Хостинг – услуга по предоставлению аппаратных и системных ресурсов для размещения сайта в интернете. Чаще всего она предполагает ежемесячную оплату, и даже если вы найдете хостинг без арендной платы, то, вероятнее всего, он будет ненадежным. Несмотря на все это, создать сайт с бесплатным и мощным хостингом возможно. Кроме того, в придачу можно получить и домен.
Как же это сделать – расскажу в сегодняшней статье.
Где найти бесплатный хостинг
Обычно хостинг-провайдеры предоставляют бесплатный доступ на определенное время для тестирования функций. В эти дни можно разместить свой сайт с подключенным доменом. Только в таких случаях можно говорить о хостинге без оплаты. Иначе никак, ведь даже теоретически невозможно получить бесплатные ресурсы, так как аппаратная часть, доступ к сетевому каналу, аренда и покупка помещения, его оборудование и переоборудование стоят немалых денег.
Однако не все так печально: за покупку хостинга некоторые провайдеры дают приятные бонусы. Например, на Timeweb можно оплатить хостинг на год со скидкой и получить домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun в подарок. Бонус может быть использован как для приобретения нового домена, так и для продления уже существующего в зонах .ru, .рф.
Также Timeweb сейчас активно рекламирует своего партнера – конструктор сайтов Craftum, который позволяет создавать сайты без привлечения программистов. О том, как им воспользоваться и прикрепить к нему бесплатный домен – поговорим далее.
Как создать сайт самому - пошаговая инструкция
Для всех новых пользователей Craftum открыт полный доступ к хостингу и конструктору на 10 дней. Это то, о чем я говорил выше – хостинг-провайдеры предоставляют бесплатный доступ к своим услугам на несколько дней.
Сам конструктор платный, и ежемесячная плата составляет 197 рублей. Если вы единоразово оплатите весь год, то в подарок получите бесплатный домен из тех зон, что я упоминал выше. Таким образом, вы можете запустить свой сайт на бесплатном тестовом аккаунте, а затем получить для него домен в подарок при соответствующей оплате.
Стоит также заметить, что Craftum – это не просто конструктор, позволяющий создавать шаблонные сайты. С его помощью вы можете добиться таких результатов, которых добивается команда разработчиков. Все это благодаря функции «Дизайн блок», которая позволяет создавать сайты с уникальным оформлением. Если в шаблонах мы ограничены в действиях, то в таком блоке все разрешено – можно перемещать элементы так, как душе угодно. Вдобавок к этому можно добавить уникальный HTML-код и сделать функционал ресурса еще более насыщенным.
Давайте смотреть, как все это работает:
- Открываем официальный сайт Craftum и нажимаем на «Создать сайт бесплатно».

- В отобразившемся окне вводим имя и почтовый адрес, на который придут данные для входа. Затем нажимаем «Создать сайт».

- Таким образом, мы сразу же попадаем в раздел, где можно выбрать шаблон. Это означает, что бесплатный доступ на 10 дней уже активирован.

- Давайте перейдем к созданию сайта – для этого мы можем воспользоваться как одним из шаблонов, так и пустой страницей. Отличие в том, что в шаблоне сайт уже готов, и его нужно только переделать под себя, а на пустой странице нужно создавать все с нуля. Я покажу, как сделать веб-страницу на основе шаблона с добавлением дизайн-блока. После прочтения инструкции вы сможете работать как в шаблоне, так и на пустой странице.
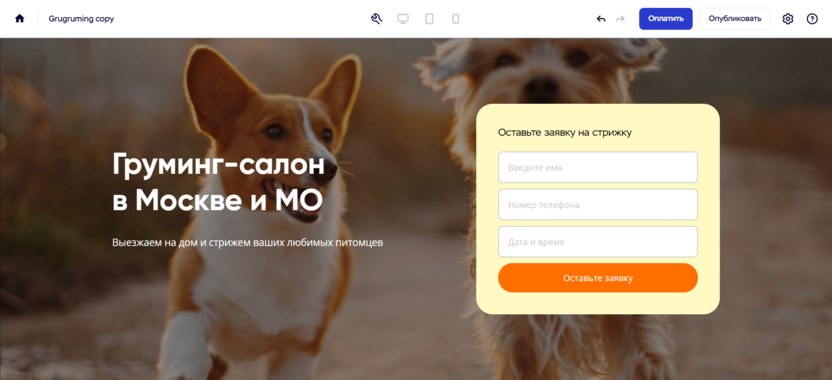
- Для примера возьмем шаблон «Стрижка животных», который находится в разделе «Животные». Чтобы начать его редактировать, нажимаем на кнопку «Выбрать шаблон».

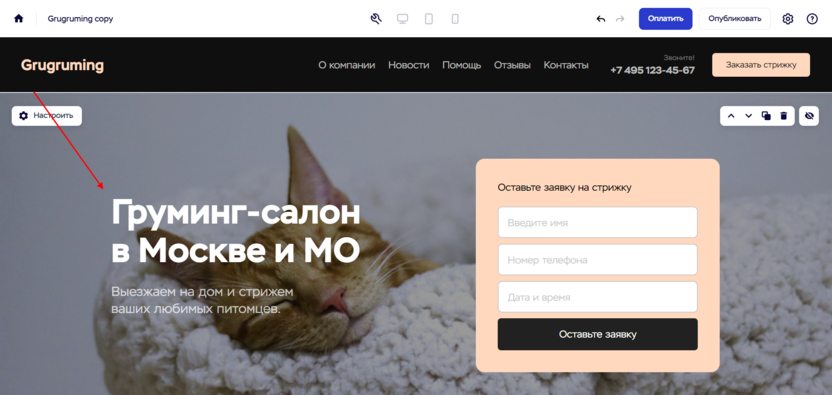
- Начнем мы с редактирования первого экрана, а затем я покажу вам, как работать в дизайн-блоке. Первым делом поменяем заголовок и подзаголовок – для этого кликаем по исходному названию и вводим свои данные.

