Веб-дизайн – это одно из молодых и востребованных направлений, которое в 2007 получило мощный толчок из-за развития мобильного контента. Сегодня профессия дизайнера сайтов пользуется высоким спросом в первую очередь из-за простого порога вхождения.
Действительно ли это так и как освоить веб-дизайн с нуля – разберемся в сегодняшней статье.
Кто такой веб-дизайнер
Кто-то говорит, что такая специальность подразумевает исключительно дизайн сайтов, кто-то добавляет к этому проектирование, верстку, создание логотипов, а кто-то вовсе считает веб-дизайнера многоруким волшебником. На деле же веб-дизайнер – это тот человек, который работает с графической частью сайта, то есть создает макет с нуля по утвержденному техническому заданию. Но вот и здесь не все так просто, так как до прорисовки макета есть еще много шагов. Чтобы во всем этом разобраться, давайте начнем с корней создания сайтов.
Когда человеку нужен сайт, он обращается в профессиональную студию либо ищет фрилансера в интернете. Затем идет обсуждение и заполняется особый документ – бриф, который позволяет исполнителю более детально изучить проблему заказчика. Следующим этапом составляется техническое задание, после его утверждения начинается разработка сайта. Так называемое «классическое» построение заключается в анализе целевой аудитории, прототипировании, создании макета, верстке, программировании и тестировании.
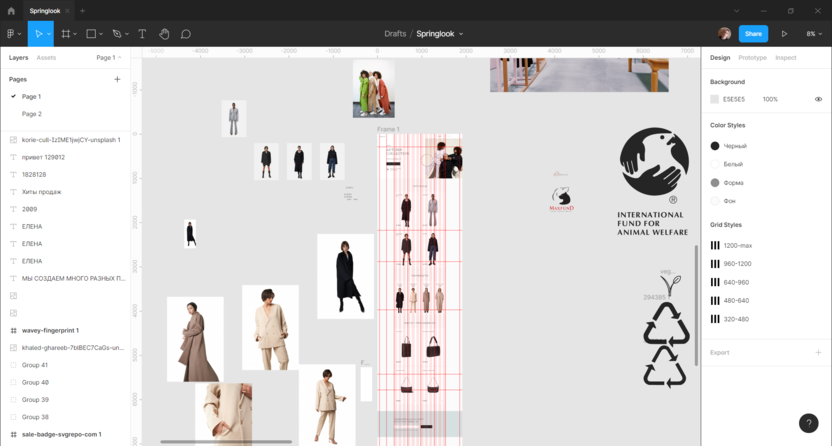
Если речь идет о студии, то веб-дизайнер в ней занимается только созданием макета, который чаще всего делается в Figma, но есть и те, кто работает в Photoshop, хотя это уже прошлый век.
Выглядит все это примерно так: фреймы, слои, элементы, сетка и много дизайна.

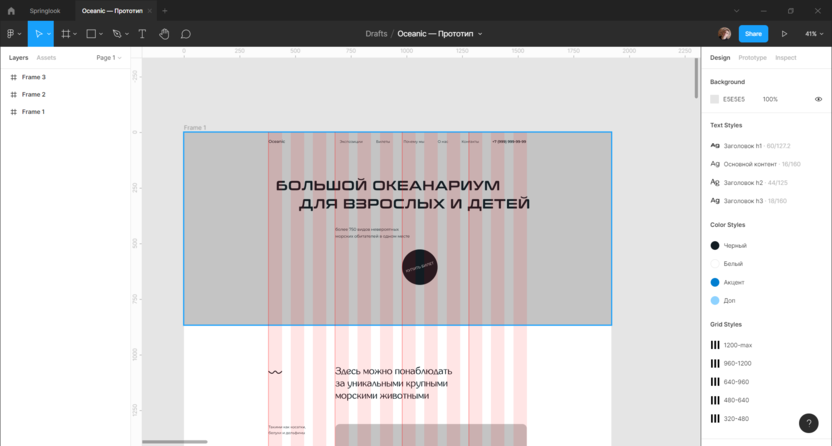
Зачастую веб-дизайнер в студии делает и прототип сайта – черно-белый, иногда даже графический вариант с кликабельными элементами. Он позволяет еще на этапе прототипирования понять, что нужно убрать и чего не хватает – в общем, прототип указывает на ошибки и дает возможность сделать итоговый результат таким, каким он должен быть.

Пример прототипа в Figma
Также может быть и более узкая направленность – это когда прототипом занимается отдельный специалист – проектировщик. В таком случае веб-дизайнер создает исключительно макет сайта, и на этом его компетенции заканчиваются. Далее на сцену выходят верстальщики, программисты и другие специалисты.
