Как работать в Figma: разбираемся в интерфейсе и создаем первый макет в новой части гайда с Академией дизайн-профессий Pentaschool.
В предыдущей части цикла мы знакомились с возможностями Figma. Сегодня мы разберем, как начать пользоваться редактором: создавать документы, работать с примитивами и текстом, настраивать модульные сетки.
Шаг первый. Знакомство с главным меню
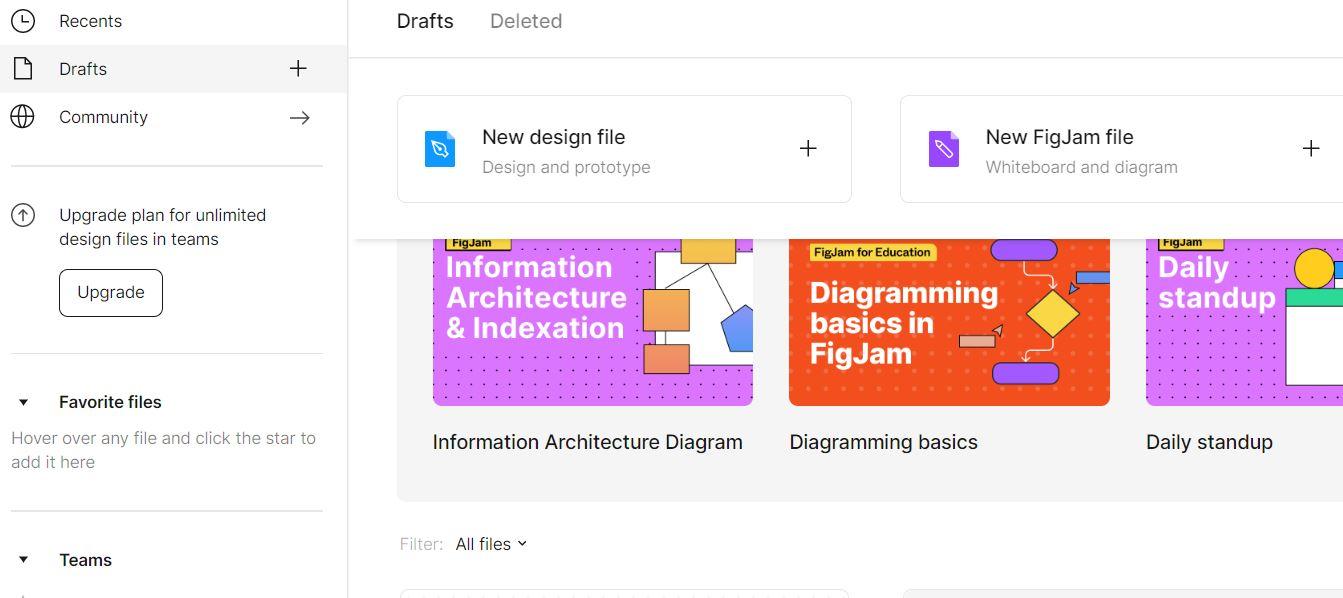
Чтобы начать работать в Figma, необходимо пройти регистрацию. После этого вам станут доступны основные инструменты редактора. Вы можете пользоваться как браузерной версией (это удобно, если вы запускаете Figma с разных устройств), так и приложением, которое можно скачать здесь. На главном экране вы увидите недавние файлы (вкладка Recents). Если вы новичок и пока еще не создавали проекты, на рабочем столе будут доступны только шаблоны, разработанные другими авторами. Как только вы сохраните свой первый макет или откроете файл, созданный другим пользователем, он отобразится на этом экране.