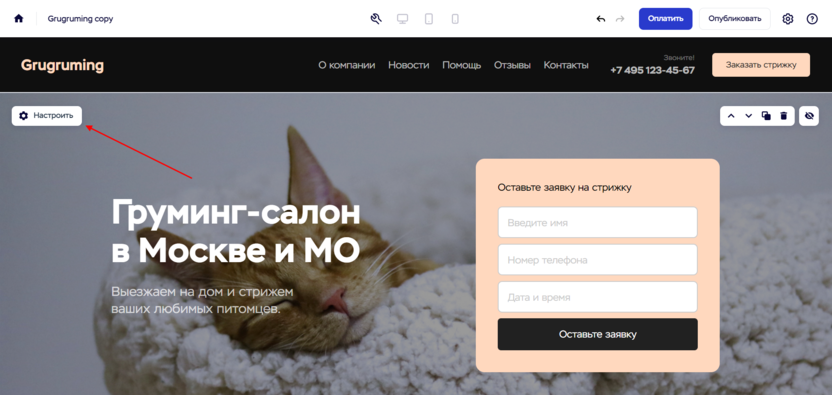
- Следующим шагом давайте немного отредактируем текст – изменим шрифт и размеры. Сначала для этого необходимо зайти в настройки блока, которые открываются через кнопку в верхнем левом углу.

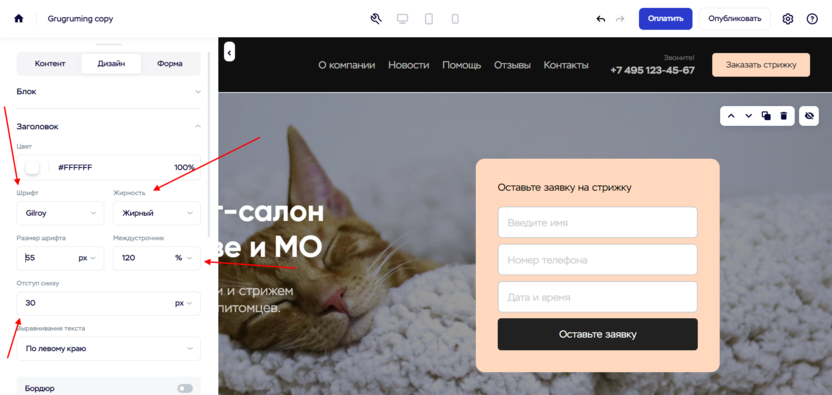
- Далее переходим во вкладку «Дизайн» и в блоке «Заголовок» устанавливаем, например, такие параметры: шрифт – Gilroy, жирность – жирный, межстрочный интервал – 120%, размер шрифта – 55px, отступ от подзаголовка – 30px.

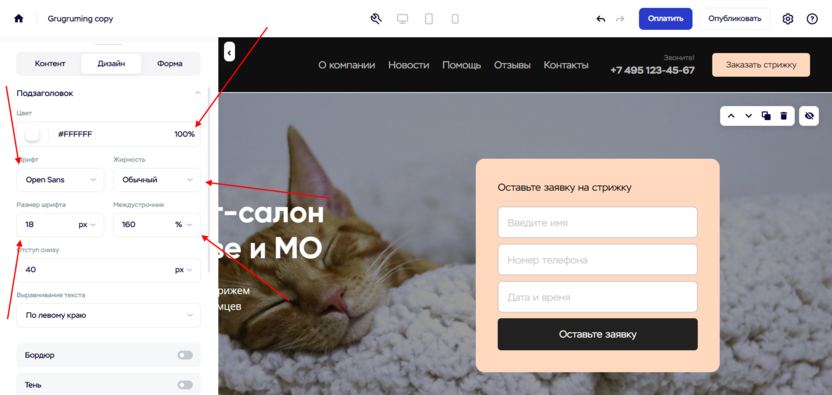
- Также отредактируем подзаголовок – сделаем шрифт Open Sans, жирность – обычная, размер шрифта – 18px, межстрочный интервал – 160%. Обратите внимание, что я выбрал другой шрифт – теперь я всегда буду использовать его в контенте, а шрифт заголовка во всех других заголовках. Этого следует придерживаться, чтобы сайт выглядел в едином стиле. В противном случае может получиться «каша», и тогда пользователь, скорее всего, уйдет, не пролистав и половины сайта.

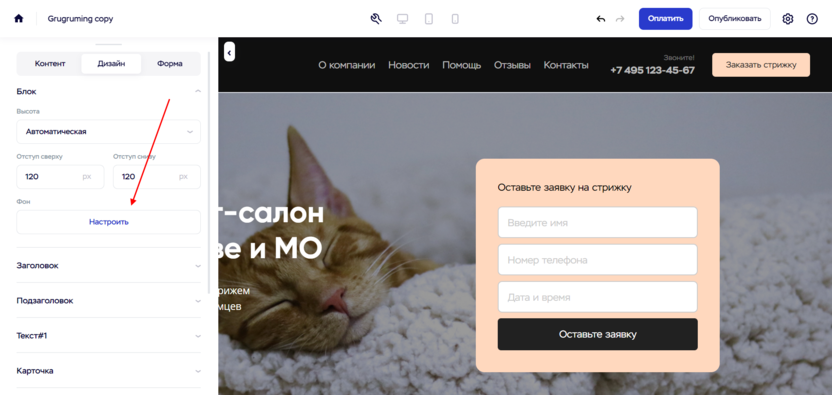
- Теперь давайте поменяем фоновое изображение – для этого останемся в той же вкладке «Дизайн», но перейдем в раздел «Блок». Там внизу нажмем на кнопку «Настроить».

