих инструментов. Первое преимущество Figma – это интерфейс, доступный в браузере. Второе преимущество – цена. Сервисом можно пользоваться бесплатно (в ограниченном виде). Третье преимущество – удобная совместная работа. Можно вносить изменения в проект всей командой, не тратя кучу времени на обмен файлами.
Популярнейшая онлайн-платформа для разработки макетов. Среди дизайнеров и разработчиков – это один из стандартных рабочих инструментов. Первое преимущество Figma – это интерфейс, доступный в браузере. Второе преимущество – цена. Сервисом можно пользоваться бесплатно (в ограниченном виде). Третье преимущество – удобная совместная работа. Можно вносить изменения в проект всей командой, не тратя кучу времени на обмен файлами.
Sketch
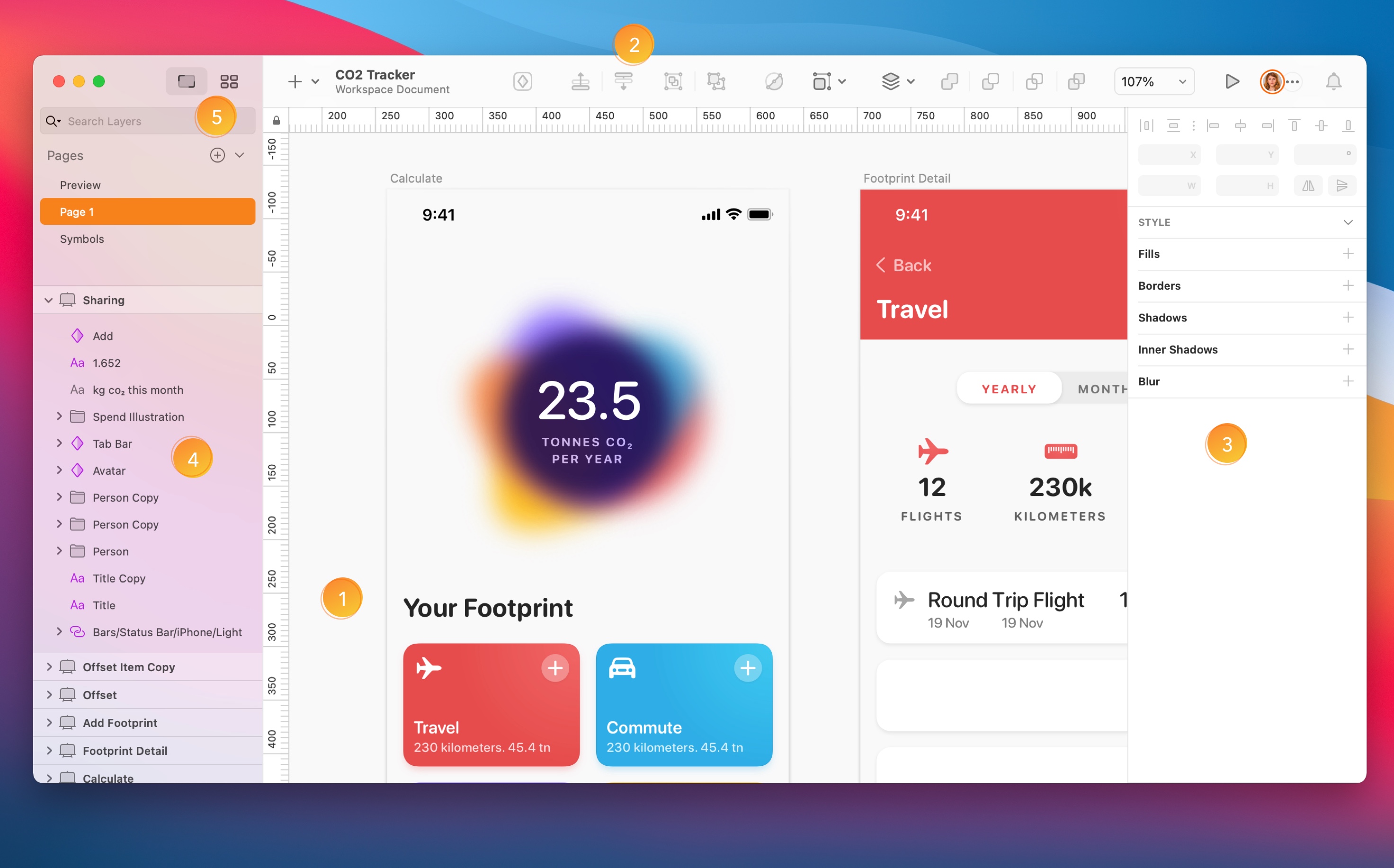
 Мощный инструмент, созданный специально для платформы Apple. Sketch стал золотым стандартом для сотен крупнейших компаний. Его используют дизайнеры из Google, Facebook и Microsoft. Sketch поддерживает совместную работу и предлагает десятки удобных инструментов для быстрого и эффективного создания каркасов. И все это в удобном и отзывчивом интерфейсе.