Главный экран рабочего стола Figma
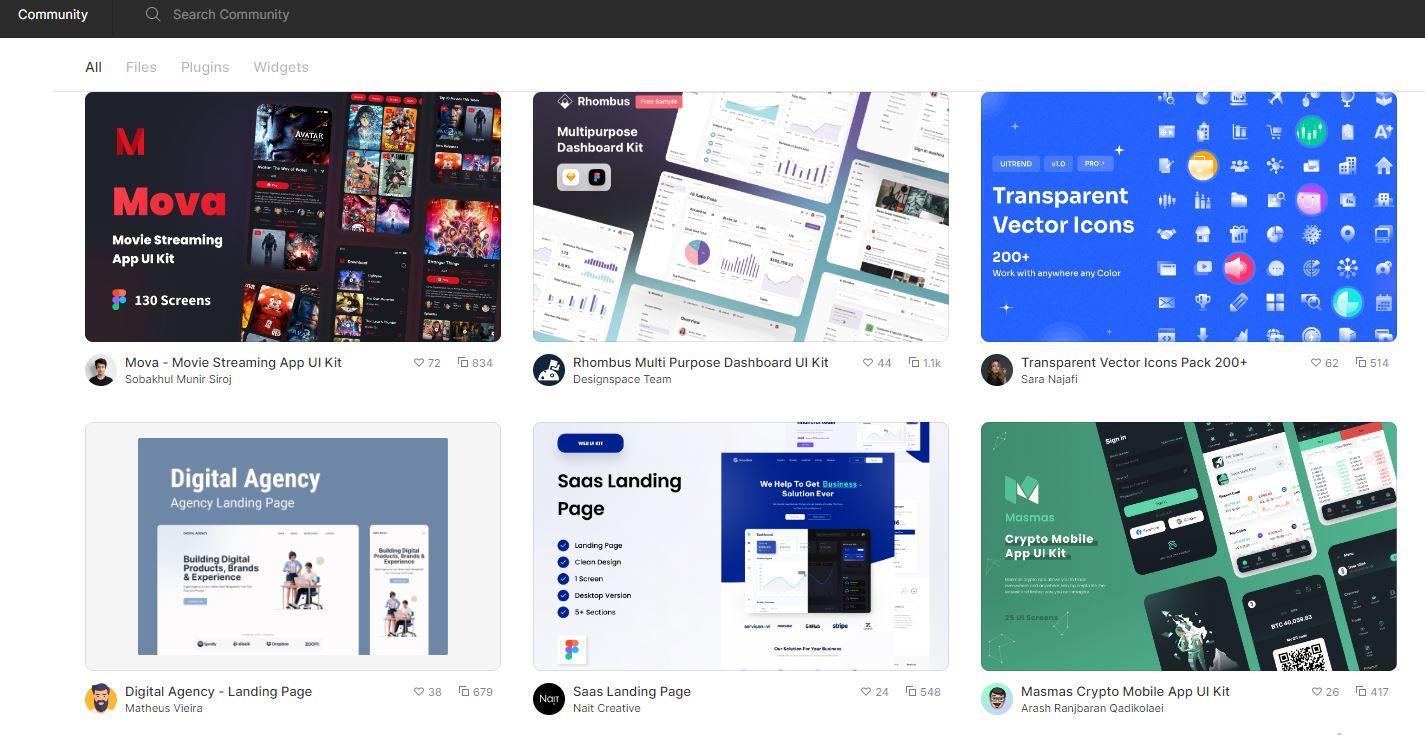
Находить файлы можно через поиск (строка Search в верхней панели). Отдельного внимания заслуживает раздел Community – в нем вы сможете искать шаблоны, иконки, иллюстрации и плагины, которые можно использовать при создании макетов.

Примеры шаблонов из раздела Community
Чтобы вернуться на главный экран из Community, кликните на иконку, расположенную в левом верхнем углу.

Кнопка возврата на главный экран
Также в верхнем меню находится панель настроек аккаунта. Здесь вы можете выбрать фотографию профиля, посмотреть информацию об установленных плагинах, скачать офлайн-версию редактора, сменить пользователя.

Меню настроек профиля в Figma
Шаг второй. Создание макета
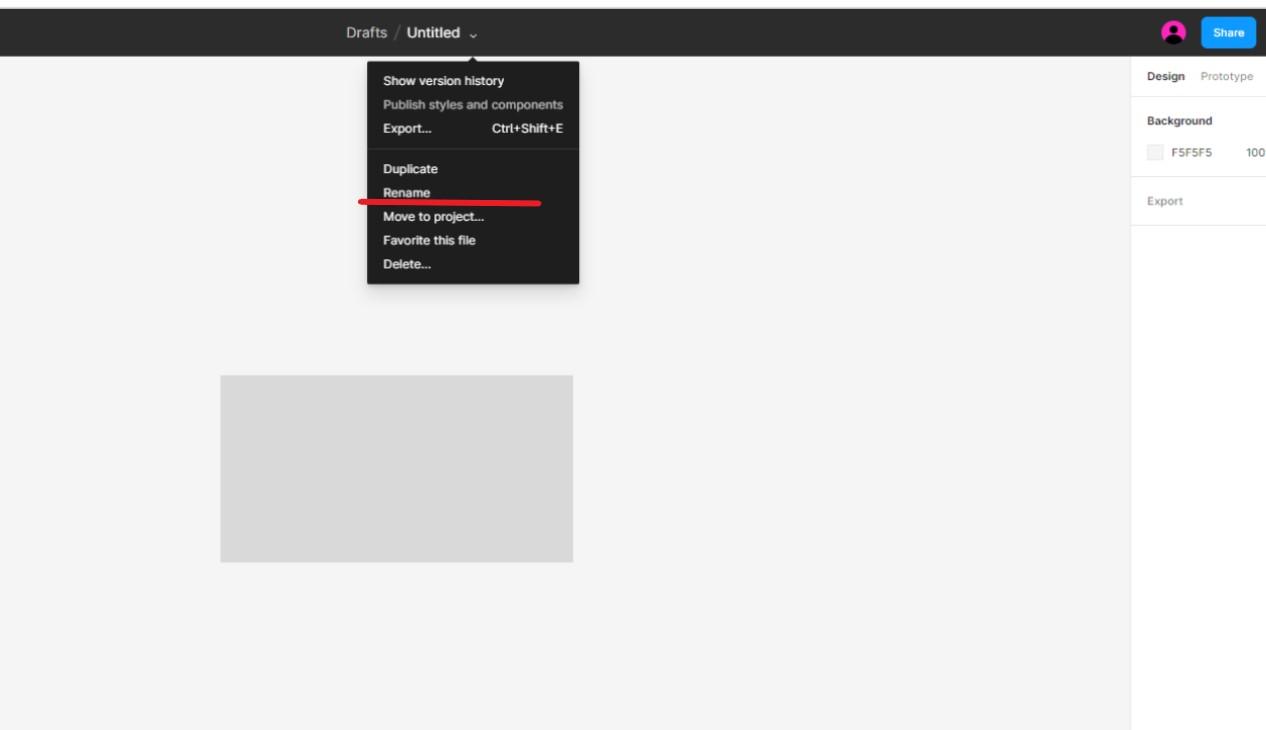
Для создания макета нажмите на кнопку New design file на рабочем столе или в панели Drafts. Перед вами откроется пустой бланк. Новый файл будет называться Untitled, но вы можете переименовать его, перейдя во вкладку Rename в меню Drafts или дважды кликнув по названию левой кнопкой мыши.

