Chrome DevTools: обзор основных возможностей инструмента
Оглавление
Небольшой обзор инструментов разработчика под названием Chrome DevTools. Рассказываем, что это такое и как с этим работать.
Вкратце о DevTools
Далеко не все разработчики (даже опытные) достаточно хорошо осознают, что один из лучших инструментов для тестирования, рефакторинга и оптимизации кода всегда был у них под рукой. Речь идет о браузере.
Некоторые вовсе не в курсе, что в браузерах есть инструменты для разработчиков. А те, кто в курсе, зачастую используют их для проверки одного-двух элементов на чужих ресурсах, не углубляясь в возможности DevTools. В то же время это грандиозный набор инструментов, который многим может заменить полноценную среду разработки.
Здесь есть редактор кода, дебаггер, наглядная визуальная система управления стилями, функция автоматической проверки сайтов на качество (производительность, SEO, адаптация под людей с ограниченными возможностями и т.п.). Также сам браузер поможет адаптировать сайты под мобильные устройства и экраны разных гаджетов.
Давайте обо всем поговорим подробнее и выясним, чем же так хорош Chrome DevTools.
Как открыть Chrome DevTools
Начнем с главного – откроем инструменты для разработчика. Это можно сделать тремя способами:
-
через контекстное меню,
-
через настройки браузера,
-
с помощью сочетания клавиш.
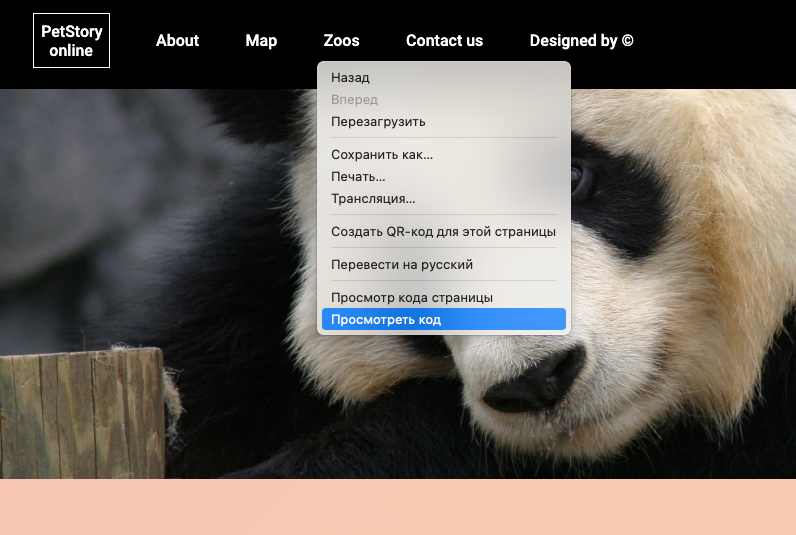
В первом случае нужно кликнуть по любой части страницы, а затем выбрать пункт «Посмотреть код» (не путайте с «Просмотром кода страницы», эта опция показывает исходный код в отдельной вкладке, не запуская DevTools).

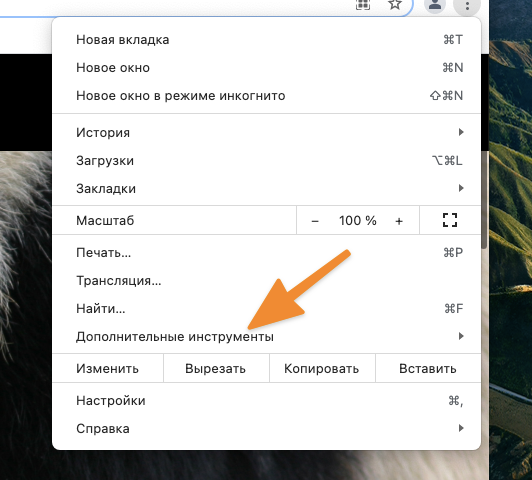
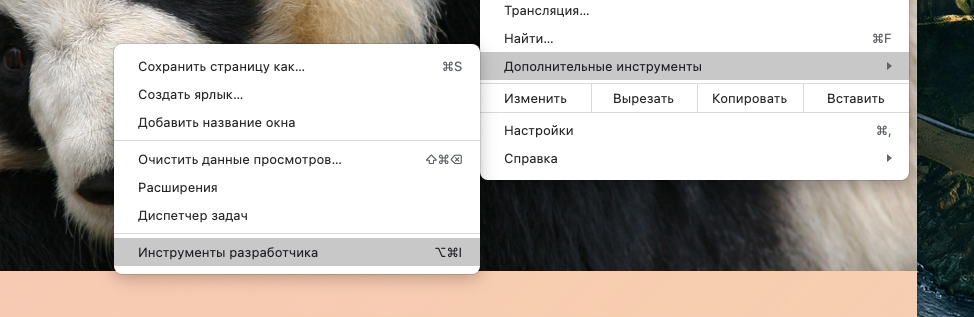
Чтобы открыть DevTools через настройки, нужно кликнуть по иконке в виде трех точек в правом верхнем углу. В появившемся списке найти пункт «Дополнительные настройки» и навести на него курсор. А затем выбрать пункт «Инструменты разработчика».



Ну и основной способ, которым вы будете пользоваться чаще всего, когда запомните – горячие клавиши. Вызвать DevTools можно одновременным нажатием клавиш Ctrl + Alt + I в Windows и Cmd + Alt + I в macOS.
Основные возможности Chrome DevTools
Разберем базовые функции инструментов разработчика в Google Chrome. Посмотрим, что можно делать с веб-страницей, и поймем, почему некоторые разработчики используют DevTools чуть ли не чаще, чем какую-нибудь IDE или текcтовый редактор.

