Этот материал посвящен базовым методам поисковой оптимизации веб-страниц. Некий костяк, необходимый для обеспечения ресурсу высоких позиций в поисковой выдаче.
Адрес страницы (URL)
Для начала надо настроить ссылку, которую пользователи видят в адресной строке браузера. И речь не о технических аспектах, а простоте восприятия. Существуют принцип создания ЧПУ (человекопонятного URL). Следуя ему, надо делать ссылки удобочитаемыми для людей (а не только для компьютеров). Взглянув на URL, пользователь должен понять, чего ждать на странице и для чего она предназначена.
Например, у вас есть сайт по продаже смартфонов. Адрес страницы с каталогом айфонов мог бы выглядеть так: http://saytstelefonami.com/smartphony-apple/. Такой URL отражает суть отображаемого на ресурсе. А вот такой – http://saytstelefonami.com/aweajj89.nm-l2a/%D1/%F0 — нет.
Также стоит учесть ряд правил оформления адреса. Писать надо строчными буквами. Не должно быть никаких дополнительных символов кроме дефисов. Каждое слово нужно писать отдельно.
- Нельзя делать так: http://saytstelefonami.com/smartphony+apple/iphone_7/
- Пишем так: http://saytstelefonami.com/smartphony-apple/iphone-7/
Чтобы изменить урлы, надо настроить переадресацию со старых адресов на новые. В противном случае поисковый робот подумает, что это новые страницы, и начнет индексировать их с нуля.
Мета-теги
Есть два ключевых тега, влияющих на работу поисковых ботов.
Title
Это название страницы. Заголовок, который можно увидеть во вкладках браузера. Сменить title можно в панели управления CMS (например, в WordPress или Joomla). Также title можно прописать в коде страницы – для этого соответствующий тег пропитывается в блоке head.
К оформлению title есть два требования:
- Он должен быть не длиннее 60 символов, если на русском языке, и не длиннее 70 — на английском.
- Он должен содержать ключевые слова для поисковых ботов и максимум полезной информации для посетителей в кратком изложении. Часто его пытаются сделать привлекательным для потенциальной аудитории, так как это первое, что видно в поисковой выдаче.
Description
Краткое описание страницы. Оно дополняет заголовок и дает поясняющую информацию для пользователей. Можно подробнее рассказать о каталоге товаров на странице или добавить ключевых слов для Google с Яндексом.
Описание так же прописывается в блоке head. Для этого используется тег description.
Примеры тегов
<title>Тестовый сайт</title> <meta name=“description” content=“Одна из страниц тестового сайта”>
Примерно так это выглядит в HTML-разметке сайта. Этот код вставляется в начало HTML-файла.
Заголовки и подзаголовки
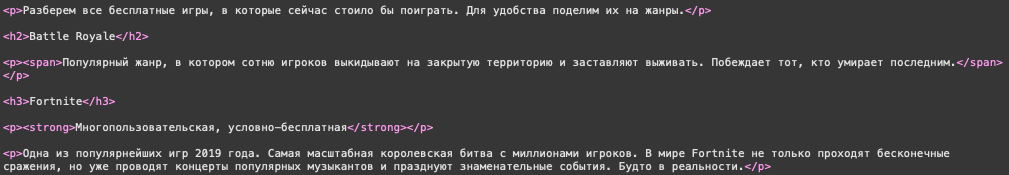
Заголовки (или header’ы) помогают делить текст на смысловые части. Их можно разделить на две основные категории.
- Header 1 (H1) — это основной заголовок. Считается, что его нельзя использовать более одного раза. Он должен отличаться от title и содержать информацию, касающуюся конкретного материала на странице. Это может быть название статьи или товара. Зависит от типа сайта. H1 должен быть полезен, как и title. В него необходимо включить основной ключ семантического ядра. Желательно в точном вхождении.
- Все остальные Header’ы (H2-H6). Эти используются для деления текста на части. Хорошая структура полезна как читателям сайта, так и поисковым роботам. Им нравятся правильно оформленные подзаголовки.
Header’ы должны быть вложенными. То есть в подзаголовок под номером 2 должен входить подзаголовок под номером 3. А в третий, соответственно, четвертый. Ставить H4 и вкладывать в него H2 нельзя.

