Моя лента
Новое
Популярное
40
ТОП-10 решений для охраны труда в 2026 году: как выбрать технологичного партнёра для безопасности бизнеса

Каждый день вы, как руководитель или специалист, несете ответственность за безопасность людей на предприятии. За цифрами отчетов, графиками проверок и стопками приказов стоят человеческие жизни и благополучие семей. Охрана труда в 2026 году – это вообще другая весовая категория по сравнению с тем, что мы помним десятилетие назад.
59
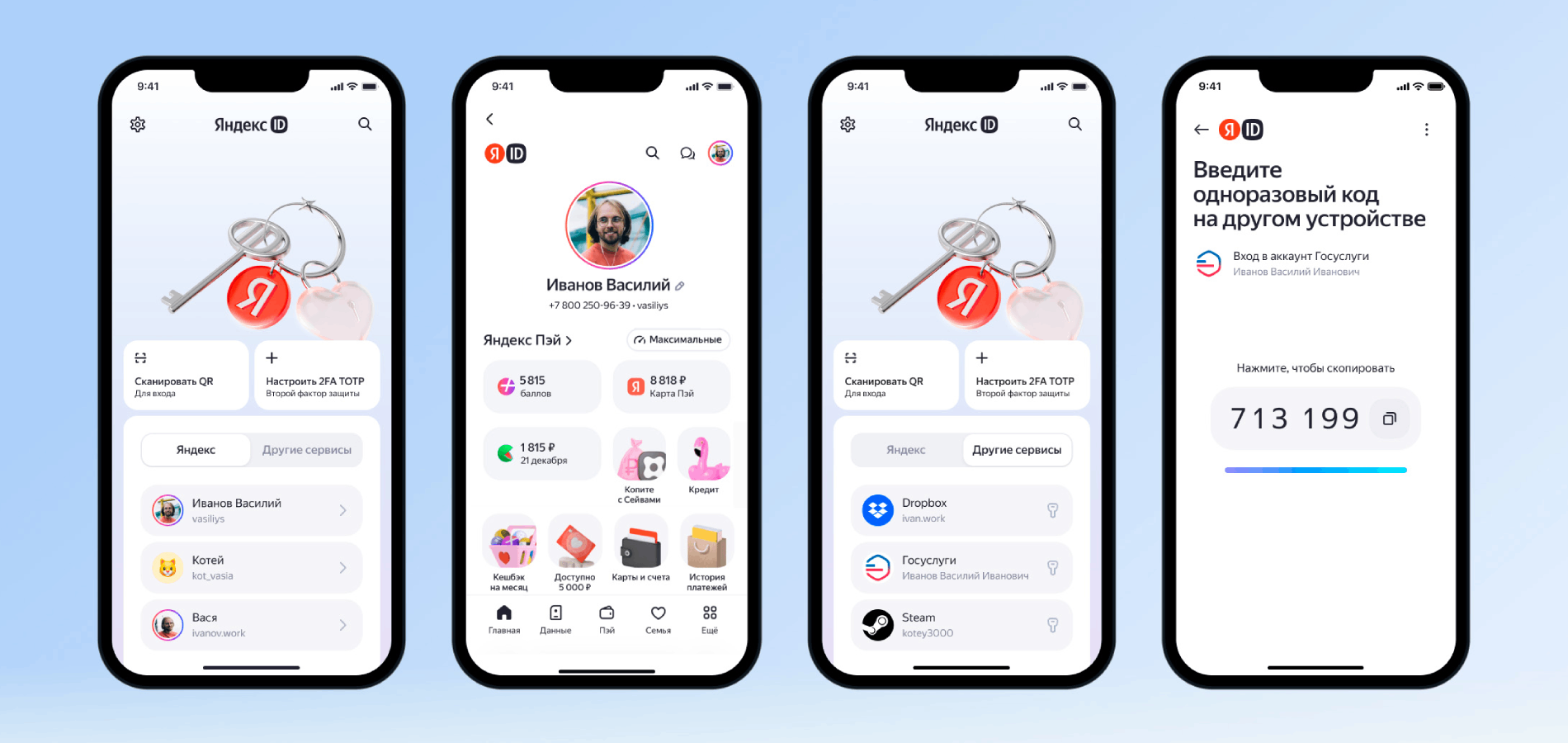
Приложение Яндекс Ключ обновили – теперь сервис называется Яндекс ID

Прежний функционал сохранился, но были добавлены и другие опции.
50
Как создать вирусный контент и превратить социальные сигналы в трафик: полный разбор механик распространения

Вы публикуете контент, получаете десяток лайков – и тишина. Конкуренты с похожими материалами собирают тысячи репостов, попадают в топ выдачи и забирают ваш трафик. Разница не в бюджете и не в удаче. Разница – в понимании механик, по которым контент распространяется в интернете.
59
Как создать разделы в Microsoft Word

Разделы в документе Word позволяют применять разное форматирование к разным частям текста – менять ориентацию страниц, настраивать уникальные колонтитулы для каждой главы, использовать различные поля или разбивать текст на колонки только в нужных местах.
109
Как построить эффективную ссылочную стратегию в 2026 году

Если вы хотите успешно продвигать сайт ссылками и получать больше трафика, нужно понимать, как меняется линкбилдинг. В статье попробуем разобраться в этой динамично развивающейся области и эффективных методах ссылочного продвижения вместе с Александром Шестаковым, руководителем платформы LinksSape.
Вакансии в Timeweb
PHP Developer (middle)
🏰 Санкт-Петербург 💷 Зарплата: от 150 000 руб. на руки 💪 Опыт: 3-6 лет 💼 Полная занятость, можно удаленно
Python Developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость, гибридный формат работы
Product Owner / Менеджер продукта MyReviews
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 1-3 года 💼 Полная занятость, гибридный формат работы
Lead / Senior JavaScript developer
🏰 Санкт-Петербург 💷 Зарплата: обсуждается 💪 Опыт: 3-6 лет 💼 Полная занятость