Поиск DOM-элементов
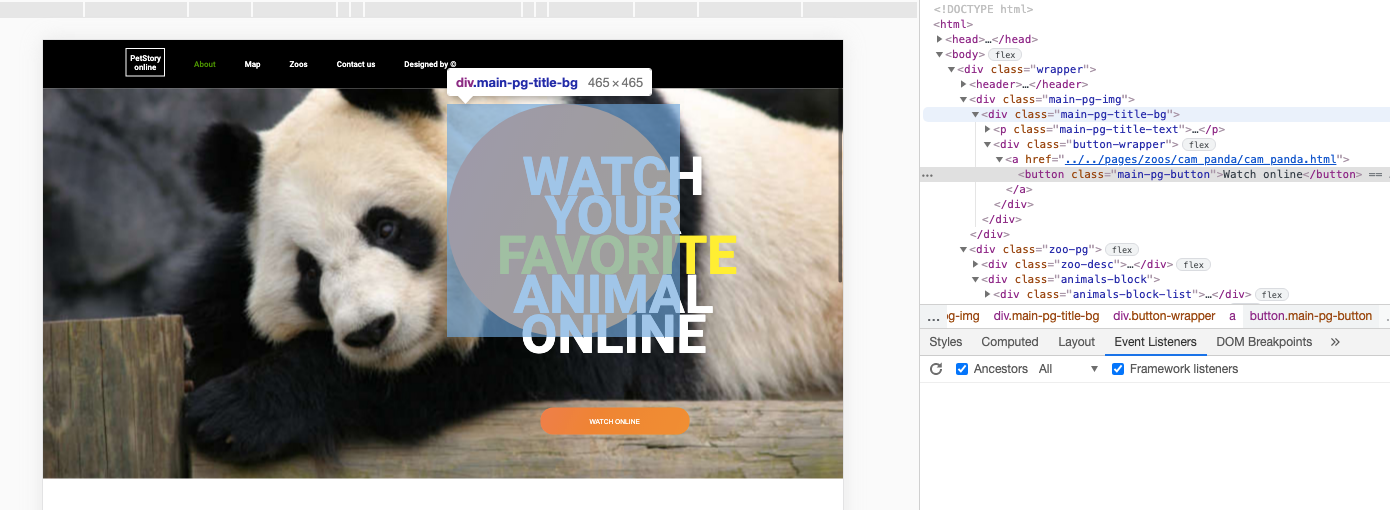
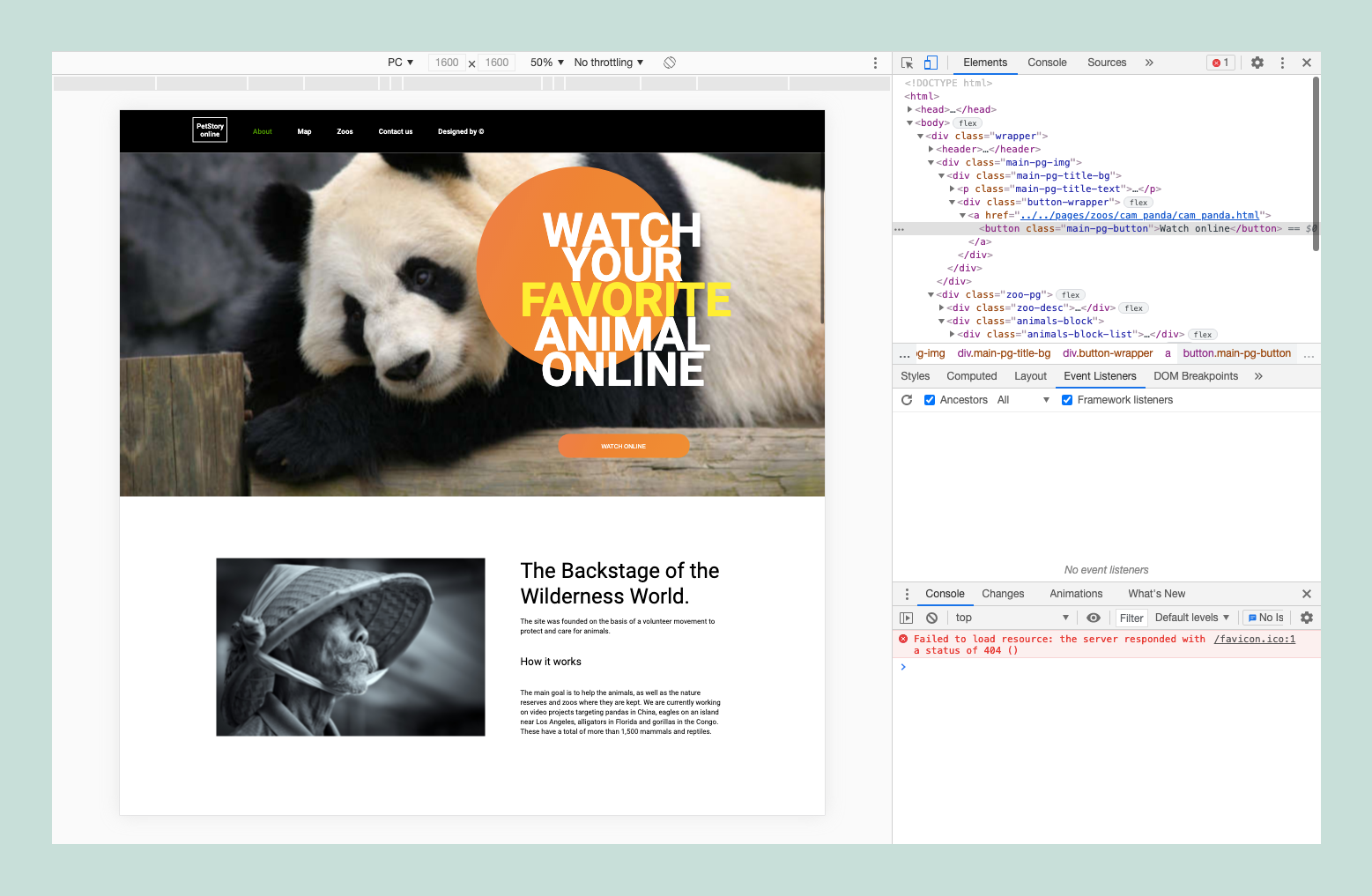
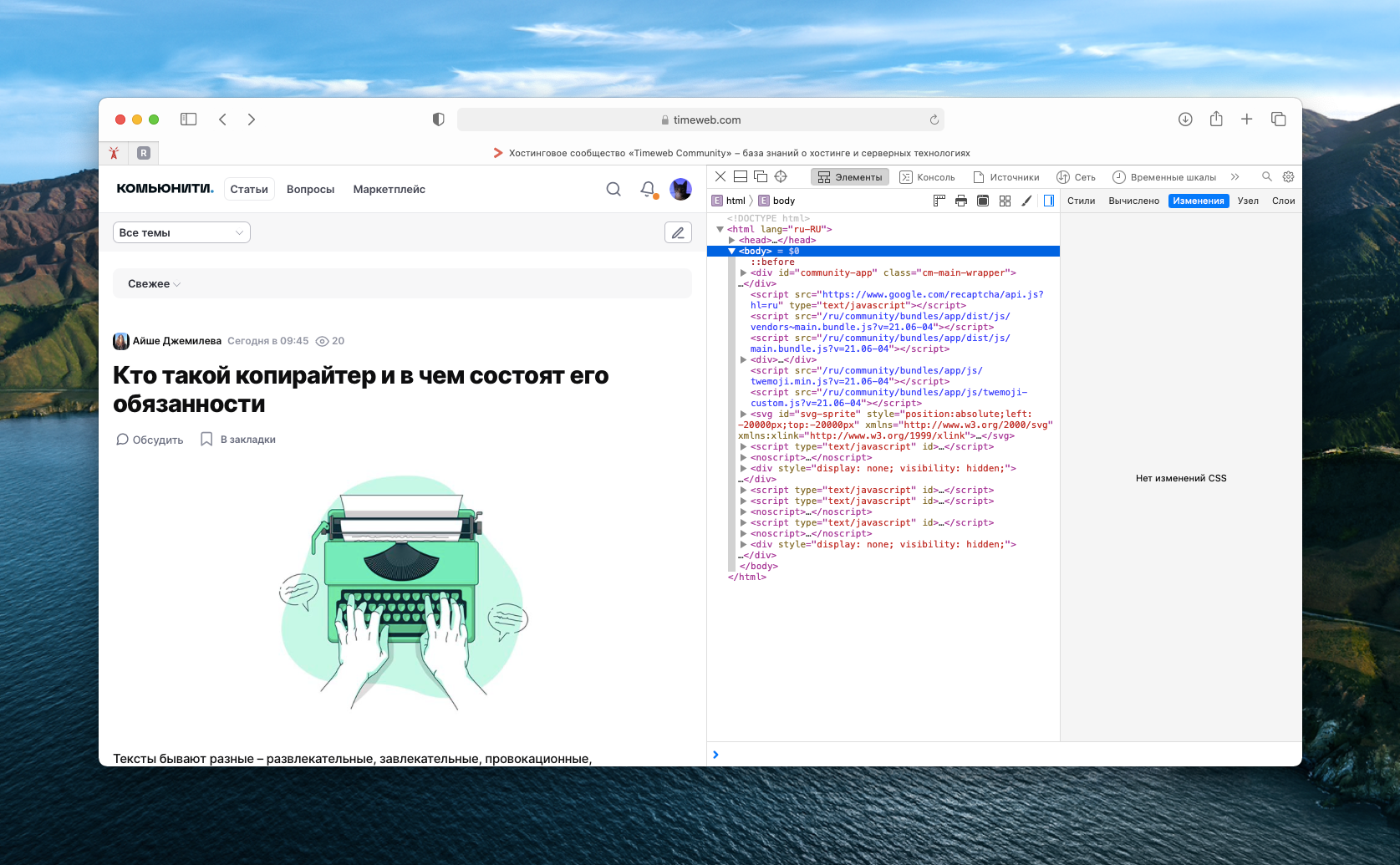
Первое, что вы увидите, когда откроются инструменты разработчика – редактор HTML-кода. Это полноценное DOM-дерево, которое можно просмотреть от и до. И не только посмотреть, но и изменить. Для начала посмотрим, как легко можно найти любой элемент страницы в коде, используя DevTools.
Во-первых, при вызове инструментария можно кликнуть правой кнопкой мыши не по пустому пространству, а по конкретной кнопке или картинке. Тогда при нажатии на «Просмотреть код» в DOM-дереве подсветится выбранный элемент.
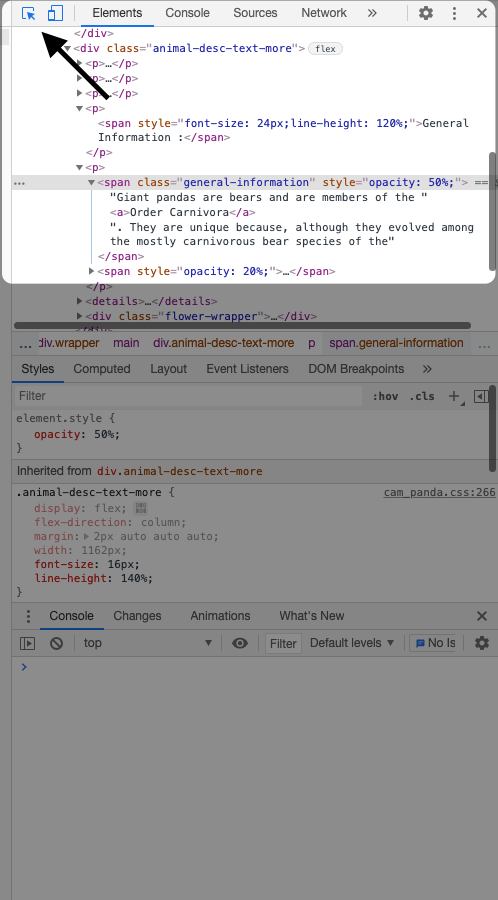
Во-вторых, можно воспользоваться отдельной функцией поиска HTML-компонентов. Для этого нужно кликнуть по иконке в виде стрелки в левом верхнем углу окна DevTools, а затем навести курсор на интересующую кнопку/ссылку/картинку и т.п.


Также элементы подсвечиваются при наведении на них мыши в редакторе.
Редактирование HTML
Весь текст на сайте можно редактировать прямо в браузере. Менять любые параметры DOM.