Требования к тексту и ключевым словам
Чтобы добиться хорошей оптимизации, нельзя писать как попало. Текст должен соответствовать ряду параметров.
Ключевые слова
Это поисковые запросы, вводимые пользователями в Яндекс или Google, через которые они и попадают на ваш сайт. Ключевое слово (или просто ключ) включается в себя поисковый запрос целиком в неизменном виде. С помощью них роботы определяют тематику сайта. Ресурс становится более релевантным для целевой аудитории.
Основной ключ стоит располагать в первых 150 символах текста на странице. Также стоит делать их естественными. Чтобы они выглядели и звучали, как человеческие фразы.
Уникальность
Важная характеристика. Нужно балансировать, чтобы тексты оставались читаемыми для простых людей. Никакая уникальность не спасет материал, который невозможно читать или в котором нет полезной информации.
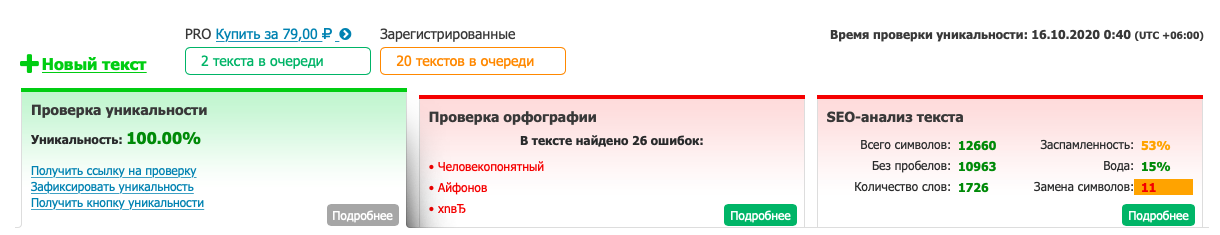
Проверить уникальность можно на сайте text.ru, в приложениях eTXT Antiplagiat, Advego Plagiatus и на сайте Content-Watch.ru. Зависит от того, насколько важен именно этот показатель и какой алгоритм подходит для вашего проекта.
Объем
Объем статьи зависит от темы. Нужно успеть рассказать все необходимое и раскрыть ее в полной мере. Фиксированных значений не существует. Но можно ориентироваться на конкурентов. Посмотрите, сколько символов в похожих статьях, и работайте в тех же пределах.
Вода
Материалы на сайте должны содержать полезную информацию. Наращивать объем с помощью бесполезного текста и повторяющихся мыслей не стоит. Читатели не оценят, роботы тоже.
Сюда же относятся вводные слова, слово «который» и любые языковые единицы, не несущие четкой смысловой нагрузки.
Проверяйте количество воды через сервис text.ru. Постарайтесь добиться значения в пределах 15–20%, чтобы не сделать текст сухим и при этом оставить его удобочитаемым.

Заспамленность
Поисковые боты не любят, когда ключевые слова в тексте упоминаются слишком часто. Читателям тоже не понравятся повторяющиеся слова и фразы. Поэтому важно сокращать повторы, чтобы не спамить одним словом.
Проверяйте заспамленность через сервис text.ru. Постарайтесь добиться значения в пределах 50%. Также рекомендую сервис Advego. В нем есть характеристика «тошнота», показывающая, как часто упоминается конкретное слово.
Фотографии, видео, гифки
Разбираемся, как работать с медиа на веб-ресурсах.
Зачем нужен медиаконтент и каким он должен быть?
Картинки и прочий медиаконтент привлекают внимание читателей. Им проще поглощать информацию. Они задерживаются на сайте, а из-за этого улучшаются поведенческие факторы, что позитивно влияет на ранжирование сайта в поисковой выдаче.
Подбирайте красивые и качественные изображения. Делайте скриншоты для инструкций. Добавляйте тематические картинки или что-то забавное по теме. Вставляйте видео там, где это уместно. Или гифки, где хочется показать больше, чем может передать статичное изображение. Разнообразьте текст с помощью медиа и дополните его.
Добавляйте фотографии с бесплатных хостингов типа Unsplash. Заказывайте профессиональные фото на биржах и делайте свои скриншоты. Это нужно, чтобы не нарушить авторские права владельцев изображений.
Теги title и alt
Да, снова title. Но на этот раз для картинок. У каждой должно быть корректное название. Еще один тег — alt. В нем будет описание картинки на тот случай, если картинка не загрузится или на сайт зайдет незрячий пользователь, способный работать только с озвученным текстом.

