Интро
Знакомство с Timeweb у меня произошло много лет назад, когда лишь начинал изучать веб-разработку, и на самом деле все понравилось, но так как мои клиенты не из стран СНГ, работать вплотную мне так и не удалось. Но не так давно в RU сообществе WordPress уважаемый мной человек Дмитрий поведал о VDS Timeweb и предложил накидать свой конфиг. Я с радостью согласился.
Выбор конфига для WordPress + WooCommerce
Для начала был приятно удивлен тем, что все конфигурации начинаются с двух ядер, может, я что-то и пропустил, но с одним ядром я и не нашел, а искал потому, что мне для простой установки два ядра и не надо. Дальше мне предложили взять 2 гигабайта виртуально памяти, от чего я отказался, так как для нескольких проектов мне и одного с головой, плюс для своих клиентов я всегда начинаю с 1 гигабайта. С диском не запаривался, логично, что везде сегодня используют SSD, и в размере тоже не обделят.
Выбор OS - Ubuntu 18.04
Уже давно работаю с этой OS, много использовал для изучения и экспериментов разные стек сервисы, такие как:
- EasyEngine
- Serverpilot
- Runcloud
- Moss
- Custom configs
Плюс в последнее время мы почти на всех серверах гоняем Runcloud, и Ubuntu нам подходит больше всех.
Server stack
Что мы обычно используем на наших VDS:
- Nginx
- PHP72/PHP73
- MariaDB
- Redis
- GIT/Atomic Deploy
- Let's Encrypt
- Fail2ban etc
Все это и даже больше есть из коробки Runcloud, что мы и установим.
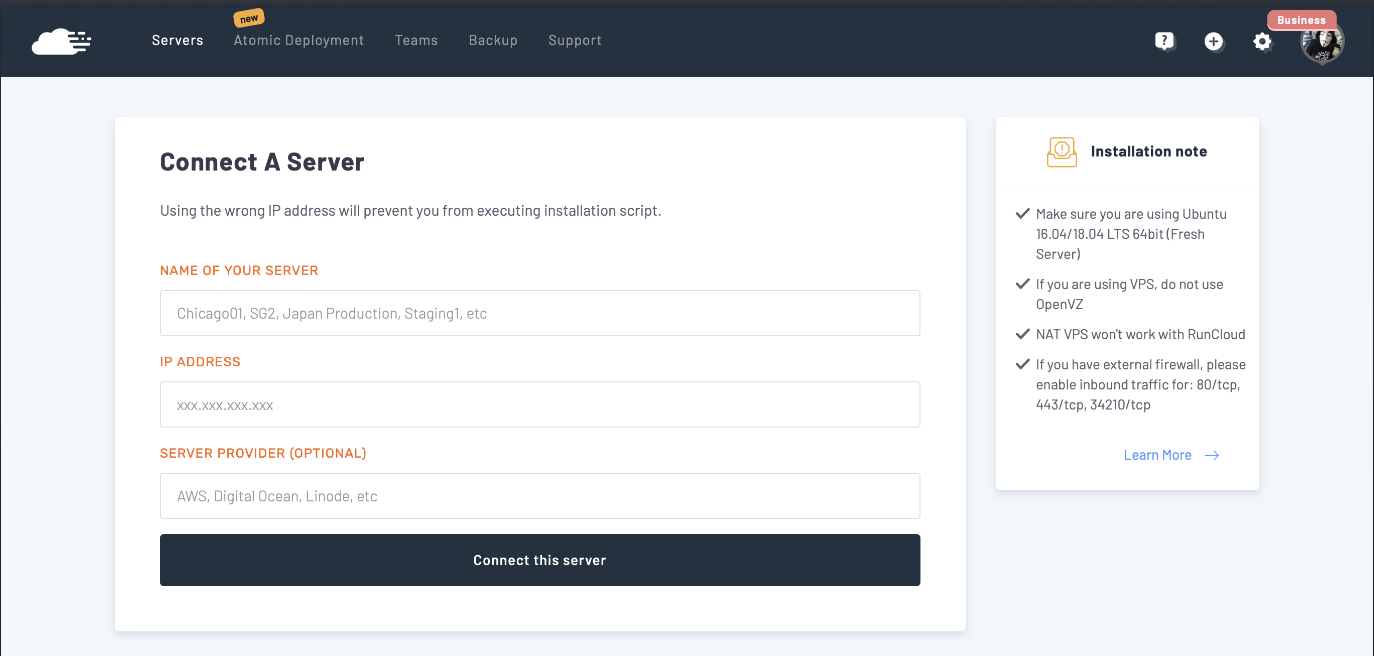
Установка
В принципе, кроме подключения через root к серверу, после создания сервера с образом Ubuntu ничего и не надо.
- Подключаемся через ssh к серверу.
- Запускаем скрипт установки конфига.
Конфиг получаем в веб-панели Runcloud.

Сам процесс забирает несколько минут, после завершения, я запускаю скритп с дополнительными пакетами и сервисами:
- nano syntax highlighting
- wp cli
- adminer installer - run from your app public directory `adminer.sh`
- srdb installer - run from your app public directory `srdb.sh`
- zImageOptimizer- Simple bash script for lossless image optimizing - `zio.sh`
- rcdk - Runcloud shell api wrapper - `rcdk`
- jq - jq is a lightweight and flexible command-line JSON processor
- yarn - yarn - fast, reliable, and secure dependency management
- gulp - gulp is a toolkit for automating painful or time-consuming tasks in your development workflow
- rocket-nginx - Rocket-Nginx is a Nginx configuration for the WordPress cache plugin WP-Rocket.
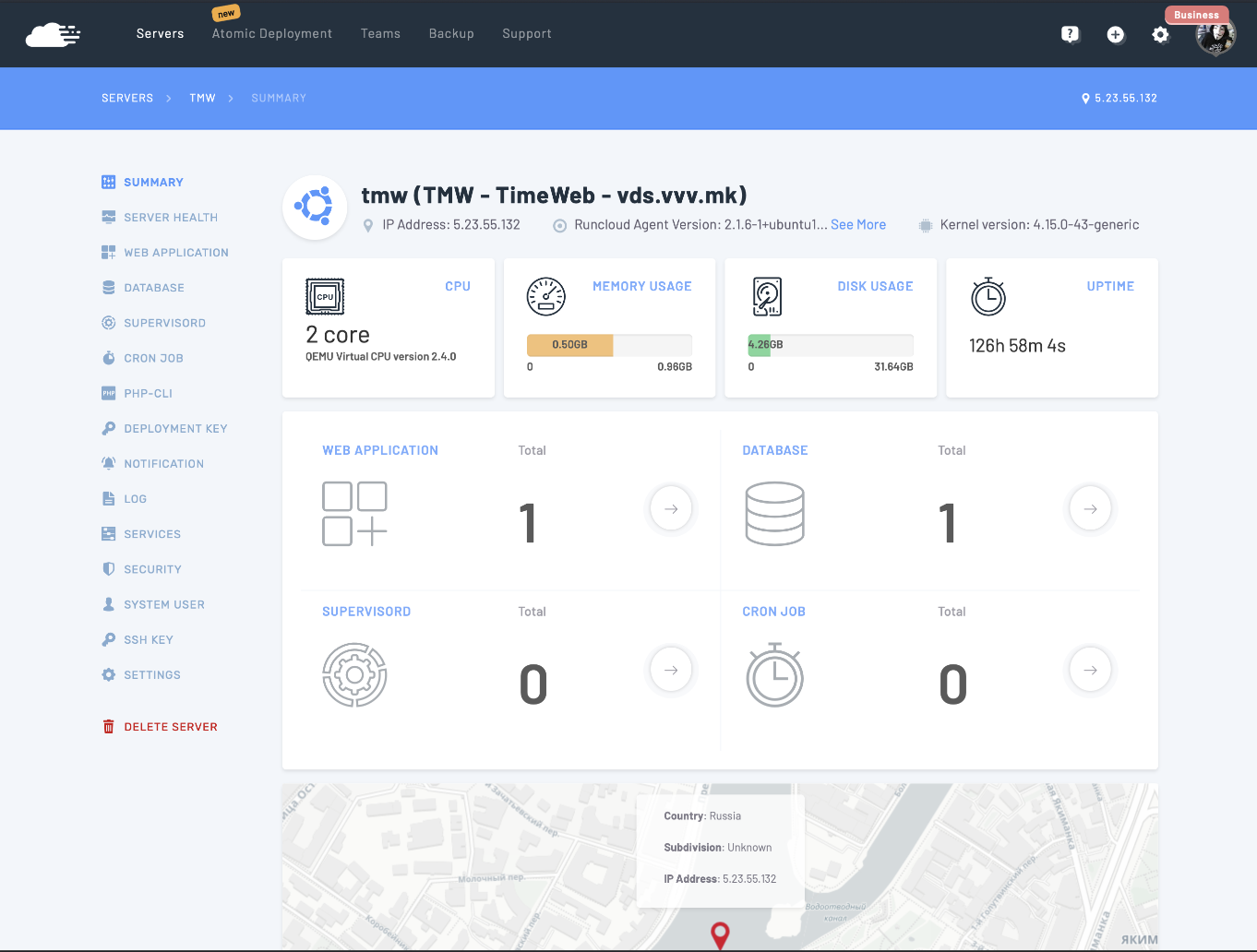
Сервер готов, и можно приступать к созданию проекта.
