Поговорим о том, что такое пагинация, как правильно ее настроить и чем может обернуться игнорирование ее оптимизации.
Что такое пагинация?
Далеко не все сайты располагают всем контентом на одной странице. Зачастую мы натыкаемся на мультистраничные ресурсы. Так устроены каталоги интернет-магазинов типа Ozon, Wildberries и Комус.
Расположить доступные товары на одной странице — нереальная задача. Время ее загрузки подскочит до заоблачных значений, и потенциальные покупатели побегут с сайта.
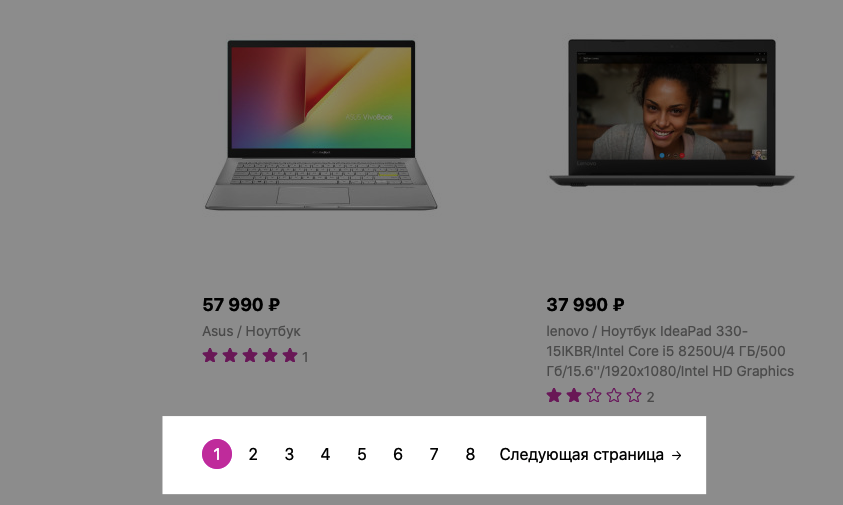
Поэтому нужна пагинация — деление сайта на отдельные страницы с похожим наполнением ради удобства и сокращения времени загрузки. Проще говоря, это кнопки с цифрами 1, 2, 3, 4… в меню. Каждая из них ассоциируется с определенной страницей, а на каждой странице отображается определенный набор элементов.

В случае с интернет-магазинами — одежда одного бренда или товары из одной категории.
На некоторых ресурсах пагинация реализуется через скрипты AJAX. Новые элементы подгружаются по ходу скроллинга. Пока пользователь листает страницу вниз, скрипт загружает новые единицы товара и показывает их ему. При этом появляющаяся «пачка» контента все еще может быть идентифицирована как та же страница.
Зачем использовать пагинацию?
Есть как минимум 2 веских повода изучить эту сущность и реализовать ее на своем ресурсе.
Чтобы посетители были довольны
Я уже писал выше, что размещение всего контента на одной странице чревато замедлением работы сайта. Людям это точно не понравится. А еще им не понравится бесконечно листать ленту сверху вниз в поисках нужных товаров. Пагинация — это система организации контента, на которую можно ориентироваться во время поиска нужного продукта.