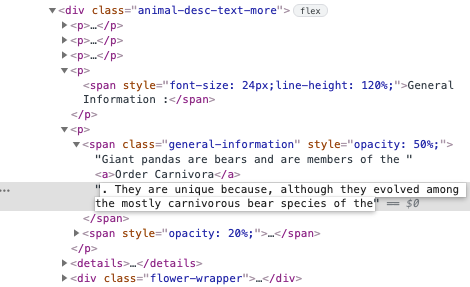
В DevTools отображаются все вложенные элементы сайта (все div, section, footer, p и прочие). Чтобы отредактировать текст в блоке, нужно кликнуть по нему два раза. Текст выделится, и в нем появится курсор.
То же можно проделать с классами и типами данных. Кликнув по имени класса (или самому слову class), вы получите доступ к редактору именно этой части кода. Это удобно, когда нужно скорректировать небольшую часть кода.

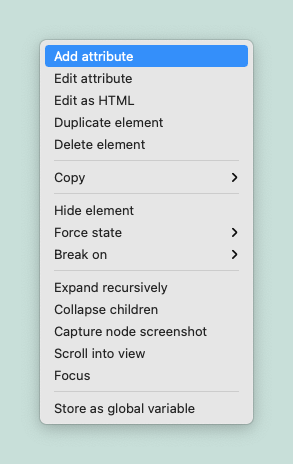
Можно заменить сразу большой участок текста или поменять наименования атрибутов. Для этого кликаем правой кнопкой мыши по элементу или его части, а затем выбираем одну из опций. Например, Edit as HTML.
Работа с CSS
Ниже редактора HTML располагается окно для работы со стилями. В нем есть все необходимое для настройки визуальной составляющей сайта, а также несколько удобств, отличающих DevTools от большинства подобных инструментов.

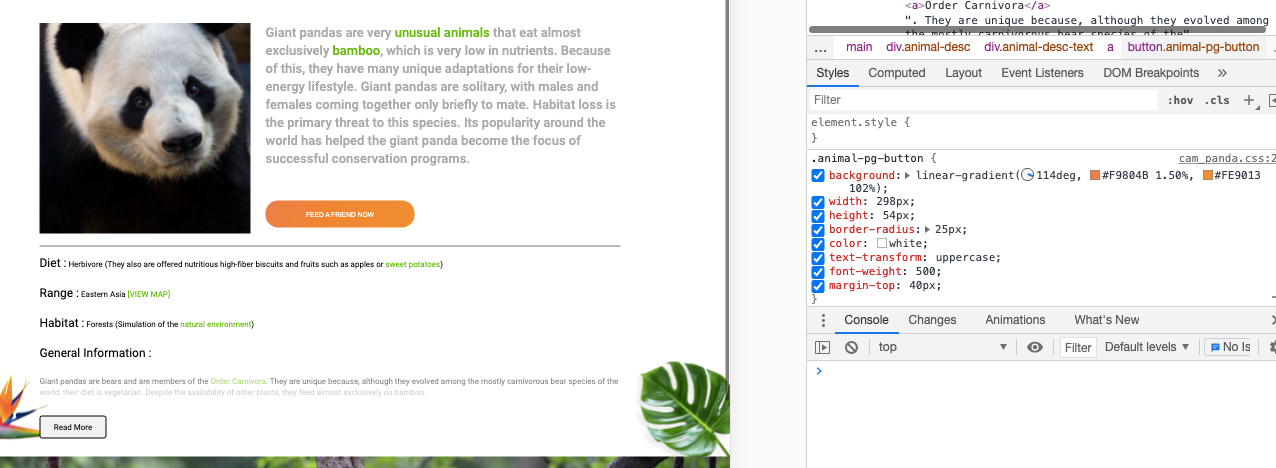
К примеру, каждое свойство можно отключить, кликнув по чекбоксу слева от него. С добавлением новых свойств та же ситуация. Они тут отображаются как отдельные единицы интерфейса, а не как часть текстового поля.
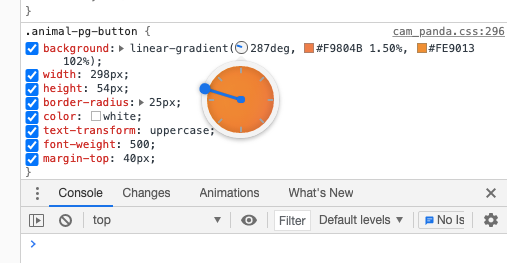
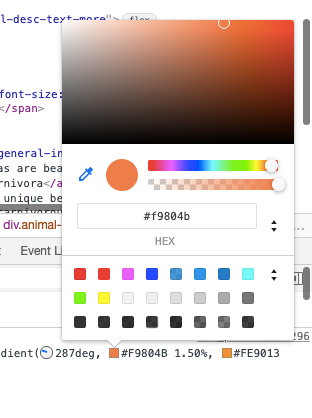
Также в инструментах разработчика Google Chrome много графических элементов управления. Есть визуальная настройка угла наклона градиентов и удобная палитра для выбора цвета.
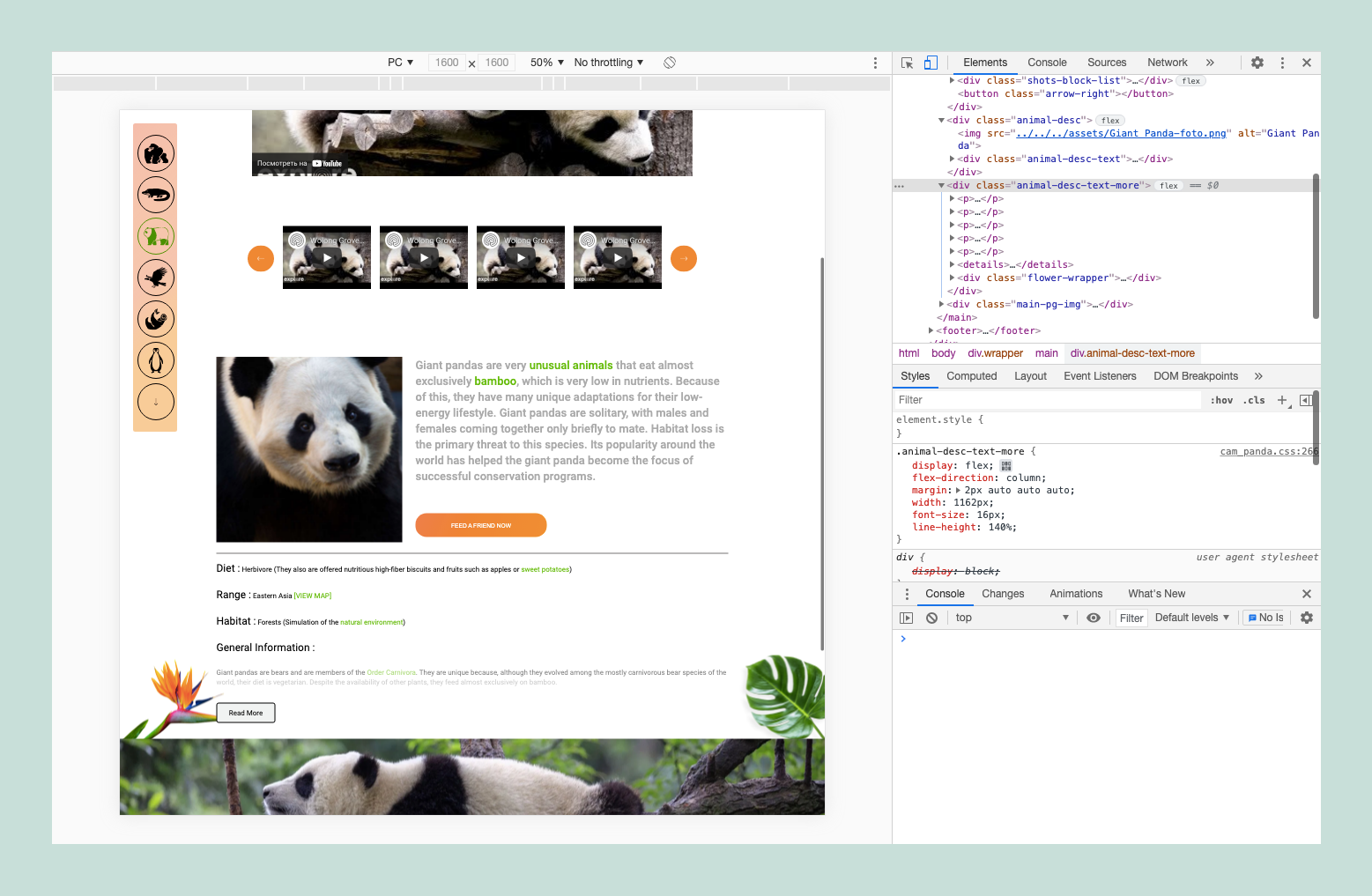
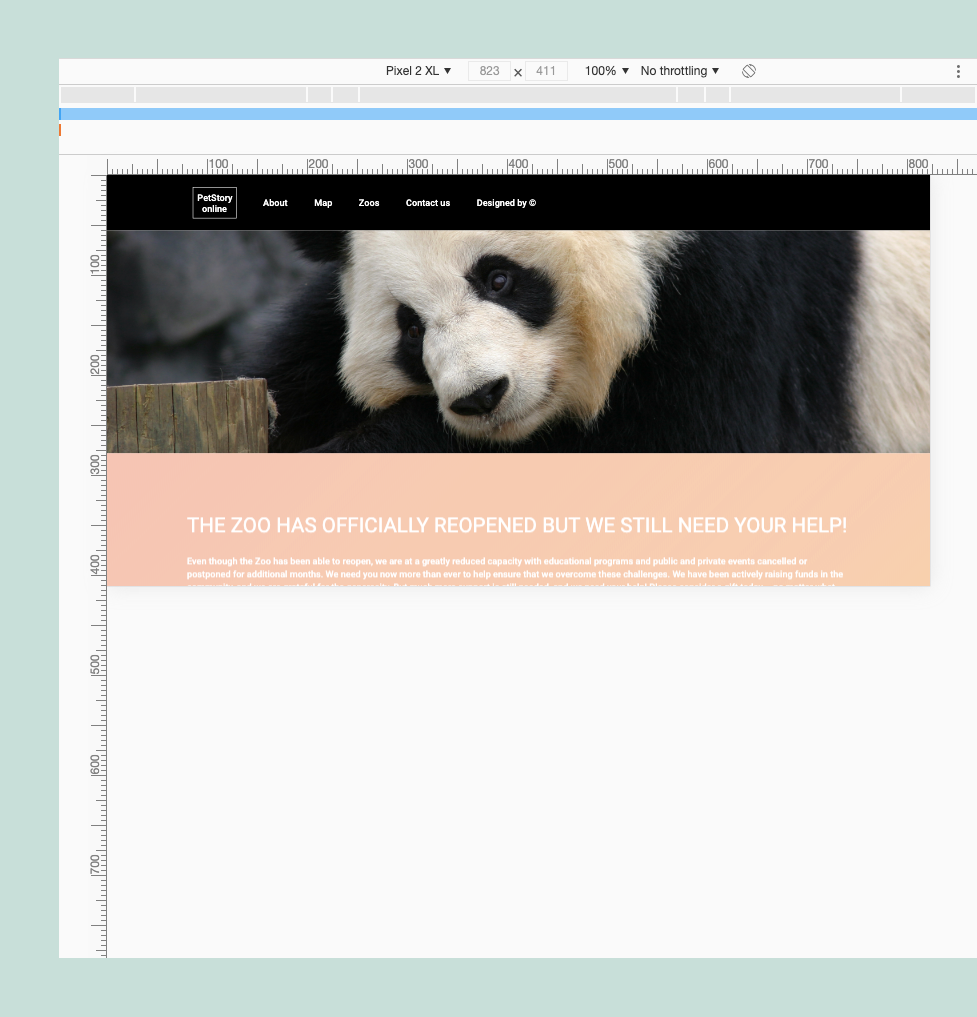
Сделаем и то, и другое на примере страницы выше. Поменяем через Chrome DevTools цвет кнопки.


