Портфолио специалиста, который продвигает услуги в интернете, – одна из ключевых вещей в презентации навыков и реализованных проектов. Портфолио важно практически для всех сфер бизнеса: дизайна, разработки сайтов, строительства, монтажа систем видеонаблюдения и т.д.
Все свои работы можно поместить в один файл и отправлять его потенциальным клиентам, но такой подход выглядит дешево и непрофессионально. Лучше качественно оформить веб-страницу, где будут представлены не просто работы, но и информация о специалисте, условия, стоимость, отзывы.
Что должно включать в себя порфилио и как его создать – поговорим об этом в сегодняшней статье.
Что нужно знать для создания сайта
Создание сайта – это обычно долгая и сложная работа, в которой задействуется несколько специалистов: программист, веб-дизайнер, верстальщик, маркетолог и другие сотрудники. Такой подход часто применяется в крупных компаниях, где каждый работник отвечает за свою задачу. Он вполне эффективен, особенно когда требуется сделать крупномасштабный проект типа DNS или CIAN.
Если нужно разработать небольшой сайт, то нанимать десяток специалистов необязательно, достаточно одного, а с помощью современных технологий сайт и вовсе можно сделать своими руками. Сейчас все большую популярность набирают конструкторы сайтов. Это не просто сервисы с несколькими функциями, а профессиональные инструменты, с помощью которых можно создать лендинг, визитку, многостраничник и даже интернет-магазин без помощи программиста.
Собрать сайт-портфолио с помощью конструктора – это плевое дело, на которое уходит всего несколько часов при условии, что весь текстовый и графический контент был подготовлен заранее. Вместе с этим также желательно продумать структуру сайта, чтобы во время его конструирования не ходить кругами и не думать часами, а что же еще добавить или удалить. Чтобы всего этого избежать, давайте рассмотрим, что же будет на нашем сайте.
Что должно быть на сайте-портфолио
Если ваша задача – создать простой сайт, где будет размещено только портфолио, то можете сразу переходить к следующему разделу. Мы же немного усложним задачу и постараемся сделать сайт более презентабельным.
- Первый экран. Это то место, которое видит каждый пользователь, когда заходит на сайт. Первый экран важно продумать максимально детально: постарайтесь сделать так, чтобы он заинтересовал посетителя и побудил его оставить заявку, заказать услуги. Например, если мы делаем сайт-портфолио для фотографа, то на первом экране стоит рассказать о себе и добавить кнопку «Записаться на съемку».
- Обо мне. Никакое портфолио не будет работать, если вы не расскажете, чье оно. Если вы фотографируете или занимаетесь преподаванием, то расскажите о себе. Если вы планируете размещать портфолио своей строительной компании, то расскажите, когда она была основана и кто ей руководит.
- Портфолио. Конечно же, на сайте-портфолио не обойтись без полноценного блока с портфолио. Важно, чтобы этот блок был заметен и хорошо проработан, в противном случае пользователь может его попросту пропустить.
- Этапы работ. В этом блоке постарайтесь разложить по полочкам, как происходит работа с вами. Расскажите, что и за чем следует. Например, сначала вы знакомитесь с клиентом, затем обговариваете все детали, приступаете к съемкам и, наконец, выдаете готовые фото.
- Отзывы. Если у вас уже есть отзывы, то разместите их на своем сайте. Хоть и многие относятся к ним скептически, лишними отзывы не будут.
- Призыв к действию. Последним блоком можно сделать форму типа «Остались вопросы?». Если клиента заинтересовали ваши услуги, то блок с заявкой будет к месту.
Блоки могут отличаться в зависимости от вида деятельности, но то, о чем мы поговорили выше, – это база, которая чаще всего используется на всех сайтах-портфолио.
Создаем сайт-портфолио в конструкторе
Ранее я уже говорил, что разработка сайта – это не всегда десяток специалистов, ведь иногда достаточно и одного конструктора. Подобных инструментов сегодня довольно много, и каждый из них плюс-минус обладает одинаковым функционалом. В данном руководстве мы рассмотрим создание сайта на примере Craftum. Это популярный онлайн-конструктор, позволяющий буквально в несколько кликов запустить готовый интернет-проект.
Работа в нем выполняется следующим образом:
- Первым делом заходим на сервис и проходим быструю регистрацию.

- Прописываем контактные данные и жмем на «Создать сайт».
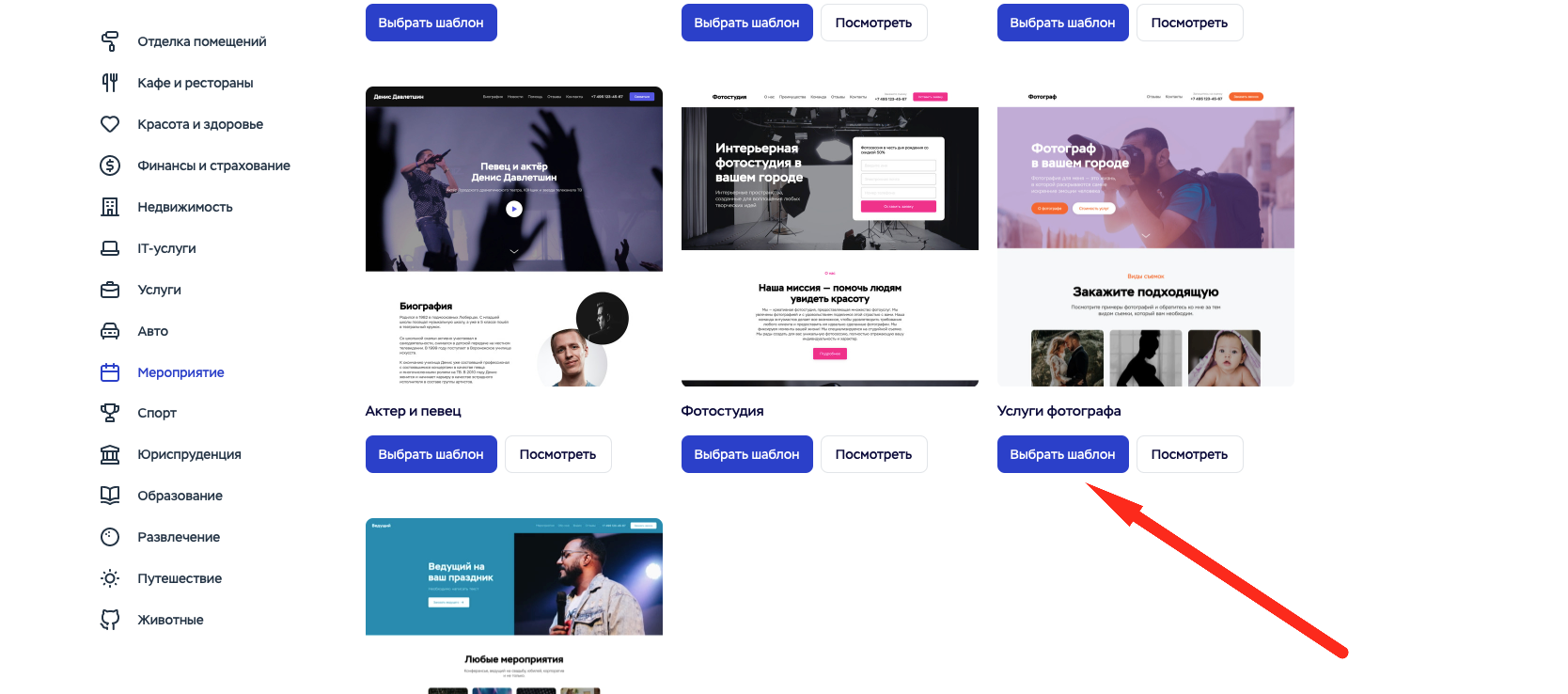
- На отобразившейся странице перед нами открывается доступ ко множеству различных шаблонов. Для примера давайте возьмем тот, что соответствует нашей тематике. Допустим, мы планируем создать сайт-портфолио для фотографа – в таком случае подойдет шаблон «Услуги фотографа» (раздел «Мероприятие»). Он был разработан специально для фотографов, единственное, там нет блока с портфолио, но не беда – соберем его сами.

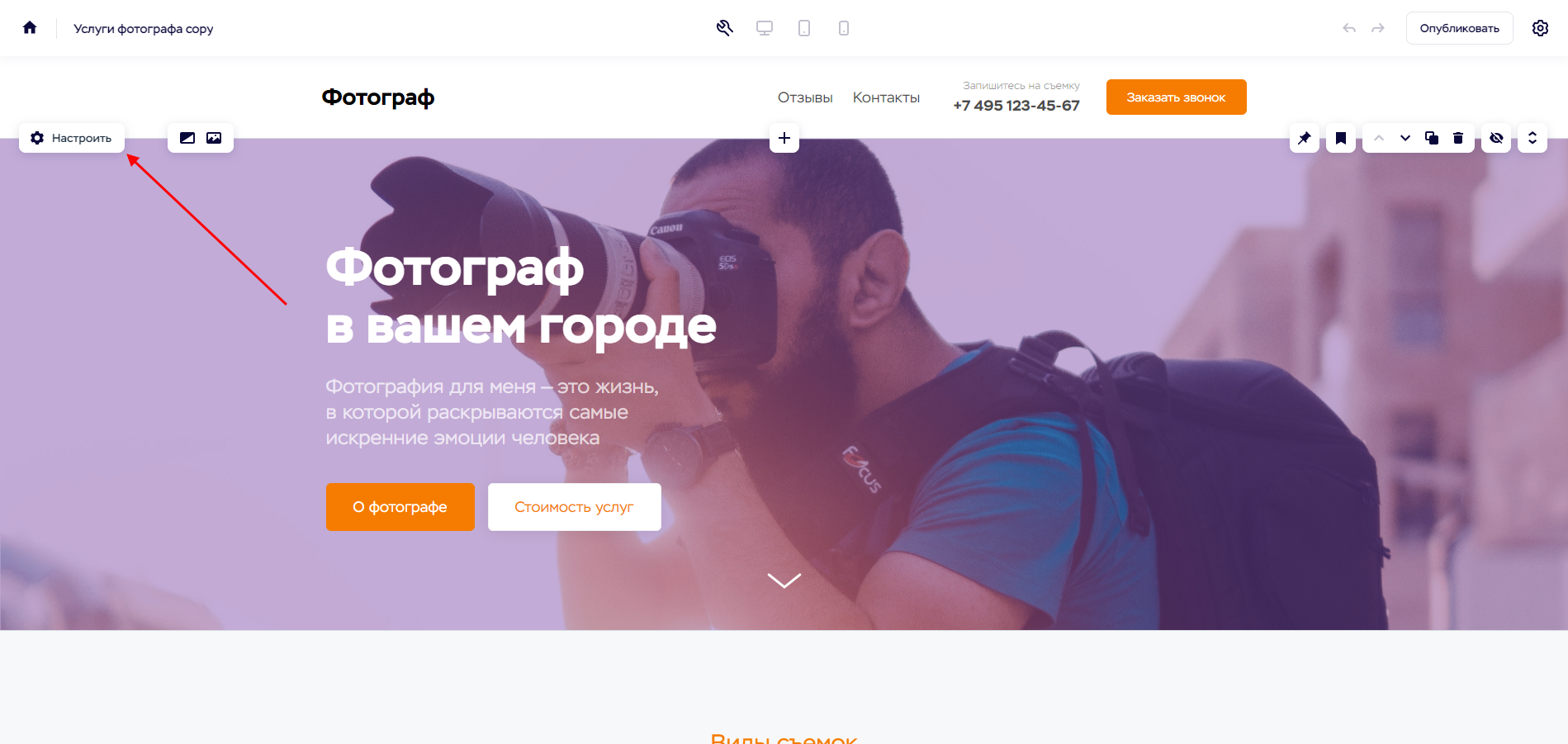
- Начнем редактирование с главного экрана. Как я уже говорил ранее, это лицо сайта, которое должно завоевывать доверие с первой секунды. Для начала переделаем шапку сайта, где находится логотип, меню, телефон и кнопка. Наводим курсор мыши на блок и жмем «Настроить».

