Поговорим о том, что такое валидация кода, зачем она вам нужна и как ее правильно выполнить.
Что значит валидация?
Можно сказать, что валидация – это проверка кода на качество. Разработчики придумали стандарты, которым должны соответствовать верстка, синтаксис, логика приложения и т.п. Некоторые из них общепринятые и глобальные, некоторые более частные, но везде эти стандарты в том или ином виде существует.
Технически она выполняется специальным программным обеспечением. Приложение получает доступ к коду страницы и проводит глобальный анализ, пытаясь выявить все возможные недочеты. Существуют утилиты, которые и вовсе проводят анализ кода на ходу, пока человек пишет его в редакторе или IDE.
И если код пользователя успешно проходит валидацию, программа ему об этом сообщает и дает зеленый свет на публикацию веб-ресурса в интернете. Почему только после валидации? Потому что она дает массу преимуществ и уже стала необходимостью в современном интернете. 
Зачем нужна валидация?
Как и любая проверка, валидация решает сразу несколько проблем:
-
Сокращает количество ошибок в коде, ведущих к некорректному отображению страниц или сбоям при загрузке на различных устройствах.
-
Позволяет сайту соответствовать общепринятым стандартам качества и не вызывать лишних вопросов у сервисов проверки кода.
-
Делает сайт удобным для пользователей.
SEO
Одна из ключевых причин проводить валидацию кода – SEO. Веб-ресурс необходимо оптимизировать под требования поисковых машин, чтобы у него были высокие позиции в выдаче Google, Яндекс и других поисковиков.
Нужно учитывать множество параметров, но основные моменты это:
-
Корректное использование семантических тегов. Их любят поисковики, так как с помощью них проще ориентироваться в элементах страницы и отображать нужный контент.
-
Использование микроразметки. При ее наличии больше шансов, что ваш сайт будет выше в поиске.
-
Соответствие кода стандартам производительности Google Web Vitals. Поисковые машины не любят медленно работающие сайты и будут занижать их позиции в результатах выдачи.
Универсальный доступ
Еще одна важная причина проводить валидацию – адаптация сайта под работу со скринридерами и другим специальным оборудованием для людей с ограниченными возможностями.

Например, каждое изображение должно быть помечено тегом alt с текстом, описывающим все, что есть на картинке. Это поможет пользователям, которые отключили загрузку изображений (они все равно поймут, что на них могло быть), а также тем, кто воспринимает веб-страницы на слух.
Также некоторые сервисы позволяют провести валидацию элементов интерфейса на удобочитаемость (размер шрифтов, адекватный уровень контрастности цветов и т.п.).
Кросс-браузерность
Браузеры отличаются друг от друга не только с точки зрения функциональности, но и «восприятия» страниц.
Например, если вы используете свойство margin в CSS-файле для своего сайта с минусовым значением, то Google Chrome и Firefox воспримут это свойство нормально и корректно отобразят элементы на странице. А вот Safari воспринимает такие значения иначе, и элемент с margin может не только отображаться неправильно, но и вообще выйти за пределы видимой области и сделать часть интерфейса недосягаемым.
Также есть Internet Explorer, который тоже до сих приходится поддерживать, а он огромное количество свойств воспринимает некорректно.
Ну и не стоит забывать, что даже хорошие верстальщики иногда совершают ошибки в коде, а валидация помогает их избежать.
Чистота кода
Новички в программировании и верстке часто некорректно используют HTML-теги или задействуют слишком много мета-тегов, часть из которых вообще не нужна.