Все вышесказанное – это про студии, а вот во фрилансе все немного иначе. Как правило, веб-дизайнер, работающий на себя, может быть и дизайнером, и программистом, иногда даже и графическим дизайнером. То есть такой специалист разбирается в прототипировании, дизайне, верстке, программировании, маркетинге и многом другом. Программирование чаще всего на уровне понимания, как и верстка. Здесь все зависит от того, какой путь выбрал веб-дизайнер – создает он сайты на CMS или же на конструкторе. Если в дело вступает, например, WordPress, то без верстки и программирования тут не обойтись. В случае с конструктором потребуются лишь базовые знания верстки.
Но и все это не всегда обязательно: на фрилансе веб-дизайнер может хорошо себя чувствовать без языков программирования и прочего. Только дизайн и больше ничего – таких заказов можно найти много.
Стоит также сказать, что веб-дизайнер не рисует логотипы, не оформляет социальные сети, не создает фирменный стиль – все это про других специалистов.
Что ж, давайте подытожим вышесказанное: веб-дизайнер занимается дизайном сайтов, иногда их разработкой под ключ. Он знает основные правила дизайна, разбирается в верстке и программировании на базовом уровне. В общем, если вы мечтаете о современной творческой профессии, то дорога к веб-дизайну вам открыта.
Какие инструменты и навыки нужны
Об инструментах я уже немного сказал – в первую очередь это Figma. Идеальная программа, которая позволяет создавать прототипы и макеты сайтов. В ней можно делать все – и карту сайта, и взаимодействия пользователей, и презентации. Это Фотошоп на минималках, но отлично адаптированный для сайтов. В нем также можно создавать анимации, кликабельный прототип и дополнять функционал с помощью многовариативных плагинов.

Другие инструменты:
- Photoshop – сегодня используется редко, может быть полезен, если нужно вырезать какой-то объект из фотографии. Однако и такую задачу сейчас можно решить без Фотошопа, например, с помощью специальных сервисов.
- Moqups – онлайн-сервис для прототипирования. Часто заменяется Фигмой, но подходит для более профессиональных прототипов сайтов и мобильных приложений.
- Illustrator – используется как дополнение к Фигме для прорисовки иллюстраций. Редкий инструмент в руках веб-дизайнера, потому что, во-первых, сайтов с иллюстрациями не так много, а во-вторых, на фотостоках можно найти множество подходящих картинок. Если же нужно какое-то уникальное решение, то обычно для таких задач нанимается отдельный специалист.
- Sublime Text – программа для верстальщиков. Используется только теми, кто занимается версткой. Как я говорил ранее, веб-дизайнер не равно верстальщик сайтов, но может им быть.
В общем-то, знание одной только Фигмы позволит вам стать веб-дизайнером и находить высокооплачиваемые заказы или работать в хорошей студии.
Но на одних инструментах не уехать, так как важны еще личные качества и софт-скиллы. Все это даже важнее любых инструментов. Вы можете быть гуру всех перечисленных программ, но если в личных качествах будут пробелы, то это сильно сыграет на вашем профессиональном росте.
Вот основные качества, которые необходимы, чтобы стать веб-дизайнером:
- Умение договариваться – чтобы решать конфликтные ситуации и общаться с клиентами конструктивно.
- Любопытство – для постоянного поиска новой информации. Я бы выбрал синонимами такие определения, как «увлеченность» или «заинтересованность в деятельности». Если вам будет действительно интересен веб-дизайн, то все это будет по умолчанию.
- Желание развиваться и целеустремленность – помогут попасть в крупные проекты. Здесь опять же об увлеченности и заинтересованности. Если вы будете гореть и делать, то эти качества придут сами.
- Усидчивость и внимательность – вот эти качества, пожалуй, самые важные. Даже если вы будете гореть веб-дизайном, то это быстро может кончиться, когда наступят сложности. Может ничего не получаться, будет казаться, что это не ваше – в таких случаях как раз поможет усидчивость.
Хочу озвучить одну мысль, которую должны понять все, кто планирует заниматься творческой профессией – не стоит думать, что от рождения вы не творческий. Если вам интересен веб-дизайн, и вы смотрите на чужие работы как на что-то невероятное, то знайте, что вы можете так же. Кому-то это может даваться проще, кому-то сложнее, но прийти к хорошему результату может каждый. Здесь уже все решает усидчивость.