Панель Drafts в рабочем окне Figma
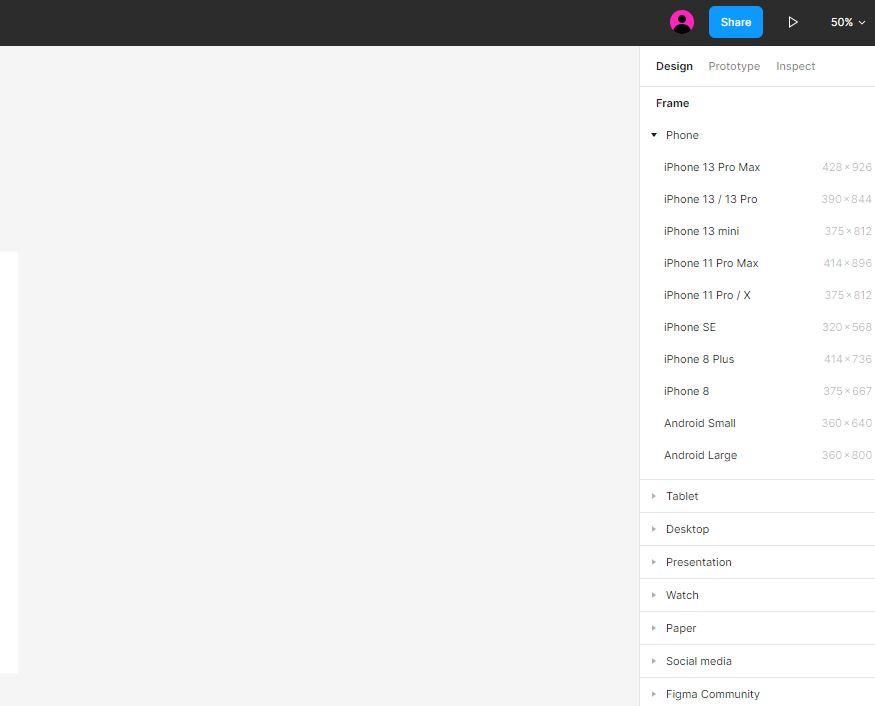
Основные объекты в Figma – фреймы. Фрейм – это рабочая область: экран мобильного приложения или страница сайта. Если вы знаете, для какого устройства будете создавать дизайн-макет, вы можете выбрать фрейм соответствующего размера. Для этого зайдите в меню Frame (значок решетки в левом верхнем меню). Справа откроется список доступных форматов.

Выбор доступных фреймов
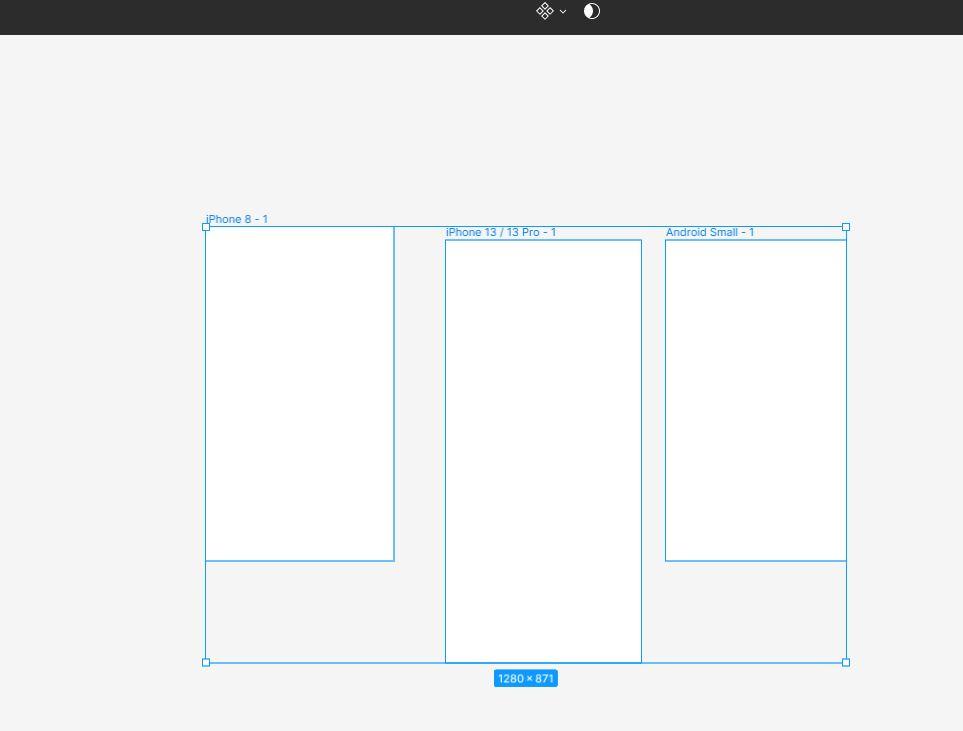
Выбрав какой-либо формат, вы создадите рабочую область соответствующего размера. В одном файле вы можете создать несколько фреймов для разных носителей.

