Введение
Формы используют для отправки какой-либо информации на сервер, которую необходимо как-то обработать.
Места использования форм:
- Создание регистрации и авторизации
- Создание блока комментариев
- Создание обращения в техническую поддержку (тикеты)
Создаём форму на HTML
Код формы необходимо помещать в <body> HTML документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Формы</title>
</head>
<body>
Здесь должна быть ваша форма.
</body>
</html>
Я пропущу скелет документа дальше, чтобы было более понятно.
<form action="" method="post"> <p>Введите логин: <input type="text" name="login"></p> <p>Введите пароль: <input type="password" name="pass"></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
В атрибут action нужно указать обработчик формы (PHP-скрипт). Если поле пусто, значит, обработку формы выполнил тот скрипт, в котором расположена сама форма. В атрибут method нужно указать метод отправки формы (post или get). У каждого свои плюсы и минусы. Вкратце: post отправляет данные так, что пользователь не может их увидеть, а get — так, что они видны в URL-строке браузера.
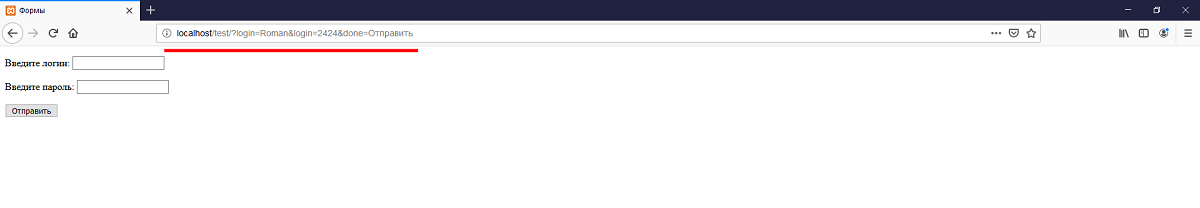
Наглядный пример get:
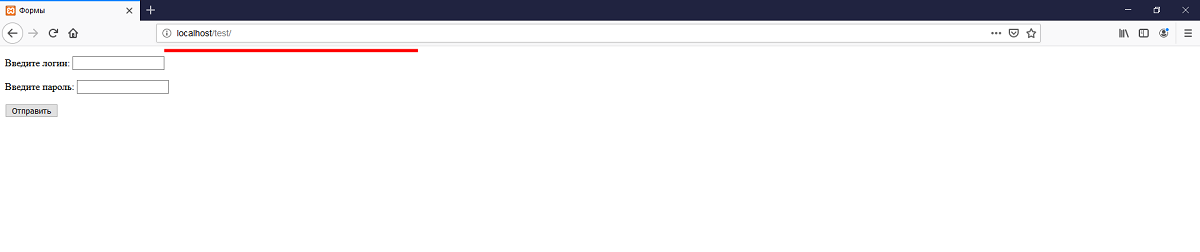
 Наглядный пример post:
Наглядный пример post:
 Немного по PHP:
Немного по PHP:
При отправке формы методом POST данные записываются в суперглобальный массив $_POST.
При отправке формы методом GET данные записываются в суперглобальный массив $_GET.
К суперглобальным массивам $_POST и $_GET нужно обращаться обычным способом (как вы делаете это и с обычными ассоциативными массивами) $массив['ключ'].
В форме мы сделали 3 <input>. Первые два — поле ввода логина и пароля. Третий — кнопка отправки формы.
Тег <input> имеет атрибут type="". Для каждого случая указывают свой тип ввода. Допустим, text устанавливают для текста, submit — для отправки формы по атрибуту (action), а password — для пароля (чтобы он отображался звёздочками *).
Кроме того, тег <input> имеет атрибут name="" и атрибут value="". Value — стандартное значение элемента, name — предназначено для того, чтобы обработчик формы мог его идентифицировать.
Создаём обработчика формы
Мы перешли к самому интересному моменту статьи. Если мы обрабатываем форму на другой странице (action="example.php"), то после нажатия кнопки подтверждения вас перекинет на указанную страницу.
Если action пуст, то страница с формой перезагрузится.
В самом верху скелета документа (перед <!DOCTYPE html>) открываем теги PHP и обрабатываем форму:
<? // Если кнопка нажата, то выполняет тело условия if (isset($_POST['done'])) { echo 'кнопка обработчика была нажата!<br>'; // Если логин и пароль не пуст(есть значение), а также пароль не 123 if (!empty($_POST['login']) && $_POST['pass'] != 123 && !empty($_POST['pass'])) { echo "Всё хорошо, все поля пройдены. "; echo "Здесь должна быть ваша обработка формы. "; echo "Занесение в базу данных, отправка сообщения и т.п."; } // Если логин пуст, тогда выводит сообщение if ($_POST['login'] == '') { echo 'Логин пуст!<br>'; } // Если пароль популярный ||(или) пуст, тогда выводит сообщение if ($_POST['pass'] == '123' || empty($_POST['pass'])) { echo "Нельзя использовать популярные пароли. Придумайте свой!<br>"; } } ?>
Теперь если форма не прошла проверку, то все данные стираются, и нужно их вводить заново.
Давайте доработаем форму, чтобы исправить это, а также изменим место вывода ошибок.
В самом верху PHP-тега заводим 2 новые переменные, которые по стандарту пусты:
$error_login = "";
$error_pas = "";
В проверке на пароль:
$error_pas .= "Нельзя использовать популярные пароли. Придумайте свой!<br>";
В проверке на логин:
$error_login .= 'Логин пуст!<br>';
.= означает то, что мы берём прошлую строку (пусто) и прибавляем к этому наше сообщение.
В форме HTML:
Добавляем после тега <input> вставку PHP (в данном случае <?= ?>), так как мы только выводим переменную. Суть проста: если ошибки в логине нет, тогда $error_login пуст, а следственно, ничего не выводится, иначе выводим там ошибку.
<p>Введите логин: <input type="text" name="login"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass"><?=$error_pas?></p>
Теперь доработаем форму, чтобы она сохраняла значения полей.
В самом начале добавляем 2 переменные:
$input_login =""; $input_pass = "";
В начало проверки на 'нажата ли кнопка отправки' добавляем:
$input_login = $_POST['login']; $input_pass = $_POST['pass'];
То есть мы заносим в переменные значения из суперглобального массива $_POST.
И немного изменяем нашу HTML-форму:
<form action="" method="post"> <p>Введите логин: <input type="text" name="login" value="<?=$input_login?>"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass" value="<?=$input_pass?>"><?=$error_pas?></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
Добавляем тег value, чтобы указать стандартное значение поля. Теперь если выдаётся ошибка, то значения полей сохраняются, и пользователю нужно не заново их вводить, а только исправить ошибку.
Заключение
Как видите, создать хорошую форму на PHP не так уж и сложно. Проверки, которые я показал в этой статье, не обязательно должны быть. Вы можете придумывать свои (любые) проверки на поля ввода, используя PHP. Надеюсь, что вам понравилась моя статья, и вы выучили что-то новое.
Всем спасибо за внимание!
Итоговый код страницы с формой + обработчика:













Комментарии
В остальном рабочее решение, спасибо!
Пожалуйста, придерживайтесь корректных выражений и воздержитесь от необоснованной критики.
Что именно вам не понравилось в данной статье? Вы нашли какие-то ошибки?
Где, хотя бы if ($_SERVER['REQUEST_METHOD'] === 'POST') ;
что подразумевает `echo "Здесь должна быть ваша обработка формы. ";`
Тем, кто знает что есть `ваша обработка формы` – статья ни о чём, а кто не знает – ничем не поможет.