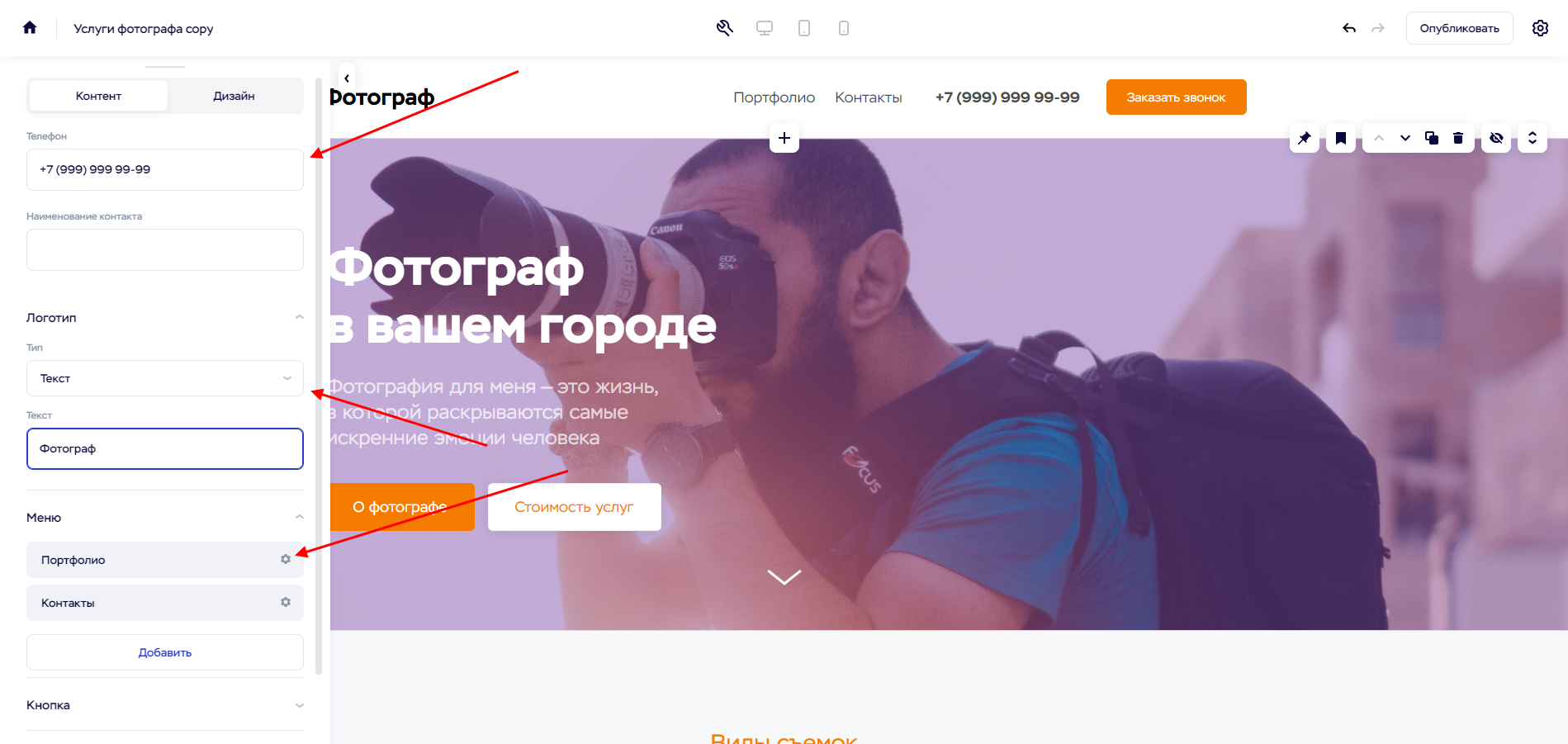
- Заменяем номер телефона, наименование контакта редактируем по желанию, а вот логотип оставляем прежним. Вы же можете поменять лого: либо изменить его в текстовом варианте, либо добавить в качестве изображения – для этого следует выбрать «Тип» -> «Изображение». Также давайте изменим пункт «Отзывы» на «Портфолио» – сделать это можно через настройки самого пункта меню. В последующем на эти пункты потребуется добавить якорные ссылки, чтобы пользователи могли легко перемещаться по соответствующим блокам – такие параметры также редактируются в настройках.

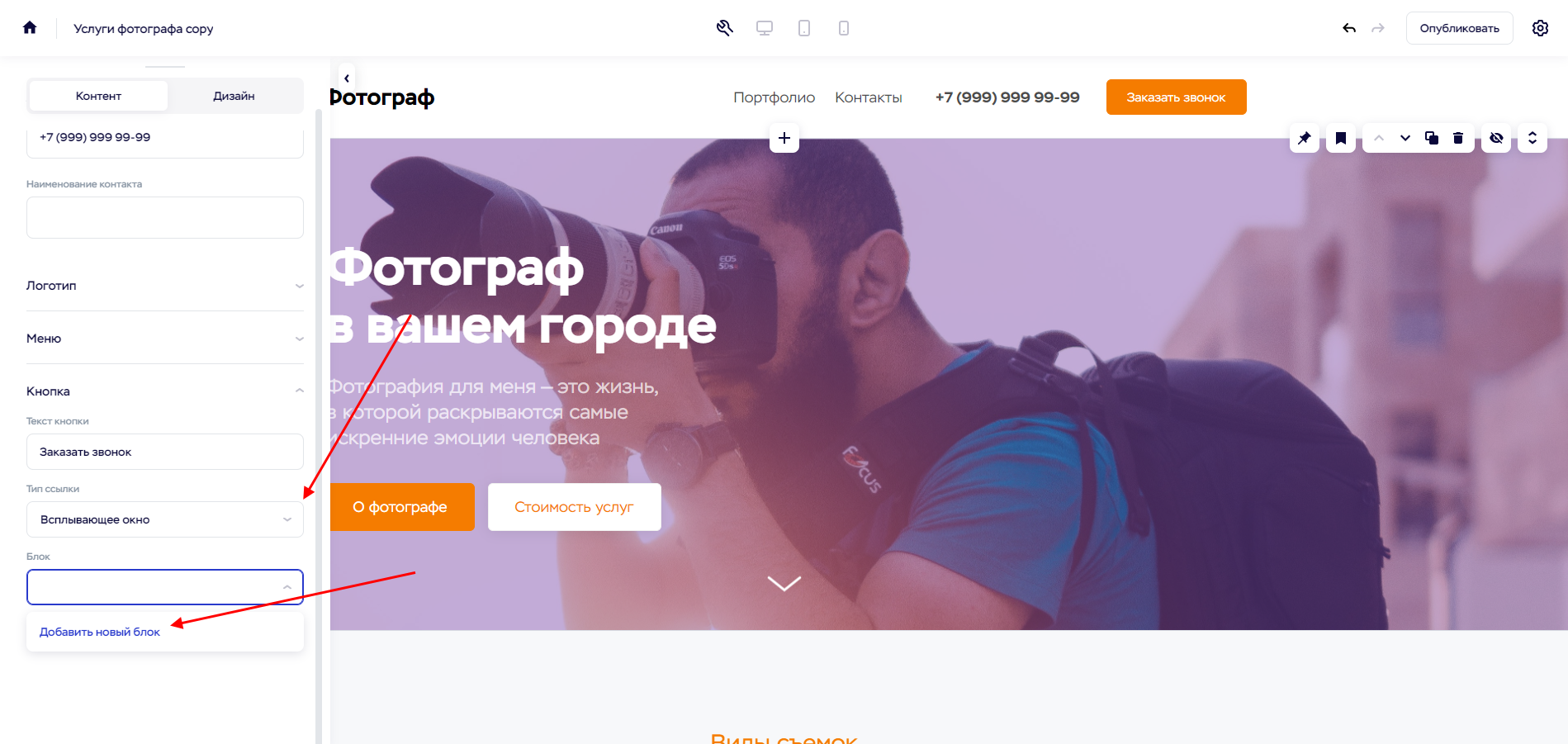
- Последним действием отредактируем кнопку: надпись ее мы оставим такой же, а вот функционал изменим. Сделаем так, чтобы при клике на нее открывалась форма, где пользователь мог бы оставить свои данные. Для этого раскрываем подраздел «Кнопка», выбираем «Тип ссылки» -> «Всплывающее окно», а в «Блок» нажимаем на «Добавить новый блок».

