OpenCart — система управления содержимым, предназначенная для создания интернет-магазинов. Она написана на языке программирования PHP и распространяется в свободном доступе. Для работы с ней требуется специально отведенное место на хостинге либо локальном сервере. Обычно установка занимает всего пару минут, но у начинающих разработчиков иногда возникают с ней проблемы. На самом деле здесь нет ничего сложного, и сегодня мы в этом убедимся.
Далее поговорим о том, как установить OpenCart на хостинг.
Установка OpenCart на хостинг
Прежде чем перейти к инсталляции системы управления содержимым, стоит определиться с выбором хостинга. На просторах интернета можно найти большое количество провайдеров как на платной, так и бесплатной основе. Рекомендуем не заострять внимание на свободных хостингах — обычно на них нет ничего, кроме рекламы и медленной скорости интернета. Лучше воспользоваться платным сервисом с поддержкой пробного периода.
Тарифы Timeweb включают в себя 10-дневный тестовый период для новых пользователей. Демо-аккаунт поддерживает все функции, доступные в платной версии, что отлично подходит для начинающих разработчиков. Регистрация такого аккаунта открывает доступ к установке популярных CMS, файловому менеджеру, базе данных MySQL и прочим разделам.
Таймвэб поддерживает установку OpenCart в автоматическом режиме, что позволяет выполнить инсталляцию всего в пару кликов — это один из вариантов. Второй вариант — установка в ручном режиме. Оба случая мы рассмотрим в последующих разделах, а пока давайте зарегистрируемся на хостинге.
Регистрация на хостинге
Воспользуемся небольшой инструкцией для создания аккаунта на Timeweb:
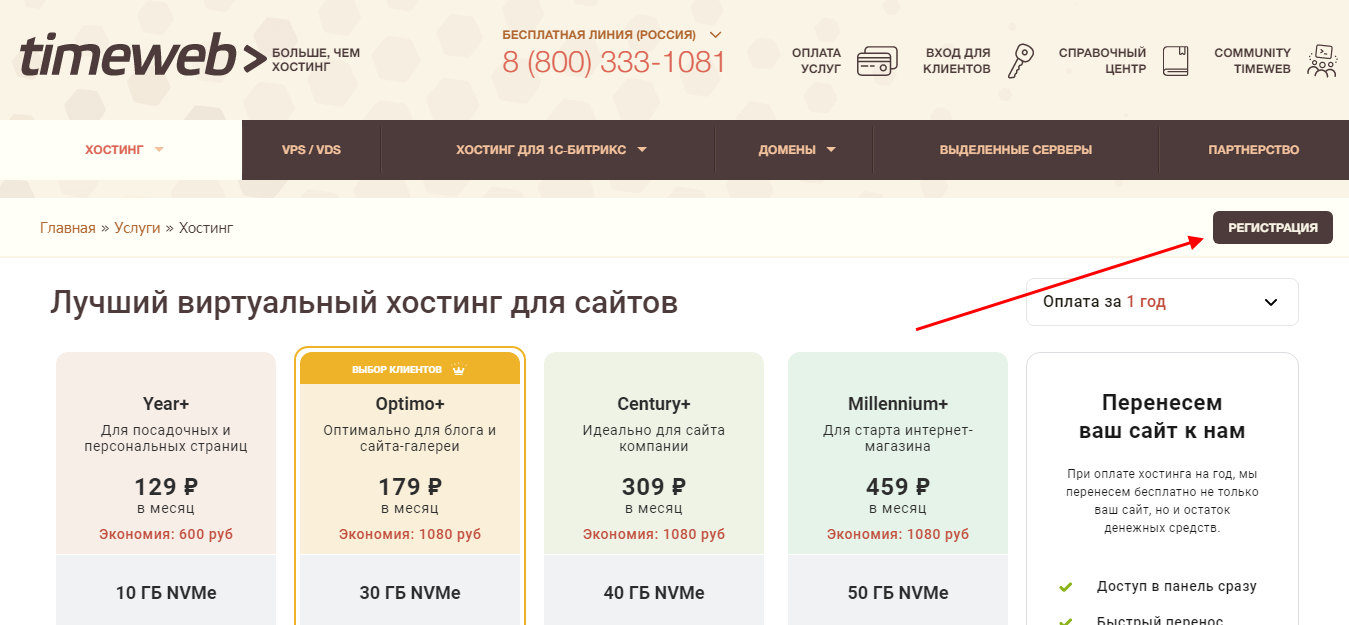
- Переходим на страницу выбора хостинга и жмем по кнопке «Регистрация».

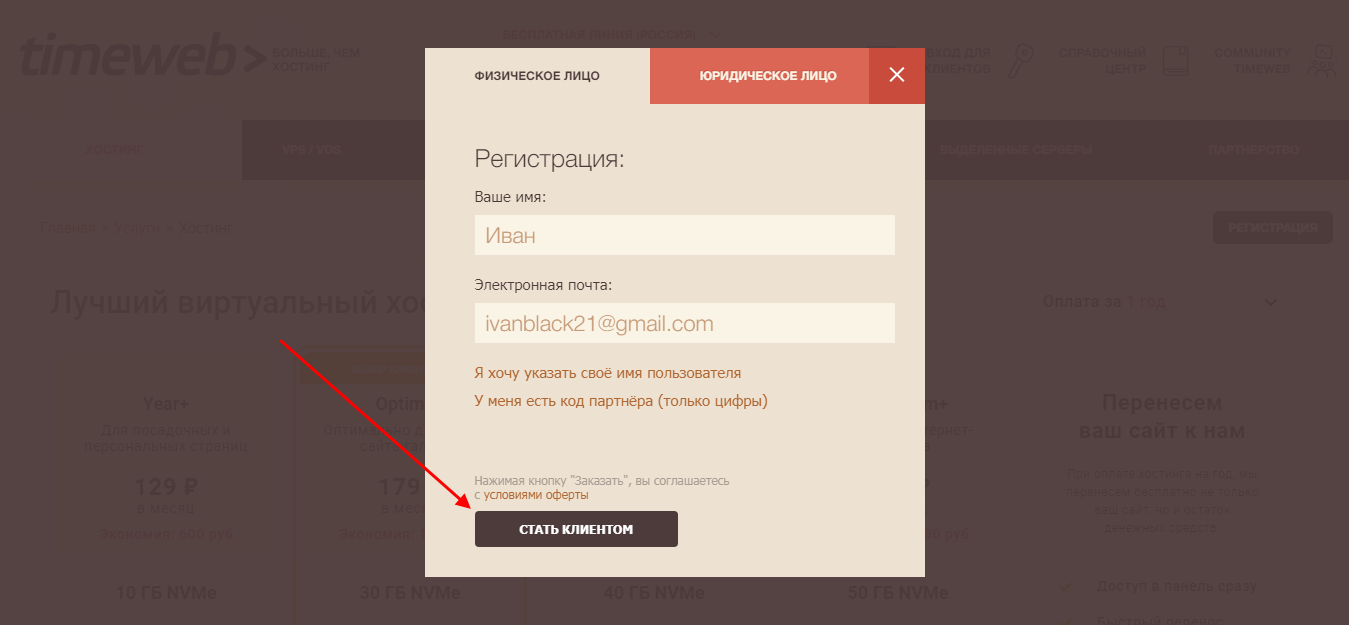
- В отобразившемся окне вводим имя и почту, затем кликаем по кнопке «Стать клиентом». Рекомендуем указать точный адрес электронной почты, так как на него после регистрации придет вся необходимая информация для входа в личный аккаунт. Кроме того, данные для авторизации на CMS будут также поступать туда.

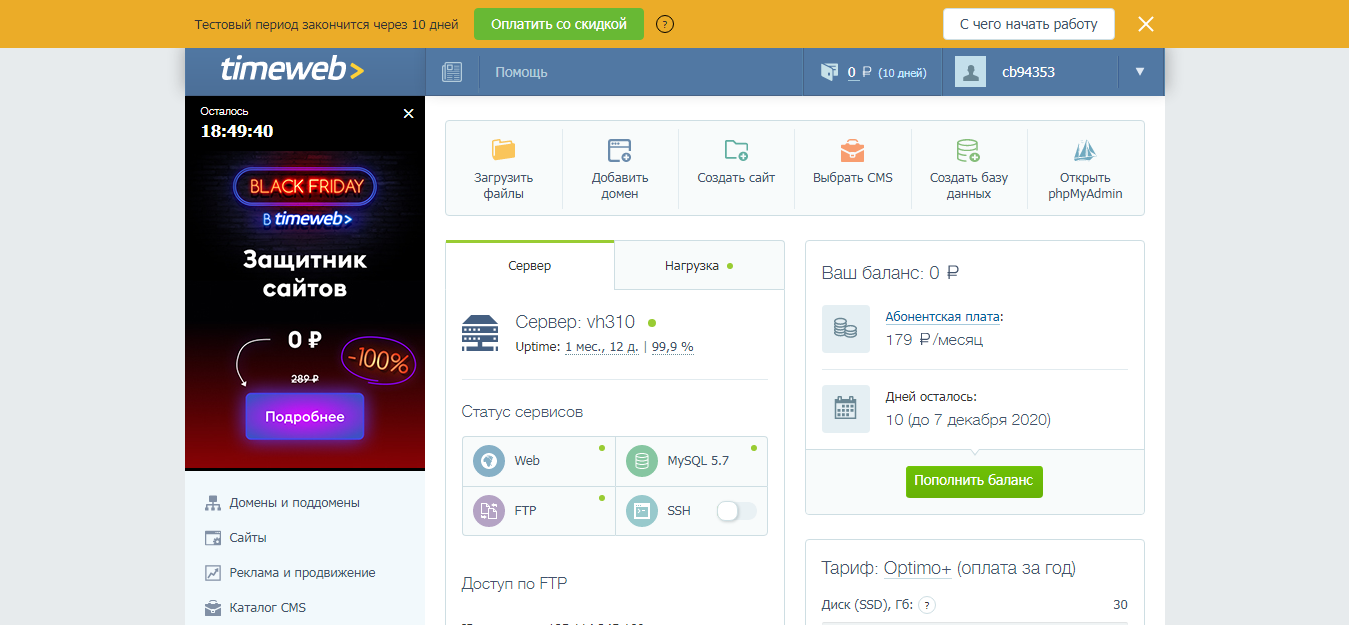
- Нас автоматически перенаправит в личный кабинет. Обратите внимание, что 10-дневный тестовый период уже активирован.

На этом регистрация завершена. Дело за малым — поставить CMS на хостинг.
Установка OpenCart
Как мы говорили ранее, поставить Опенкарт на хостинг можно двумя способами: в автоматическом режиме и вручную. Начнем с первого, наиболее простого метода, который позволяет поставить любую CMS всего в пару кликов.
Способ 1: Автоматический режим
Данный способ не подразумевает добавление нового домена — автоматизация хостинга разрешает пропустить и этот шаг. Во время установки система автоматически определит тестовый адрес, но такой вариант подойдет только тем, кто хочет изучить выбранную CMS. Для остальных случаев рекомендуется использовать уникальный адрес. Давайте рассмотрим, как его получить, а после этого перейдем к установке Опенкарт.
Добавляем доменное имя:
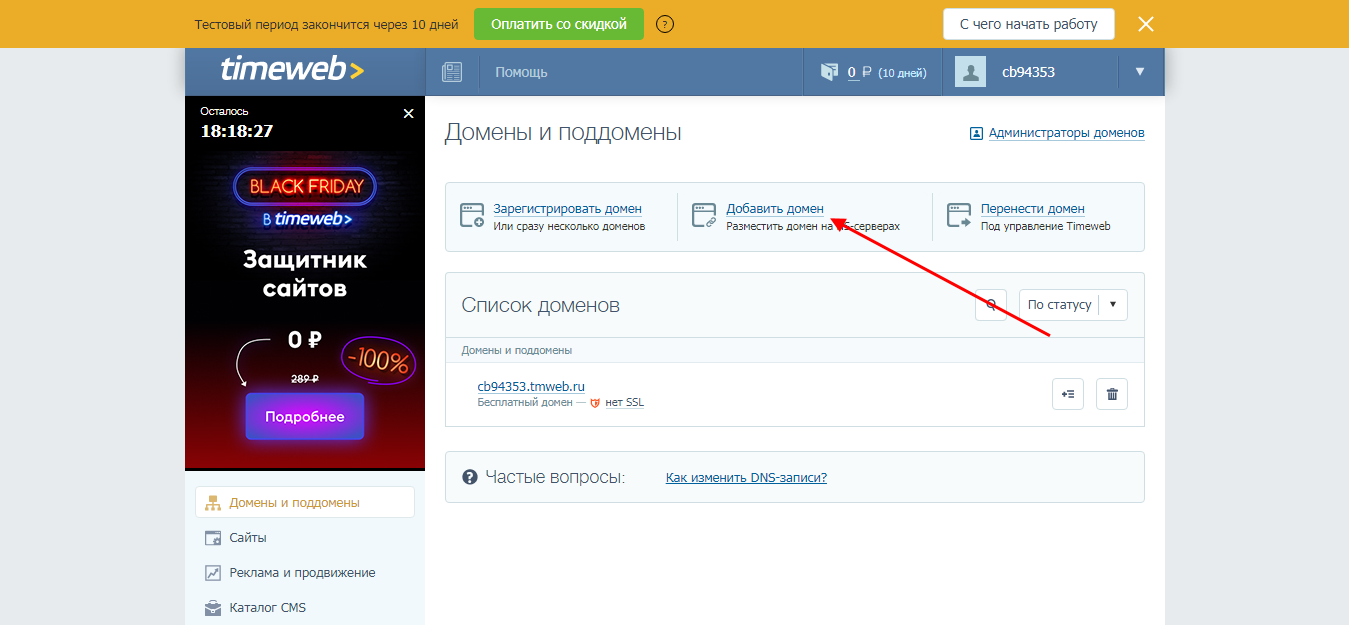
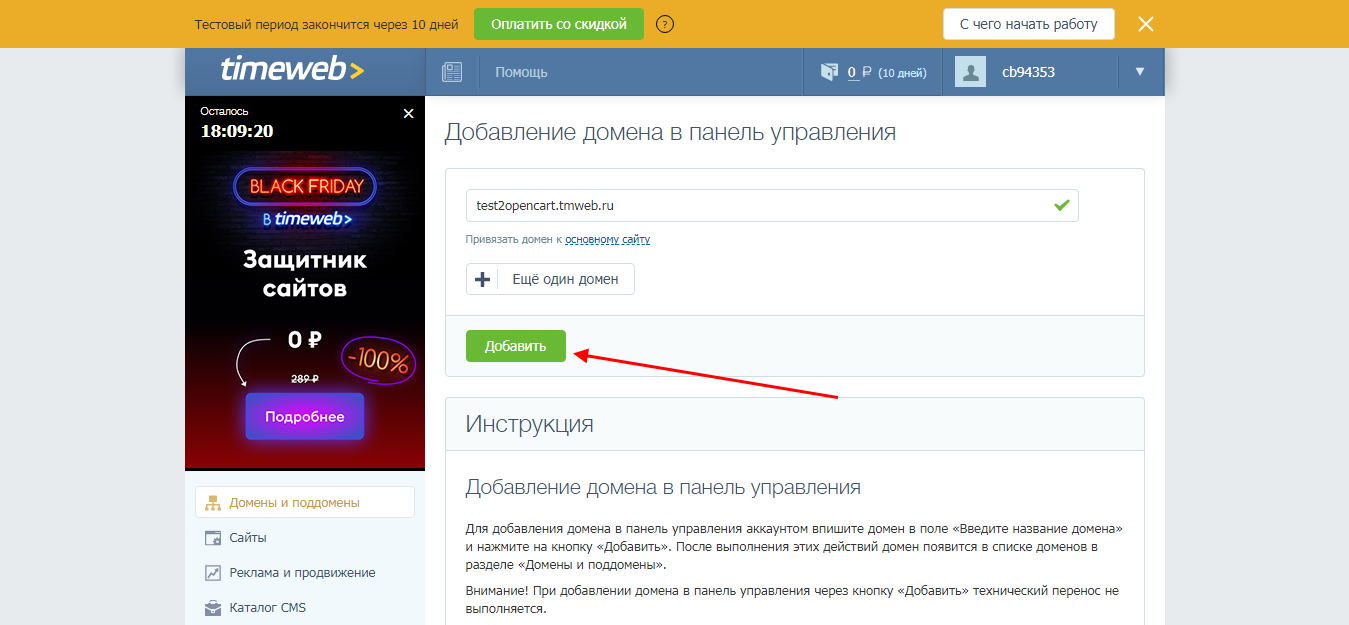
- Переходим в личный кабинет Timeweb и открываем «Домены и поддомены». Выбираем в нем «Добавить домен». Если вам нужно зарегистрировать новое доменное имя на платной основе, то воспользуйтесь подразделом «Зарегистрировать домен».