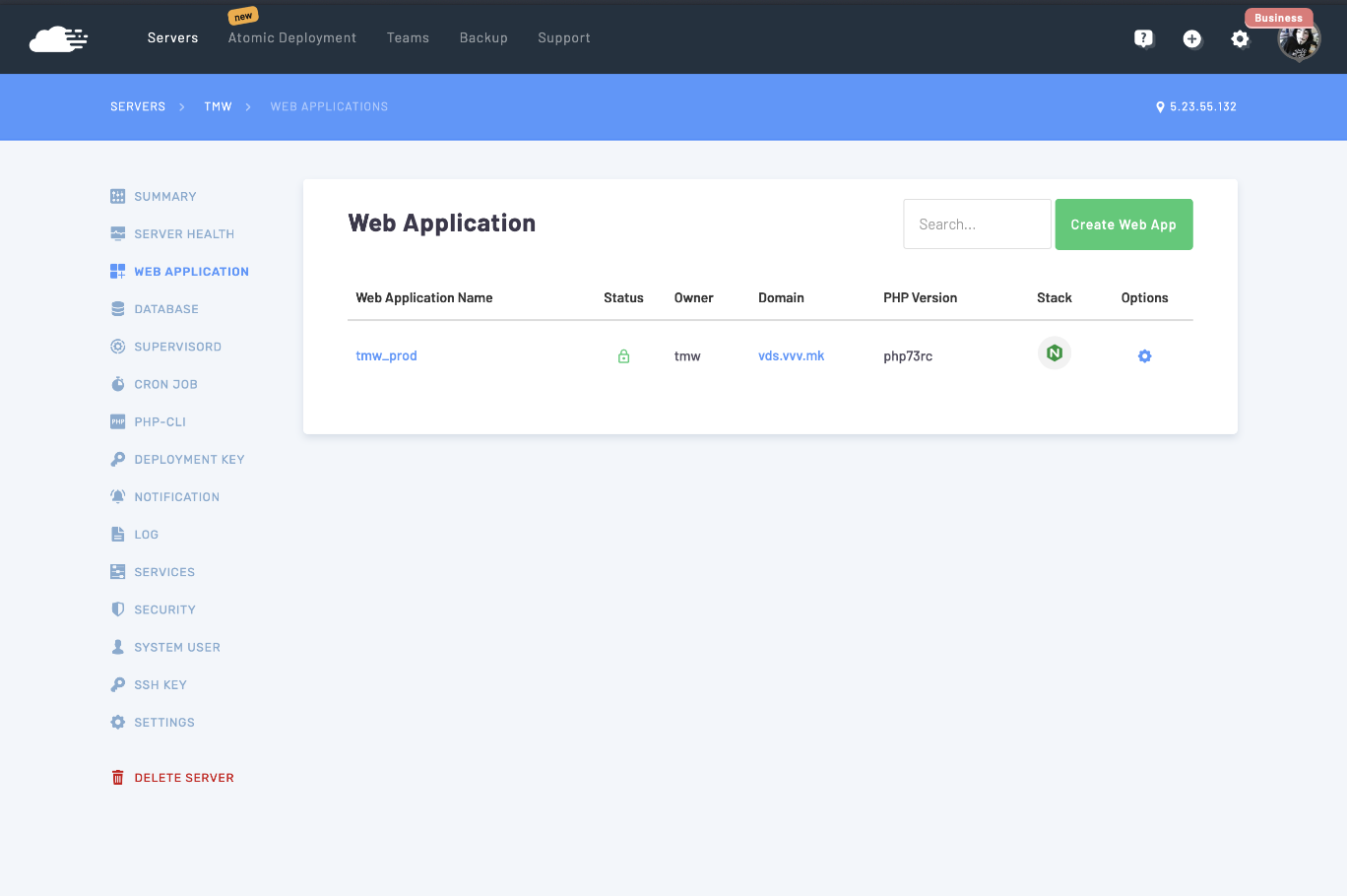
Создание проекта
Я думаю, большинство работает через панель, но я люблю автоматизировать процесс, мы не так давно создали shell wrapper для API Runcloud и теперь все это возможно:
- Создаю пользователя на сервере под проект для изоляции -
rcdk sysusers create tmw - Запускаю наш bundler, который запросит нужные данные о проекте, такие как имя для базы, юзера для проекта, стек проекта, SSL etc. -
rcdk bundle
Проект готов вместе с базой и нужными настройками.