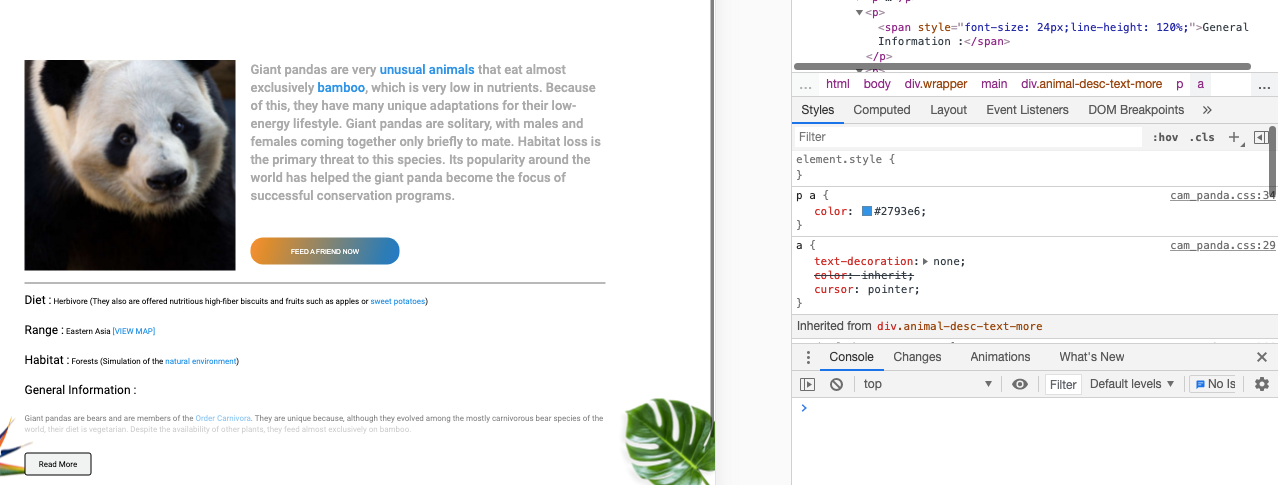
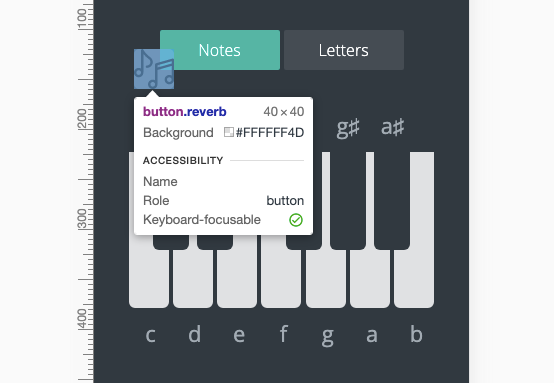
Что получится при смене дизайна клавиш и подсветки ссылок:

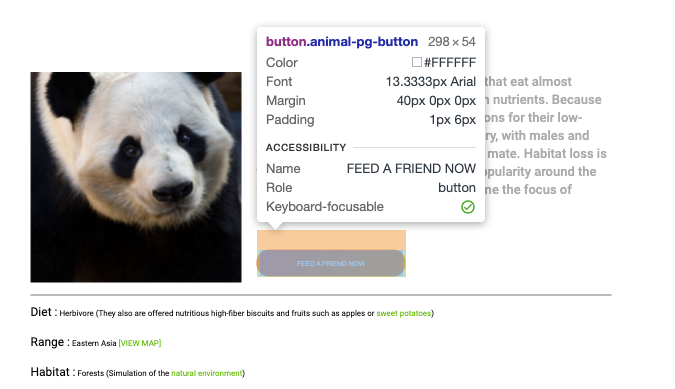
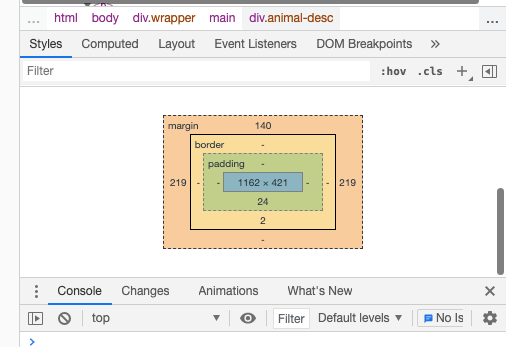
Также в Chrome DevTools есть графическая презентация отступов объекта. С помощью нее можно легко настроить положение элемента относительно других, связанных с ним компонентов страницы.

А еще это удобный способ понять, как работают свойства margin и padding.
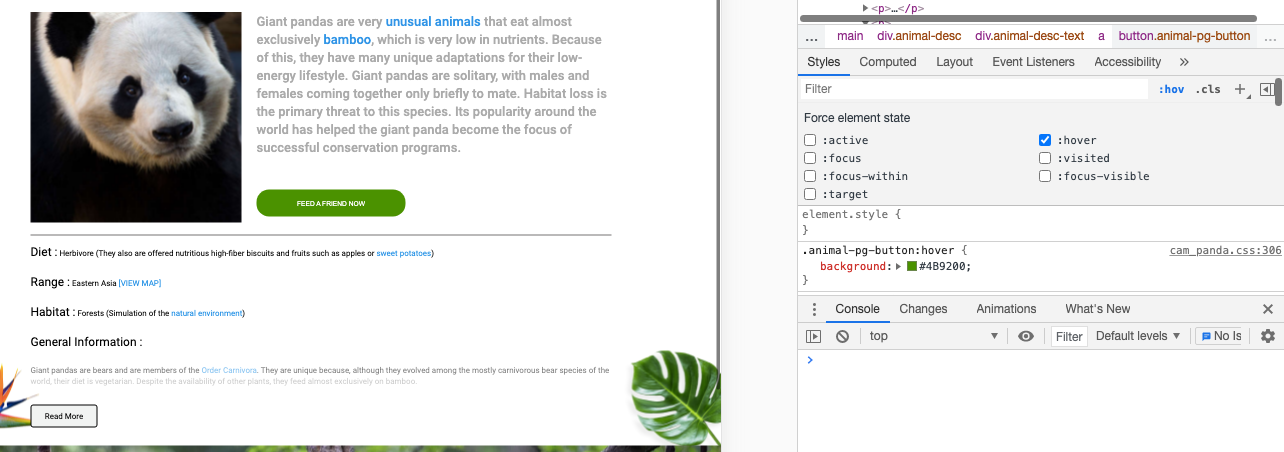
Также с помощью инструментов разработчика можно вынудить элементы вести себя определенным образом. К примеру, принудительно активировать псевдокласс :hover, чтобы настроить внешний вид кнопки при наведении на нее курсора.