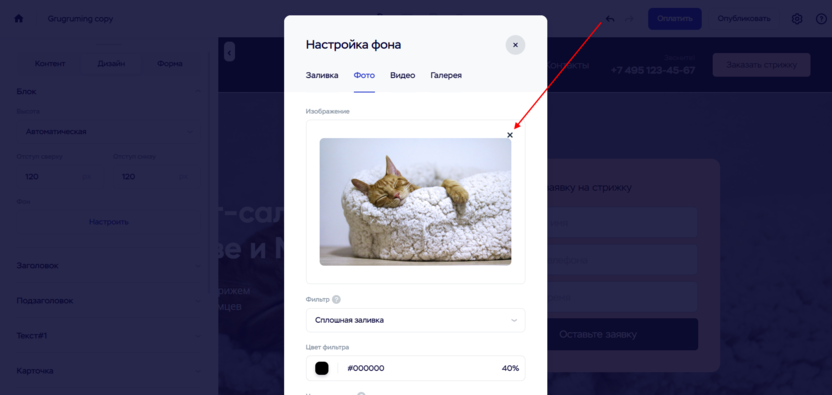
- В отобразившемся окне мы можем добавить как собственную фотографию, так и выбрать вариант из библиотеки Craftum. Для примера загрузим собственное фото – переходим во вкладку «Фото» и удаляем старый фон.

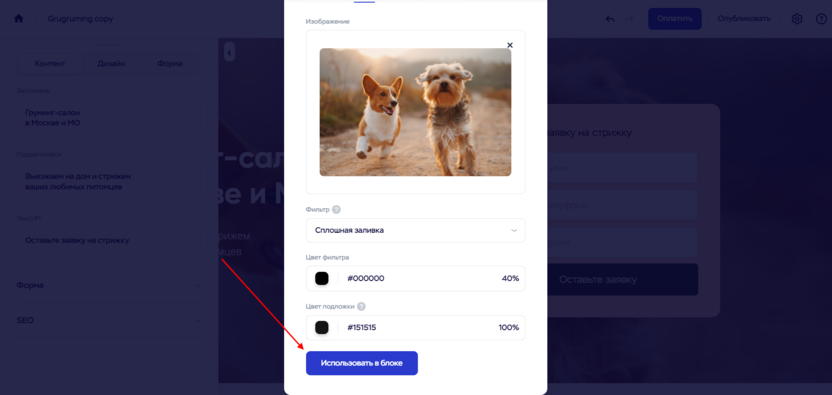
- Найти качественные и бесплатные фотографии вы можете на фотостоке Unsplash. Я также загружу фото оттуда (вот ссылка, если понадобится). Затем просто добавляем картинку в пустое поле и внизу нажимаем на «Использовать в блоке». Обратите внимание, что здесь также есть цветовые фильтры – может поиграться с ними, чтобы добиться наилучшего результата.

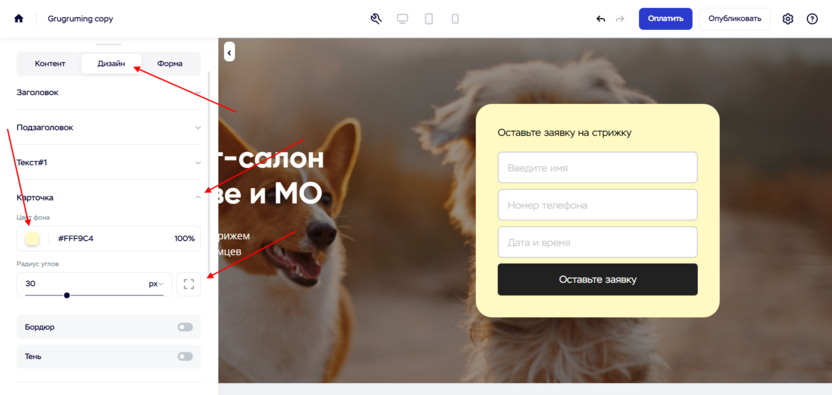
- Теперь давайте отредактируем форму – сначала проработаем ее карточку. Поменяем цвет, например, на бежевый. Сделать это можно во вкладке «Дизайн» -> «Карточка» -> «Цвет фона». Также я хочу поменять скругление углов, которое делается внизу блока.

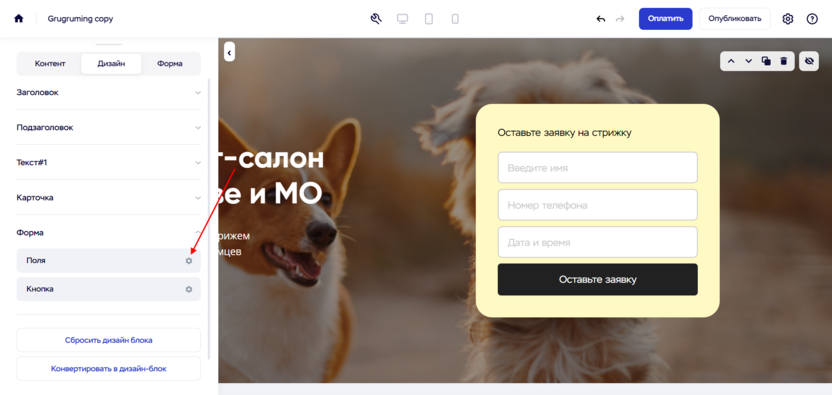
- Осталось поменять шрифт формы и немного подредактировать кнопку. Для этого в этом же разделе открываем блок «Форма» и переходим в редактирование «Поля».