С чего начать начинающему веб-дизайнеру
Рекомендую начать с базового изучения сайтов – надо понять, как их создают и оформляют, какие проблемы они решают, чем отличаются. Ответив на эти и другие вопросы, связанные с вебом, вы начнете понимать суть профессии веб-дизайнера. Следующий этап – изучение Фигмы маленькими шагами. Не стоит сразу становиться гуру Фигмы – это займет много времени. Достаточно изучить базовый функционал, а затем постепенно его наращивать.
Третий шаг – базовые навыки дизайна в вебе: из чего состоит сайт, как создается его структура, как различные графические элементы влияют на восприятие человека и так далее.
Четвертый шаг – тренировка, тренировка и еще раз тренировка. Как в спорте – если начали бегать и хотите результата, то продолжайте и улучшайте свои показатели.
Советую начинать с просмотра видеороликов на Ютубе – сейчас их огромное количество, хотя часть из них оторвана от реальности. Многие показывают крутые работы, учат, как их делать, выпускают клипы а-ля «Как сделать вау-эффект на сайте за 5 минут». Все это, конечно, круто, но на деле забывается уже на следующий день.
К роликам важно подходить комплексно и регулярно практиковаться. Если вы будете просто просматривать тысячу видео, то особого результата не будет. Будет казаться, что вы все усвоили и повторите точно так же через неделю, но это не так – скорее всего, вы забудете, как воплотить то или иное решение и будете возвращаться раз за разом к просмотренному гайду. Поэтому важно сразу в ходе ролика практиковать полученные знания.
Например, если вы смотрите, как работает Фигма, то возьмите и откройте ее сразу, не повторяйте действия точь-в-точь как на видео, а попробуйте сами разобраться и понять, как все устроено. Только в таком случае будет прогресс.
Вот лучшие русскоязычные каналы, которые хорошо прокачают вас в веб-дизайне с нуля:
- WAYUP & Андрей Гаврилов – рассказывает о работе веб-дизайнера на фрилансе. Канал включает множество роликов как по Figma, так и по верстке сайтов.
- Alexey Bychkov: веб-дизайн и фриланс – блог о веб-дизайне. Если хотите разобраться в Фигме с нуля, то лучше начать с этого канала. Помимо Фигмы, есть и уроки по After Effects, Photoshop, Illustrator, а также много видеоматериала по веб-фрилансу.
- Max Shirko – рассказывает о трендах в веб-дизайне, показывает, как улучшить дизайн сайта в несколько кликов. Рекомендую приступать к этому каналу, когда вы уже получите первичные навыки и будете разбираться в веб-дизайне немного больше, чем на базовом уровне.
Этих трех каналов вам вполне хватит, чтобы стать веб-дизайнером-новичком, который сможет сделать макет сайта в Фигме и даже в формате HTML+CSS+JS.
Что делать дальше
В целом, дизайн строится на насмотренности: чем больше вы изучите других работ, тем выше будет ваш уровень креативности. Повторюсь еще раз, что вы сможете делать крутые работы, если потратите на это много времени. Даже если у вас ничего не будет получаться, то это не говорит о том, что это не ваше. Если вы хотите стать крутым веб-дизайнером, то у вас все получится.
Найти работы других дизайнеров вы можете на специальных сервисах:
На первых порах об анализе работ сложно говорить, так как, скорее всего, вы не будете понимать логику дизайнера из-за нехватки опыта. Поэтому лучше всего взять несколько работ и попробовать их повторить в Фигме. Когда багаж знаний будет наполнен, вы сможете анализировать работы и будете понимать, как все устроено.
Также многие говорят, что нужно регулярно мониторить вышеперечисленные сервисы, чтобы вдохновляться и развиваться. С этим не поспоришь, но не стоит принимать это как должное. На первых порах это может показаться не таким увлекательным занятием, и в итоге вы будете себя заставлять. Не нужно заставлять – все придет со временем. Когда вы будете «в теме», тогда и руки сами будут идти в сервисы для вдохновения, а Фигма будет открываться сразу же после запуска ноутбука.
Заключение
Веб-дизайнер – это современная профессия, не требующая высшего образования, но нужадающаяся в особых усилиях и усидчивости. Старт может показаться сложным, ведь нужно изучить много нового, практиковаться, разбираться, корректировать ошибки и развивать софт-скилы. Но если не сдаваться на пути и идти к своей цели, то все обязательно получится. Изучайте новые материалы по веб-дизайну, смотрите видеоролики, читайте тематические книги, и тогда прогресс будет плавно идти вперед.












Комментарии