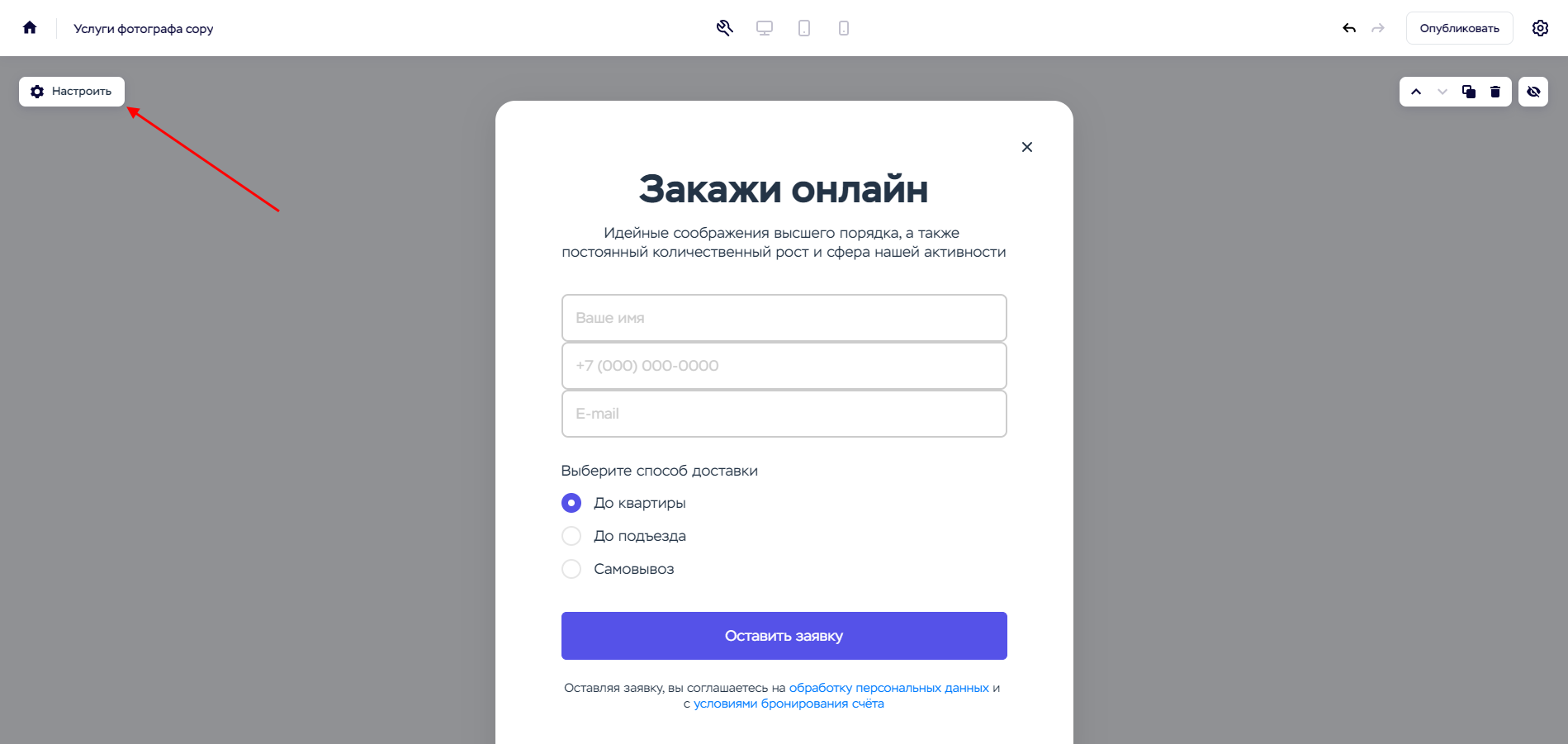
- В результате нас перенаправляет в нижнюю часть сайта, где открывается доступ к форме сайта. Ее нам также следует отредактировать:

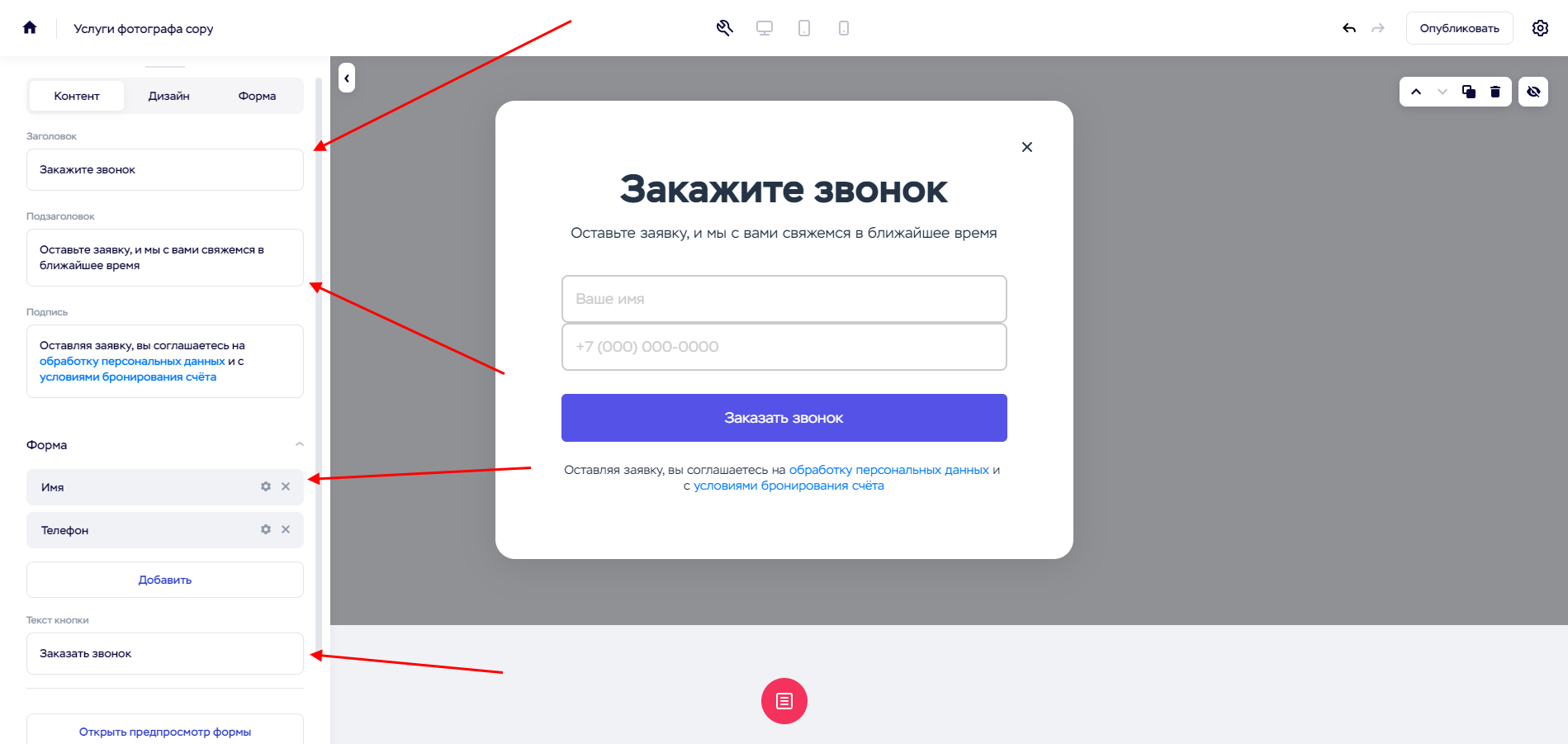
- Для начала поменяем содержимое формы – в заголовке укажем «Закажите звонок», в подзаголовке напишем «Оставьте заявку, и мы с вами свяжемся в ближайшее время». Упростим и саму форму: оставим только два поля – имя и телефон. А в кнопке пропишем, какое действие совершает пользователь в неопределенной форме, то есть «Заказать звонок».

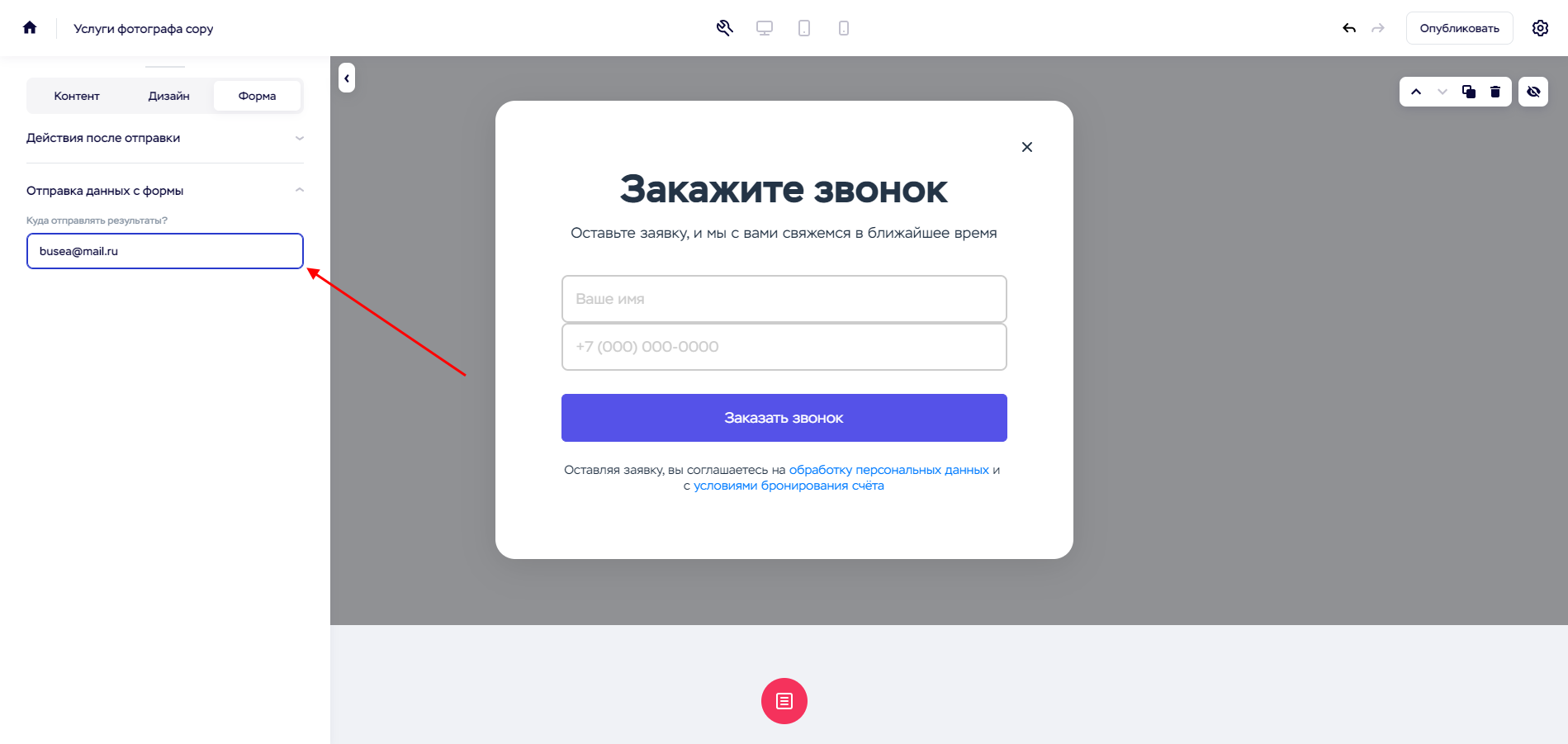
- Осталось настроить отправку формы – для этого открываем раздел «Форма» и раскрываем блок «Отправка данных с формы», куда прописываем свою электронную почту.

