Хороший сайт — быстрый сайт. Все интернет-ресурсы должны быть отзывчивыми, иначе они вмиг потеряют аудиторию и станут неинтересны потенциальным пользователям. Поэтому в данной статье мы говорим о том, как долго можно ждать отклик от сервера и почему важно ускорять свой сайт всеми доступными способами.
Что значит «время ожидания ответа сервера» и каким оно должно быть?
Речь идет о параметре TTFB. Эта аббревиатура расшифровывается как Time-to-first-byte, что в переводе означает «время до получения первого байта». Это тот момент времени, когда сервер отвечает на изначальный запрос клиента.
Такая проверка. Установка первоначального соединения между браузером и сайтом. Чем меньше длится процесс подключения, тем лучше. Причем как для сервера, так и для клиента. Пользователь сразу получит данные, за которыми пришел, а сайт будет на хорошем счету у поисковых машин. Важно удерживать этот показатель в пределах 400 миллисекунд. Это некий стандарт. Но если получится сократить до 100, то надо это сделать. Нижнего предела нет.
Помимо TTFB (времени ответа сервера), есть и «время дозагрузки контента». Часть советов из этой статьи помогут сократить и его тоже. Сразу замечу, что это субъективный параметр, зависящий от десятка критериев, влияющих на конечный результат. Скорость может сократиться или увеличиться от расположения дата-центра, где хранятся файлы, относительно клиента, до мощности устройства, с которого заходят на страницу.
Почему этот параметр так важен для оптимизации сайта?
Как я уже сказал выше, TTFB полезен и людям, и «машинам».
С человеческим и поведенческим факторами все предельно логично:
- Пользователи не станут ждать загрузки сайта по 8–10 секунд. Они уйдут к конкурентам уже спустя 4.
- Посетители сайта быстрее получат нужную информацию и охотнее задержатся на нем, если все работает быстро.
С технической точки зрения все менее логично, но не менее важно:
- Google, Яндекс и их аналоги учитывают время загрузки сайтов при их ранжировании. Поэтому медленные ресурсы оказываются на второй-третьей-десятой странице поисковой выдачи.
- Оптимизировав сервер и увеличив скорость его работы, можно снизить нагрузку на «железо».
Почему возрастает время ответа от сервера?
Есть шесть направлений, в которых надо размышлять. Проблемы таятся в:
- неправильно выбранном типе сервера (Apache вместо Nginx);
- использовании OpCache для ускорения PHP-скриптов;
- запросах к базе данных;
- неправильно настроенной логике скриптов;
- недоступности сторонних сервисов, на которые полагается сайт;
- сбойных плагинах или темы WordPress.
Далее подробно рассмотрим, какое влияние они оказывают на сервер и почему.
Apache
Эта технология не подходит для работы с большим количеством запросов. Архитектура Apache не соответствует этим задачам. Из-за этого некоторые веб-мастера страдают, при этом на осознание причин появления проблем уходит много времени.
Apache может сильно замедлять работу сайта даже при передаче исключительно статических файлов. Возникают заметные задержки ответа сервера.

Отсутствие модулей кэширования
Вебмастера путают понятия кэширования исполняемого кода с кэшированием других элементов. Используют неправильные инструменты или вовсе не используют, поэтому и теряют драгоценные миллисекунды, уходящие на время ответа сервера и загрузку сайта.
Некорректно настроенная база данных
Распространенная проблема — база данных с неправильно настроенной таблицей. Почти 50% задержек, возникающих при работе ресурса, складываются из проблемных индексов, отсутствия кэширования популярных результатов и кривой структуры запросов в базе данных.
Случается так, что файл базы данных разрастается до неадекватных размеров, набирает кучу ненужной информации и тормозит сайт в целом, повышая время загрузки до критических значений. Устранение проблем может увеличить скорость работы раз в 10 минимум.
Сложная логика обработки данных
Чем мудренее код, тем медленнее он работает. Даже при наличии грамотно выстроенной базы данных могут возникнуть задержки, если скрипты слишком запутанные и выполняют кучу лишних операций. Надо гонять программиста, чтобы тот упрощал код настолько, насколько это возможно, избегая дополнительных операций, которые могут нагрузить «железо» и привести к задержкам при загрузке сайта. То есть к увеличению времени ответа сервера.
Отправление запросов в сторонние сервисы
Наличие зависимостей всегда ставит под угрозу скорость работы сайта. Невозможно взять под контроль производительность продуктов, которые разработаны не вами. Если ваш проект запрашивает данные со стороннего сервиса, а тот находится под нагрузкой, то замедлится и ваш проект.