- В данном разделе можно найти информацию о том, как добавить домен, зарегистрированный на стороннем ресурсе — здесь нет ничего сложного, поэтому не будем на этом останавливаться. Для получения бесплатного адреса достаточно воспользоваться одной из зон: .tmweb.ru, .tw1.su, .tw1.ru, .webtm.ru. В результате получится адрес типа test2opencart.tmweb.ru.

Готово! Адрес добавлен в личный кабинет. Теперь мы можем связать его с будущим сайтом. Сделать это можно во время установки OpenCart, поэтому приступим к ней:
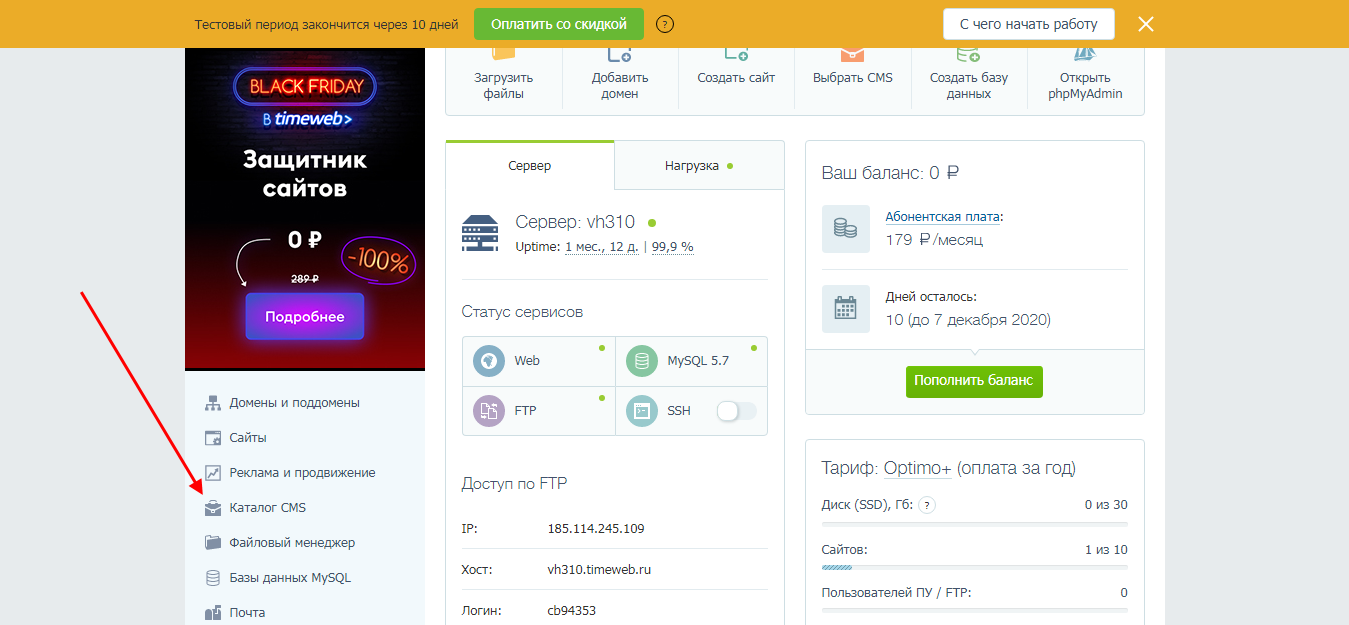
- Перемещаемся в раздел «Каталог CMS».

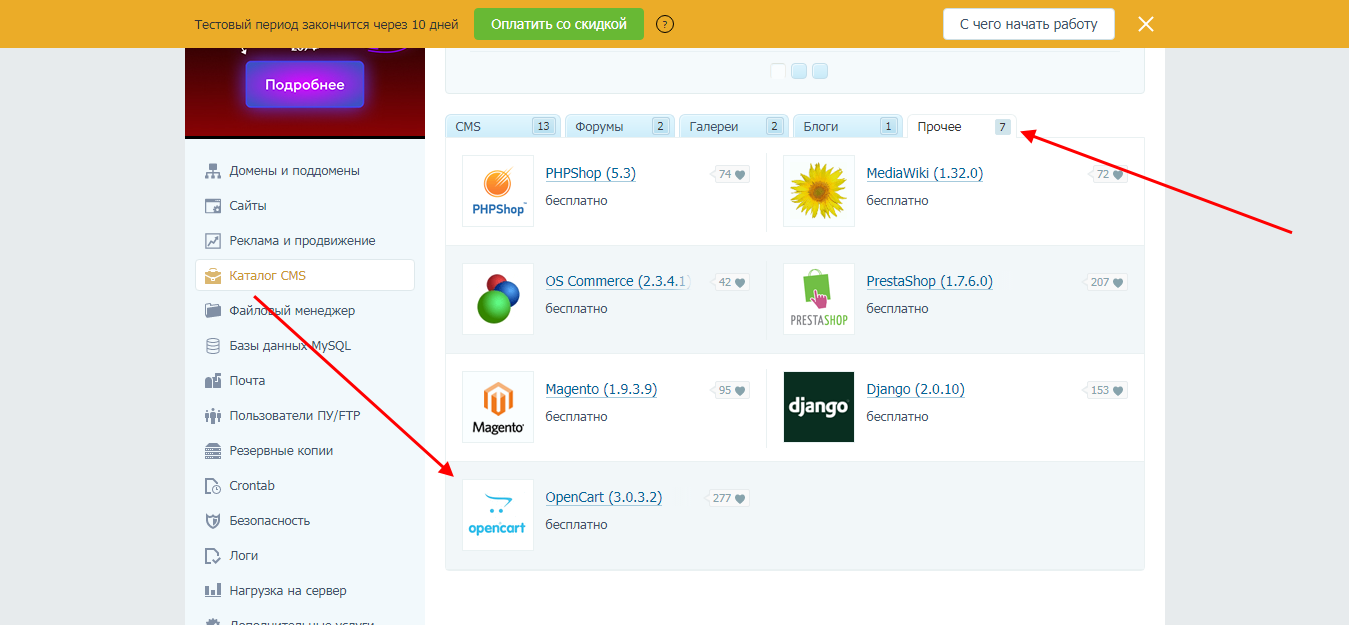
- Следующим шагом переходим в подраздел «Прочее» и выбираем «OpenCart».

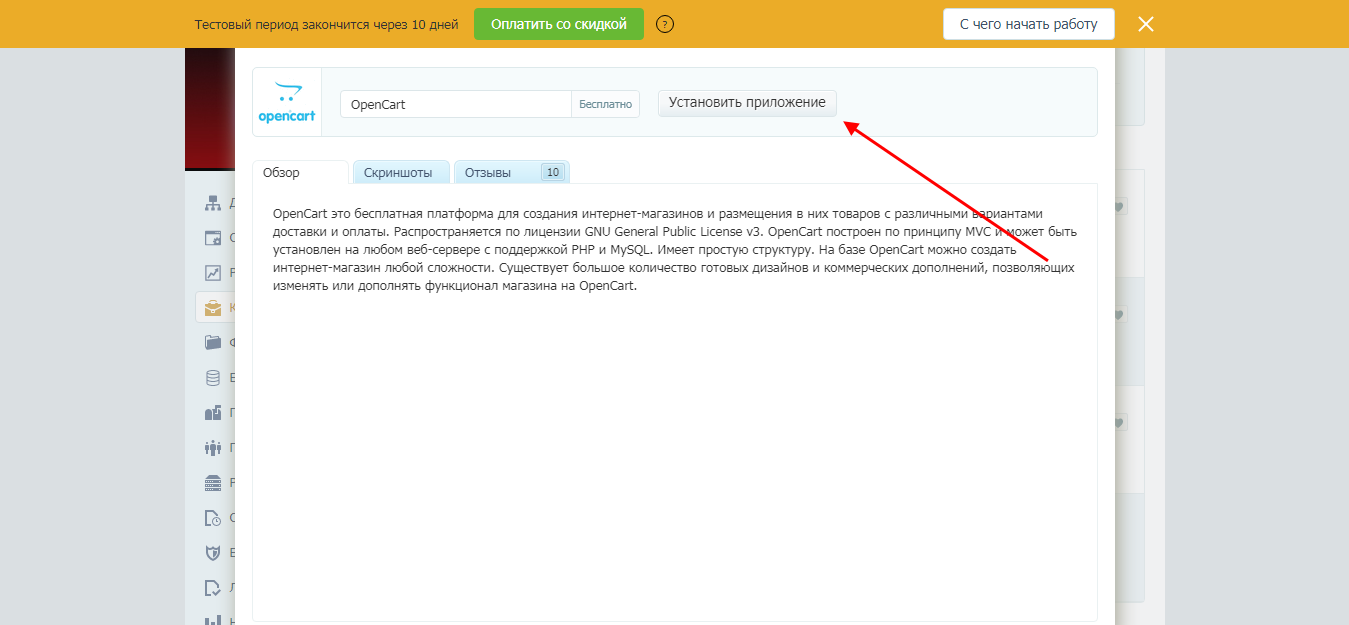
- В отобразившемся окне выбираем «Установить приложение».

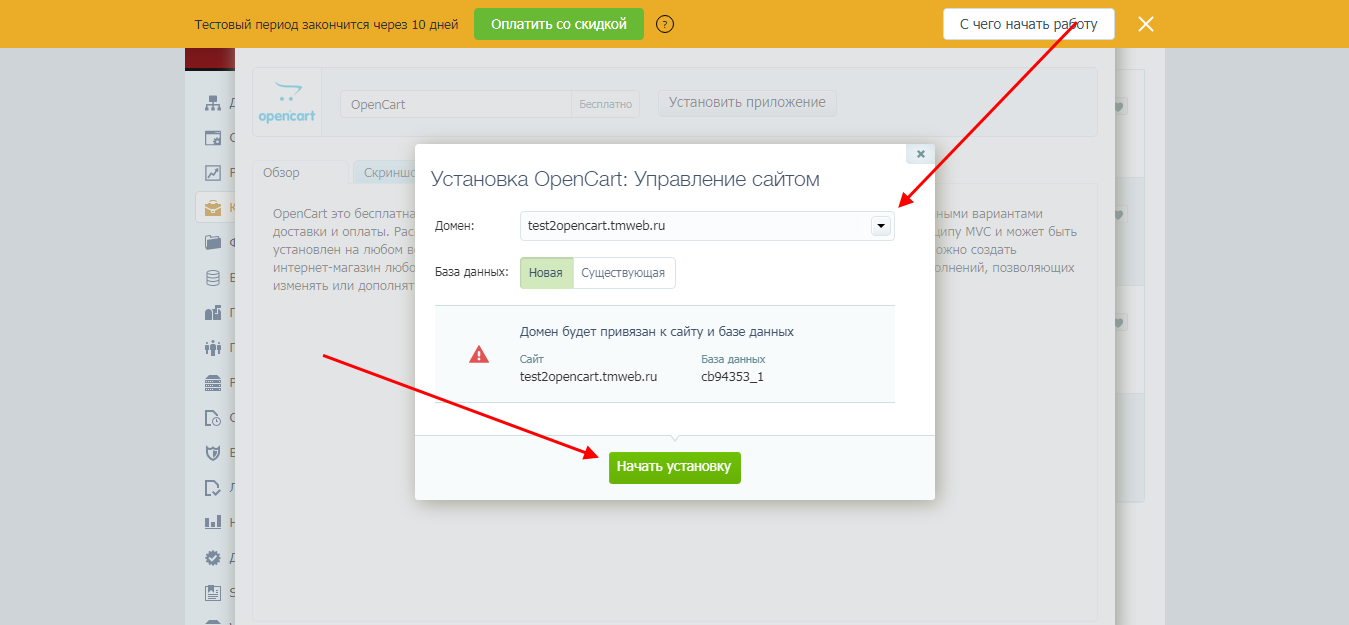
- Выбираем домен, созданный ранее, а также отмечаем подключение новой базы данных.

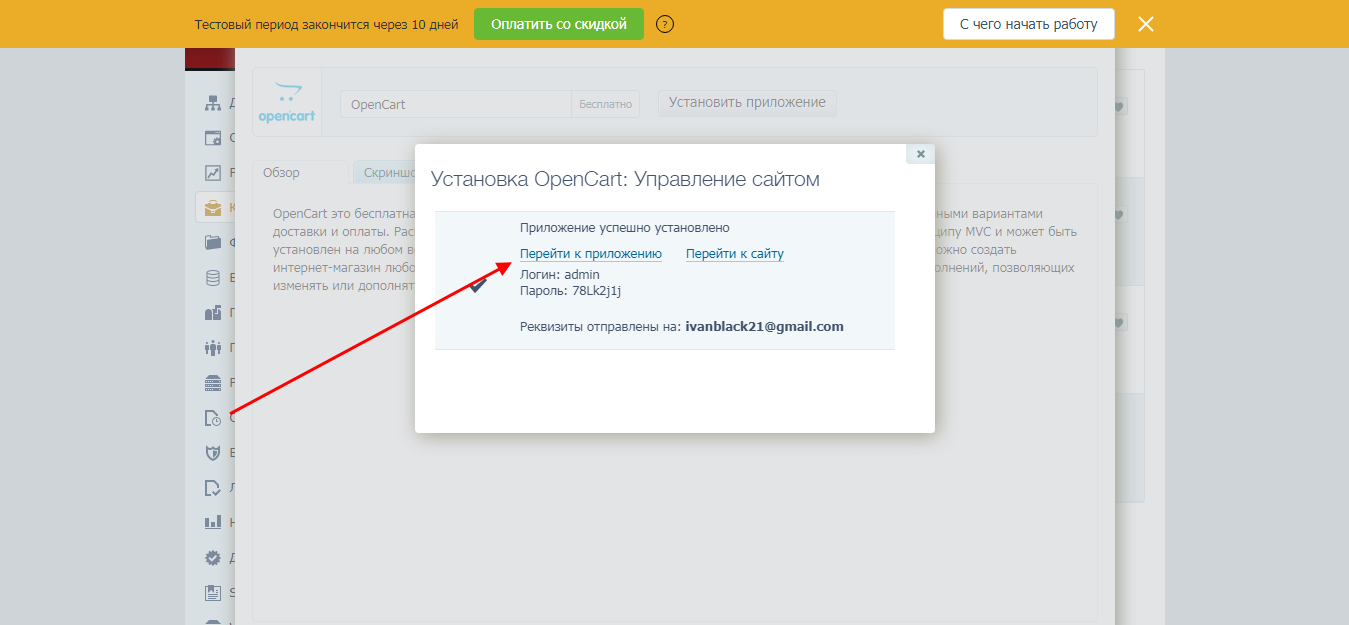
- Как только установка завершится, можно будет перейти в личный кабинет OpenCart. Обратите внимание, что все реквизиты были направлены на почту — сохраните их, они понадобятся нам позже.