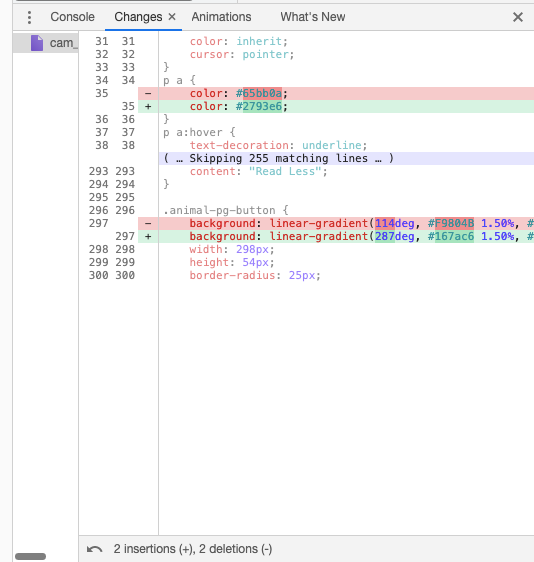
Внесенные изменения можно отследить в графе Changes (в нижнем блоке DevTools, справа от Console). Они оформлены в стиле GitHub. То есть видно и замененный элемент, и его обновленный вариант.
Разработка адаптивного дизайна
Инструменты Chrome DevTools идеально подходят для тестирования сайта на разных экранах. Браузер умеет эмулировать любое устройство и любое разрешение экрана. Так что вы можете, не покидая браузера, взглянуть, как будет выглядеть ваше детище на планшетах, смартфонах и ПК-мониторах любого размера и с любыми органами управления.
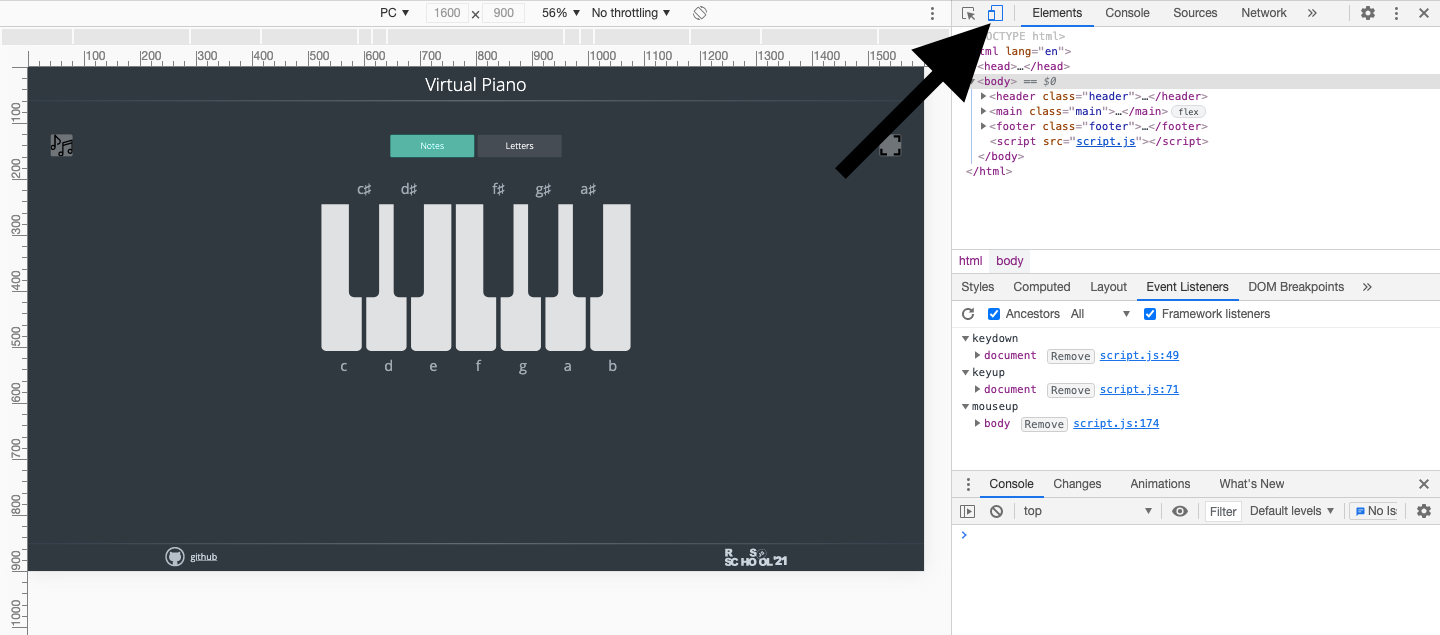
Чтобы перейти в режим адаптивной верстки, надо кликнуть по кнопке Toggle device toolbar или нажать Cmd + Shift + M.

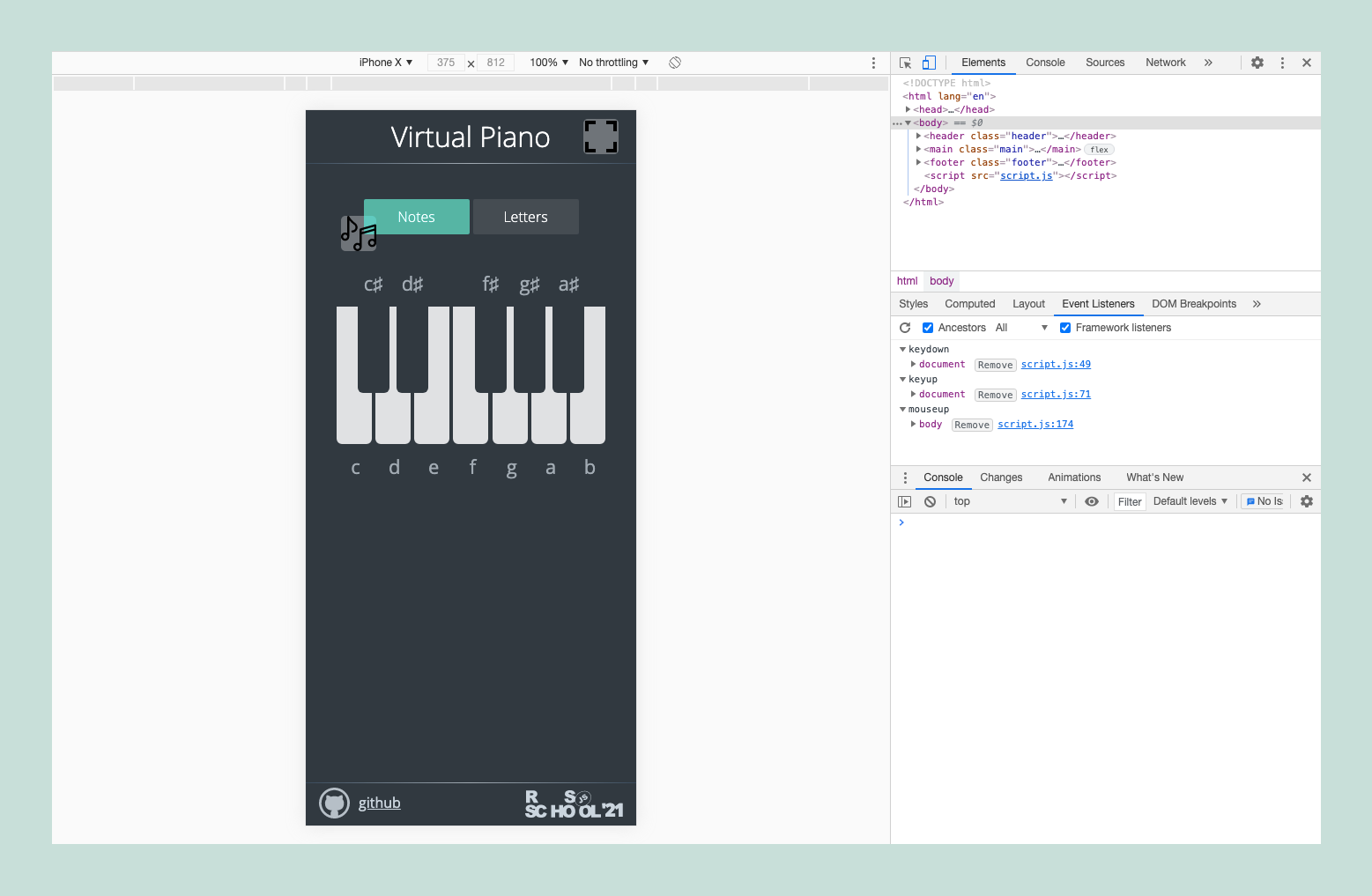
Над сайтом слева появится новая панель управления с кнопкой Responsive. Кликнув на нее, вы увидите список доступных устройств. Выбирайте то, которое хотите эмулировать, и разметка сайта адаптируется под его разрешение.