А если зависимостей будет много, то передача данных может затянуться еще значительнее. К тому же есть ненулевая вероятность, что сторонний источник данных вовсе перестанет работать. Поэтому вебмастера рекомендуют избавляться от зависимостей, когда это возможно.
Плагины и темы, пожирающие все ресурсы
Вероятно, ваш сайт работает с CMS в духе WordPress или Joomla. Если установить на них некорректно работающие плагины или увесистые шаблоны, то можно потерять в производительности. Они начнут поедать ресурсы, необходимые для нормальной работы сайта в целом. Увеличится время загрузки страниц. Причем не поможет кэширование и другие методики сокращения времени ответа сервера. Поэтому лучше выбирать проверенные дополнения к CMS.
Плохой хостинг
Ответственность за медленные сайты можно переложить на провайдера. Если очевидно, что проблемы на стороне «железа», то стоит задуматься о переходе на другой хостинг. Каждый провайдер предлагает тестовый период хотя бы на пару дней. Можно перенести сайт к другому провайдеру и посмотреть, как он работает, провести пару тестов.
Как проверить время ответа сервера?
Есть два веб-сервиса для тестирования производительности сайта. А еще небольшой скрипт, который можно вписать в футер страницы и получать информацию о времени загрузки после каждого ее обновления.
Яндекс.Вебмастер
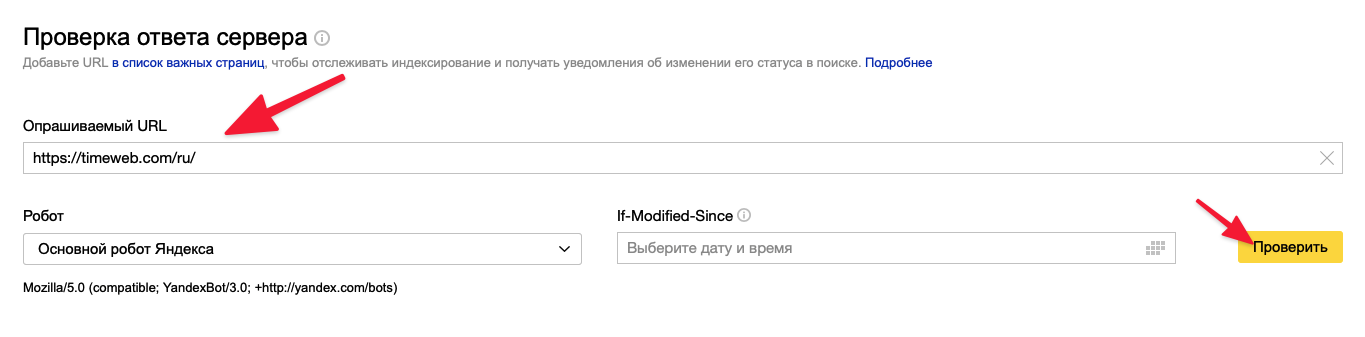
Необходимый минимум информации о скорости ответа сервера можно получить в Яндекс.Вебмастере. Даже без регистрации. Достаточно указать ссылку для проверки, и робот Яндекса оценит базовую производительность.
- Указываем ссылку в поисковом поле на главной странице.
- Затем жмем на кнопку «Проверить».

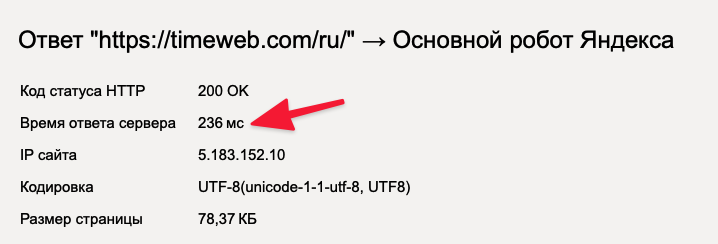
Вебмастер покажет базовую информацию о вашем веб-ресурсе. Но главное — время ответа сервера. У нас — это 236 миллисекунд. И сигнал ОК. Статус HTTP — 200.