Фреймы для смартфонов
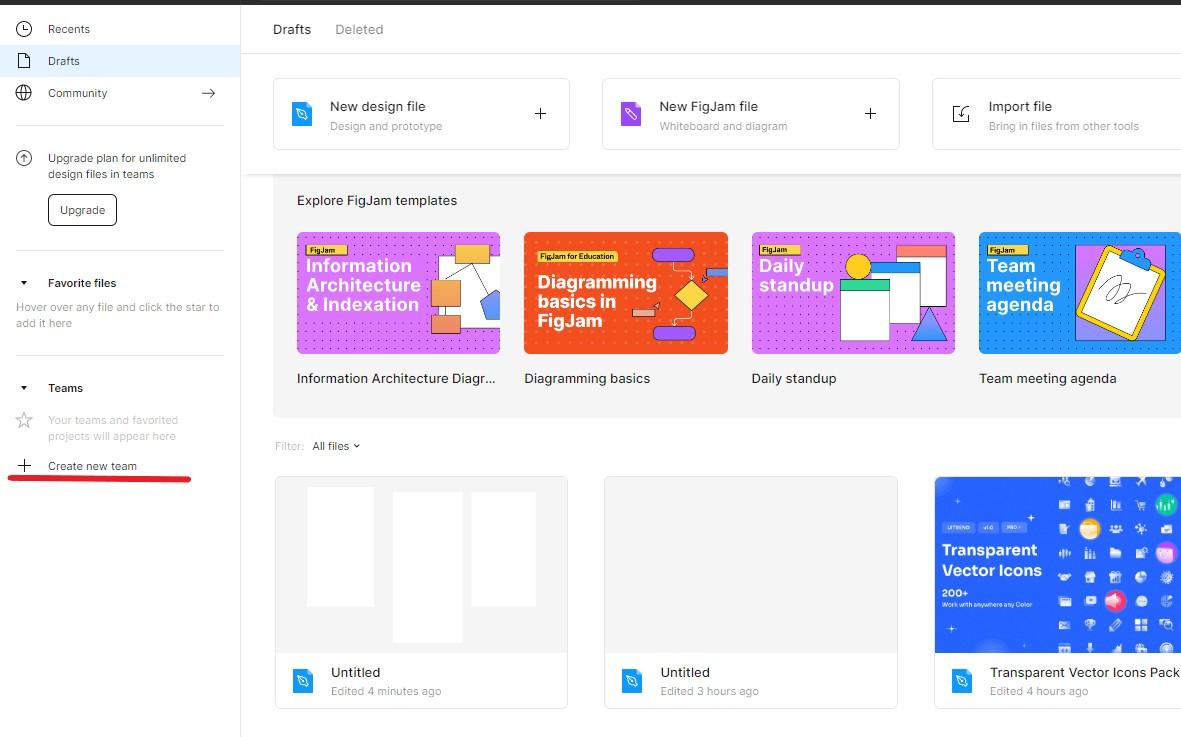
Одно из преимуществ Figma в сравнении с другими аналогичными программами – возможность совместной работы. Чтобы создать командный проект, вернитесь на главный экран (кнопка Back to files в верхнем левом углу). Далее нажмите на значок Create new team.

Создание команды в Figma
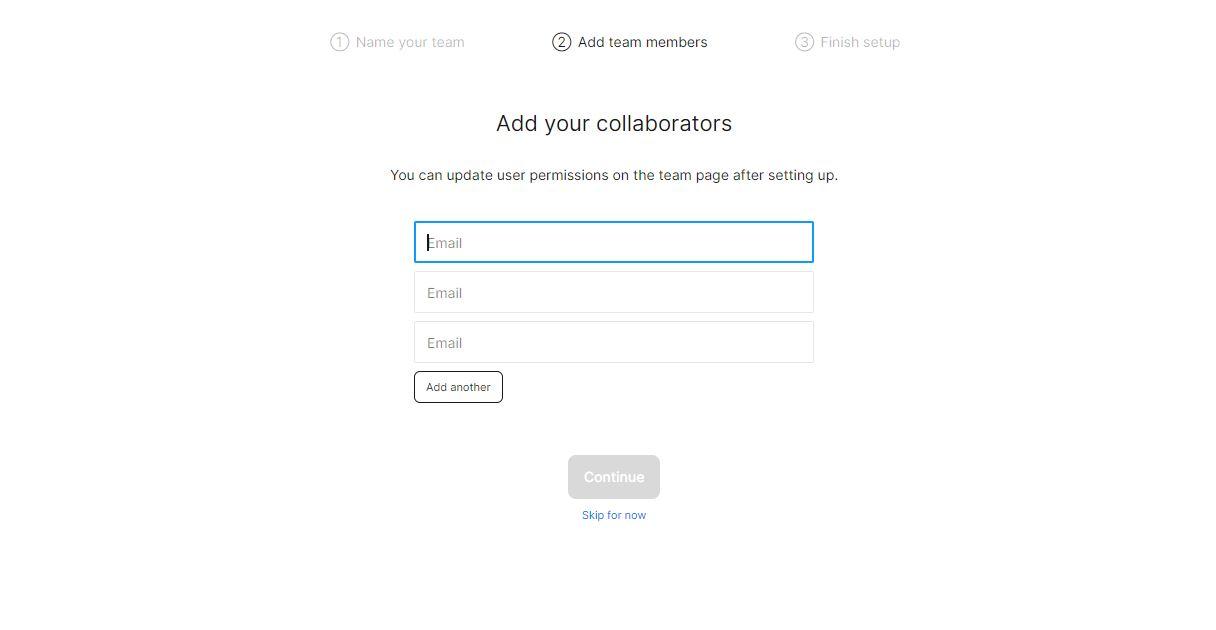
Этим действием вы создаете команду, которой необходимо придумать название. После этого откроется окно, где вам будет предложено пригласить участников. Вы можете назначить их редакторами (они смогут изменять файлы) или же ограничить их доступ режимом просмотра. В бесплатной версии Figma права могут быть только у двух человек, включая вас. Если вы пока не знаете, кто будет участвовать в создании дизайна, пропустите этот этап – изменить список участников можно позднее.