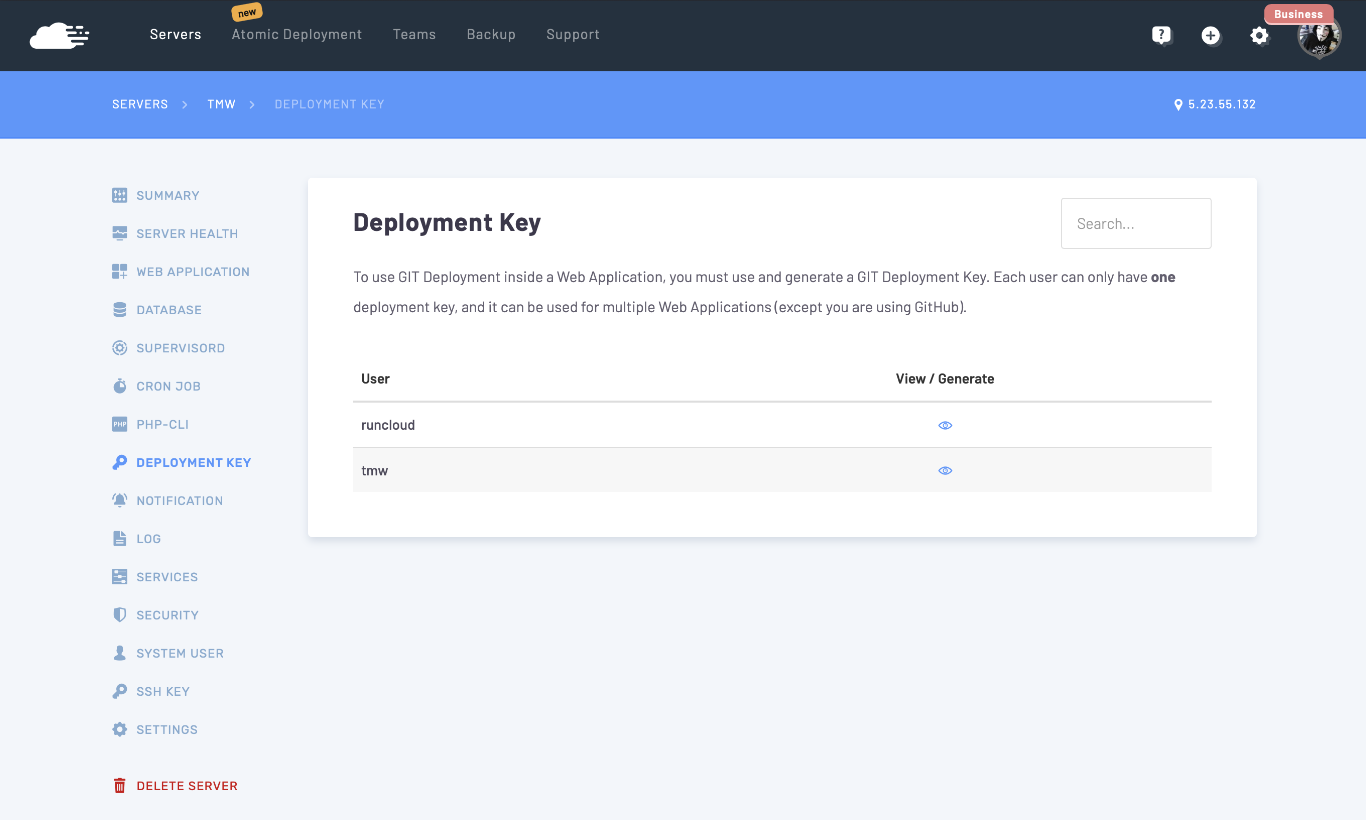
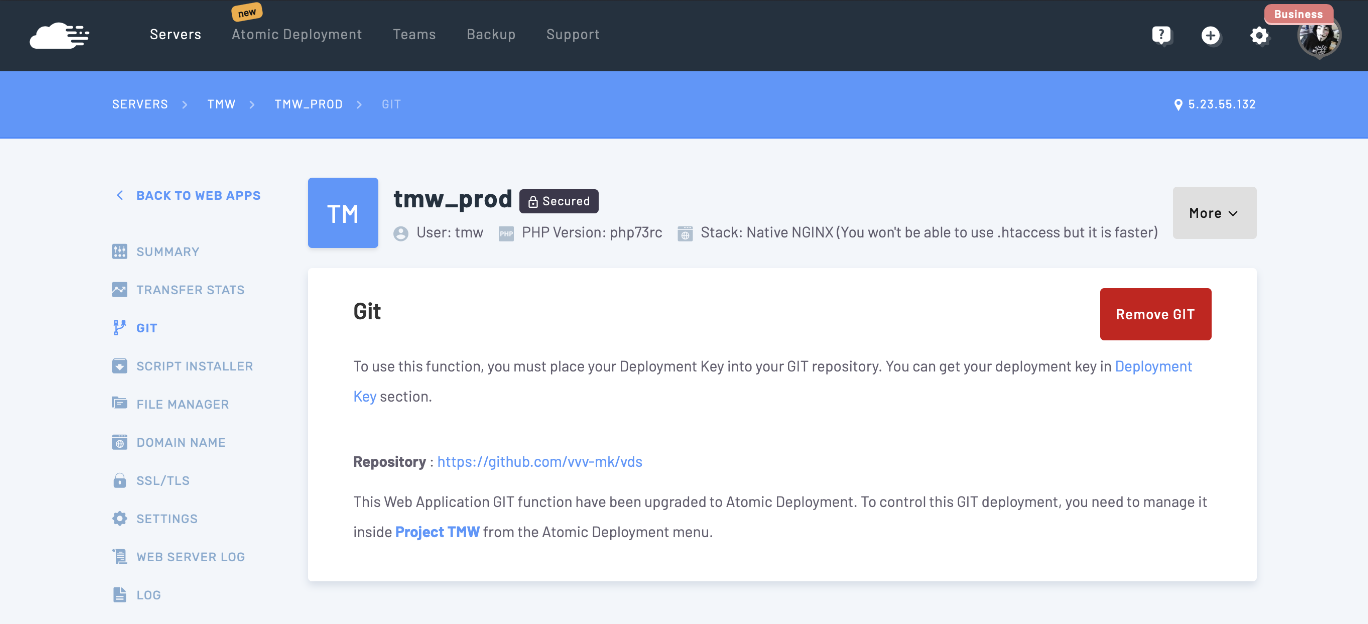
 Теперь я подключу свой репозиторий к GIT проекта на Runcloud, тут, к сожалению, надо руками будет создать ключ через веб-панель для моего пользователя и добавить его в репозиторий.
Теперь я подключу свой репозиторий к GIT проекта на Runcloud, тут, к сожалению, надо руками будет создать ключ через веб-панель для моего пользователя и добавить его в репозиторий.
Генерация ключа для GitHub repo
 Подключение репозитория к проекту
Подключение репозитория к проекту
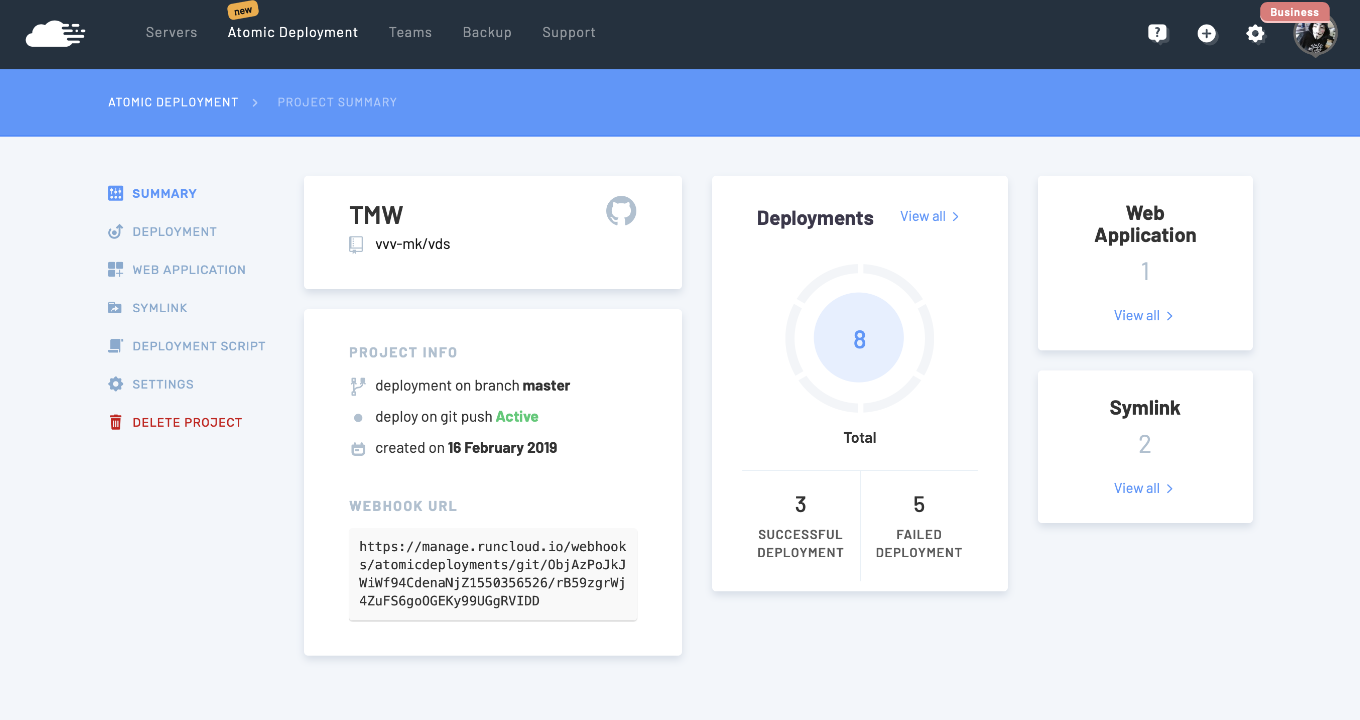
 На этом этапе код уже был переброшен к нам на сервер, и пришла пора собирать сам проект.