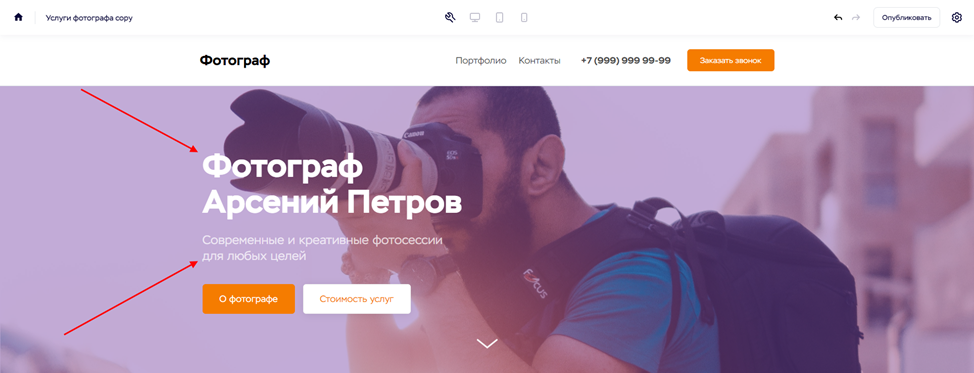
- На этом редактирование шапки завершено – теперь давайте перейдем к настройке первого экрана. Изменим заголовок таким образом, чтобы было понятно, чей это сайт. В подзаголовке, как правило, раскрывается заголовок – можно рассказать о преимуществах, профессиональных качествах. Для примера напишем «Современные и креативные фотосессии для любых целей».

- При необходимости мы также можем изменить размер шрифта и провести с ним другие манипуляции. Для этого следует его выделить и воспользоваться выпадающим меню.

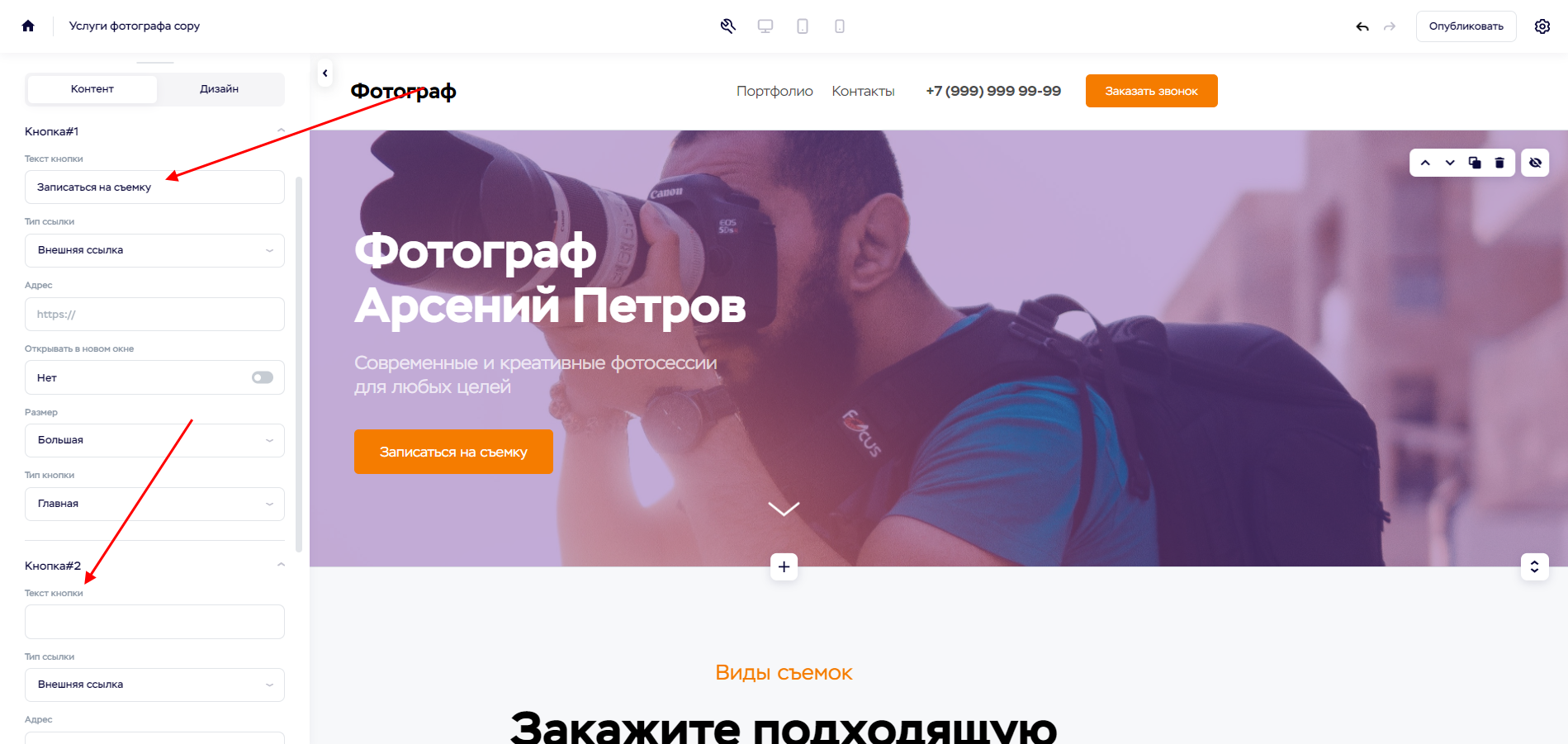
- Теперь давайте поработаем с кнопками – оставим только одну и назовем ее так: «Записаться на съемку». Для этого открываем настройки блока, изменяем «Кнопка#1», а в блоке «Кнопка#2» просто стираем текст, в результате чего она автоматически исчезает.

