Поговорим о двух способах создать собственный блокировщик рекламы. Простая пошаговая инструкция.
Зачем создавать свое расширение?
Блокировщиков хватает. Много действительно хороших и с большим количеством правил блокировки, так что изобретать велосипед не нужно. Но есть несколько сценариев, в которых собственное расширение придется кстати:
-
Вы не хотите блокировать всю рекламу в интернете и хотите создать небольшой плагин, который будет убивать только самые раздражающие объявления на часто посещаемых сайтах.
-
Вы не доверяете сторонним блокировщикам рекламы и думаете, что они могут использовать информацию о посещаемых сайтах в своих целях.
-
Вам кажется, что другие блокировщики рекламы потребляют слишком много ресурсов и замедляют загрузку страниц или работу компьютера в целом.
-
Ну или вам вовсе хочется блокировать не рекламу, а другие элементы страницы (или даже подключения к сторонним сайтам), раздражающие не меньше рекламы.
Все эти проблемы можно решить, если потратить немного времени на разработку своего плагина для браузера.
Создаем плагин для блокировки подключения от сторонних ресурсов
Начать стоит с более простого варианта блокировщика, использующего адреса рекламных корпораций и блокирующего любые подключения к браузеру с их стороны. Пишется это на чистом JavaScript буквально в пару строчек, и сейчас мы подробно разберем, как это сделать.
Для этого вам понадобится только программа VS Code или другой текстовый редактор (но продукт Microsoft уж очень хорош, так что советую использовать его).
Сперва надо создать новую папку с названием adblocker. В ней будут храниться файлы расширения и там же будет описана вся его логика. Можно сделать это через графический интерфейс или через командную строку.
-
Открываем командную строку (приложение «Терминал» или его аналог в Windows).
-
Переходим в какую-нибудь свободную директорию.
-
Создаем новую папку с помощью команды mkdir adblocker.
Получившуюся директорию надо открыть в редакторе VS Code.
Описываем манифест
Следующий этап – создание манифеста, в котором будет содержаться базовая информация о расширении. Тут будут ссылки на все связанные скрипты, запросы на доступ к тем или иным составляющим браузера и т.п. Впрочем, сейчас разберем каждый пункт отдельно.
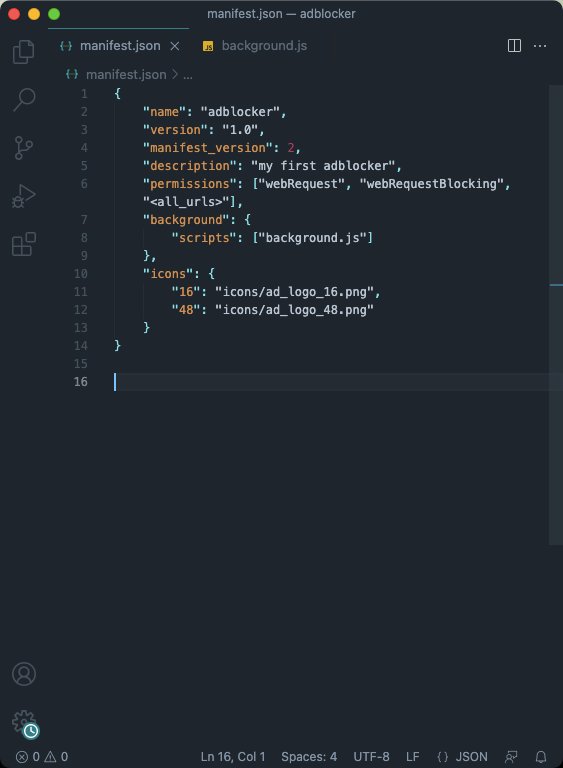
Но для начала создадим файл с названием manifest.json. Внутри него будет следующий объект:

-
В первой строчке мы указываем название плагина. Можете выбрать любой вариант на свое усмотрение. Название ни на что не влияет.
-
Далее необходимо указать версию плагина. У нас будет первая.
-
После этого нужно прописать версию манифеста. Это более важный момент. Нужно указать либо вторую, либо третью версию, так как первая больше не поддерживается. Но и расширение со второй версией уже не получится опубликовать в Chrome Web Store из-за новой политики Google в отношении плагинов. Но для себя вторую версию использовать можно, так что выбираем ее: "manifest_version": 2
-
Далее можно добавить краткое описание расширения. Если делаете плагин для себя, то можно написать любую отсебятину.
-
Затем указываем запрашиваемые у браузера разрешения. В нашем случае нужно получать информацию о запросах, возможность их блокировать, а также разрешение на отслеживание всех открываемых ссылок: "permissions": ["webRequest", "webRequestBlocking", "<all_urls>"]
-
Прописываем объект background, отвечающий за запуск сторонних скриптов, содержащих логику будущего расширения. Конкретно в нашем случае надо указать только один ключ scripts, а в массиве элементов прописать файлы, содержащие в себе код, необходимый для работы плагина: "background": { "scripts": ["background.js"] }
-
И указываем путь до иконок расширения. У меня будет две картинки с разрешениями 16 на 16 и 48 на 48 пикселей. Находятся они в папке icons. Вам же, естественно, надо указать путь до своих значков (подойдут любые крошечные png-картинки): "icons": { "16": "icons/ad_logo_16.png", "48": "icons/ad_logo_48.png" }
Все, манифест объявлен.
Пишем логику плагина
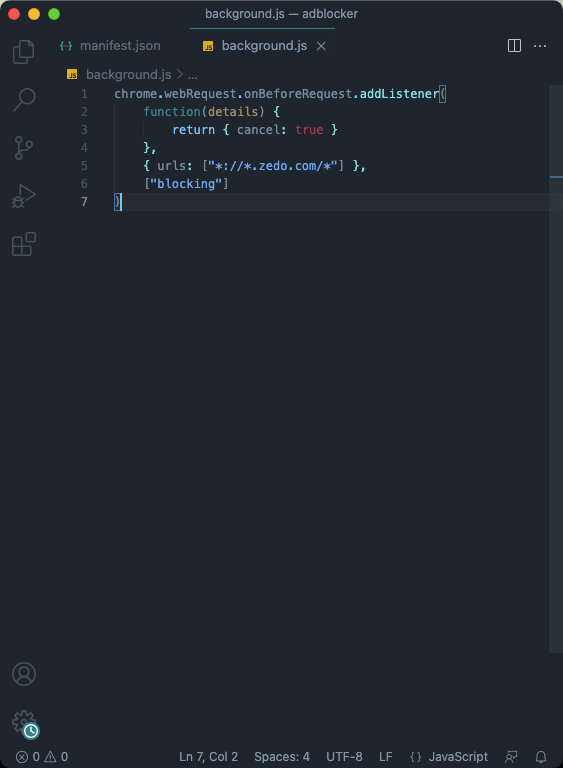
Правила поведения расширения описываются в файле background.js, который мы уже указывали в манифесте, но пока даже не создали. Создаем его и прописываем внутри следующий код:

-
Первая строчка – непосредственно обращение к браузеру в ходе выполнения какого-либо действия. Мы отслеживаем любые запросы в интернет, поэтому используем ключ webRequest. Также указываем, что скрипт должен срабатывать еще до того, как завершится выполнение действия, связанного с установкой соединения и загрузкой контента. И там же создается listener, следящий за описанными до этого действиями и запускающий функцию, описанную далее:
chrome.webRequest.onBeforeRequest.addListener( )
-
В теле созданного метода нужно прописать несколько аргументов, первым из которых станет функция, блокирующая подключение:
function(details) { return cancel: true } -
Следующий аргумент – список ссылок, которые будут блокироваться. Мы возьмем пример ссылки от DevSage, а именно страницу zedo.net, ответственную за большое количество рекламы в сети. В качестве значения для ключа urls мы указываем регулярное выражение, вычленяющее адрес zedo.com из посещаемых страниц и блокирующее соединение с подобными страницами:
{ urls: ["*://*.zedo.com/*] } -
И последний аргумент метода – блокировка контента:
["blocking"]
Готово. Теперь все входящие и исходящие подключения от zedo.com будут блокироваться. Естественно, вы можете добавить в массив urls неограниченное количество адресов, подключения со стороны которых каким-то образом вас беспокоят или мешают нормальной работе в сети. Рекомендую поискать других провайдеров рекламы и блокировать их по конкретным адресам (только осторожнее, чтобы не сломать себе интернет).
Создаем плагин для удаления лишних элементов со страницы
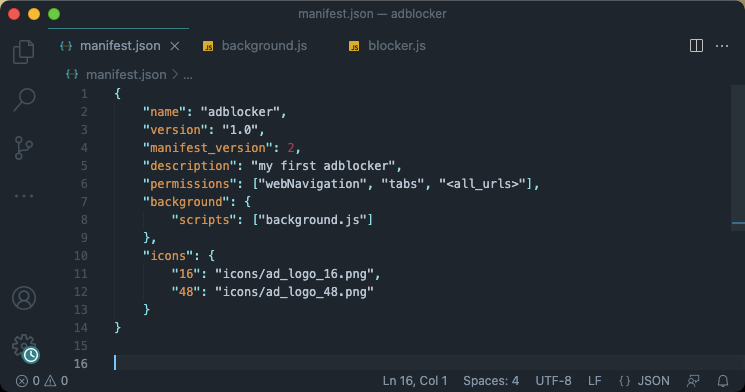
Вы можете создать расширение, которое будет блокировать на странице те или иные элементы, исходя конкретно из ваших предпочтений. Причем настроить его немногим сложнее, чем предыдущее. Как и до этого, начнем с объявления manifest документа.

Не будем снова заострять внимание на каждому пункте, так как о большинстве из них мы говорили в предыдущем разделе статье. Сейчас сосредоточимся только на изменениях.
Поменялся только список разрешений. Теперь мы просим плагин не контролировать отдельные подключения, а будем следить за перемещением между страницами, а для этого нам понадобится компонент webNavigation. Также хотелось бы иметь доступ к открытым вкладкам, поэтому в список разрешений добавляется компонент tabs. Напишем: "permissions": ["webNavigation", "tabs", "<all_urls>"]
Остальное можно оставить в том же виде, как было при объявлении предыдущего манифеста.
Настраиваем логику расширения
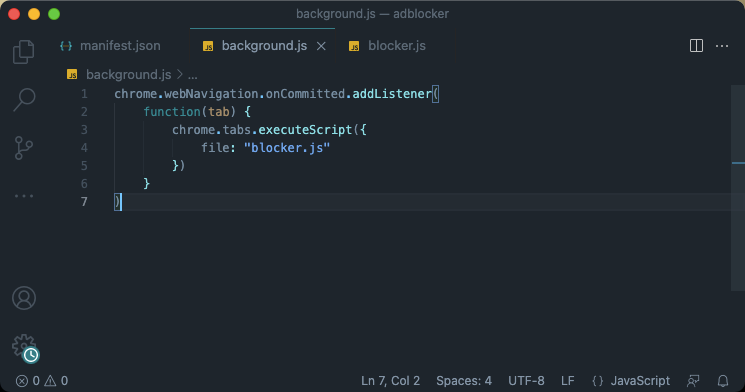
Перед тем как описывать непосредственно логику блокирования отдельных элементов на странице, надо обновить содержимое файла background.js. В этот раз там будет следующий код:

-
Сначала обращаемся к браузеру, а конкретно к компоненту webNavigation, чтобы запускать расширение при перемещении пользователя между страницами. Также указываем ключ onCommited, обозначающий, что плагин будет включаться еще в момент загрузки страницы, а не по окончании этого процесса. И снова добавляем listener:
chrome.webNavigation.onCommitted.addListener( )
-
В теле метода указываем одну функцию, обращающуюся ко вкладкам браузера и запускающую скрипт блокировки рекламы:
function(tab) { } -
В теле внутренней функции мы снова обращаемся к браузеру, а точнее к компоненту tabs, и просим его запустить скрипт blocker:
chrome.tabs.executeScript( { file: "blocker.js } )
А вот сейчас переходим к самому интересному, так как мы будем описывать поведение скрипта blocker.js, упомянутого в background.js, который будет запускаться каждый раз при посещении любых сайтов.
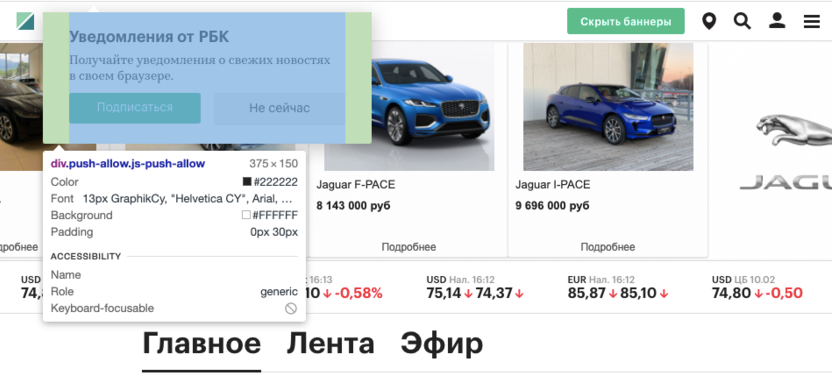
Но для начала надо найти элементы на странице, которые могут нас раздражать. Разберем это на примере сайта РБК. При его посещении перед вами появятся две плашки, предлагающие подписаться на них. Также на нем есть гигантский рекламный баннер.

Нам необходимо узнать, где именно в HTML-файле прячутся эти компоненты. Чтобы это сделать:
-
Одновременно нажимаем клавиши Ctrl/Cmd + Shift + C.
-
Наводим курсор на раздражающий элемент и смотрим на его свойства.
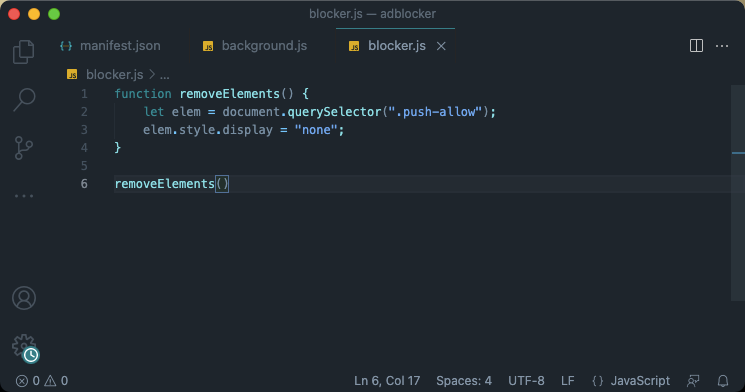
Создаем в папке с background.js еще и blocker.js. Внутри указываем следующий код:

-
Мы объявили функцию removeElement:
function removeElement( )
-
В теле функции совершаем поиск по странице, чтобы обнаружить компонент, который надо стереть при помощи команды querySelector:
let elem = document.querySelector(".push-allow") -
Затем меняем настройки стиля для обнаруженного элемента. В нашем случае произойдет замена свойства display на none, чтобы элемент исчез со страницы и был недоступен для взаимодействия:
elem.style.display = "none"
-
Запускаем функцию:
removeElement()
Другой пример удаления контента
Естественно, используя вышеописанный плагин, можно удалять вообще любые элементы со страницы. Можно поменять их цвет, шрифт и т.п.
Можно и рекламу убирать. Причем есть много способов это реализовать. Я покажу лишь один:
-
Ищем баннер с рекламой на странице.
-
Смотрим ссылку, которую он содержит. Например, на сайте РБК – это баннер с адресом yandex или googleadservice. Можно проверить элементы на странице на наличие в адресе ссылки (href) слов yandex или googleadservices. Все равно эти ссылки вам не нужны на РБК уж точно.
-
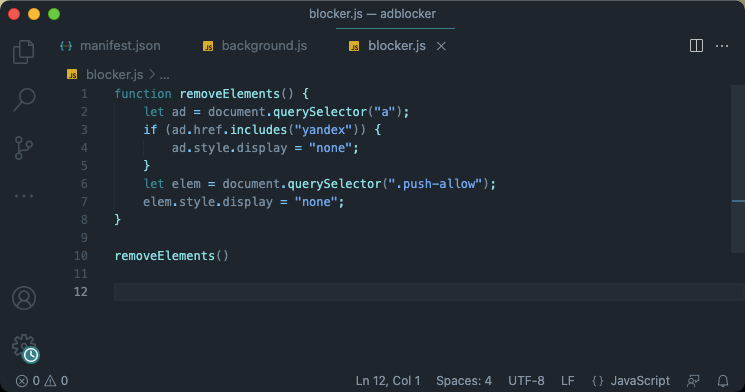
Удаляем ее, указав соответствующий код в расширении.

-
Находим элемент с тегом <a>:
let ad = document.querySelector("a") -
Проверяем, содержит ли его href слово yandex:
if (ad.href.includes("yandex")) { } -
И если содержит, то меняем свойство display всего элемента на none:
ad.style.display = "none"
Подключаем плагин к браузеру
Независимо от того, какой способ описания логики плагинов вы использовали, загрузка в браузер производится одним и тем же методом:
-
Открываем сам Google Chrome.
-
Затем кликаем на иконку в виде трех точек в правом верхнем углу.
-
В списке меню выбираем пункт «Дополнительные инструменты».
-
Переходим в раздел «Расширения».
-
В верхнем правом углу открывшегося окна находим тумблер «Режим разработчика» и переключаем его в положение «Вкл.»
-
В панели управления появятся три кнопки. Нажимаем на «Загрузить распакованное расширение».
-
В файловом менеджере указываем директорию, где содержится файл manifest.json.
Через мгновение ваше расширение окажется среди уже установленных и будет активно. Проверьте его, посетив блокируемый ресурс или зайдя на сайт, с которого должны удаляться те или иные элементы интерфейса.
Блокировка рекламы и не только средствами чужих расширений
Еще один способ заблокировать сторонние элементы на странице – использовать расширение User CSS. Это плагин, позволяющий прописать свои правила прорисовки CSS и HTML на посещаемых страницах. Плагин можно скачать в официальном магазине расширений для Chrome.
Принцип настройки у расширения довольно простой – нужно дать ему понять, какой элемент со страницы следует «обработать» и каким образом это будет сделано. У User CSS довольно простой синтаксис и принцип работы.
-
Как и в случае со вторым вариантом собственного блокировщика (того, что мы разбирали выше), сначала выделяем на странице те элементы, что нам не нравятся.
-
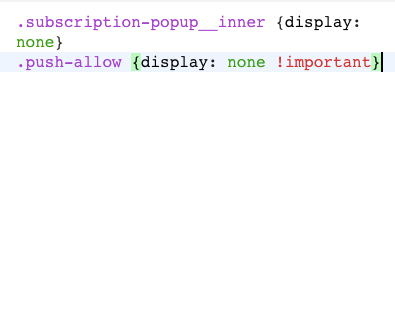
Затем в интерфейсе User CSS прописываем команды, скрывающие элементы со страницы. Например, чтобы скрыть оповещение о возможности подписаться на уведомления и на новости в РБК, можно написать следующее:

Через .subscription-popup__inner мы обращаемся к найденному элементу с баннером о подписке, а через команду { display: none }, используя синтаксис расширения, применяем новые CSS-свойства к выбранному элементу.
Вместо заключения
Теперь вы знаете, как можно самостоятельно контролировать контент на страницах в интернете, избавившись не только от того, что считается рекламой и раздражает всех, но и от тех элементов, что бесят конкретно вас.












Комментарии