По возможности вставляйте в alt ключевые слова, но не перебарщивайте с ними и не забывайте об изначальном предназначении этого тега.
Сжатие изображений
Медиаконтент, хранящийся непосредственно на вашем сервере, может занимать много места. Это негативно скажется на скорости загрузки сайта и отнимет много арендуемых ресурсов. Есть приложения-оптимизаторы, сжимающие размер картинок без потери качества. Пропускайте изображения через них перед загрузкой на сервер. Или установите в CMS плагин для сжатия картинок на этапе загрузки.
Перелинковка
Речь идет о создании системы ссылок, ведущих на ваш сайт. Есть два типа перелинковки: внутренняя и внешняя.
Внутренняя перелинковка
Внутри сайта можно сделать структуру ссылок, которые ведут на разные части ресурса. Внутренняя перелинковка положительно влияет на авторитетность страниц, увеличивает скорость индексации, повышает удобство для посетителей и рециркуляцию.
Можно расставлять ссылки вручную в разных участках текста. Например, дополнять информацию контентом из других статей или вставлять их в боковую панель сайта. Также есть автоматические инструменты для перелинковки (например, системы рекомендаций).
Посмотреть количество ссылок, которые ведут на страницу, можно через утилиты:
- SemRush,
- Ahrefs,
- Google Analytics.
Ссылки с авторитетных страниц (на которые ссылаются чаще остальных) принесут больше трафика на участки сайта, которые нужно продвигать.
Внешняя перелинковка
Принцип почти тот же. Вы или кто-то за вас оставляет ссылки на страницы вашего сайта на других ресурсах. Чем престижнее сайт, ссылающийся на страницу, тем выше ее позиции в поисковой выдаче.
Микроразметка
Если вы занимаетесь сайтами, то знакомы с markdown-разметкой и html-разметкой. Микроразметка — это похожий язык, который дополняет HTML, позволяя внести еще больше конкретики в расположенные на странице элементы.
Она помогает роботам быстрее находить запрашиваемые части страницы. Например, блок с контактами организации, блок с подробной информацией о товаре или медиаконтенте.
Чтобы добавить микроразметку на свой сайт, надо:
- Открыть словарь schema.org.
- Найти там тип данных, которые вы хотите конкретизировать на странице.
- Скопировать пример оформления разметки.
- Ввести в блок микроразметки свои данные.
- Проверить микроразметку через сервис Structured Data Testing Tool.
- Вставить получившийся блок в код сайта.
Особенности оптимизации главной страницы
От главной страницы обычно ждут наличия следующие элементов:
- наличие контактных данных на видном месте;
- карту проезда, если речь идет об организации;
- наличие информации о ресурсе в интернет-справочниках;
- основные товары, акции и уникальные предложения (если речь идет о магазине или предоставлении услуг);
- удобное меню для быстрой навигации.
При этом стоит расположить на главной только полезную информация, не перегружая ее деталями, скриптами и яркими графическими элементами.
Поиск ошибок
Исправляем регулярно встречающиеся ошибки.
Код ответа сервера