Случается так, что программисты ставят пустые <p>, чтобы сделать отступ, вместо того чтобы указать соответствующее свойство в CSS. Иногда разработчики копируют текст в HTML-файл из редактора в духе Word, что влечет за собой появление в коде невидимых символов, способных сломать код.
К тому же привычка анализировать код и убирать лишнее повышает его читаемость и в целом помогает наладить логику в разметке страниц. Вместе с тем падает уровень сложности дальнейшего развития проекта или его глобального рефакторинга.
Как проверяют код?
Теперь рассмотрим инструменты, используемые разработчиками для валидации кода. Проверим каждый аспект своего проекта – от базовой верстки до более специфичных деталей в логике ПО.
Валидация HTML
Первый этап валидации – проверка HTML-кода на соответствие стандартам, предусмотренным консорциумом W3C, отвечающим за правила размещения HTML-страниц в сети.
Если страница не проходит валидацию, то высок риск некорректного отображения контента во всех существующих браузерах. В большинстве случаев эта процедура не занимает много времени и редко приводит к появлению большого количества ошибок.
Проверить валидацию можно с помощью одного из специальных сервисов. Самый популярный – Markup Validation Service. Чтобы им воспользоваться:
-
Открываем страницу сервиса.
-
Вводим адрес страницы, которую нужно проверить.
-
Нажимаем на кнопку Check.
Через несколько секунд отобразится информация об успешном прохождении валидации либо появится список ошибок, которые нужно устранить.
На том же сайте есть два других способа добавить страницу для проверки. Можно загрузить свой HTML-файл напрямую либо открыть редактор и ввести туда свой HTML-код.
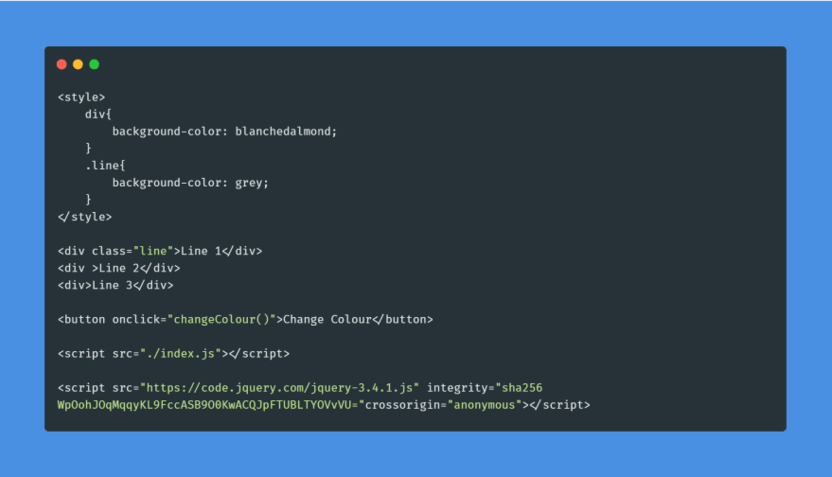
Валидация CSS
Второй шаг на пути к успешной валидации страницы – проверка CSS-разметки. Правильное использование стилей, как и проверка HTML, гарантирует корректное отображение всех элементов сайта.
Валидатор CSS выполняет ту же функцию, что и валидатор HTML, проверяет CSS-код на соответствие стандартам W3C.
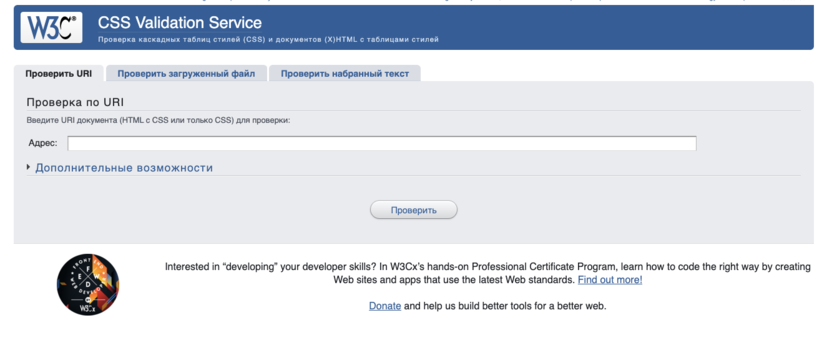
Для валидации используется сервис CSS Validation. Чтобы им воспользоваться:
-
Открываем страницу, указанную выше.
-
Вводим адрес сайта, который надо проверить.
-
Нажимаем на кнопку Check.
Ждем пару секунд и смотрим на результат. Если будут ошибки, то анализируем, исправляем и повторяем процедуру.

