Тексты мы встречаем везде, но не всякий читается до конца. И часто это происходит не потому, что он неинтересен, а из-за неграмотного оформления. Порой слишком мелкий шрифт и неправильно подобранный фон могут загубить эффект даже от самой сильной статьи.
Далее речь пойдет о текстовых стилях – не тех, что меняют характер текста (делая его научным, публицистическим и так далее), а тех, что позволяют визуально украсить его. Кроме того, я расскажу, как их правильно использовать.
Небольшое отступление
Хорошая статья, помимо самого «полотна» текста, содержит дополнительные элементы вроде заголовков и подзаголовков, которые делят ее на несколько смысловых блоков. Также в некоторых случаях могут указываться ссылки, цитаты, пометки, списки и таблицы, в научных или исследовательских материалах даже бывают сноски. Все это одни называют текстовыми уловками, другие – сущностями.
Все вышеперечисленное помогает дополнить статью и улучшить ее «функционал». Например, ссылки перенаправляют читателя на другие похожие материалы или источники, которыми пользовался автор. Цитаты аргументируют или подкрепляют какую-то мысль. Списки, таблицы, графики и иллюстрации делают материал более структурированным, помогают подкрепить важные фрагменты визуальными доказательствами и таким образом вовлечь читателя.
Теперь к текстовым стилям
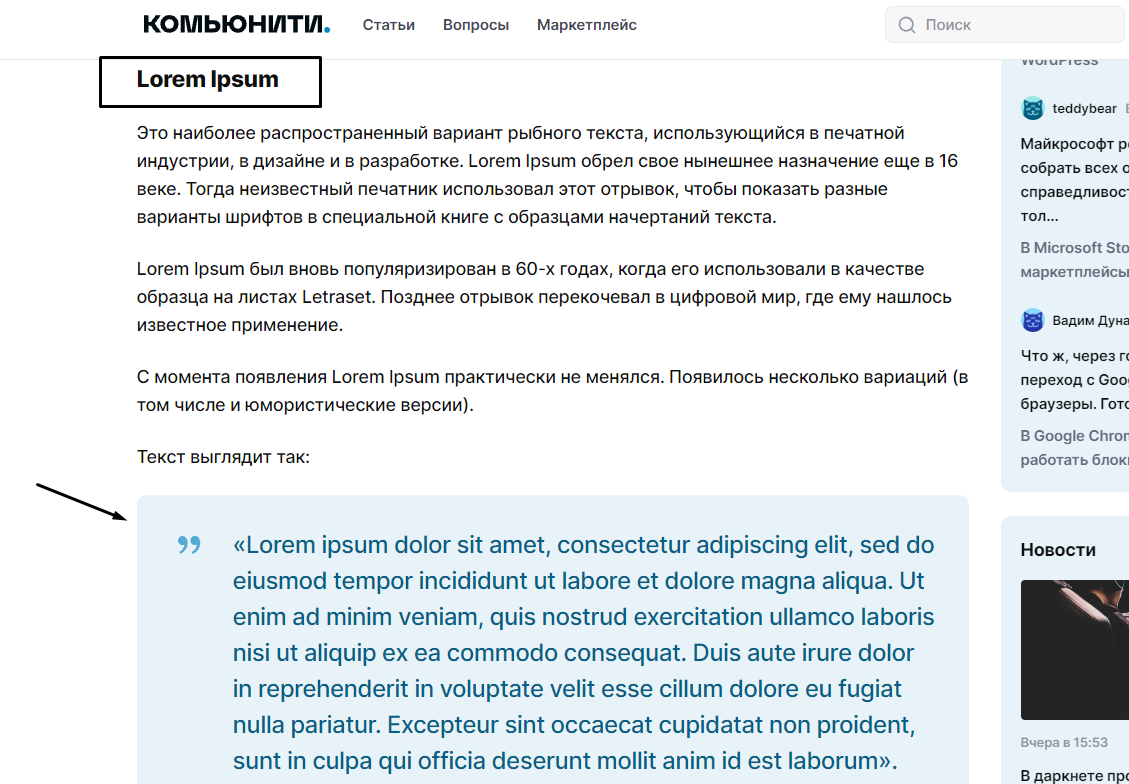
Данный инструмент позволяет визуально выделить вышеуказанные элементы из общей структуры. Польза от этого – читателю легче ориентироваться в материале с помощью заголовков и подзаголовков, составлять логическую структуру, находить какие-то определенные блоки. Эти элементы выделяются в статье за счет высокого контраста, а именно – изменения цвета, типа или размера шрифта, начертания и так далее. На скриншоте ниже приведен хороший пример такой стилизации в одной из статей Комьюнити.