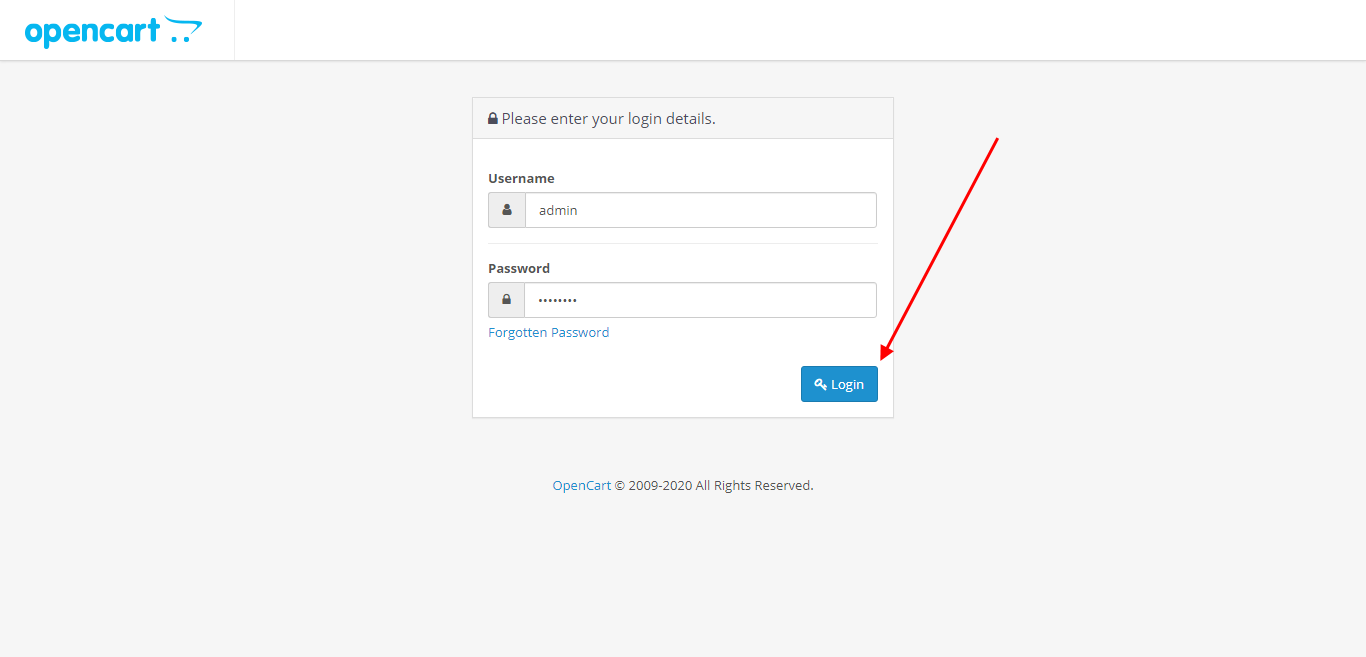
- Вводим имя пользователя и пароль от CMS, затем нажимаем на «Login».

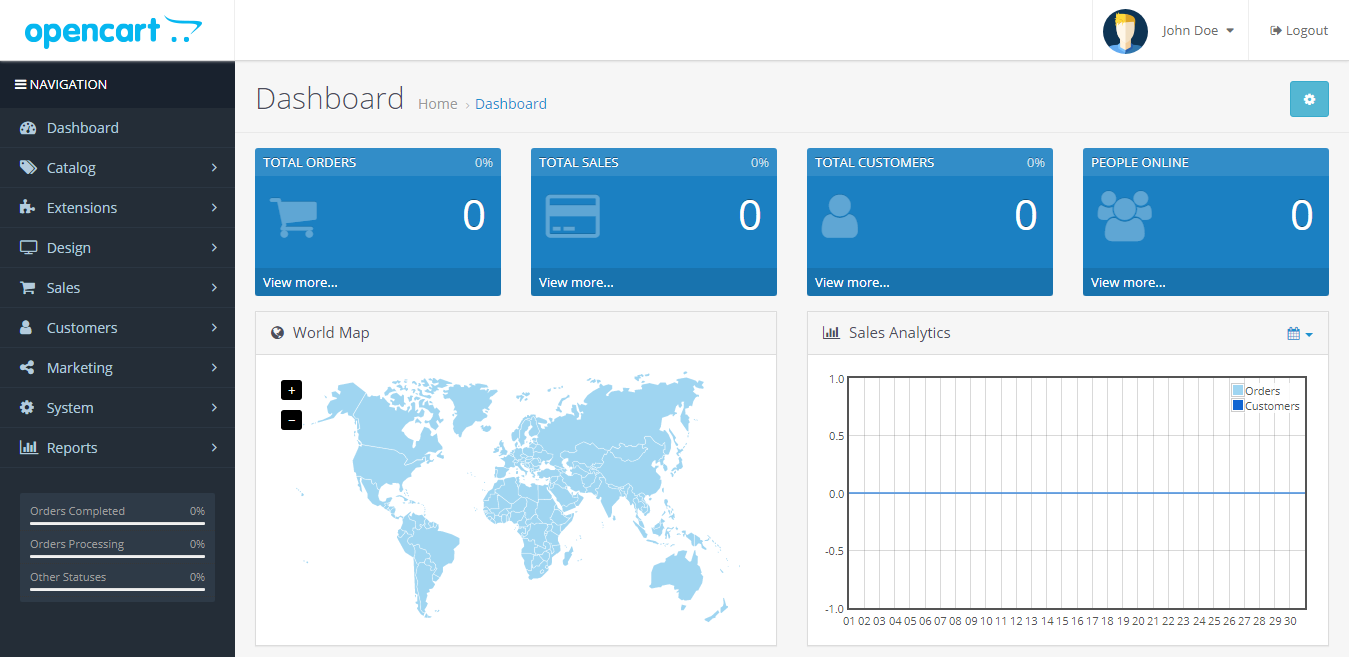
- Поздравляем! Доступ к личному кабинету получен, а это значит, что установка прошла успешно.

Автоматический режим всегда упрощает действия пользователя, но доступен он не на всех хостингах, поэтому стоит научиться устанавливать Опенкарт вручную. Подробнее о том, как она выполняется, поговорим далее.
Способ 2: Ручной режим установки
Здесь нам потребуется скачать последнюю версию OpenCart с официального сайта, загрузить ее на хостинг, а затем создать новый сайт и привязать к нему доменное имя с базой данных.
Начнем с загрузки и внедрения Опенкарт на сервер:
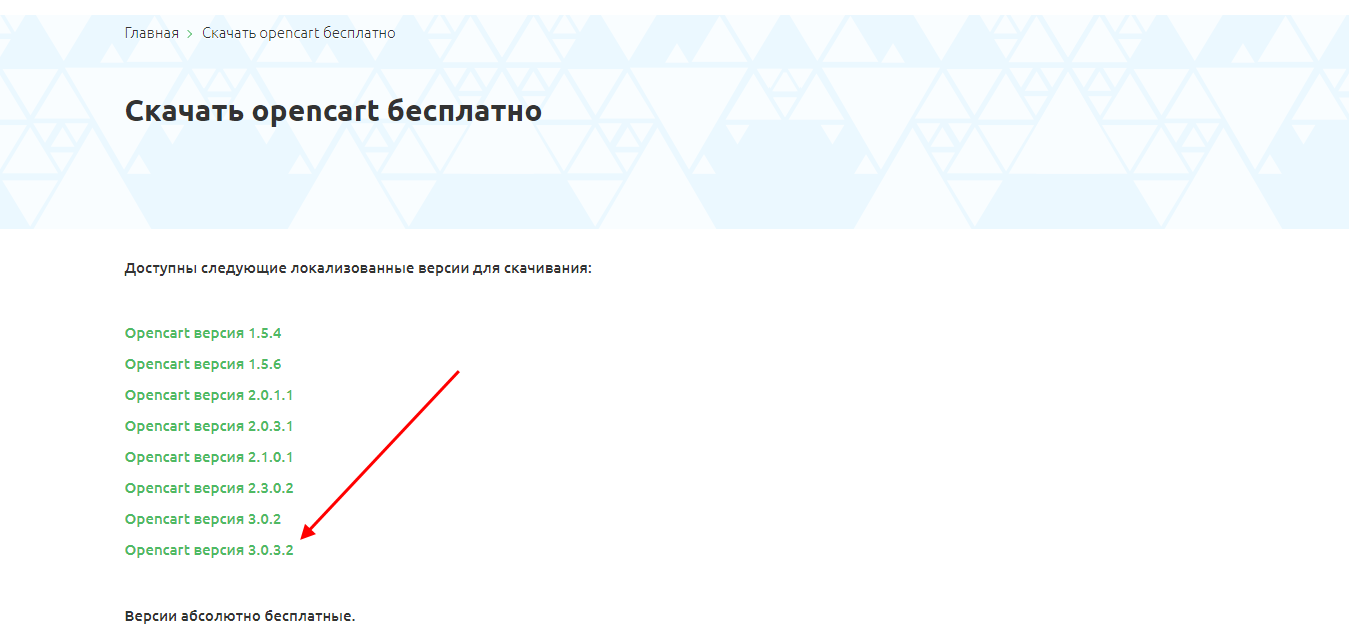
- Переходим на официальную страницу разработчика и скачиваем свежую версию.

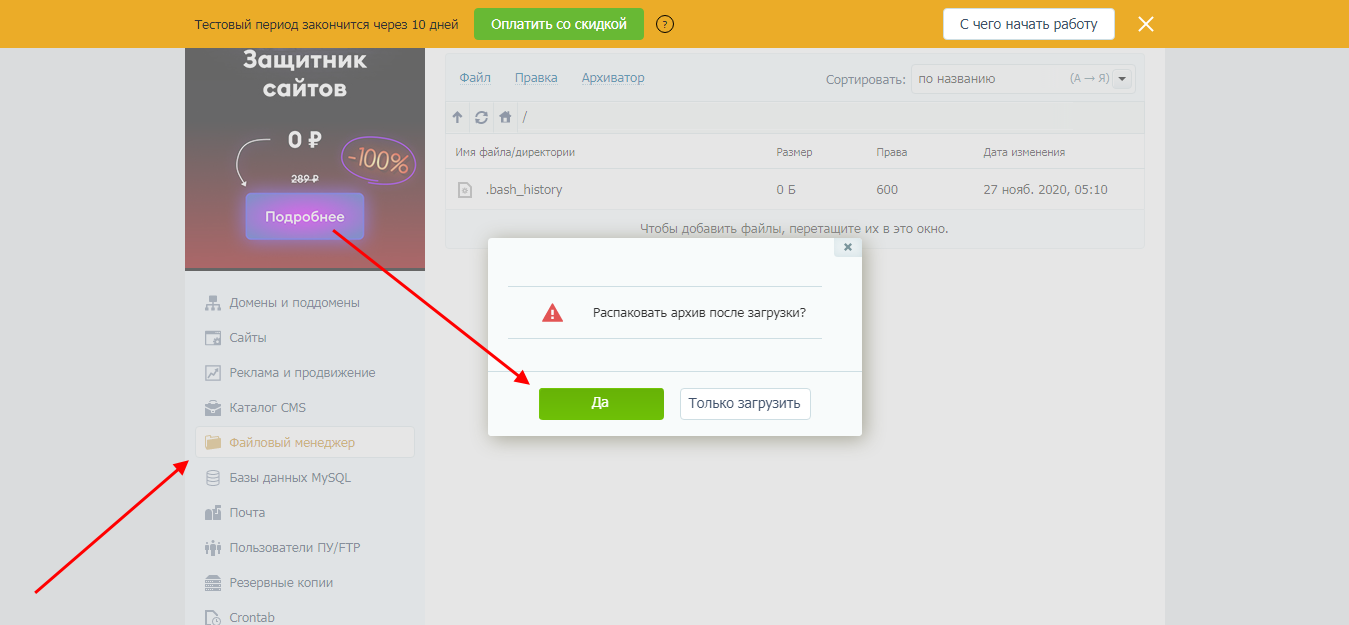
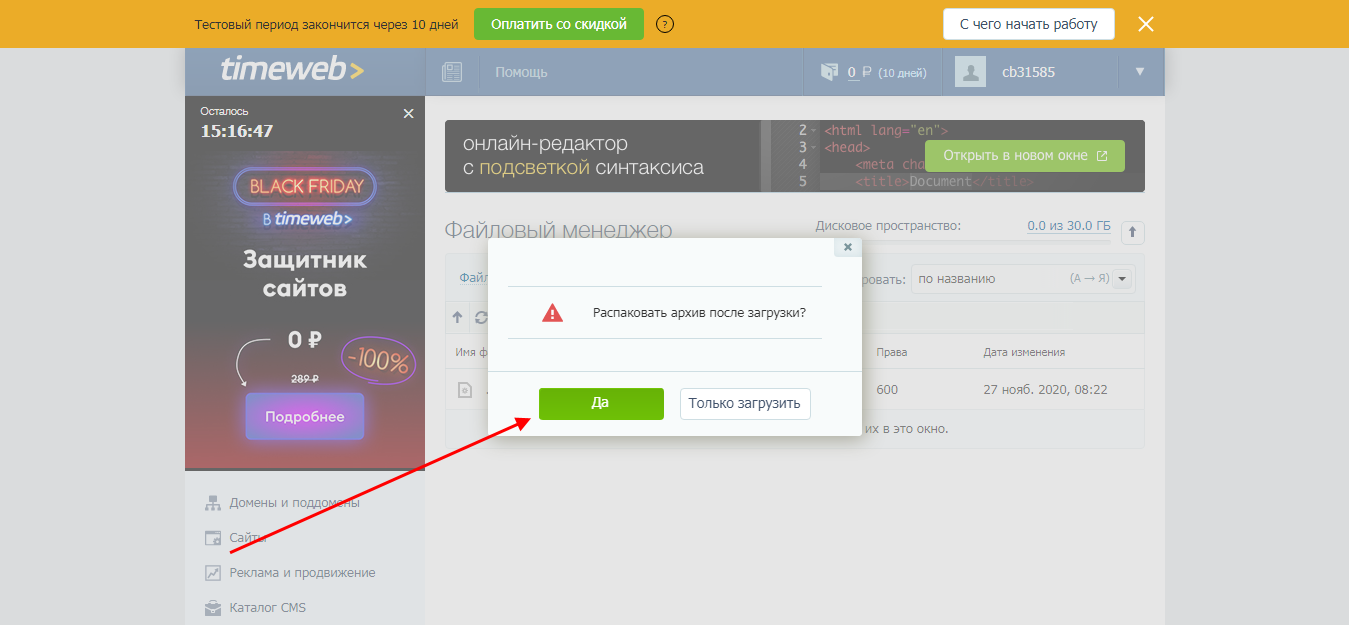
- После этого переходим в личный кабинет хостинга и открываем раздел «Файловый менеджер». Добавляем в него загруженный архив OpenCart — достаточно переместить его в область страницы. Также воспользуемся автоматической распаковкой после загрузки.