Для удобства организации данных
Вебмастерам и пользователям проще будет понимать, где и какая информация находится, а также иметь представление о том, насколько большая база данных используется на посещаемом сайте. Еще удобнее, когда есть цифры. Это дополнительный ориентир.
Пагинация воспринимается как норма на новостных ресурсах и в электронной коммерции, поэтому пренебрегать ею не стоит. Посетители не поймут отсутствия пагинации.
Как пагинация влияет на параметры SEO?
Пагинация — не просто удобный способ организовать информацию и облегчить жизнь посетителям веб-сайта. Это механизм влияния на SEO. Его нужно обуздать, чтобы возможность правильно категоризовать товары не стала проблемой для показателей SEO и взаимодействия страницы с поисковиками.
Индексация
У поисковых служб типа Гугла и Яндекса есть боты, которые занимаются анализом всех веб-страниц в интернете. У ботов есть определенный «бюджет» сканирования, который нужно расходовать аккуратно.
Когда на вашем ресурсе сотни и тысячи страниц, бот может индексировать ненужные и тратить «бюджет» впустую. Поэтому важно оптимизировать пагинацию. Направить робота Гугла в правильное русло.
То есть сократить количество индексируемых элементов и расставить приоритеты.
Дублирование контента
В онлайн-магазинах сохраняется идентичная структура на всех страницах с товарами. Продукты, относящиеся к различным категориям, могут сочетаться друг с другом в зависимости от настройки фильтров. Из-за этого на разных участках сайта будет появляться аналогичный контент в большом количестве.
Дубли будут замечены и в уже выставленных параметрах SEO. Поэтому роботу дублированные материалы не понравятся. Он начнет занижать позиции в поисковиках и портить репутацию ресурса.

Появление бесполезного контента
Некоторые элементы пагинации могут содержать слишком малое количество контента. Из-за этого поисковой бот сочтет сайт не особо полезным. Он хочет видеть в выдаче только полезные для пользователей страницы.
Некорректное ранжирование
Слишком большое количество элементов пагинации вынудит поисковиков распылять свое внимание на каждый из них. Из-за этого в ранжирование будет попадать много элементов, но все они будут на невысоких позициях.
Гораздо лучше это сработает, если будет одна страница, захватывающая больше внимания, чем много страниц, захватывающих минимум внимания Гугл- и Яндекс-ботов. Это будет более качественная SEO-стратегия.
Как правильно настроить пагинацию?
Далее поговорим об оптимизации пагинации. А в конце дам пару советов по поводу правильной настройки.
Можно ли оставить эти параметры без оптимизации? Такое поведение рекомендует Google, но я бы не советовал этого делать. Вы уже в курсе, как корявая пагинация влияет на SEO-показатели сайта. Все три проблемы с большой долей вероятности возникнут, если никак не участвовать в оптимизации. Так что вариант для ленивых рассматривать не будем.
Да, необязательно тратить время на настройку. Да, и так все должно работать. Вопрос в эффективности. Если не волнует, то можно забить и дальше не читать статью. Если волнует, то будем оптимизировать.
Настроить тег rel=«canonical»
Так как каждая страница пагинации влияет на работу поисковых роботов, нам надо сообразить, что для нас ценнее: индексация всего и вся или фокус на индексации «основной».
Второй вариант предпочтительнее. Робот будет чаще «просматривать» одну из частей ресурса, положительно влияя на ее ранжирование. Вместе с этим на ранжирование сайта в целом.
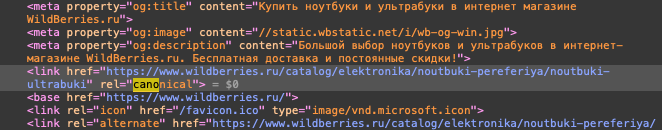
Для этого используется HTML-атрибут rel=«canonical», сообщающий Гуглу и Яндексу, что страницы пагинации привязаны к одному каноничному адресу. Его и надо индексировать.