Преимущества текстовых стилей
Есть несколько причин, по которым стоит использовать стили при оформлении текста:
- Просто ориентироваться. Я уже говорила и повторюсь: стилизация позволяет читателю быстрее разобраться со структурой статьи – достаточно пробежаться по длинному материалу и составить в голове его структуру.
- Удобно читать. Это вытекает из предыдущего – если текст длинный, и изучать его от корки до корки занимает много времени, читатель может найти нужные ему разделы и быстро изучить их, а остальное спокойно пропустить.
- Легко изменять. Здесь речь идет о пользе для автора при редактировании, например, если необходимо поменять шрифт в оформлении таблицы или переделать структуру, достаточно выбрать нужные текстовые шаблоны и немного подправить текст.
Где используются стили текста
Стилизация широко используется при визуальном оформлении статей для дальнейшей публикации в интернете. Поэтому соответствующий функционал можно найти в популярных текстовых и графических редакторах. Далее я расскажу, как пользоваться стилями в некоторых сервисах и приложениях.
Microsoft Word
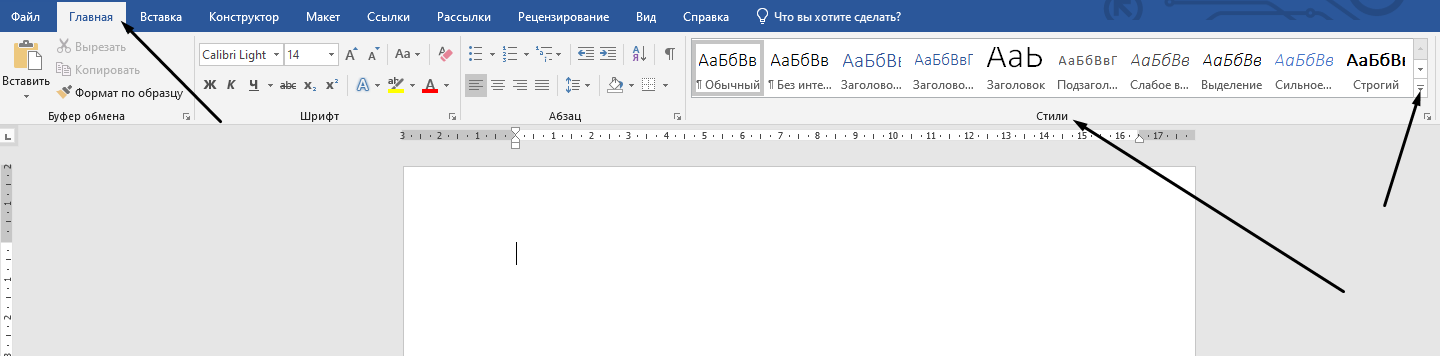
В этом редакторе есть отдельная панель со стилями в категории «Главное». В вашем распоряжении есть куча вариантов на все возможные случаи жизни. Причем есть возможность применить один из вариантов, а затем изменить его параметры вручную, например, увеличить или уменьшить шрифт, настроить цвет и так далее. Кстати, при применении заголовка автоматически в этом разделе начинают появляться стили подзаголовков.