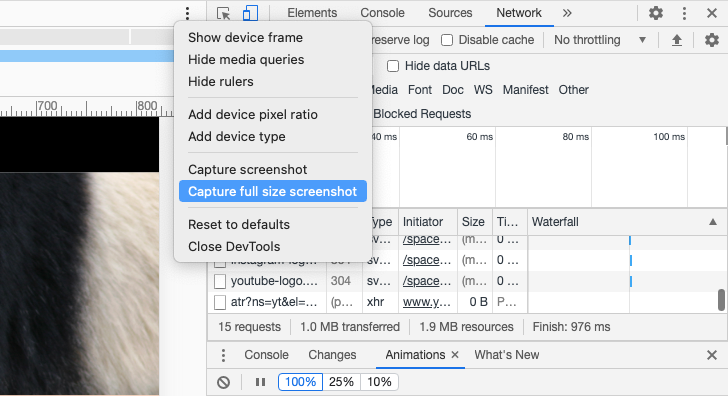
Для упрощения процесса верстки под конкретное разрешение, нужно кликнуть по иконке в виде трех точек слева от кнопки запуска режима адаптивной верстки и нажать на строку Show rulers. Появится пиксельная линейка для «подгонки» сайта.

А еще тут можно делать скриншоты сайта в заданном размере. Там же, где находится линейка, есть кнопка Capture screenshot.
Пример внесения изменений в HTML и CSS через Chrome DevTools
Разберем еще раз описанные выше возможности на конкретном примере. У меня есть страница, на которой некорректно отображается одна из кнопок. Она наползает на другие элементы приложения. Исправим это через DevTools.
Сначала ищем кривую кнопку в коде, активировав функцию поиска элемента.

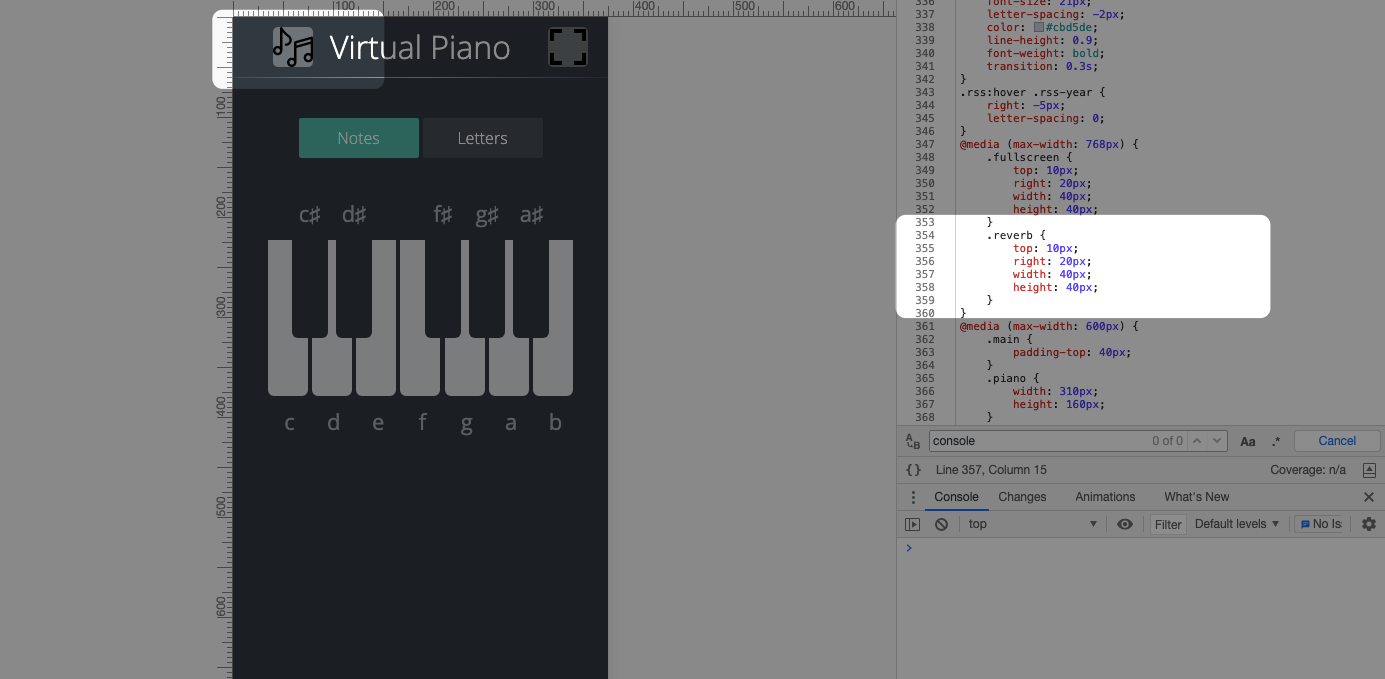
Видим, что в коде для кнопки нет медиазапроса. То есть окно не адаптировано под конкретный размер дисплея. Добавляем необходимый код в css-файл и смотрим, что вышло. Кнопка уползла на нужно место.

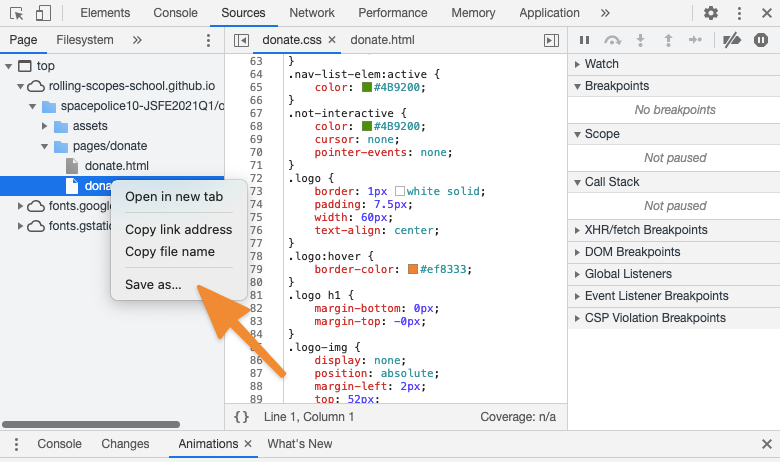
Остается скопировать этот код непосредственно в приложение/сайт или сохранить обновленный CSS-файл в папку проекта. Для этого нужно открыть вкладку Sources, выбрать отредактированный файл (он будет помечен звездочкой), затем кликнуть по нему правой кнопкой мыши и выбрать опцию Save as…
Запуск и дебаггинг JavaScript-кода
Инструменты Chrome DevTools позволяют работать не только с CSS и HTML, но и с JavaScript-кодом. Можно запускать произвольные команды через встроенную консоль или подключая дополнительные JS-файлы.
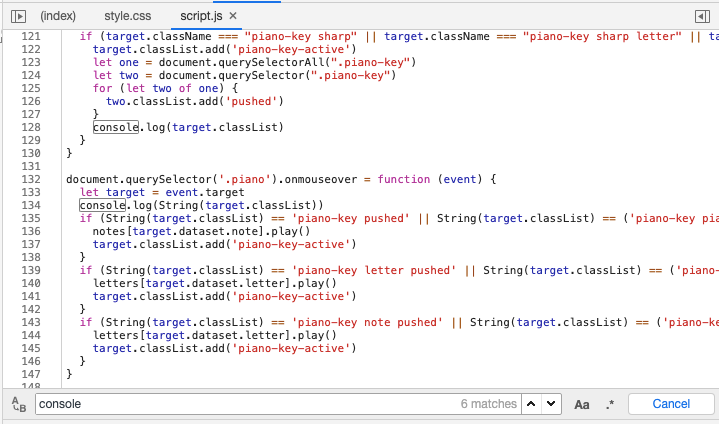
Чтобы открыть JS-файл, нужно перейти во вкладку Sources справа от Elements.