Создание команды
Командный проект представляет собой папку, в которой находятся файлы, относящиеся к вашему дизайну. В ней могут храниться десятки файлов. Каждая созданная вами команда может иметь несколько проектов одновременно, однако в бесплатной версии Figma можно создать не более 3-х совместных проектов. Если вы часто работаете в группе с большим числом участников (например, разработчиками, дизайнерами, менеджерами продукта), вам пригодится платная подписка, которую можно оформить на сайте редактора.
Если же вы работаете самостоятельно и хотите просто предоставить доступ к вашему макету другому человеку, создавать командный проект не нужно. Достаточно выбрать файл и нажать кнопку Share в верхнем левом углу. Откроется окно, в котором вы сможете пригласить участников, указать, смогут ли они вносить изменения в макет, а также скопировать ссылку на проект.

С помощью кнопки Share вы можете открыть доступ к файлу другим людям
Шаг третий. Работа с фигурами и текстом
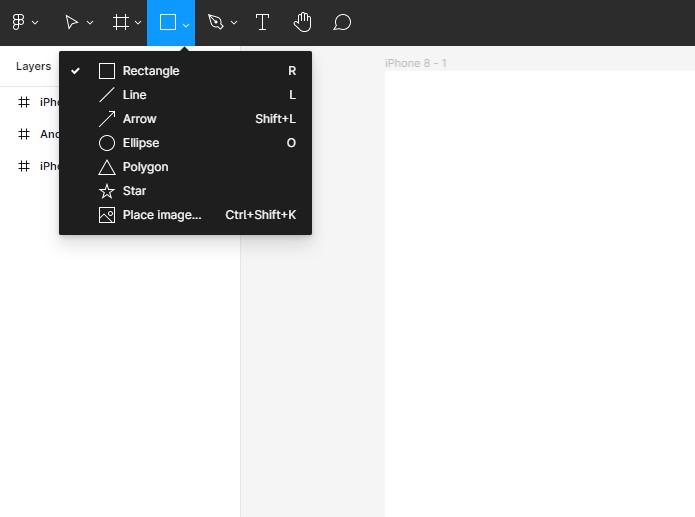
При разработке практически любого макета используются примитивы – геометрические фигуры. С их помощью создаются иконки, кнопки и другие элементы дизайна. Чтобы добавить примитив в файл, выберите нужную фигуру в меню. Затем выделите область на макете, на которой вы хотите разместить объект.