Google Docs
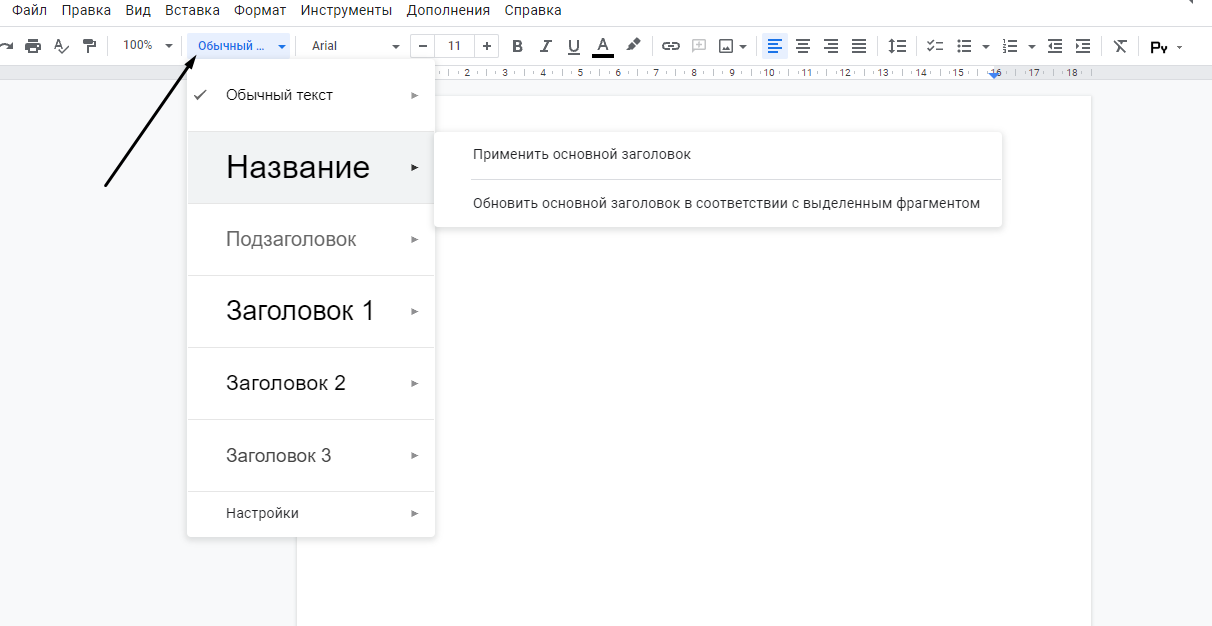
В Google Docs функционал почти схож с Microsoft Word, правда выбора куда меньше – набор стилей в этом онлайн-сервисе стандартный. Перейти к ним можно через выпадающее меню в верхней части. Применить их очень просто – выделяете нужный фрагмент и меняете его формат.