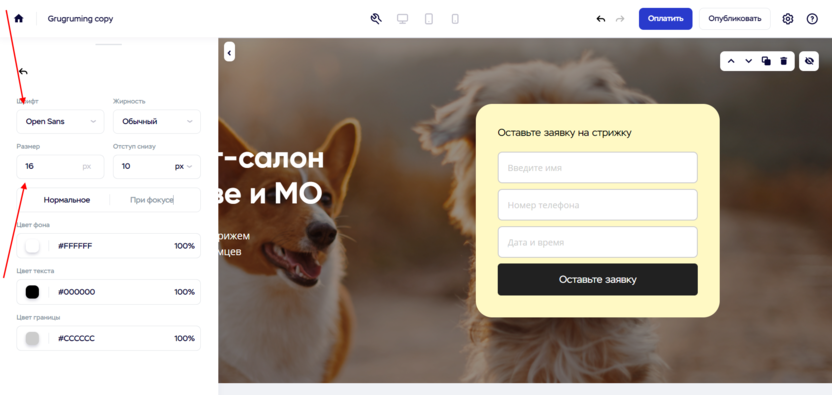
- Установим шрифт, который используется у нас в контентной части, то есть Open Sans. Давайте зададим ему размер в 16px и на этом закончим.

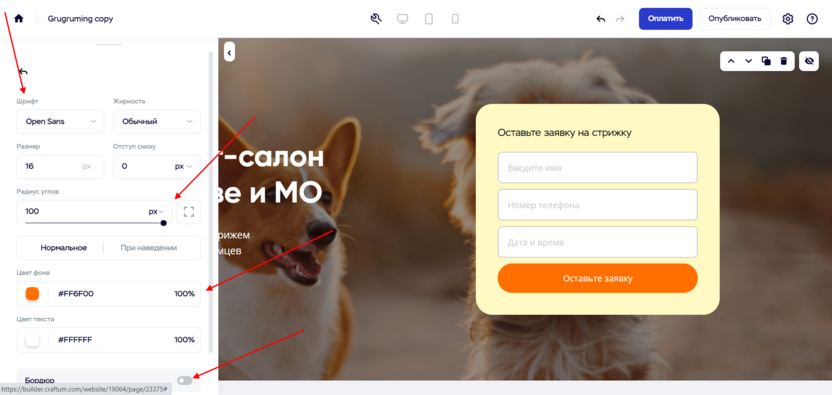
- Аналогичным образом поступим с кнопкой – укажем для нее шрифт Open Sans с размером 16px. Также изменим цвет на оранжевый, сделаем ее закругленной и уберем бордюр.

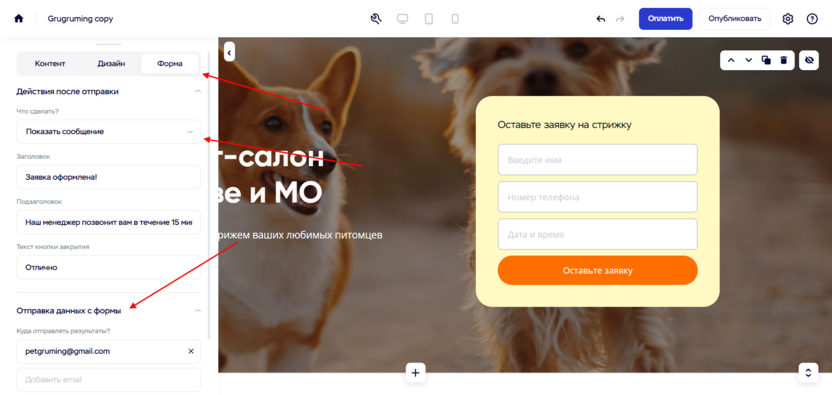
- Затем настроим саму форму – сделать это можно в настройках блока в соответствующей вкладке. Сделаем так, чтобы после отправки формы показывалось сообщение, а сама заявка уходила на нашу почту.

- У меня получился вот такой первый экран:

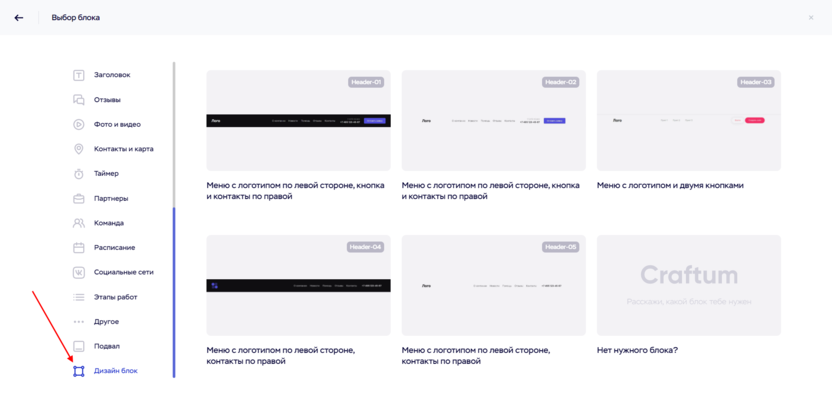
- Если посидеть подольше и поэкспериментировать, то можно получить более интересный результат. Теперь я хочу рассказать об особой функции, про которую говорил ранее – дизайн-блоке. Чтобы его добавить, необходимо между двумя любыми блоками нажать на плюсик. Затем в отобразившемся окне пролистать в самый низ и выбрать «Дизайн блок».