Выбор примитивов в Figma

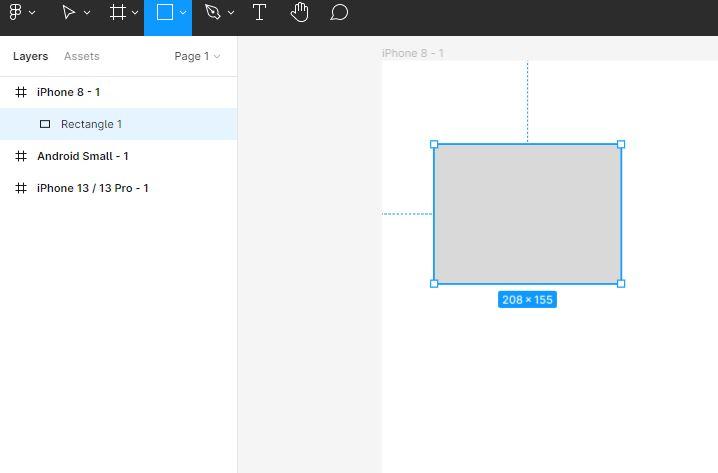
Размещение примитива на макете
Как и в других векторных редакторах, например в Adobe Illustrator, при размещении примитива создается новый слой (layer). Вы можете редактировать фигуру – изменять размер, вращать, скруглять углы, менять ее положение на макете и т.д. Чтобы объект был правильной формы, при создании зажмите клавишу Shift. А если вы хотите создать сложную фигуру с большим количеством опорных точек, воспользуйтесь инструментом Pen.
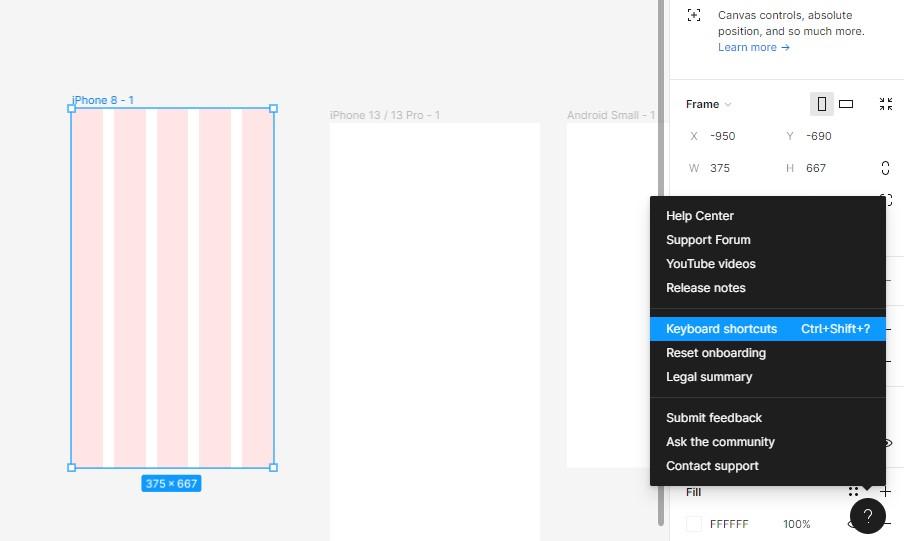
Когда вы нажимаете правой кнопкой мыши на слой, открывается меню его настроек. В нем вы можете выбрать расположение слоя, скрыть/показать, сгруппировать, копировать и т.д. Но чтобы работать со слоями было быстрее и проще, используйте горячие клавиши. Посмотреть список горячих клавиш легко – нажмите на значок вопроса, который находится в нижнем правом углу. В открывшемся меню выберите кнопку Keyboard shortcuts.

Просмотр горячих клавиш
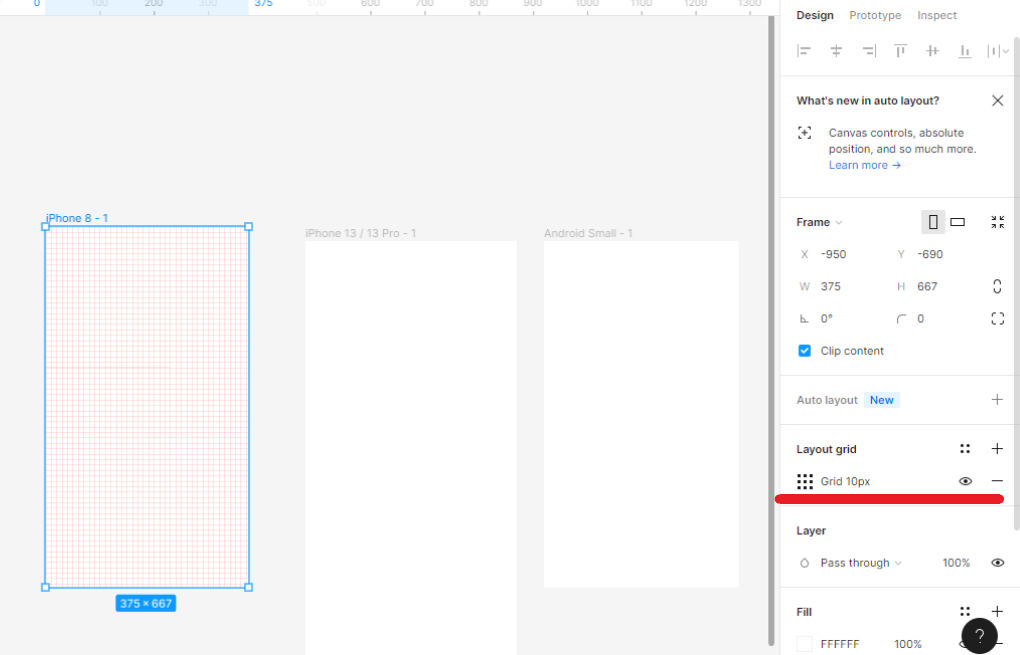
Еще одна функция, которая упрощает работу с примитивами – использование модульных сеток. С их помощью вы сможете быстро выровнять элементы на макете. Чтобы включить сетку, выберите фрейм и нажмите на значок «+» рядом с кнопкой Layout grid. Автоматически будет создана простая сетка с шагом в 10 пикселей, но вы можете регулировать этот параметр – например, выбрать Rows (горизонтальное деление) или Columns (вертикальное), изменить размер шага, комбинировать несколько сеток в одном документе.