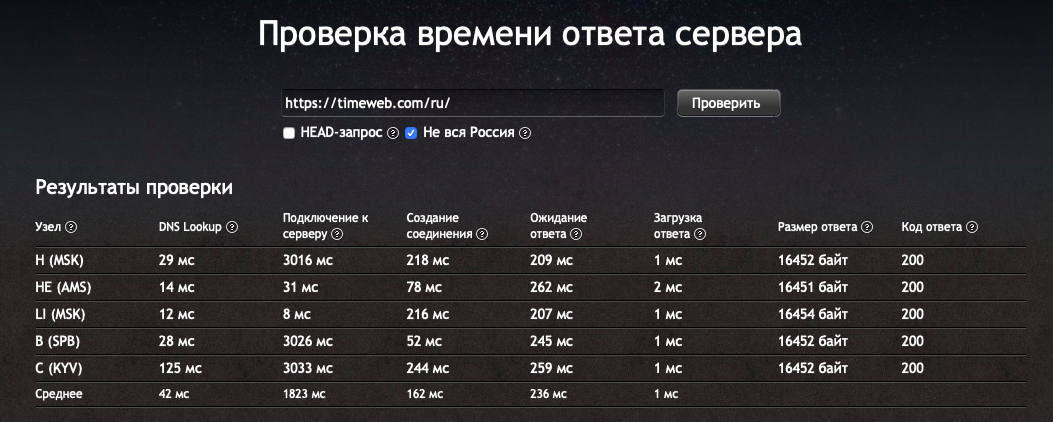
WEBO Pulsar
Бесплатный сервис для проверки скорости сайтов, который работает так же просто, как и Вебмастер, но дает куда больше полезной информации. Хороший вариант для тех, кому нужен более подробный отчет.

- Сайт показывает время подключения к серверу из нескольких стран мира.
- Период, за который удается создать стабильное зашифрованное соединение.
- Время ожидания ответа.
- Количество ресурсов, которые передает сервер первым пакетом (в мегабайтах).
Скрипт для проверки времени ответа
Надо прописать в index.html (в футер) код, прописанный ниже:
<!--noindex--> <center><?php print get_num_queries(). 'количество запросов к базе данных'. timer_stop(0, 6). 'время, ушедшее на генерацию страницы’; ?></center> <!--/noindex-->
Здесь важно оценивать радикальные изменения. От 2 секунд и больше.
Как уменьшить время ответа сервера?
Далее будем разбирать возможные решения возникшей проблемы. Причем разберем описанные выше проблемы (и рассмотрим решения, отталкиваясь от них), а также примеры схожих трудностей из жизни вебмастеров.
Удалить проблемные плагины
Первое, что надо проверить – все дополнения, которые вы используете в своей CMS. Все, что стоит поверх условного WordPress, надо проанализировать. Любой плагин может криво встать и заметно снизить скорость работы сайта.
Так что отключаем их все и снова тестируем скорость сайта. Если произошли изменения, то поочередно включаем дополнения, попутно проводя тестирования, пока нам не попадутся плагины, оказывающих заметное влияние на производительность.
Отыскав причину, удаляем ее. Ну или обращаемся к разработчикам плагина, чтобы те помогли. Создатели дополнений к WordPress регулярно выпускают патчи с исправлениями ошибок, найденных пользователями.
Поменять шаблон сайта
Как и дополнения, шаблоны могут влиять на скорость работы ресурса. Принцип проверки почти такой же, как в случае с плагинами. Надо начать с замены шаблона. Для этого берем любой из бесплатных вариантов и устанавливаем его как основной.
Затем вставляем свой код в этот шаблон и переносим необходимые данные для работы своего ресурса. Смотрим, что происходит. Скорость увеличилась? Меняем шаблон и забываем о проблемах со скоростью. Нет? Продолжаем искать, пробовать другие варианты, описанные ниже.
Проверить сервер на наличие вирусов
Вирусы могут напасть на устройство, подгрузить его, отобрать ресурсы. Из-за этого упадет скорость загрузки сайта. Проверить сервер на вирусы можно несколькими способами – либо через онлайн-сервис, либо через скрипт, встраиваемый в index.html.
