Возможность удержать клиента на сайте или в приложении – целое искусство. И речь здесь идет не только про удобство использования и интуитивно-понятный интерфейс. Здесь важно, чтобы клиент смог легко адаптироваться к новому онлайн-пространству и результативно провести на нем время. Во всем этом помогает онбординг, благодаря которому можно создать первое впечатление и подтолкнуть клиента к покупке.
Что такое онбординг, почему его используют и как он выглядит – обо всем этом расскажу в сегодняшней статье.
Что такое онбординг
Для того чтобы объяснить понятие онбординга, приведу ситуацию из жизни. Само слово происходит от словосочетания «on board», которое дословно переводится как «на борт». Здесь отлично вяжется история с тем, как стюардесса встречает пассажиров на предстоящий рейс: она рассказывает, куда убрать свои вещи, помогает найти свое место, показывает, где находится туалет, инструктирует и делает все, чтобы пассажиру было комфортно и спокойно находиться в самолете.
В чем же здесь взаимосвязь с онбордингом в интернете? Ответ здесь довольно прост: что и в самолете, что и в сети – все одинаково. Когда пассажир зашел в самолет, он не понимал, что там происходит, но милая стюардесса все ему рассказала и показала, так сказать, адаптировала к месту. Это и есть онбординг.
Онбординг в интернете – это процесс адаптации пользователей в продукте, знакомство с функциями и основными преимуществами сайта или приложения. Отличие от рассмотренного примера здесь только в том, что вместо стюардессы выступают различные элементы приложения: подсказки, сопроводительные письма, онлайн-инструкции и так далее. Мы берем клиента и ведем его к цели. Если в самолете цель – комфортно провести перелет, то на сайте целью может стать продажа товара или подписка на рассылку.
Однако не стоит думать, что все пользователи глупые. На сайте клиент может самостоятельно найти нужную услугу или товар, но сейчас все настолько избалованы, что если произойдут какие-то проблемы, то пользователю будет проще обратиться к конкуренту.
Зачем нужен онбординг
Онбординг решает основные задачи сайта или приложения:
- помогает пользователю в навигации, избавляет его от таких вопросов, как: «А что будет, если я кликну сюда?»;
- позволяет наводящими способами привлечь клиента и «заставить» купить его продукт;
- показывает, что делать и куда идти дальше, например, с помощью поддержки в удобном чате;
- рассказывает, какую проблему можно решить с помощью данного ресурса.
Основная цель онбординга – вовлечь клиента в продукт и сделать все, чтобы он не ушел к конкурентам, а остался на ресурсе и принял целевое решение.
Виды онбординга
Давайте рассмотрим основные виды преимущества и их особенности.
Обучающие экраны
Данный вид есть практически на каждом сайте, но может быть использован в разных формах. Он предназначен для того, чтобы познакомить пользователя с предоставляемой услугой или товаром. Например, после регистрации на ресурсе будет отображена инструкция по работе с сервисом.
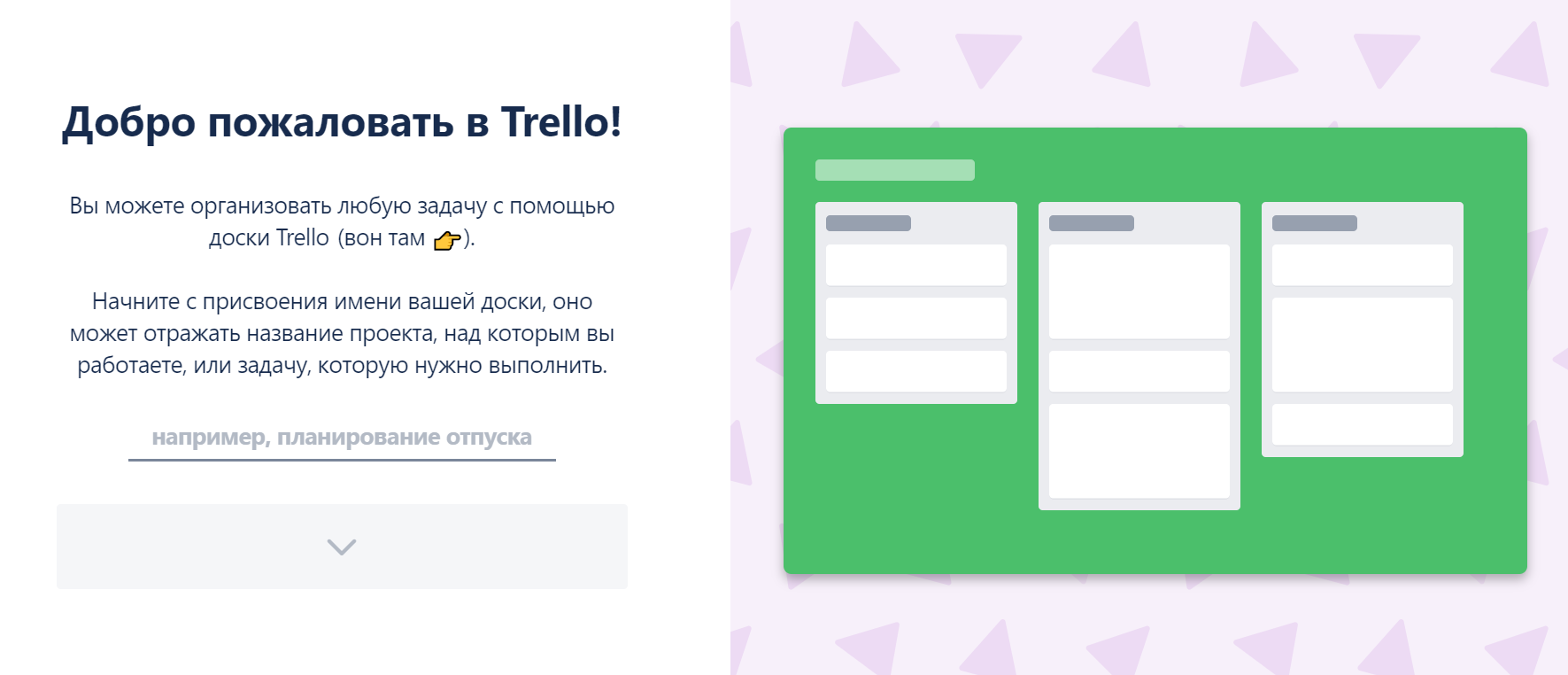
Выглядеть это может так:

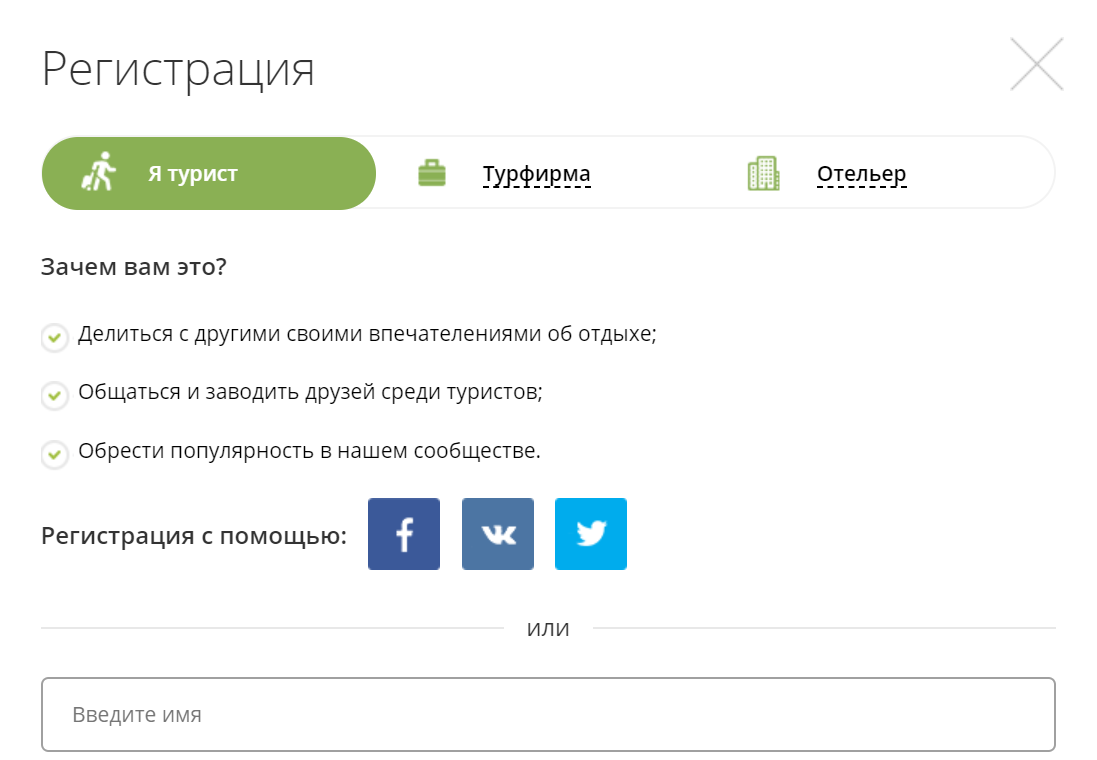
Также онбординг может использоваться и перед регистрацией:

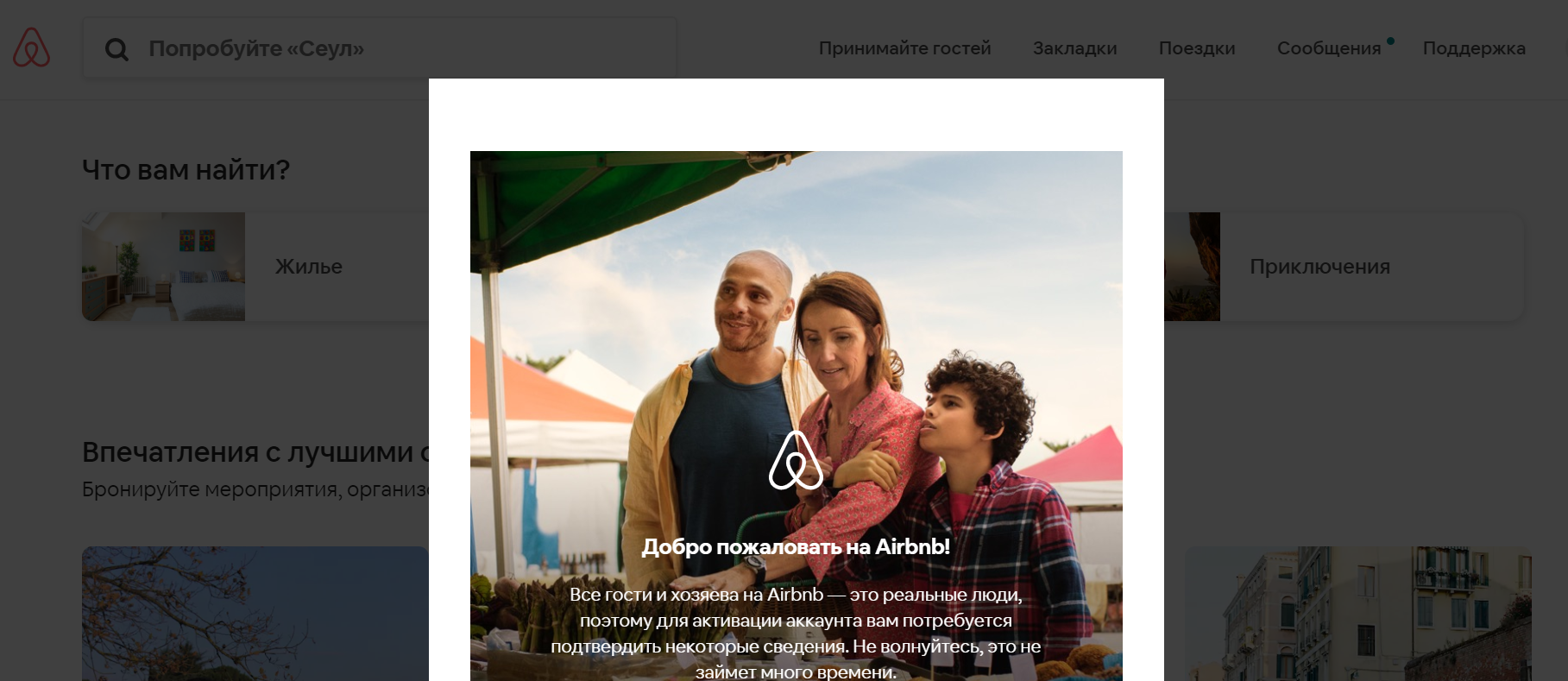
Либо при первом заходе, как это работает на Airbnb:

Плюсы:
- можно быстро сообщить пользователю всю важную информацию;
- не требует больших затрат на разработку.
Минусы:
- выглядит довольно скучно из-за переизбытка на рынке;
- слишком большой объем информации за раз – многое будет утеряно;
- часто сообщает пользователю очевидную информацию.
Сегментированный онбординг
Данный вид подходит в тех случаях, когда мы не знаем, чего именно хочет пользователь. С помощью онбординга можно уточнить пожелания клиента. Выглядит он чаще всего в виде одного или нескольких окон, в которых посетитель выбирает собственные предпочтения: отмечает, какие темы ему интересны или какие задачи он хочет решить.
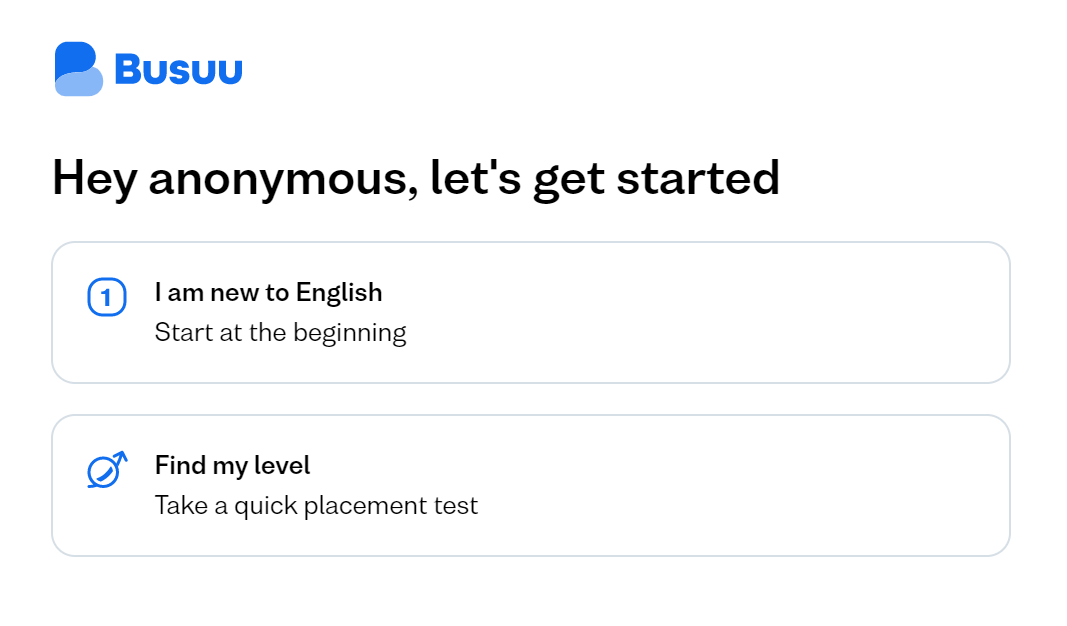
Вот так это может выглядеть на сайте для изучения английского языка:

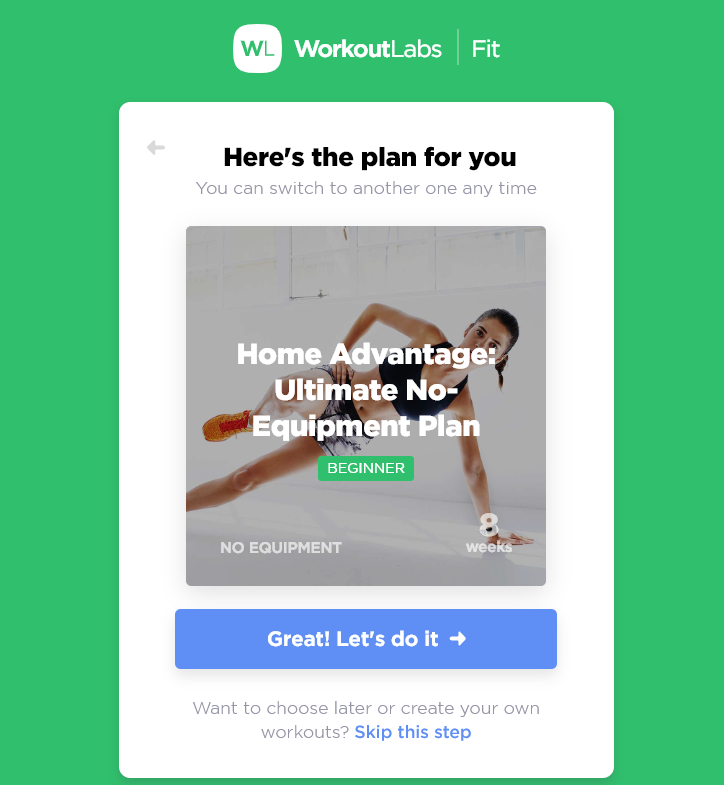
А вот так на сайте фитнес-тренировок:

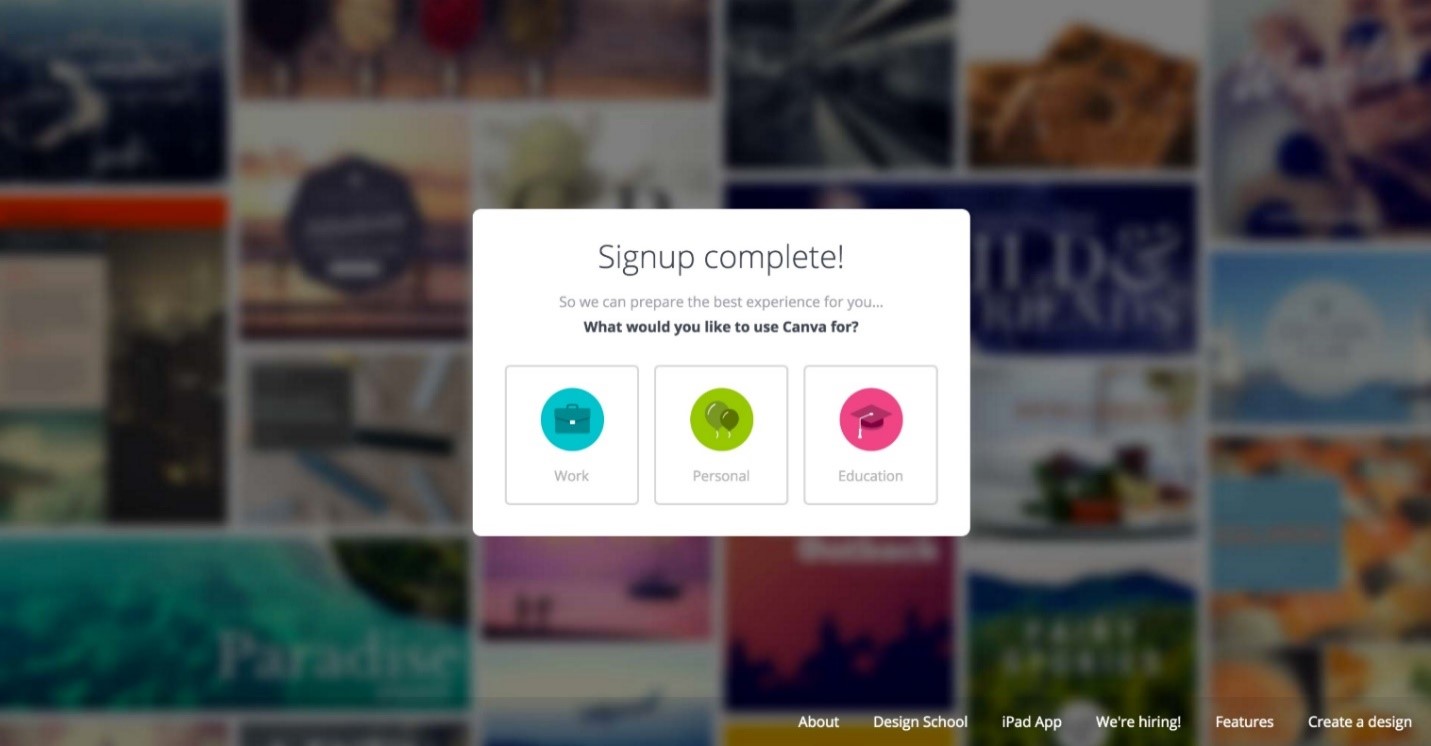
На сайте Canva предлагают рассказать, для кого был создан аккаунт:

Плюсы:
- интерфейс становится крайне удобным;
- пользователям это нравится.
Минусы:
- требует тщательного изучения интересов целевой аудитории.
Рассылка писем
Привычный для всех метод, когда после регистрации сервис начинает присылать различные электронные письма – это тоже своего рода онбординг. Таким образом, компании могут погружать пользователей в тему с помощью мотивационных рассылок, тематических статей и прочего.
Например, это может выглядеть так:

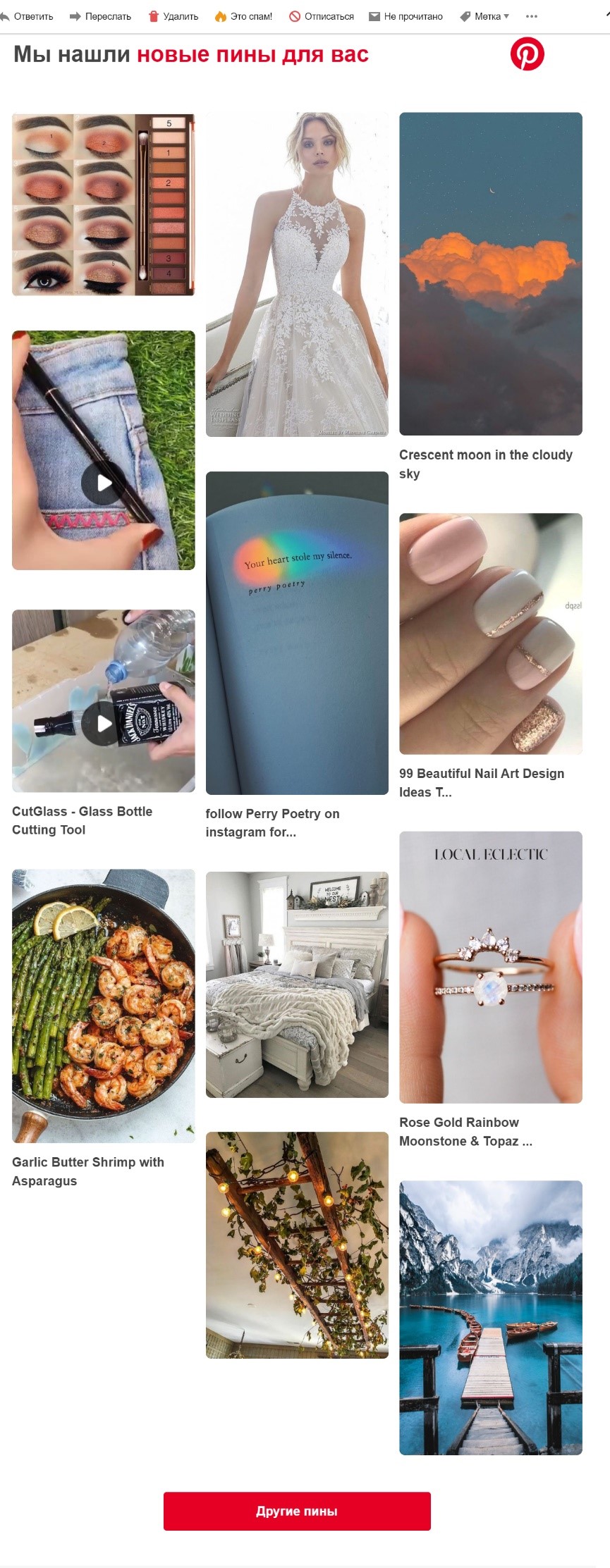
А вот так Pinterest завлекает пользователя, чтобы он вернулся на сайт:

Плюсы:
- клиент чаще будет заходить на почту, чем на сервис, поэтому велика вероятность, что такой метод отлично сработает;
- можно не перегружать интерфейс продукта бесконечными всплывающими окнами.
Минусы:
- письма уже многим поднадоели, поэтому данный метод не всегда эффективен в привлечении клиента.
Обучающие видео
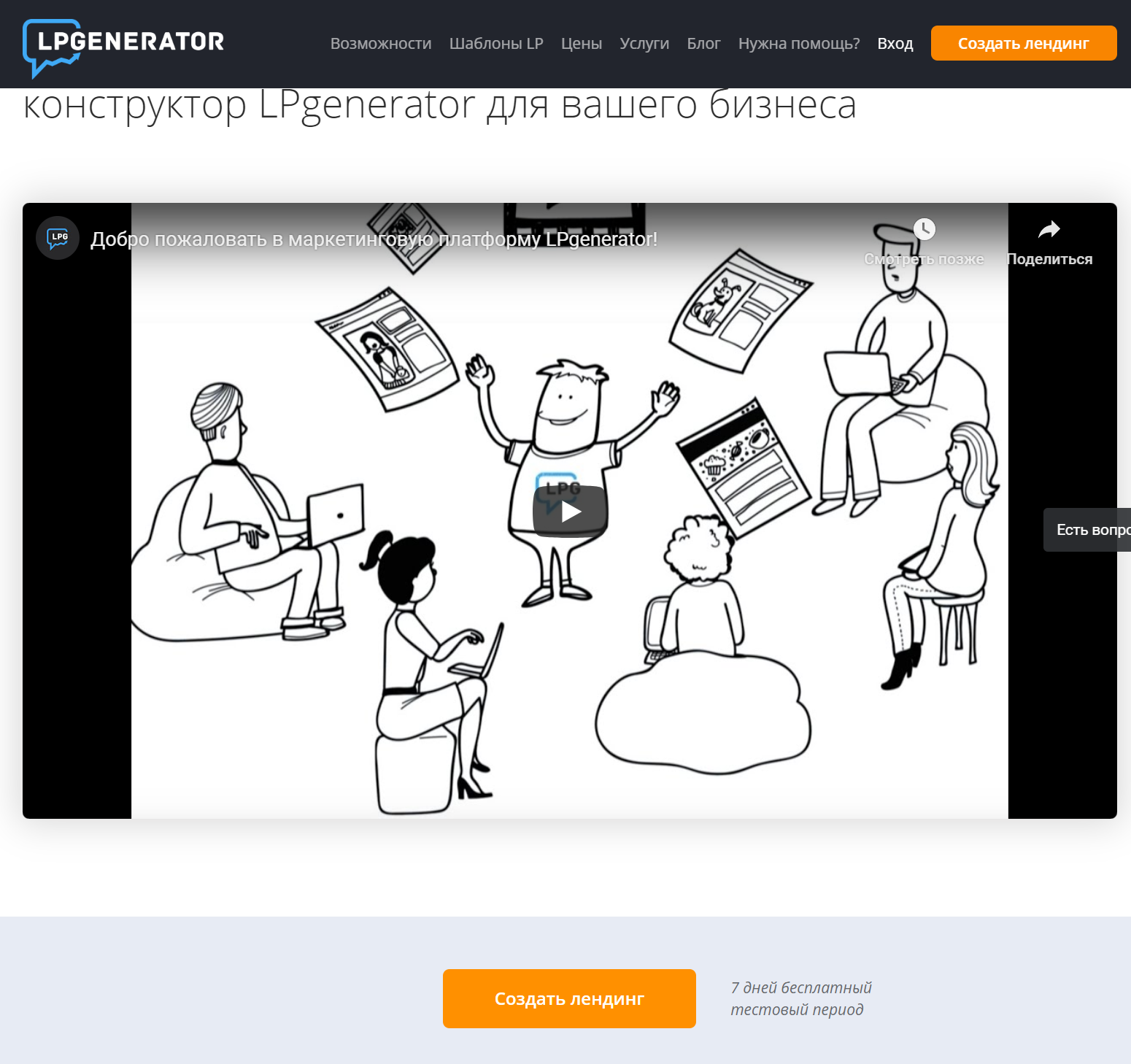
Обучающие видео – это отличный способ показать пользователю, как работать с продуктом. Например, пользователь, который завершил регистрацию, переходит к видео. В нем можно поблагодарить его за выбор и коротко рассказать о функциональных возможностях сервиса. Будет огромным плюсом, если это сделает основатель компании – такой маневр придаст высокий статус ролику, а в последующем и самому ресурсу.
Например, на сайте LPGenerator обучающее видео выглядит вот так:

Плюсы:
- увлекательнее обычных текстовых форматов;
- можно быстро и доступно рассказать о своем продукте;
- легко сделать видео запоминающимся, то есть выделить свой продукт с первых минут взаимодействия с ним.
Минусы:
- потребуется немалая подготовка и, скорее всего, новые специалисты.
Контекстные подсказки
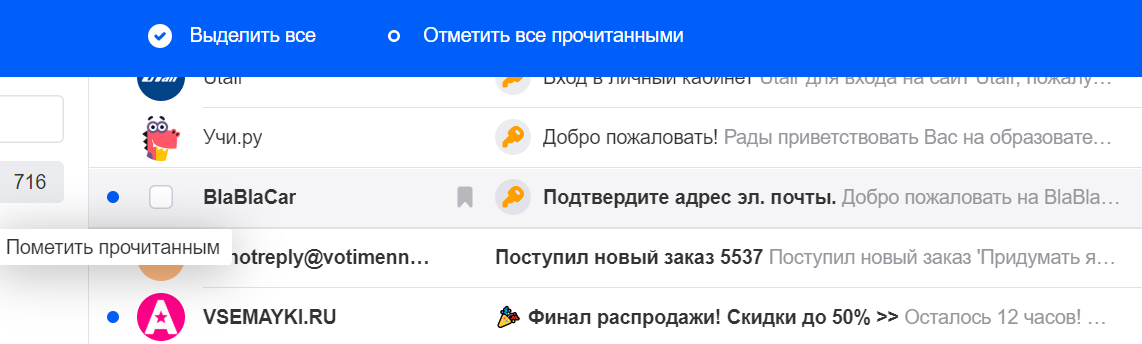
Контекстные подсказки – это когда при наведении курсора или пальца на те или иные кнопки, посетитель видит во всплывающих окнах краткое описание их функционала. То есть получает подсказку именно в тот момент, когда она ему необходима.
Например, на привычной почте подсказки выглядят следующим образом:

Плюсы:
- позитивно воспринимаются пользователям, так как появляются в нужный момент;
- несложно внедрить в интерфейс.
Минусы:
- необходимо досконально изучить поведение пользователя на сайте, чтобы определить, где именно должны быть контекстные подсказки;
- требуют вдумчивой интеграции таким образом, чтобы они были достаточно заметны, но не отвлекали от главного.
Пустые экраны
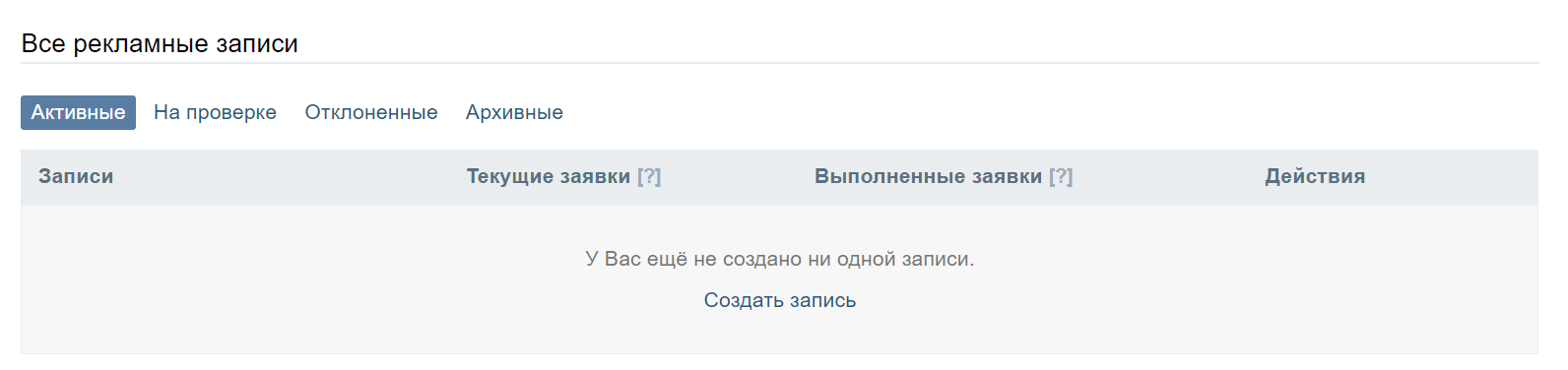
Когда новичок регистрируется в каком-либо приложении или социальной сети, он видит на ключевых страницах так называемые заглушки, то есть надписи «Здесь пока ничего нет» или «Нажмите сюда, чтобы написать свое первое сообщение».
При всей своей простоте эта методика онбординга несет в себе что-то невероятное: руки пользователей сами тянутся выложить фото, написать пост или сделать что-то еще.
Выглядеть это может так:

Либо вот так:

Плюсы:
- просто разработать;
- мотивирует к совершению первых действий;
- отлично вписывается в любой интерфейс.
Минусы:
- нет.
Геймификация
Суть данного метода заключается в следующем: за выполнения определенных действий посетитель получает награду: бонусы, определенный статус и так далее. Параллельно с награждением онбординг позволяет вести обучение, предложить вводный курс и наградить за целевые действия.
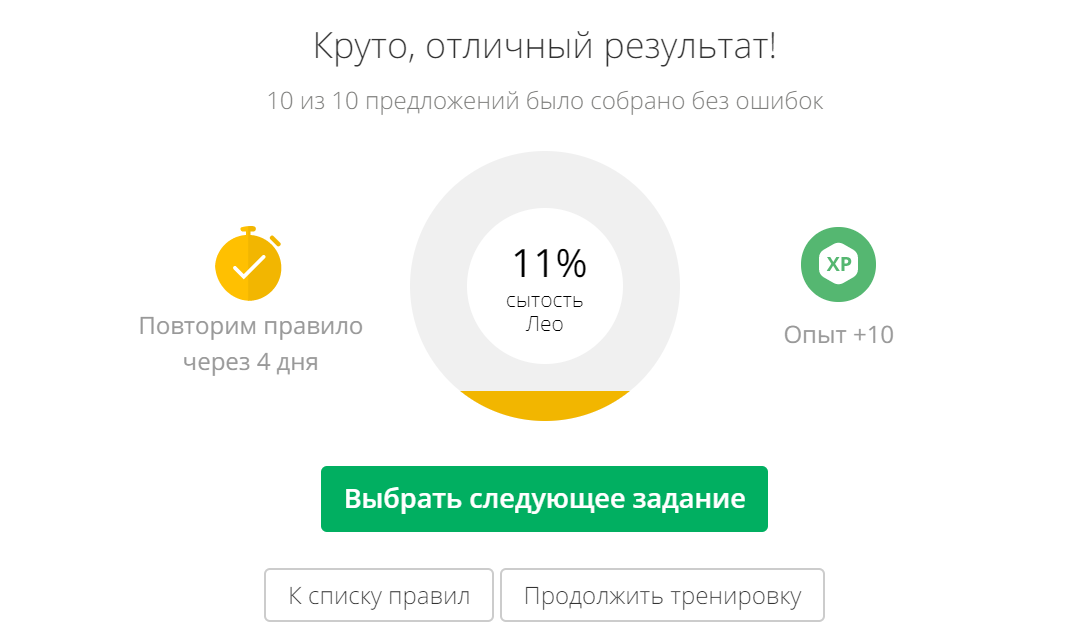
Вот так выглядит геймификация на Lingualeo – сайте для изучения английского.