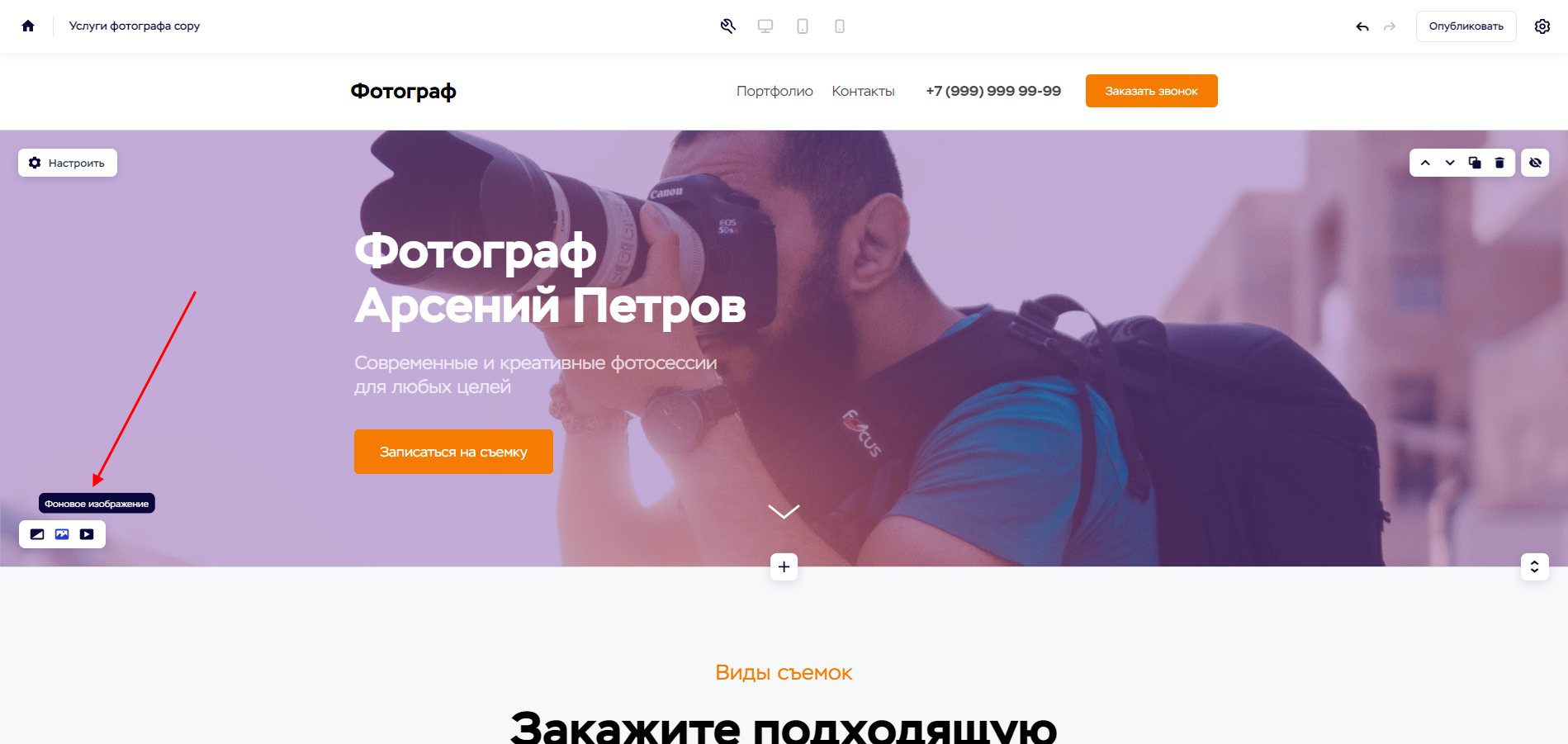
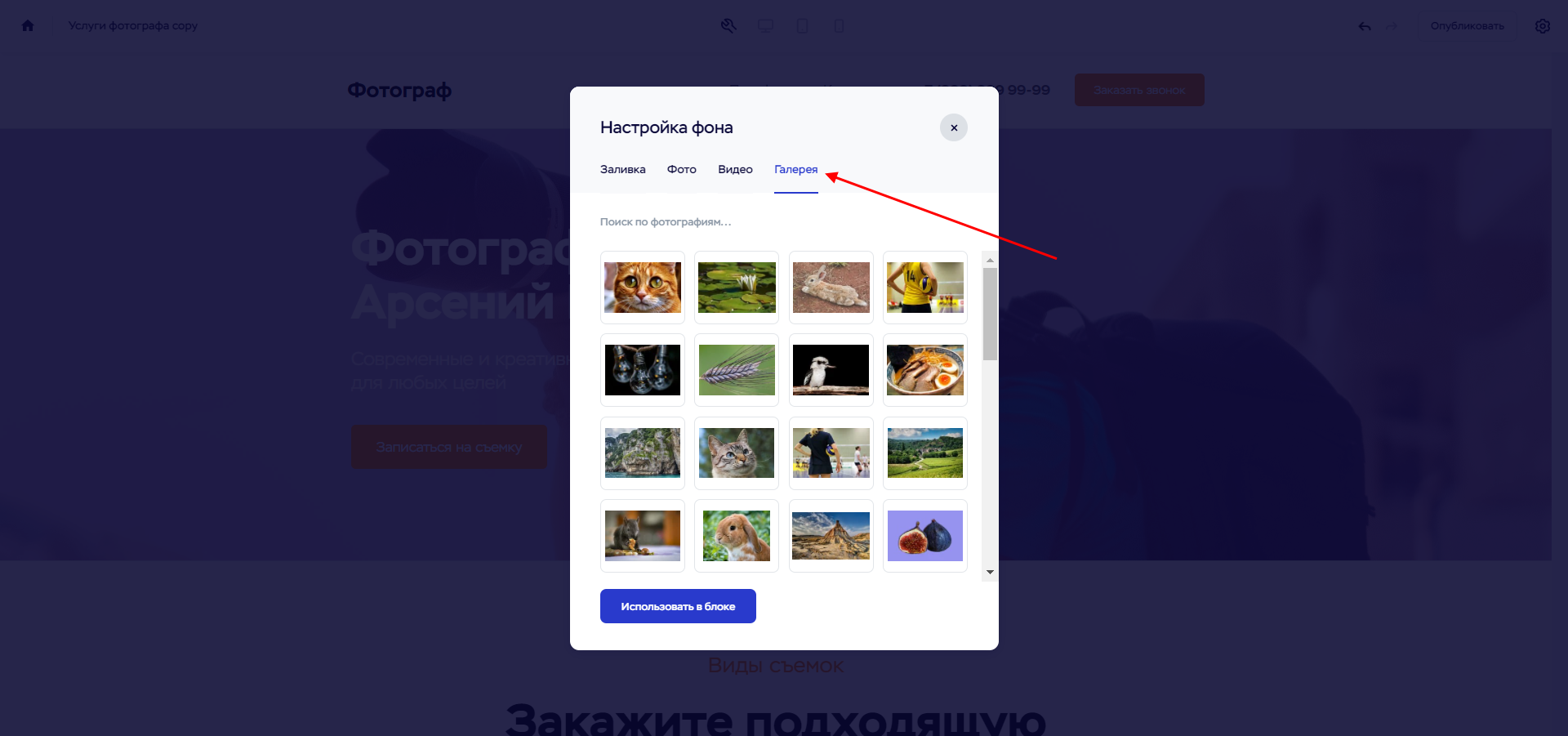
- Осталось изменить фоновое изображение. Вы можете, конечно, оставить его, но лучше добавить свое. Сделать это можно через вкладку «Фоновое изображение», которая открывается с помощью кнопки в нижнем левом углу.

- Обратите внимание на то, что мы также можем загрузить фотографию из галереи конструктора.

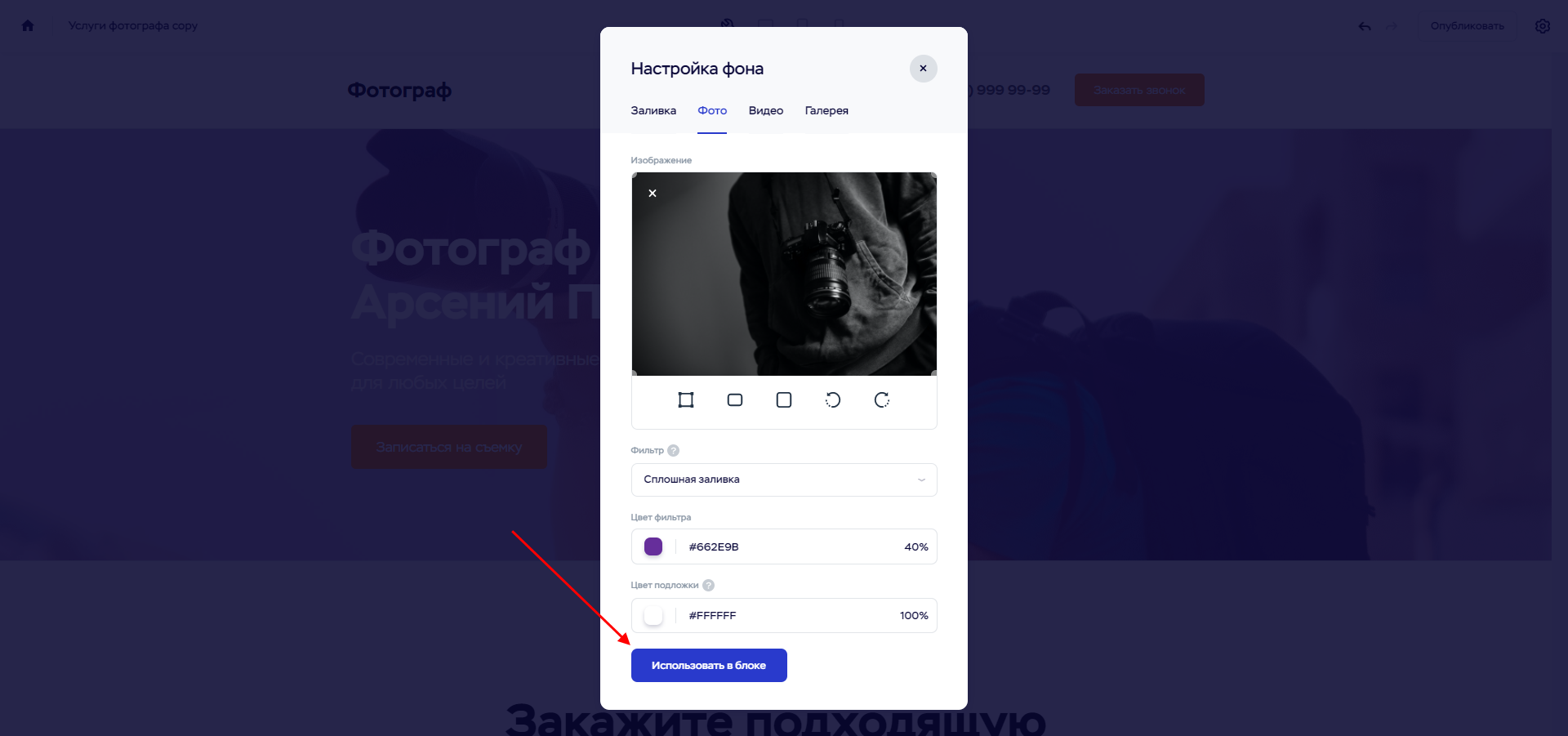
- Установить картинку с компьютера мы можем через раздел «Фото». Там достаточно добавить фотографию, а затем нажать на кнопку «Использовать в блоке».