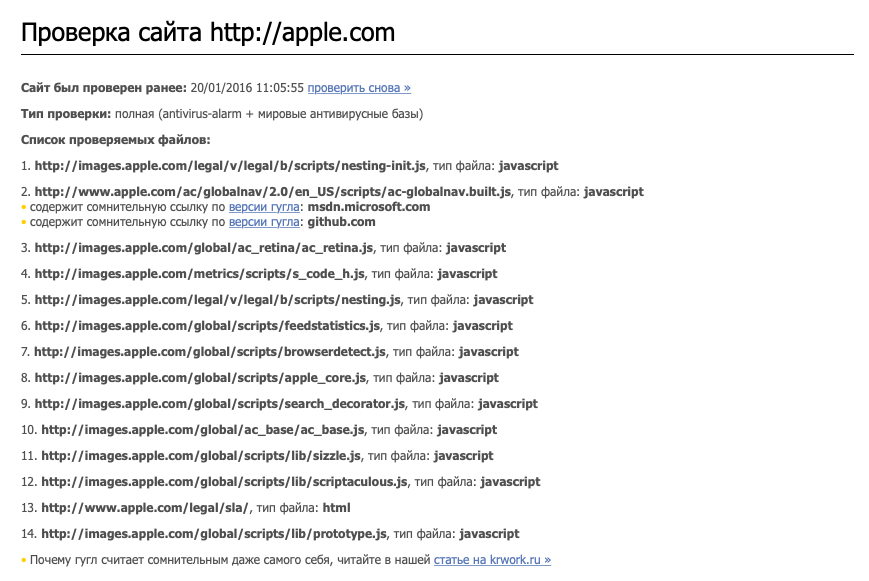
Есть такая вещь, как Antivirus Alarm. Простенький сайт с поисковой строкой. Вводим в него адрес страницы, которую нужно проверить, и ждем. Сайт покажет все угрозы, которые сможет найти. Правда, находит он мало.


С серьезными подозрениями лучше использовать решения посерьезнее. Например, AI-Bolit. Облачный антивирус показывает подозрительные переадресации, хакерские скрипты, незащищенные директории.
Надо встроить его в свой сайт вручную через панель управления или запросить хостинг-провайдера подключить скрипт. Если он что-то найдет, можно заказать услугу лечения у разработчиков приложения.
Почистить базу данных (на примере WordPress)
Есть две таблицы, за которыми стоит наблюдать тщательнее, чем за остальными:
- options, где лежат настройки;
- postmeta, где лежат мета-теги к единицам контента на сайте.
Трогать post и comments необязательно. Там будет контент и комментарии.
В postmeta надо удалить весь бесполезный кэш, что удастся найти руками. Не факт, что поможет, но процедура сама по себе полезная. Потом надо почистить options. Это можно сделать специальным плагином — Clean Options. Он разработан для работы конкретно с этой таблицей. Он оже вынесет кучу мусора. Кэш от сторонних дополнений может поедать ресурсы и занижать производительность.
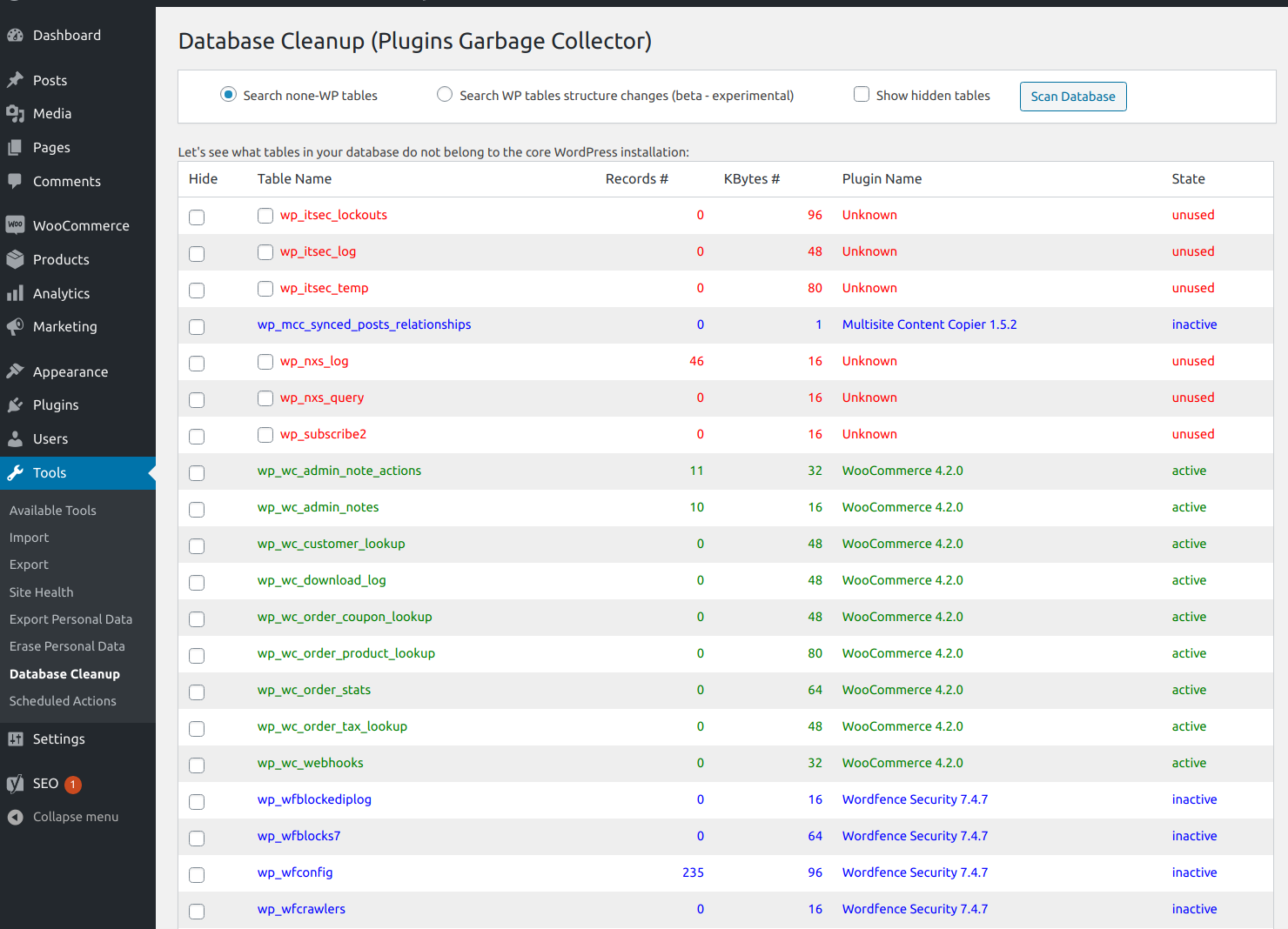
Еще есть Plugins Garbage Collector, который вычищает хлам, который остается от других плагинов. Ну и HYPER CACHE, который сжимает все скрипты и CSS-файлы.

Выключить cron-демон
cron — это планировщик задач для Linux. В него можно прописать любые процессы, которые будут автоматически запускаться в указанное время. В базе данных есть отдельная таблица под cron. Можно через phpMyAdmin открыть ее и стереть ненужные задачи.
Их там может быть с несколько сотен и тысяч. Такая таблица может весить несколько мегабайт и увеличивать время ответа сервера секунд на 8.
Если не пользуетесь планировщиком или в нем мало задач, то можно удалить все связанное с cron. Проще будет настроить все заново, чем разгребать то, что могло накопиться ранее.
