Я расскажу, что представляет собой flat design, в чем его особенности и где он используется.
Flat design – это…
…«плоский» дизайн, под которым подразумевается минималистичное оформление, когда элементы отображаются без какого-либо объема. Если говорить конкретнее, то это простые и схематичные изображения без визуальных эффектов и лишней детализации.
Считается, что flat design появился в году эдак 2010, когда Microsoft представила одну из своих новых операционных систем (Windows Phone). К 2014 году тенденция обрела огромную популярность. Сейчас она распространена повсеместно, и редко какой сайт выполнен не по этому принципу.
Данную концепцию противопоставляют скевоморфизму – направлению, где упор делается как раз на детали, объем, тени и блики. Этой концепции раньше придерживался Apple. Со временем его красота и возможности в плане графики приелись аудитории, важнее стало создание чего-то более лаконичного и удобного. Соответственно, плоская графика такой запрос удовлетворила.
Где и для чего используется
Понятие flat design чаще всего встречается в дизайне интерфейсов. А все потому, что это направление позволяет адаптировать интерфейсы под разные размеры экранов. При этом за счет минимализма и отсутствия визуальных эффектов обеспечивается куда более быстрая загрузка страницы.
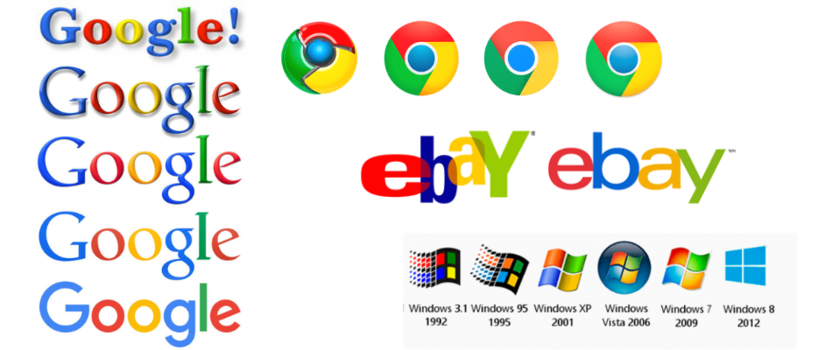
Кроме этого, плоская графика распространилась также на дизайны логотипов. Она заменила тренд на объемные фирменные знаки, которые в нынешних реалиях уже выглядят немного старомодными. Все чаще сейчас можно встретить компании, проводящие ребрендинг и меняющие при этом логотип с объемного на плоский формат. На изображении ниже привожу пару популярных примеров подобных изменений.

Еще одна сфера, которую плоская графика не обошла мимо – это разработка иллюстраций. Двухмерные картинки, сопровождаемые коротким, но информативным текстом, довольно востребованы среди аудитории и оживляют функционал любого сайта. К тому же создавать их куда более выгодно, чем фотографии и 3D-объекты.
Основные принципы flat design
Плоская графика имеет ряд специфических особенностей, заключающихся в следующем:
- Отсутствие лишних эффектов. Это значит, что все элементы и изображения находятся на одной плоскости, также не используются демонстрация объема, текстур, теней и бликов.
- Наличие у предметов простых и узнаваемых черт. Причем здесь важно не передать реалистичность объекта, а понятным образом изобразить его схематически. Например, если мы говорим про время, то это могут быть часы, а если про чтение – книжка. Никаких лишних деталей, только характерная, узнаваемая форма, по которой пользователи с легкостью могут распознать объект.
- Присутствие цветовых контрастов. Из-за отсутствия визуальных эффектов полагаться приходится только на контрастность. Соответственно, два элемента не должны сливаться друг с другом.
- Упор на типографику. В этой концепции за счет упрощения изображений больше внимания уделяется именно тексту. Поэтому внимание здесь отдается шрифтам, кеглю, интервалам и так далее.
- Ориентация на опытных пользователей. Здесь больше затрагивается пользовательский опыт. Например, продвинутый зритель знает, как выглядят кнопки под разные команды, а вот начинающий может не сразу распознать суть какого-то визуального объекта.
- Удобство при отображении на гаджетах. Будь то часы, смартфон или планшет – эти девайсы пользователи в руках (а некоторые на руках) используют намного чаще. Именно дизайн должен быть оптимизирован под разные мобильные экраны. И важно, чтобы элементы хорошо распознавались и в крупном, и в мелком масштабе.
- Быстрая загрузка страниц. Если сравнивать с объемной графикой, файлы с плоскими объектами весят значительно меньше. Соответственно, вкладка или страница загружается значительно быстрее.
Плюсы и минусы
Для начала следует проанализировать, отвечает ли ваша задумка данной концепции. Если нет, можно рассматривать введение отдельных простых элементов, но при этом сформулировать чуть более сложное дизайнерское решение.
Если вы все же решитесь придерживаться концепции плоского дизайна, ваши сайты или приложения получат следующие преимущества:
- Текст станет в разы читабельнее. Опять-таки, помним про смещение акцентов и выделение текста на фоне всего этого.
- Контент ставится на первый план, соответственно, становится полезным для человека. А это, как мы помним, один из основных принципов продвижения в поиске Google.
- Сайт или приложения станут загружаться быстрее. Ожидание убивает желание купить, поэтому этот эффект скорее поспособствует увеличению охвата.
- Улучшится навигация. Контент и графические элементы организованы по четко организованной, простой структуре. Потому и находить разделы люди смогут значительно быстрее.
- Оформление получится оригинальным. Индивидуальный подбор графических элементов и типографики позволит выделить сайт среди конкурентов.
Но и недостатков у данного подхода тоже достаточно, и вот что к ним относят:
- Велика вероятность создать скучный и невыразительный сайт. При неправильном подборе типографики и ограничениях в визуальном оформлении выделиться будет очень сложно. Для этого придется предоставить людям действительно полезное, уникальное решение. Да и дизайнеру постараться, чтобы шрифты, типографика и прочие элементы были подобраны верно.
- Невозможность разобрать кликабельность объекта. Это как раз связывают с отсутствием эффектов и трехмерности.
- Отсутствие конкретных правил. Поэтому каждый понимает и интерпретирует концепцию плоского дизайна по-своему. Да и к «дружественному» интерфейсу это как-то не располагает.
Примеры
Теперь, чтобы лучше понять и передать суть flat design, приведу несколько успешных примеров сайтов с подобным оформлением.
Microsoft Windows
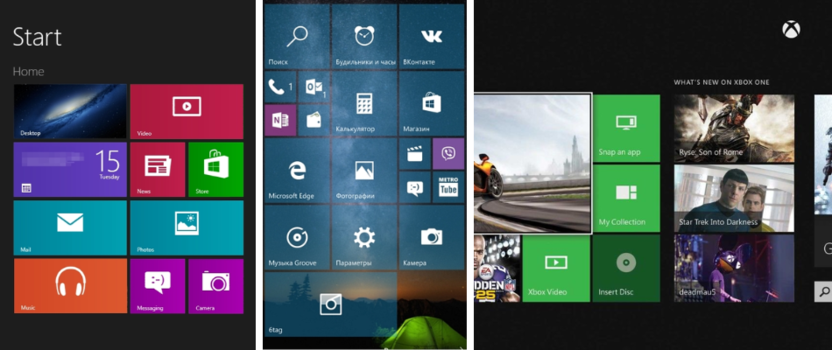
Это те, с кого, предположительно, и началась вся эта flat-тема. Первой в данном плане стала именно мобильная операционная система Windows Phone. Тогда они использовали художественный стиль оформления Metro, где акцент как раз делается на текст, типографику, графический минимализм, плавные анимации. Но ключевая характеристика – прямоугольные плоские плитки, на которые назначались определенные функции. Затем уже на основе этого интерфейса разрабатывали сайт корпорации, Xbox 360, Xbox One, Windows 8, ну и частично Windows 10.