Инструкция по настройке каноничного URL-адреса
- Создаем общую страницу для одной категории контента. Например, все, что подходит под описание «Кеды Converse». Например, https://moysait.net/kedy/converse/?&show-all
- Убираем номер с первой страницы пагинации. Диапазон с первой по третью должен выглядеть примерно так:
https://moysait.net/kedy/converse/
https://moysait.net/kedy/converse/page-2
https://moysait.net/kedy/converse/page-3
- Убираем ссылку на https://moysait.net/kedy/converse/page-1 со всех остальных адресов.
- Настраиваем переадресацию с кодом 301 с https://moysait.net/kedy/converse/page-1 на https://moysait.net/kedy/converse/
- Удаляем дублированные материалы со страниц пагинации.
- На каждую из них добавить ссылку. В раздел head.
- Настраиваем метатеги Title, Description, Keywords. В Title надо указать название страницы и ее номер.
Настроить тег rel=«canonical» с кнопкой show-all
- Создаем общую страницу для одной категории контента. Например, все, что подходит под описание «Кеды Converse». Например, https://moysait.net/kedy/converse/?&show-all
- Добавляем туда кнопку типа «Показать больше» (название можно выбрать любое), которая выводила бы в поле зрения дополнительные единицы товара.
- В раздел head HTML-разметки каноничной страницы добавляем строку rel=«canonical»
- Вставляем rel=«canonical» href=«https://moysait.net/kedy/converse/?&show-all» на страницах пагинации.
Минусы сведения пагинации к каноничному адресу
При попытке оптимизировать через show-all вы наткнетесь на следующие недостатки метода:
- Останутся проблемы с производительностью. Онлайн-магазин с 1000 товаров загнется при попытке отобразить весь ассортимент на одной странице. Покупатели тут же ретируются, создав для ресурса дурную репутацию среди поисковых роботов. Поведенческие факторы «просядут», начнется потеря прибыли.
- Большинство e-commerce-сайтов оснащается фильтрами товаров и инструментами для сортировки найденных продуктов. Они создают дополнительные динамические страницы, и для каждой придется отдельно прописывать HTML-теги. Слишком большой объем работы.
- И это не работает с крупными CMS типа Битрикс. Обычно в них объем данных в несколько раз превышает допустимый для этого метода оптимизации пагинации.

Настроить теги rel=«next» и rel=«prev»
Я не буду рассматривать этот вариант, потому что в прошлом году Google скорректировала работу алгоритмов поискового робота. Теги rel=«next» и rel=«prev» теперь бесполезны. Гуглу на них плевать.
Представители корпорации заявили, что уже много лет никак не используют вышеназванные атрибуты, поэтому удалили их из документации. А значит, их использовать больше не нужно. Представители поисковика уверенно говорят о том, что можно размещать все элементы на одной странице, и проблем с индексированием пагинации не будет. Бот достаточно умен для этого.
Инженер Google Илья Григорик сказал, что их робот больше не ориентируется на сигналы в духе prev и next для индексирования сайтов. Но рекомендует их использовать, чтобы адаптировать ресурс для людей с ограниченными возможностями. На SEO это влияние не окажет.
Скрыть части пагинации от поисковых роботов
Этот метод тоже не рекомендуется использовать. Но можно вообще убрать всю пагинацию из страниц, доступных для индексации. Для этого в head вставляется метатег noindex или nofollow.
Настройка под поисковики
Оптимизация пагинации под поисковики мало чем отличается, но у Яндекса есть ряд особенностей.
Под Google
Описанные выше методы подходят Гуглу в полной мере. Никакие дополнительные настройки не нужны. Можно сказать, что инструкция заточена как раз под американский поисковик.
Под Яндекс
Яндекс работает по тому же принципу, но игнорирует канонические адреса в ряде случаев:
- Если документ оказался недоступен (выдает одну из HTTP-ошибок).
- Указан неправильный канонический адрес. Например, в URL прописан домен или поддомен, отличающийся от страниц пагинации. Ну или с разными протоколами, доменами третьего уровня и так далее.
- В списке канонических адресов прописаны несколько ссылок.
А еще представители Яндекса рекомендуют прописывать метатеги noindex, чтобы избегать дублирования контента.
Другие советы по настройке пагинации
- Используйте правильные ключевые слова для организации страниц пагинации.
- Правильно устанавливайте категории, чтобы не вызывать путаницы.
- Создавайте ЧПУ-ссылки для всех страниц. Типа https://moysait.net/kedy/converse/
- Используйте AJAX, чтобы не создавать дополнительных индексирумых страниц для каждой вариации фильтра или сортировки товаров.
- Используйте приложения для тестирования, например, Pi Datametrics.
На этом все. Организуйте данные красиво, убирайте дубликаты и настраивайте канонические адреса. Этого хватит, чтобы оба поисковика полюбили настройки пагинации на вашем сайте.











Комментарии