Мощный инструмент, созданный специально для платформы Apple. Sketch стал золотым стандартом для сотен крупнейших компаний. Его используют дизайнеры из Google, Facebook и Microsoft. Sketch поддерживает совместную работу и предлагает десятки удобных инструментов для быстрого и эффективного создания каркасов. И все это в удобном и отзывчивом интерфейсе.
InVision Studio
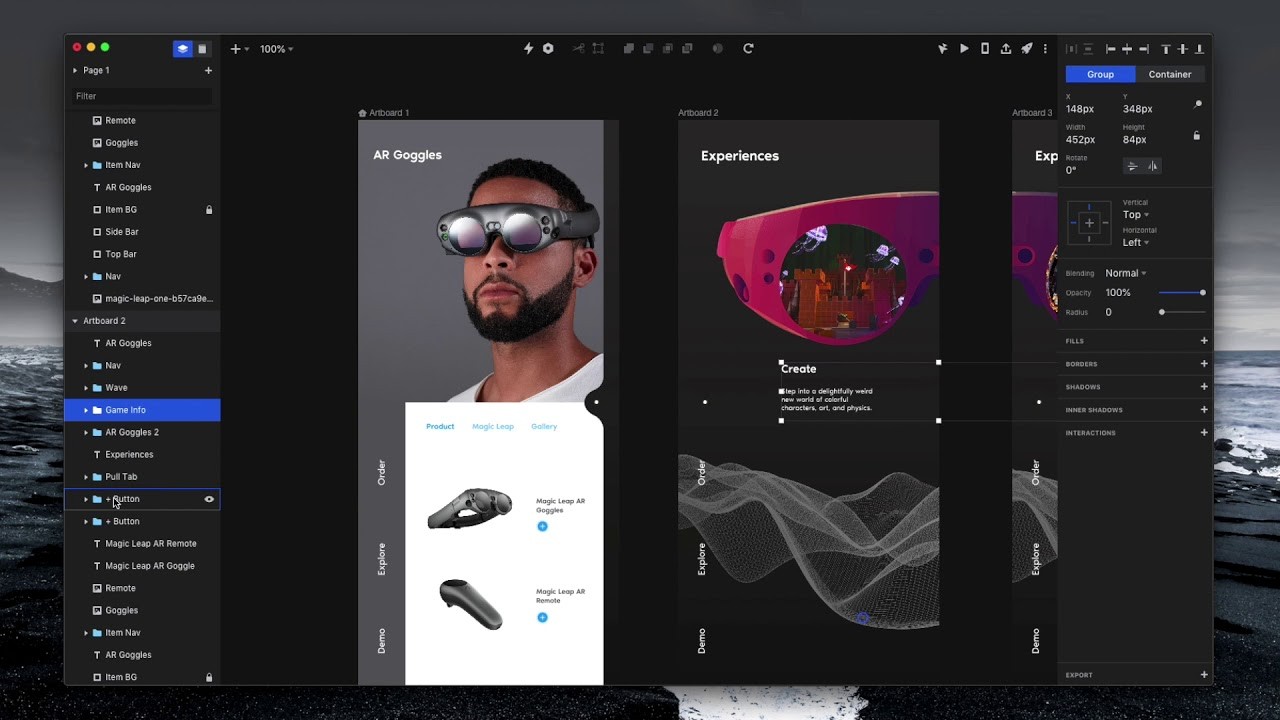
 Продвинутая программа для разработки дизайна мобильных приложений. Отлично подходит как для проработки каркасных макетов, так и полноценных интерактивных шаблонов. InVision создавался как альтернатива всем существующим инструментам, способная заменить большую часть конкурентов и сделать акцент именно на тех функциях и возможностях, что требуются дизайнерам в ходе работы. Идеальный выбор для тех, кому нужна удобная и красивая среда для создания каркасов и макетов приложений.