Файлы на хостинге размещены, но, чтобы приступить к работе с ними, потребуется создать новый сайт. Для этого выполним следующее:
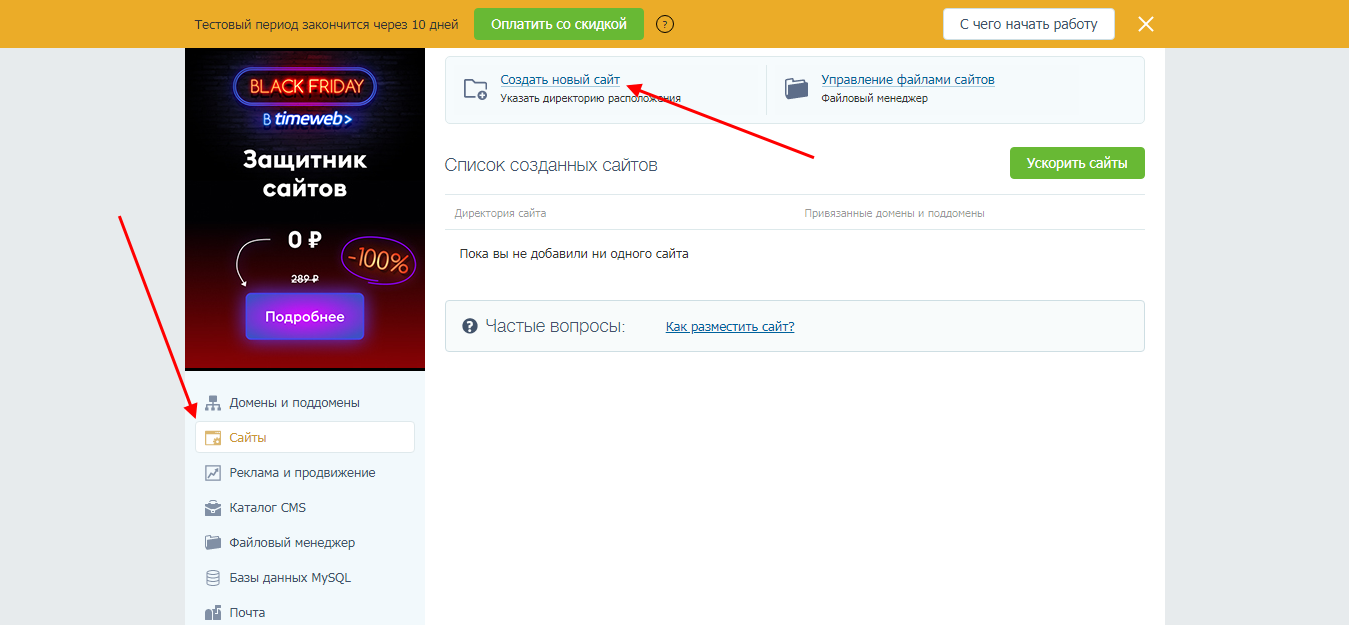
- Перемещаемся в подраздел «Сайты» и выбираем опцию «Создать новый сайт».

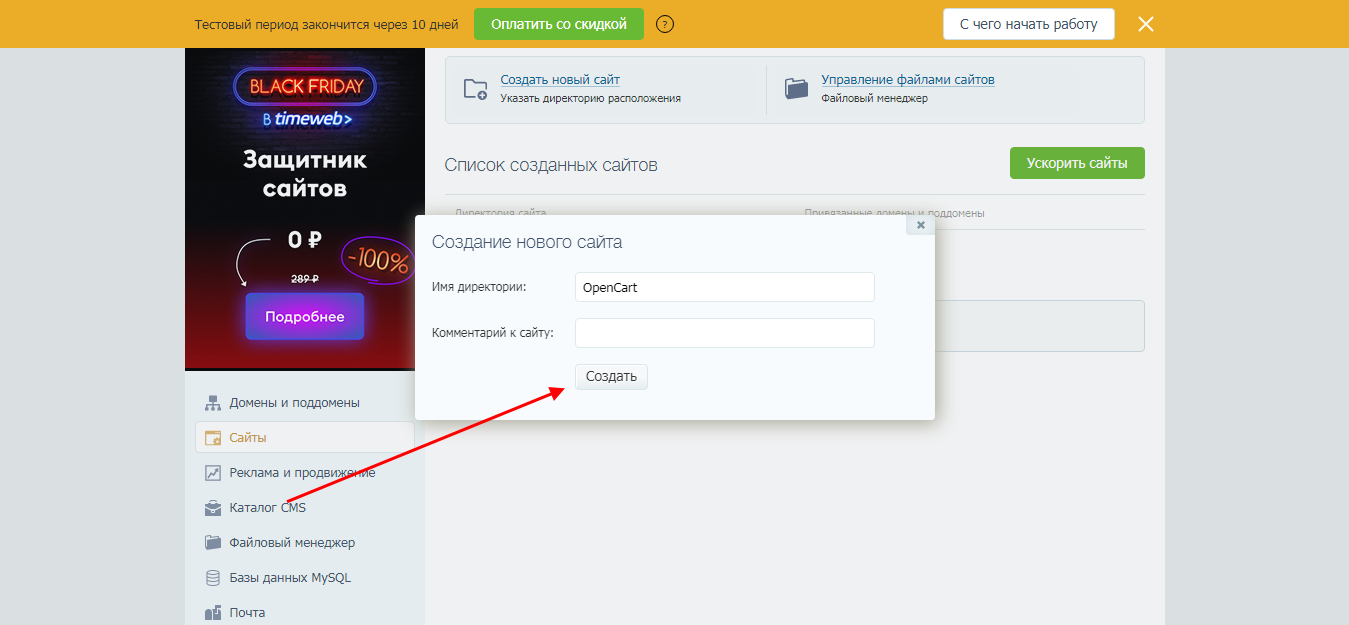
- Даем ему название, например, OpenCart, затем жмем «Создать».

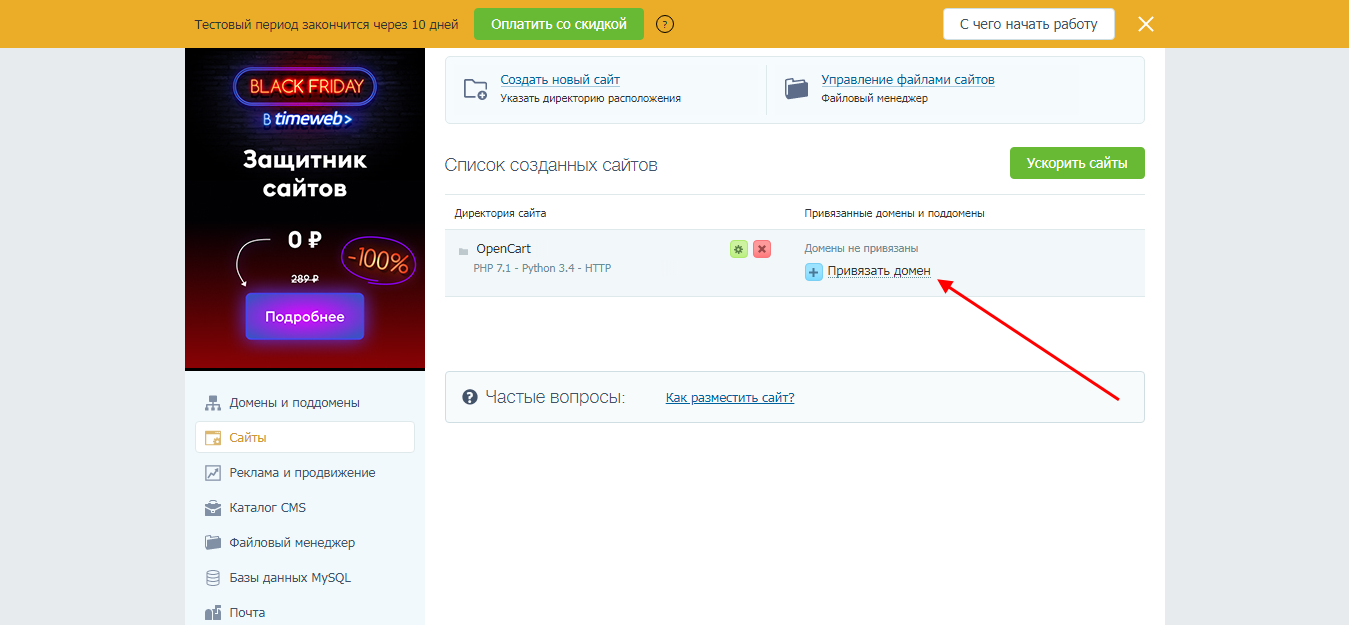
- Давайте сразу же свяжем домен с созданным сайтом. Подробнее о том, как создать доменное имя, мы говорили в предыдущем разделе, поэтому останавливаться на этом не будем.

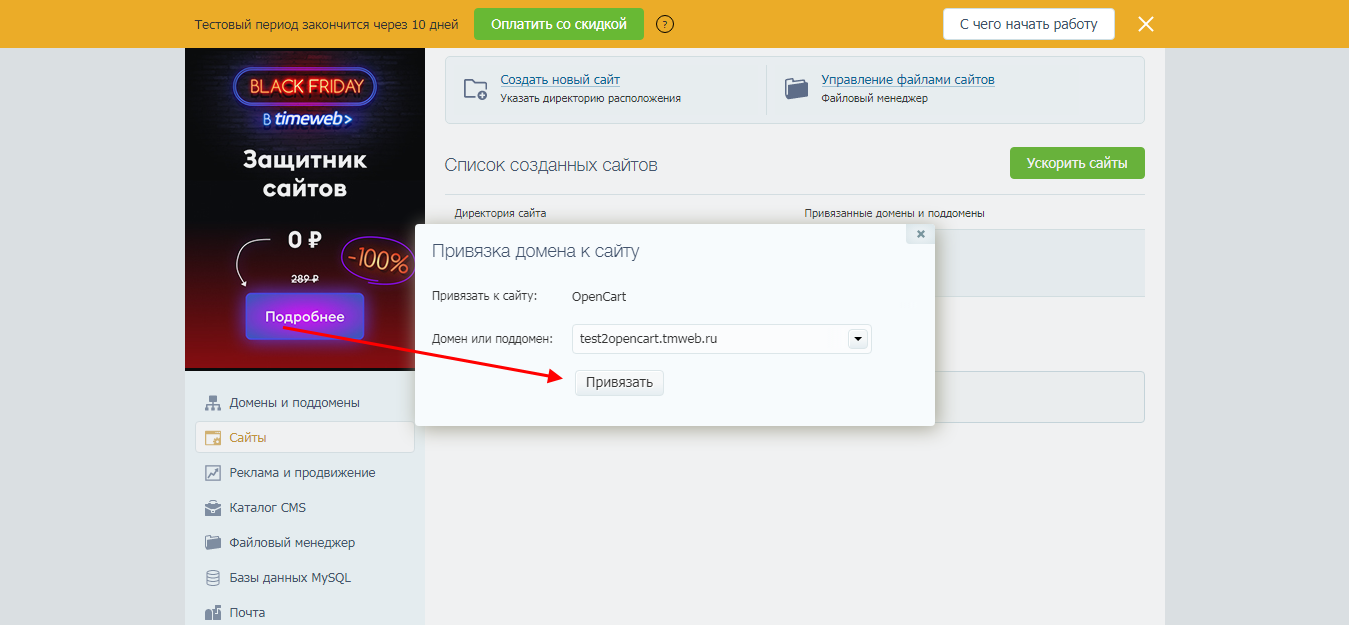
- Выбираем доступный вариант и нажимаем «Привязать».

Готово! Осталось переместить загруженные файлы на созданный сайт и подключить новую базу данных. Подробнее об это расскажем далее:
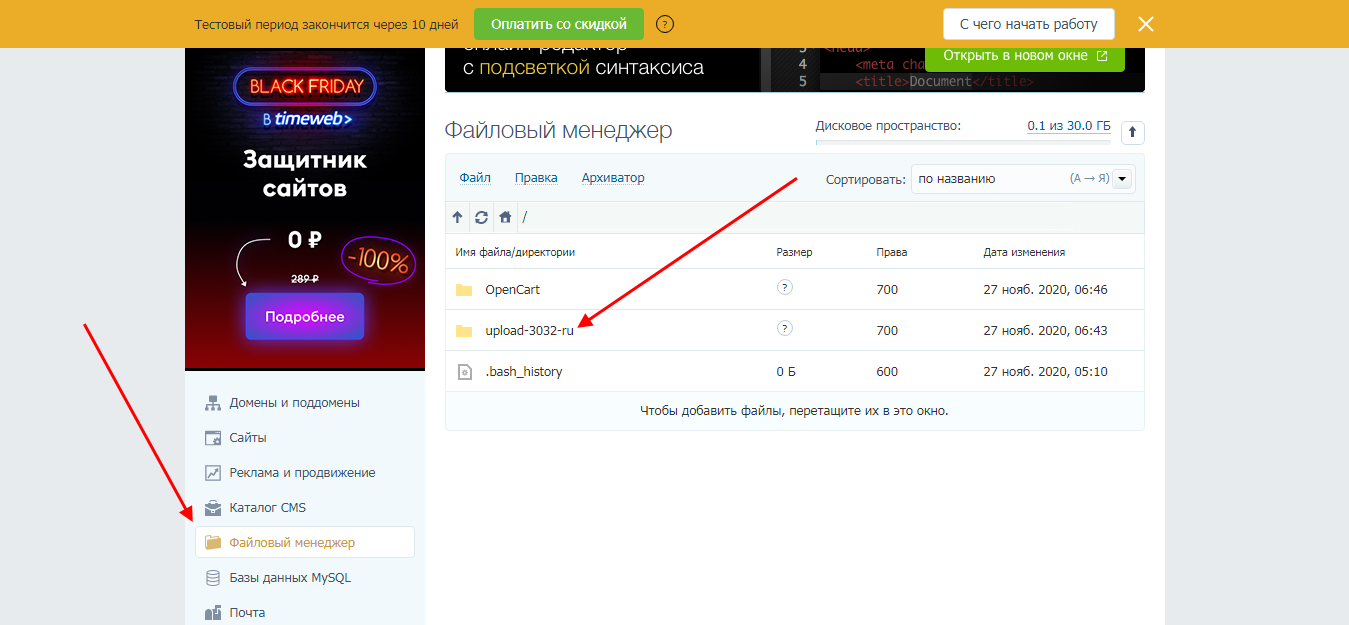
- Открываем «Файловый менеджер» и заходим папку, полученную после разархивации Опенкарта.