Создание модульной сетки
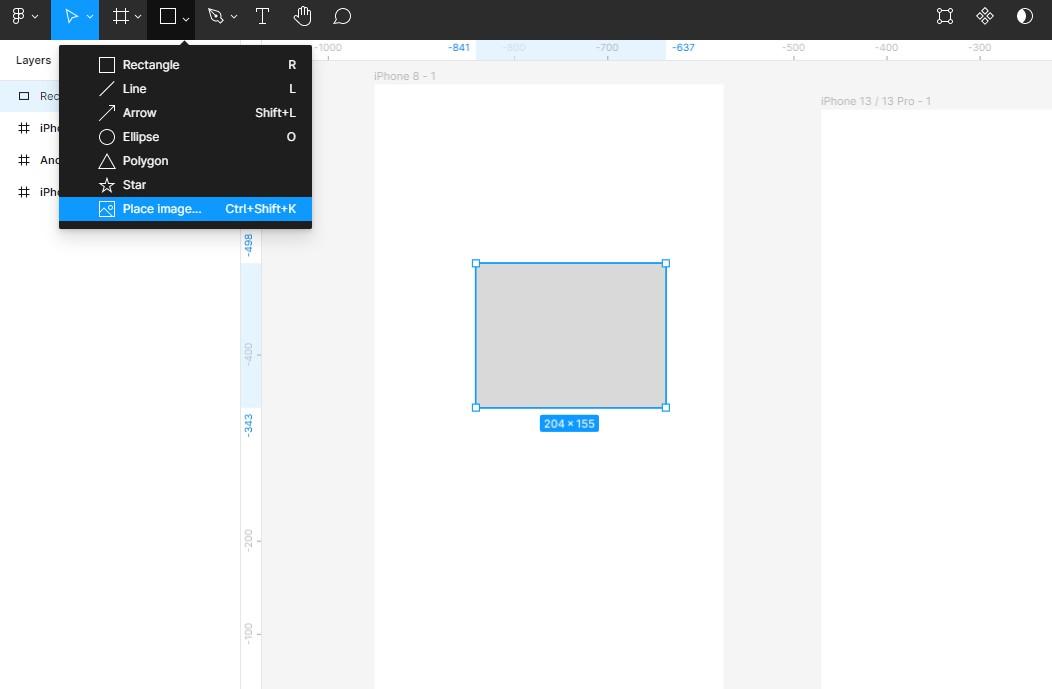
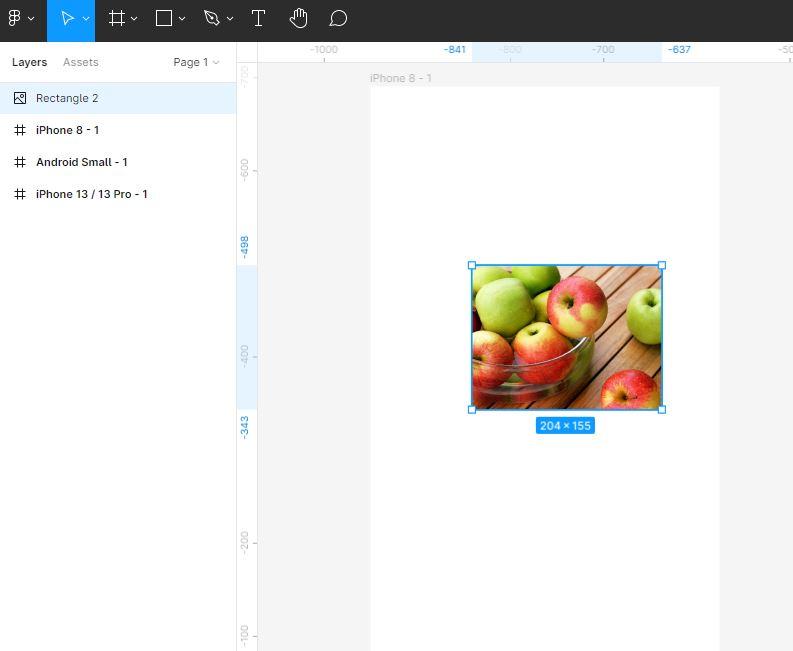
В созданные примитивы вы можете загружать изображения с вашего жесткого диска. Для этого используйте функцию Place image или перетащите картинку из папки в выделенный примитив.


Размещение изображения внутри примитива
При добавлении текста (кнопка T в верхнем левом углу) вы также создаете новый слой в выбранной области на макете.

Создание текстового слоя
Когда вы выделяете текстовую область, справа открывается панель настроек текста. Вы можете выбрать шрифт (в Figma представлены все шрифты из библиотеки Google Fonts, но также возможно добавить другие шрифты с помощью дополнения Figma Font Helper), начертание (жирный, курсив, обычный), кегль, цвет, расстояние между буквами, выравнивание и другие настройки.
Панель настроек текста в Figma
Шаг четвертый. Работа с цветом
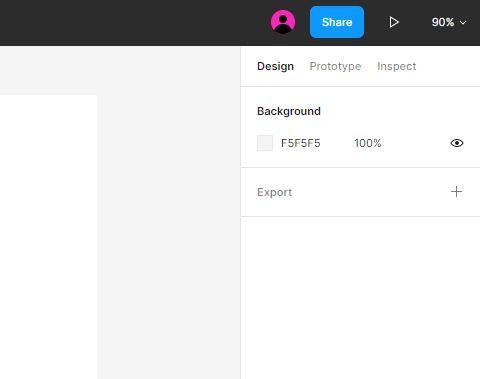
По умолчанию все фигуры в Figma окрашены в серый. Чтобы изменить цвет заливки, выберите слой, перейдите в меню Fill (находится справа) и кликните на квадрат с цветом. Откроется цветовой круг. Вы можете выбрать цветовую модель, например RGB. Ввести код цвета можно вручную, воспользоваться пипеткой или же просто кликнуть на подходящий оттенок. Чтобы изменить прозрачность, поменяйте значение в окне, находящемся справа от значения цвета (в примере указан показатель 100%).