На этом этапе код уже был переброшен к нам на сервер, и пришла пора собирать сам проект.
Настройка Atomic Deploy
Atomic deployment позволят нам собирать проекты с мультизадачностью, логами, различными конфигами и симлинками.
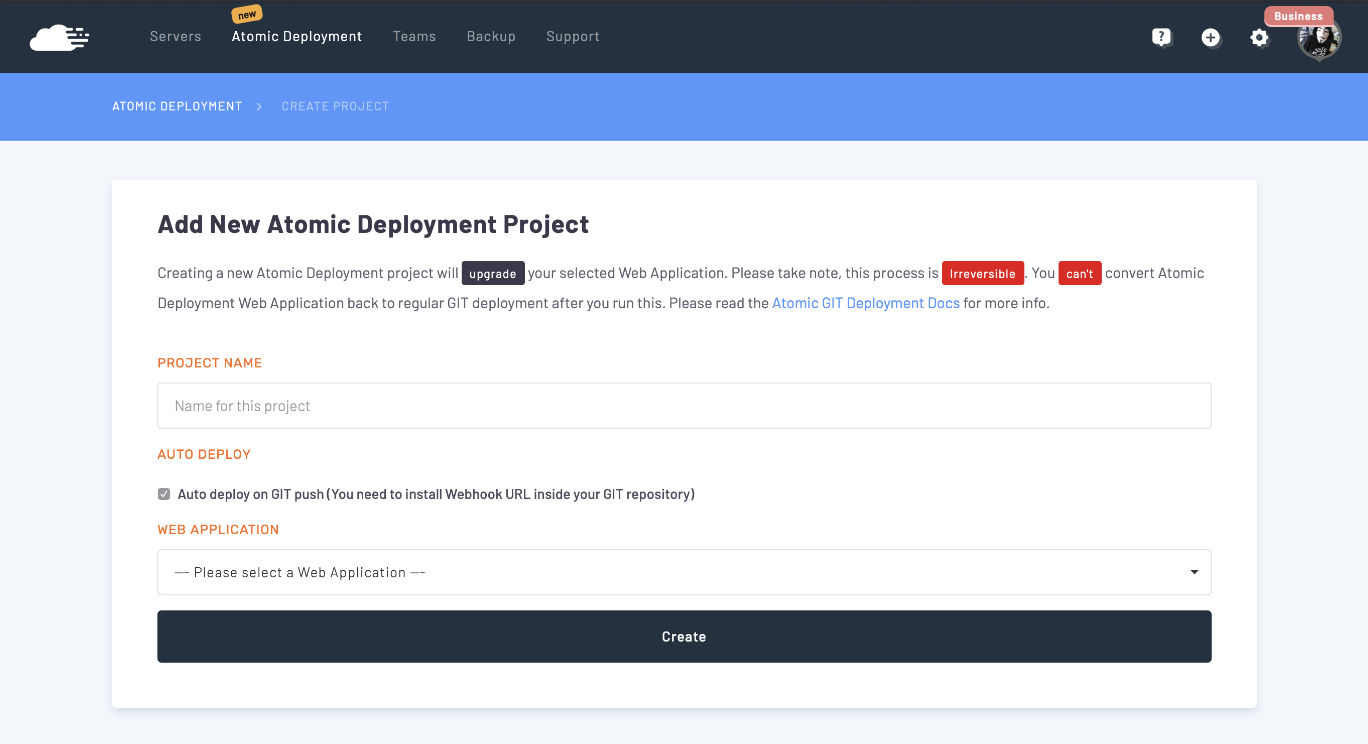
1. Перейду в менюшке в Atomic deploy и создам новый процесс:
Создаем atomic deploy

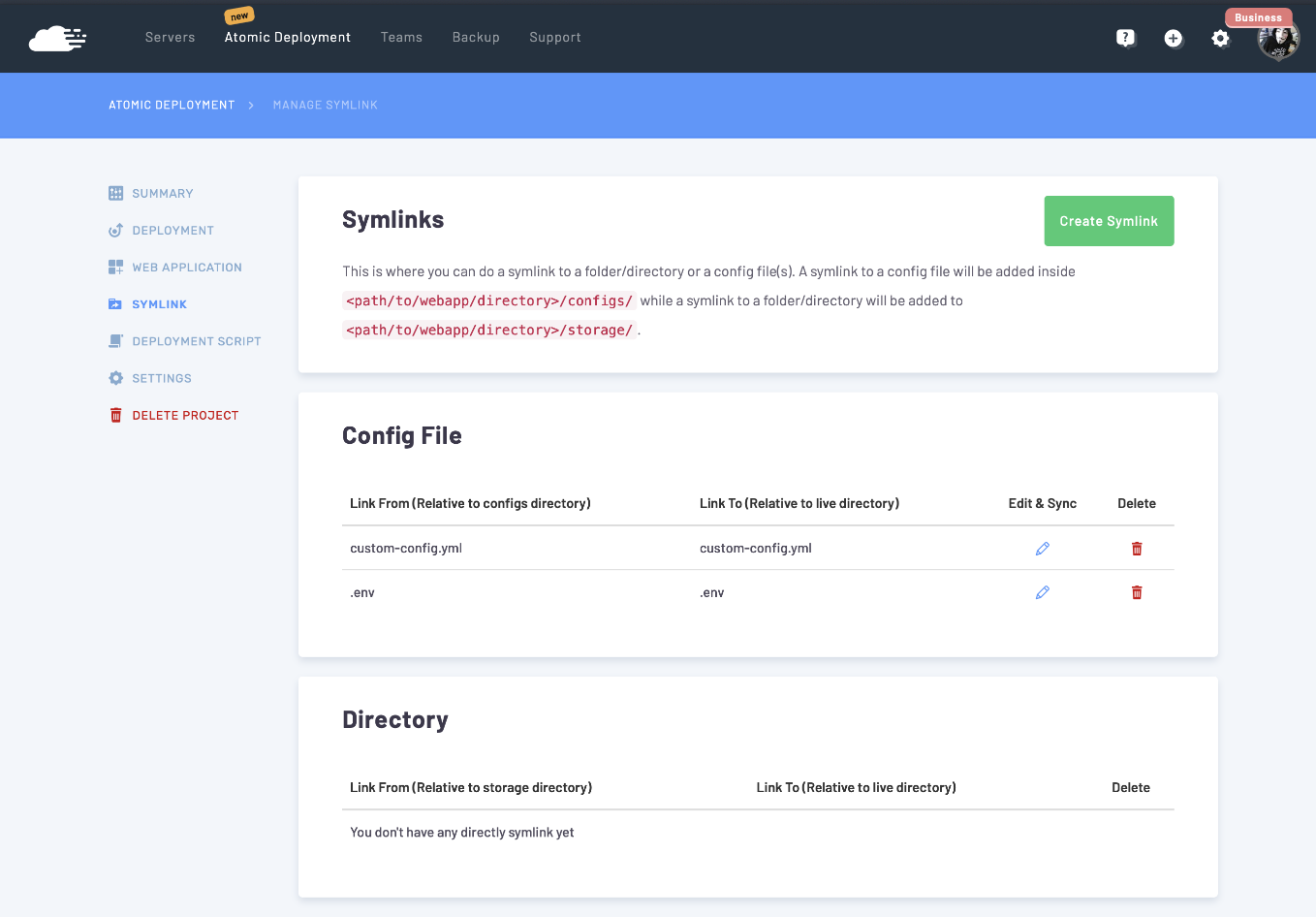
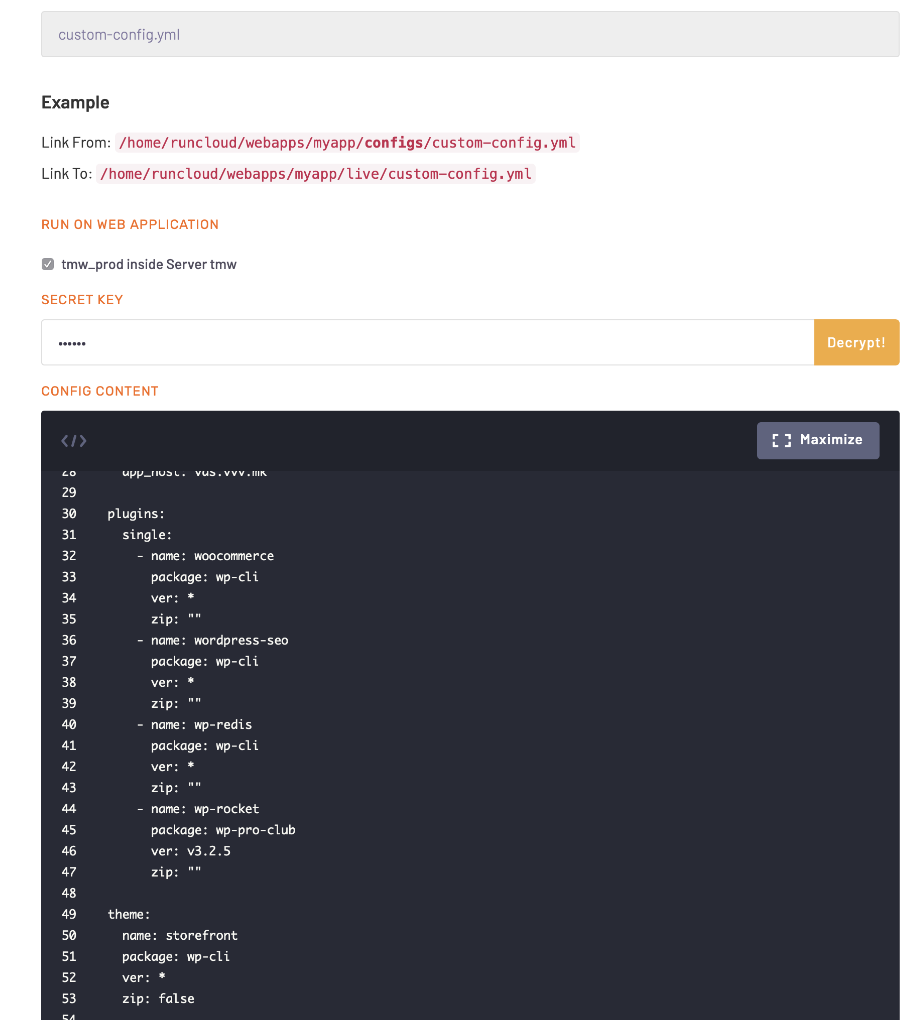
 2. Далее сам процесс конфига проекта через .env и custom-config.yml, тут будут указаны какие плагины/темы ставить и на какие проекты, данные базы и много другое.