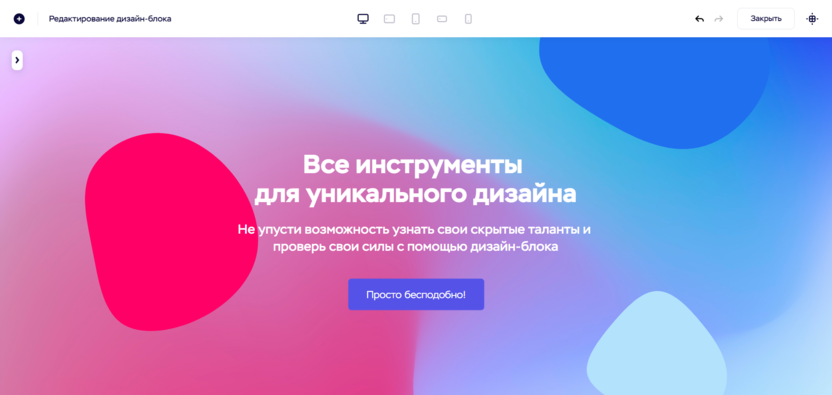
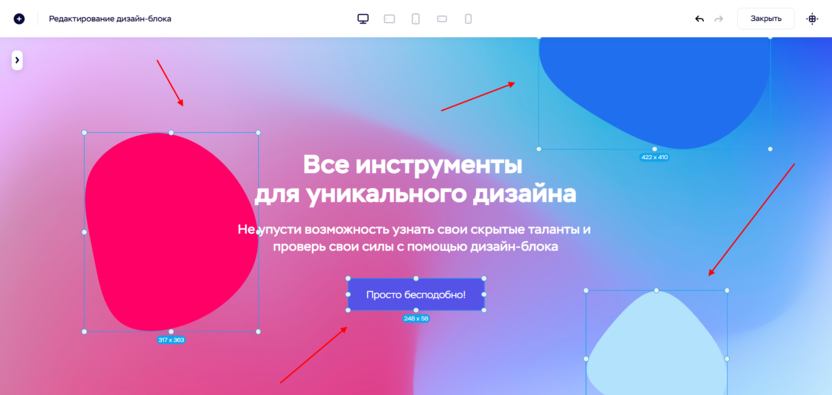
- В результате мы сразу же попадаем в редактирование блока:

- Давайте в этом блоке расскажем о преимуществах нашей компании. Первым делом нам потребуется удалить все содержимое, кроме текста, так как нам он еще понадобится. Выделяем все блоки и жмем на кнопку «Delete».

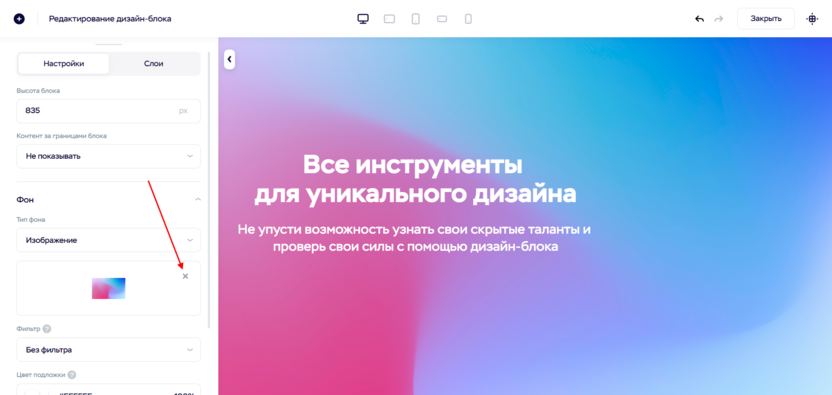
- Также давайте избавимся и от фона – для этого открываем меню через кнопку в верхнем левом углу и в разделе «Фон» жмем на крестик.

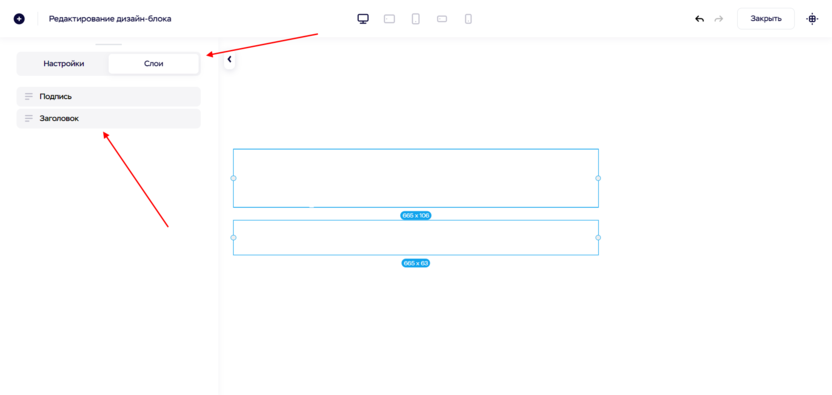
- Таким образом, весь фон становится белым, из-за чего не виден текст. Чтобы это исправить, нужно просто поменять цвет текста на более темный. Сначала выделим его во вкладке «Слои».

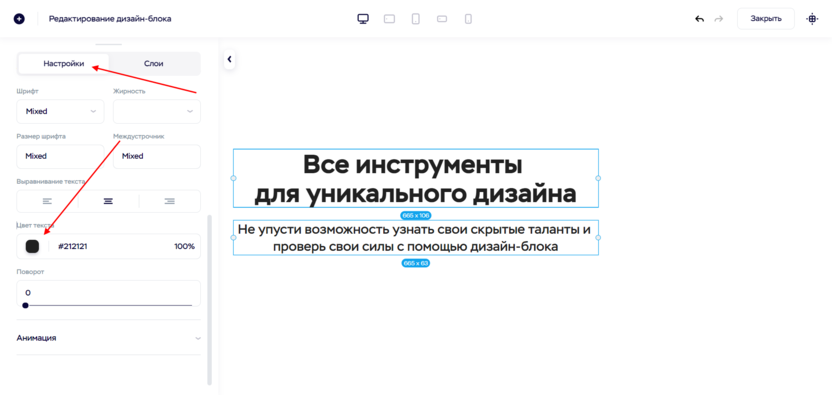
- Теперь в настройках поменяем цвет на черный.