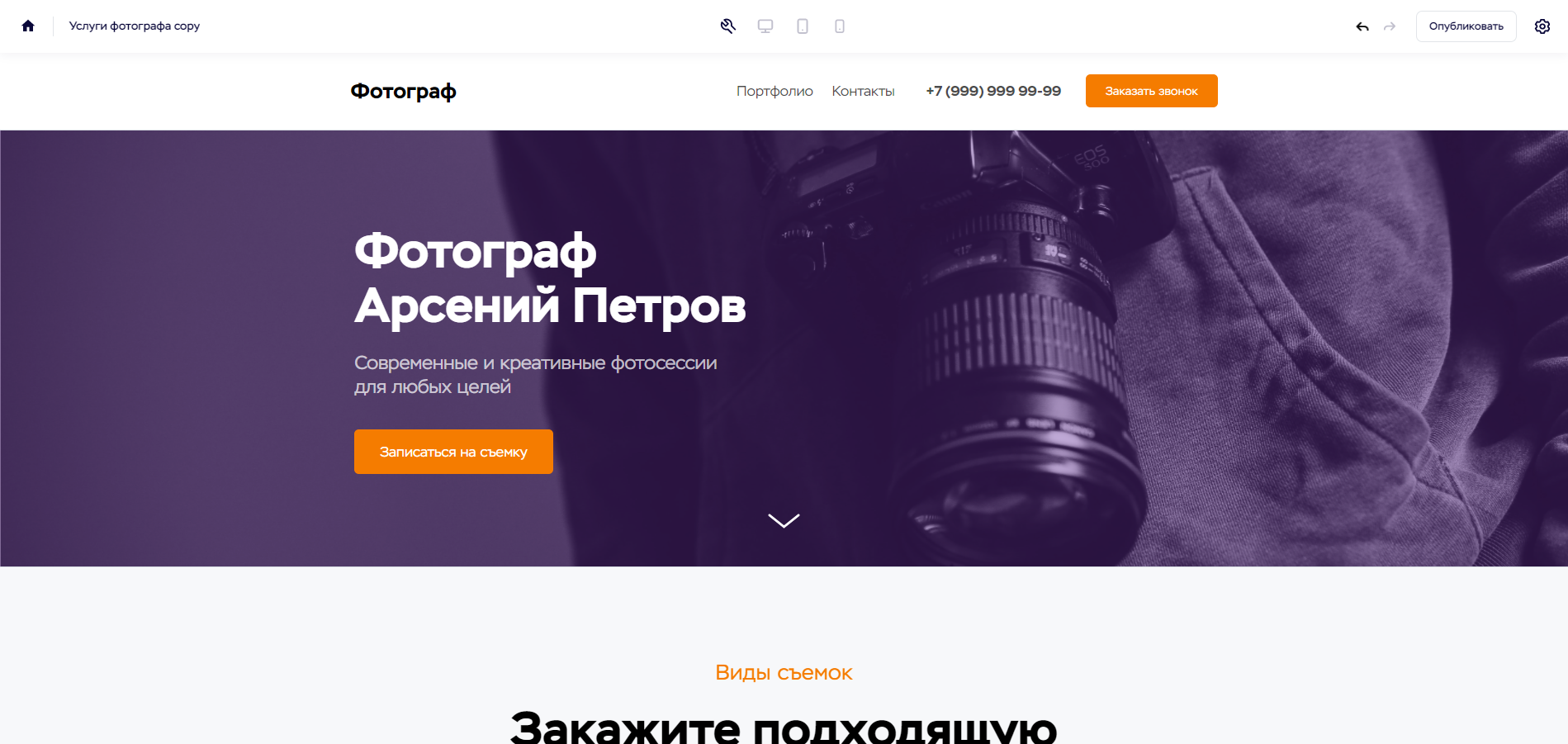
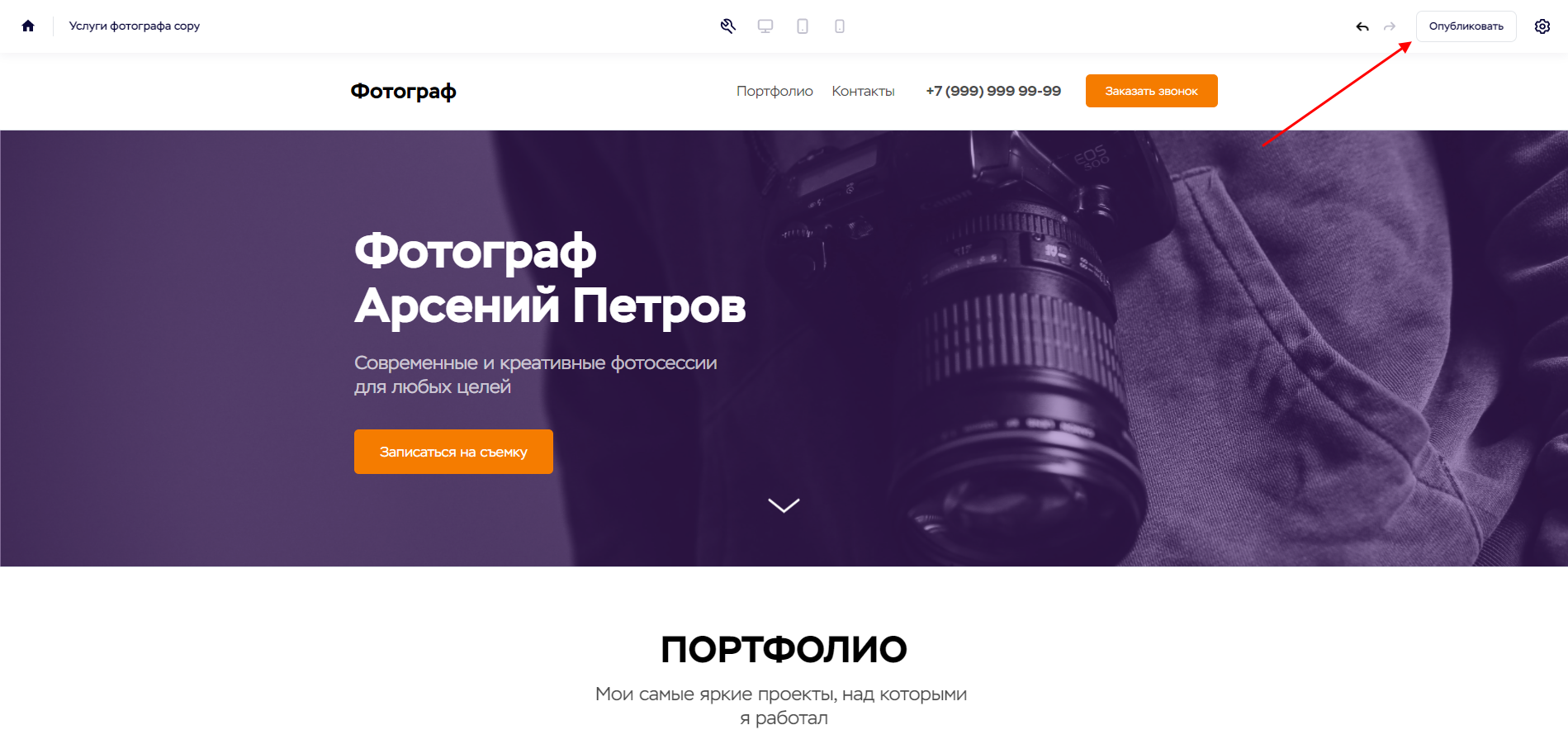
- В результате получаем вот такой первый экран:

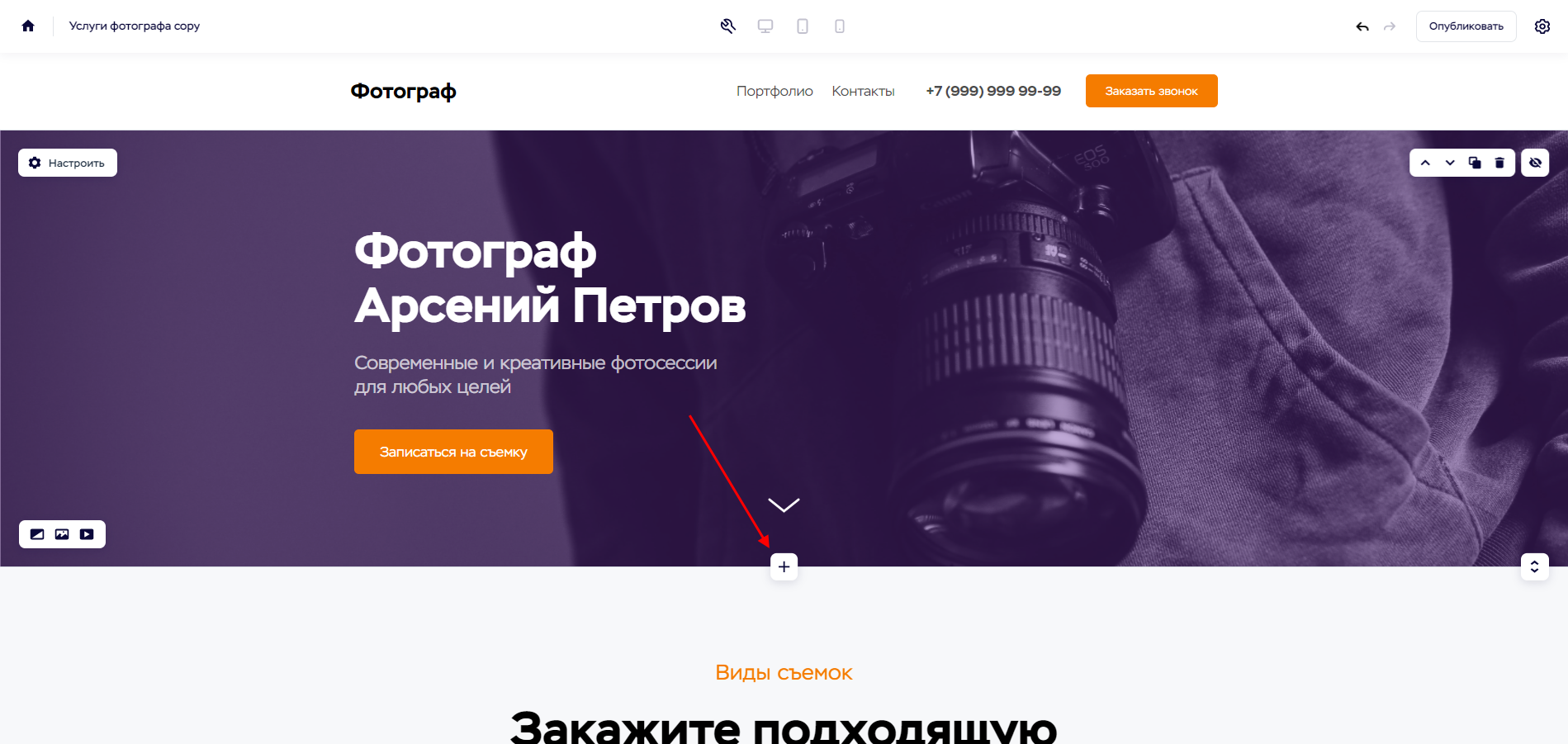
- На этом создание первого экрана завершено. Теперь давайте сделаем блок, ради которого мы здесь собрались. Добавим блок-портфолио и загрузим в него свои работы. Чтобы добавить блок в Craftum, наводим курсор мыши между блоками и жмем на кнопку в виде плюсика.