Перенести скрипты в нижнюю часть страницы
Надо сделать так, чтобы все тяжеловесные скрипты загружались позже, чем контент. Сложную логику, требующую много времени на обработку, но некритичную для работы ресурса в целом, стоит отправить куда-нибудь подальше.
Тогда посетитель сайта сможет сразу увидеть контент, за которым пришел, а не будет пялиться на белый экран в ожидании завершения работы вашего скрипта, который ему не особо интересен.
Так что вписывайте их в конец страницы или пользуйтесь инструментами, которые мешают запуску скриптов по стандартному порядку и позволяют указать собственный.
Установить WordPress-плагин для сжатия данных
Для пользователей других CMS тоже актуально. На официальном сайте с дополнениями найдется много приложений, которые занимаются сжатием данных. Это касается как медиаконтента, так и более сложных вещей вроде баз данных. Подойдет расширение Autoptimize или Hyper Cache, который эффективнее других кэширует данные, что ускоряет отклик от сервера и в целом повышает производительность ресурса.
Установить плагин Cloudflare для кэширования страниц
Хороший плагин для кэширования есть у компании Cloudflare. Не так давно они запустили собственный сервер, на котором пользователи WordPress-сайта могут за 5 долларов в месяц разместить свой сайт (его кэш). Это ускоряет отклик сервера на 71%. Принцип работы прост – ваш сервер используется только для контакта с Cloudflare и обновления контента на нем. А пользователи видят и взаимодействуют с тем, что лежит на серверах Cloudflare. Их железо однозначно быстрее, поэтому сервис заметно сократит время ответа сервера.
Смена хостинга
Стоит перепробовать все методы, чтобы понять, какой из них принесет пользы больше остальных. Если все сайты, размещенные на «железе» вашего провайдера, работают плохо, надо менять провайдера или местоположение дата-центра, где базируется контент вашего сайта.
1 из 9 методов сработает. Нерешаемых проблем с производительностью веб-ресурсов не бывает.











Комментарии