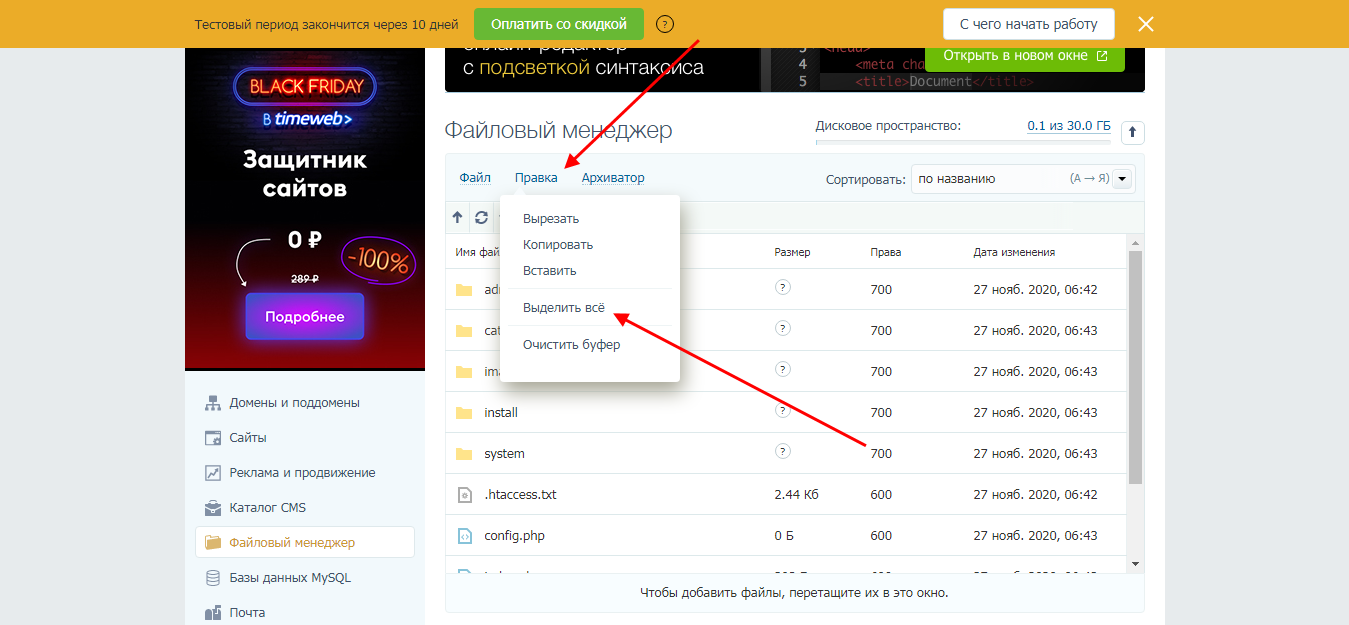
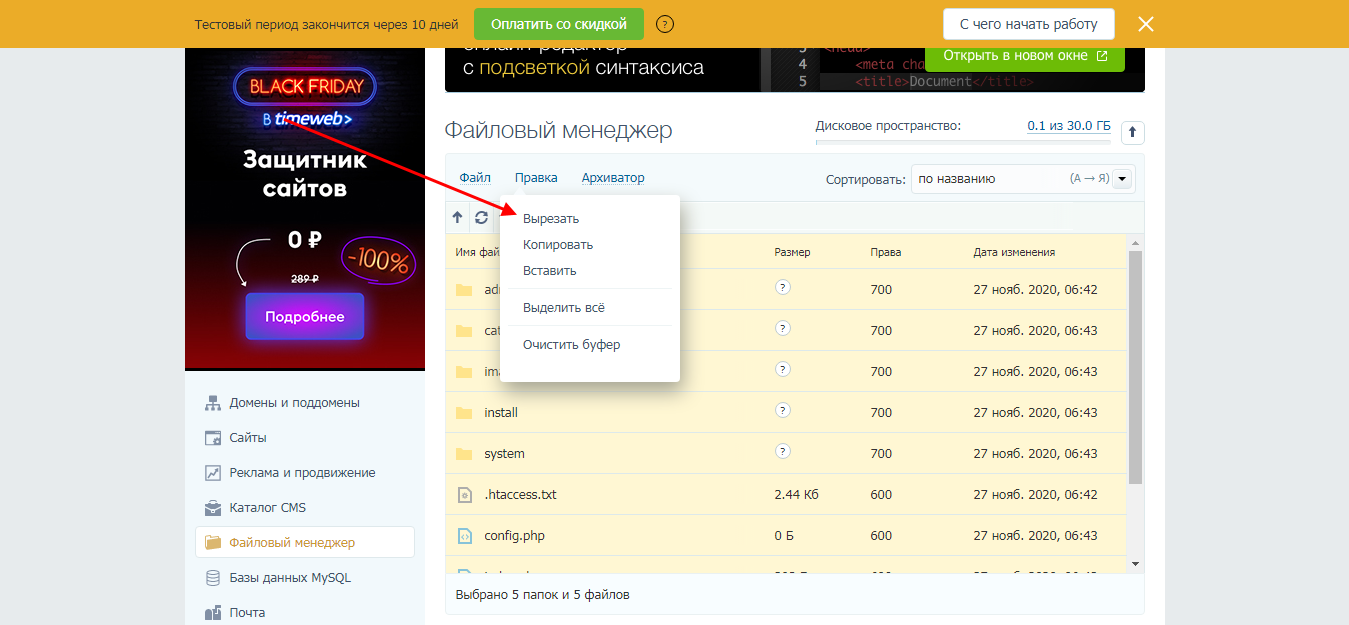
- Нам потребуется вытащить отсюда все файлы и поместить их в папку с сайтом. Первым действием выбираем «Правка» и выбираем «Выделить все».

- Снова открываем меню «Правка», но теперь используем опцию «Вырезать».

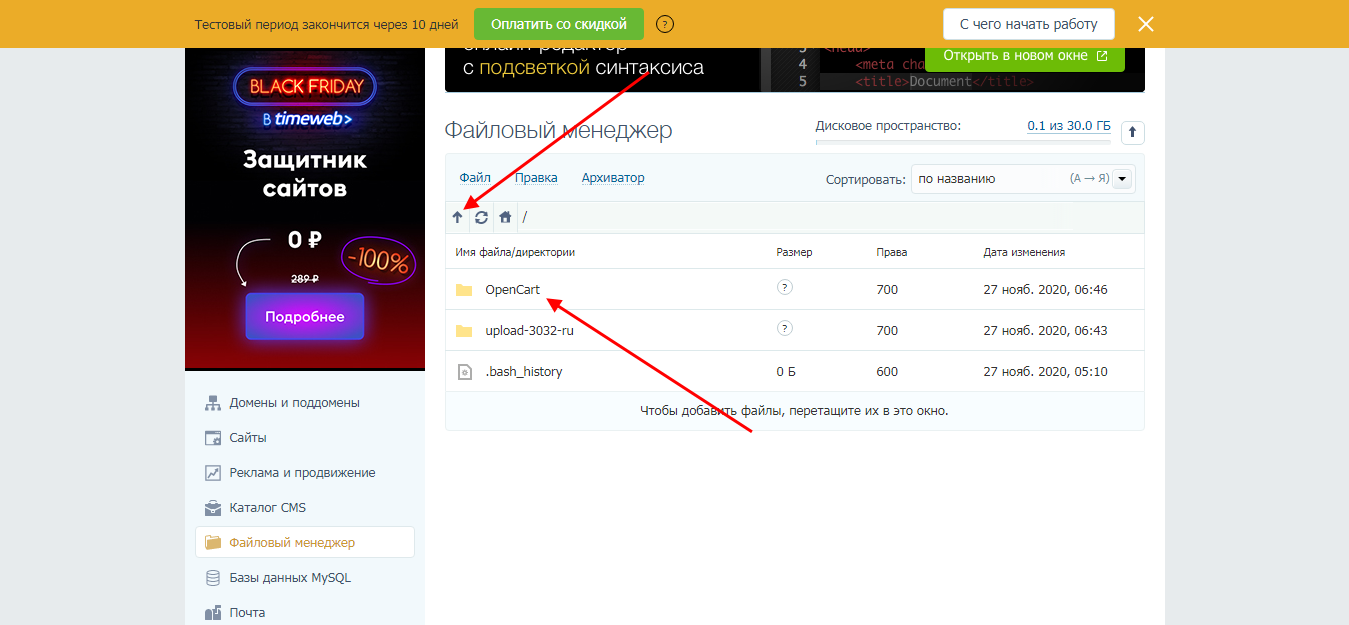
- Возвращаемся в корневую папку директории с помощью стрелочки и перемещаемся в раздел с сайтом, имя которому мы задавали в предыдущей инструкции.

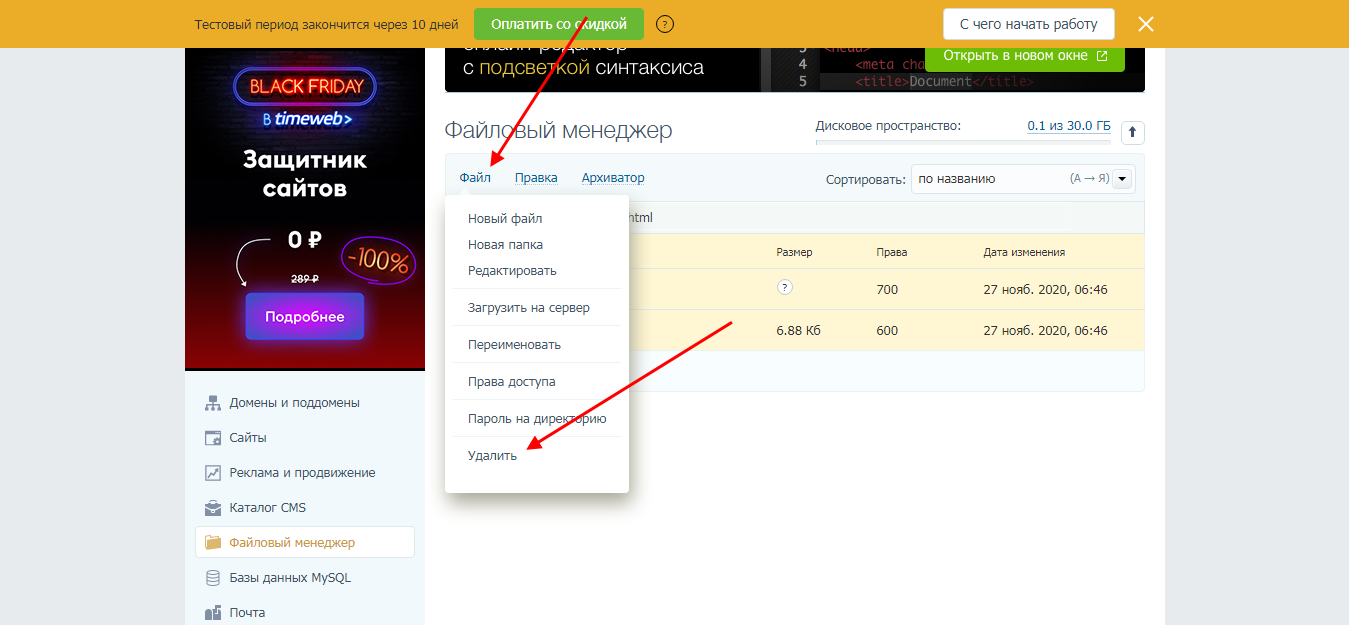
- Следующим шагом открываем public_html и удаляем все оттуда. Для этого сначала выделим все файлы, а затем нажмем «Файл» и воспользуемся функцией «Удалить».

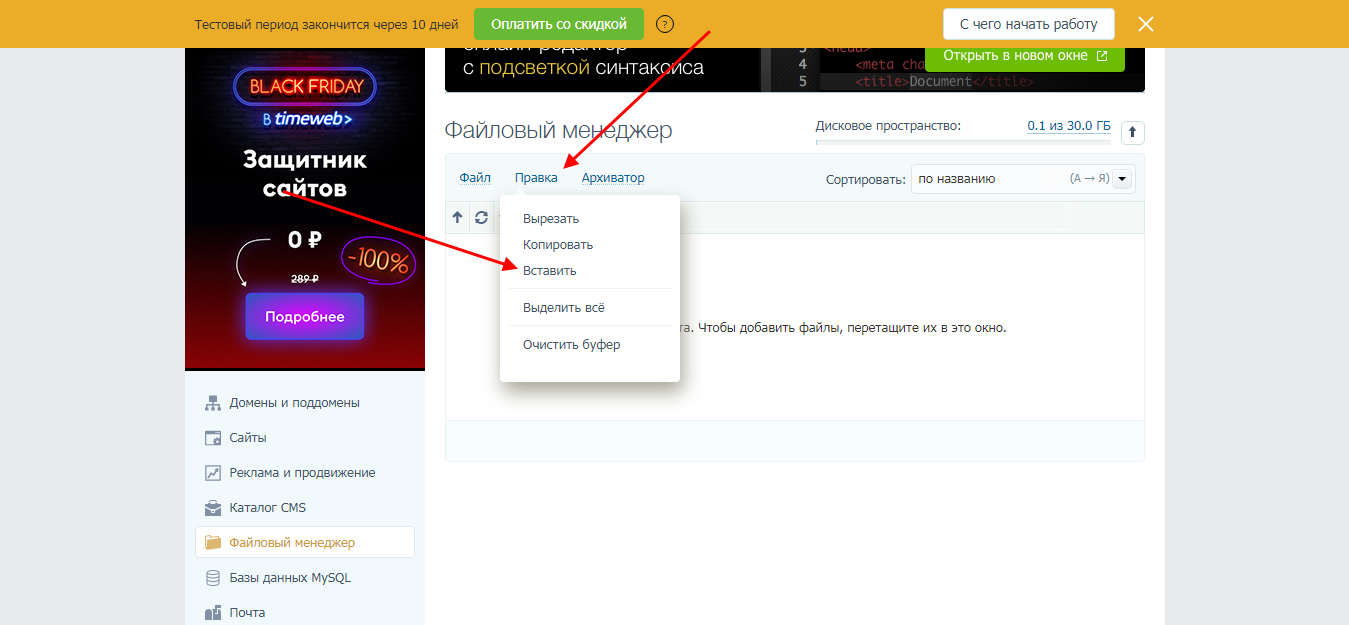
- Вставляем файлы для установки OpenCart.