2. Далее сам процесс конфига проекта через .env и custom-config.yml, тут будут указаны какие плагины/темы ставить и на какие проекты, данные базы и много другое.
Секция настройки конфига
 3. Сам процесс сборки проекта будет настроен в deployment script, там тоже мы поколдовали, и надо лишь запусть
3. Сам процесс сборки проекта будет настроен в deployment script, там тоже мы поколдовали, и надо лишь запусть bash wpi.sh
В зависимости от сложности проекта создаются разные конфиги сборки.
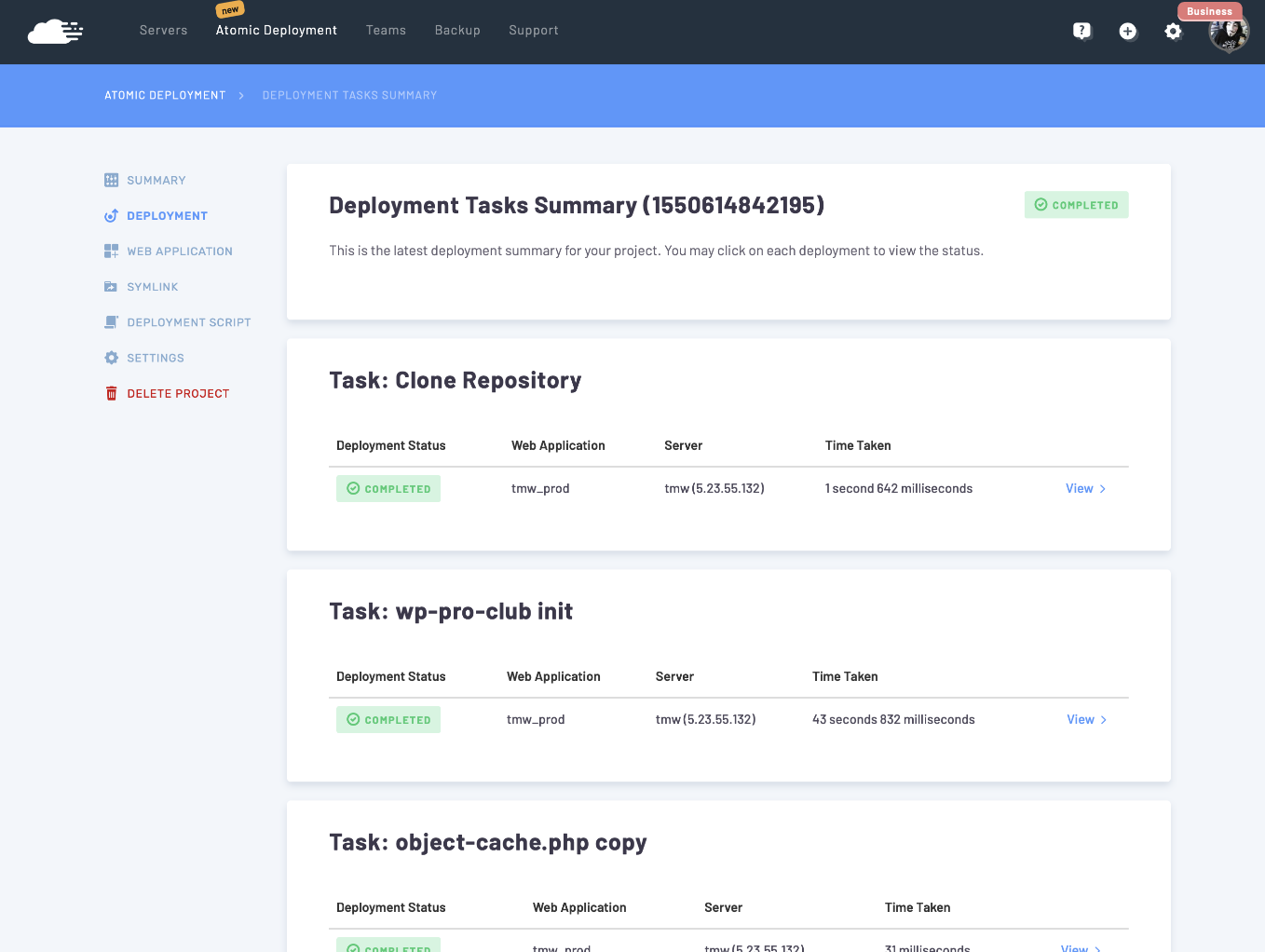
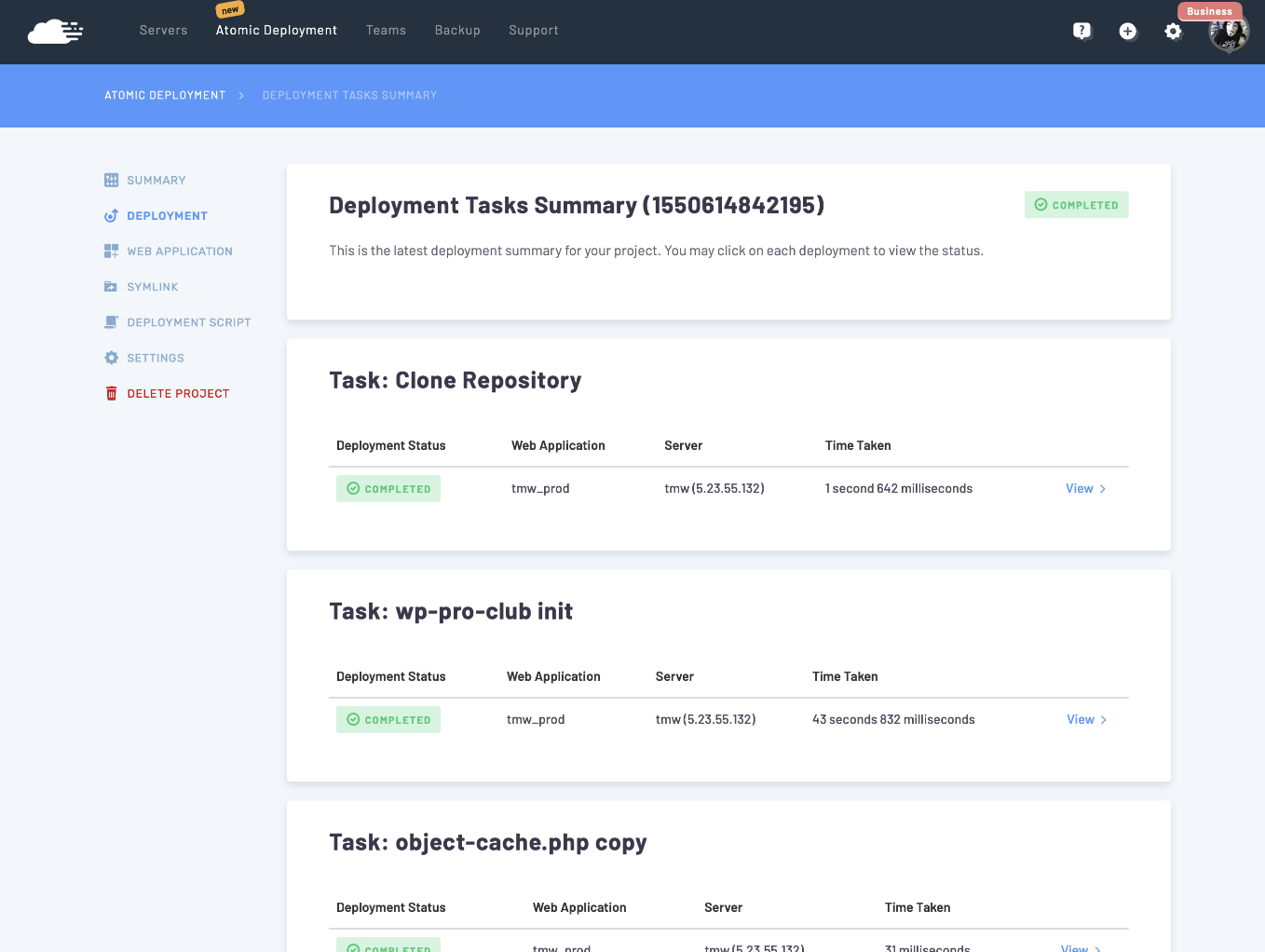
 Процесс был запущен, и сервер спулил последнюю версию кода и собрал весь проект, настроил WordPress по заданным сетапам в конфиге, и теперь можно уже логинится в админку.
Процесс был запущен, и сервер спулил последнюю версию кода и собрал весь проект, настроил WordPress по заданным сетапам в конфиге, и теперь можно уже логинится в админку.
Процесс сборки с логами

Процесс настройки WordPress и плагинов
1. Активация всего добра, что было установлено.
Так выглядит конфиг проекта.
 2. Далее произведем нужные настройки во всех плагинах, кеш, cloudflare, сео, вуу, закинем демо данные, и, в принципе, сайт готов для тестов.
2. Далее произведем нужные настройки во всех плагинах, кеш, cloudflare, сео, вуу, закинем демо данные, и, в принципе, сайт готов для тестов.