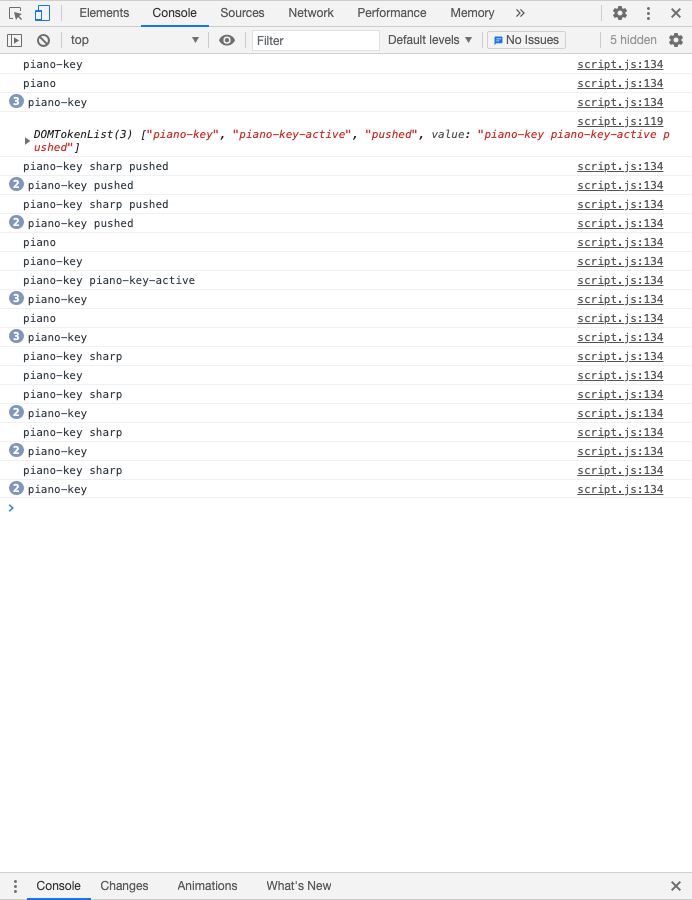
Через консоль также можно отслеживать работу сайта, наблюдая за появляющимися ошибками и особенностями поведения сайта, в частности с помощью функции console.log( ).


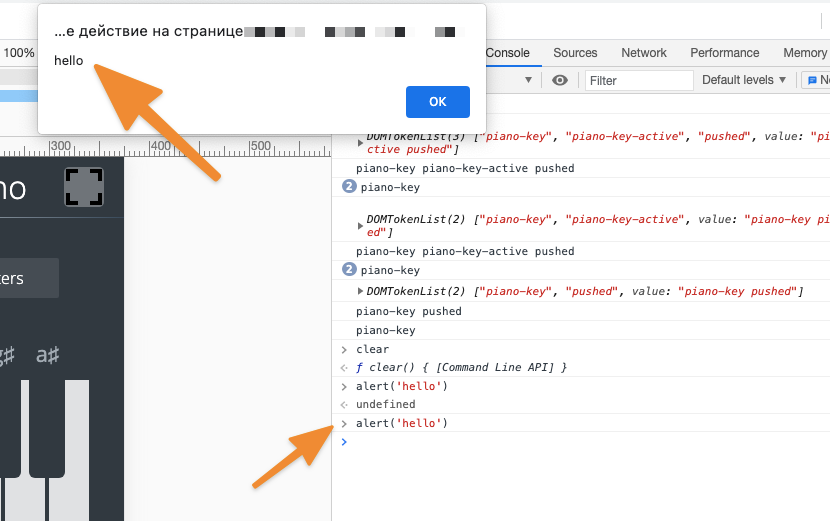
А вот пример запуска произвольного кода внутри консоли браузера.

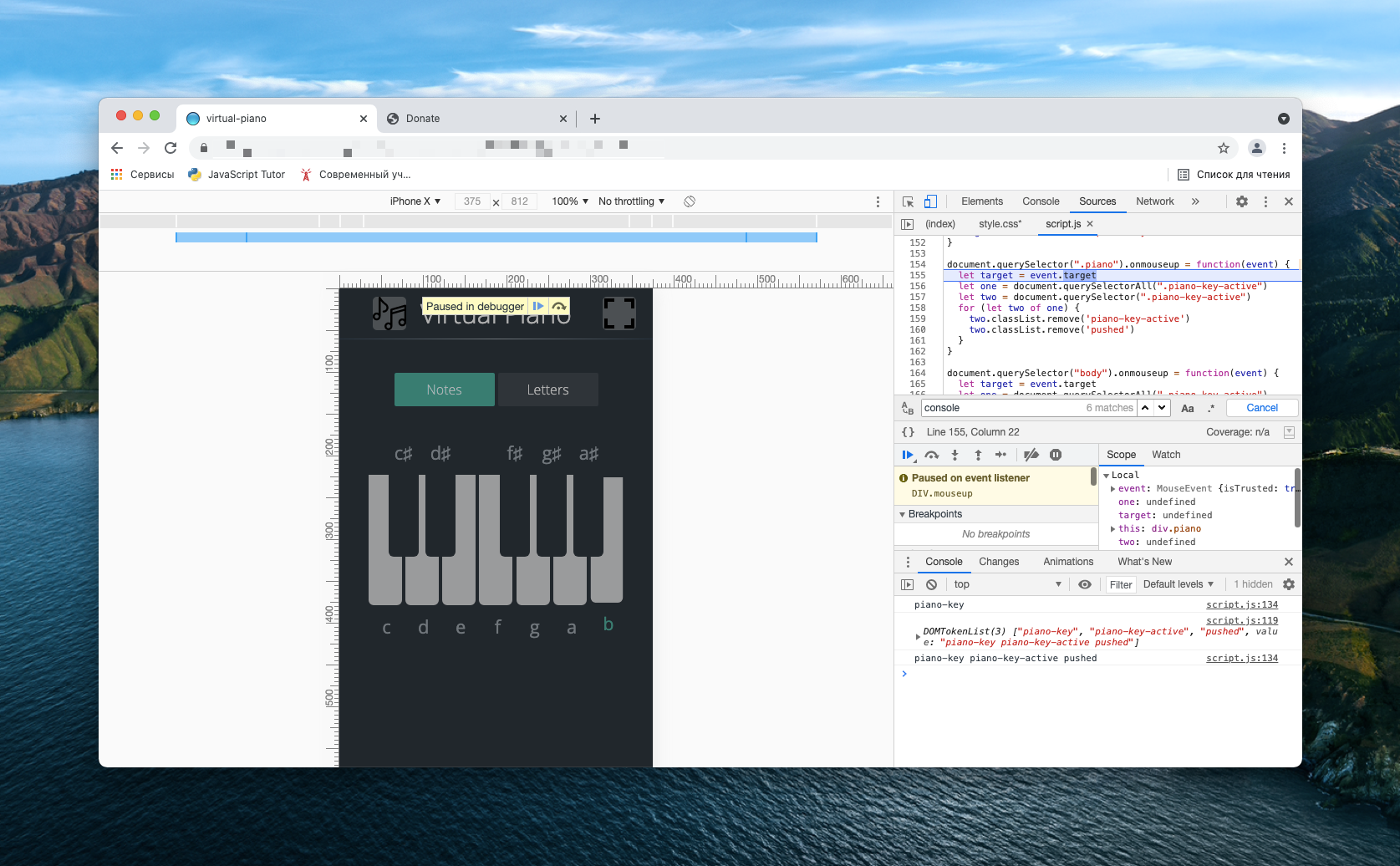
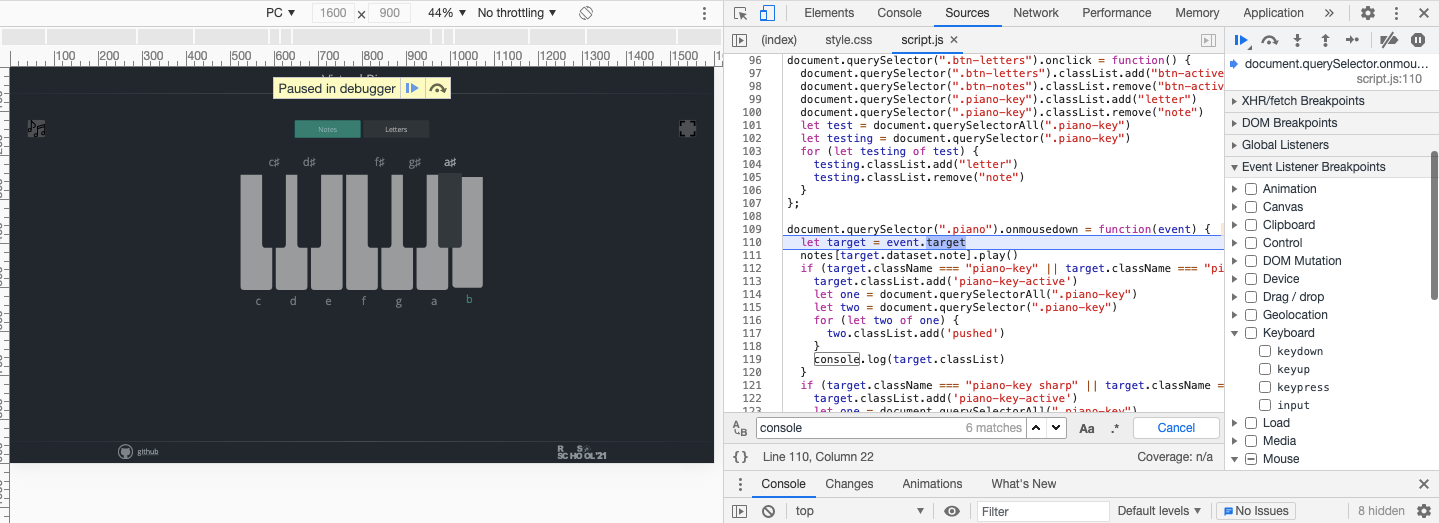
Также Chrome DevTools отлично подходят для поиска и исправления ошибок в коде. В нем для этого есть целый список брейкпоинтов, то есть точек, на которых останавливается исполнение кода с целью проанализировать его.
Например, можно настроить остановку кода по каждому действию, включая клик по кнопке или нажатие на клавишу. Чтобы создать брейкпоинты на эти действия:
- Открываем JavaScript-файл во вкладке Sources.
- Затем переходим в дебаггер. По умолчанию он привязан к нижней границе окна DevTools.
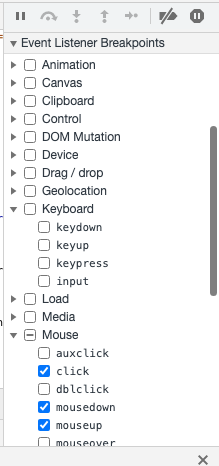
- Выбираем раздел Event Listener Breakpoints.
- В нем ставим галочку напротив действий, которые хотим отслеживать (при их выполнении исполнение кода будет останавливаться).