Продвинутая программа для разработки дизайна мобильных приложений. Отлично подходит как для проработки каркасных макетов, так и полноценных интерактивных шаблонов. InVision создавался как альтернатива всем существующим инструментам, способная заменить большую часть конкурентов и сделать акцент именно на тех функциях и возможностях, что требуются дизайнерам в ходе работы. Идеальный выбор для тех, кому нужна удобная и красивая среда для создания каркасов и макетов приложений.
Flinto
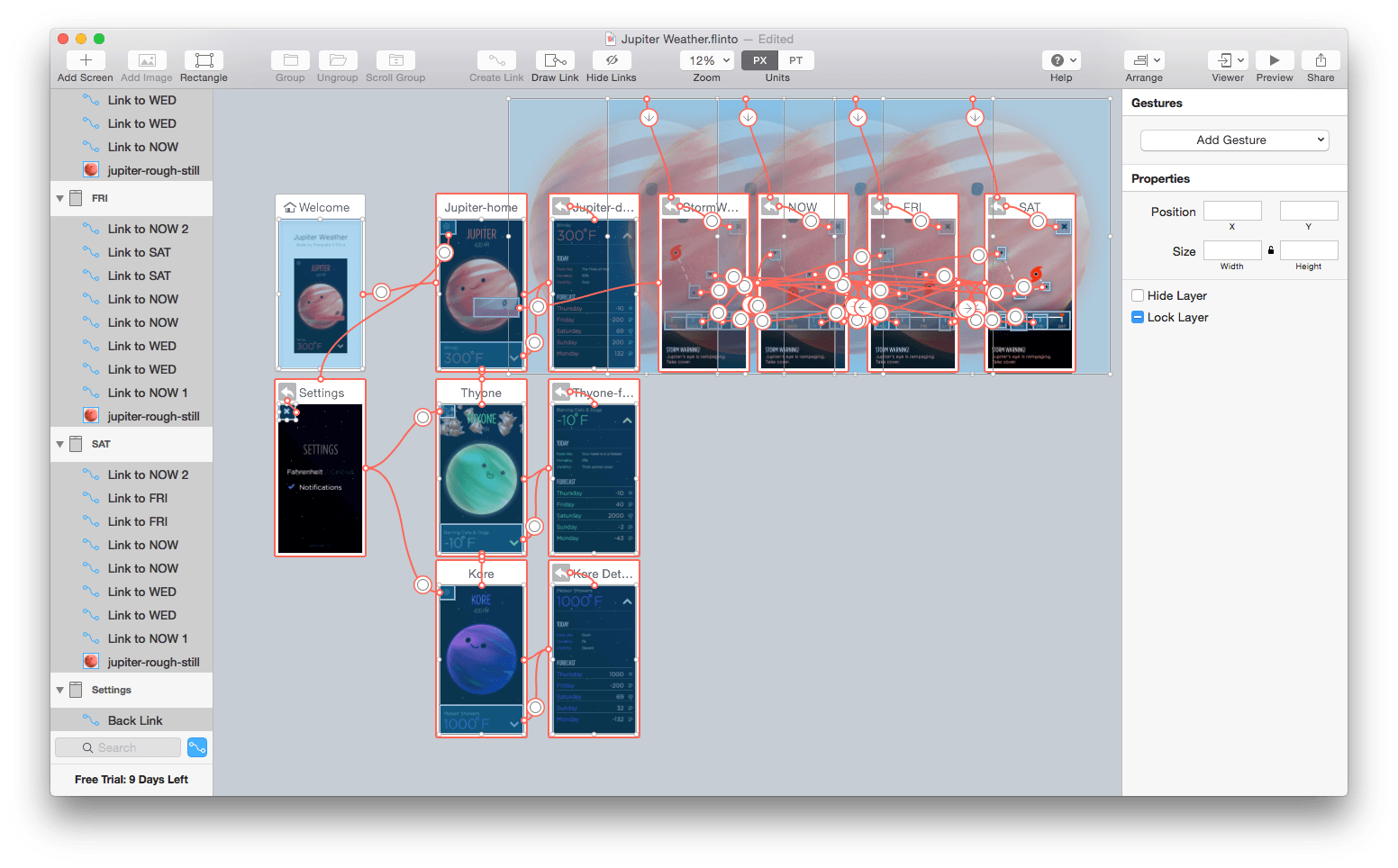
 Небольшой инструмент для компьютеров на macOS, позволяющий делать интерактивные макеты для сайтов и приложений. Главная особенность Flinto – возможность создавать каркасы с кнопками и ссылками-переходами для имитации работы реального приложения. Более того, эмулируемое приложение или сайт можно запускать на смартфоне с iOS, чтобы оценить, как оно будет «ощущаться» в реальных условиях взаимодействия с пользователем.
Небольшой инструмент для компьютеров на macOS, позволяющий делать интерактивные макеты для сайтов и приложений. Главная особенность Flinto – возможность создавать каркасы с кнопками и ссылками-переходами для имитации работы реального приложения. Более того, эмулируемое приложение или сайт можно запускать на смартфоне с iOS, чтобы оценить, как оно будет «ощущаться» в реальных условиях взаимодействия с пользователем.
Pencil Project