Adobe Photoshop
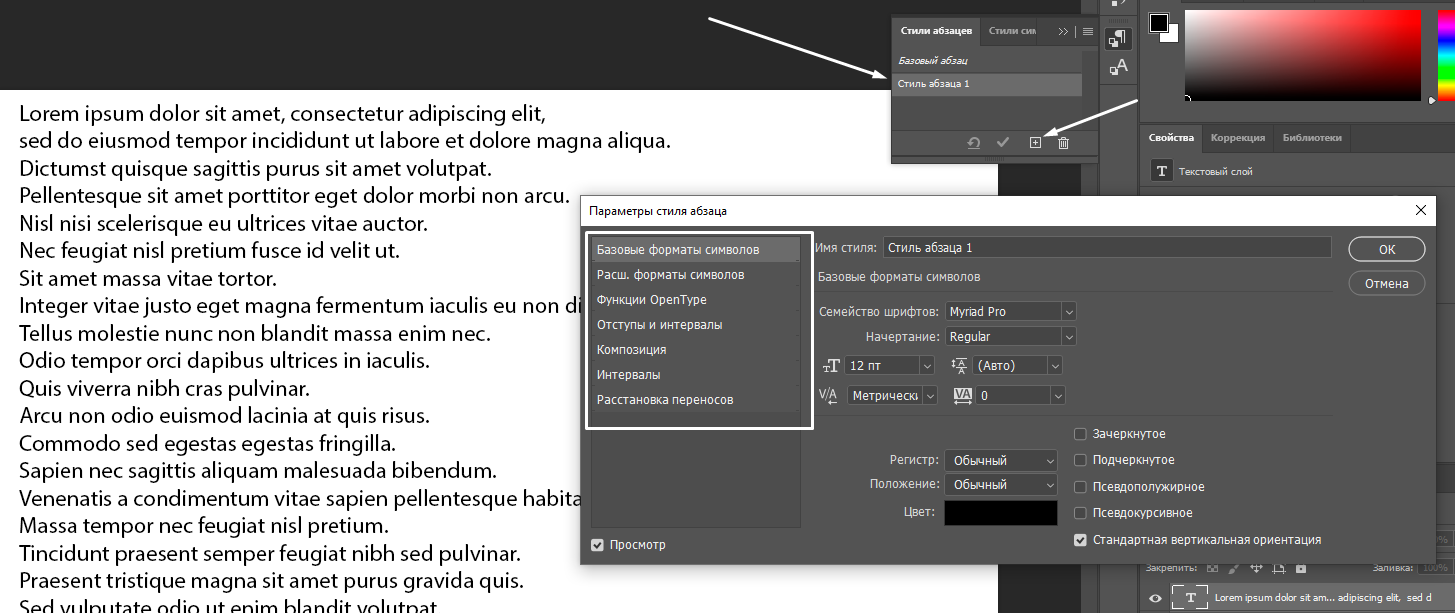
Здесь все несколько сложнее, а все потому, что Photoshop предназначен для создания или редактирования изображений. Но в нем есть и функционал для создания текста и изменения его оформления. Так, если смотреть по стандартному расположению, в правой части можно найти две панели – «Стили абзацев» и «Стили символов». С их помощью вы сможете составить свои варианты стилизации, а потом применить их.

HTML и CSS
Верстка – отдельный разговор, так как тут используются несколько другие инструменты. Так, в HTML-документе можно украсить обычный текст с помощью тегов, а <h1>–<h6> позволят применить заголовки соответствующих цифрам уровней. Ссылки же помечаются тегом <a>, разметка списков производится с помощью <ol> и <ul>. CSS сам по себе является таблицей стилей, надо только их назначить для определенного фрагмента текста.
Конструкторы сайтов
Практически во всех сервисах по созданию сайтов есть инструменты для стилизации текста. Работает это так – страница составляется из шаблонных блоков, которые могут содержать разные элементы, в том числе заголовки, подзаголовки, цитаты и так далее. Вы можете добавлять и убирать блоки на свое усмотрение, выбирая подходящие варианты из представленного набора.