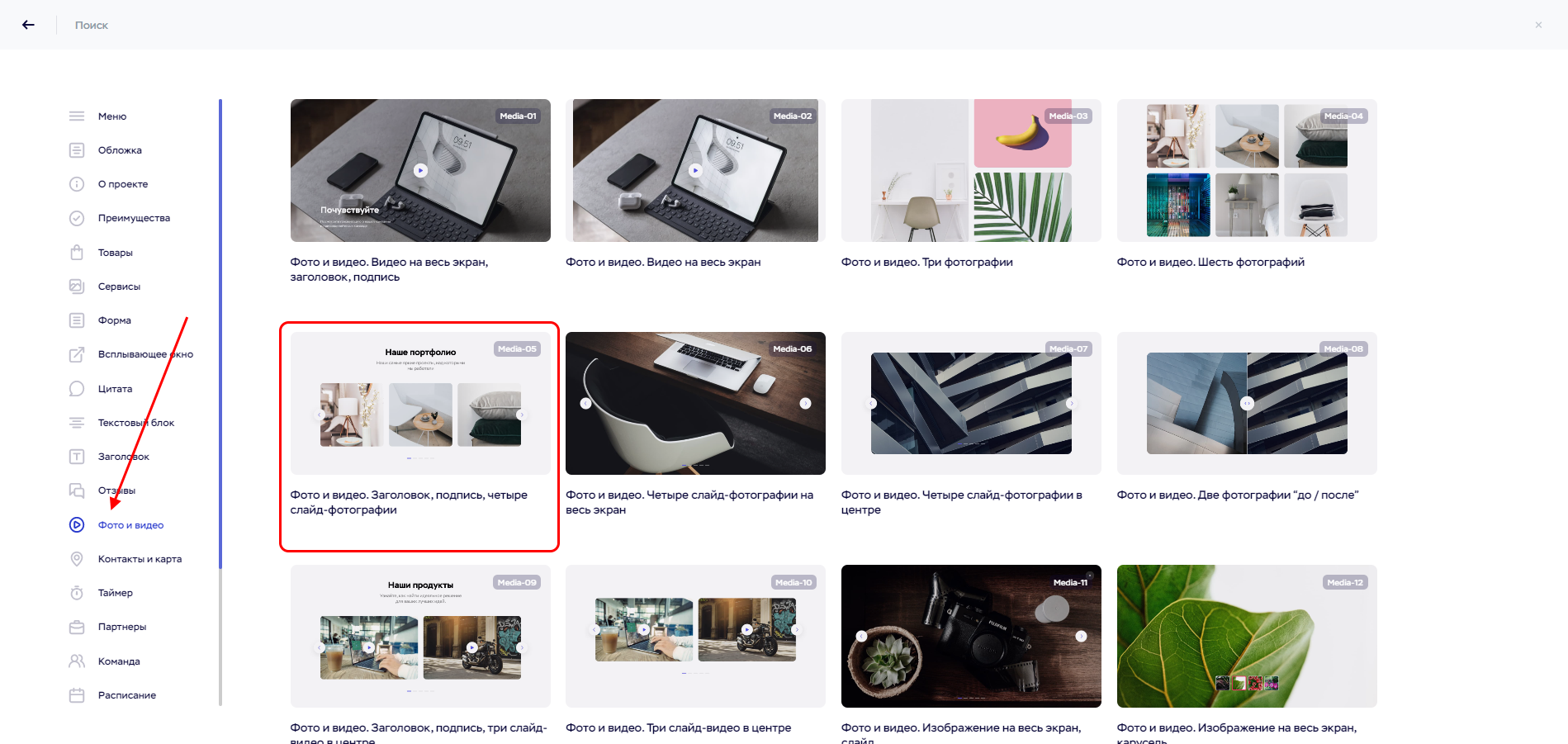
- Переходим в раздел «Фото и видео» и выбираем шаблон «Media-05».

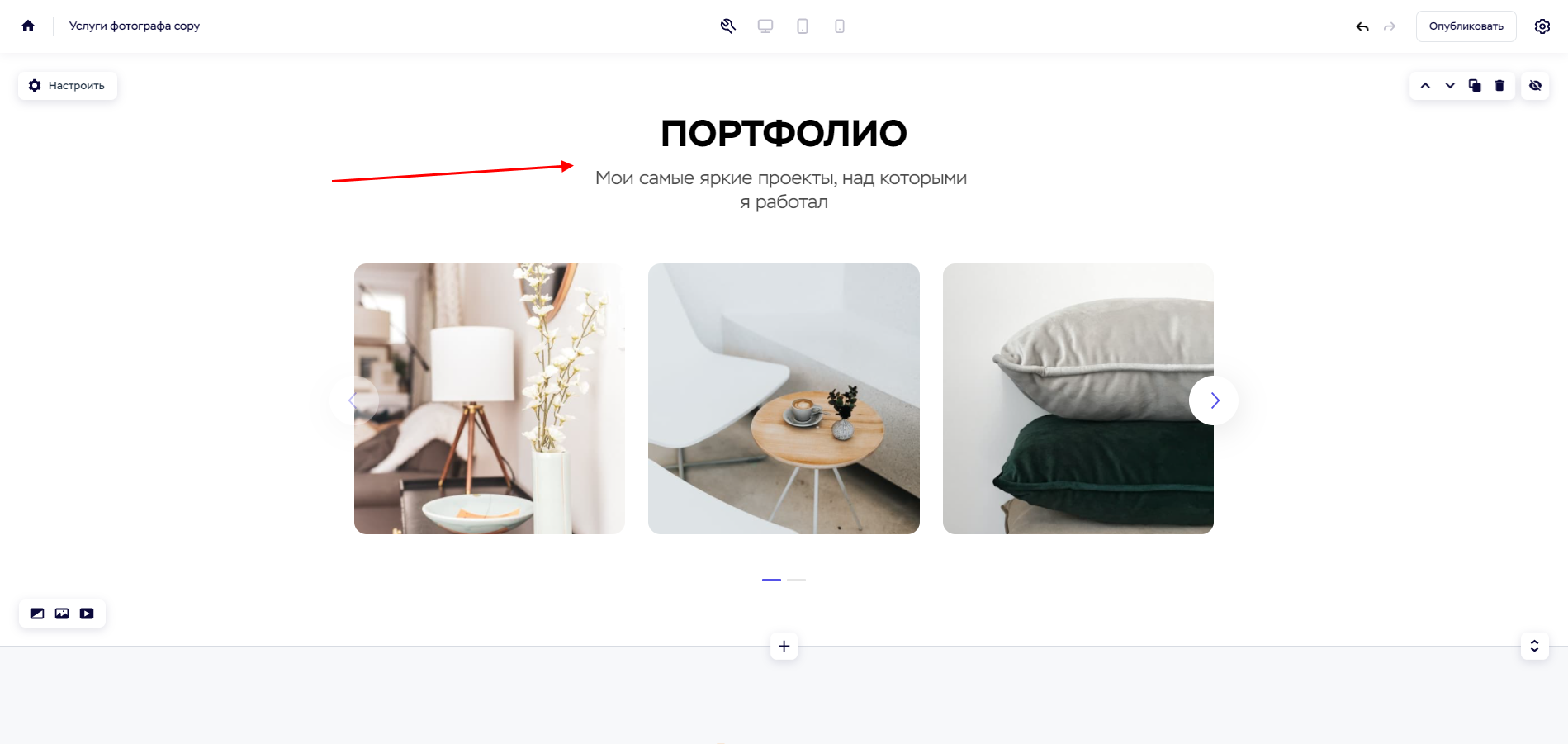
- Первым делом давайте поменяем заголовок на «Портфолио», а также изменим подзаголовок на «Мои самые яркие проекты, над которыми я работал».

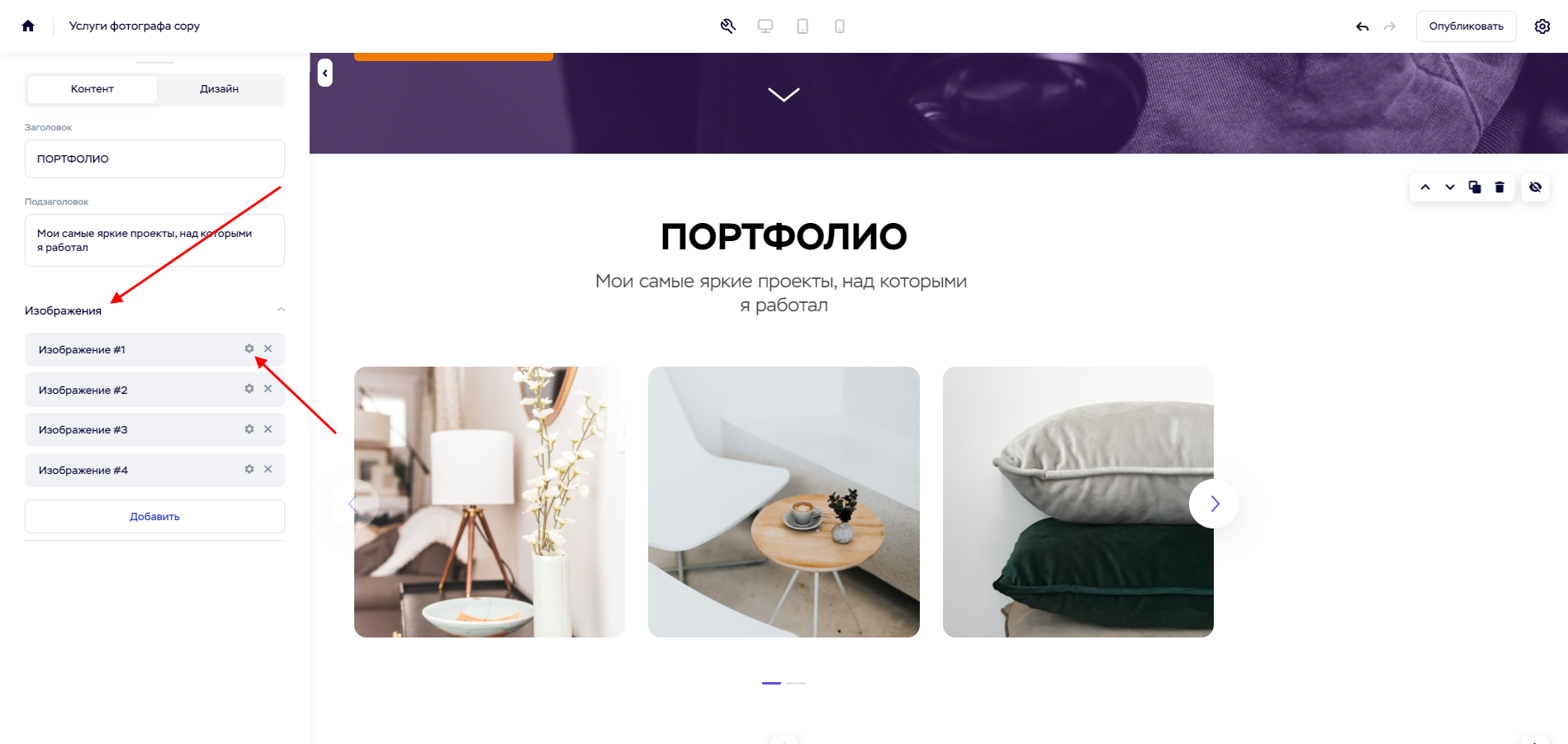
- Теперь можем добавлять свои работы – для этого открываем настройки блока и раскрываем подраздел «Изображения». В нем кликаем по шестеренке на одной из фотографий.