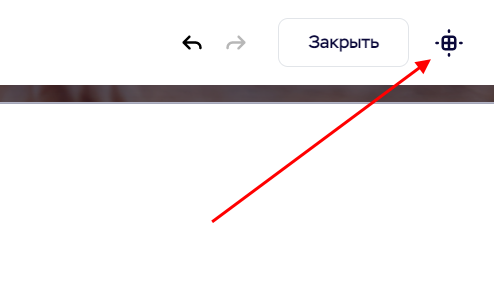
- Также давайте включим сетку, чтобы можно было удобно выравнивать контент. Следует придерживаться сетки не только поэтому, но и потому, что чаще всего контент на всех сайтах расположен в центре – это позволяет пользователям удобно взаимодействовать с сайтом и концентрировать внимание на одном участке. Сама сетка включается в верхнем правом углу:

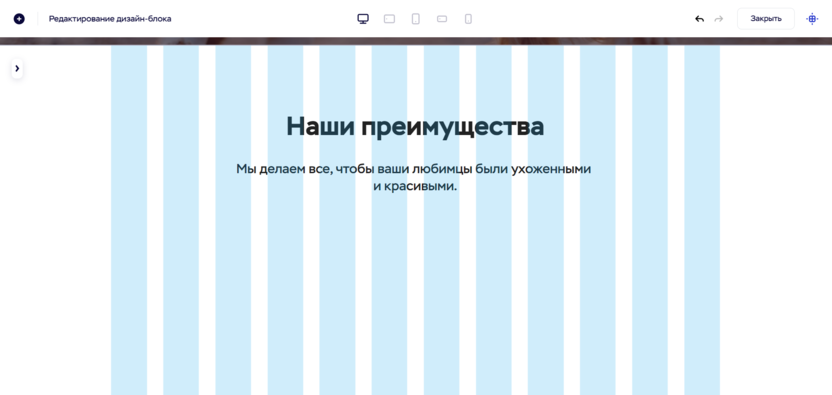
- Готово, можно переходить к редактированию контента. Первым делом поработаем с текстом. Переименуем заголовок, как мы делали это ранее, и также поступим с подзаголовком. Выровняем их по центру и расположим в верхней части блока.

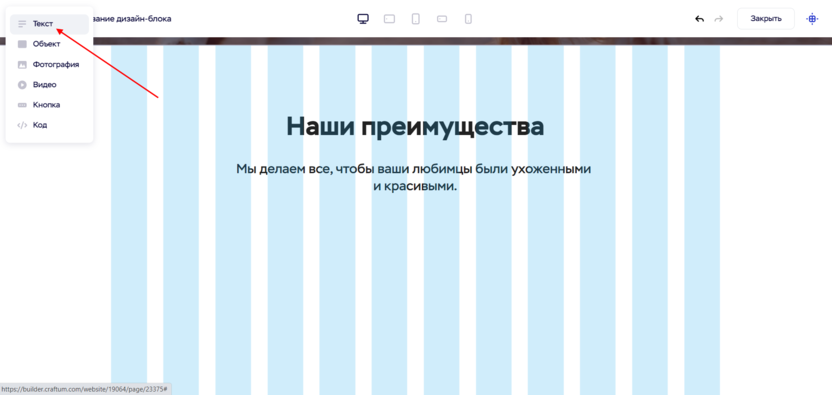
- Теперь давайте добавим преимущества – сделаем их из простого текста. Чтобы его добавить, нажмем в верхнем левом углу на кнопку в виде плюсика и воспользуемся элементом «Текст».

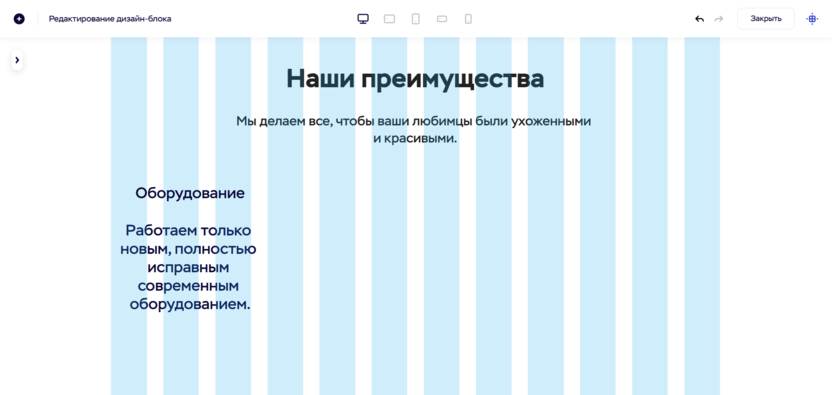
- Аналогичным образом добавим еще один текст, чтобы у нас получилась комбинация заголовок-подзаголовок. Подставив свой контент, я получаю следующее:

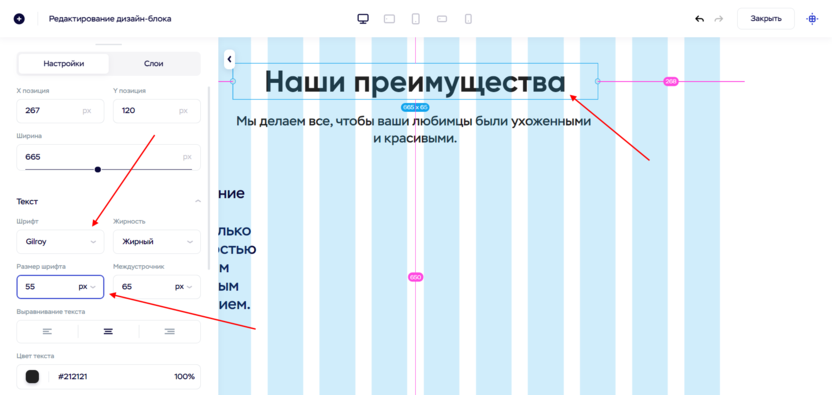
- Пока оставим одно преимущество. Когда приведем его к нормальному виду, то просто продублируем 3 раза и введем другие данные. Все настройки элементов в дизайн-блоке изменяются через меню, которое мы уже открывали, когда изменяли цвет текста. Снова перейдем в него, но предварительно выделим нужный объект. Сначала нужно сделать так, чтобы шрифт заголовка был таким же, как на первом экране, то есть Gilroy. Пусть он будет размером в 55px.