Мы добавили установочные файлы Опенкарт к себе на сайт. Можем зайти и проверить его работоспособность:
CMS готова к установке, но у нас пока нет для нее базы данных. Давайте ее создадим:
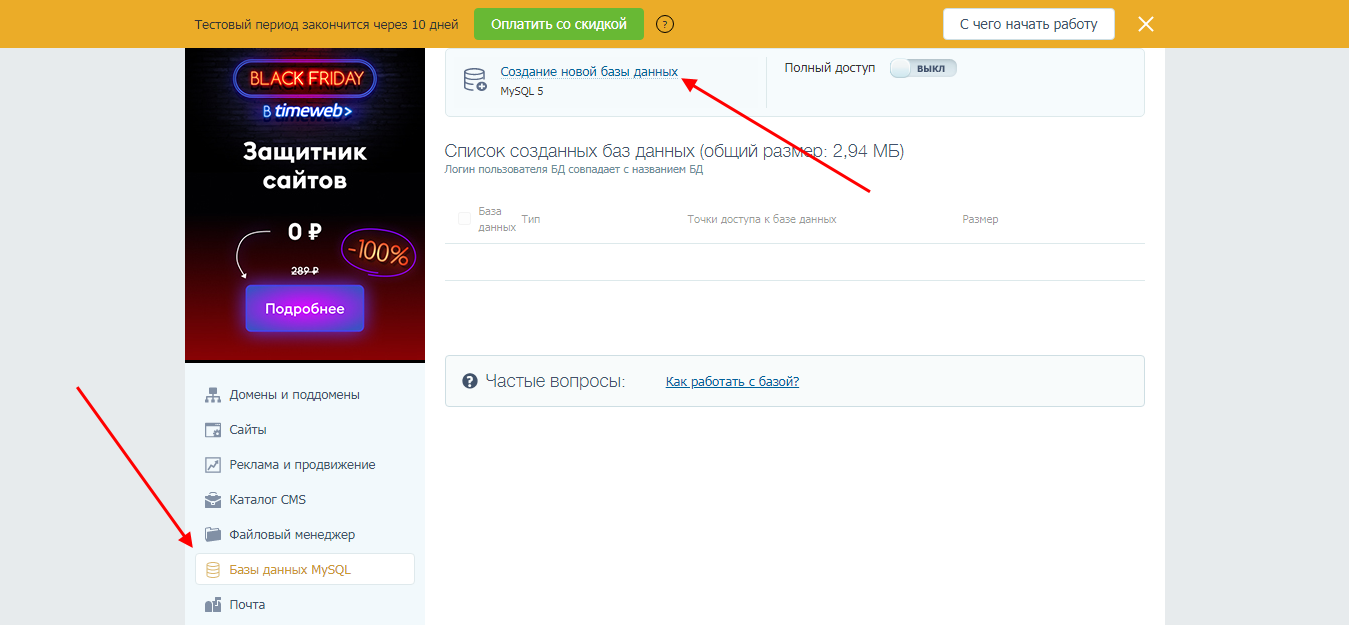
- Переходим в раздел «Базы данных MySQL» и в правой части кликаем по кнопке «Создание новой базы данных».

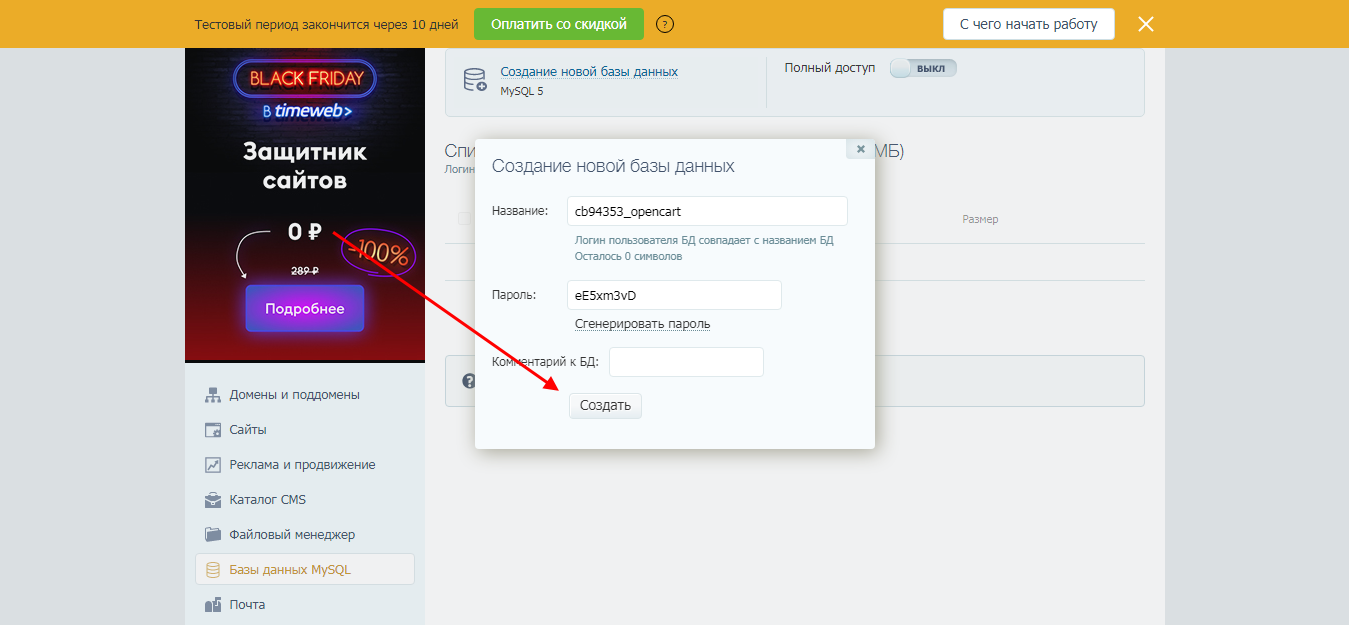
- Придумываем название и пароль, жмем «Создать».

Теперь можно переходить к инсталляции OpenCart. Для этого открываем свой сайт и следуем дальнейшим шагам:
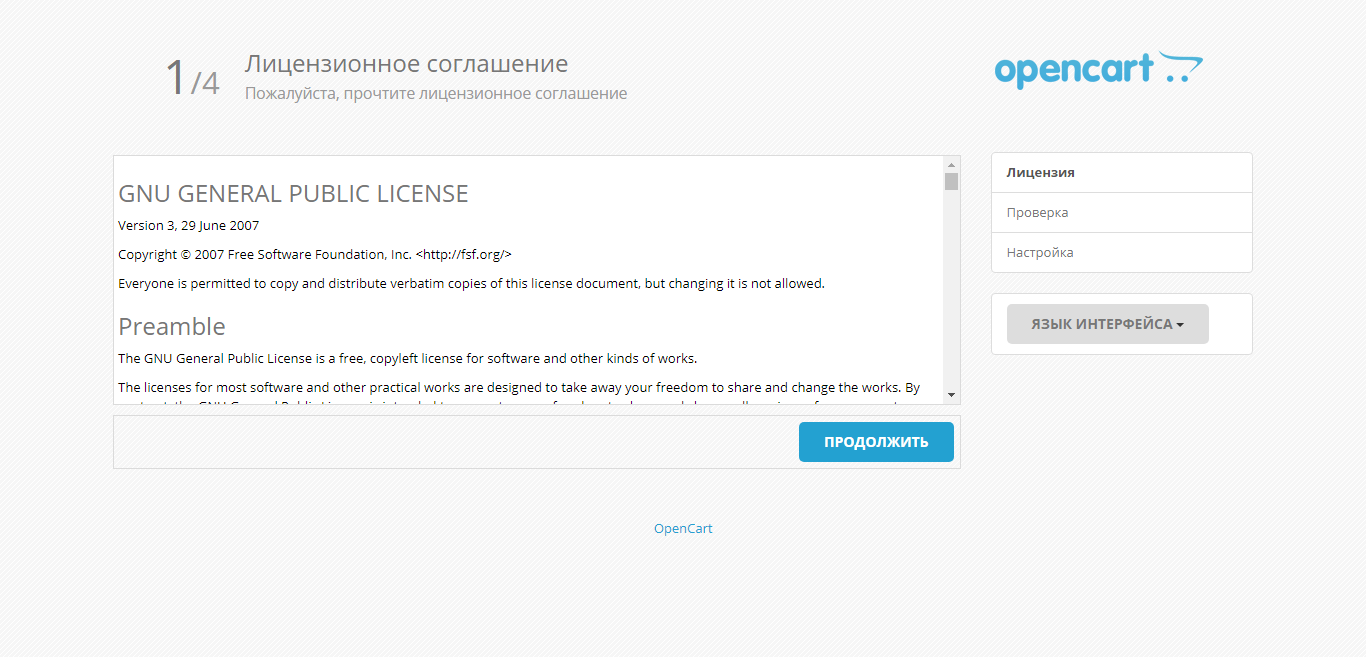
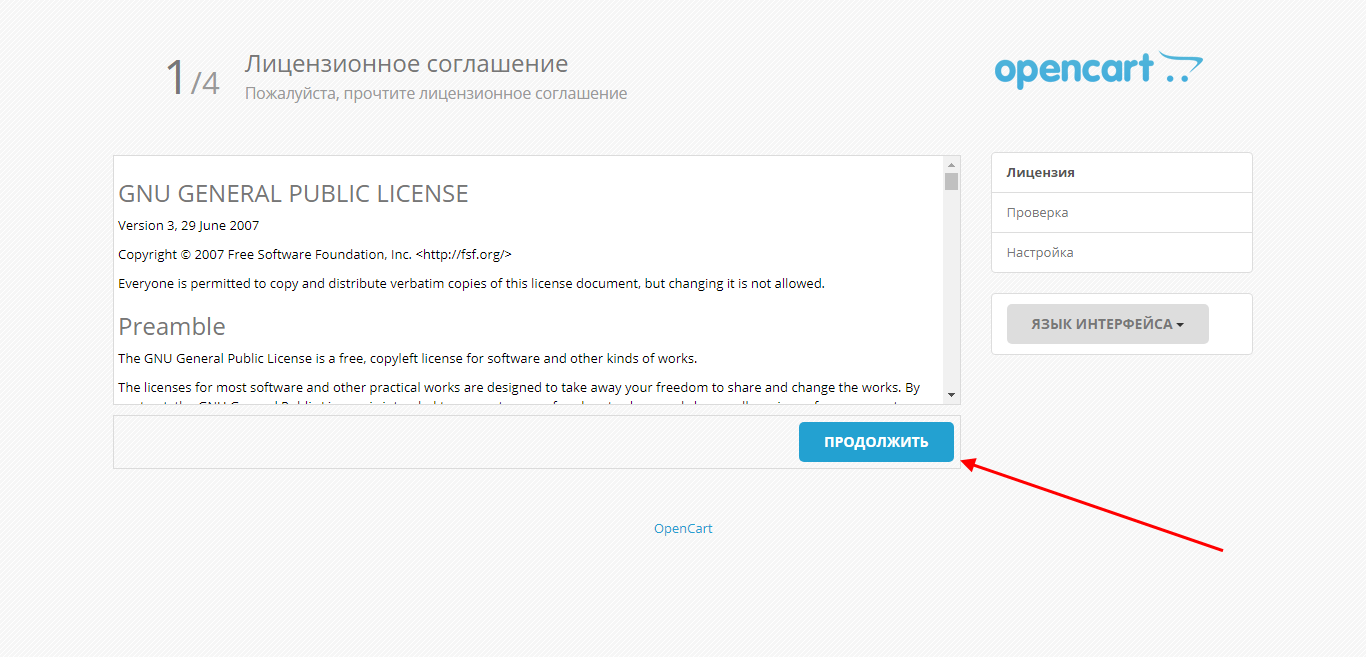
- Главная страница приветствует нас лицензионным соглашением. Ознакамливаемся и жмем «Продолжить».

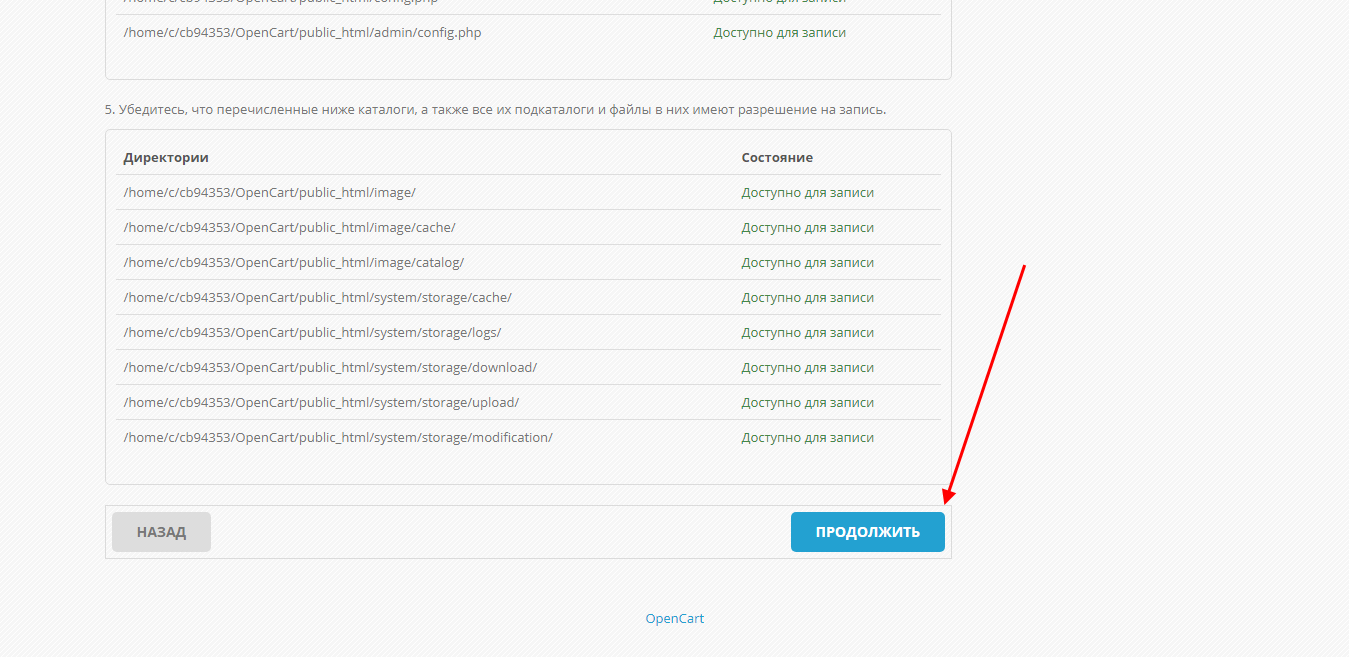
- На отобразившейся странице проверяем состояние различных данных — в этом случае все должно быть отмечено зеленым цветом. Убеждаемся, что все отлично, и нажимаем «Продолжить».

