Давно уже не новость, что для продажи товаров/услуг используются так называемые посадочные страницы (лендинг пейджи). Действительно, быстрее и дешевле создать одностраничник и запустить на него рекламу, чем разрабатывать полноценный сайт на CMS со множеством страниц, меню и т.д.
С одной стороны, «большой» сайт решает как раз таки самую главную проблему – возможность создавать страницы под каждую услугу или товар и писать соответствующий контент, который более подходит под конкретный запрос пользователя. Лендинг же со своей стороны предполагает страницу, на которой максимально расписано про один товар или одну услугу, и посетитель именно с этой страницы должен сделать заказ или отправить заявку. Продвижение лендинга в 99% производится за счет рекламного трафика, поэтому на одностраничном сайте приходится писать более обобщенную информацию по совокупности продуктов/услуг. И, самое главное, писать один заголовок под множество разных запросов.
Сегодня я расскажу, как решить эту проблему с помощью мультилендинга.
Как работает мультилендинг
Например, наша компания занимается ремонтом квартир. Разновидностей квартир и комнат, а также видов ремонта целое множество. Поэтому мы выбираем для своего лендинга обобщенный заголовок «Ремонт квартир под ключ». Нас в этой ситуации все устраивает, но давайте посмотрим на это глазами клиента, попадающего на наш одностраничный сайт.
Потенциальный клиент хочет сделать ремонт и ищет в поиске «косметический ремонт однокомнатной квартиры». Заходя по рекламе на наш сайт, он видит «ремонт квартир под ключ». Вроде бы все хорошо, но у посетителя подсознательно возникает 2 вопроса: делают ли здесь косметический ремонт и берутся ли за однокомнатные квартиры? Доля сомнения есть, поэтому далее 2 сценария – либо мы отвечаем в следующих блоках сайта на этот вопрос и удерживаем внимание посетителя, либо он идет искать более подходящую информацию на других сайтах.
Данная ситуация может показаться пустяком, но наш клиентский опыт показывает, что можно значительно повысить число целевых обращений, если адаптировать информацию под запрос клиента. И в этом нам поможет мультилендинг.
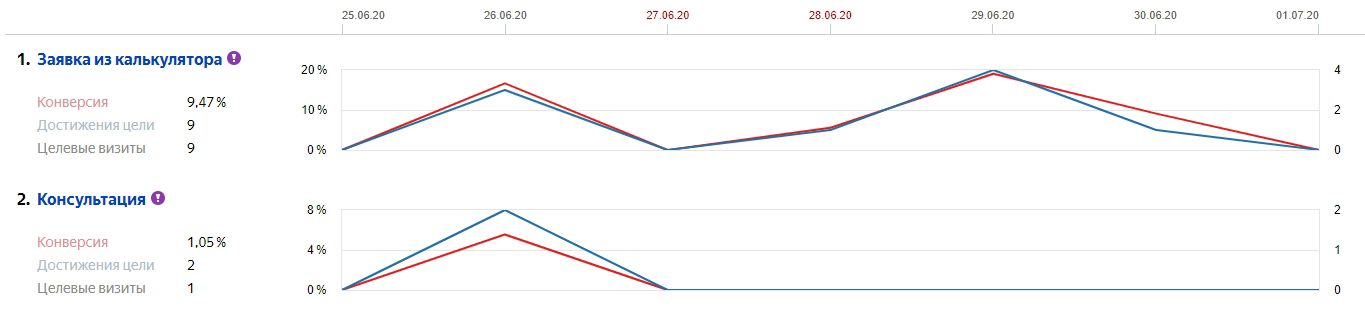
Реальный пример из нашего опыта – пансионат для пожилых «На Дубровке». До введения мультилендинга конверсия была до 2% за счет рекламного трафика. После подмены заголовков на ключевую фразу из объявления конверсия выросла в 4,5 раза. Сейчас конверсия составляет 9,7% (см. скриншот).

Такой вариант хорошо работает на одностраничных сайтах с платным привлечением трафика, когда одну и ту же услугу/товар называют по-разному. Мультилендинг не требует значительных трудозатрат и довольно прост в реализации.
Создаем мультилендинг с помощью UTM-меток
Итак, мы разобрались, что подмена контента влияет на конверсию лендинга. Как же теперь внедрить ту самую подмену на одностраничном сайте? Есть 2 варианта:
- Использовать облачные сервисы (например, Ягла) или конструкторы, у которых есть данный функционал. В данном варианте придется платить ежемесячную «дань» сервису.
- Встроить небольшой код в нужном месте и прописать все «ручками» – бесплатно и эффективно. Даже если ваш одностраничник на CMS.
В этой статье мы будем использовать вариант с UTM-метками. Замечу, что мы говорим о платных способах привлечения трафика.
Итак, как выглядит UTM-метка:
вашсайт.ру/?utm_content={1}
В скобочках указывается значение, которому мы будем сопоставлять нужный заголовок. К слову, так будет выглядеть ссылка для объявления на Яндекс.Директ или другом источнике трафика.
PHP-скрипт для подмены заголовка на сайте по UTM-меткам
Далее необходимо написать небольшой скрипт, который будет сопоставлять UTM-метке определенный контент. Выглядит он таким образом:
<?php
$utm = $_GET['utm_content'];
if($utm == '{1}') {
$multiTitle = 'Ремонт однокомнатной квартиры под ключ! ';
}
elseif($utm == '{2}') {
$multiTitle = 'Ремонт двухкомнатной квартиры под ключ!';
}
//и так далее, сколько необходимо заголовков
else{
$multiTitle = 'Ремонт квартир под ключ!';
}
?>
Проще говоря, мы берем значение метки и сравниваем его с заголовком, а затем выводим соответствующий контент в нужном месте. Последняя строчка скрипта говорит о том, что если UTM-метка не обнаружена, то нужно вывести заголовок по умолчанию.
Вывод значения осуществляется следующим образом:
<h1> <?php echo $multiTitle; ?></h1>
Мы размещаем это блок кода в тег, который отвечает за заголовок, т.е. в h1. Дальнейшее использование скрипта уже зависит от вашей фантазии: можно по такому принципу менять картинки, тексты описаний, иконки и т.д.
А в объявлениях вам необходимо заменить обычную ссылку на страницу в каждом объявлении на ссылку с подходящей UTM-меткой, чтобы менялся заголовок. Вот и всё!












Комментарии