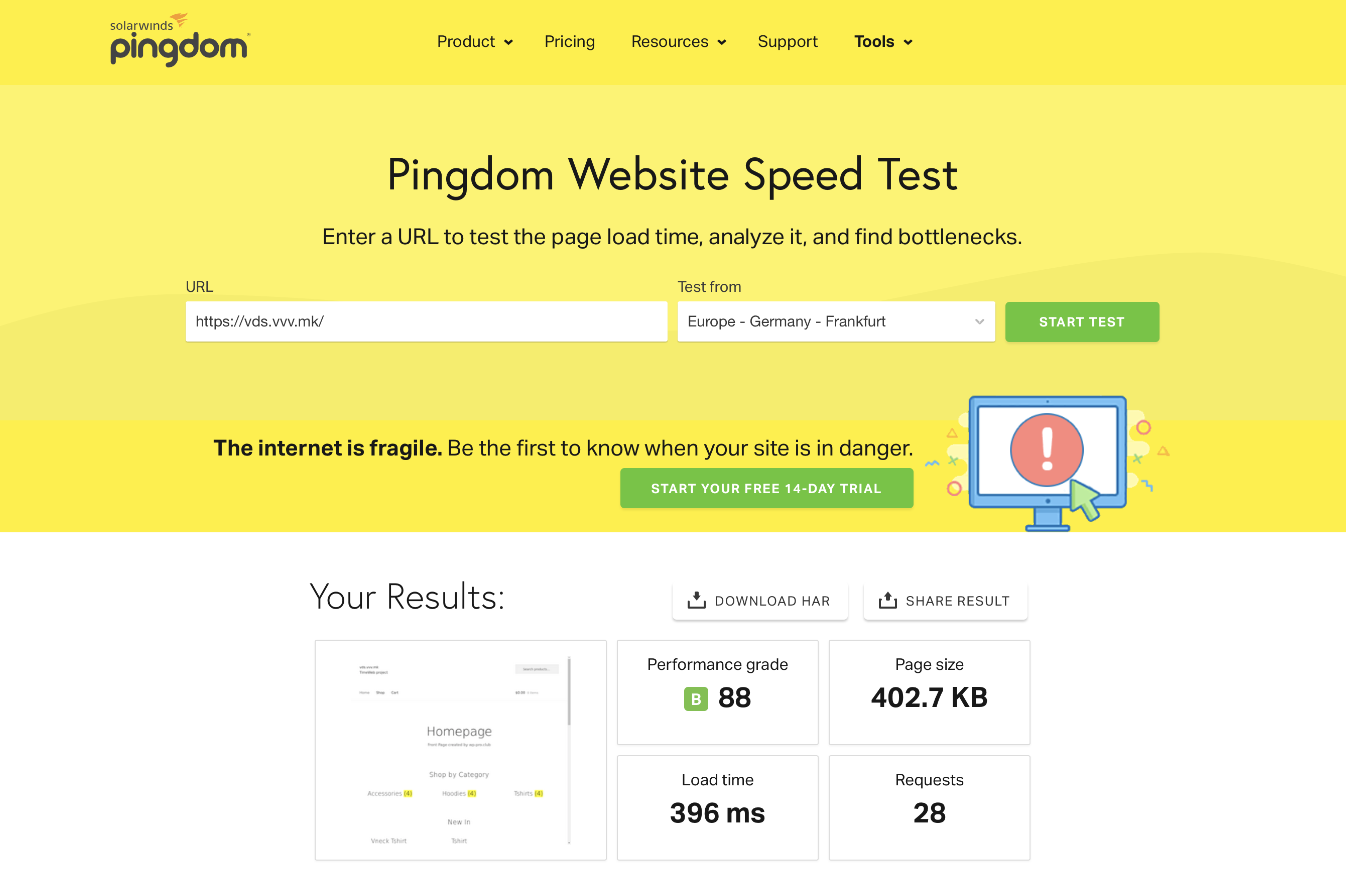
Похайпим скоростью
Я прекрасно понимаю, что сервисы по проверкам скорости загрузки сайта это то еще дело, но клиенты любят видеть цифры, а еще больше требовать. Поэтому на завершение мы также пробежимся по списку популярных:
- https://tools.pingdom.com
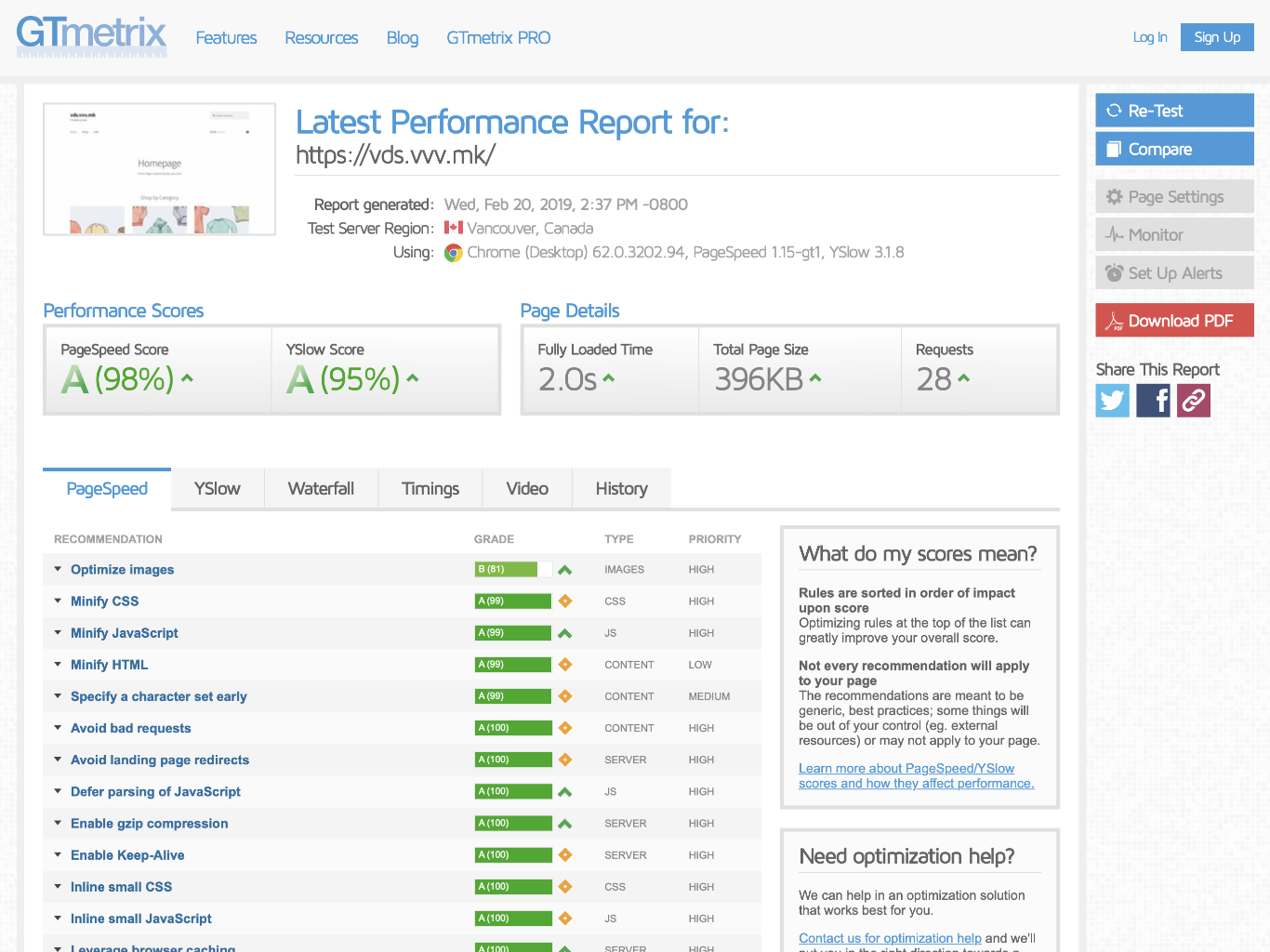
- https://gtmetrix.com
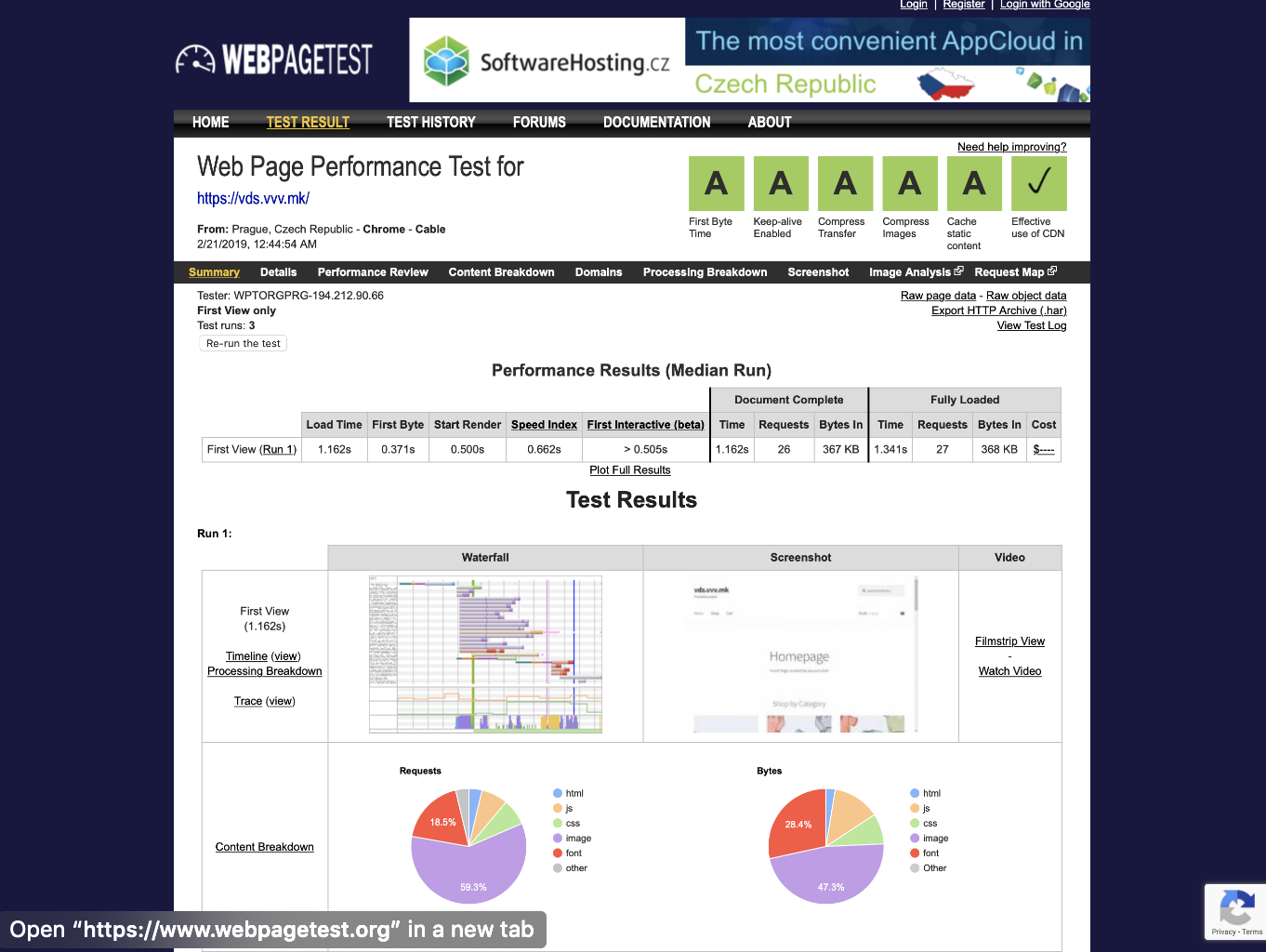
- https://www.webpagetest.org
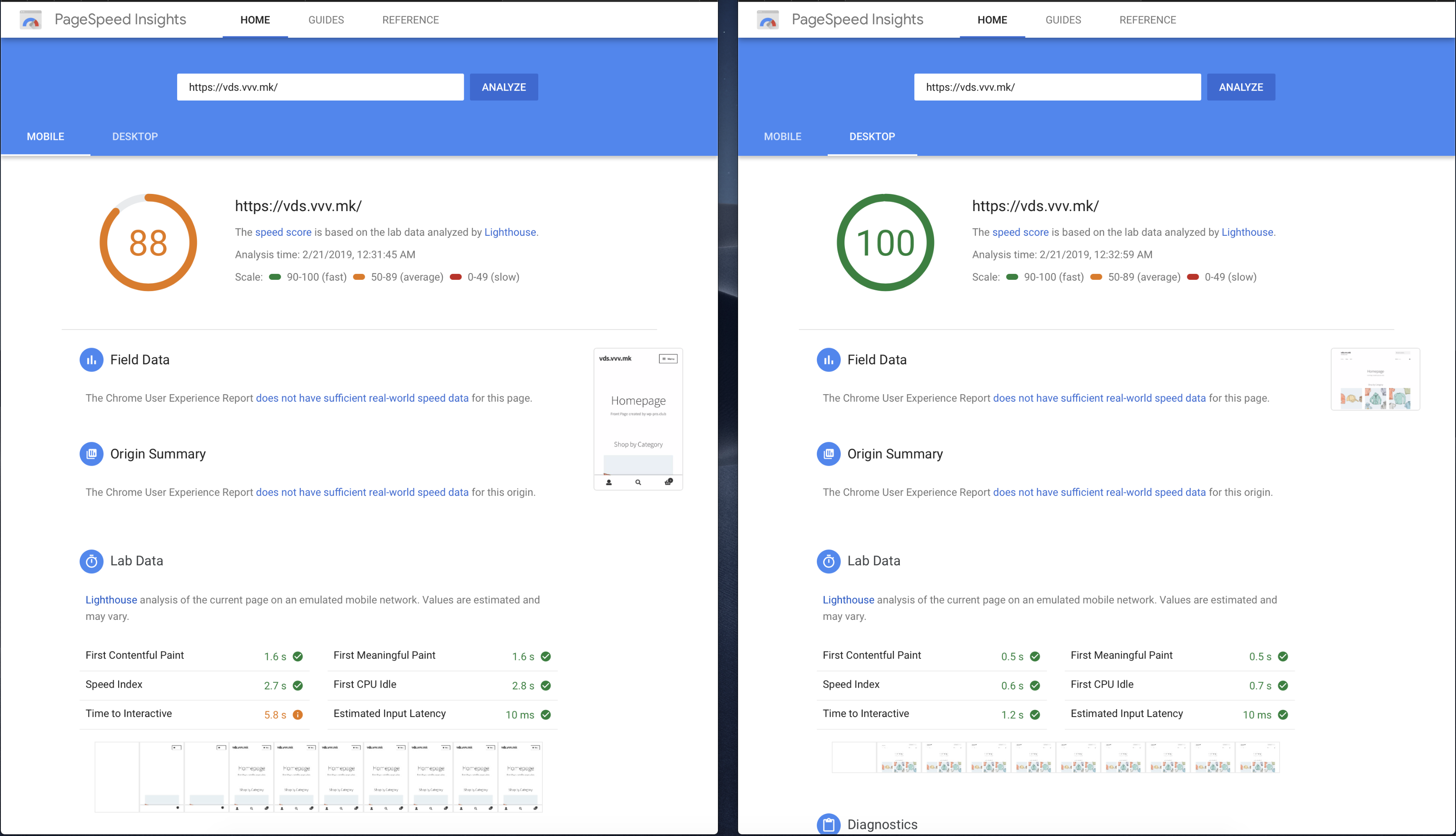
- https://developers.google.com/speed/pagespeed/insights/
Важно заметить, что были выполнены базовые настройки по оптимизации, и всегда есть, над чем поработать и что доработать, но мне для обзора хватило с головой!
 developers.google.com/speed/pagespeed/insights
developers.google.com/speed/pagespeed/insights

Итог
В общем, первое знакомство с VDS Timeweb прошло более чем приятно. Все очень удобно, быстро, просто. На сборку было потрачено не больше часа вместе с базовой настройкой оптимизации, стресс-тесты не производил, так как это требует еще времени, которого нет. Хочу пожелать ребятам из Timeweb продолжать радовать сообщество WordPress новыми продуктами и сервисами, хотелось бы больше автоматизации, API, интересных сборок под WordPress и, конечно, удачи! :)
Источник: https://github.com/DimaMinka/tmw














Комментарии