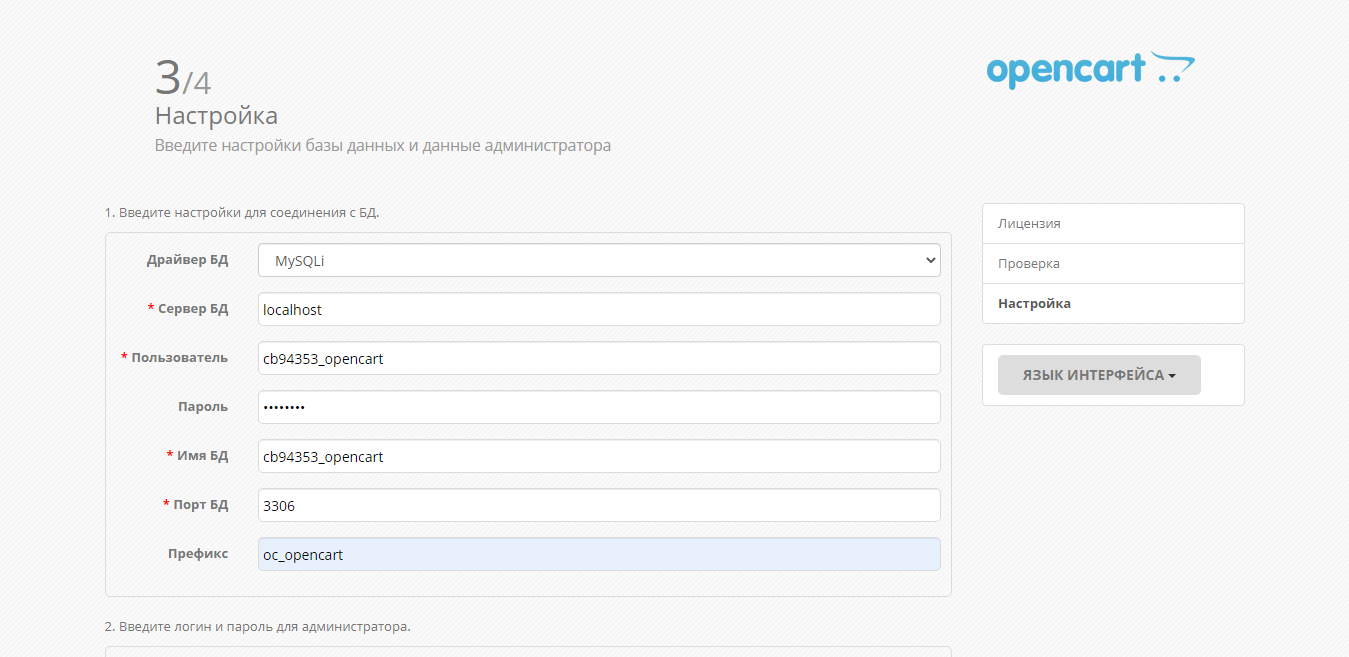
- Заполняем информацию о базе данных: прописываем пользователя, пароль, имя БД и префикс.

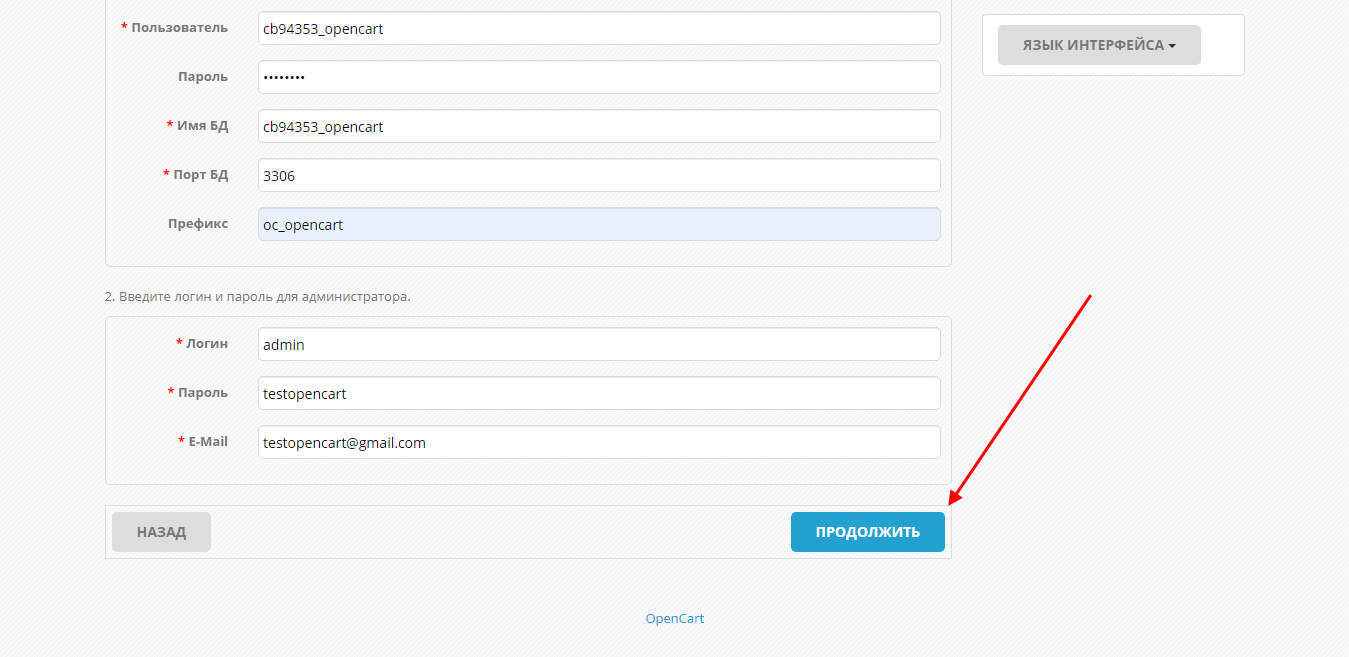
- На этой же странице скроллим в самый низ и задаем данные для авторизации администратора.

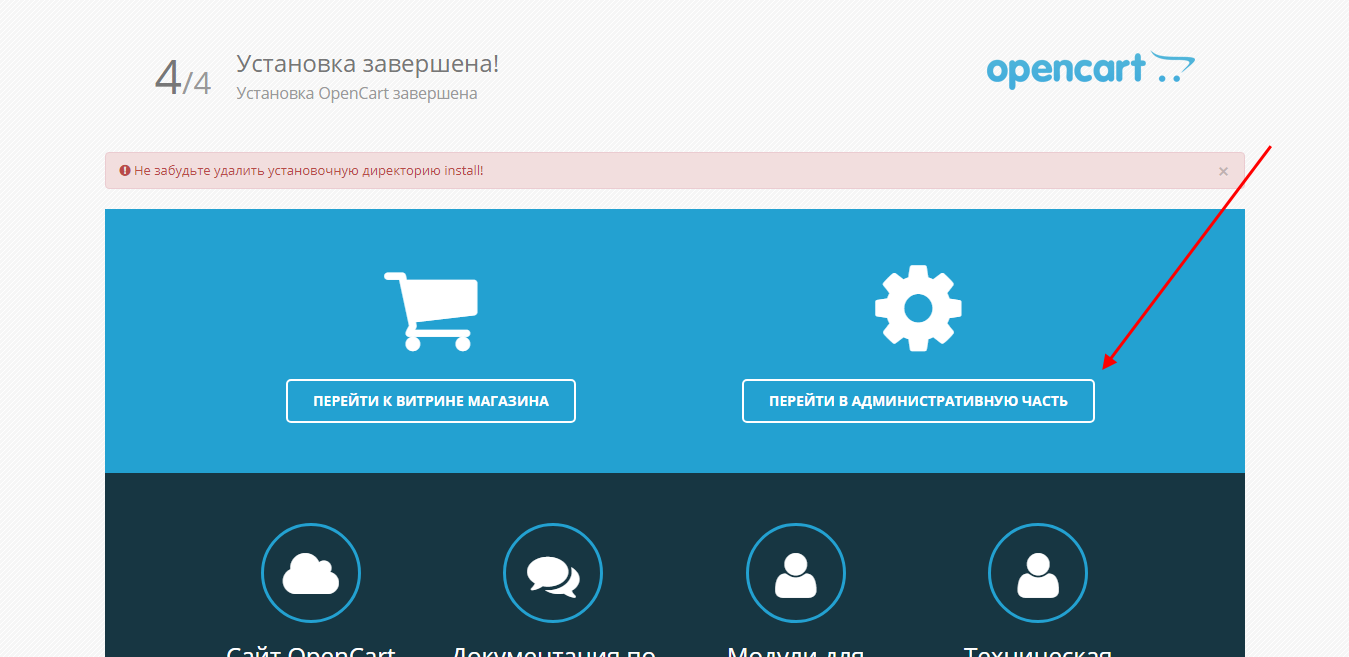
- При корректном введении данных будет сообщено, что установка успешно завершена. Для окончательной проверки перейдем в административную панель.

- Вводим логин и пароль, заданные во время инсталляции CMS.

- Успешно! Доступ к панели управления OpenCart получен.

Как видите, ручной способ не требует каких-то особых знаний, но времени он занимает значительно больше.
Как выполнить перенос OpenCart на другой хостинг
Ранее мы провели установку Опенкарт, но что делать, если нам потребуется выполнить перенос на другой аккаунт или хостинг. Ответ прост: сделать резервное копирование данных и загрузить их в нужное место. Для этого нам потребуется экспортировать базу данных и выгрузить данные Опенкарт, а затем поставить их на новый хостинг.
Начнем с выгрузки данных:
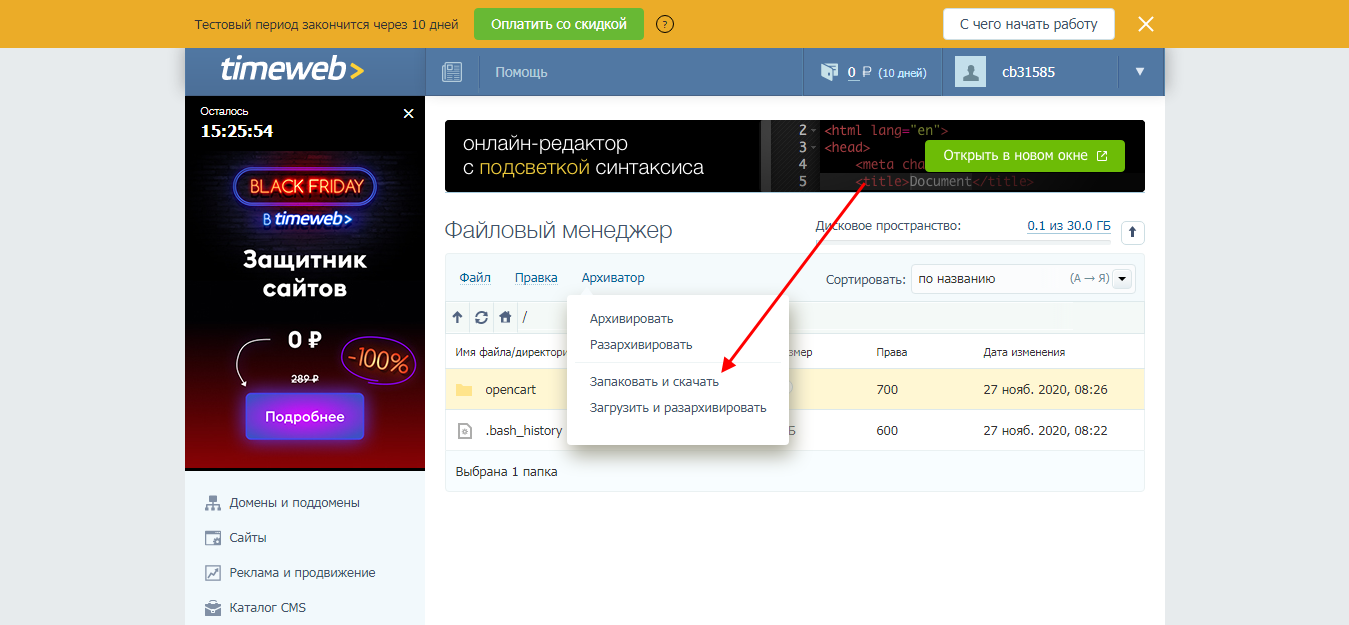
- Открываем в личном кабинете «Файловый менеджер» и с помощью меню «Запаковать и скачать» выгружаем файлы сайта.

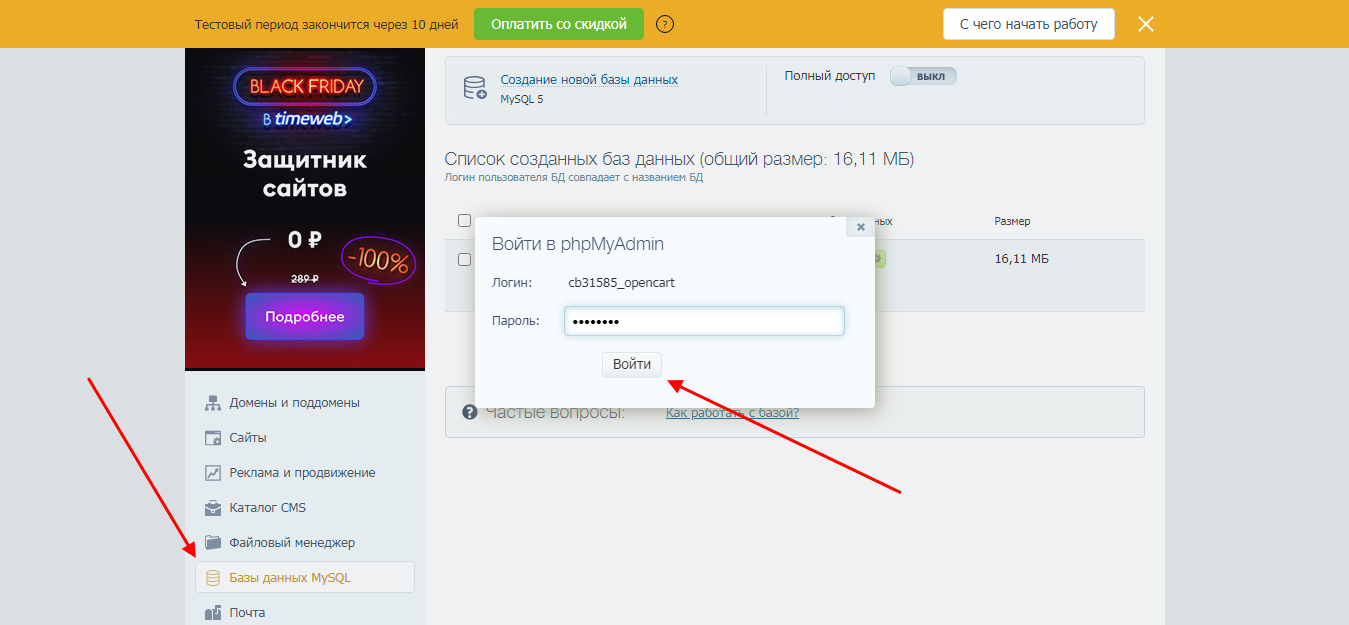
- Сделаем то же самое с базой данных: открываем нужный раздел и заходим в административную панель БД.