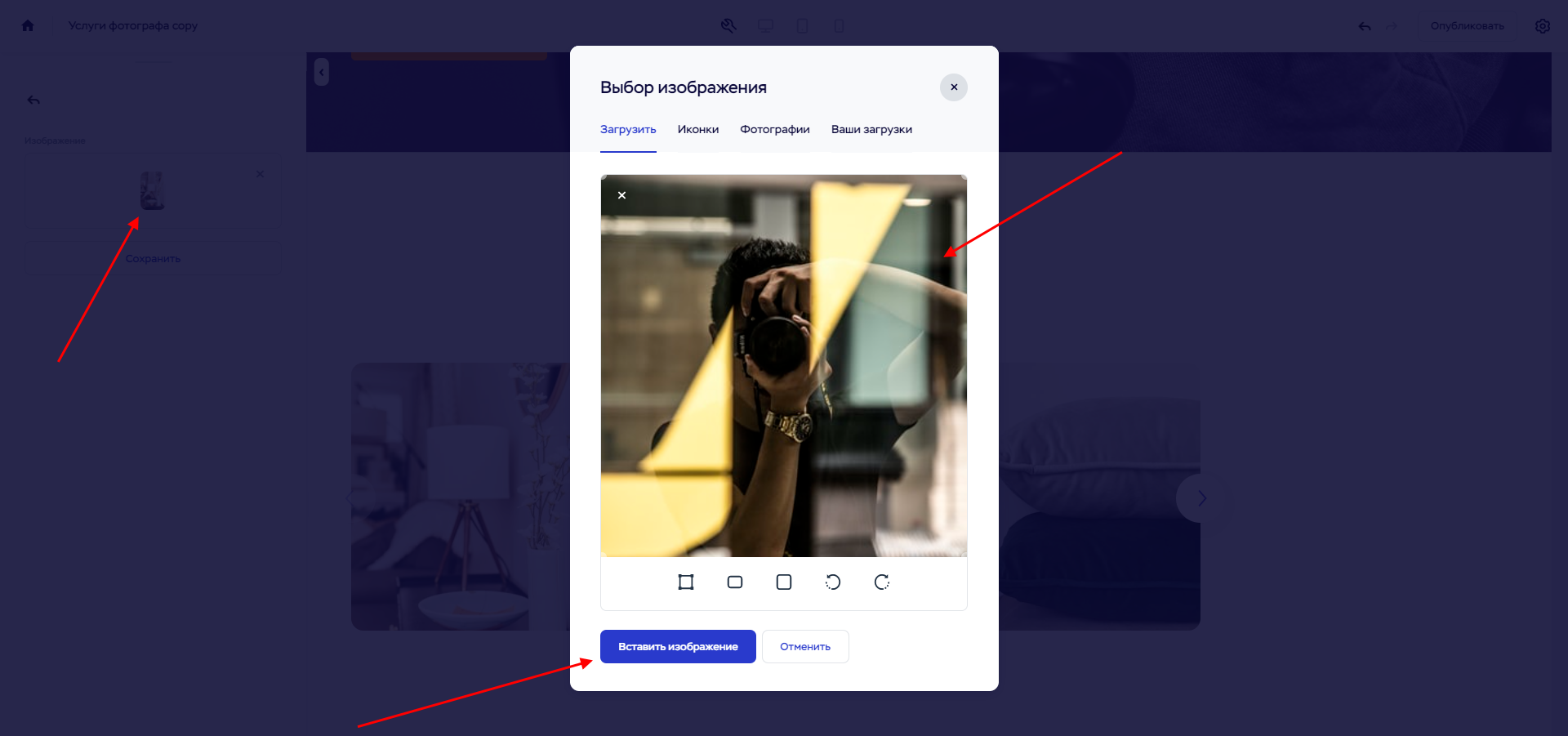
- В левой части нажимаем на исходную фотографию, затем в отобразившемся окне загружаем свою. После этого жмем «Вставить изображение».

- В завершение жмем на «Сохранить».

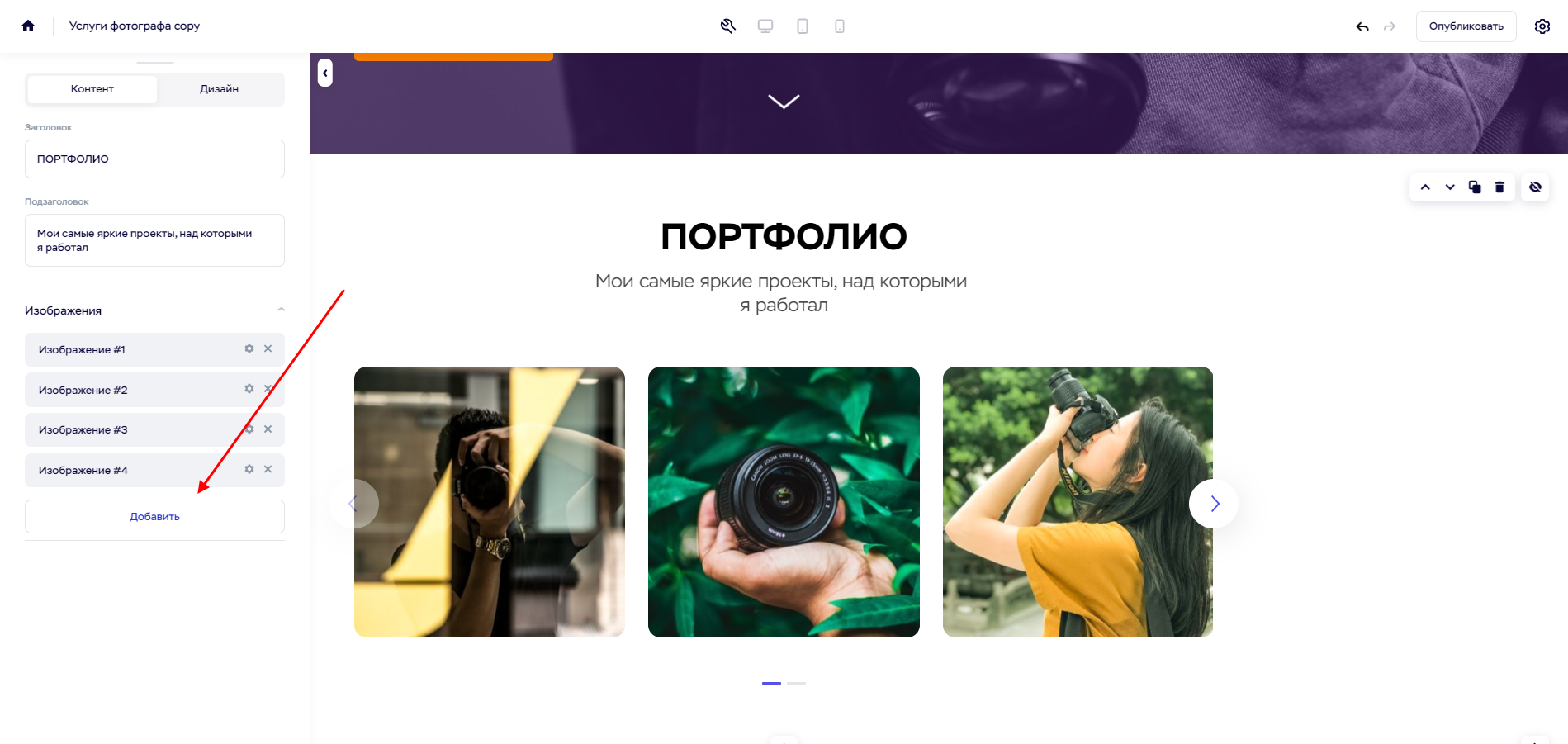
- Далее заменяем все фотографии на свои. Обратите внимание, что мы также можем добавить дополнительные фото – для этого есть специальная кнопка.

- Если нужно будет поработать с дизайном этого или другого блока, то перейдите в раздел «Дизайн» в настройках блока. Там доступны такие возможности, как изменение отступа блока, цвета фона и текста, редактирование внешнего вида кнопки, заголовка и подзаголовка.

- Также мы можем переместить, дублировать, удалить либо скрыть блок. Это можно сделать с помощью кнопок в правой части блока.

- Вот так, блок за блоком, конструируется сайт: аналогичным образом необходимо добавить другие разделы страницы, подробнее о которых мы уже говорили. Когда весь процесс будет завершен, останется лишь опубликовать сайт – для этого есть специальная кнопка в верхнем правом углу.

Заключение
После публикации сайта вы сможете делиться им со своими друзьями и распространять в интернете. Но учтите, что по умолчанию используется бесплатный домен типа «ch6141617231.tmweb.ru». Если вы хотите добиться каких-то результатов в SEO-продвижении, то лучше всего сделать его таким, чтобы он соответствовал вашей деятельности, например «photoarseny.ru».
Получить любое свободное имя вы можете в личном кабинете конструктора за дополнительную плату. А если оплатить тарифный план на год вперед, то домен в зонах .ru, .рф, .fun, .host, .site, .space, .website или .online можно подключить бесплатно.
Конструктор Craftum в Telegram и VK
- Получайте полезные материалы и подборки по созданию сайтов от экспертов
- Обсуждайте тренды дизайна и актуальные вопросы
- Узнавайте первыми об акциях и скидках на конструктор
Подписаться в Telegram:
Канал о дизайне и создании сайтов
Подписаться в VK:











Комментарии