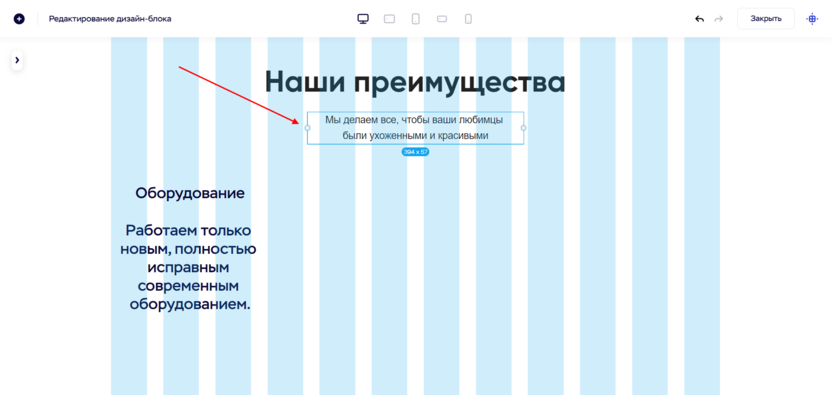
- Аналогичным образом поступим и с подзаголовком – установим для него контентный шрифт Open Sans размером в 18px с межстрочным интервалом 160%. Также давайте немного уменьшим ширину подзаголовка, чтобы он был в 2 строки. Для этого необходимо кликнуть по нему и потянуть за правую или левую часть в противоположную сторону.

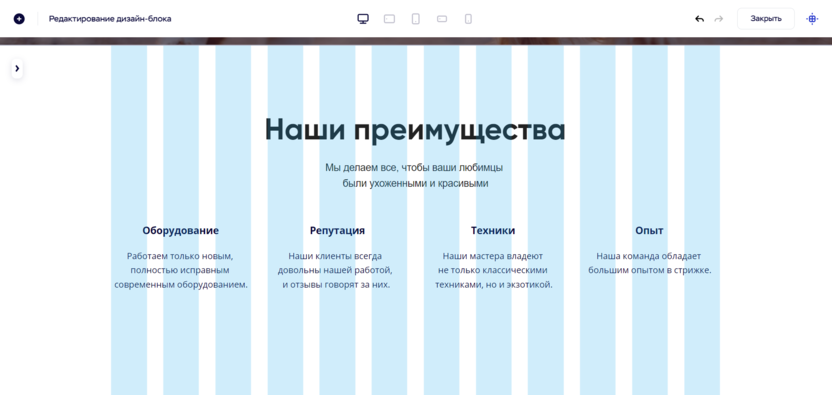
- Я проработаю блок с преимуществами, а затем продублирую его и изменю контент. Для заголовков установлю шрифт Open Sans с жирной насыщенностью и размером 18px. Остальной текст сделаю тем же шрифтом в 16px, межстрочным интервалом 160% и обычной насыщенностью. В итоге получу следующее:

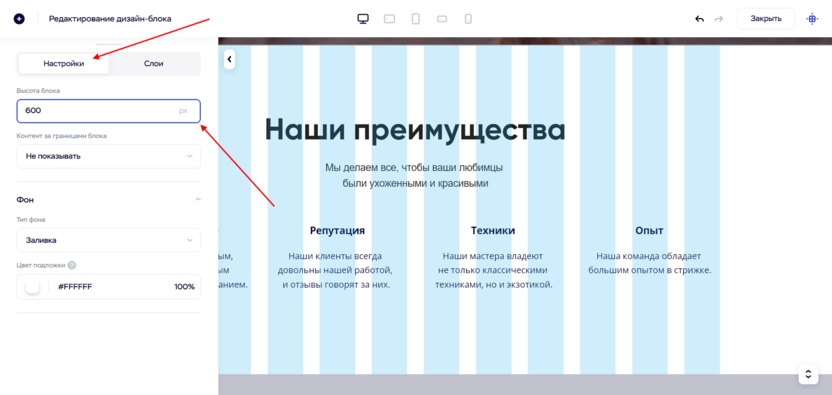
- В завершение давайте немного сократим высоту блока, так как внизу у нас образовалась большая «дырка». Сделать этом можно через «Настройки» -> «Высота блока».

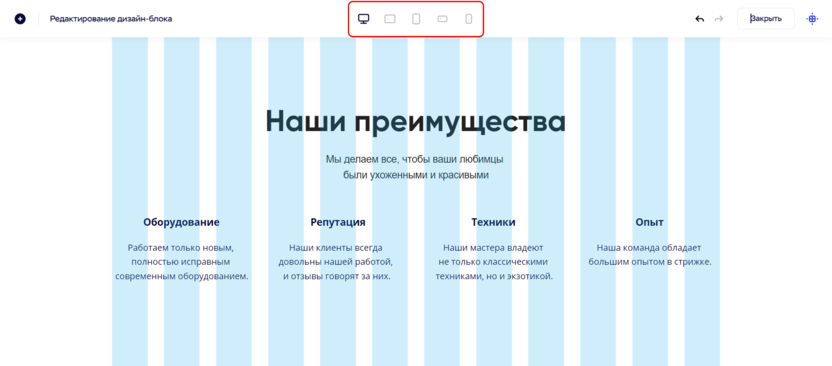
- На этом я закончу редактирование дизайн-блока. При необходимости вы можете добавить в него фотографии, дополнительные объекты, видео, кнопки и уникальный HTML-код для расширенных возможностей. Хочу обратить внимание на то, что весь блок не адаптируется под мобильные устройства автоматически, как это происходит с шаблонными блоками. Здесь потребуется самому все настроить – делается это через верхние кнопки переключения экранов.