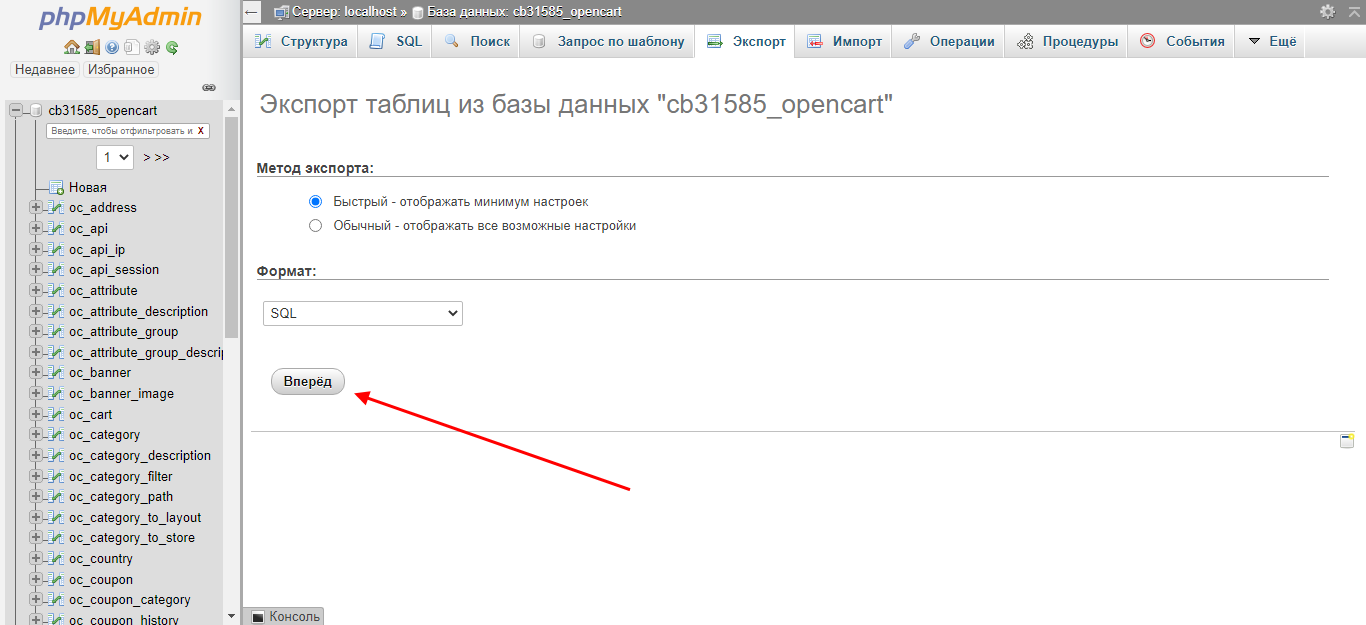
- Перемещаемся во вкладку «Экспорт таблиц» и жмем «Вперед».

Осталось переместить эти файлы на новый хостинг и добавить информацию о них на сайт. Мы будем использовать тот же хостинг, но с другой учетной записью. Аналогичным образом вы сможете выполнить перенос Опенкарт и на другой хостинг.
Осуществляем перенос OpenCart:
- Заходим на хостинг и создаем новый сайт, привязываем к нему домен, а также подключаем новую базу данных к аккаунту. Далее открываем раздел «Файловый менеджер» и загружаем туда экспортированные файлы с прошлого места.

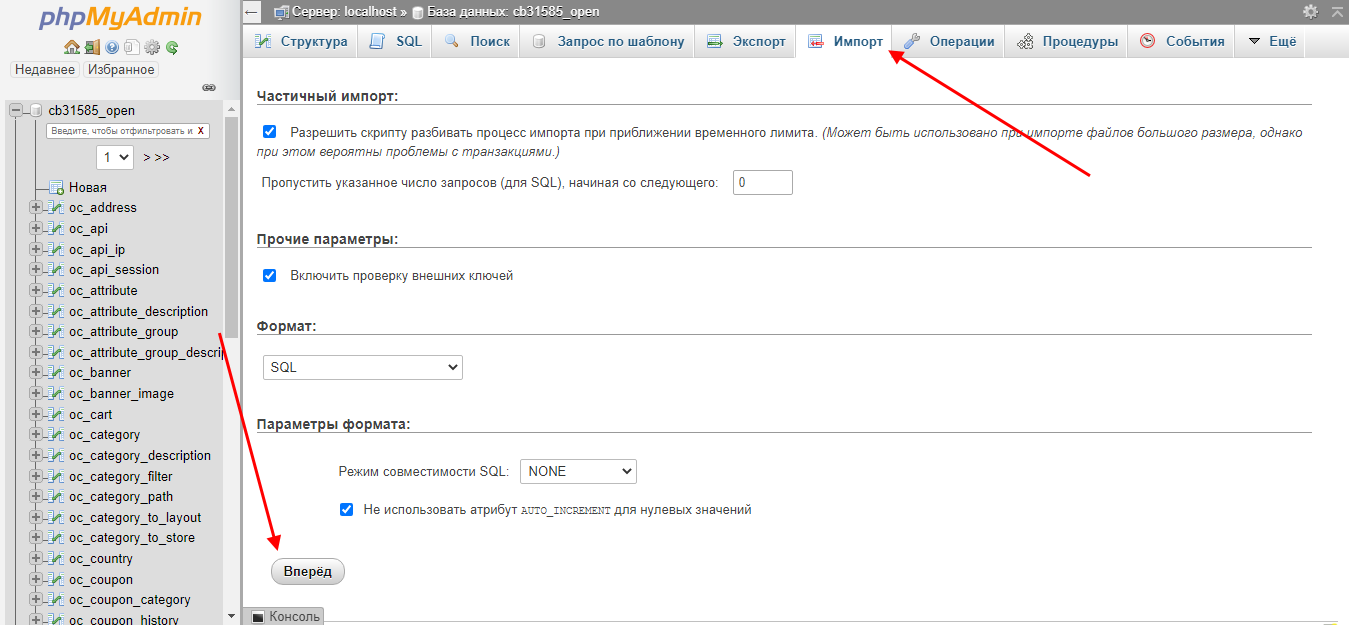
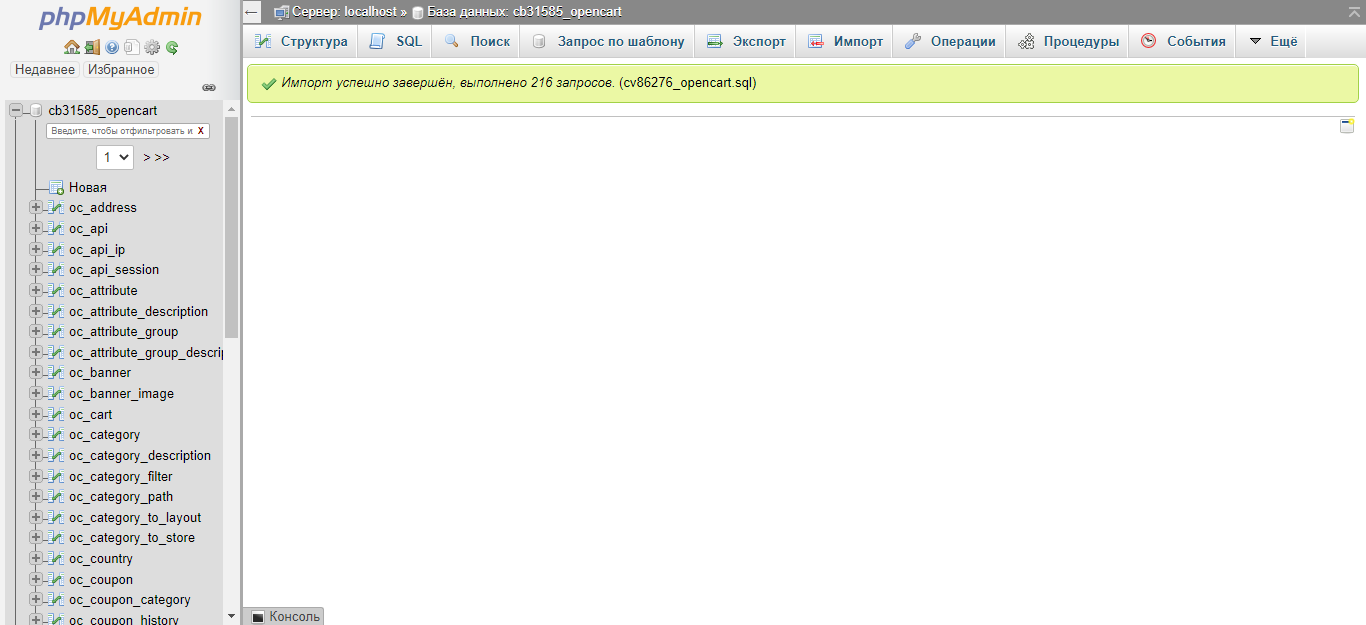
- Переходим в административную панель базы данных и открываем раздел «Импорт». Вставляем туда файл со старой БД и жмем «Вперед».

- После успешного импорта перед нами отобразится следующая надпись:

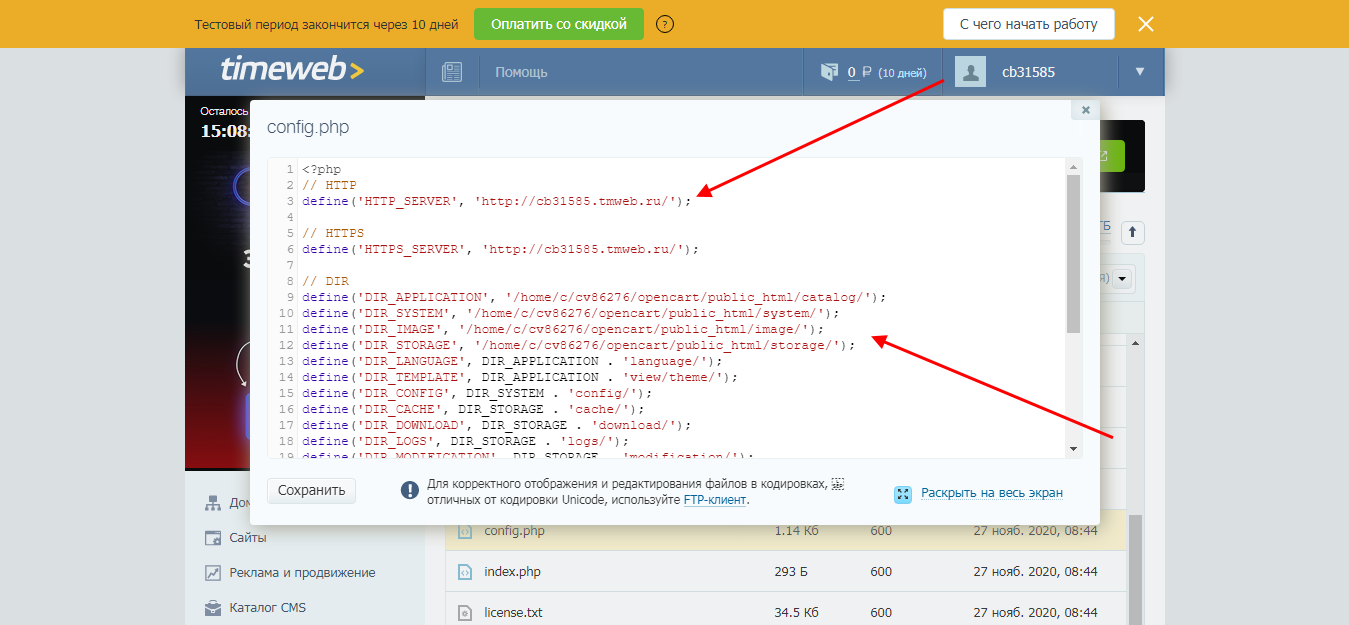
Первичные настройки мы провели, осталось подключить новые данные к OpenCart. Для этого открываем «Файловый менеджер» и переходим по пути /opencart/public_html — config.php.
Если на новом хостинге вы изменили доменное имя, то его нужно заменить в строчках 3 и 6. В строчках 9-12 меняем пути.

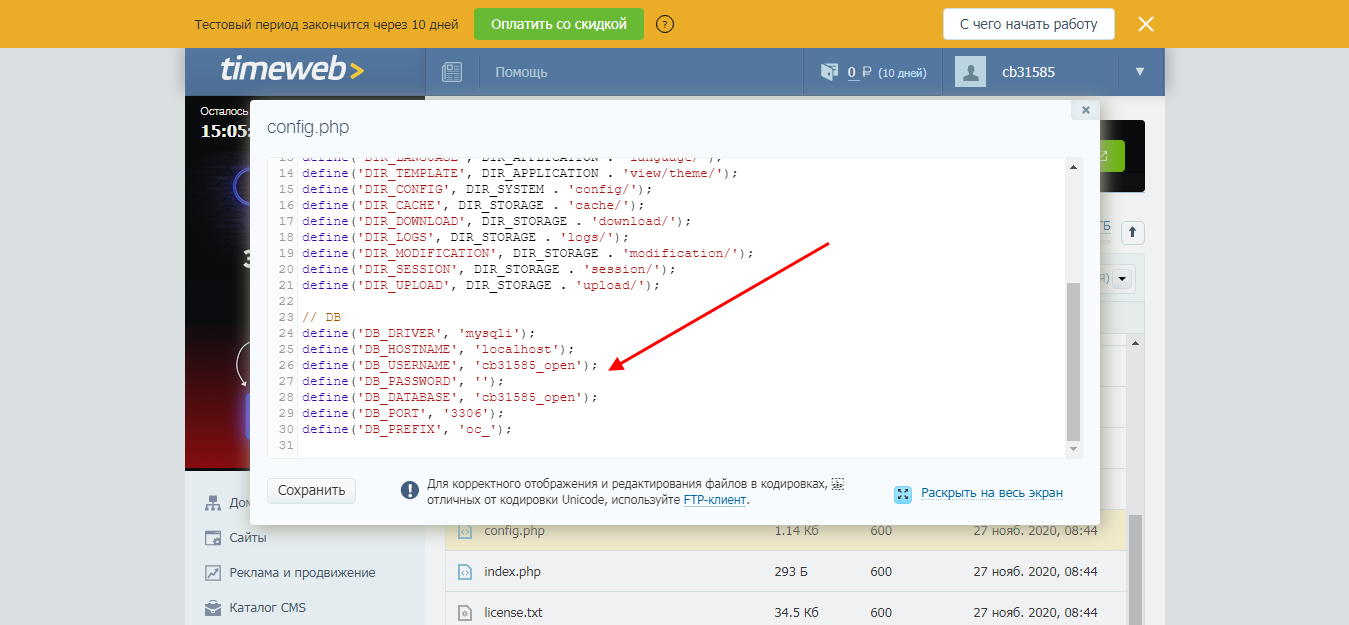
После этого пролистываем в самый низ и изменяем информацию о базе данных.

Также заходим в папку admin и меняем там данные аналогичным образом. После этого можно проверять работоспособность сайта — для этого достаточно прописать свое доменное имя и в его конец добавить «admin/». Например, http://cb31585.tmweb.ru/admin/. Мы попадем в окно авторизации, откуда происходит вход в административную панель OpenCart.
На этом статья подходит к концу. Теперь вы знаете, как выполняется установка и перенос OpenCart на хостинг. Спасибо за внимание!











Комментарии
И что можно не копировать кэш изображений, что ускоряет весь процесс переезда.