Надо проверить, как сервер отвечает на запросы клиента. Проверить это можно на сайте Яндекс.Вебмастер. Вводим туда адрес страницы и жмем «Проверить». Через пару секунд сервис сообщит, чем отозвался сайт. Рабочие ссылки должны отвечать кодом 200.
Битые ссылки
После массовой смены адресов, перехода на новый домен, удаления страниц и из-за человеческого фактора может вырасти количество битых (нерабочих) ссылок. Их можно отыскать и исправить с помощью специальных сервисов.
Дополнительные методы оптимизации страницы для поисковых систем
Вот еще ряд моментов, на которые стоит обратить внимание SEO-специалистам и вебмастерам.
Увеличение скорости загрузки
И пользователям, и поисковым роботам нравятся быстрые сайты. Нельзя допускать слишком долгой загрузки страниц, иначе посетитель убежит к конкурентам, а робот накажет плохим рейтингом при ранжировании страниц.
- Сжимайте изображения.
- Попросите программиста сделать рефакторинг кода.
- Следите за базой данных.
- Чистите сайты от вирусов.
- Добивайтесь минимальной задержки ответа от сервера.
Кнопки соцсетей
Наличие ссылок на социальные сети говорит поисковым ботам о ценности вашего контента для посетителей сайта. А еще они увеличивают количество внешних ссылок для каждой страницы ресурса.
Адаптивная верстка
Поисковые роботы обращают внимание даже на макет страницы, поэтому мобильная верстка важна для качественного SEO-продвижения. К тому же это улучшает поведенческие факторы. Посетителям нравятся ресурсы, адаптированные под мобильные устройства. Их легче читать, на них проще зайти, удобнее перемещаться по меню.
Обязательно закажите у верстальщика или разработчика адаптивную верстку, если делаете уникальный интерфейс.
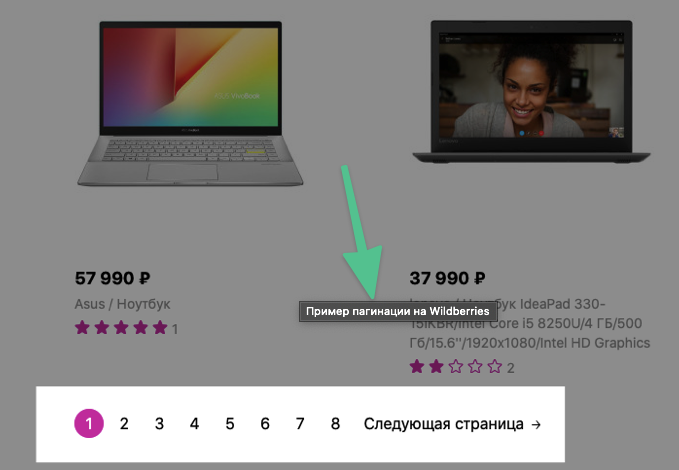
Корректная настройка пагинации и робот-тегов
Нужно настроить, какие страницы будут видны поисковым ботам, а какие — нет. Это критично для ресурсов, где много похожих материалов. Например, интернет-магазины. Нужно оптимизировать пагинацию и выставить теги в корректных участках кода.
Сервисы и плагины для проверки оптимизации
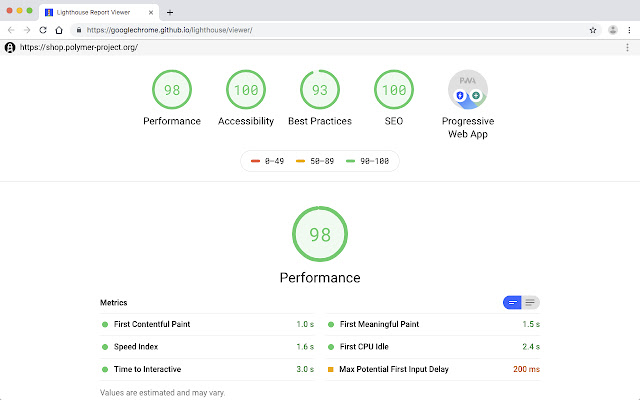
Есть сервисы, помогающие оптимизировать страницы под нынешние SEO-реалии. Расскажу о нескольких.
- Google Lighthouse. Инструмент от компании Google, помогающий оптимизировать скорость работы ресурса и убрать нерабочие ссылки.

- Web Developer. Швейцарский нож с большим количество опций для разработчиков и оптимизаторов.
- SimilarWeb. Показывает откуда идет трафик, в каком количестве, какие ключевые слова влияют на его появление.

- Mozbar. Плагин для браузера показывает данные с одноименного сервиса. Расскажет об авторитетности страницы и других глобальных показателях.
- TextOptimizer. Плагин для браузера помогает изменить текст в статьях, чтобы тот лучше соответствовал запросам пользователей.

- Free Backlink Checker. Ищет недействительные ссылки и помечает их, чтобы было проще устранить ошибки.
На этом у меня все. Удачи в продвижении вашего ресурса!











Комментарии