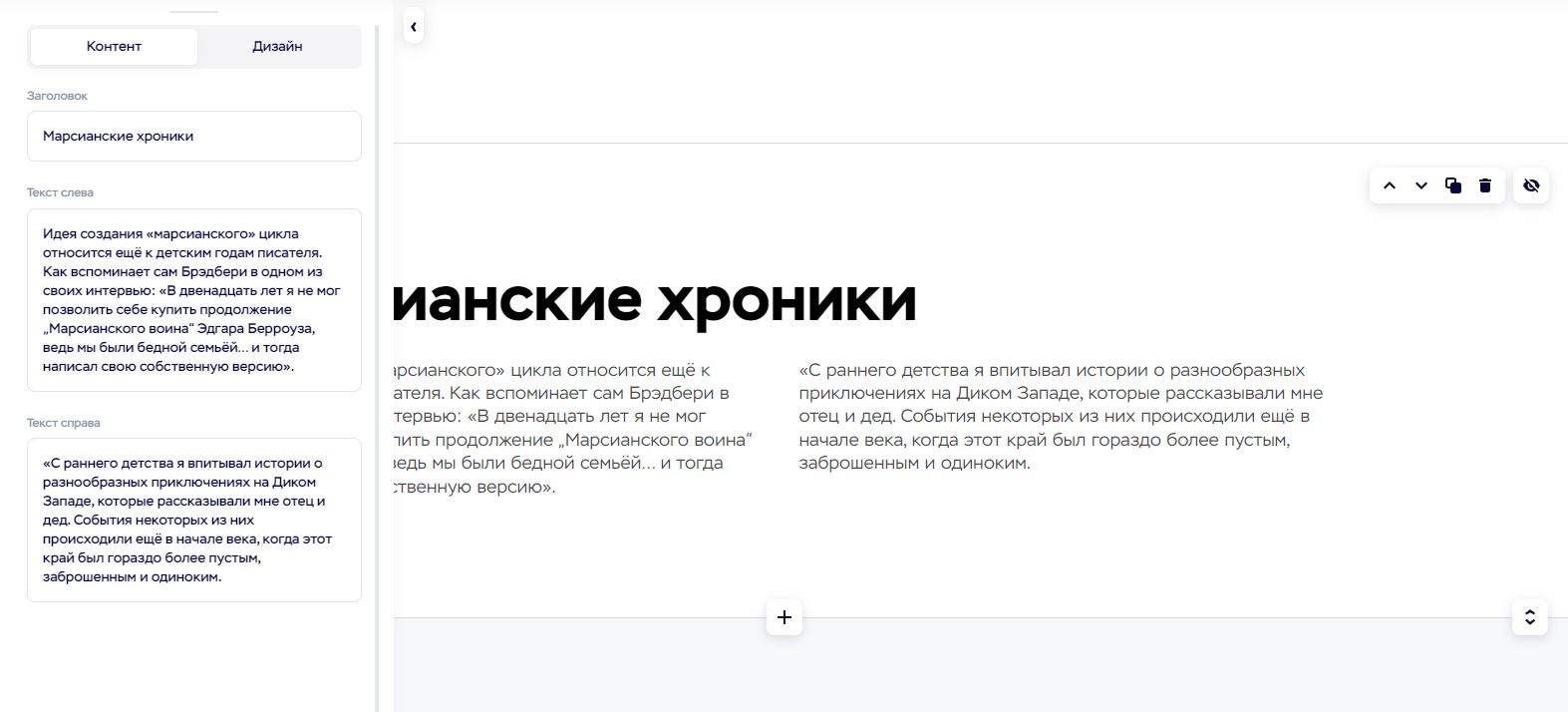
Вот, например, как это работает в конструкторе сайтов Craftum. Сначала вы подбираете подходящий шаблон страницы, затем можете отредактировать его как хотите, добавив или убрав некоторые элементы. Размер, шрифт и цвет текста можно поменять в разделе «Дизайн» в настройках конкретного блока.