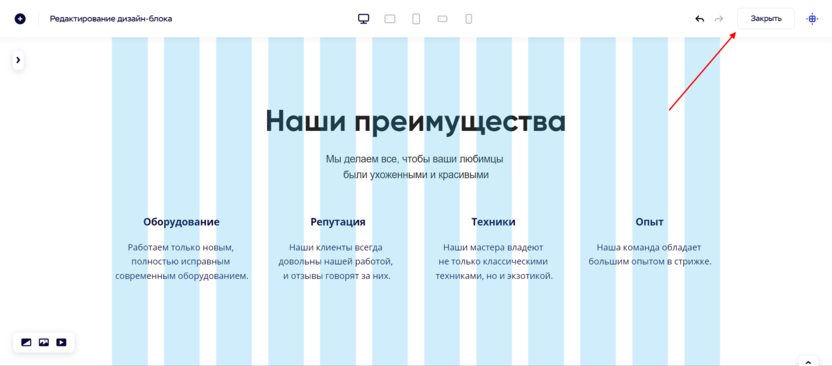
- Как только редактирование блока будет завершено, необходимо в верхнем правом углу нажать на кнопку «Закрыть».

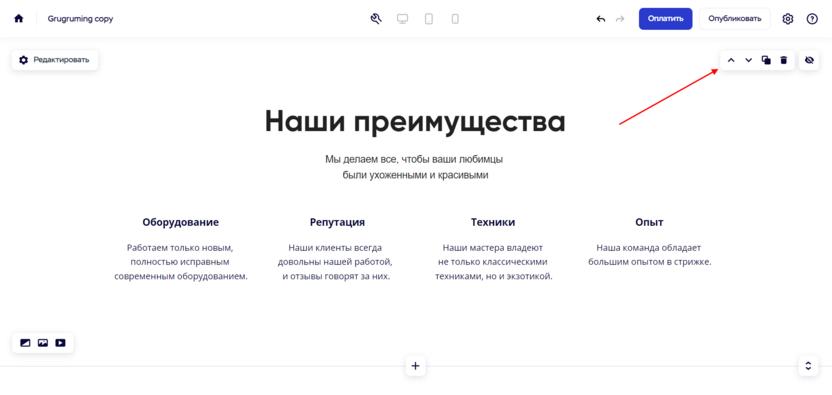
- Вот так, блок за блоком, происходит создание сайта в конструкторе Craftum. Если вам нужно будет добавить новый блок из библиотеки шаблонов, то это всегда можно сделать через кнопку, которая появляется при наведении курсора между блоками. Если какой-то блок нужно продублировать, скрыть, переместить или удалить, то для этого необходимо навести курсор мыши на данный блок и в верхнем правом углу воспользоваться нужной кнопкой.

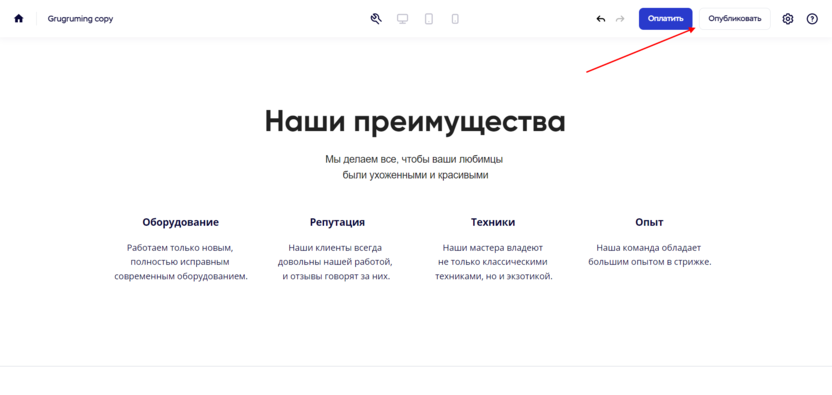
- На этом все, осталось только опубликовать сайт. Сделать это можно через специальную кнопку в верхней части конструктора.

После публикации сайту автоматически присваивается тестовое доменное имя от Timeweb. Вы всегда можете изменить его на свое – для этого напишите в чат конструктора, где подскажут, как зарегистрировать домен.
Не забывайте, что при единоразовой оплате за год вы получите бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun. Это будет актуально, если вы собираетесь продвигать свой сайт и хотите регулярно получать с него клиентов. Таким образом, у вас будет и оплаченный аккаунт, и бесплатный домен.
На этом у меня все, спасибо за внимание. Надеюсь, что у вас получилось создать крутой сайт, который будет приносить пользу. Удачи :)
Конструктор Craftum в Telegram и VK
- Получайте полезные материалы и подборки по созданию сайтов от экспертов
- Обсуждайте тренды дизайна и актуальные вопросы
- Узнавайте первыми об акциях и скидках на конструктор
Подписаться в Telegram:
Канал о дизайне и создании сайтов
Подписаться в VK:












Комментарии
Здесь подробнее: https://timeweb.com/ru/help/pages/viewpage.action?pageId=4358380