Настройки заливки фигуры
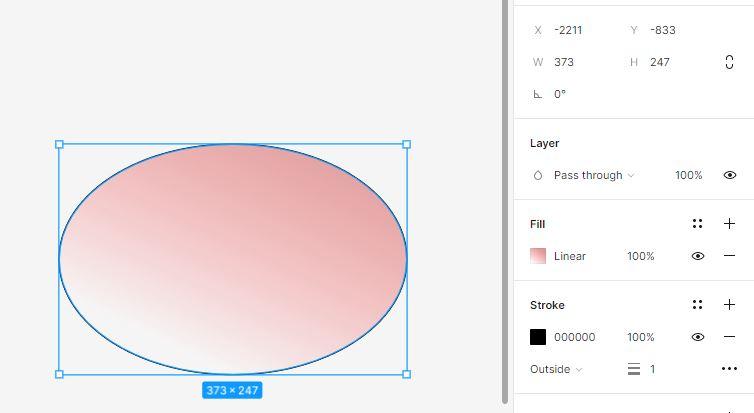
Работая с цветом, вы также можете создавать градиенты и различные эффекты. Для этого перейдите в меню, находящееся в левом верхнем углу панели цвета, и выберите нужный режим.

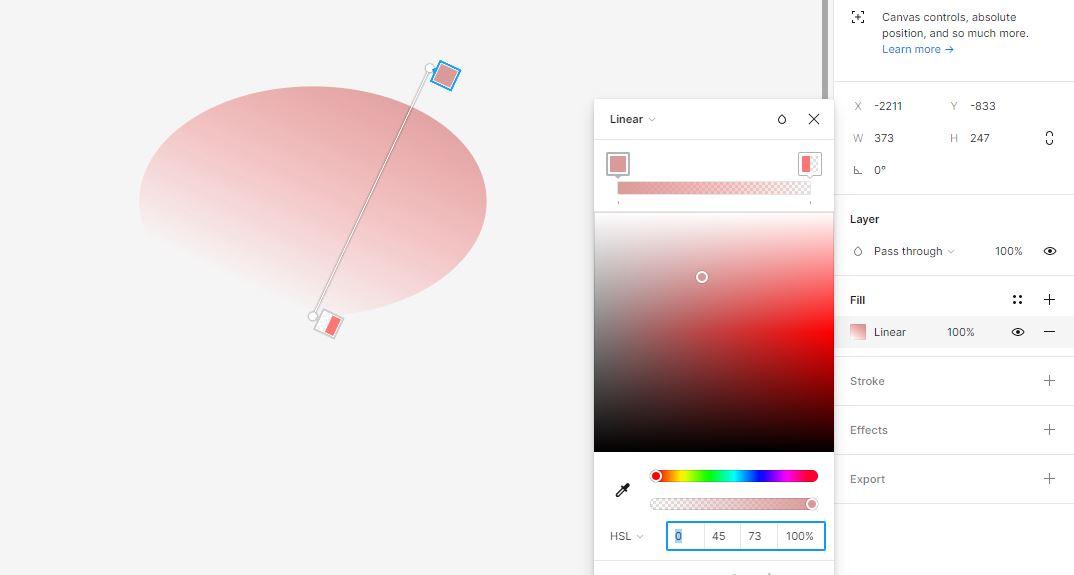
Создание градиента в Figma
Вы также можете управлять обводкой фигур. Чтобы добавить обводку, нажмите на знак «+» рядом с кнопкой Stroke.

Создание обводки (Stroke)
В панели настроек можно выбрать толщину линии, ее цвет, местоположение, указать, какой тип линии нужен (пунктир или неразрывная).
Дополнительные возможности Figma
Возможности Figma не ограничены стандартным набором инструментов. С помощью плагинов (дополнительных модулей) вы можете значительно расширить функционал редактора – например, добавить возможность загрузки изображений прямо со стоков, создавать анимацию, генерировать диаграммы для инфографики и другое. Полный список плагинов вы найдете в разделе Community. Также вы всегда можете использовать шаблоны и элементы дизайна, представленные в библиотеке редактора.
Чтобы создавать современные, гармоничные и удобные сайты в Figma, не нужно разбираться в программировании или иметь художественное образование. В Академии дизайн-профессий Pentaschool вы с нуля освоите редактор на курсе Figma, выполните первые проекты, научитесь создавать профессиональный дизайн сайтов, получите рекомендации от экспертов и соберете портфолио, благодаря которому сможете найти заказчиков уже во время обучения. Программа разработана специально для начинающих – даже если вы никогда не занимались дизайном, вы получите все знания и навыки, необходимые для старта.
А в следующей части нашего гайда мы подробнее поговорим о плагинах и расширенных возможностях редактора. Вы узнаете, как устанавливать дополнения Figma и какие плагины могут пригодиться каждому дизайнеру.











Комментарии