А вот так на сайте для фитнеса:

Плюсы:
- высокий уровень мотивации и вовлеченности пользователей;
- стимулирует возвращаться снова и оставаться дольше.
Минусы:
- требует серьезной подготовки.
Немодальные подсказки
Обычные подсказки, возникающие в виде всплывающих окон и загораживающие часть интерфейса, отвлекают пользователя и рассеивают его внимание. С немодальными дело обстоит совсем иначе: на экране не возникает текст, но выделяемый элемент слегка «подергивается» или выделен иначе.
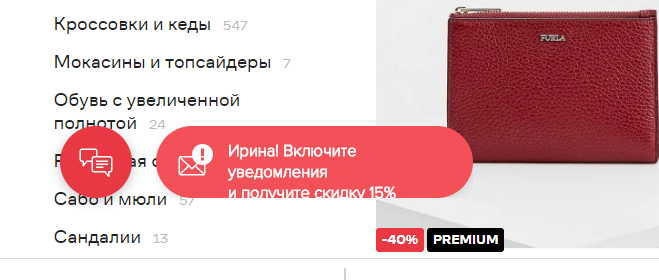
Например, в этом интернет-магазине он представлен как оффер – предлагает клиенту включить уведомления и получить скидку:

Плюсы:
- идеально вписываются в интерфейс, так как являются его частью;
- отличный способ завлечь пользователя, чтобы он совершил действие.
Минусы:
- нельзя перегружать ими экран, иначе внимание будет рассеянно;
- следует детально продумать, где будут использоваться такие подсказки.
Как выстроить стратегию онбординга
При внедрении онбординга следует полагаться на правило «клиент должен достичь ожидаемого результата». В первую очередь важную роль играют цвета кнопок и содержание целевых призывов. Но это, конечно, далеко не все.
Также необходимо опираться на следующее:
- Узнайте, кто ваш целевой клиент. Нередко желаемый образ клиента отличается от настоящего пользователя. Узнайте, кто ваш клиент: предприниматель, который ищет комплексное решение для задач бизнеса, или узкоспециализированный специалист, выбирающий отдельный инструмент.
- Какие задачи хотят решить пользователи. Четко установите задачи, которые с помощью продукта планируют решить пользователи. Например, ваш сервсис создан для управления задачами. Однако здесь может пойти расслоение: часть клиентов применяет его в личных целях – для организации своих рабочих задач, а другая часть – организует посредством сервиса работу удаленной команды. Все это важно учитывать.
- Определите инструменты для решения задач. Клиент должен в первую очередь попробовать именно те функции, которые помогают ему достичь цели.
- Устраните все лишние шаги до цели. Зная задачи клиента и инструменты их достижения, постройте путь до цели. Уберите все второстепенное, без чего на первоначальном этапе можно обойтись. При прохождении онбординга клиент должен максимально легко и просто решить свою задачу.
- Объедините опыт первого использования и ценность. В процессе онбординга показывайте пользователю, как его задача соприкасается с ценностью. На каждом шагу напоминайте, как конкретная функция влияет на достижение цели и почему она так важна.
Как оценить результаты онбординга
Как понять, работает ли разработанной онбординг? Например, если вы разработали специальные курсы, то оцените конверсию – узнайте, сколько пользователей проходит курс до конца. Отследите, на каком этапе клиенты прекращают прохождение курса. Проанализируйте, почему это происходит: все ли было понятно, может быть, все слишком сложно либо отсутствует какая-то важная информация.
В процессе тестирования онбординга можно оценивать следующие данные:
- Конверсия. Сколько пользователей купили продукт или услугу, внедрили предложенные инструменты или сделали заявку.
- Удержание клиентов. Какой процент пользователей вернулся повторно и какие техники онбординга помогли достичь лучшего результата.
- Отторжение аудитории. Сколько пользователей ушли на середине пути или перестали использовать сервис, на каком именно этапе и почему.
- Объем выручки. Подсчитайте прибыль, полученную благодаря онбордингу, а также отследите, какие именно техники использовали клиенты, которые позже воспользовались платной версией продукта.
Чтобы вовлечь и удержать пользователей, используют разные техники, о которых мы поговорили выше, и одного решения здесь нет – это важно понимать. Для построения «идеального» онбординга следует экспериментировать, тестировать и отталкиваться от положительных результатов.











Комментарии