Как и в случае с Markup Validation Service, можно не только указать адрес, но и загрузить CSS-файл напрямую (или написать код вручную).
Валидация ссылок
Проверка сайта на наличие битых ссылок необходима сразу по двум причинам:
-
Если пользователь наткнется на нерабочую ссылку, то с большой долей вероятности потеряет интерес к сайту и уйдет к конкурентам (ситуацию можно исправить нормально настроенной страницей 404, но это не снизит отток посетителей радикально).
-
Поисковые машины, находя битые ссылки, занижают репутацию сайту. В итоге вы потеряете позиции в поисковой выдаче, а вместе с тем аудиторию и доходы.
Чтобы проверить сайт на наличие битых ссылок, можно воспользоваться сервисом Google Analytics или программой в духе Xenu или Netpeak Spider. После этого нужно проанализировать найденные ссылки и либо поправить их, либо настроить переадресацию.
Валидация адаптивности
Необходимость в создании мобильной версии сайтов обусловлена тем, что больше половины интернет-трафика приходится на смартфоны. Важно еще на этапе разработки закладывать адаптивную верстку и делать мобильную версию проекта в первую очередь.
А потом нужно проводить тесты – как ручные, так и через специальные сервисы. Вручную это можно сделать, открыв браузер Google Chrome и запустив в нем режим эмуляции мобильного устройства. Сразу будет видно, как сайт выглядит на маленьком экране.
Частично автоматизировать процесс помогают приложения в духе Google Mobile Friendly Test. Если «прогнать» через него свой веб-ресурс, то сервис проанализирует содержимое и скажет, удобно ли им пользоваться с телефонов.
Валидация синтаксиса кода
Существуют отдельные сервисы, помогающие оценить корректность написанного кода. Здесь со стандартами сложнее, потому что основным мерилом качества кода является его работоспособность. Большая часть редакторов и IDE не станут ругаться на программу, если она функционирует.
Для валидации используются дополнительные плагины и сервисы со своим набором правил для оформления кода, например линтеры (мы еще поговорим о них).

Они сообщают о наличии неиспользуемых переменных, о не указанных типах, об отсутствии необходимых атрибутов или некорректно используемых циклах.
Другие виды валидации
Некоторые компании создают свои требования к коду и иногда прилагают собственные инструменты для проверки качества написанных приложений.
Например, бренд AirBnb создал свой свод правил для оформления JavaScript-кода. В нем запрещены многие функции, а разработчиков постоянно мотивируют использовать более современный синтаксис. Этот свод правил обрел популярность и превратился в стандарт во многих компаниях.
Чтобы тоже начать писать код в соответствии с заветами AirBnb, нужно обзавестись линтером и загрузить отдельный плагин с правилами оформления кода от AirBnb.
Еще один тип валидации, который стоило бы отметить – Google Lighthouse. Это комплекс мер по оценке качества созданного сайта или приложения. Lighthouse встроен в браузер Google Chrome и в автоматическом режиме показывает, что можно исправить, чтобы увеличить производительность и сделать работу ресурса эффективнее.
Вспомогательные инструменты
Помимо описанных выше сервисов, в ходе работы над кодом придется использовать дополнительные валидаторы («исправляторы») кода.
Большая их часть устанавливается напрямую в IDE или редактор кода. Некоторые автоматически включаются при попытке скомпилировать или запустить код. Их можно объединять со сборщиками по типу Webpack и другими популярными инструментами разработчиков.
Linter
Linter (lint, линтер) – это утилита для анализа кода. Она помечает ошибки, специфичные для конкретного языка, находит баги, указывает на ошибки в стиле оформления кода, подозрительные конструкции и другие недочеты в работе программиста.
Прелесть Lint в том, что он срабатывает еще на этапе компиляции, а при желании можно добавить его поддержку в IDE, и тогда все нетипичные для вашего редактора кода ошибки отобразятся в самом коде, что заметно упростит рефакторинг и устранение ошибок.
Вместе с линтером необходимо загружать пакет проверки. Например, веб-разработчикам может понравиться свод правил оформления JavaScript-кода от компании AirBnb.
Prettier
И хотя валидация кода с точки зрения визуальной составляющей – вещь специфичная (и не так строго проверяется), симпатично оформленный код упрощает работу, делая весь созданный программистом контент более читаемым.
Prettier – это небольшое дополнение, анализирующее оформление кода и автоматически устраняющее мелкие недочеты в нем. Prettier доставит за вас точки с запятой, правильно выставит отступы и пробелы, удалит ненужные знаки, сделает правильные переносы срок и т.п. Prettier часто используют в тандеме с линтерами.
Вместо заключения
Гораздо проще стать хорошим разработчиком, когда есть стандарты, которым можно следовать. Конкретные правила позволяют писать читаемый и корректно работающий код, а вспомогательные инструменты помогают сконцентрироваться на творческом процессе, оставив все технические аспекты за компьютером.
Валидировать код несложно, поэтому обязательно вооружитесь хотя бы частью описанных выше сервисов и приложений.












Комментарии