Современные смартфоны
Вне зависимости от того, какую ОС мы берем – iOS или Android, дизайн интерфейса соответствует тенденции плоского дизайна. Иконки выполнены минималистично и отражают основную суть приложения; теней, бликов и объемов также очень мало, только по мере надобности. Только редкие приложения, скачанные из онлайн-маркета, могут выполняться в более объемном стиле, но и это сейчас редкость.

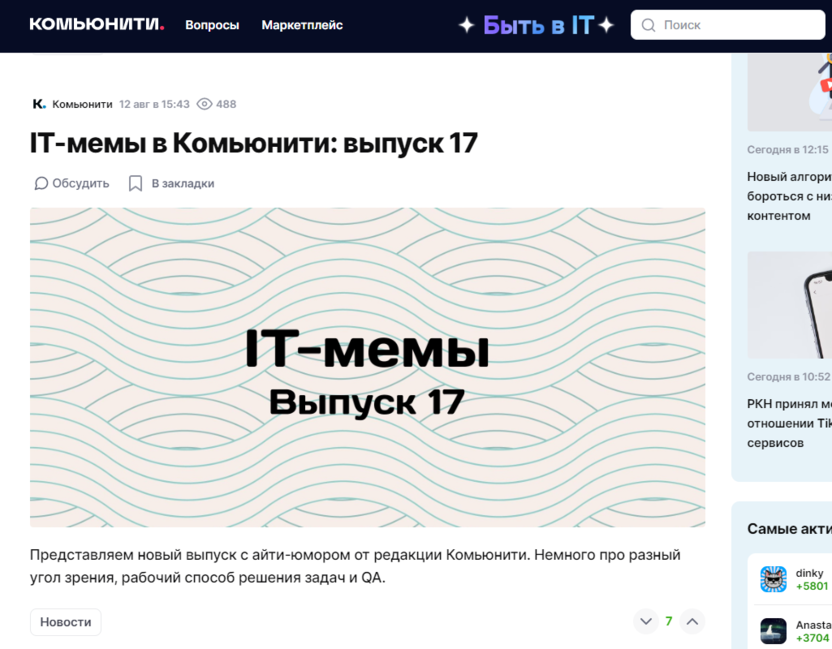
Комьюнити
Ну и, конечно, сайт Timeweb Комьюнити тоже является ярчайшим примером реализации flat дизайна. Здесь тоже все просто – преобладание текста, наличие контраста, акцент на контенте и тексте, отсутствие лишних деталей и так далее.

На этом у меня все! Надеюсь, суть направления flat design стала вам более понятной, и вы сможете использовать его в своей практике ;)












Комментарии