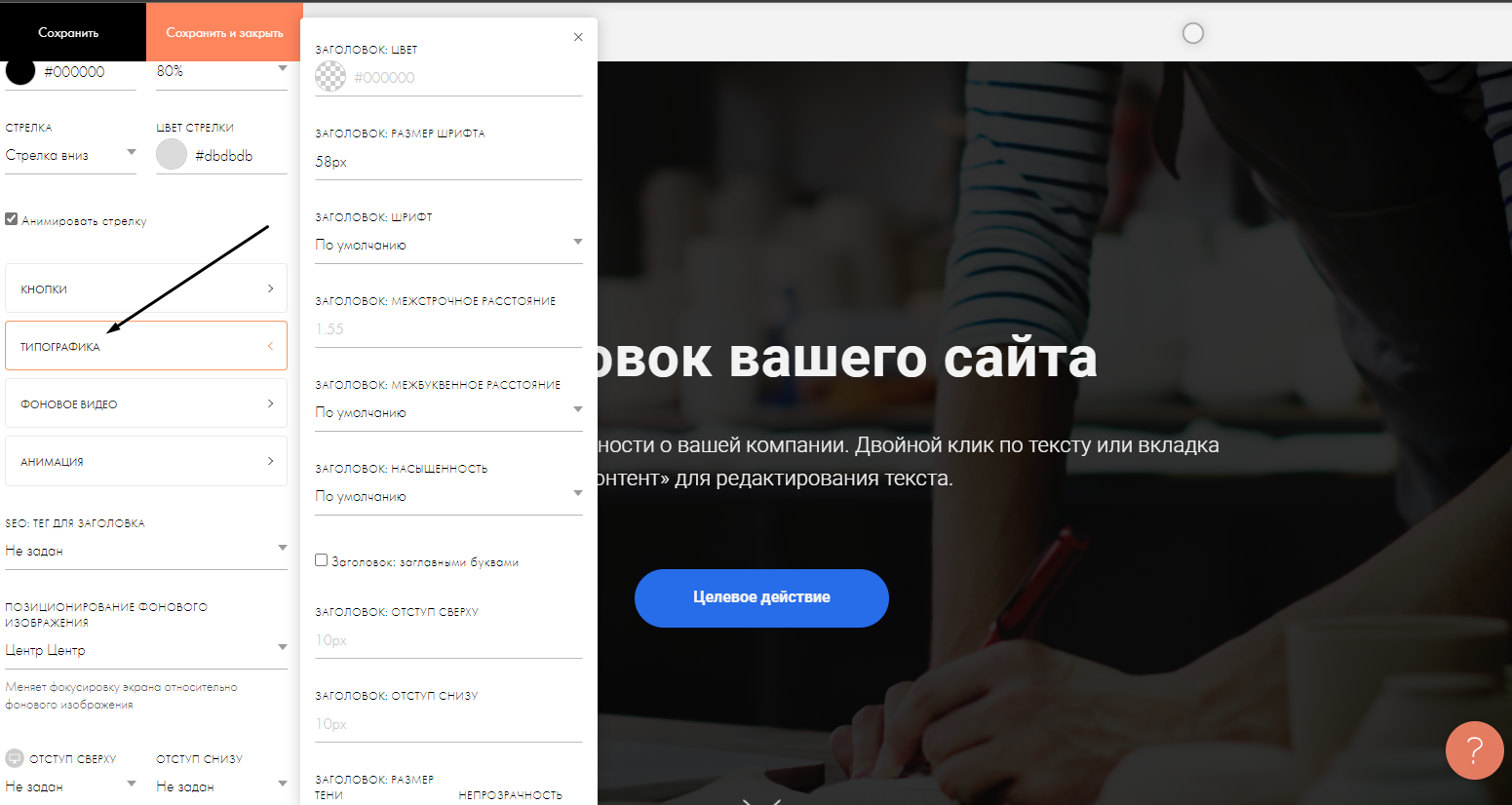
Другой пример – Tilda, но действовать в этом сервисе нужно несколько иначе. Так, вы выбираете шаблон страницы, потом можете приступить к редактированию имеющегося блока или вообще добавить новый. Далее, чтобы отредактировать текст или заголовок, надо перейти в раздел «Типографика» в настройках блока.

Итог
Польза текстовых стилей очевидна – благодаря им читателю легче ориентироваться в статье и находить нужные ему фрагменты. Плюс из-за них текст выглядит очень аккуратно и красиво, поэтому настоятельно рекомендую пользоваться стилями в работе ;)











Комментарии