Программное решение дизайнеров, не желающих платить деньги за другие дорогостоящие инструменты. Pencil Project не так функционален и не так красив, как большинство конкурентов, но зато имеет открытую лицензию и открытый исходный код. Это значит, что он развивается сообществом энтузиастов и распространяется абсолютно бесплатно. Приложение универсальное и доступно для всех популярных программных платформ, включая Linux.
Wireframe
Простейший редактор макетов. Работает в браузере, поддерживается любой платформой, запускается моментально и позволяет с ходу планировать сайт, создавая каркас за счет очевидных и предсказуемых жестов для создания новых блоков с контентом.
Photoshop
Универсальный инструмент дизайнеров, художников и фотографов. Несмотря на свою мультипрофильность, Фотошоп отлично справляется со всеми ролями сразу и до сих пор в ходу среди веб-дизайнеров, создающих каркасы сайтов. Существует множество шаблонов, помогающих быстро начать проработку детализированного каркаса со всей необходимой информацией о размещении объектов, их параметрах и т.п.
Illustrator
Еще одна разработка компании Adobe, но на этот раз созданная специально для дизайнеров. Illustrator состоит из инструментов, помогающих планировать разработку сайтов и приложений. В нем можно быстро сделать базовую разметку для будущего проекта и параллельно с этим создавать детализированные концепты, явно демонстрирующие, как должен выглядеть итоговый продукт, а не болванка для ознакомления.
Вместо заключения
Проектирование перед началом работ удешевляет и ускоряет разработку, хоть поначалу и может показаться, будто вы тратите время и ресурсы впустую. На самом деле, каркас сайта стабилизирует все процессы, не позволяя заблудиться на полпути и затянуть создание приложения или сайта.












Комментарии