Другие возможности DevTools
Далее кратко разберем еще несколько важных вкладок в интерфейсе Chrome DevTools. Это те элементы, на которые стоит обратить внимание в первую очередь. Они отличают инструменты разработчика в браузере Google от аналогичных в других браузерах.
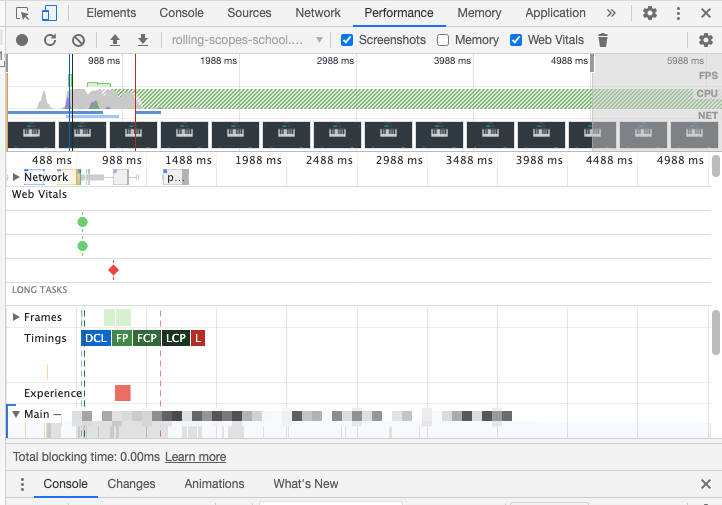
Оптимизация производительности сайта
В разделе Performance можно оценить скорость работы ресурса. Посмотреть, через какой период времени приходит ответ от сервера, за какой период времени отрисовывается интерфейс, в какой момент становится доступен хотя бы один из элементов сайта и так далее.
Браузер в автоматическом режиме создает профайл выбранной страницы и делит процесс загрузки на этапы посекундно, отображая информацию, необходимую для рейтинга Web Vitals. Это новый алгоритм оценки сайтов от Google.

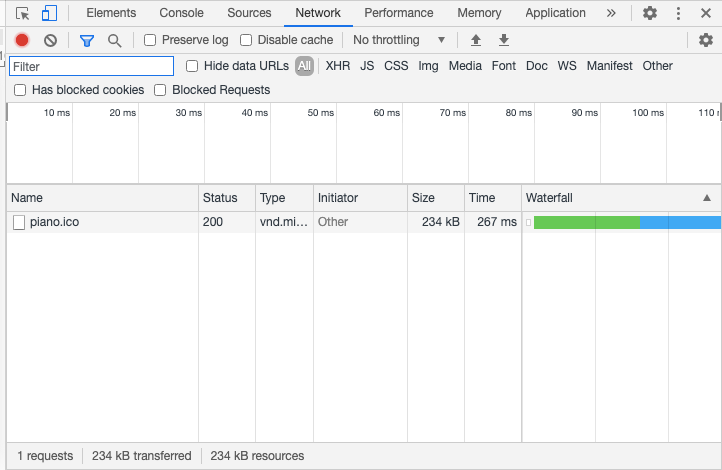
Анализ подключения
В разделе Network можно посмотреть, как проходит подключение к источникам данных и загрузка отдельных элементов страницы. Здесь можно взглянуть на проблемные файлы, которые не загружаются вовсе или загружаются слишком долго.

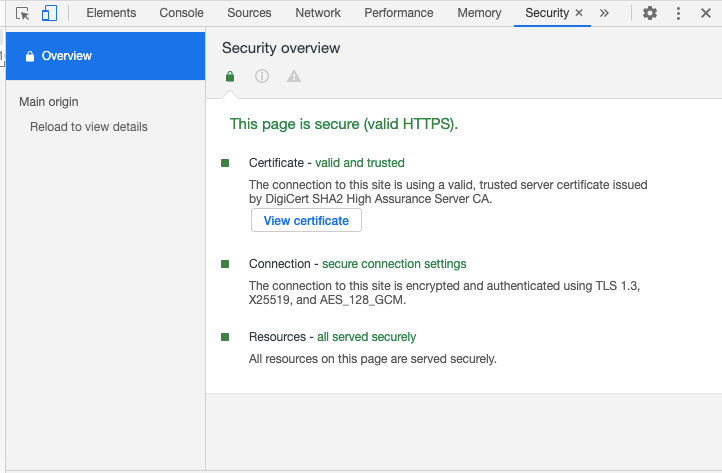
Уровень безопасности сайта
Chrome DevTools умеет в автоматическом режиме анализировать страницу, проверять сертификаты и степень защищенности соединения. Сюда же попадает проверка всех подключаемых ресурсов.

Lighthouse
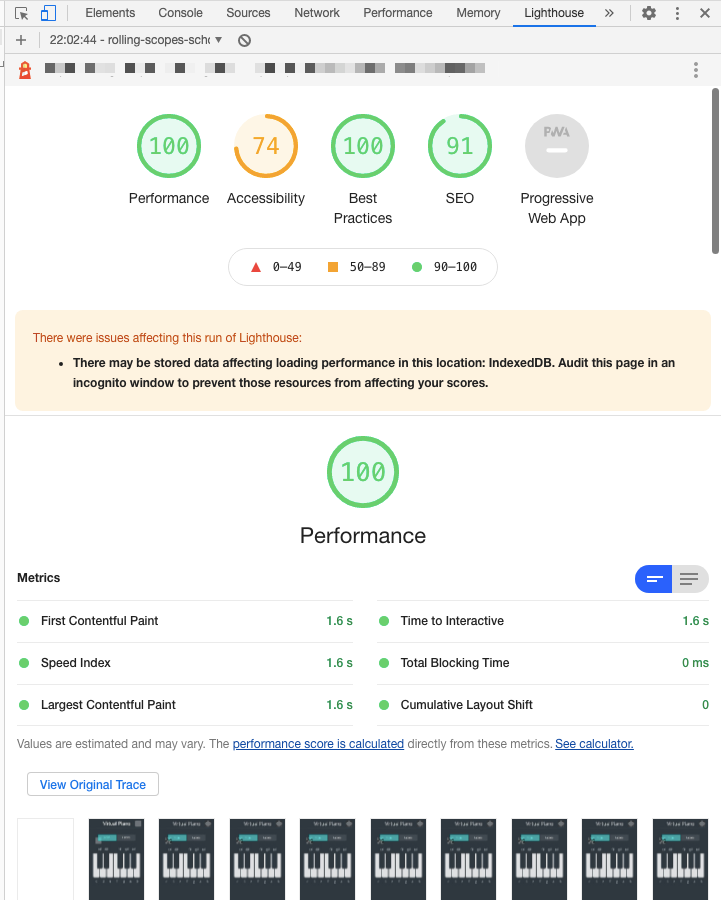
Пожалуй, самый удобный инструмент для первичной аналитики ресурса и выявления в нем недостатков. Одной кнопкой можно создать профиль сайта и получить все необходимые сведения о нем. Lighthouse покажет все слабые и сильные места ресурса.
Скорость загрузки и работы, адаптированность под людей с ограниченными возможностями, корректность верстки, адаптация под поисковые машины (SEO), поддержка Progressive Web App и т.п.
Инструменты разработчиков в Safari и в Mozilla Firefox
Естественно, Chrome – не единственный браузер, оснащенный HTML-редактором и дебаггером. Аналогичная функциональность есть в Safari и Firefox. У них зачастую даже интерфейсы схожие. Примерно такие же инструменты для визуального редактирования CSS и т.п.

Важное отличие инструментария в Chrome – наличие аналитических систем в духе Lighthouse. Они позволяют напрямую взаимодействовать с Google. Так проще исправлять ошибки в коде и адаптировать ресурс под требования поисковых машин.
Также инструменты в Safari и Firefox отличаются во всевозможных мелочах. Разные горячие клавиши, разное поведение при выделении и редактировании текста, разные ошибки в консоли по умолчанию и т.п. Но принцип остается один. Возможно, более детальные отличия изучим в следующих материалах.
Вместо заключения
На этом закончим обзорную статью про Chrome DevTools. При глубоком изучении инструмента выяснится, что в нем есть еще много полезных функций и скрытых настроек. Правда, охватить их в одном материале не получится. Но и описанных возможностей должно хватить, чтобы у тех, кто раньше недооценивал Chrome, появился повод передумать и взглянуть на DevTools по-новому.